One of the most popular payment gateways for Shopify stores is Afterpay, which allows customers to pay for their purchases in installments. Integrating Afterpay into your Shopify store can have significant benefits, including improved conversion rates, reduced cart abandonment, and increased average order value. In this article, we’ll explore how to add Afterpay to your Shopify store and provide tips on how to make the most of this payment option.
Table of Contents
What Is Shopify Afterpay?
Afterpay is a payment gateway that allows customers to buy products and pay for them in four equal installments every two weeks, instead of paying upfront. Adding Afterpay to Shopify can benefit businesses with improved conversion rates, less cart abandonment, and higher average order value. Integrating Afterpay into Shopify is a win-win solution that does not entail any fixed monthly charges or setup fees. Afterpay costs retailers 30 cents per transaction, plus a 4-6% commission fee.
Adding Afterpay to Your Shopify Store
Here, we will give you detailed instructions on how to add Afterpay to Shopify. But first, businesses need to sign up as Afterpay retailers. Then, add the new payment method to Shopify, enter the credentials from their Afterpay merchant account, and integrate the Afterpay logo within their Shopify code. Finally, do a trial run to test the checkout process to see if Afterpay work properly.
Create An Afterpay Account
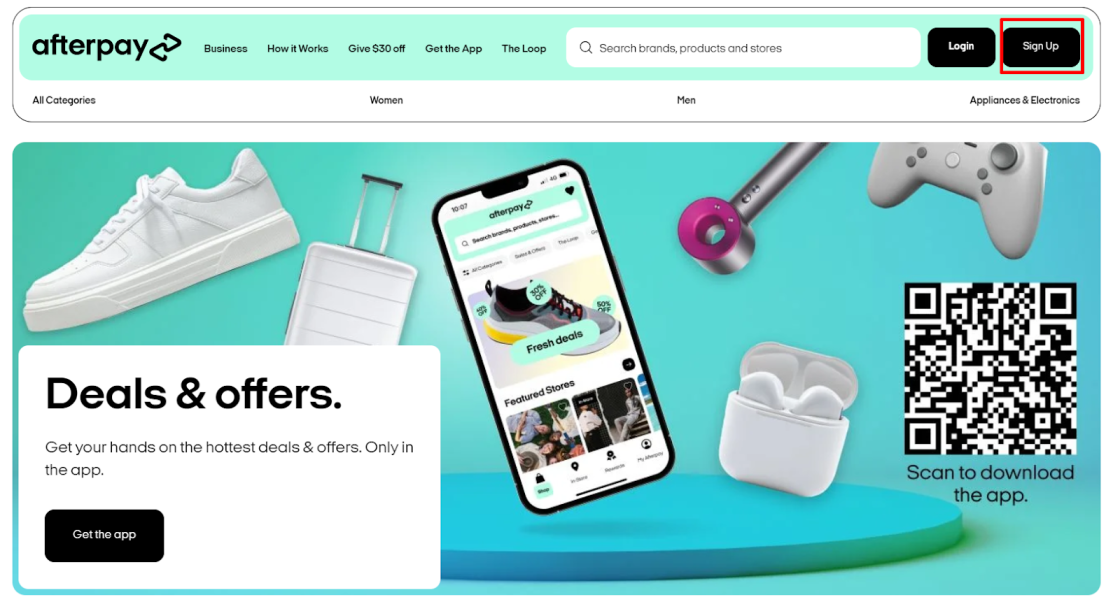
Step 1: Visit the Afterpay website (https://www.afterpay.com) and sign up for an account. You can also scan the QR to download the Afterpay app and sign up there.

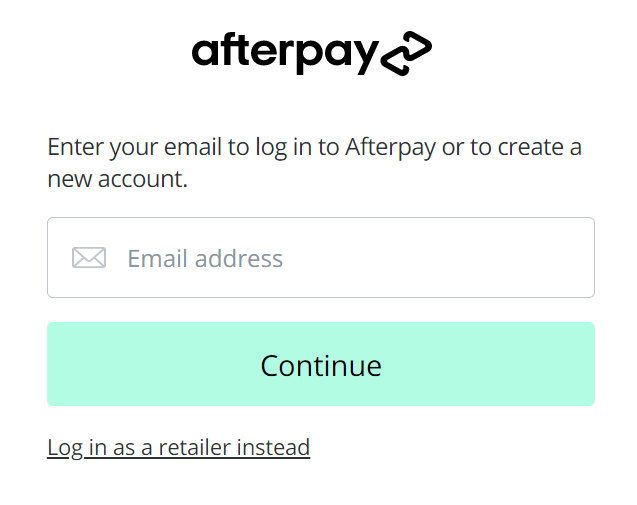
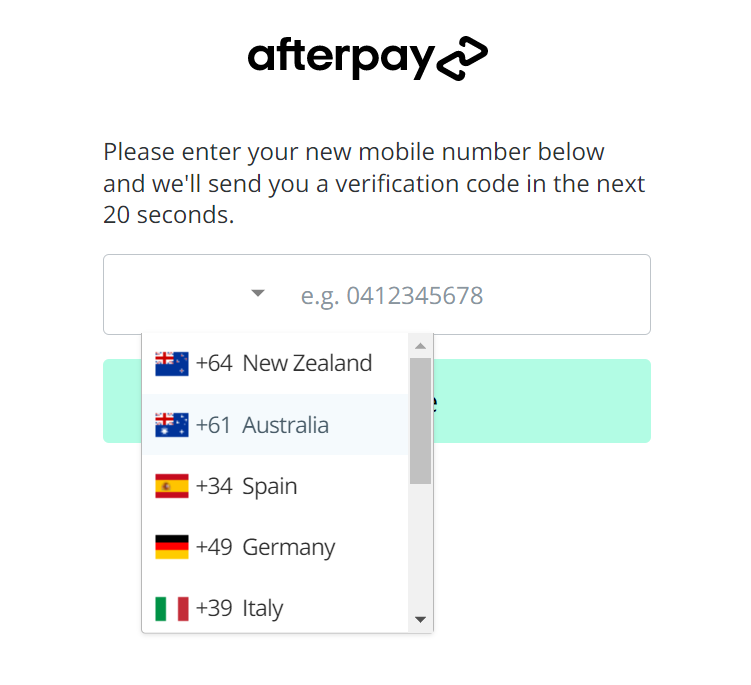
Step 2: Provide the required information (name, email, phone number, etc.)

