When Progressive Web Apps have first introduced a few years ago, they were met with high expectations and hype. Though their success hasn’t quite lived up to these predictions, the tech world has certainly not forgotten about Progressive Web Apps. On the contrary, suggesting that PWAs have ultimately failed is far from accurate, they are still an important tool for businesses today. So what is Progressive Web App? What does it bring benefits to businesses nowadays? Keep reading to discover what Progressive Web Apps are, how they operate, and the advantages they can bring your eCommerce store.
Table of Contents
What are Progressive Web Apps?
The web is an extraordinary platform, offering ubiquity across devices and operating systems, a user-centered security model that no single company controls, and the capacity to offer website visitors up-to-date experiences of either short or long duration and accessibility anywhere. Meanwhile, Platform-specific applications (or simply apps) offer remarkable reliability. These apps can launch an individual experience and access local files along with any hardware connected. Additionally, they enable users to interact with data stored in the device while allowing them to do things like take pictures or see currently playing songs from the home screen, giving it a sense of ownership for being part of that particular platform.
In terms of capabilities and reach, you can think that web apps are best in reach while platform-specific applications are best in capabilities. Progressive Web Apps are like a combination of these app types that they’re not only the best in capabilities, but also guarantee to reach an enormous number of users on any device and anywhere.

Progressive Web Applications (PWA) are an innovative type of web app that works on any device, offering the best of both worlds by operating as a web page and mobile app. PWA is the perfect solution for businesses with poor user experience and low conversion rates. By utilizing standard technologies, PWA promises to provide users with a native-like experience that is fast and reliable even with limited or slow Internet connection speeds, resulting in improved conversions while still allowing them to browse your online store without any issues.
Progressive Web Apps (PWAs) are built with JavaScript, CSS, and HTML, making them appear and behave just like regular web pages. But there’s more to the story: they deliver powerful functionalities similar to what you would expect from mobile apps. These include speed, offline capabilities, push notifications, as well as access to device features. So by using PWAs, your business will have a website that functions similarly to an app without any of the hassle associated with creating one. They can even be uploaded to popular online app marketplaces such as Google Play or AppStore…
Trying to find a concise progressive web app definition is quite difficult, as they are not tied to any particular implementation. Even Google’s official introduction remains somewhat ambiguous, they just simply state that PWAs have three main pillars:
- Capable: Enhanced APIs are rapidly changing the web, providing a multitude of capabilities like file system access, media controls, application badges, and total clipboard support. By building these features on top of the secure user-centric permission model that is fundamental to how websites work, users can feel confident about visiting any website without fear.
- Reliable: Progressive Web Apps should be both fast and dependable, no matter the network. Speed is key to getting users engaged with your experience; scrolling and animations must feel seamless. To ensure a great user experience, apps need to respond instantly to commands.
- Installable: Progressive Web Apps don’t just run in a browser tab, they’re also independent and launchable from your home screen, dock, taskbar, or shelf. Plus, you can easily search for them on the device and toggle between apps with ease, making it feel like these PWAs are truly part of the device.
History of Progressive Web Apps
In 2007, Steve Jobs announced at the iPhone launch ceremony that web apps would be the go-to format for this revolutionary device. He understood how popular it could potentially become at the start of its journey, so he encouraged developers to create external applications to leverage this potential success.
However, this concept did not last long. In July 2008, Apple put the idea of universal apps to bed and decided to go forward with the AppStore instead. As a result, mobile applications quickly began taking over the web landscape.
From the start of the 2010s, dynamic web pages enabled technologies to be employed in developing interactive web applications. Responsive design and its adaptability opened up the potential for PWA development on a wider scale. As HTML, CSS, and JavaScript continually evolved it became possible to create an immersive native-like experience directly within a website.

After a few years of waiting, the Progressive Web App (PWA) approach was finally embraced. In 2015, Frances Berriman and Alex Russell from Google Chrome coined the term progressive web apps to describe how users can upgrade websites into native applications on their operating system by taking advantage of new features such as service workers and web app manifests. Now, with PWAs being more prevalent than ever before, developers have access to powerful tools that enable them to create highly functional experiences for their users across multiple platforms.
Google ensured PWA development for Android was a priority and heavily invested in it. Firefox added support for service workers two years later, while Microsoft Edge and Apple Safari made the feature available on all major systems by 2018. By 2019, nearly all browsers had begun offering full-scale support for PWAs.
Characteristics of PWAs
- Progressive: By its very nature, a progressive web app must be compatible with all devices while continually improving using the features that are available on the user’s device and browser.
