In today’s rapidly evolving digital landscape, businesses and developers are constantly seeking efficient ways to create engaging and versatile applications that cater to diverse platforms. Two prominent contenders in this realm are Ionic vs PWA. Both offer solutions for cross-platform development, yet they have distinct characteristics that set them apart. This exploration aims to provide an in-depth understanding of these technologies, their strengths, limitations, and real-world applications. By delving into their features, benefits, and trade-offs, you can make informed decisions about which approach aligns best with your development goals.
Table of Contents
- Understanding Ionic vs PWA
- Comparison between Ionic vs PWA
- Development Approach and Technologies Used
- Performance Comparison: Speed, Responsiveness, and Loading Times
- User Experience: UI/UX Design and Native-like Feel
- Device Access: Native Features and Hardware Integration
- Offline Capabilities: Handling of Offline Scenarios
- Security and Updates: Ensuring Data Privacy and Ease of Maintenance
- Real-World Examples
- Criteria Need to be Considered When Choosing between Ionic vs PWA
Understanding Ionic vs PWA
Understanding Ionic
Definition and Core Features of Ionic
Ionic is a popular open-source framework for building cross-platform mobile, web, and desktop applications using web technologies such as HTML, CSS, and JavaScript. It provides tools and components that streamline the development process and allow developers to create high-quality, performant applications that work on multiple platforms with a single codebase.

Here are the core features and aspects of Ionic:
- Cross-Platform Development: Ionic enables developers to create applications that can run on various platforms like iOS, Android, the web, and even desktop platforms using a single codebase. This approach helps save time and effort by eliminating the need to write platform-specific code.
- Web Technologies: Ionic primarily relies on standard web technologies like HTML, CSS, and JavaScript, making it accessible to a wide range of developers who are familiar with these languages. This also means that existing web development skills can often be leveraged when working with Ionic.
- Themes and Styling: Ionic provides a theming system that allows developers to easily customize the appearance of their applications. This enables the creation of branded and visually appealing interfaces without the need for extensive custom styling.
- Native Access: While Ionic applications are built using web technologies, they can also access native device features and APIs through plugins. This means you can utilize device features like a camera, GPS, accelerometer, and more in your applications.
- Performance Optimization: Ionic is designed with performance in mind. It uses technologies like lazy loading and AOT (Ahead-of-Time) compilation to ensure that applications load quickly and run smoothly on various devices.
- Cordova Integration: Ionic integrates with Apache Cordova, a platform that enables wrapping web applications in a native container, allowing them to be deployed as standalone mobile apps. This integration facilitates access to native device features through plugins.
- React, Angular, Vue Support: Ionic initially started as an Angular-based framework, but it has expanded to support other popular JavaScript frameworks like React and Vue. This allows developers to choose the framework they’re most comfortable with.
- CLI (Command Line Interface): Ionic CLI provides a set of commands for creating, building, testing, and deploying Ionic applications. It simplifies the development process and automates tasks like project setup, platform targeting, and more.
Advantages of Ionic for Cross-platform Development
Ionic offers a host of compelling advantages that position it as a top-tier framework for cross-platform application development:
- Seamless access to native device features through plugins: This bridge between web technologies and native capabilities empowers developers to create apps that leverage functionalities such as the camera, GPS, sensors, and more. This fusion of web and native aspects ensures that applications deliver a comprehensive and integrated user experience on various platforms.
- Extensive UI components and pre-built themes: The framework equips developers with a rich library of pre-designed elements optimized for both mobile and web applications. These components not only expedite development but also guarantee a consistent, native-like look and feel across diverse platforms. Furthermore, Ionic’s theming system facilitates effortless customization, enabling developers to tailor the visual appearance of their apps to align with branding or design preferences.
- Vibrant community and robust support infrastructure: The framework boasts a large and engaged community of developers and enthusiasts who contribute to plugins, extensions, and resources. This thriving ecosystem not only aids developers in tackling challenges efficiently but also enhances the capabilities of their applications. The active support network ensures that queries are addressed promptly, and innovative solutions are readily available.
- A reusable codebase eliminates the need for separate code for different platforms: This is facilitated by a library of UI components optimized for mobile and web, providing a consistent user experience across platforms. Customization is a breeze thanks to Ionic’s theming system, enabling developers to easily match their apps’ designs to their brands.
Limitations of Using Ionic
Ionic, while offering a range of advantages, does come with certain limitations that should be considered when selecting it as a development framework.
- Performance Constraints: Ionic performance can be a concern, as achieving the same speed and responsiveness as fully native applications might be challenging, especially for complex tasks. The framework’s attempt to bridge the gap between web and native experiences might not result in an ideally native feel, potentially impacting user interactions and expectations.