Remember that, although Afterpay is available in a number of countries, which includes Australia, Canada, France, Italy, Germany New Zealand, Spain, the United Kingdom, and the United States. Afterpay is only available for Shopify merchants with a store address in these countries: Australia, New Zealand, Canada, the United Kingdom, and the United States. And, in order to create an account, you will need the phone number in those countries.

Step 3: After filling in all the information required, Afterpay will email you. You will have to open this email and click Verify your account to get your account verified.
Install the Afterpay Plugin
There are two ways to Install the Afterpay plugin. One by using the link to go directly to the Afterpay adding window on Shopify. One by opening Shopify admin manually. Here, we introduce both ways in case you can’t open the below link.
Add Afterpay to the Shopify store by using the link
Step 1: You can use this link (recommended by Afterpay) to open the Afterpay adding window on your Shopify store.

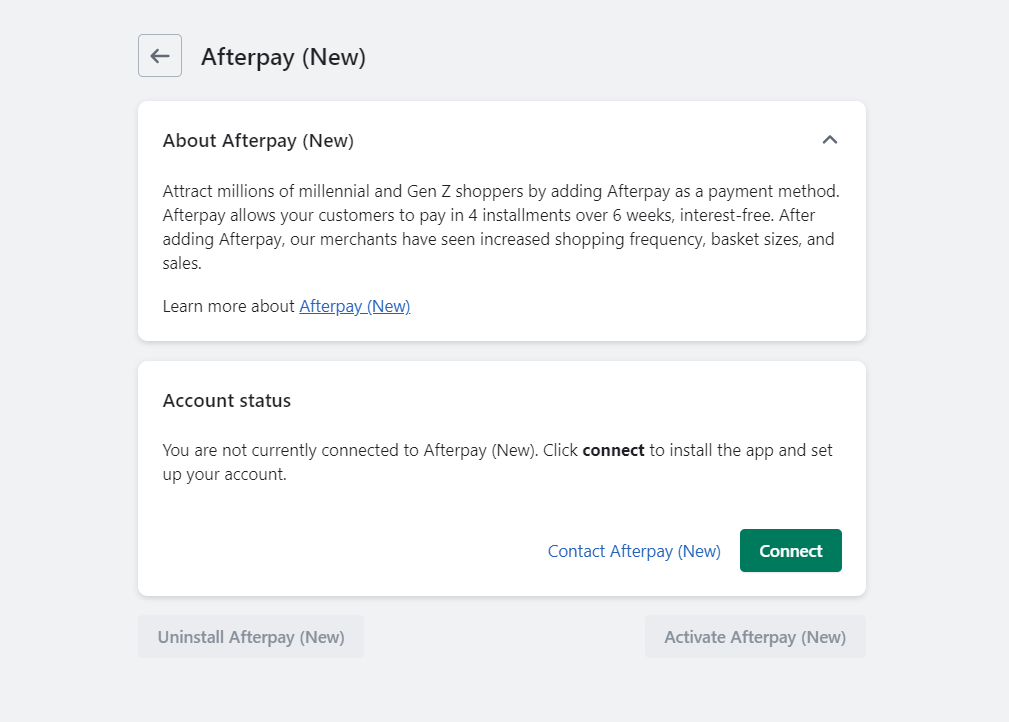
Step 2: Hit Connect to continue

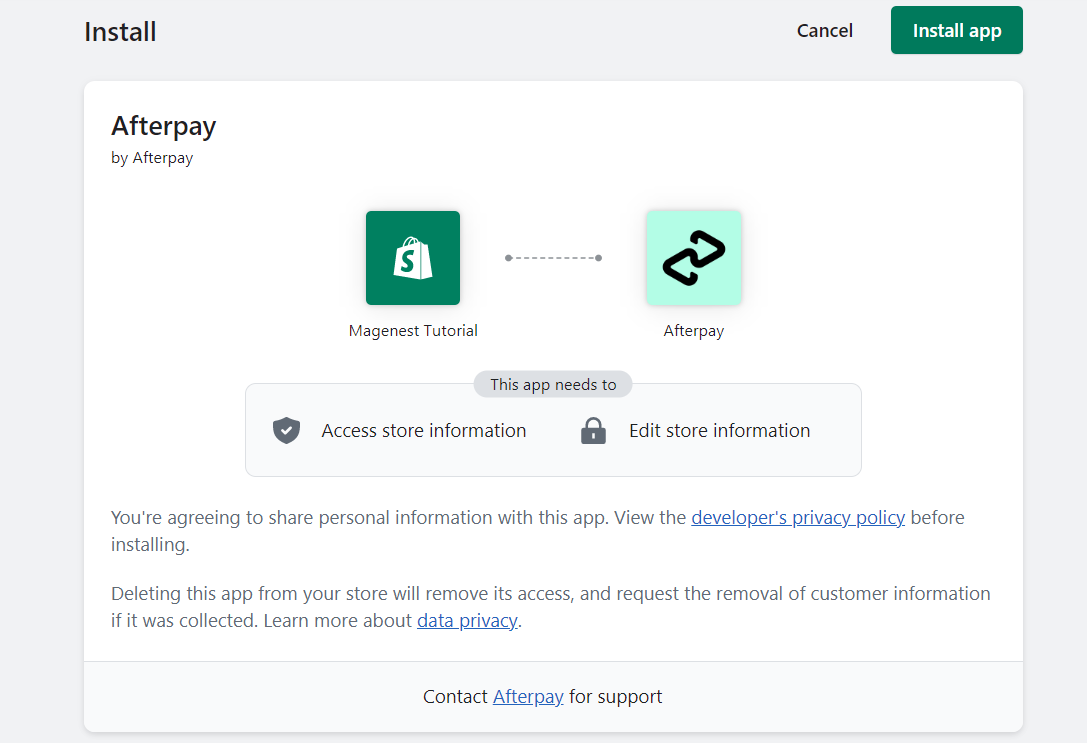
Step 3: Here, you will need to grant Afterpay some permissions to your Shopify store, so it can process orders & refunds. If you agree with all the terms, simply click the Install app to continue.