- Responsible: As a developer, it’s essential to ensure that all of your users have an optimal experience regardless of their device or screen size. To guarantee this, you must make sure that your app is responsive and functions on any viewport size.
- Installable: Users prefer to interact with apps rather than official sites. Offering a PWA as your product gives consumers the experience of an app, from its visuals and features to its user engagement level.
- Discoverable: Unlike native applications, a progressive web app is built on the same technology as websites, meaning it can be seen in search engines. This gives PWAs an immense edge over regular apps when it comes to discoverability and visibility.
- Linkable: Just like webpages, a successful website should leverage the URL to signify its current state. This ensures that when users save or share your web URL, you can accurately reload and retain its previous conditions.
- Independent Connectivity: Keeping your users engaged with your app even when they are offline will give them a more seamless experience than being dropped to an unhelpful default page.
- App-like Appearance: To achieve a native app-like appearance, progressive web apps should be constructed based on the application shell model and include only minimal page refreshes.
- Re-engagement: Mobile users tend to rely on their apps more and progressive web apps guarantee the same result through additional advantages like push notifications.
- Secure: With its more immersive user experience, a progressive web app must be hosted on an HTTPS connection to shield against potential man-in-the-middle attacks since all network requests can be monitored through service workers.
Why is PWA?
The eCommerce landscape has continued to rapidly evolve, and mobile-first shopping is now the norm. If you’re not on board yet, it’s time to hop onto the mobile commerce train with PWA. This innovative software enables an efficient transformation into a fully functional mCommerce platform at a low cost. With PWA in your corner, you can reach optimal success faster than ever before.

Moreover, recent research reveals that, on average, an app loses 20% of its users for each step in the process from initial contact to usage. Fortunately, with a progressive web app, this issue is eliminated as the user can immediately start using it without downloading and installation stages. Likewise, when they return to the app later, they will be asked if they would like to upgrade their experience to full-screen mode.
While native apps have their drawbacks, they can provide numerous benefits as well. Mobile applications that include push notifications have three times the retention rate than those without them, and a user is likely to re-open an app more often than a website. Additionally, due to resources being stored on-device with mobile applications, data usage and performance are improved, all of which also applies to Progressive Web Applications too for even greater optimization.
PWA Benefits for Online Businesses
Low Deploying Time
The most convenient pathway to the mobile world is through Progressive Web Apps. It’s an undisputed truth. Developed with common web technologies, PWAs can be established within a matter of months, making it one of the quickest and simplest possibilities for businesses looking to make their mark in the ever-growing digital space.
Additionally, PWA eliminates the need to create two distinct applications for both iOS and Android device systems as it is compatible with all devices.
All Capabilities in One App
By employing Progressive Web App technology, you and your team can construct one app that operates seamlessly on any kind of device. You don’t need to create two separate apps anymore, a website and a native mobile app. All it takes is a few tweaks to your eCommerce store with PWA, and you have an application that runs flawlessly both as a web page and a native app.

Progressive Web Apps offer consistent application-like experiences across different devices and browsers. As the user’s device capabilities improve, PWA will automatically enhance pre-existing features with progressive enhancements to provide an increasingly native app experience.
Low Cost
With the power of Progressive Web Apps, you can rapidly build websites that welcome users to install the app directly from their mobile browser. This means they no longer need to manually access an app store and download a native application to use it, drastically improving their chances of getting on board.
Unlike native apps, PWAs require no tedious downloads for updates. This makes it easier to transition customers from your website to the PWA app resulting in lower customer acquisition costs.
Additionally, with the advanced features of PWA, you not only save customer acquisition costs but also reduce development costs. It’s easy: instead of creating three separate entities (an app for iOS, an Android application, and a website) build one that can work on any device.
Better SEO Results
By utilizing the features of PWAs, you can drastically improve how quickly your app is indexed by Google. That’s because they come with URLs that allow for easy crawling and indexing to help boost your presence on search engine results pages (SERPs).

Moreover, with a full Server Side Rendering (SSR) execution, crawlers will be able to obtain entire documents for indexing, this is especially beneficial for large eCommerce stores.
Search engines prioritize applications that are fast and efficient, making them more likely to appear at the top of search results. After all, it’s no secret that the higher your position on a result page is, the greater probability you have of captivating users’ attention.
Decreased Bounce Rate
PWAs provide immediate access regardless of network connectivity, even if the user is offline. Furthermore, they are lightweight and use placeholder content to give users an instantaneous loading experience.
