In today’s digital landscape, headless websites have gained significant attention and popularity. But what exactly is a headless website, and what makes it different from traditional website architectures? This blog will provide a comprehensive understanding of headless websites, their components, and how to build them step by step.
Table of Contents
Understanding Headless Websites
What is a Headless Website?
You may wonder what is a headless site.
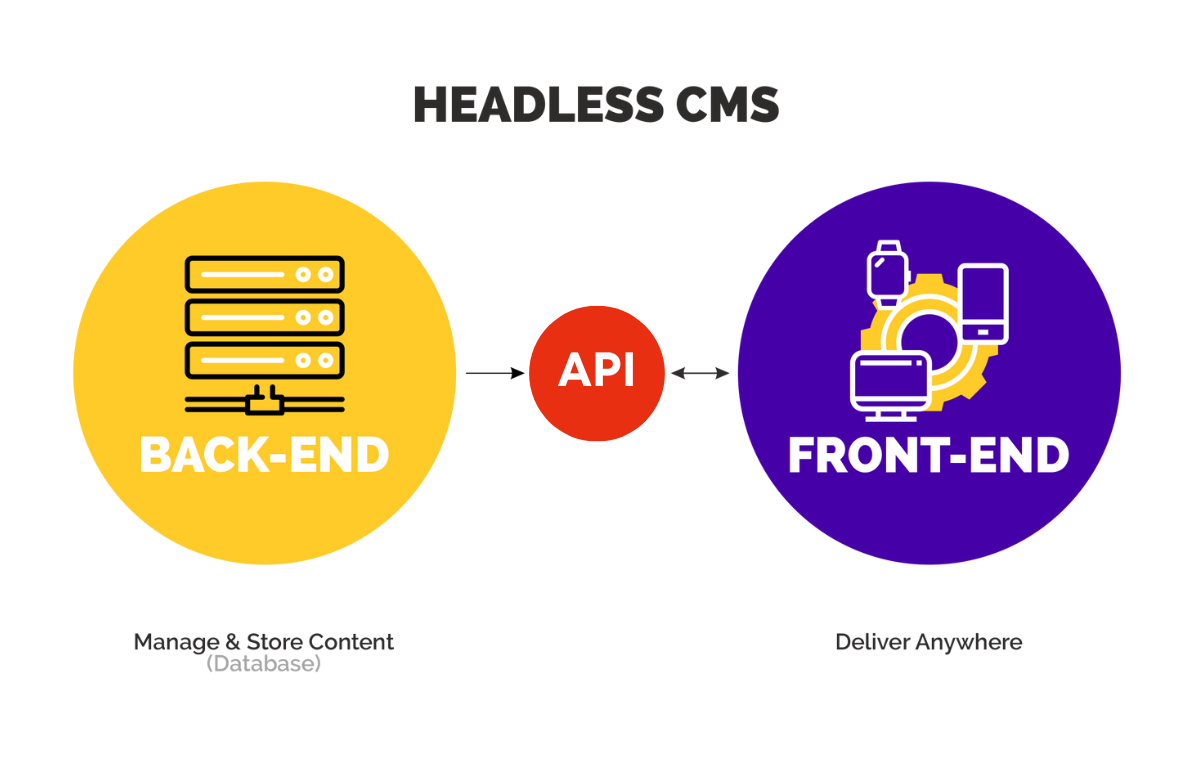
Well, a headless site or headless website refers to a modern architectural approach to web development where the front-end presentation layer is decoupled or disconnected from the back-end content management system (CMS). In a traditional website, the CMS is tightly integrated with the front end, controlling both the content management and presentation aspects. However, in a headless website architecture, the CMS and front end are separated, allowing for more flexibility and versatility.

A headless website means the CMS serves as the backend, responsible for storing and managing content, while an API (Application Programming Interface) is used to deliver content to various front-end applications or channels. The front end can be developed using any technology stack, such as JavaScript frameworks like React or Angular, or even static site generators like Gatsby or Next.js.
This decoupling enables developers to create multiple front-end applications, including websites, mobile apps, kiosks, smart devices, or any other channel, all-consuming the same content from the CMS through the API. This approach allows for easier content reuse, better performance, and greater flexibility in delivering content to various platforms and devices.
Headless websites have gained popularity because they offer several benefits. They provide flexibility and scalability, allowing businesses to deliver content across multiple channels without being constrained by a monolithic front end. Additionally, headless website architectures often result in improved performance due to reduced server-side processing and the ability to optimize the front end independently. They also enhance security by isolating the CMS from direct public access.