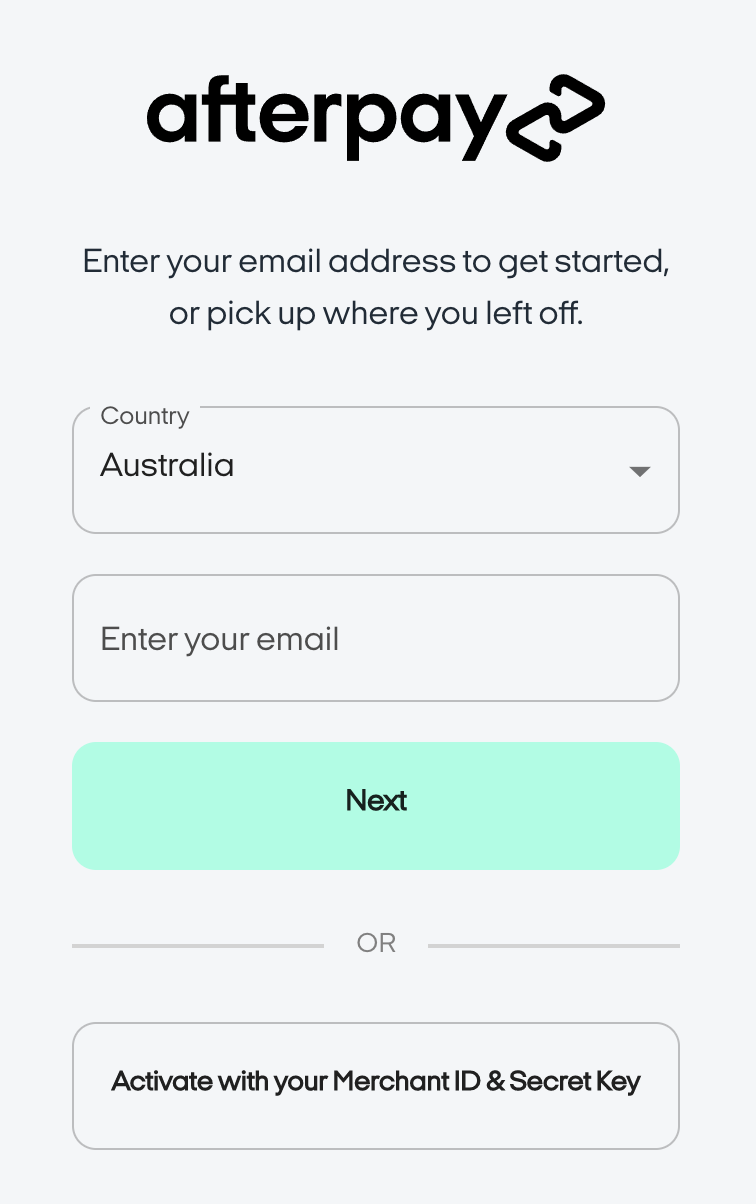
Step 4: Select the country of your Afterpay account and verify your identity with email or Merchant credentials by entering your merchant ID and secret key. You can get these from your merchant account on Afterpay.

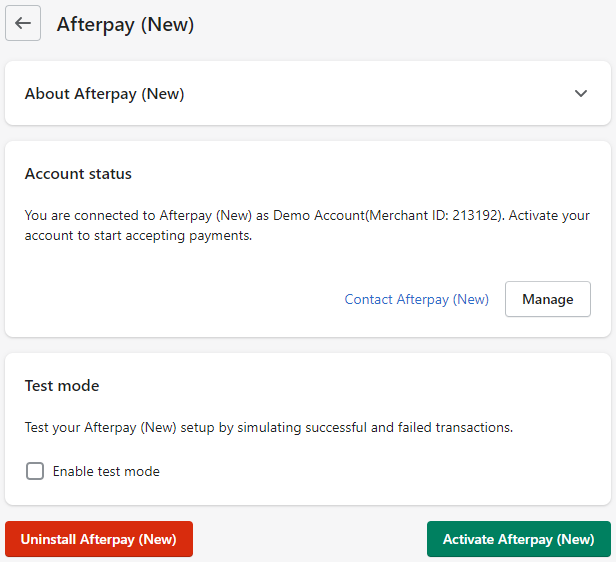
Step 5: Click on the Activate Afterpay (New) button to proceed.