- Dependency on third-party plugins: Accessing native features could introduce compatibility and stability issues, as plugin quality and updates vary. Complex UI customizations might require more effort and workarounds than fully custom native development. Although designed with familiarity in mind for web developers, there could still be a learning curve for newcomers to mobile app development or specific Ionic concepts.
- Limited Native Experience: When using Ionic with Cordova for native packaging, app store review processes might be stricter, leading to potential rejections due to behavior or performance concerns. While Ionic supports Progressive Web Apps (PWAs) that can function offline to some degree, full offline capabilities might not match those of fully native apps. Certain platform-specific features could also be challenging to replicate uniformly across different platforms using a single codebase.
- Size Overhead: The file size of Ionic apps packaged with Cordova might be larger compared to native apps due to the added overhead of web-based components and Cordova’s runtime. Ensuring long-term compatibility with evolving web and mobile technologies might present challenges. For applications requiring complex animations or advanced features, the limitations of Ionic might become more apparent. Therefore, a thorough assessment of these limitations in relation to your project’s requirements is essential before committing to Ionic, as its strengths might not align with every specific scenario.
Unveiling Progressive Web Apps (PWAs)
Definition and Key Characteristics of PWAs
Progressive Web Apps (PWAs) are a modern approach to building web applications that aim to combine the best aspects of both web and native mobile applications. PWAs leverage web technologies to create a seamless, app-like experience for users across various devices and platforms. They are designed to be reliable, fast, engaging, and responsive, providing users with an enhanced experience while maintaining the accessibility of the web.

Key characteristics of Progressive Web Apps include:
- Progressive Enhancement: PWAs are built with a progressive enhancement approach. They work for all users regardless of their browser choice and offer a basic level of functionality for users with limited capabilities, gradually enhancing the experience for users with modern browsers.
- Responsive Design: PWAs are designed to work seamlessly across a range of devices and screen sizes, from smartphones to tablets and desktops. This adaptability ensures that the app’s layout and content are optimized for the user’s screen.
- App-like Experience: PWAs provide an app-like user experience within a web browser. This includes smooth navigation, fluid animations, and gestures that mimic native app behaviors, contributing to a more immersive experience.
- Offline Access: One of the defining features of PWAs is their ability to work offline or in low-network conditions. They can cache resources and data, allowing users to access content even when they’re not connected to the internet.
- Service Workers: Service workers are a crucial component of PWAs. They are JavaScript scripts that run in the background and manage tasks like caching, push notifications, and background synchronization. Service workers enable offline access and enhanced performance.
- Fast Loading: PWAs are designed to load quickly, even on slow or unstable networks. This is achieved through techniques like caching, data pre-fetching, and AOT (Ahead-of-Time) compilation.
- Installability: Users can install PWAs on their home screens or desktops without needing to go through an app store. This creates a seamless installation process and helps increase user engagement.
- App Shell Architecture: PWAs often employ the app shell architecture, where the core application shell is loaded first, providing the basic structure and user interface. Content is then dynamically fetched and displayed, improving perceived performance.
- Secure: PWAs are served over HTTPS, ensuring the security of data transmitted between the user and the server. This also allows for the use of modern web features and APIs.
- Cross-platform Compatibility: PWAs work across different platforms and browsers, reducing the need for platform-specific development and maintenance.
- Engagement and Push Notifications: PWAs can send push notifications to users’ devices, enhancing user engagement and enabling timely communication.
- Discoverability: PWAs can be indexed by search engines, making them discoverable through search results, just like traditional websites.
Advantages of PWAs for Cross-platform Development
Progressive Web Apps (PWAs) bring forth a multitude of advantages that position them as a compelling option for contemporary web application development.
- Offline capabilities: This standout feature of PWA allows users to engage with content and features even in the absence of a network connection. This resilience enhances user satisfaction and retention. Swift loading times, achieved through caching, pre-fetching, and the utilization of service workers, further contribute to a seamless experience, even on slower networks.
- User-centric: The allure of an engaging user experience within PWAs, accompanied by fluid animations and gestures akin to native apps, promotes higher user engagement and satisfaction levels. Installability, a defining trait of PWAs, enables users to add these applications to their home screens or desktops directly from the browser, bypassing the need for app stores.
- Cost-efficient: Beyond usability, PWAs are cheaper than many options in terms of development and maintenance, their discoverability through search engines supplements traditional channels, while secure transmission of data over HTTPS ensures user privacy. The ability to update PWAs instantly without navigating app store approval processes facilitates the swift deployment of improvements.
