The speed at which your Shopify store loads is a crucial factor that can directly impact your website’s SEO and, ultimately, your conversion rates. With more people turning to online shopping for its convenience and time-saving benefits, slow-loading websites can be a major source of frustration for customers. As a business owner, it is essential to invest time and effort in optimizing your Shopify store speed. This can help you to ensure that your website loads quickly and efficiently, providing customers with a seamless shopping experience that encourages them to engage with your business. In this guide, we will explore the importance of Shopify speed optimization and provide you with some useful tips to help you optimize your store’s pages.
Table of Contents
- Why Should You Optimize Your Shopify Site Speed?
- Factors That You Can’t Control In The Shopify Speed Optimization Process
- Shopify Speed Optimization Best Practices
- Choose The Fast And Reliable Shopify theme
- Choose The Optimal Font
- Simplify Homepage Design
- Use Hero Layout Over Carousels And Sliders
- Optimize Your Collections And Filtering
- Optimize Images And Videos Uploaded
- Utilize Mobile Accelerated Pages (AMP)
- Minimize Redirects And Fix Broken Links
- Reduce Unnecessary Shopify Apps
- Reduce The HTTP Requests
- Varnish Cache
- Consider Applying Headless Technologies
- Organize All Tracking Code With Google Tag Manager
- Run Your Store Through Google PageSpeed Insights
Why Should You Optimize Your Shopify Site Speed?
The speed of your eCommerce website plays a crucial role in determining your online success and Shopify speed optimization is essential for several reasons:
- Increase conversion rates: Fast websites are associated with lower bounce rates and higher conversion rates. According to Google, even a one-second increase in site speed can boost mobile conversions by up to 27%. Considering that 70% of shoppers purchase items on their mobile devices, website speed can have a significant impact on your earning potential.
- Enhanced overall user experience: When a website takes too long to load, users are likely to become frustrated and abandon the site. This can lead to a significant loss of potential customers and ultimately hurt your business.
- Build customer loyalty: It is less expensive to get existing customers to make repeat purchases than it is to acquire new ones. This is where site speed comes in. According to Skilled, 79% of customers are less likely to make a repeat purchase from an online store if they are dissatisfied with the site’s speed. This means that if your site is fast, you are more likely to obtain repeat customers and build customer loyalty.
- Improve search engine rankings: Google and other search engines take website speed into account when determining search rankings. This means that a slow website may be ranked lower in search results, reducing the visibility of your business online.
Factors That You Can’t Control In The Shopify Speed Optimization Process
Shopify Infrastructure
Shopify is a reliable eCommerce platform that hosts your online store on fast, global servers, ensuring that your website loads quickly for your customers no matter where they are located. Unlike other platforms, Shopify does not limit your store’s bandwidth, so you can handle high volumes of traffic without any slowdowns.
Shopify infrastructure refers to the hardware and software components that make up the Shopify platform. To ensure that your website is always up and running, Shopify provides a status page called Shopify Status, which displays real-time information about any issues affecting the platform. You can check this page at any time to see if there are any disruptions to your store’s service.

Furthermore, Shopify is continually improving its code and infrastructure to enhance the performance of its platform. These updates can have a positive impact on your store’s speed score, allowing your website to load faster and provide a better experience for your customers.
Customer’s Location, Device, And Internet Connection
The speed at which your Shopify site loads can vary depending on the location of your customers. The distance between the server and the customer can affect the loading time of the website. If your customers are located far away from the server, it will take longer for the website to load.
The device and internet connection of your customers also affect your site speed. If your website is not optimized for mobile devices, it can take longer to load, and customers may leave before the site fully loads. This can also apply to customers who have slow internet connections.

In case a customer contacts you regarding the loading speed of your store, you can suggest checking if they are using the latest version of their browser, clearing their cache, and verifying that their internet service provider is not encountering any disruptions or reduced performance.
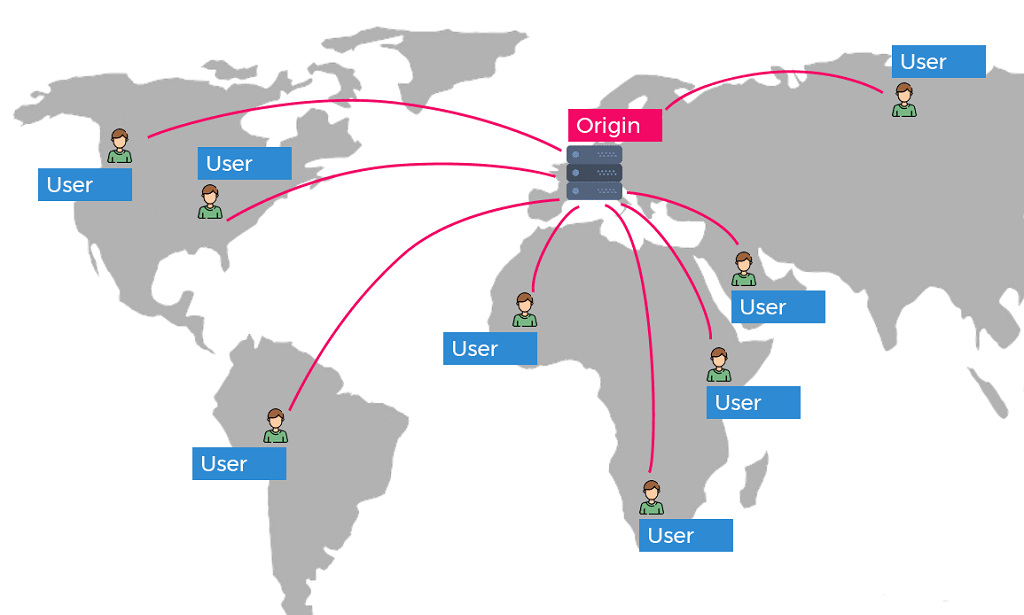
Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a network of servers located in different regions around the world. When a customer accesses your website, the CDN will deliver the website’s content from the server closest to the customer’s location, reducing the time it takes for the website to load.