Remember not to enable Test Mode because the integration will not work. The Enable test mode checkbox/function is only applicable for dedicated test websites. Advise your Afterpay Account Manager should test credentials be required.
After you have completed this last step, Afterpay will appear on your store’s checkout and be able to be used by your customer.
Add Afterpay to the Shopify store manually
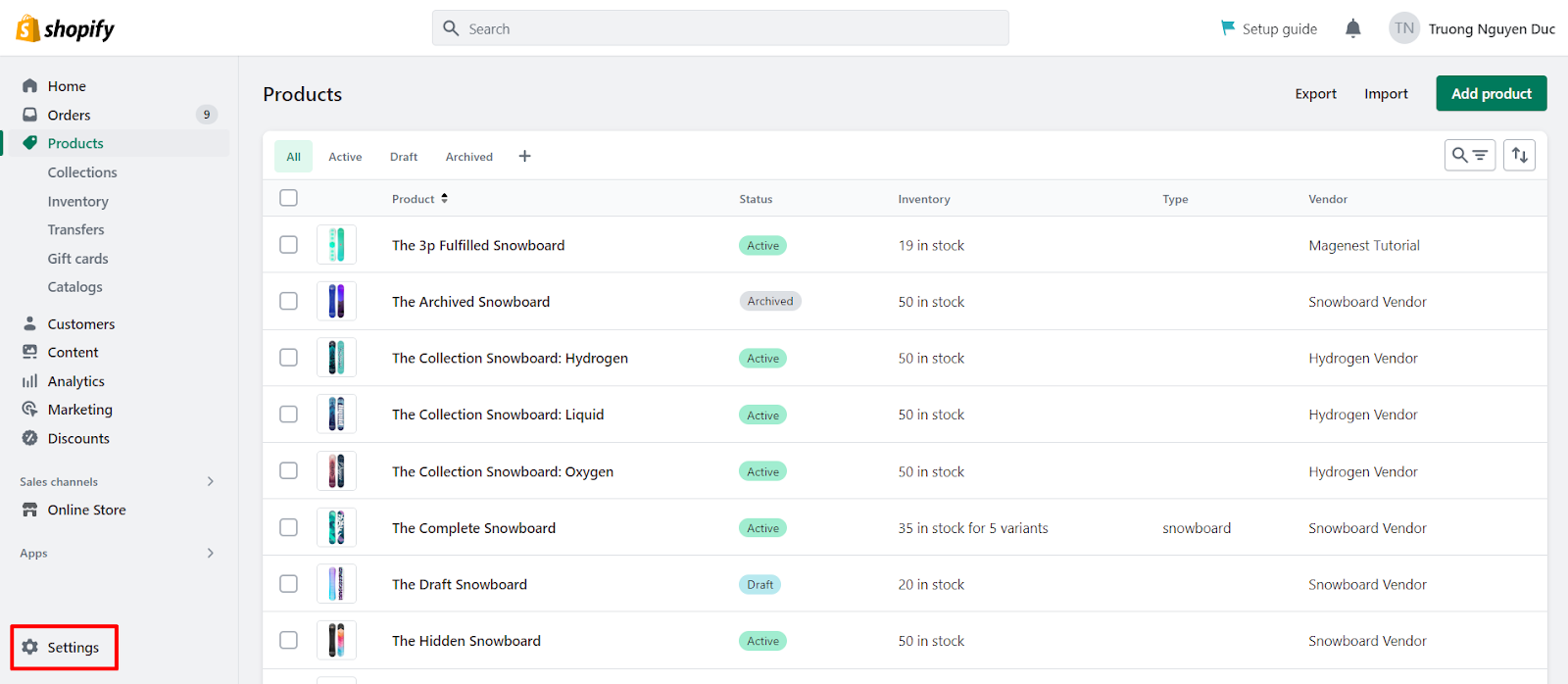
Step 1: Log in to your Shopify admin dashboard and click on Setting in the bottom left corner.