- Streamlined distribution mechanism: PWAs can be shared through URLs, which reduces complexities associated with app stores. Furthermore, these apps alleviate concerns about device storage, as they do not consume physical space. Push notifications serve as a channel for enhancing user engagement, even when the app is inactive.
Limitations of Using PWAs
Progressive Web Apps (PWAs) come with a set of limitations that should be carefully considered before adopting them for your application strategy.
- Limited Access to Native Device Features: PWAs operate within the constraints of a web browser environment, which means they may have limited access to certain native device features like sensors, cameras, fingerprint scanners, and advanced hardware capabilities. While some APIs are available to PWAs (such as geolocation and camera), they may not offer the same level of functionality and integration as native apps.
- Performance Constraints: Although PWAs have made significant strides in performance, they might not match the level of optimization achievable with native apps. Native apps can take full advantage of the device’s hardware, resulting in smoother and faster user experiences for resource-intensive tasks.
- Offline Limitations: While PWAs can work offline to some extent by caching resources, they might not provide the same seamless offline experience as native apps. Complex offline scenarios or real-time data synchronization can be challenging to implement effectively in PWAs.
- Limited Discoverability on App Stores: Native apps can benefit from being listed on app stores like Google Play Store or Apple App Store, which increases their discoverability. PWAs, on the other hand, might not have the same level of visibility within these app stores, potentially impacting user acquisition.
- Browser Dependency: PWAs are reliant on web browsers, and any changes to browser standards or compatibility issues could impact the functionality and performance of the app. This introduces a level of uncertainty, especially if a user’s browser is not up-to-date or does not support the required APIs.
- User Trust and Recognition: Users are generally more accustomed to downloading and installing apps from app stores, associating them with a higher level of trust. Convincing users to use a PWA might require additional efforts to educate them about the benefits and security of PWAs.
- Limited Push Notification Functionality: While PWAs can send push notifications, the level of functionality might not match that of native apps. Native apps often have more control over how notifications are displayed and interacted with, leading to a potentially richer user engagement experience.
- Security Concerns: Just like traditional websites, PWAs can be vulnerable to certain security risks such as cross-site scripting (XSS) or data breaches. However, these risks can be mitigated with proper security practices.
- Limited Integration with Device Ecosystem: Native apps can provide deeper integration with the device ecosystem, such as integrating with contacts, calendars, and system-level services. PWAs might have limitations in this regard.
Comparison between Ionic vs PWA
Development Approach and Technologies Used
Ionic is a framework that allows developers to build cross-platform mobile applications using web technologies such as HTML, CSS, and JavaScript. It uses Angular, React, or Vue for building the UI and employs Cordova or Capacitor to bridge the gap between web technologies and native device features.
PWAs are web applications that are designed to provide a native app-like experience through modern web technologies like Service Workers, Web App Manifests, and responsive design principles. They can be developed using standard web development tools and languages.
Performance Comparison: Speed, Responsiveness, and Loading Times
The performance of Ionic apps can vary depending on the chosen framework (Angular, React, or Vue) and the way they interact with native APIs through Cordova or Capacitor. There might be a slight overhead due to the bridge between the web and native components.
PWAs are known for their performance improvements due to features like Service Workers, which cache resources and enable offline access. PWAs can have faster loading times and better responsiveness, especially on repeat visits.
User Experience: UI/UX Design and Native-like Feel
Ionic offers a set of UI components that are designed to mimic the look and feel of native apps on different platforms. This can help achieve a consistent design and user experience across platforms.
PWAs can provide a user experience similar to native apps by employing responsive design, progressive enhancement, and UI/UX best practices. However, achieving a fully native-like experience might be more challenging, especially for complex interactions and animations.
Device Access: Native Features and Hardware Integration
Ionic apps can access native device features using Cordova or Capacitor plugins. These plugins act as bridges between web code and native APIs, allowing developers to integrate device features such as cameras, geolocation, and sensors.
PWAs have limited access to native device features compared to Ionic apps with native plugins. While PWAs can access features like geolocation and camera through standard web APIs, they might not have the same level of integration and capability as Ionic apps.
Offline Capabilities: Handling of Offline Scenarios
In the comparison between progressive web app vs Ionic, Ionic apps can leverage the offline capabilities of Cordova or Capacitor plugins, allowing them to cache resources and provide limited offline functionality.
PWAs excel in offline scenarios due to the use of Service Workers. They can cache resources and enable users to access certain parts of the app even when offline. PWAs are well-suited for scenarios where reliable offline access is crucial.