Shopify offers its own world-class CDN, called Shopify Content Delivery Network, which can help improve Shopify store speed and performance, and ensure your site load quickly around the globe.
Local Browser Cache
When a customer visits your online store, certain elements are temporarily saved on their local storage, which is called caching. This allows the browser to load resources from the cache instead of sending a request to the server when the customer revisits the store.
Shopify optimizes browser caching for cacheable resources in your store and sets it for one year for each file. This includes files such as image files, PDFs, JS files, and CSS files.
You can configure your site’s caching settings through the use of caching apps or by modifying your Shopify theme code. However, it’s important to note that caching can also cause issues with site updates, so it’s essential to test your site after making changes to your caching settings.
Server-side Page Cache
Apart from local browser caching, Shopify also employs server-side page caching. Initially, loading a page may take more time, but subsequent page loads will be faster as the customers will receive a cached copy. This can greatly speed up Shopify store and performance, as it reduces the amount of time needed to process and deliver the requested pages.

The Assets Inside The content_for_header Liquid Object
The Liquid object contains assets that are utilized by various online store features such as performance analytics and optional features like dynamic checkout buttons. The loading of this object and its related assets affects the speed of your store. However, Shopify is continuously improving the tag and its assets to increase Shopify store speed.
Shopify Speed Optimization Best Practices
Shopify speed optimization is essential for improving user experience, increasing conversions, and gaining a competitive edge. Here are some best practices to help you optimize Shopify store speed.
Choose The Fast And Reliable Shopify theme
When it comes to Shopify speed optimization, choosing a fast and reliable theme is crucial. Shopify themes are made up of Liquid, HTML, CSS, and JavaScript code, which can affect your store’s speed if they become too large. To ensure your theme is not slowing down your store, there are several things you should do.
- First, choose a speedy and responsive theme and check for the latest version of the theme and its live preview.
- Run the theme preview page through Google PageSpeed Insight to see if any improvements can be made.

If you find that your Shopify store is running slowly due to something in your theme, you can take the following steps:
- Disable any unused themes to help balance features and speed on your eCommerce site.
- Utilize system fonts whenever possible.
- Consult with your theme developer. If you’re using a free theme from Shopify, you can contact their technical support team. If you’re using a third-party theme, you can contact your theme developer or hire a Shopify professional for assistance.
- Consider installing a performance-optimized theme.
- For further help, consider hiring a Shopify professional.
If you’re worried about slow Liquid render time and suspect that your code isn’t optimized, take the following steps:
- Consider hiring a Shopify expert to help identify inefficient or unused code.
- Use the Shopify Theme Inspector for Chrome to locate the lines of code that are causing pages in your online store to slow down.
Choose The Optimal Font
When it comes to Shopify speed optimization, one factor that cannot be overlooked is selecting the right font. Fortunately, Shopify provides a font library with a variety of options including system fonts, Google fonts, and licensed fonts from Monotype. Best of all, these fonts are free for use on any Shopify online shop.
When you choose fonts for your Shopify online store, keep in mind that if you use a font that is not already installed on your customer’s computer, it will have to be downloaded, which can slow down your store’s loading time. To avoid this issue, you can use a system font that is already installed on most computers.