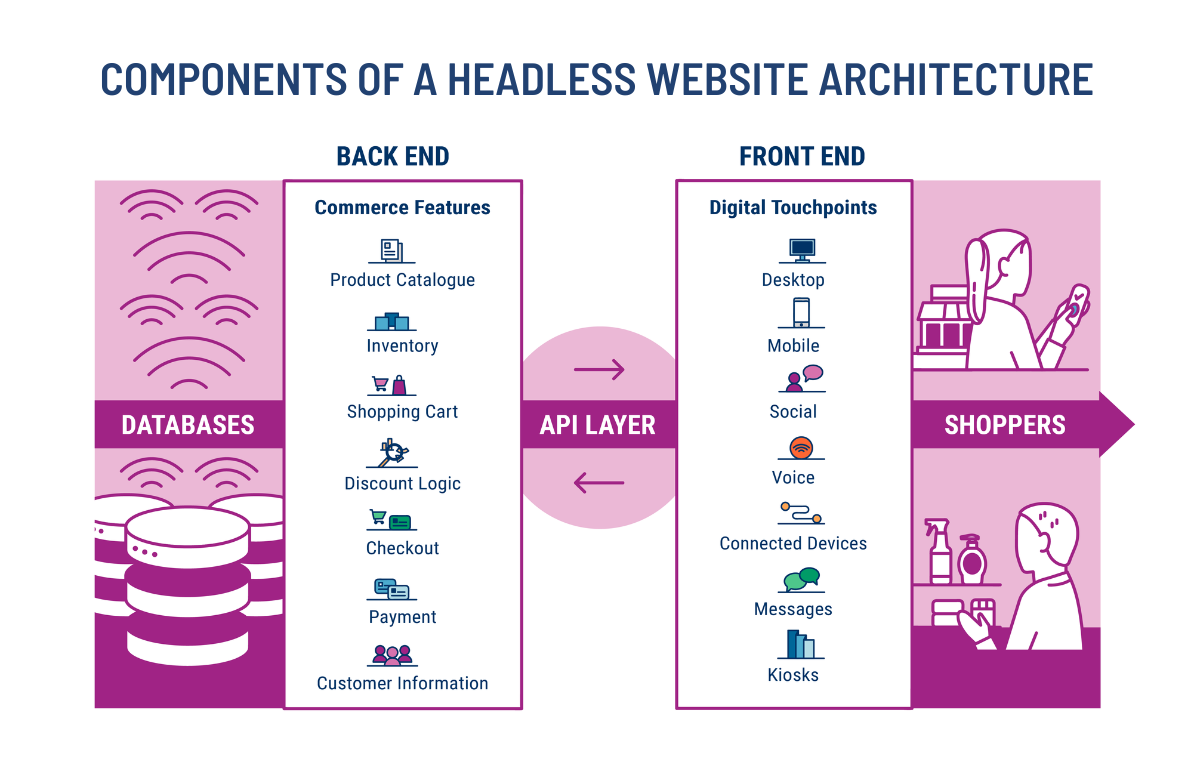
Components of a headless website
Headless website architecture contains 4 components: Frontend, headless CMS, API, and hosting.
- Frontend: The frontend is the presentation layer of the website where data from the backend is displayed to users. It plays a critical role in providing a fast and mobile-first user experience, impacting page speed, UX, and conversions. You can build a custom frontend or use pre-built architectures like Frontend as a Service.
- Headless CMS: A headless CMS separates content storage and organization from the website’s presentation layer. It serves as a backend system for content management, allowing editors to manage content separately. It delivers content via a RESTful API or GraphQL API, enabling content delivery to multiple channels. Examples of headless CMS platforms include Vue Storefront, Drupal, Magnolia, Contentful, Sanity, Hygraph, Butter CMS, Storyblok, and Strapi.

- API: The API acts as a software intermediary, facilitating communication between the front end and headless CMS. It connects different applications and technologies, allowing smooth data exchange. In the context of a headless website architecture, the API connects the front end and headless CMS, ensuring content availability for multiple channels and devices. APIs are standardized and provide flexibility in integrating various components.
- Hosting: Hosting plays a crucial role in ensuring fast, scalable, and secure infrastructure for a successful headless website setup. A reliable and performance-oriented cloud hosting solution is essential for optimal website performance. High uptime, 24/7 support, and scalability are key factors to consider when choosing a hosting provider.
