As more and more businesses are recognizing the value of Progressive Web Apps (PWAs), the buzz surrounding their development is on the rise. If you’re planning to join the bandwagon, it’s crucial to ensure that you do it right the first time around. This is where a PWA checklist and best practices come in handy, to ensure that you don’t forget anything and everything runs smoothly.
However, if you’re new to this web development technology, the process can be overwhelming. But fear not, as we’re here to provide you with a one-stop shop for all your PWA launch preparations. In this article, we’ll guide you through the world of PWAs, including the PWA checklist and best practices for creating one. By the end of this article, you’ll have a thorough understanding of how to create a great user experience for your customers.
Table of Contents
Why Should You Care about Progressive Web Apps?
According to Statista, the number of global smartphone users has surpassed 6 billion, and it is projected to reach 7.5 billion by 2025. Despite this fact, you may be wondering why you should bother creating a progressive web app.
While it is still debatable whether a PWA is better than a native mobile app, there is no denying that PWAs are becoming increasingly popular in the industry.
PWAs are considered the next evolution of web applications. Unlike traditional websites, they leverage modern web technologies to deliver app-like experiences and performance to users, ultimately improving the user experience.

A PWA is a cost-effective, cross-platform solution that doesn’t require installation on any device. Users can access it from any web browser. So, what are the potential benefits of having a progressive web app for your business?
- Improved Performance: PWAs are designed to load quickly and perform well, even on slow or unreliable networks. They use advanced caching techniques to store data on the user’s device, which means that they can be accessed even when the user is offline. This makes them ideal for users who are on the go or who have limited data plans.
- Enhanced User Experience: PWAs provide an app-like experience to users, with features such as push notifications, full-screen mode, and the ability to work offline. They can be added to the user’s home screen, just like a native app, which makes them more accessible and convenient to use.
- Increased Engagement: Because PWAs are designed to provide a great user experience, they can lead to increased engagement and user retention. They allow businesses to create a seamless experience across multiple devices and platforms, which can help to build brand loyalty and increase customer satisfaction.
- Cost-Effective: Developing a PWA can be more cost-effective than developing a native app. PWAs are built using standard web technologies, which means that they can be developed using the same tools and resources as a traditional website. This can save time and money, while still providing many of the same benefits as a native app.
Technical PWA Checklist and Best Practices
While building progressive web apps may seem easy, it is still important to plan ahead. Outlining project requirements and creating a comprehensive technical PWA checklist is the first essential step in the PWA development process. But remember that’s just the start.
Make an HTML Page
While developing a Progressive Web App (PWA), building an HTML page might not be the most crucial task. Nonetheless, having an HTML page is still a mandatory component to ensure a seamless PWA experience and maintain consistency across the app. The HTML page serves as the primary entry point for users when they access your PWA. It integrates all the elements of your PWA and creates a unified interface for users to interact with.
For this to work, you have to insert the links for the manifest file and service worker, as well as other necessary scripts like theme color, viewport, and so on. Below is a basic sample of an HTML page that you can refer to:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>PWA checklist and best practices</title>
<link rel="manifest" href="manifest.json" />
<meta name="theme-color" content="#000000" />
</head>
<body>
<!-- Your PWA content is here -->
</body>
</html>
After drafting your own HTML page, you need to think about adding the manifest file and service worker to the code in order to configure PWA on your site (We will discuss these two elements in detail later). You can link the manifest file by adding the following code. This code tells the browser where to find the manifest file, which is essential for your PWA to work.
<link rel="manifest" href="manifest.json" />Define the theme color of your PWA by adding the following code:
<meta name="theme-color" content="#000000" />You can change the content value to your desired color code. Then, you are able to add your PWA content between the <body> tags. Finally, save your file and ensure it is in the root directory of your PWA project.
Create a Web App Manifest File
In technical terms, a Progressive web app is essentially a website that includes a manifest file.
A web manifest file is a JSON container that is essential for a PWA to run like a native app. It contains crucial metadata, such as the app name, icons, theme color, and other information required to configure the appearance and behavior of the PWA when installed on the device’s home screen.
The JSON file must be named manifest.json and placed in the root directory of the project. Although some suggest using a different file extension, .webmanifest is commonly used.
A basic code line of a manifest file you can check right below:
{
"name": "PWA checklist and best practices",
"short_name": "PWA checklist",
"description": "Description of PWA checklist",
"icons": [
{
"src": "/images/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/images/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#007bff"
}
In the code above, name is the full name of your PWA, short_name is the abbreviated name, and description is a brief description of your PWA. icons is an array of icon objects that specify the icon images to be used for your PWA. start_url is the URL that should be loaded when your PWA is launched. display sets the display mode of your PWA, background_color sets the background color of your PWA, and theme_color sets the color of the address bar in some browsers.
Make a Service Worker Script
A crucial technology in PWA development is the service worker script. It’s a JavaScript file that runs in the background of the browser and is responsible for delivering essential PWA features like push notifications and background synchronization. Developers have the flexibility to customize service workers based on their specific needs, but the main goal is to control how the browser handles network requests and asset caching.
Nowadays, the industry standard for creating service workers is Google’s Workbox. This toolkit consists of libraries and Node modules that simplify the process of implementing service workers. Workbox offers various caching strategies, such as precaching, runtime caching, and offline support, making it easy for developers to create a high-quality PWA with fewer codes and a lower risk of errors.
Here is a simple example of a service worker file. To make a service worker script, you can create a new JavaScript file named service-worker.js and add the following code:
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open('app-cache').then(function(cache) {
return cache.addAll([
'/',
'/index.html',
'/styles.css',
'/script.js',
'/img/logo.png'
]);
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});
This service worker script caches the app shell and returns it if the network is unavailable. It also intercepts fetch requests and returns the cached response if available. Keep in mind that this is a basic example, and you can customize the service worker to suit your specific needs.
HTTPS and Security
One of the critical factors in creating a Progressive Web App is ensuring the security of the user’s data. One way to accomplish this is by using the HTTPS protocol. It is essential to understand that PWAs can only be installed on a user’s device if it is served over HTTPS.
HTTPS protocol secures data in transit by encrypting it, ensuring that any data sent between the user’s device and the server is protected from prying eyes. It also verifies that the server you’re communicating with is the one it claims to be, preventing man-in-the-middle attacks.