There are three main system font families to choose from mono, sans-serif, and serif. You can still use font styles like bold or italic with any of these families. The actual font that displays on your customer’s computer will depend on their operating system. Here are some examples of the fonts that might be used for each system font family:
- Mono: Menlo, Consolas, Monaco, Liberation Mono, or Lucida Console
- Sans-serif: BlinkMacSystemFont, Segoe UI, Roboto, Ubuntu, or Helvetica Neue
- Serif: Iowan Old Style, Apple Garamond, Baskerville, Times New Roman, Droid Serif, Times, or Source Serif Pro
Additionally, avoid using too many font styles on your website. Stick to one or two font families, and use different font weights to create a visual hierarchy. Using too many font styles can slow down your website’s loading time. You can choose the Web-Safe Fonts, which are pre-installed on most devices and can be used without the need for additional downloads. Examples of web-safe fonts include Arial, Verdana, Georgia, and Times New Roman.
The font size should also be modified reasonably so that is easy to read and appropriate for your website’s content. Large font sizes can slow down your website’s loading time, so use them sparingly.
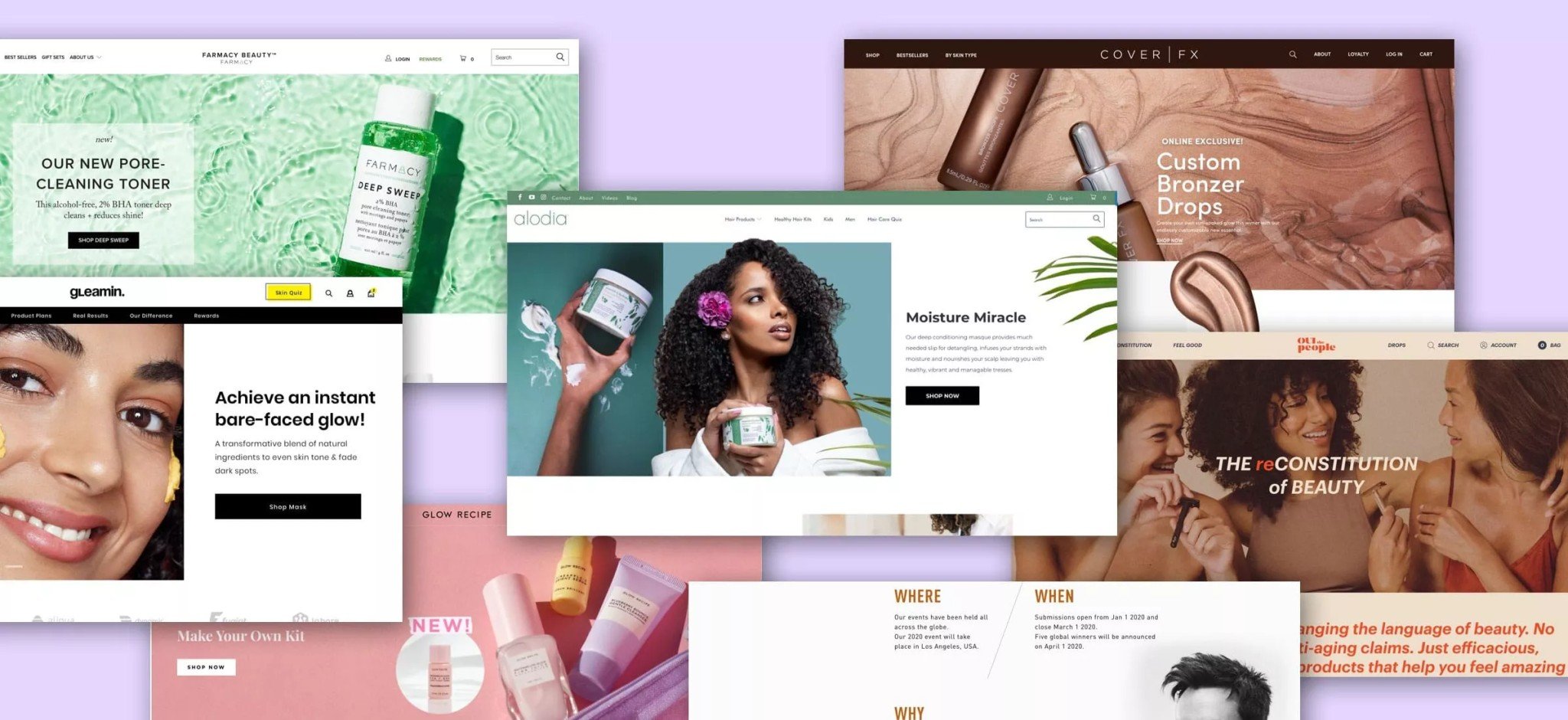
Simplify Homepage Design
A cluttered homepage design with too many images, videos, or animations can slow down your website’s loading time, leading to a poor user experience. And as you may know, customers typically view only about half of the content on a store’s homepage, so it’s important to optimize for speed by simplifying the design. Your homepage should contain only elements that improve the user experience and provide value to visitors. To determine which elements are necessary, evaluate each section using the following criteria:
- Great navigation: Your store should have a clean interface that is easy to navigate.
- Desirability: Every image and video on your homepage should make visitors want to explore your store and buy your products.
- Valuable: Your homepage should provide content that addresses customers’ needs, pain points, questions, and desires.
- Action: Your call to action should be bold, clear, easy to spot, and easy to understand.
- Reliability: Social proof significantly contributes to your credibility as a brand and helps build trust with your customers.