PWA gives users the ability to keep browsing even without an internet connection, meaning that your sales won’t suffer from poor network quality. Unlike other web stores, shoppers are able to maintain their purchase process instead of having it abruptly interrupted due to a lack of connection. PWA ensures there’s no drop-off in activity and helps you increase revenue with ease.
Utilizing The Power of Headless Commerce
Leveraging headless architecture, PWA grants your business unparalleled agility, giving you the opportunity to build an eCommerce tech stack that incorporates the best in cutting-edge technology and significantly enhances conversion rates.
By taking a headless approach, your store’s front end will be distinct from the back end eCommerce platform. This grants an immense amount of autonomy to your marketing team since they no longer need developers in order to make adjustments with a headless CMS onboard. With this newfound freedom, they can easily customize their own changes on their own terms.
Difference between Progressive Web Apps and Native Mobile Apps

Development Cost
PWAs have the potential to be more cost-effective than native apps. If you decide to build a native app, you will need to learn a specific programming language and then create versions of your application for both Android and iOS systems. Alternatively, if you opt for an experienced web developer’s services it can become even more expensive. With PWAs on the other hand, these costs are kept at bay.
Further, you will face the immense financial and temporal costs of keeping your app up-to-date with regular maintenance and updates. By utilizing a PWA, you can have access to one codebase for your various platforms, drastically reducing the time spent and money wasted on development. Rather than creating the entire website from scratch, adjust what is already there in an effortless fashion. If you opt to hire a developer, you’ll only need one, in contrast with native apps, where it’s possible to employ up to two depending on the needs of your application.
Secure
To ensure your website runs smoothly, it must have an SSL certificate installed. This extra layer of security will protect you from any malicious activities and keep user data secure. Converting sites into Progressive Web Apps is even more effective in terms of keeping safe online, as these apps run on HTTPS, an immensely reliable protocol for exchanging data between clients and servers without interference or tampering.
Installation
Acquiring a native app includes an investment of time from the user. It needs to be downloaded and installed through an app store, which necessitates that users accept multiple permissions before beginning the process. As such, they must commit to completing it in its entirety.
In comparison, PWAs don’t need any of those actions to be taken. Just by using the browser, you can easily add it as a bookmark or even on your home screen with only several taps.
Discoverability
Making your app more visible on the App/Play store is feasible due to App Store Optimization (ASO), but that’s a different discussion. Unfortunately, search engines cannot index native apps, they can only be found by navigating through the websites of those stores.
As opposed to native applications, Progressive Web Applications operate like websites and can be indexed by search engines. This provides PWAs with an advantage in their ability to rank better on search result pages.
Above are some comparisons between Progressive Web Apps and Native Apps. The recognition of the many benefits PWAs offer is steadily on the rise. There are still some different points you need to be aware of between these two most popular apps that we wrap up in the table below:
Progressive Web Apps | Native Apps |
With the one-for-all app, you can rapidly bring your product to market and save precious time | Developing separate apps for different operating systems |
You don’t have to submit your apps to app store | You need to submit your apps to the app store and the launch process of the app is completely depending on the App Publishers |
Developing and maintenance costs are decreased | Expensive developing and maintenance costs |
Automatic updates occur, so there is no requirement to submit your changes through app stores | All updates need processing systematically |
With browser-based installation, the process is incredibly simple and opens up opportunities for more installations. | The installation process is multi-faceted, and each step of the way can lead to a 20% decrease in customer involvement. |
Easily found in SERPs | No SEO benefits |
With the Home-screen save option, adding PWA to the home screen straight from the browser | You have to discover and download from the app stores to get started |
Progressive Web Apps Technology
To generate progressive web apps, developers often employ a variety of technologies. Once the installation criteria are fulfilled and ensured to work offline, PWAs can be added to device home screens. To adhere to this definition, all PWAs must incorporate at least two components: a service worker and a manifest file.
PWA Manifest file
To create a functional Progressive Web App (PWA), you must generate a JSON file containing information about the appearance and behavior of your PWA when installed on someone’s mobile device. This will ensure that users have an enjoyable experience while using your app.
This contains essential details such as the app name, links to the web app icons or ìmage objects, the URL to launch and open the web app, the app configuration data, the web app default orientation, and the display mode option. All of them are designed to deliver an enhanced native-app feeling.
Service workers
Service workers are vital components in powering Progressive Web Apps. These powerful features help your applications function offline, and even execute advanced caching operations or run background tasks when the PWA is not active. This ensures that all of your necessary functions continue to operate seamlessly regardless of whether you’re actively using them at any given moment.