It is also important to ensure that any third-party scripts or resources used in the PWA also use HTTPS. Any non-secure element on the page will result in a warning message for the user, potentially scaring them away from using the PWA.
In addition to ensuring that any third-party scripts or resources used in the PWA use HTTPS, it’s also important to carefully evaluate the security and trustworthiness of these third-party sources. This is because a compromised or malicious third-party script could potentially harm the security and privacy of your PWA and its users. To mitigate this risk, consider the following best practices:
- Only use third-party scripts and resources from trusted and reputable sources and providers.
- Regularly review and update the third-party scripts and resources used in your PWA to ensure that they are up-to-date and secure.
- Use content security policies (CSP) to restrict the types of third-party scripts and resources that can be loaded on your PWA.
- Implement a system for monitoring and detecting any suspicious or malicious activity related to third-party scripts and resources used in your PWA.
Finally, it is important to implement the PRPL Pattern, which is a structure used for serving PWAs. This pattern aims to optimize the time-to-interaction and maximize caching efficiency for the best possible user experience.
Use Experience PWA Checklist and Best Practices
Progressive Web Apps (PWAs) not only need to function correctly, but they also need to provide a great user experience (UX) to be successful.
Design an App Icon
An essential element for any Progressive Web Application is an app icon. It’s the image that will represent your app on the home screen of any device. An app Icon is a powerful tool that can capture your customers’ engagement and attraction, and a good-design icon has the ability to enhance the overall user experience.
Typically, a simple and minimal PWA icon should be 512 x 512 pixels in size for the most optimization. However, other PWAs may require icons in a range of sizes. This is usually the case for fully-featured Progressive web apps. Additionally, you should consider modifying the icon image size and testing it on the front-end interface, different devices, and different backgrounds to make sure it looks good in all situations.