To achieve this, remove any unnecessary sections that do not meet these criteria, and limit the number of images, videos, and animations on your homepage, or in case you don’t want to remove them, you can optimize the file size of your images and videos. You can also use preview and view more links to reduce elements on your homepage. Consider moving widgets and social media feeds to other strategic locations in your store. Additionally, website heatmap tools can help you understand visitor behavior on your store pages and optimize them accordingly.
Use Hero Layout Over Carousels And Sliders
Many websites utilize sliders to showcase multiple product images. This design approach can provide potential customers with a quick understanding of what you offer, and visually appealing images can enhance the site’s aesthetics.
However, using sliders can negatively impact website speed since they require multiple high-quality images to load when the user clicks on the site link. This can cause users to bounce off the site before the images can showcase the products, and only 1% of site visitors click on sliders.
Instead of using sliders, consider using hero layouts. A hero layout is a large image accompanied by catchy text that is typically placed at the top of the homepage to immediately catch visitors’ attention. This can significantly impact their buying behavior on your website.

An effective hero layout should have three main aspects:
- High-quality image: Use a high-quality captivating image and keep the file size as low as possible.
- Clear message: Your hero layout must deliver a significant impact to visitors and communicate your brand values.
- Call-to-Action: Your hero layout should inspire visitors to take action by including a clear call to action.
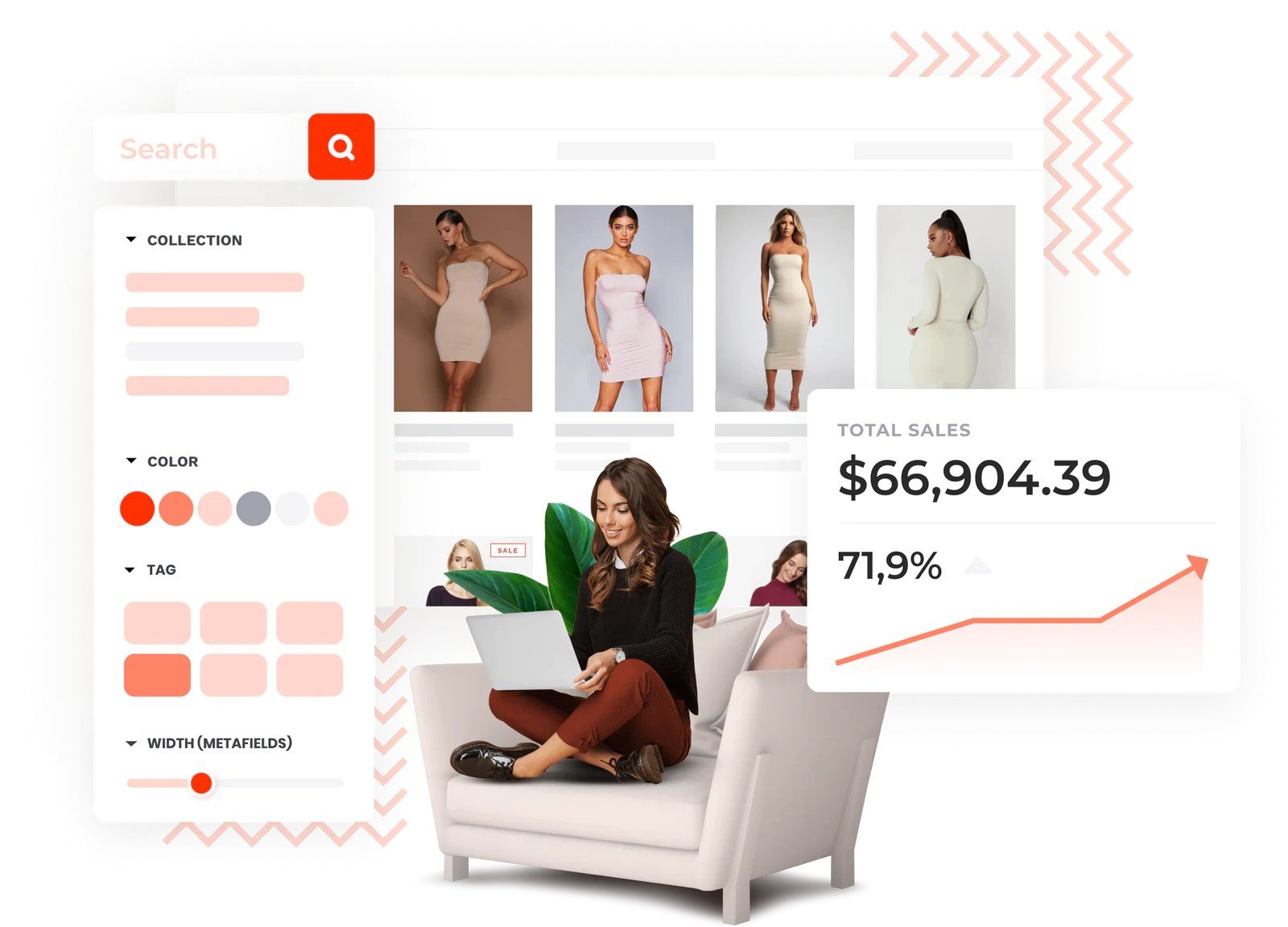
Optimize Your Collections And Filtering
Optimizing your collections and filtering can improve the overall user experience and speed of your Shopify store. This involves organizing your products into relevant collections and providing easy-to-use filters for customers to refine their search results. To optimize your collections and filtering, consider the following tips:
- Keep collections relevant: Ensure that each collection has a clear and specific theme or category so that customers can easily find what they are looking for. Avoid creating too many collections, as this can overwhelm customers and slow down your store. Fortunately, Shopify limits the number of products on any collection page to 50.
- Use descriptive titles: Give each collection a descriptive title that accurately reflects the products included in it. This will help customers understand what they can expect to find in each collection, and also improve your store’s SEO.
- Use high-quality images: Include high-quality images in each collection to showcase the products and attract customers. Make sure the images are optimized for web use to avoid slowing down your store.
- Use filters: Provide filtering options that allow customers to narrow down their search results by attributes such as size, color, price, and more. This will help customers quickly find what they are looking for, and also reduce the amount of time they spend searching your store. However, avoid having too many filters that can slow down your store page.
- Utilize pop-ups efficiently: Although pop-ups can enhance the shopping experience, use them sparingly as they can affect page loading speed. To use pop-ups effectively, ensure that they load after all the information on the product page has loaded to avoid slowing down the webpage. You can also use a heatmap tool to determine if customers use the quick view feature that triggers the pop-ups. If it is not widely used, consider removing it. If it is popular, limit the amount of information displayed in the pop-ups.
- Test and refine: Regularly review your collections and filtering options to ensure they are effective and relevant. Use analytics tools to track customer behavior and adjust your collections and filtering as needed to improve the user experience and conversion rates.