Service workers are instrumental in providing an amazing user experience, as they can concurrently manage push notifications and synchronize data even when the webpage is not open. Additionally, service workers can intercept network requests, cache or retrieve resource requests, and receive centralized updates without any involvement from the host page that registered them.
HTTPS Connection
To ensure the highest level of security for your website and its users, you must host a secure server with an HTTPS connection. This extra layer of protection will help guarantee data is kept safe at all times.
Data Storage
If you want your Progressive Web App to perform optimally, you must store the bulk of its long-term internal data (such as user information and dynamic application resources) in one of the following ways. That way, execution contexts can be regularly unloaded when necessary for peak efficiency.
- Web Storage: Web Storage is an influential W3C standard API, allowing for simple and useful key-value storage in all modern web browsers. This infallible system consists of two principal objects: sessionStorage which only stores data during one browser session, and localStorage which maintains a reliable record even after the user exits the browser.
- Indexed Database API: Indexed Database API is a robust, W3C standard database API that all modern browsers support. It facilitates the storage of essentially any JSON objects and structures as strings, meaning you can store virtually anything. By leveraging wrapper libraries available for this API, you can experience even more convenience when accessing stored data.
5 Examples of Best Progressive Web Apps
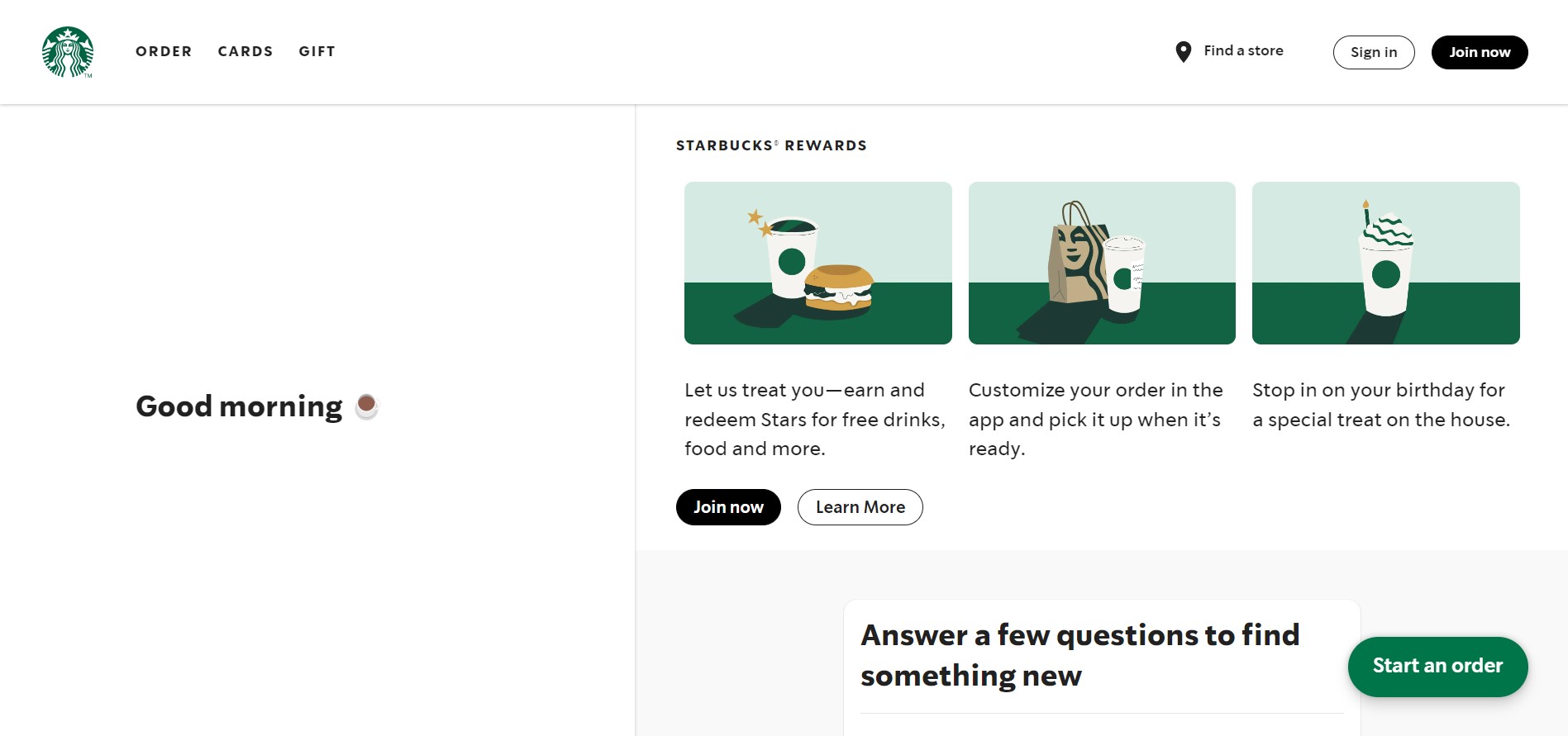
Starbucks
Striving to provide effortless, user-friendly online ordering for all its customers, Starbucks built a Progressive Web App (PWA) for its order system on the web. This delivers an experience comparable to that of their existing native app. With its offline mode capability, customers can browse through the menu items available at each location and customize orders as desired even when there is no internet access. Once connected to the internet again they are able to view pricing applicable in different locations and place food/drink orders instantly.