It’s crucial to include the icons in PNG format and add them to your manifest file. This ensures that both the browser and operating system can recognize them. The icon should be easily recognizable and visually appealing, as it will be the first thing users see when they install your app on their home screen.
Performance
Performance is a crucial factor in delivering a successful online experience as high-performing websites tend to engage and retain users better than poorly performing ones. Websites should focus on optimizing performance metrics that matter to users.
The speed of your app is particularly critical in driving user engagement. Research shows that as page load times go from one second to ten seconds, the probability of a user bouncing increases by 123%. However, performance doesn’t stop with the load event. Users should not have to question whether their interaction, such as clicking a button, was registered or not. Scrolling and animation should be smooth as well. In essence, performance affects the entire user experience, from how they perceive your application to how it performs.

While different applications have varying needs, Lighthouse’s performance audits are based on the Core Web Vitals, and scoring high on those audits increases the likelihood of providing a satisfying user experience. To get real-world performance data for your web app, you can also use tools like PageSpeed Insights or the Chrome User Experience Report. And here are some best practices for optimizing PWA performance:
- Use a performance budget: Set a limit for the size of your app and its resources. This will help you prioritize which assets are essential and which ones can be deferred or eliminated.
- Optimize images and media: Compress images to reduce their file size without sacrificing quality. Use responsive images that are scaled to the appropriate size for the device and viewport.
- Lazy load resources: Load only the resources needed for the current view and defer the loading of non-critical resources until they are needed.
- Cache resources: Use a service worker to cache resources and enable offline access. This will help speed up subsequent visits to your app.
- Minimize JavaScript and CSS: Reduce the size of your JavaScript and CSS files by minimizing whitespace, removing comments, and using minification tools.
- Use a Content Delivery Network (CDN): Serve your app from a CDN to distribute content across multiple servers and reduce latency.
Seamless Working Across Any Browser
Users should be able to access your web app through any browser they prefer before it is installed. Progressive Web Apps are primarily web apps, so they need to function seamlessly across all browsers, not just a specific one.
To achieve this, you need to identify the core functionality and make it accessible using the simplest possible technology. Subsequently, the user experience can be enhanced with CSS and JavaScript, where applicable. For instance, form submission can be implemented with an HTML form that submits a POST request initially. Later, the experience can be improved with JavaScript for form validation and AJAX form submission, enhancing the experience for users who have the capability.

It’s essential to keep in mind that users will access your site through a range of devices and browsers, so it’s not sufficient to cater to only the high-end spectrum. With feature detection, you can offer a usable experience to a broader range of potential users, including those using devices and browsers that may not exist yet. Below are some other basic PWA checklist items and best practices that you can follow:
- Test your PWA on multiple browsers and devices to ensure that it works and looks consistent across them.
- Use progressive enhancement to ensure that your PWA functions on older browsers, even if some of the advanced features are not available.
- Test your PWA in offline mode to ensure that it works seamlessly when there is no internet connection.
- Optimize your images, videos, and other media to reduce file size and improve loading times on slower connections.
- Use web fonts sparingly and consider using system fonts to reduce the load time.
- Provide clear error messages and fallbacks for unsupported features to improve the user experience.
Responsiveness
Users should be able to access your PWA on any device, regardless of screen size, and all content should be available and usable at any viewport size. It’s important to keep in mind that devices come in various sizes, and users may access your application at different sizes, even on the same device. Therefore, you need to ensure that all features and content on your site are usable at all viewport sizes, and not just fit within the viewport.