Security and Updates: Ensuring Data Privacy and Ease of Maintenance
Ionic apps built with Cordova or Capacitor rely on the security and update mechanisms of the underlying native platforms. Updates might need to go through app stores’ review processes, which can introduce delays.
PWAs can benefit from the security protocols of the web, including HTTPS, which ensures data privacy. Updates to PWAs are seamless and do not require app store approval, allowing for faster deployment of bug fixes and new features.
Real-World Examples
Popular Apps Built Using Ionic
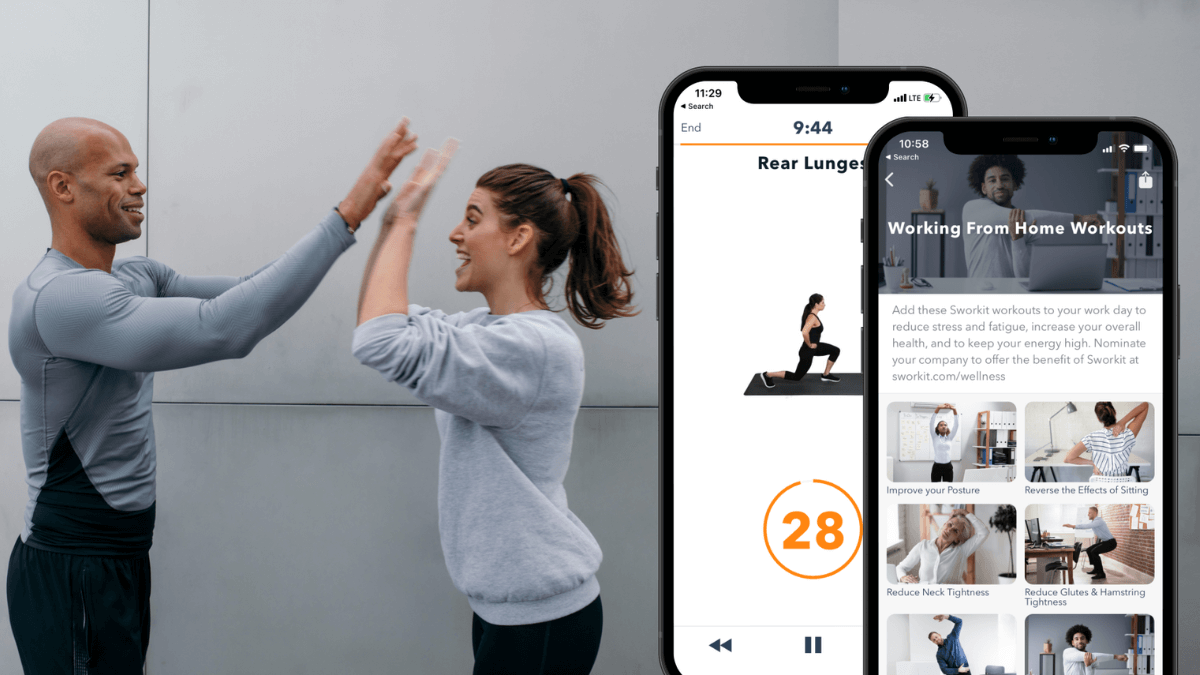
Sworkit – Cross-platform Fitness App
In 2012, developer Ryan Hanna embarked on the creation of Sworkit, a fitness app designed to cater to users of all ages. Frustrated by performance issues using other technologies, Hanna turned to Ionic and rebuilt Sworkit in just ten weeks. The result was a resounding success, with Sworkit becoming a top fitness app on both iOS and Google Play. Acquired by Nexercise in 2014, Sworkit continued its upward trajectory, boasting 2.5 million monthly active users and 10 million downloads by 2016. Ionic’s reliability enabled the company to scale globally and focus on business growth.

Ionic’s appeal for Sworkit lies in its open and customizable nature. A lean team, Hanna found hybrid mobile development to be the most effective choice. Ionic’s robust components ensured a seamless transition from concept to fully functional app. Leveraging a single code base for iOS and Android development cut development time in half and saved substantial costs. Ionic’s impact on Sworkit’s development cycle proved transformative, fostering success in the fitness industry and demonstrating the potential of cross-platform mobile development.