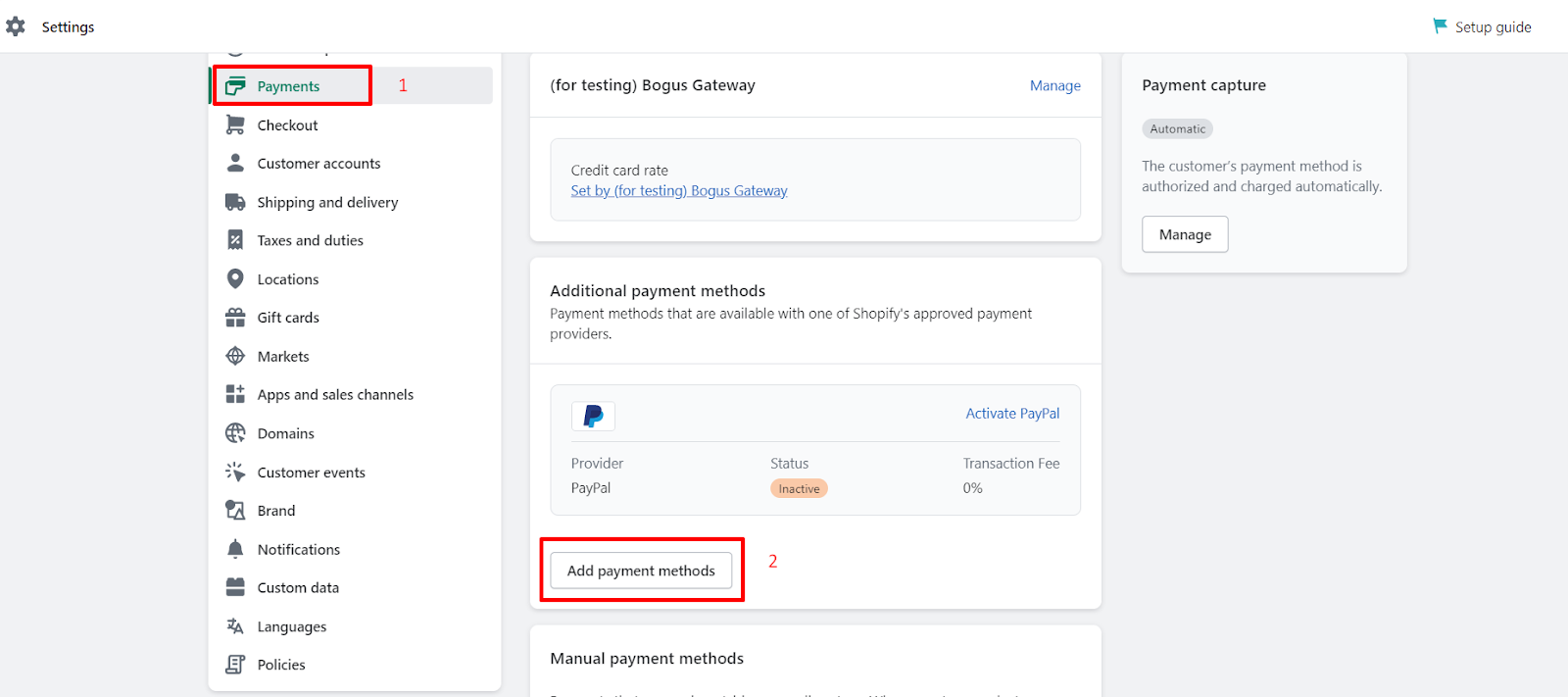
Step 2: Click on Payments and choose Add payment methods

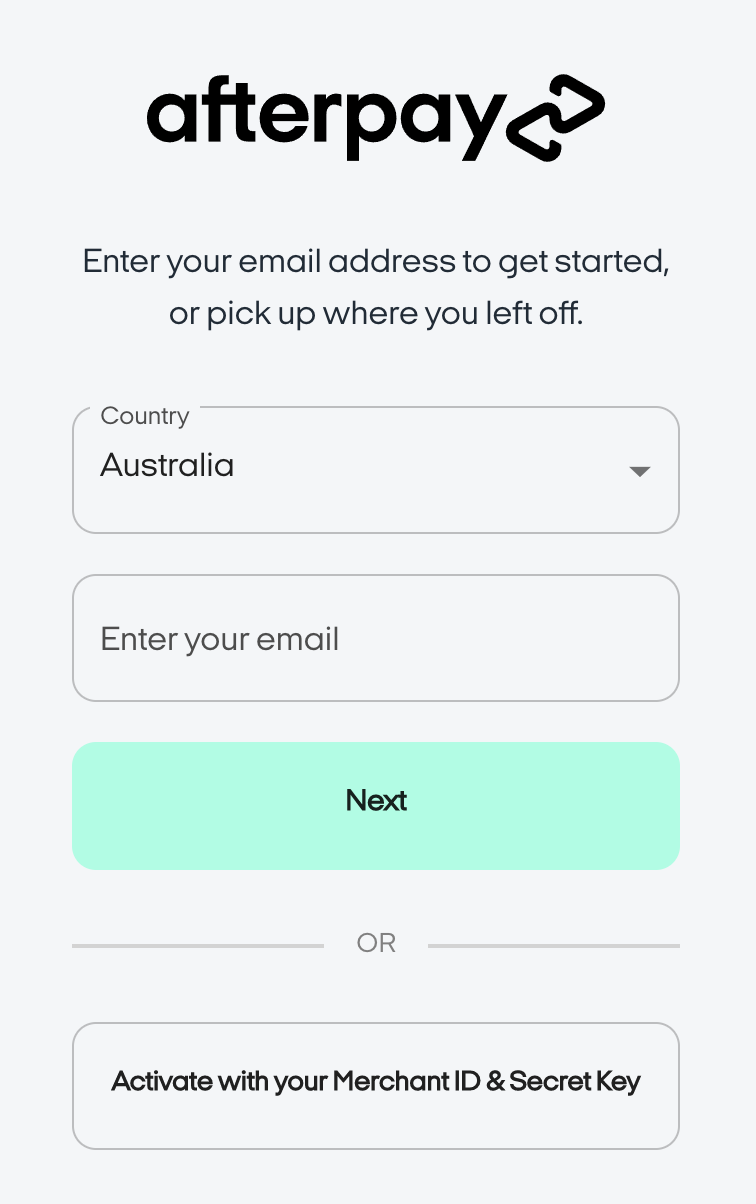
Step 3: Search Afterpay in the pop-up window.