Optimize Images And Videos Uploaded
One of the most common causes of slow website speed is a large number of unoptimized images and videos. Here are four solutions that you can consider to speed up your Shopify site.
Reduce Large Image Size
Optimizing the size of large image assets can significantly enhance the speed of your Shopify site. Many businesses tend to use an excessive number of images, especially in retail verticals where images are vital for showcasing products. Although images can enhance the user experience and branding of your store, they come with a performance tradeoff as they have larger file sizes than standard HTML or CSS.
Furthermore, unoptimized images can increase the page weight of your site, resulting in slower load times. This is often due to the fact that images are uploaded at much larger sizes than their actual render size. Consequently, users must download larger images than necessary to view the content, wasting browser resources and data.

To locate larger images on a page, you can use Chrome DevTools. Simply right-click and select Inspect, then navigate to the Network tab and refresh the page. This will display all the resources used to load the page, sorted by size. Any large images (100+ KB) can be found by right-clicking and choosing Inspect. Hovering over the image link will show you the render size compared to the actual size.
Additionally, you should also consider using the correct file format for your images. JPEG is the most commonly used format for images, as it offers a good balance between image quality and file size. PNG is best for images that require a transparent background, while GIF is ideal for animated images.
Compress Images
Compressing images involves reducing the file size of an image without compromising its quality. This process can be done manually or automatically using image compression tools.
By compressing your images, you can significantly reduce their file size, which can lead to faster loading times for your website. This is because smaller files take less time to download, resulting in a faster user experience.
There are several image compression tools available, including TinyPNG, Optimizilla, and Kraken.io, which can compress your images without compromising their quality. Alternatively, Shopify App Store also offers numerous image compression apps that automatically compress images upon upload to your store.
When compressing images, it’s important to strike a balance between image quality and file size. While reducing the file size can improve page speed, overly compressed images can result in poor image quality, which can negatively impact the user experience on your site.
Replace GIFs With Static Images
We can’t deny that GIFs can add some fun and visual interest to your site, but they are often larger in size than static images, which can slow down page loading times.
Static images, on the other hand, are smaller in size and load more quickly, resulting in a faster site. In some cases, the use of just two or three GIFs on a single page has contributed to a page weight of over 10MB. This can have a significant impact on page load times, so we suggest considering the replacement of GIFs with static images whenever possible. Doing so can result in substantial savings in resources and improve the overall Shopify speed optimization.
If you want to keep some of the animation aspects of a GIF, consider using a video or a lightweight animation instead.
Employ Lazy Loading Images
After analyzing various Shopify sites through PageSpeed Insights, we often came across a common suggestion: “Defer offscreen images.” This means that all of the images on the site are loading simultaneously.
Since many Shopify stores rely heavily on images, it’s wise to consider implementing lazy loading. Lazy loading is a technique that only loads images when they are needed, such as when a user scrolls down to view them. This reduces the initial page load time and can improve the overall performance of your site.

To implement lazy loading in your Shopify store, you can use a variety of third-party apps or plugins. These tools will automatically detect which images are visible on the screen and load them as the user scrolls, while the other images will remain unloaded until needed. This can help reduce the initial page weight and improve the user experience.
Utilize Mobile Accelerated Pages (AMP)
Another way to optimize your Shopify site’s speed is by using Mobile Accelerated Pages (AMP). AMP is an open-source framework that can help improve page speed on mobile devices by simplifying the HTML and CSS code and reducing the amount of JavaScript used that allows merchants to create mobile-friendly web pages that load quickly.