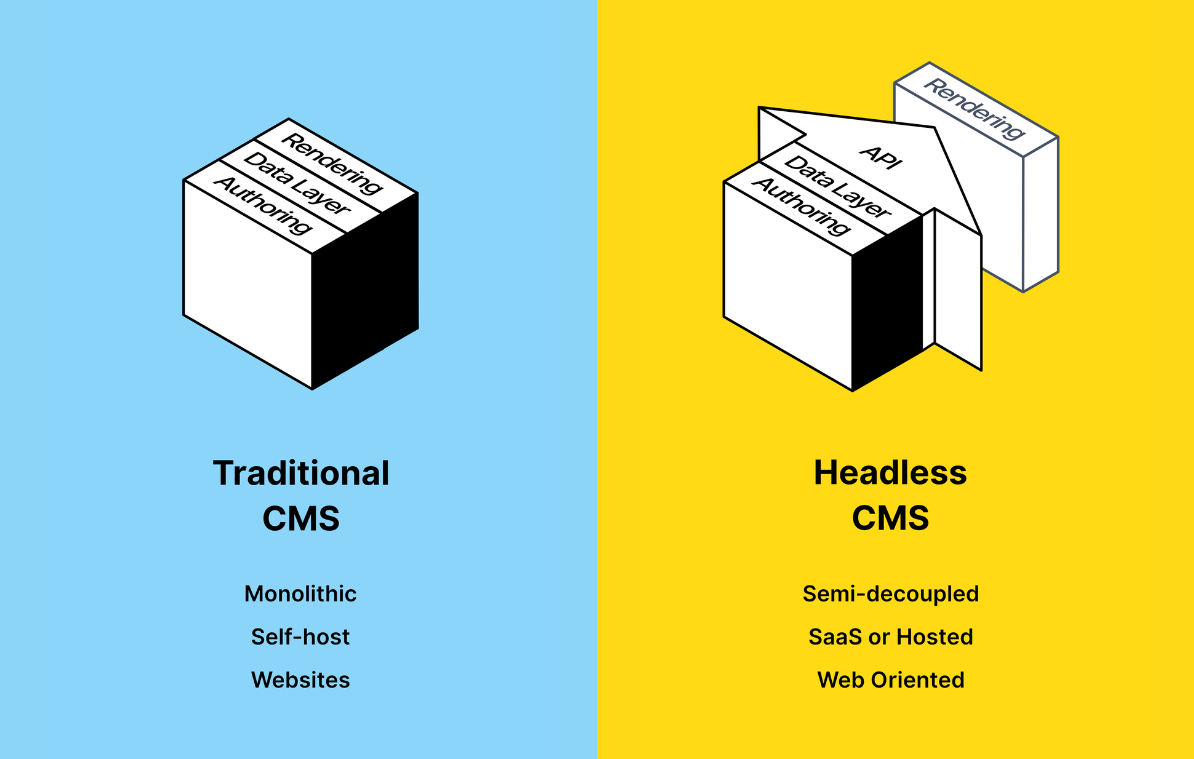
Traditional vs. headless websites architecture
In traditional architecture, the front-end and back-end are tightly coupled, meaning that the CMS and the presentation layer are intertwined. The CMS handles content management and rendering of the UI or templates. When a user requests a web page, the server generates and sends the HTML, CSS, and JavaScript necessary to display the content.
What are a headless website pros and cons when compared to a traditional website?
In terms of similarities, both architectures involve the use of a content management system (CMS) for content management. They also aim to deliver web pages to users’ browsers and utilize HTML, CSS, and JavaScript for building and rendering web content.

However, there are crucial differences between traditional and headless. In traditional architecture, the CMS is responsible for both content management and rendering the user interface (UI). It generates the complete HTML, which is then sent to the user’s browser. On the other hand, headless website architecture separates these responsibilities. The CMS focuses solely on content management, while the front end, developed using a framework or static site generator, retrieves content from the CMS via an API. The front end then dynamically renders the content on the user’s device. Headless websites offer several advantages over traditional architecture. It provides more flexibility and scalability, allowing developers to create custom experiences for different platforms and devices. It also typically delivers improved performance, as the front end can optimize rendering and take advantage of caching strategies. However, implementing a headless website can be more complex and requires additional expertise in front-end technologies and API integration.