Step 4: Enter your email or your merchant ID and secret key. You can get these from your merchant account on Afterpay.
Step 5: Click on the Activate button to proceed.
When finished, Afterpay will be added to your list of payment options, and your customers will be able to use it at checkout.
Adding Afterpay Site Messaging
Adding Site Messaging will help to showcase that your store includes Afterpay as a payment method, and customers can see clearly how much they have to pay upfront to estimate what they will have to pay. Follow these steps below to add Afterpay Site Messaging to your Shopify store.
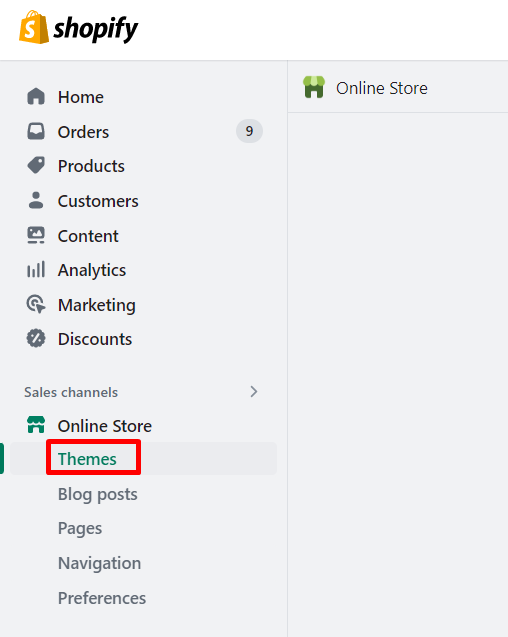
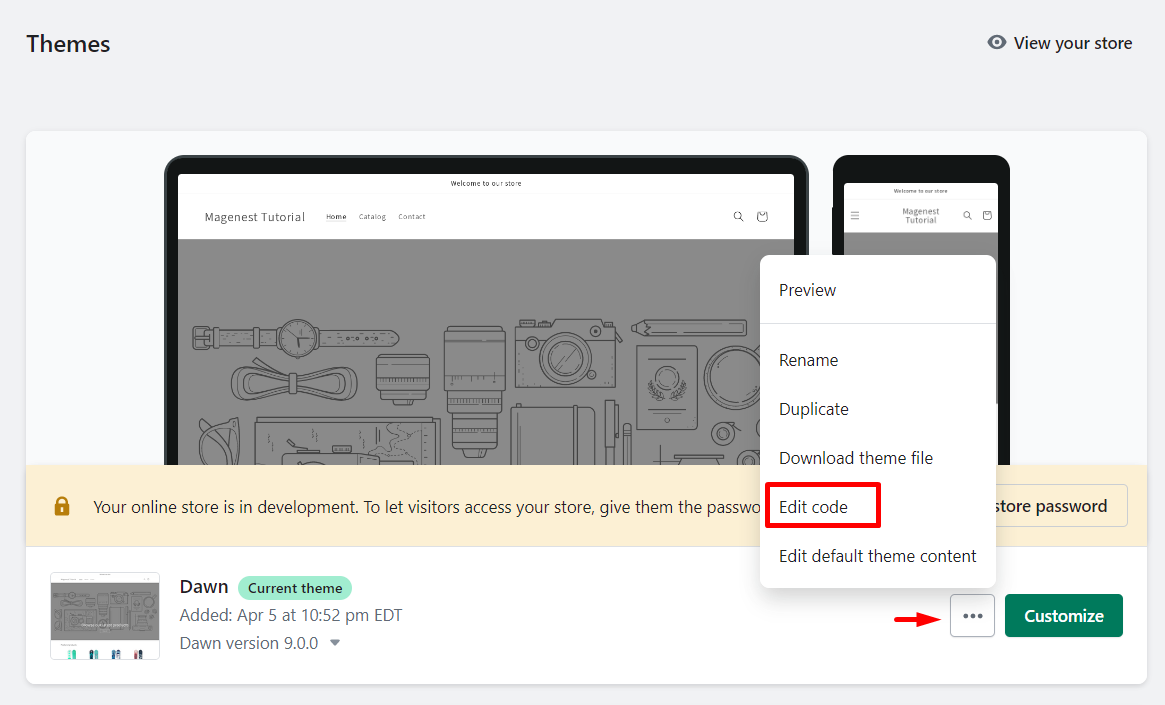
Step 1: From your store’s Shopify admin, click on Online Store and choose Themes.