Smartphones are no longer just luxury items but have become a necessity in today’s fast-paced world. People use their mobile devices for a wide range of activities, from communication to online shopping, payments, classes, and more. It’s crucial to improve the user experience for mobile visitors.
Therefore, it’s essential for Shopify store owners to consider using AMP. If your website doesn’t load quickly or function well on mobile devices, you may lose potential customers. With the AMP framework, your customers will be able to visit your website much more quickly. Several apps are available on the Shopify App Store to help you create AMP pages. Alternatively, you can use the Shopify API to develop these AMP pages. Using these apps is an excellent solution for improving the speed of your Shopify website.
Minimize Redirects And Fix Broken Links
One common cause of performance issues on websites is having too many redirects and broken links. Redirects can slow down page loading times, especially if there are multiple redirects on a page. Additionally, broken links can negatively impact user experience and cause frustration for visitors to your site. To minimize these issues, it’s important to avoid unnecessary redirects and fix any broken links on your site.
To minimize redirects, it’s important to ensure that all internal links are pointing to the correct URLs and that any unnecessary redirects are removed. You can use tools such as Screaming Frog or Google Search Console to identify and fix redirect issues. You also need to avoid redirect loops, where a redirect page redirects to another redirect page.

Similarly, broken links should be identified and fixed as soon as possible. You can use tools such as Broken Link Checker or Google Search Console to identify broken links and replace them with working links. Or there is another way you can employ is that create custom 404 pages to help visitors who accidentally enter the wrong URLs. By doing so, you can improve the user experience and ensure that your Shopify site is running smoothly.
Reduce Unnecessary Shopify Apps
It’s undeniable that apps are useful, especially for those who aren’t tech-savvy or have no coding experience. By downloading third-party plugins from the Shopify App Store, you can add more functionality to your website that suits your needs. For example, an eCommerce store owner can download an email marketing app instead of building one from scratch.

However, adding apps to modify your online store’s functionality or appearance also means adding code to your theme, which can impact your store’s performance. To improve your online store’s speed, remove or reorder any unnecessary code. If you suspect an app is slowing down your store, consider taking the following steps:
- Disable any app features that you don’t use or remove the app altogether if it’s no longer necessary. Find the right balance between online store features and speed.
- When removing an app, make sure to remove any code that was added during the installation process. Some apps may help by wrapping their code in {% comment %} tags that indicate the app name.
Removing unused app code is a best practice that avoids running code for features you don’t use and makes your theme code easier to read. If you need further assistance, consult your app developer or consider hiring a Shopify Expert.
Reduce The HTTP Requests
Reducing the number of HTTP requests is an effective way to speed up your Shopify website. Every time a user visits your website, the browser sends a request to the server for each element of the page, such as images, stylesheets, and scripts. The more elements on a page, the more HTTP requests are sent, which can slow down your website. To reduce the number of HTTP requests:
- Minimize the number of images on your website by optimizing their sizes and compressing them.
- Combine multiple stylesheets and scripts into one or a few files to minimize the number of requests.
- Use CSS Sprites to combine multiple images into a single image to reduce the number of requests.
- Consider using a Content Delivery Network (CDN) to store and deliver your website’s assets from a server closer to the user, which can improve load times.

Varnish Cache
Varnish Cache is a powerful caching system that can be used for Shopify speed optimization. By caching frequently accessed data, Varnish Cache helps to reduce the amount of time it takes for your store’s pages to load, which can have a significant impact on user experience and search engine rankings.
To implement Varnish Cache on your Shopify store, you will need to install and configure the necessary software. One popular option is using the Varnish Cache tools available on Shopify App Store.
Once you have installed and configured the most optimal Varnish Cache for your store, it will work automatically to cache frequently accessed data and serve it quickly to users. This can include images, product information, and other content that is essential for your store’s performance.
One of the significant advantages of Vanish Cache is that it can help to reduce the load on your server by serving cached content directly to users. This can improve your site’s scalability and make it easier to handle large amounts of traffic without experiencing downtime or slow load times.
Consider Applying Headless Technologies
Headless technologies have become increasingly popular in recent years as more and more businesses look to optimize their website’s performance. In simple terms, a headless website is one where the front end (what the user sees) and the back end (what powers the website) are separated, allowing for greater flexibility and customization. In the context of Shopify speed optimization, headless technologies can help to significantly reduce page load times and improve overall site performance.
The traditional approach to building a Shopify store involves using Shopify’s built-in front end, which can be limiting in terms of customization and optimization options. By contrast, headless technologies allow you to decouple the front end from the back end, giving you complete control over how your store looks and functions.