In contrast, traditional architecture is simpler and relies on familiarity with CMS platforms. It may be easier to develop and deploy, but it may lack the flexibility and scalability of a headless website approach. The choice between traditional and headless website development depends on the specific project requirements and goals. Headless websites are often favored for their flexibility, scalability, and performance benefits, while traditional architecture may be preferred for simpler projects or when working with a familiar CMS platform.
Step by Step to Build a Headless Website
Step 1: Choosing the right CMS
When choosing a headless content management system (CMS) for headless websites, consider the following factors, so you can select a CMS that aligns with your project requirements and enables smooth content management and delivery in your headless web development:
- API capabilities: Ensure that the CMS offers a robust and well-documented API for retrieving content. The API should support the required functionality, such as querying, filtering, and sorting.
- Content modeling: Evaluate how flexible the CMS is in terms of defining content models. It should allow you to create custom content types and fields to match your specific project requirements.
- Localization and internationalization: If your website needs to support multiple languages or locales, check if the CMS provides built-in support for localization and internationalization.
- User interface: Assess the CMS’s user interface and content editing capabilities. It should offer a user-friendly and intuitive interface for content creators and administrators to manage and publish content efficiently.
- Developer experience: Consider the developer experience when working with the CMS. Check if it has good documentation, community support, and developer-friendly tools. Also, evaluate the ease of integrating the CMS’s API with your chosen front-end framework or SSG.
- Scalability and performance: Assess the CMS’s ability to handle large amounts of content and high traffic. Consider factors such as caching mechanisms, CDN (Content Delivery Networks) integration, and performance optimizations.
- Cost: Take into account the pricing structure of the CMS, including any licensing fees, hosting costs, or additional charges for specific features or usage limits. Ensure that it fits within your project’s budget.
Step 2: Designing the API layer
If created carefully, the API layer can play a critical role in facilitating smooth communication between the front end and the headless CMS, enabling seamless content delivery and management in a headless website development. You can achieve this by designing the API endpoints & data structure and implementing efficient data retrieval & manipulation mechanisms.
Defining API endpoints and data structure
One crucial step in designing the API layer is defining the API endpoints and data structure. This involves determining the routes and URLs that will be used to access and manipulate different types of data. Careful thought should be given to creating a clear and intuitive structure that aligns with the website’s content model and functionality. Each API endpoint should represent a specific resource or action, making it easy for developers to understand and interact with the API.
Additionally, defining the data structure is essential for consistent and efficient communication between the front end and back end. It involves specifying the format, fields, and relationships of the data returned by the API. Well-defined data structures ensure that the front end receives the necessary information in a predictable and organized manner, enabling seamless integration with the presentation layer.
Handling data retrieval and manipulation
Implement logic to retrieve data from the CMS based on the requested API endpoints. This may involve querying the CMS database or interacting with the CMS’s API itself to fetch the required content. Ensure that the API responses include only the necessary data and are optimized for performance. Avoid sending unnecessary data that might impact response times.
Implement data manipulation functionality to handle actions like creating, updating, or deleting content. Validate incoming data to ensure it adheres to the defined data structure and handle any required transformations before persisting the changes in the CMS. Furthermore, the API layer should provide methods for manipulating data, such as creating, updating, and deleting content. It’s important to handle data validation and ensure that only authorized users can perform these operations to maintain data integrity and security.
Step 3: Implementing the front-end
Selecting a front-end framework or Static Site Generator (SSG)
Choosing the right front-end framework or SSG is crucial for building a robust and efficient front-end application. Consider factors such as the project requirements, developer expertise, and community support. Popular frameworks like React, Angular, or Vue.js offer rich ecosystems and extensive documentation, making them reliable choices. Alternatively, static site generators like Gatsby or Next.js provide performance benefits and simplify the deployment process.
Integrating with the API
Integration with the API is a critical step in the front-end implementation. The API acts as the bridge between the front end and the headless CMS, enabling data retrieval and manipulation. Ensure that the chosen front-end framework or SSG has suitable libraries or tools to communicate with the API effectively. This includes making HTTP requests, handling authentication, and consuming data from the API responses.
Building the user interface and components for headless websites
Once the integration with the API is established, focus on building the user interface (UI) and components that will render the content retrieved from the CMS. Design and implement the UI components using the chosen front-end framework’s best practices and guidelines. Consider factors like responsiveness, accessibility, and user experience to ensure a seamless and engaging interface.