Perfect for those who might frequently move in and out of areas with or without connectivity, the PWA has been a great success. Starbucks saw major results right away. Their web app is 99.84% slimmer than its iOS counterpart. This led to it becoming an instant hit among users so much so that customers now placing orders on desktop doubled daily compared to mobile users. The PWA ensures that no matter where you are, as long as you have access to the internet, you’ll be able to place your order instantly.
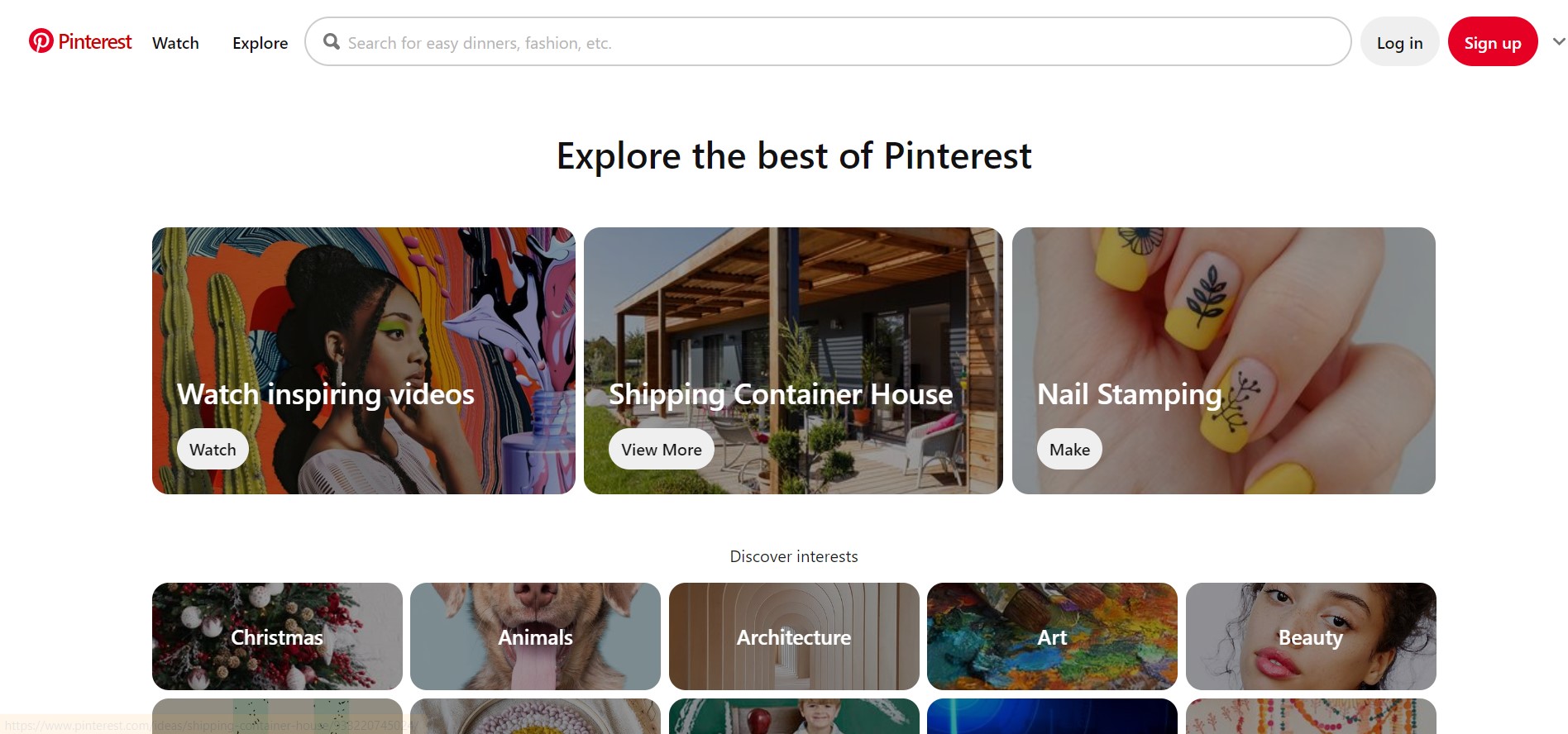
As Pinterest shifted its attention to international expansion, it initiated a PWA-based mobile web experience from scratch. Unfortunately, the existing poor performance on mobiles discouraged users from converting into sign-ups, logins or app installs, only 1% of their mobile visitors were doing so.