Although the content may be rearranged at different viewport sizes, it should always be accessible. In fact, starting small and going larger, as suggested by Luke Wroblewski in his book Mobile First, can improve the design of your site. Focusing on the most important data and actions in an application can make it more efficient, especially on mobile devices with smaller screens where there is limited space for unnecessary elements. Below are some other practices that you can apply for your mobile application:
- Use responsive design principles: Implement responsive design principles to ensure that your content is automatically adjusted to fit different screen sizes. This will help to make sure that your PWA looks great and is easy to use, regardless of the device it is accessed on.
- Test across different devices: Test your PWA across a range of devices and screen sizes to make sure that it looks and performs well on all of them. This will help you identify any issues and ensure that your PWA is providing a great user experience to all of your users.
Custom Offline Page
To ensure a seamless experience, it’s important to keep users within your PWA even when they are offline instead of showing them the default offline page of the browser.

Users expect a consistent experience from installed apps, regardless of their connection status. Platform-specific apps don’t display a blank page when offline, and neither should a Progressive Web App. By providing a custom offline experience, such as when a user attempts to access a non-cached URL or use a feature that requires connectivity, you can make your web app feel like a native app on the device. Here are some PWA checklist items and best practices for creating a custom offline page for your Progressive Web App:
- Design a clear and visually appealing offline page that informs users of their connection status and provides a message explaining why certain features or content may be unavailable.
- Consider providing some form of limited functionality or content while offline. For example, you could provide access to cached content, or allow users to complete some basic tasks offline and sync their progress later.
- Make sure to register a service worker and cache all necessary assets, so that the offline page is able to load quickly and efficiently.
- Use event listeners to monitor the user’s connection status and update the UI accordingly. For example, you could display a message or notification when the user goes online again.
- Provide a clear and easy-to-find way for users to retry their actions or refresh the page once they regain an internet connection.
- Test your offline page in various scenarios, such as when the user is in airplane mode or has limited connectivity, to ensure that it functions properly and provides a good user experience.
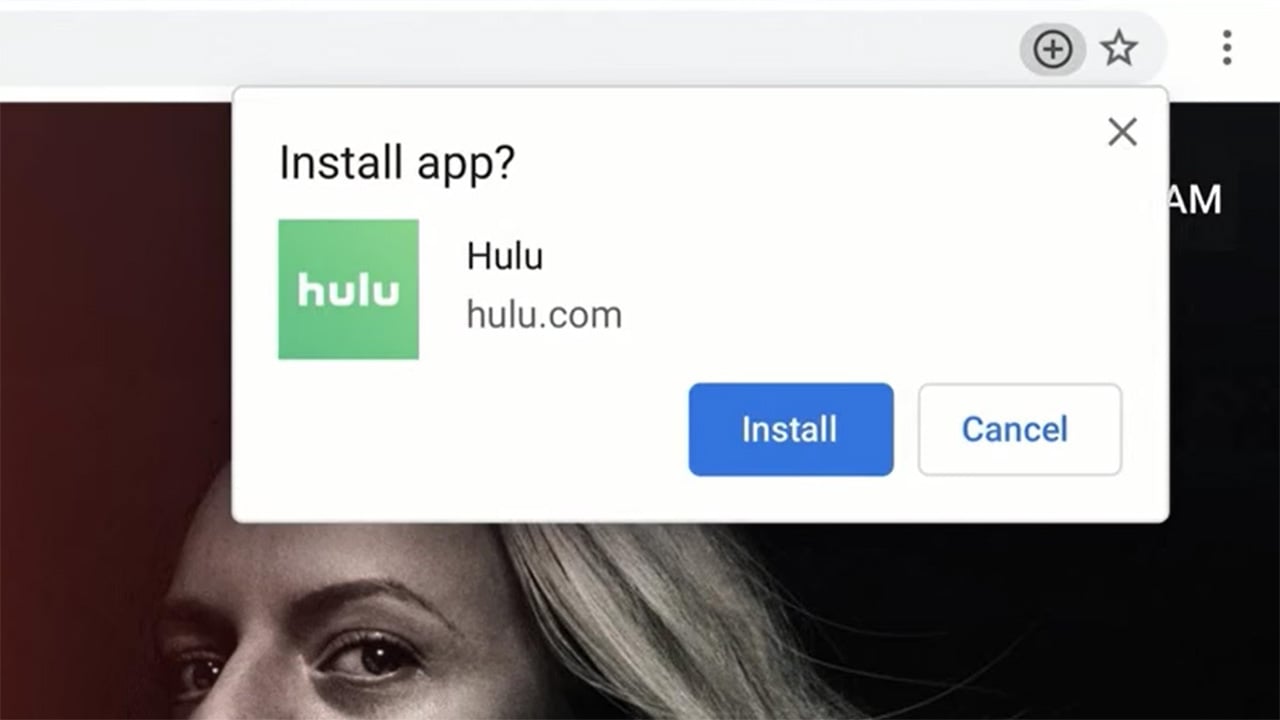
Installable
Maybe you are too familiar with accessing a PWA website through search engines or via an URL. But do you know that PWAs can be installed on various devices and platforms, including desktop and mobile devices? W a PWhenA is installed, it creates an icon on the user’s home screen or desktop, just like a native app. This allows for easy access and a more app-like experience for the user.
When users install or add apps to their devices, they tend to use them more frequently and for longer periods of time. Installing a Progressive Web App (PWA) enables it to function and appear like any other installed app on the device. It can be launched from the same place as other apps, runs in its own app window, is separate from the browser, and can be seen in the task list, similar to other apps.