Develop reusable and modular components to maximize code efficiency and maintainability. These components can include headers, footers, navigation menus, content sections, and more. Utilize the data received from the API to dynamically populate and update the UI components with the relevant content.
Real-world headless websites examples
Nike’s headless website example
Nike, one of the world’s most renowned apparel brands, embraced a headless website approach to enhance its eCommerce capabilities, particularly focusing on personalized experiences and mobile optimization. Recognizing the significance of mobile users, Nike implemented a mobile-first strategy by utilizing a React Single-Page Application (SPA) combined with a Node.js backend for frontend (BFF) architecture.

The React SPA facilitated interactive user experiences and optimized visuals and calls-to-action (CTAs) for smaller screens. Additionally, the Node.js BFF ensured seamless user interaction across various platforms. This headless web implementation played a significant role in Nike’s market success, enabling them to outperform competitors and capture a larger market share in the footwear industry. By prioritizing mobile customers and employing a headless eCommerce website, Nike achieved remarkable results in its quest for a more personalized and user-friendly eCommerce experience.
Target’s headless website example
Target, a prominent retailer, recognized a significant revenue loss due to customers starting their buying journey on one device and completing it on another. To address this challenge and compete with rivals like Amazon and Walmart, Target adopted a headless eCommerce website approach. The objective was to enhance the website conversion rate and provide a cohesive multichannel experience across different devices, streamlining the purchasing process for customers.

This approach allowed them to unify the customer journey across various touchpoints, from the website’s product pages to the functionality of curbside pick-up. By leveraging the headless web design, Target aimed to deliver an omnichannel experience that seamlessly connects its different channels and enhances customer satisfaction. Through the adoption of the headless eCommerce website, Target strategically addressed the challenge of customers switching between devices during their shopping journey. This enabled them to better serve their customers’ needs, improve conversions, and compete effectively in the retail market.
United Airlines’s headless website example
United Airlines, a major player in the airline industry, recognized the importance of providing an exceptional booking experience for its customers. To achieve this, they adopted a headless web approach by implementing a React Progressive Web App (PWA). By leveraging the capabilities of React, United Airlines aimed to deliver an app-like experience to its users, ensuring a seamless and efficient booking process.

The decision to go headless was driven by the company’s focus on enhancing the flight-booking experience, a critical factor for success in the airline industry. The React PWA implementation resulted in a significant improvement in the user flow, right from the moment a traveler lands on the website to the final booking step. This headless website enabled United Airlines to create an instant and streamlined experience for its customers, elevating the overall booking process and ultimately improving customer satisfaction. By embracing a headless web architecture and utilizing React for its Progressive Web App, United Airlines showcased its commitment to delivering a modern and user-friendly booking experience. This successful implementation highlights the benefits of a headless eCommerce website in the airline industry, where seamless user flows and efficient booking processes are crucial for customer satisfaction and business growth.
Kirkland’s headless website example
Kirkland’s, a well-known home decor brand with a vast presence across the United States, implemented a headless website to address its primary concern: speed. With over 431 stores in 37 states, Kirkland’s aimed to provide customers with a fast and seamless online purchasing experience.

By embracing headless eCommerce website architecture, Kirkland’s achieved remarkable results. The brand now boasts one of the fastest retail websites, offering customers an exceptional web experience. The switch to a decoupled architecture solved the issue of slow page-load times, enhancing overall site performance. In addition to improved speed, Kirkland’s headless commerce platform introduced unique and cutting-edge features. Customers can enjoy convenient features like one-click login and thumbprint checkout, further streamlining the purchasing process. The headless websites proved to be a game-changer for Kirkland’s, enabling them to deliver exceptional website performance, enhanced customer experiences, and innovative features. By prioritizing speed and customization through headless web development, Kirkland’s positioned itself as a leader in the eCommerce space, catering to the evolving needs and expectations of its customers.
Lancôme’s headless website example
Lancôme, the renowned French luxury perfumes and cosmetics brand, embraced the headless eCommerce website and leveraged Progressive Web Applications (PWAs) to enhance user experiences. By adopting a headless web design and focusing on the mobile web, Lancôme aimed to improve mobile conversions and engagement.