After they realized the extraordinary potential to upgrade conversions, they reconstructed their mobile web using PWA technology. This resulted in astonishing returns. Time spent on-site rose by 40% compared to the previous mobile version, user-generated ad revenue increased by 44%, and core engagements jumped a massive 60%.
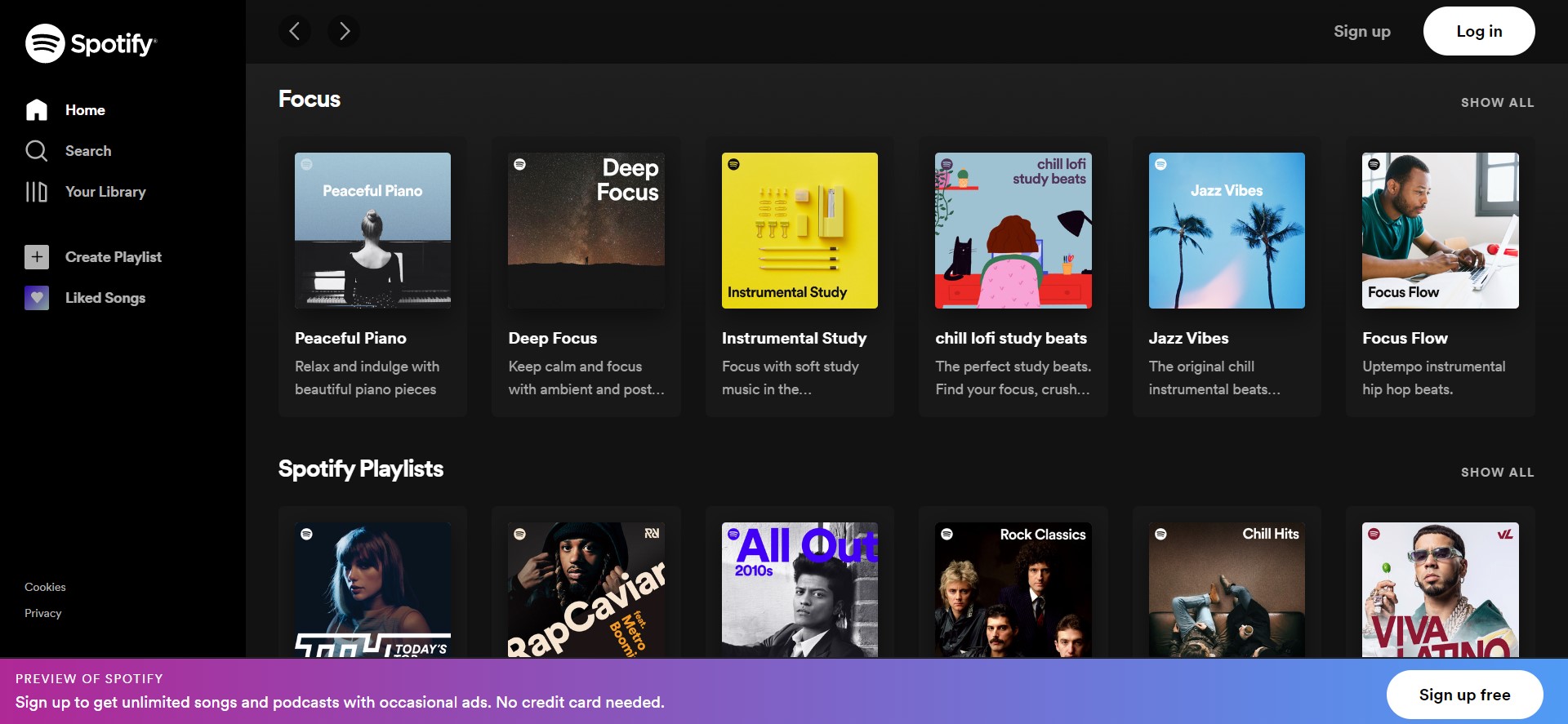
Spotify
Spotify has recently developed and launched a Progressive Web App (PWA) version of its music player, taking advantage of the disagreement between Spotify and Apple over the latter’s 30% app store commission. With this PWA-powered solution, users are likely to find enhanced speed while navigating through Spotify with an adaptive UI that changes in response to user commands. Furthermore, you’ll be prompted to add it as a shortcut to your home screen for faster access. All this combines together into one seamless experience, just like any other native app but more accessible than ever.