Why encourage users to install your PWA? The answer is simple: Users who install your app are likely to be your most engaged audience. They often have better engagement metrics than typical visitors, with similar levels of engagement as mobile app users. These metrics include more frequent visits, longer time spent on your site, and higher conversion rates.
To ensure a good user experience, it’s important that the installation process is seamless and easy to understand. The PWA should also provide clear instructions on how to install the app and make sure the app icon is easily recognizable on the home screen or app drawer. Finally, the PWA should have an effective strategy for prompting users to install the app at appropriate times during their interaction with the app.
PWA Checklist and Best Practices for Extra Features and Functionalities
Provides an Offline Experience
Providing an offline experience is an important feature of a Progressive Web App. It allows users to continue using the app even when they don’t have an internet connection, which can greatly enhance the user experience.
To provide an offline experience, PWAs should be designed to work the same offline as they do online whenever connectivity is not strictly required. This means that certain features and content should be available when offline, such as trip details and boarding passes for travel and airline apps, offline playback for music, video, and podcasting apps, and cached content for social and news apps. Users should also be able to stay authenticated when offline, so offline authentication should be designed for the app.

To make content available and adaptable to offline contexts, PWAs can use in-browser NoSQL storage systems like IndexedDB to store and retrieve data. Background sync can also be used to allow users to take actions while offline and defer server communications until the user has a stable connection again. Service workers can store other types of content, such as images, video files, and audio files, for offline use and also implement safe, long-lived sessions to keep users authenticated.
From a user experience perspective, PWAs can use skeleton screens to give users a perception of speed and content while loading, which can then fall back to cached content or an offline indicator as needed. Overall, providing an offline experience is an essential part of creating a high-quality PWA that users will enjoy using even when they’re not connected to the internet.
Fully Accessible
Fully accessible means that a Progressive Web App is designed and developed to be accessible to all users, including those with disabilities. This includes adherence to web accessibility standards such as WCAG 2.1, which ensures that all users, regardless of their abilities, can access and use the content and features of the PWA. By making your PWA fully accessible, you provide a better user experience for all.