With their PWA, Lancôme significantly improved page interactivity, reducing bounce rates and increasing session lengths. The mobile sessions rose by over 50%, and conversions increased by 17%. Despite iOS limitations for PWAs at the time, Lancôme saw positive outcomes, with a 53% increase in session length and a decrease in bounce rates among iPhone users. Push notifications played a crucial role in re-engaging customers and driving conversions, with a high open rate and increased conversion rates on abandoned carts. The PWA implementation proved to be a tremendous success for Lancôme, empowering the brand to make substantial strides in the mobile webspace. The improved download speeds, user interface enhancements, and effective use of push notifications contributed to higher engagement rates and enhanced user experiences, positioning Lancôme as a leader in the beauty industry’s digital landscape.
Best Practices for Headless Websites
Optimizing performance
Caching strategies
Implementing effective caching strategies is crucial for optimizing the performance of headless websites. Caching involves storing frequently accessed data or content in a cache, reducing the need to fetch it from the backend on subsequent requests. Utilize techniques like HTTP caching headers (Like eTag or Last-Modified) and browser caching to enable client-side caching. Additionally, consider implementing server-side caching mechanisms, such as reverse proxies or in-memory caching, to minimize backend requests and improve response times.
Content delivery networks (CDNs)
Leverage Content Delivery Networks (CDNs) to enhance the performance and scalability of your headless websites. CDNs distribute your static assets (like images, CSS, or JavaScript files) across multiple servers located in different geographic regions. By serving content from the server nearest to the user’s location, CDNs reduce latency and improve page load times. Choose a CDN that integrates well with your headless web design and supports efficient caching and content distribution.
Ensuring security
Authentication and authorization
Implement robust authentication and authorization mechanisms to safeguard your headless websites. Utilize secure authentication protocols (e.g., OAuth, JWT) to verify user identities and grant access to authorized resources. Implement strong password policies, multifactor authentication, and session management techniques to prevent unauthorized access. Additionally, carefully define user roles and permissions to ensure that only authenticated users can access sensitive data or perform specific actions.
Input validation and sanitization
Ensure the security of your headless websites by implementing thorough input validation and sanitization. Validate and sanitize all user inputs to prevent common security vulnerabilities such as SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF). Utilize server-side validation and data filtering techniques to ensure that user inputs are safe and comply with expected formats and data types. Implement security-focused libraries and frameworks to automate input validation and mitigate common security risks.
Testing and debugging
Automated testing techniques
Implement automated testing techniques to ensure the quality and stability of your headless websites. Use tools like unit testing frameworks, integration testing frameworks, and end-to-end testing frameworks to automate the testing process. Write comprehensive test cases that cover different functionalities, APIs, and components of your headless web design. Continuously run automated tests to catch bugs, regressions, and performance issues early in the development process. Incorporate continuous integration and delivery (CI/CD) pipelines to automate the execution of tests and ensure consistent code quality.
Debugging tools and approaches
Leverage debugging tools and approaches to identify and resolve issues in your headless website. Use browser developer tools to inspect network requests, monitor JavaScript console logs, and analyze page performance. Utilize logging frameworks and error-tracking tools to capture and analyze application logs and exceptions. Employ remote debugging techniques to investigate issues in production environments. Implement A/B testing or feature flagging to experiment and identify potential issues before a full rollout. Collaborate with cross-functional teams, including developers, testers, and operations, to effectively debug and resolve issues.
Monitoring and analytics
Monitoring website performance
Implement robust monitoring solutions to track the performance of your headless websites. Utilize monitoring tools and services to measure and analyze key performance indicators (KPIs) such as page load times, response times, server uptime, and error rates. Set up alerts and notifications to promptly identify and address any performance degradation or downtime. Monitor server resources, such as CPU usage, memory utilization, and disk space, to ensure optimal performance and scalability. Regularly review and analyze performance metrics to identify areas for improvement and optimize your headless website architecture.
Tracking user behavior and metrics
Track and analyze user behavior and metrics to gain insights into how users interact with your headless websites. Utilize analytics tools to capture data on user engagement, conversion rates, click-through rates, and other relevant metrics. Implement event tracking to monitor specific user actions and behaviors. Leverage heatmaps and session recordings to visualize user interactions and identify areas of improvement. Use A/B testing to experiment with different features or designs and measure their impact on user behavior. Utilize user feedback and surveys to gather qualitative data and insights.
Conclusion
We hope this blog has provided you with a comprehensive understanding of headless websites and their potential in the modern digital landscape. By adopting a headless approach, you can achieve flexibility, scalability, and enhanced user experiences.
If you need any help in headless web development or headless web design, you can reach out to Magenest’s team of experts. We will be happy to assist you with any of your questions about headless websites.