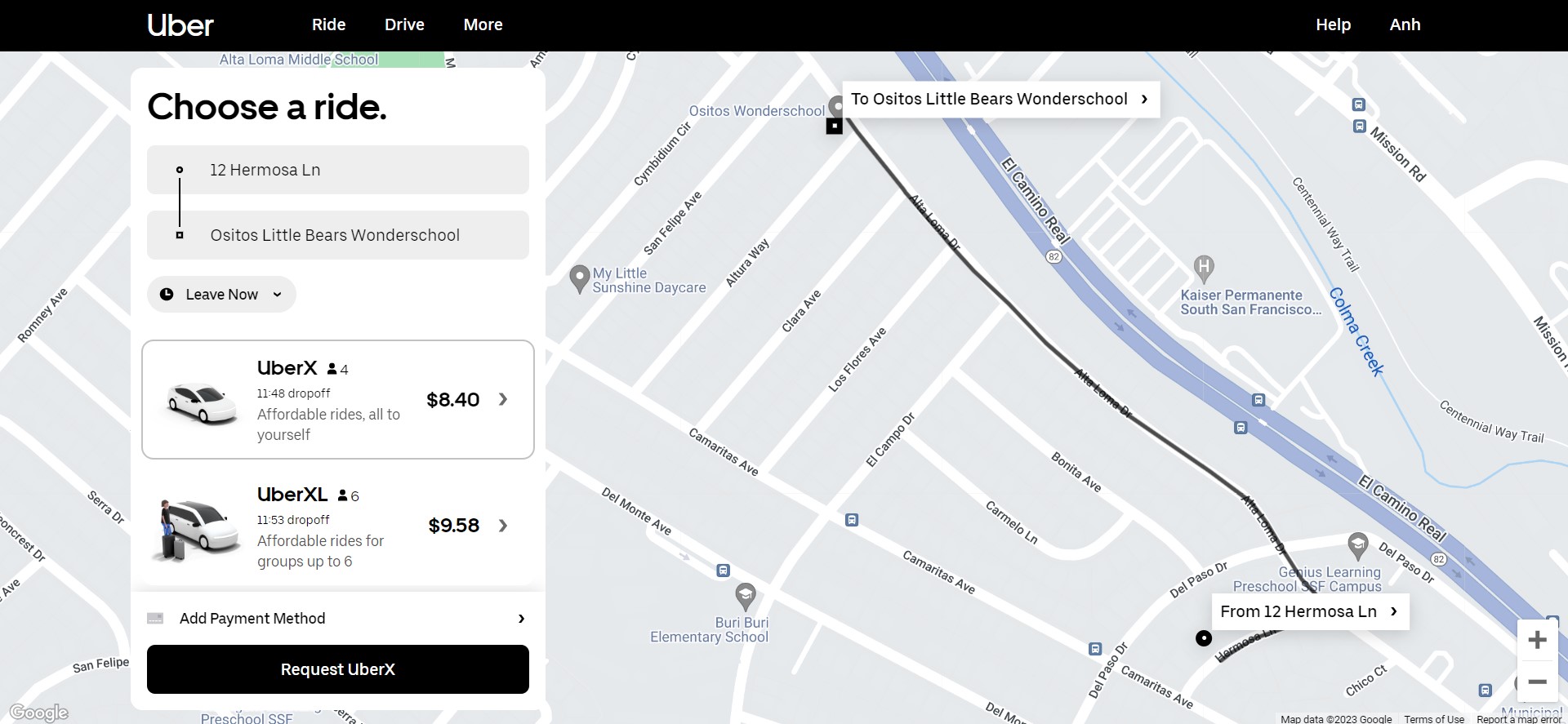
Uber
Uber has redesigned their web platform and created a Progressive Web App (PWA) to provide customers with the same booking experience as the native Uber app. The Uber PWA is designed for slow 2G networks, enabling those on low-end devices or limited connection speeds to access all of its features without needing an expensive smartphone. With this new system in place, users can now enjoy an app-like experience right in their browser.