One of the key advantages of headless technologies is their ability to reduce the amount of data that needs to be sent back and forth between the server and the browser. With a traditional Shopify store, every time a page is loaded, the server sends a large amount of data to the browser, including HTML, CSS, JavaScript, and images. This can lead to slow page load times, especially on mobile devices or for users with slow internet connections.
With a headless Shopify store, the front end is built using a modern JavaScript framework like React or Vue.js, which allows for faster and more efficient rendering of the page. The backend, powered by Shopify’s API, simply sends the data needed to populate the page, rather than sending the entire HTML document.
Another benefit of headless technologies is their ability to easily integrate with other third-party services and tools. For example, you can use a headless Shopify store with a content management system like WordPress or Drupal, allowing you to easily manage and update your store’s content.
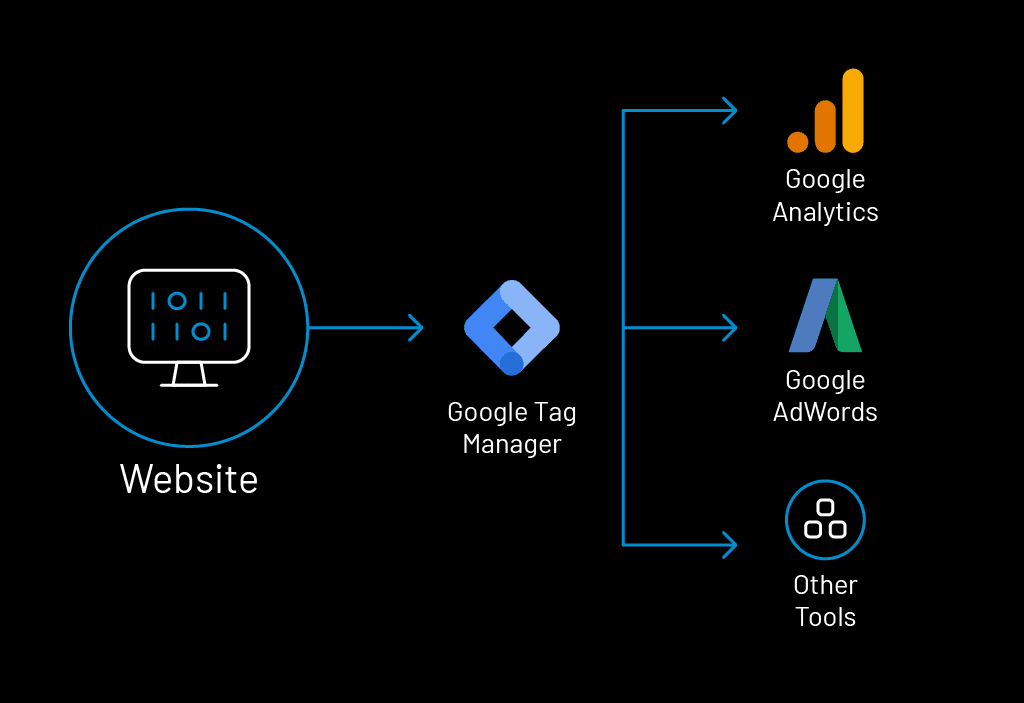
Organize All Tracking Code With Google Tag Manager
Collecting data from your website is crucial for gaining insights into your customers’ behavior. However, it can also slow down your website. Each tracking tag for measuring conversions, goals, and retargeting adds to the number of requests on your page, which can ultimately decrease its speed. Additionally, if these tags aren’t done asynchronously, they can prevent the page’s content from rendering properly.
Therefore, it is recommended to organize all tracking codes with Google Tag Manager. This tool allows you to manage all of your tracking tags and codes in one place, reducing the need for multiple code snippets on your website.
With Google Tag Manager, you can set up and manage tags for various marketing and analytics tools, such as Google Analytics, Facebook Pixel, and AdWords, among others. This enables you to track website traffic and user behavior more efficiently, without slowing down your website.