To ensure that a PWA is fully accessible, developers should follow the Web Content Accessibility Guidelines (WCAG) set by the World Wide Web Consortium (W3C). This includes considerations such as providing alternative text for non-text content, ensuring keyboard accessibility, providing clear and consistent navigation, using high-contrast colors, and avoiding flashing or blinking content.
Additionally, a majority of accessibility testing needs to be done manually, but there are tools like Lighthouse and Accessibility Insights that can help automate some testing. By designing and developing PWAs with accessibility in mind, developers can create more inclusive and user-friendly experiences for all users.
Discoverability through Search Engine
Your Progressive Web App (PWA) can easily be discovered through search engines. This is a major advantage of the web since over half of website traffic comes from organic search. It’s important to have canonical URLs for your content and to make sure that search engines can index your site, especially if you use client-side rendering. Additionally, search engines provide a convenient way for users to find your PWA without having to manually enter the URL.

To ensure your PWA is discoverable through search engines, you can follow basic search engine optimization (SEO) best practices. This includes:
- Conducting keyword research to identify relevant keywords and incorporating them into your website’s content.
- Creating descriptive and compelling meta titles and descriptions that accurately represent the content on your PWA.
- Structuring your content using HTML tags that convey the hierarchy and organization of your content.
- Ensuring your website’s pages load quickly, as page speed is a ranking factor for many search engines.
- Building high-quality backlinks to your PWA from other authoritative websites in your industry.
In addition to these standard practices, there are also specific techniques you can use to optimize your PWA for search engines. For example, you can use the Web App Manifest to specify the app’s name, icons, and description, which can help search engines better understand the content and purpose of your PWA. You can also use Service Workers to improve performance and reduce load times, which can also positively impact search engine rankings.
Works with Any Input Type
Your PWA should be designed to be easily usable with any type of input device such as a mouse, keyboard, stylus, or touch screen. Regardless of the input method a user chooses, they should be able to use all the features of your app seamlessly. Additionally, the input methods should not depend on screen size, and your app should be designed to support all viewports. You should also consider input-specific controls such as pull-to-refresh.

To ensure that your Progressive Web App (PWA) is equally usable with any input method, you can follow these steps:
- Use the correct semantic elements: Use semantic elements such as anchors, buttons, form controls, and other HTML elements that are good for accessibility instead of rebuilding them with non-semantic HTML. This ensures that your application and all of its features support the usage of any input method your user may choose to use.
- Use the Pointer Events API: The Pointer Events API provides a unified interface for working with various input options, and is especially good for adding stylus support.
- Ensure interactions can activate on click or tap: When including interactions that activate on hover, ensure they can activate on click or tap, too.
- Enhance experiences to allow for input-specific controls: Where appropriate, you can enhance experiences to allow for input-specific controls as well (such as pull-to-refresh).
Provides Context for Permission Requests
Your PWA may require permissions, such as geolocation or notifications, to provide its full range of features and functionalities. However, users are often hesitant to grant permissions without understanding why the permission is needed and how it will be used. Providing adequate context and information for permission requests can increase user trust and result in higher permission grant rates.
When requesting permissions, provide clear and concise information on why the permission is needed and how it will enhance the user experience. Use non-technical language and avoid jargon to ensure that the information is easily understandable by all users. Consider providing a link to a more detailed explanation or a privacy policy that describes how the information will be used and kept secure. It’s also essential to request permissions at the appropriate time, such as when the feature is first accessed, rather than during app installation, which can be overwhelming for users.
In Conclusion,
Meeting the fundamental requirements of PWA best practices may not be a complex task, but the real challenge lies in taking it to the next level by prioritizing usability and efficiency. As PWA is undoubtedly here to stay and offers convenient technological solutions, delivering an exceptional user experience is crucial. This article’s PWA checklist and best practices make it relatively simple for online merchants to enhance the user experience and develop a solution that users will enjoy.
However, if you still feel overwhelmed by many tasks in our comprehensive PWA checklist, feel free to reach out to our specialists. We offer an elite Magento PWA Development Service that ensures your PWA looks professional, reliable, and well-designed.