With its lightweight web app, Uber has revolutionized the travel experience by allowing users to make quick ride requests from any location, on any network speed and device. The core application is just 50kB in size, making it possible for the app to load within 3 seconds even on 2G networks.
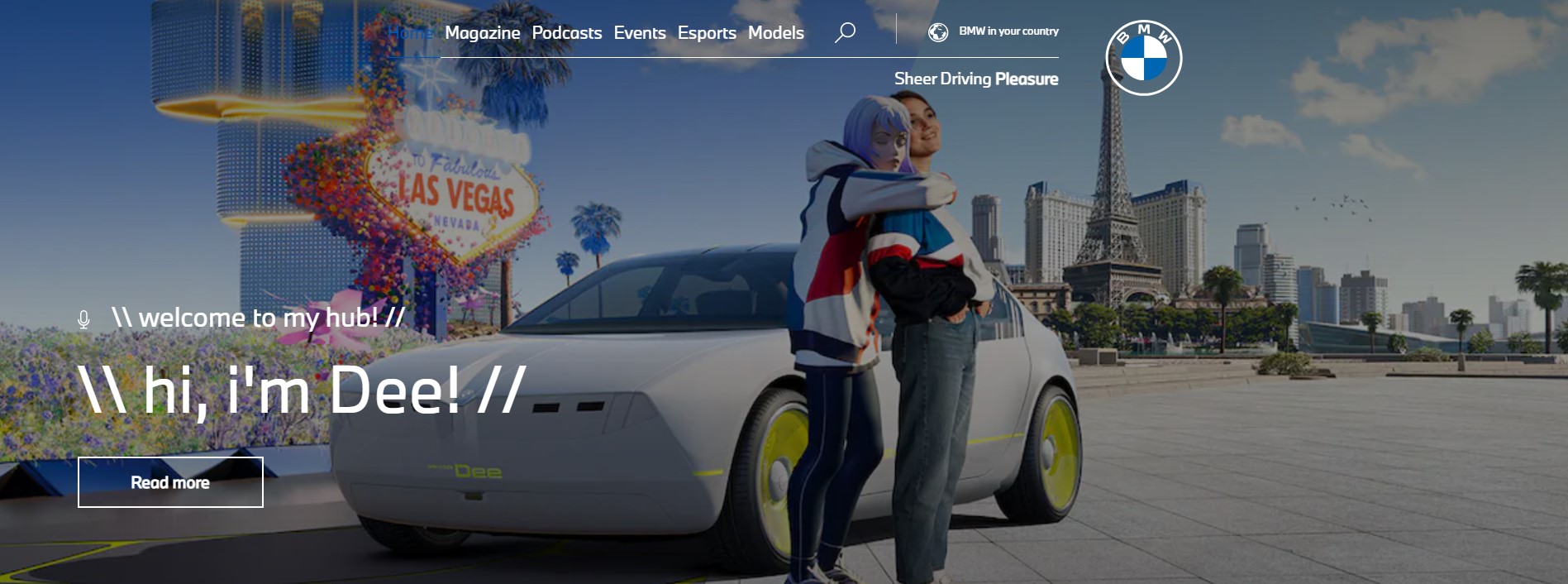
BMW
As a leading force in the automotive industry, BMW illustrates that they take no hesitation when it comes to embracing new technologies, either for their vehicles or website. To promote an enjoyable and seamless customer experience, BMW endeavors to create content of high caliber that reflects its core beliefs.

When you experience the new BMW PWA, you’ll be amazed by its sophisticated visuals with stunning images and videos that instantly load in a snap (4X faster than their old site). Additionally, among other significant metrics following the launching of this progressive web app, we’ve seen an incredible 4-fold growth in people going from the homepage to a sales page, a 50% increase in mobile users, as well as 49% more visitors compared to the previous website. Simply put, PWA is delivering mindblowing results.
Wrapping Up,
Progressive Web Apps capitalize on the behaviors that users are already familiar with from native apps, leveraging mobile phone features to upgrade the user experience. Developers can gain access to a wealth of capabilities like a camera, microphones, geolocation, and device vibration. The range of possibilities for PWA is determined by the business requirement at hand.
The numerous features of PWAs set them miles apart from their competitors: they are speedy, work offline and offer users the same stellar experience as native applications do! Harnessing these impressive capabilities will quickly transform customer satisfaction into monetary gains for your business or organization.
Do you wish your website to have these amazing performances and features? Talk to our eCommerce experts right now to boost your website’s conversion rate right now.