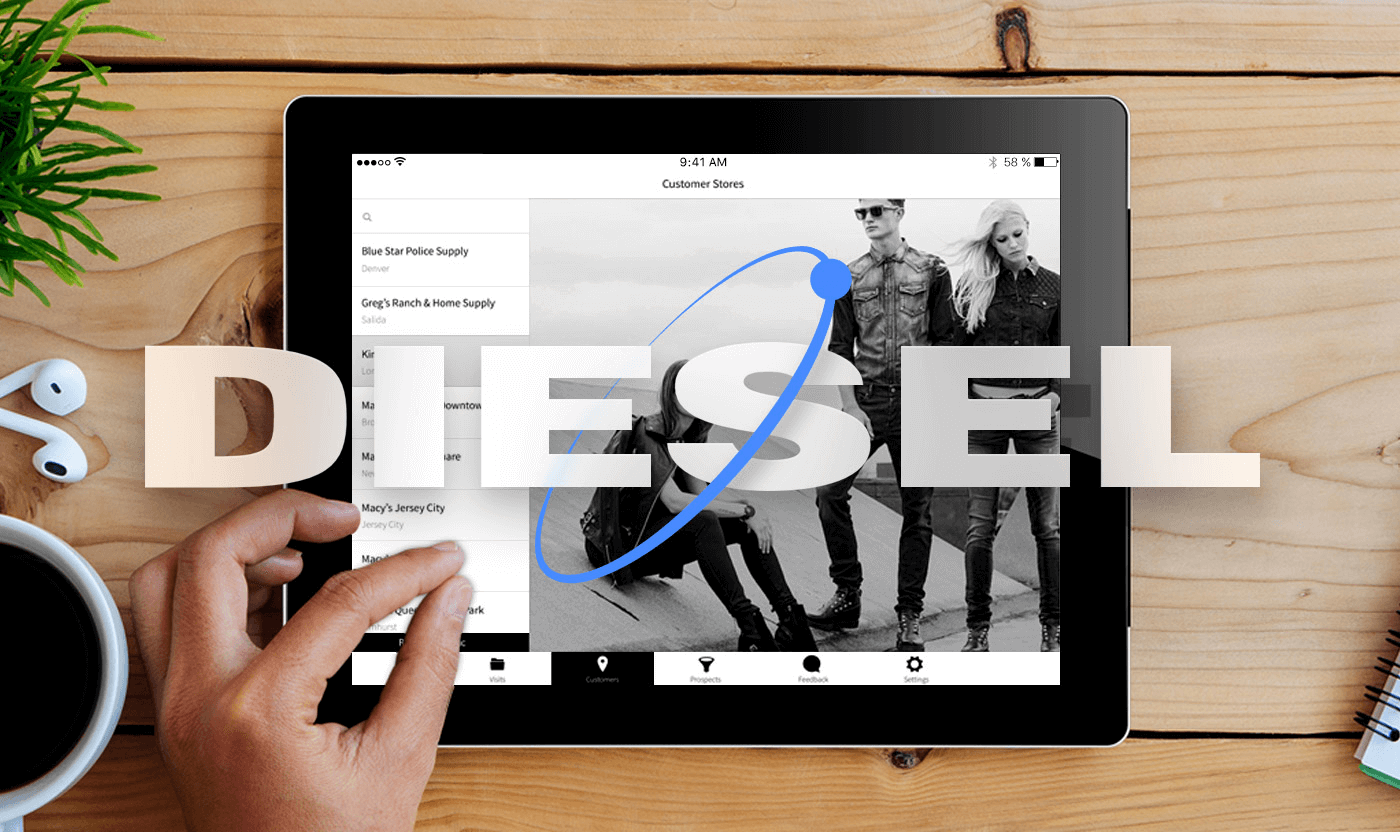
Diesel – Fashion Merchandise App
When Diesel, a global fashion brand and Salesforce client, found themselves seeking a more robust and intuitive mobile app solution, they turned to MobileCaddy. Utilizing the power of Ionic, their tech team swiftly developed a Diesel mobile app that not only met the fashion brand’s needs but also exceeded expectations. Todd Halfpenny, Mobile Technical Architect, emphasized that Ionic’s directives provided unparalleled development speed, with features like collection-repeat delivering a genuine performance advantage.

Within a mere six weeks, they crafted an Ionic-powered Diesel mobile app that catered to Diesel’s merchandising team. The app empowered the team to analyze store and product performance during visits and discover novel ways to enhance the Diesel brand’s representation. Beyond the initial release, Diesel’s app continued being developed, with three additional versions tailored to newly identified needs.
The app’s offline-first functionality, custom UX/UI, and the integration of plugins such as the Salesforce Mobile SDK, network information, orientation lock, and camera capabilities have brought a lot of attention. This seamless integration and the flexibility of Ionic’s single codebase allowed for a future-ready approach, ensuring that any potential device policy changes would not result in costly redevelopments. The Diesel mobile app demonstrates Ionic’s prowess in crafting performant, enterprise-grade apps that are both adaptable and visually impressive.