Step 2: Navigate the current theme and choose to Edit code

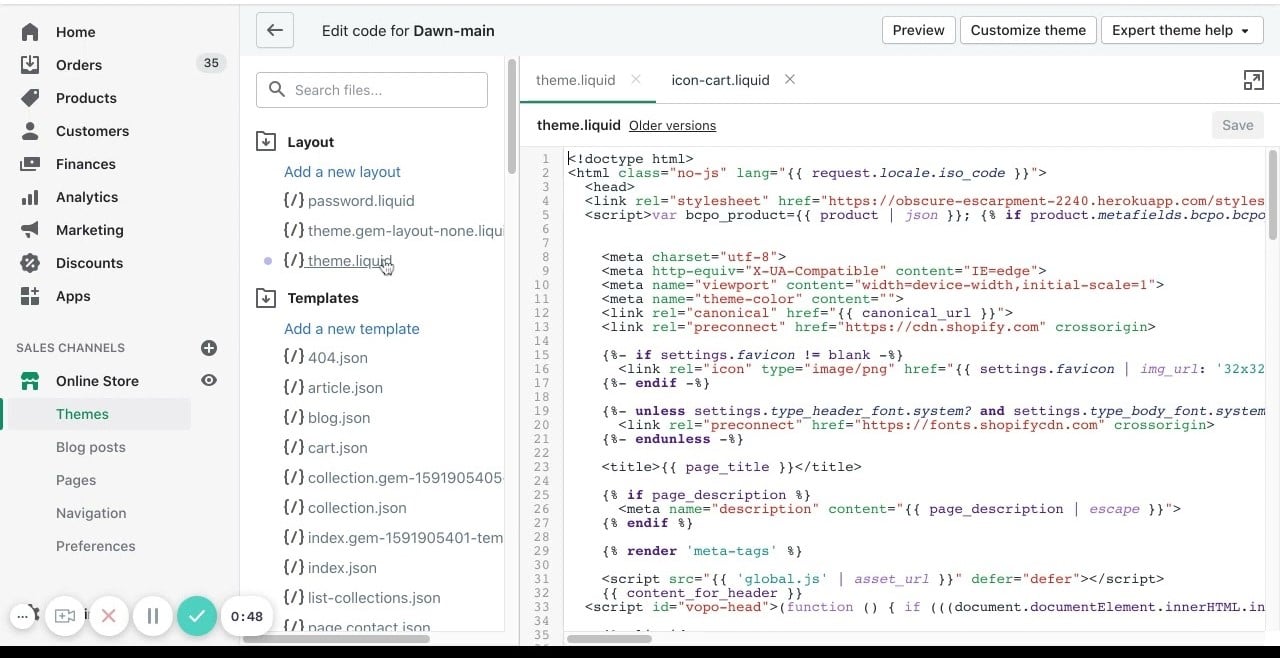
Step 3: Under the ‘Layout’ folder, click on ‘theme.liquid’ and scroll down to the bottom of the file.

Step 4: Paste this code
<!-- Begin Shopify-Afterpay JavaScript Snippet (v1.1.6) -->
{% if cart.currency.iso_code == shop.currency %}
<script type="text/javascript">
// Overrides:
// var afterpay_min = 1.00; // As per your Afterpay contract.
// var afterpay_max = 2000.00; // As per your Afterpay contract.
// var afterpay_msg_size = 'sm'; // Can be 'xs', 'sm', 'md' or 'lg'.
// var afterpay_bold_amount = true;
// var afterpay_logo_theme = 'colour'; // Can be 'colour', 'black' or 'white'.
// var afterpay_modal_open_icon = true;
// var afterpay_hide_upper_limit = false;
// var afterpay_hide_lower_limit = true;
// var afterpay_show_if_outside_limits = true;
// var afterpay_cbt_enabled = false;
// var afterpay_apr_loans_available = false;
// var afterpay_product_integration_enabled = true;
// var afterpay_product_selector = '#product-price-selector';
// var afterpay_variable_price_fallback = false;
// var afterpay_variable_price_fallback_selector = '';
// var afterpay_variable_price_fallback_method = 'mutation'; // Can be 'mutation' or 'interval'.
// var afterpay_cart_integration_enabled = true;
// var afterpay_cart_static_selector = '#cart-subtotal-selector';
// var afterpay_variable_subtotal_fallback = false;
// var afterpay_variable_subtotal_fallback_selector = '';
// var afterpay_variable_subtotal_fallback_method = 'mutation'; // Can be 'mutation' or 'interval'.
// var afterpay_cart_dynamic_integration_enabled = false;
// var afterpay_footer_logo_enabled = true;
// var afterpay_footer_logo_format = 'icon'; // Can be 'icon', 'stacked' or 'logo'.
// var afterpay_footer_logo_theme = 'colour'; // Can be 'colour', 'black' or 'white'.
// var afterpay_footer_logo_background = 'border'; // Can be 'border' or 'transparent'.
// var afterpay_footer_logo_container = 'footer ul.payment-icons';
// var afterpay_footer_logo_template = '<li class="payment-icon"><object data="{logo_path}" type="image/svg+xml"></object></li>';
// Non-editable fields:
var afterpay_js_language = {{ localization.language.iso_code | slice: 0, 2 | json }};
var afterpay_js_country = {{ localization.country.iso_code | json }};
var afterpay_shop_currency = {{ shop.currency | json }};
var afterpay_cart_currency = {{ cart.currency.iso_code | json }};
var afterpay_shop_money_format = {{ shop.money_format | json }};
var afterpay_shop_permanent_domain = {{ shop.permanent_domain | json }};
var afterpay_theme_name = {{ theme.name | json }};
var afterpay_product = {{ product | json }};
var afterpay_current_variant = {{ product.selected_or_first_available_variant | json }};
var afterpay_cart_total_price = {{ cart.total_price | json }};
var afterpay_js_snippet_version = '1.1.6';
</script>
<script type="text/javascript" src="https://static.afterpay.com/shopify-afterpay-javascript.js"></script>
{% else %}
<!-- Afterpay disabled: {{ cart.currency.iso_code }} != {{ shop.currency }} -->
{% endif %}
<!-- End Shopify-Afterpay JavaScript Snippet (v1.1.6) -->
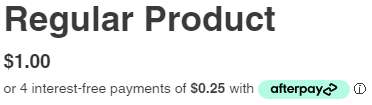
Step 5: Don’t forget to click the Save button at the top right. After that, your products should have a small line below the price, that looks like this.