Additionally, using Google Tag Manager can improve collaboration between your marketing and development teams, as it provides an organized way to manage tracking code and reduces the risk of errors or conflicts. To organize all tracking code on your Shopify store and prevent it from slowing down, you can follow these steps:
- Add Google Tag Manager to your Shopify store.
- Go to Tags > New and search for the built-in tags in Tag Types that you are using on Shopify.
- Implement these tags on Google Tag Manager. If you don’t find any built-in tags, you can choose Custom HTML and add your tag.
- Set your triggers properly, usually All Pages.
- Publish your changes in Google Tag Manager.
- Remove any apps that you added via Google Tag Manager on Shopify.
- Test your new tags using Google Tag Manager’s Preview mode on your store to ensure they are working properly.
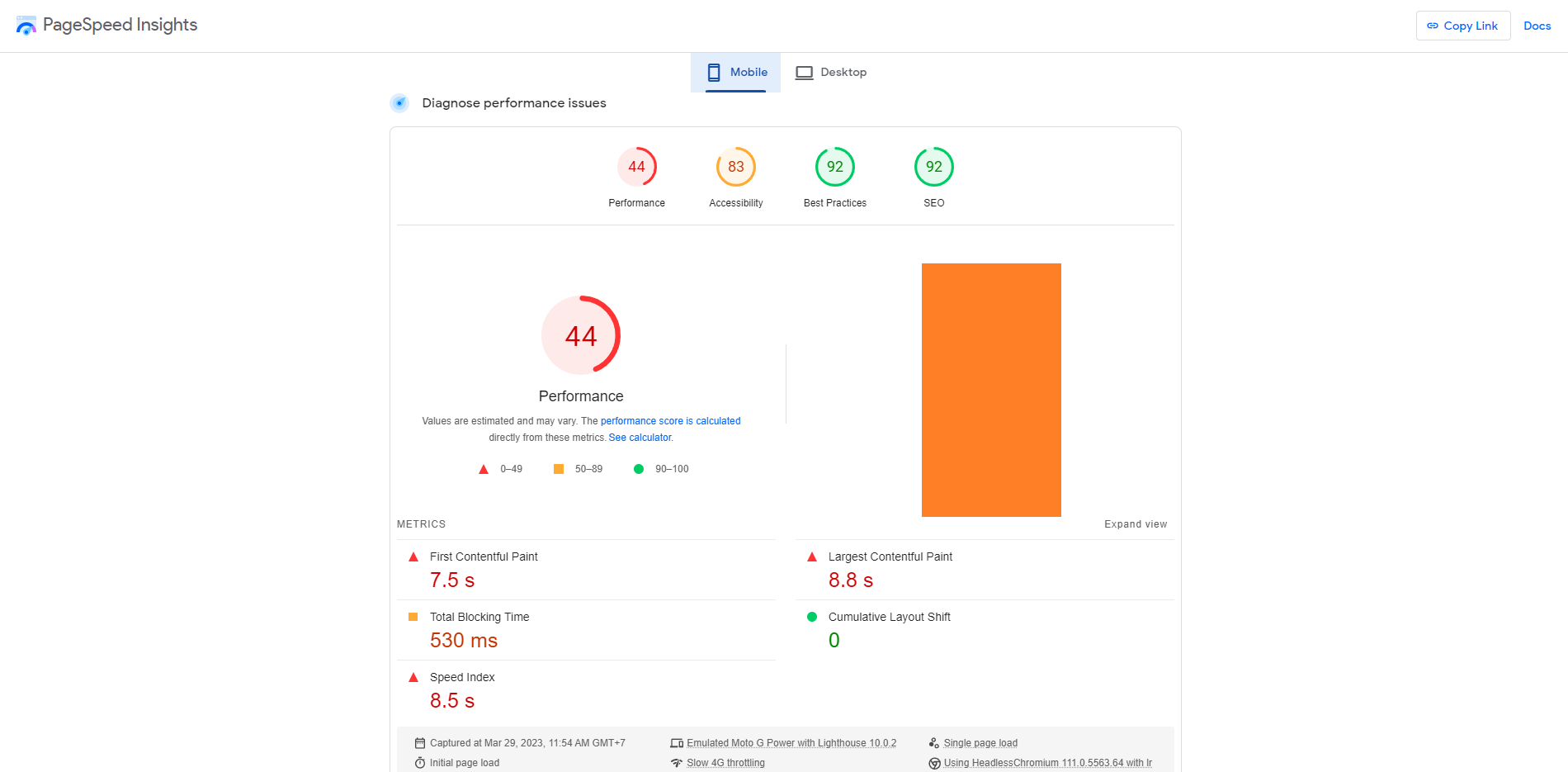
Run Your Store Through Google PageSpeed Insights
To optimize your Shopify store’s performance and speed, running it through Google PageSpeed Insights is essential. Google develops this tool for testing the speed of your website. It assesses your website’s performance and provides suggestions on how to improve its speed. To run your store through Google PageSpeed Insights, follow these steps:
- Go to the Google PageSpeed Insights website.
- Enter your Shopify store’s URL in the search bar and click Analyze.
- Wait for the tool to analyze your website’s content and performance.
- View the suggestions for improvement in the Opportunities and Diagnostics sections.
- Take action to implement the suggested improvement.

Google PageSpeed Insights provides insights into important factors that affect the performance of both mobile and desktop websites. Some of the key factors include:
- Minimizing the usage of CSS and JavaScript
- Optimizing images for web use
- Removing render-blocking CSS and JS in the above-the-fold web page content
- Reducing server response time
- Making use of browser caching
- Avoiding redirects to landing pages as much as possible
- Compressing website resources to reduce their size and loading time.
In Conclusion,
Shopify speed optimization is crucial for providing a better user experience and improving your search engine rankings. Throughout this guide, we have outlined various strategies that can help optimize your Shopify store and improve your page speed. While implementing these steps may require some effort and time, the results will become apparent right away, you can improve the speed of your Shopify store and ensure that it loads quickly and efficiently for your customers.
We know that they’re always some technical parts in the process of optimizing your Shopiy speed that without some knowledge or experience, you can’t solve in a breeze. However, with our elite web development services, every error will be audited and fixed right away, which helps you pay enough attention to your professional and plan for your businesses to increase the ability to compete in this harsh marketplace. Don’t hesitate to contact our Shopify specialists to receive advanced consultancy.