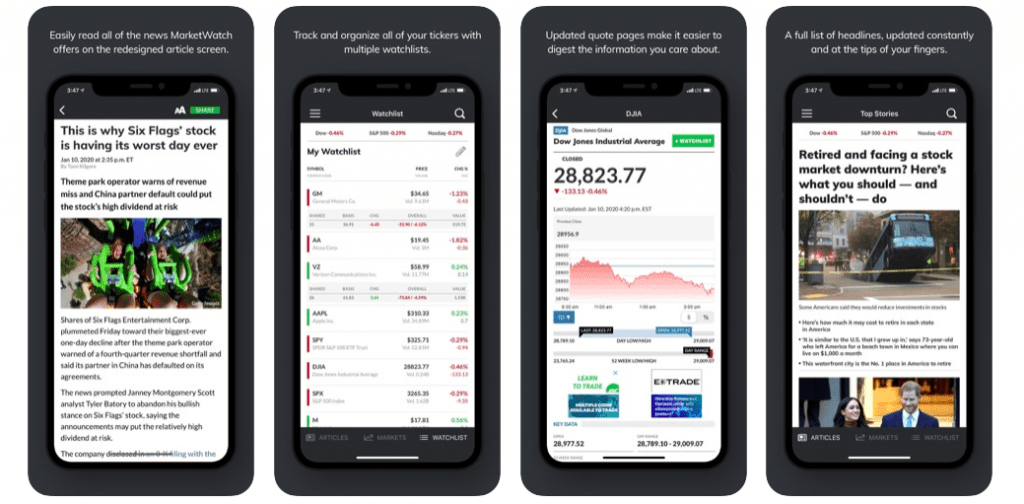
MarketWatch – Complex Financial Stock Market Application
The MarketWatch app, a free news and market data platform for iOS and Android, is a testament to Ionic’s power in crafting versatile solutions. Brian Aguilar, head of product, underscores how Ionic perfectly matched their hybrid platform needs, providing a critical financial planning utility. Leveraging Ionic’s UI components like side menus and ion lists, the app seamlessly delivers insights to both MarketWatch.com’s community and finance enthusiasts.

With a focus on user experience, the app migrated its notification system to Urban Airship using Ionic’s UA plugin, while also effortlessly managing platform variations via CSS and Crosswalk plugin. Challenges were tackled innovatively, employing Angular broadcast events to address plugin updates and overcoming iframe complexities. The decision to embrace Ionic was further validated by the team’s familiarity with web technologies, leading to a performant, feature-rich app that enhances financial decision-making for users.
Popular Apps Built Using PWA
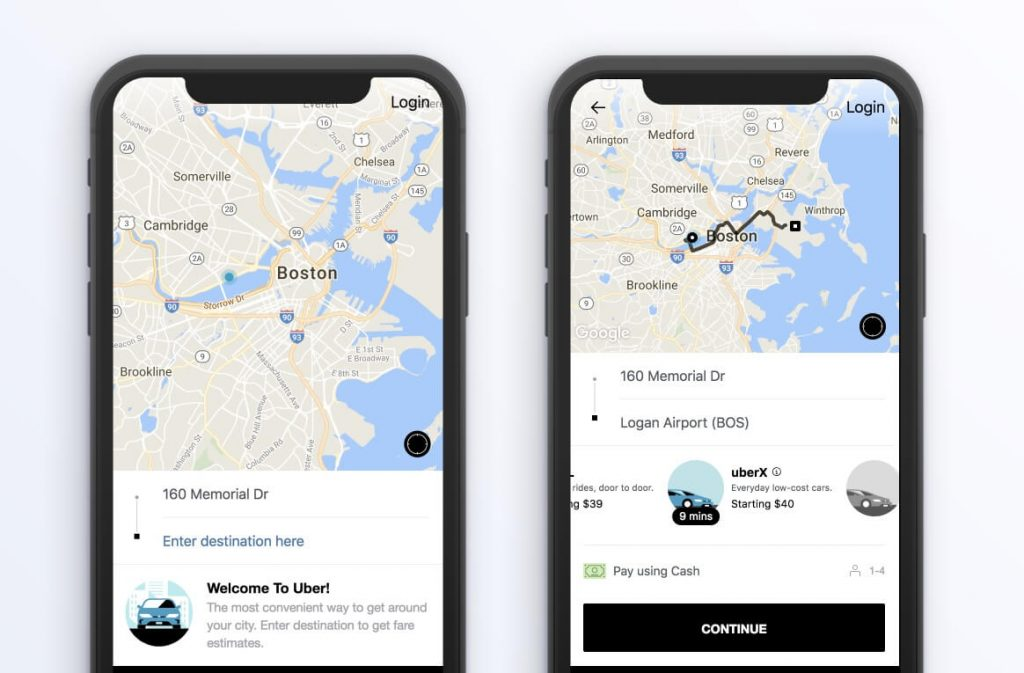
Uber – High PWA for the Global Market
In June 2017, Uber unveiled the development journey of m.uber, a high-performance web app engineered to serve the global market’s diverse connectivity and device needs. As Uber expanded to new territories, the aim was to offer a rapid ride-request experience, independent of network speed and device specifications. To realize this, they embarked on a full-scale rebuild of their web client, turning it into a compelling alternative to their native mobile app.