Test The Integration
After you start offering Afterpay as a payment option, it’s important to test the integration to ensure everything is working properly.
View the product page and make sure the Afterpay option is displayed
After adding the product to your store, navigate to the product page and verify that the Afterpay option is displayed as a payment option. If you don’t see it, double-check that the integration was set up correctly. If you’re still having issues, reach out to the Afterpay support team for assistance.
Add the product to your cart and proceed to the checkout page
Once you’ve confirmed that Afterpay is displaying on the product page, add the product to your cart and proceed to the checkout page. At this stage, Afterpay should be displayed as a payment option alongside any other payment methods you have set up. If it’s not showing up, double-check your settings or reach out to Afterpay support.
Complete a test transaction using Afterpay
The final step in testing the Afterpay Shopify integration is to complete a test transaction using Afterpay. This will ensure that the integration is working correctly and that customers can successfully use Afterpay to pay for their purchases. Once the transaction is complete, verify that the payment was processed correctly and that the order was created in Shopify.
Benefits of Adding Afterpay to Shopify
Afterpay has a simple integration process with Shopify, so you can quickly and easily add the payment option to your store. This means you can start offering Afterpay to your customers without a lot of extra work or hassle. Besides having easy integration, adding Afterpay to Shopify also have financial, customer support, branding, and strategy benefits.
Financially
- Increased Conversion Rates: By offering customers the option to pay in installments, you can reduce cart abandonment rates and increase conversions, resulting in more sales for your business. Customers may abandon their carts if they cannot afford to pay for the entire purchase upfront. With Afterpay, customers can spread the cost over several weeks or months, making the purchase more affordable and increasing the likelihood of a sale.
- Reduce Payment Processing Costs: Since Afterpay handles payment processing, you can save on payment processing fees compared to traditional payment methods. This can help you save money and improve your bottom line.
- Improved Cash Flow: Since Afterpay pays merchants upfront for purchases made by customers, you can improve your cash flow by receiving payment sooner. This can help you manage your finances and reinvest in your business.
- Increased Average Order Value: Since Afterpay payments are applicable only for orders over $35, customers are incentivized to spend more in order to utilize the payment plan. This can lead to larger sales for your business and increased revenue.
Customer Support
- Reach New Customers: Afterpay has a loyal customer base who actively seek out stores that offer the payment option. By integrating Afterpay into your Shopify store, you can attract new customers who may not have shopped with you otherwise. Additionally, since Afterpay is available in multiple countries, you can expand your reach and attract international customers.
- No Interest or Late Fees: Afterpay does not charge interest or late fees, making it a great option for budget-minded shoppers. This can attract more customers who are looking for a payment option that won’t result in additional fees or charges.
- Higher Customer Satisfaction: By providing customers with more payment options, you can increase customer satisfaction, leading to positive reviews and word-of-mouth referrals. Customers appreciate having the flexibility to pay for their purchases in installments, which can lead to a better shopping experience and increased loyalty to your brand.
- Improved Customer Retention: By offering Afterpay as a payment option, you can improve customer retention by providing a convenient and flexible payment option that keeps customers coming back to your store.
Branding and Strategy
- International Expansion: Afterpay is available in multiple countries, allowing you to expand your business globally by offering the payment option to international customers. This can help you reach new markets and grow your customer base.
- Competitive Advantage: Since not all Shopify stores offer Afterpay, integrating it into your store can give you a competitive advantage over other businesses in your industry. This can help you attract more customers and increase your market share.
- Increased Brand Awareness: By partnering with Afterpay, you can increase brand awareness and exposure as customers see your store listed as an Afterpay partner. This can help you build trust with new customers and improve your brand reputation.
Tips to Utilize Afterpay
After integrating Afterpay with your Shopify store, you should utilize Afterpay by launching and promoting this payment option. This helps to acknowledge all your customer that you are offering this type of payment method.
Make Sure Afterpay Is Prominently Displayed on Your Store Pages
The first step you can do to promote Afterpay on your store is to make sure it’s prominently displayed on your store pages. This includes the homepage, product pages, and checkout page. You can also consider adding a banner or pop-up to let customers know that Afterpay is available as a payment option.
Use Social Media and Other Channels to Promote the Availability of Afterpay as A Payment Option
Next, social media can be a powerful tool for promoting Afterpay in your store. Share posts or stories announcing the availability of Afterpay, along with any special promotions or offers. You can also consider sending out an email newsletter to your subscribers or promoting Afterpay through other marketing channels such as paid ads.
Monitor Sales and Customer Feedback to Gauge the Effectiveness of the Afterpay Integration
Once you’ve launched and promoted Afterpay on your store, it’s important to monitor sales and customer feedback to gauge the effectiveness of the integration. Keep an eye on your conversion rates and average order value to see if there’s been an increase since launching Afterpay. You should also pay attention to customer feedback to identify any issues or areas for improvement.
Outro
By following the steps we’ve outlined, you can provide a convenient payment option for your customers and increase your sales. Remember, offering Afterpay is not only beneficial for your customers, but it can also benefit your business. With Afterpay, you can attract new customers and encourage repeat business. So, what are you waiting for? Start adding Afterpay to your Shopify store today.
If you feel overwhelmed with the process, don’t hesitate to contact our Shopify experts to receive the best and on-time support! With years of experience, Magenest provides excellent website development services, along with optimizing and maintaining services for your Shopify site, ensuring peak performance and efficiency.