m.uber’s core strength lies in compatibility with modern browsers and its ability to provide an app-like experience for users on low-end devices, including those unsupported by the native client. With the app weighing a mere 50kB, it loads rapidly even on 2G networks. Uber’s strategy hinged on several technical aspects, such as server-side rendering, on-demand bundle serving, size-conscious libraries, conditionally triggered features, minimal render calls, caching strategies including Service Workers, and meticulous attention to styling and assets.
Choosing Preact over React for its compactness and adopting Webpack’s dynamic bundle splitting for ancillary tasks, Uber managed to create an app that addresses connectivity challenges across global markets. They also shared future steps including optimizing render calls, combining actions and reducers, utilizing HTTP/2, and even abstracting the architecture for open-source initiatives. The development journey behind m.uber exemplifies how a focus on performance, lightweight architecture, and innovative strategies can transform a web app into a resilient and high-performing global solution.
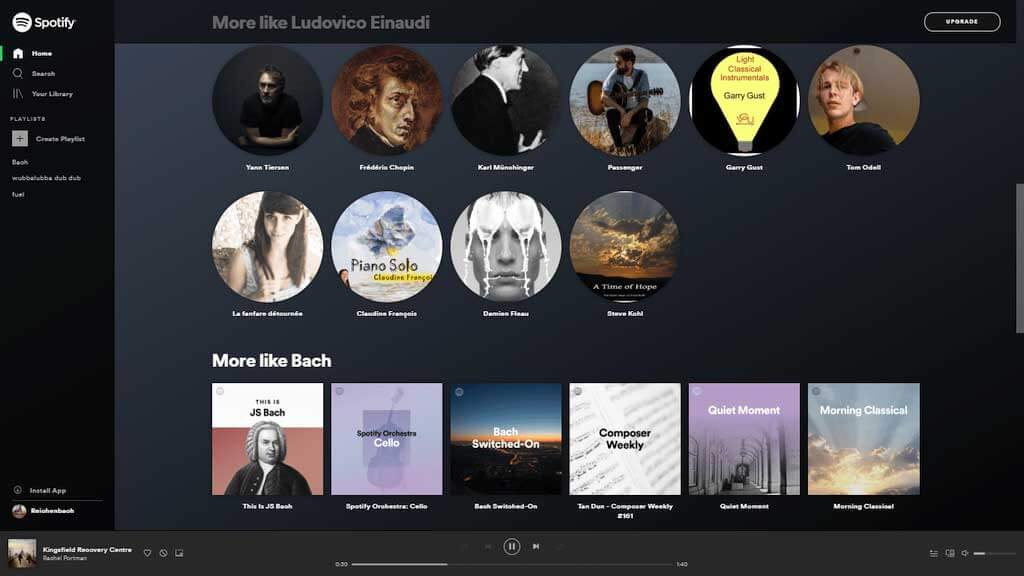
Spotify – Desktop PWA
Spotify stands out as a prime exemplar of the capabilities of Progressive Web Apps (PWAs) in the realm of desktop computing. Boasting an expansive collection of songs and podcasts, this digital music streaming service harnesses the prowess of PWAs to deliver an unparalleled user experience on desktop platforms. Much like their mobile counterparts, PWAs for desktops offer an extraordinary level of user engagement. The remarkable facet lies in the seamless integration of PWAs into the desktop environment. Unlike traditional browser-based experiences, PWAs launch in dedicated windows devoid of tabs and address bars. This creates an immersive, app-like atmosphere that mirrors the fluidity of native desktop applications. The convergence of functionality and aesthetics is such that discerning the difference between PWAs and traditional apps becomes nearly imperceptible.

Moreover, the installation and management of PWAs on the desktop are as convenient as that of native applications. These PWAs can be accessed through desktop shortcuts, and the process of uninstallation mirrors that of regular desktop apps. This cohesive experience contributes to the cultivation of a native look and feel, effectively blurring the distinction between PWAs and conventional applications. At the heart of Spotify’s PWA implementation is a comprehensive platform for audio streaming services. Notably, the integration of PWAs empowers users with the ability to indulge in offline audio playback through the utilization of service workers. This intrinsic capability enhances user freedom, enabling them to enjoy their favorite tunes even in the absence of a stable internet connection.
Pinterest – Boosting Mobile Performance the Right Way
Pinterest, a dynamic social network renowned for its visual sharing and exploration of diverse interests, revolutionized its user experience through the strategic integration of a Progressive Web App (PWA). By allowing users to ‘pin’ images and videos onto thematic boards and explore others’ collections, Pinterest creates an engaging online environment for discovery and creativity. Recognizing a challenge in converting unauthenticated mobile web users into sign-ups, logins, or native app installations, Pinterest embarked on a transformational journey to enhance its mobile web interface. The existing slow and cumbersome web experience only managed to achieve a mere 1% conversion rate. Understanding the immense potential for improvement, Pinterest committed to harnessing the capabilities of PWAs to drive a remarkable change in user engagement.

The decision to invest in a PWA was a direct response to the pursuit of international growth, focusing initially on the mobile web platform. Over a concentrated span of three months, Pinterest undertook a comprehensive overhaul of its mobile web experience using cutting-edge technologies like React, Redux, and Webpack. This ambitious endeavor bore fruit in the form of significant enhancements across key business metrics. The impact was pronounced: time spent on the platform surged by 40%, user-generated ad revenue soared by 44%, and core user engagement metrics experienced a substantial 60% uptick. These outcomes were both substantial and measurable, a testament to the power of the PWA approach.
Criteria Need to be Considered When Choosing between Ionic vs PWA
Deciding between Ionic vs progressive web apps has never been easy, but we are here to help you. Here are some criteria you would need to consider before making an informed decision.
- App Requirements: Identify the specific features and functionalities your app requires. Determine if it needs access to native device capabilities (e.g., camera, GPS) that may only be available in Ionic or if it can function well with the limitations of PWAs.
- Performance: Consider the performance requirements of your app. Ionic apps are typically faster and more responsive due to their native rendering capabilities, while PWAs might have slightly slower loading times, especially on slow internet connections.
- User Experience: Assess the importance of providing a native-like experience to your users. Ionic apps can closely mimic native app UI elements and interactions, while PWAs may feel more like mobile websites.
- Offline Capabilities: Determine whether your app needs to function offline or with limited internet connectivity. PWAs excel in this area as they can cache data and work offline using service workers.
- Platform Independence: Evaluate the need to target multiple platforms (iOS, Android, desktop, etc.). Ionic is designed for cross-platform development, while PWAs inherently work on any device with a modern web browser.
- Development Skills: Consider the existing skills of your development team. If your team is already proficient in web technologies like HTML, CSS, and JavaScript, PWAs might be a more accessible option. However, if they are more comfortable with frameworks like Angular or React, Ionic might be a better fit.
- Maintenance and Updates: Assess the ease of maintenance and updating for both approaches. PWAs have the advantage of central updates through the web server, while Ionic apps may require separate updates for each platform’s app store.
- Budget and Time Constraints: Take into account the project timeline and budget. PWAs can be developed more quickly and cost-effectively since they share a single codebase across platforms, while Ionic may require more time and resources for platform-specific customization.
- App Distribution: Consider the app distribution process. PWAs can be accessed through web URLs, making them easily shareable, while Ionic apps need to be submitted to app stores for installation.
- Native Features: Determine the importance of leveraging native device features. Ionic offers plugins that allow access to native functionalities, but it may not cover the full range of device capabilities that native development can achieve.
- Long-Term Strategy: Think about your long-term app strategy. If you plan to transition to a fully native app in the future, Ionic might serve as a stepping stone, while PWAs can continue to evolve as web technology advances.
In conclusion
Choosing between Ionic and Progressive Web Apps (PWAs) boils down to the specific needs of your cross-platform development project. Ionic offers a native-like experience and efficient code sharing, making it ideal for consistent user experiences. Its reliance on web tech can affect performance. PWAs excel in delivering fast, engaging experiences across devices, ensuring offline usability. However, they may lack some advanced device integrations and have compatibility considerations. Therefore, consider factors like user experience, performance, offline capabilities, and development resources when deciding. Both PWA vs Ionic offer valuable solutions, the choice depends on your project’s unique demands and goals.
If you have any questions regarding Ionic vs PWA, feel free to contact our team of experts here at Magenest. We are happy to help you with tech-related questions.











