Headless Shopify stands at the forefront of eCommerce innovation, offering a flexible and efficient solution for online businesses. This Shopify Headless commerce guide explores the fundamentals of Headless Shopify, from its core definition and incorporation into the Shopify ecosystem to its various components and benefits.
We will delve into the specifics of Headless CMS, checkout solutions, and front-end and back-end technologies, highlighting the advantages and potential challenges of adopting this approach. Real-world success stories will demonstrate the tangible benefits of Headless Shopify, providing a comprehensive overview of this transformative eCommerce solution.
Table of Contents
What Is Headless Shopify?
Definition and Basics of Headless Commerce
Headless commerce is an eCommerce architecture that decouples the front-end presentation layer of a website from the back-end eCommerce functionality. This separation allows for greater flexibility, as developers can use any front-end technology to create the user interface, while still leveraging a robust eCommerce back-end for managing products, orders, and customer data.

Here are the Basics of Headless Commerce, which include:
- Decoupled Architecture: In a traditional eCommerce system, the front-end and back-end are tightly integrated, making it difficult to make changes to one without affecting the other. In headless commerce, the front-end (what the user interacts with) and the back-end (where data is stored and business logic is executed) are separate, allowing them to be updated independently.
- API-Driven: Headless commerce relies on APIs (Application Programming Interfaces) to connect the front-end to the back-end. The back-end exposes various APIs for different functionalities, and the front-end consumes these APIs to display data and perform actions.
- Flexibility and Speed: Because the front-end is decoupled from the back-end, developers can use any technology they prefer for the front-end, leading to faster development cycles. This also makes it easier to update the user interface without having to touch the back-end systems.
- Omnichannel Experience: Headless commerce makes it easier to provide a consistent shopping experience across various channels (web, mobile, social media, etc.) as the same back-end systems can be used for all channels, with only the front-end needing to be adapted for each channel.
- Scalability: As your business grows, you may need to scale up your eCommerce operations. With a headless commerce architecture, you can scale the front-end and back-end independently, leading to more efficient scaling.
- Personalization: The use of APIs allows for easier integration with various tools and platforms, enabling more personalized experiences for users. For example, you could integrate with a CRM system to provide personalized product recommendations based on a user’s previous purchases.
- Security: In a headless commerce system, the back-end (where sensitive data is stored) can be more securely protected, as it is not directly exposed to the front-end. This can lead to enhanced security for customer data.
How Shopify Embraces This Concept
Shopify, a leading eCommerce platform, has embraced the concept of headless commerce to offer merchants a more flexible and customizable solution for their online stores. With Shopify’s Storefront API, developers can create custom front-end experiences using any technology they prefer, while still leveraging the robust eCommerce functionalities that Shopify provides on the back-end.
This means that merchants are not restricted to using Shopify’s traditional themes and can instead design unique customer experiences that stand out from the competition. The API-driven approach also facilitates seamless integrations with various third-party services and tools, enabling enhanced functionality and personalized customer interactions.

Furthermore, Shopify headless commerce solution supports the creation of omnichannel experiences, ensuring that customers have a consistent and integrated shopping experience across all touchpoints, whether it’s on the web, mobile, or social media. This is particularly beneficial for merchants looking to expand their reach and engage with customers through multiple channels.
Additionally, by decoupling the front-end and back-end, Shopify headless commerce offering allows for faster development cycles, as updates to the user interface can be made independently of the back-end systems. This agility ensures that merchants can quickly adapt to market trends and customer preferences, maintaining a competitive edge in the rapidly evolving eCommerce landscape.
What Is Included in the Headless Shopify Solution?
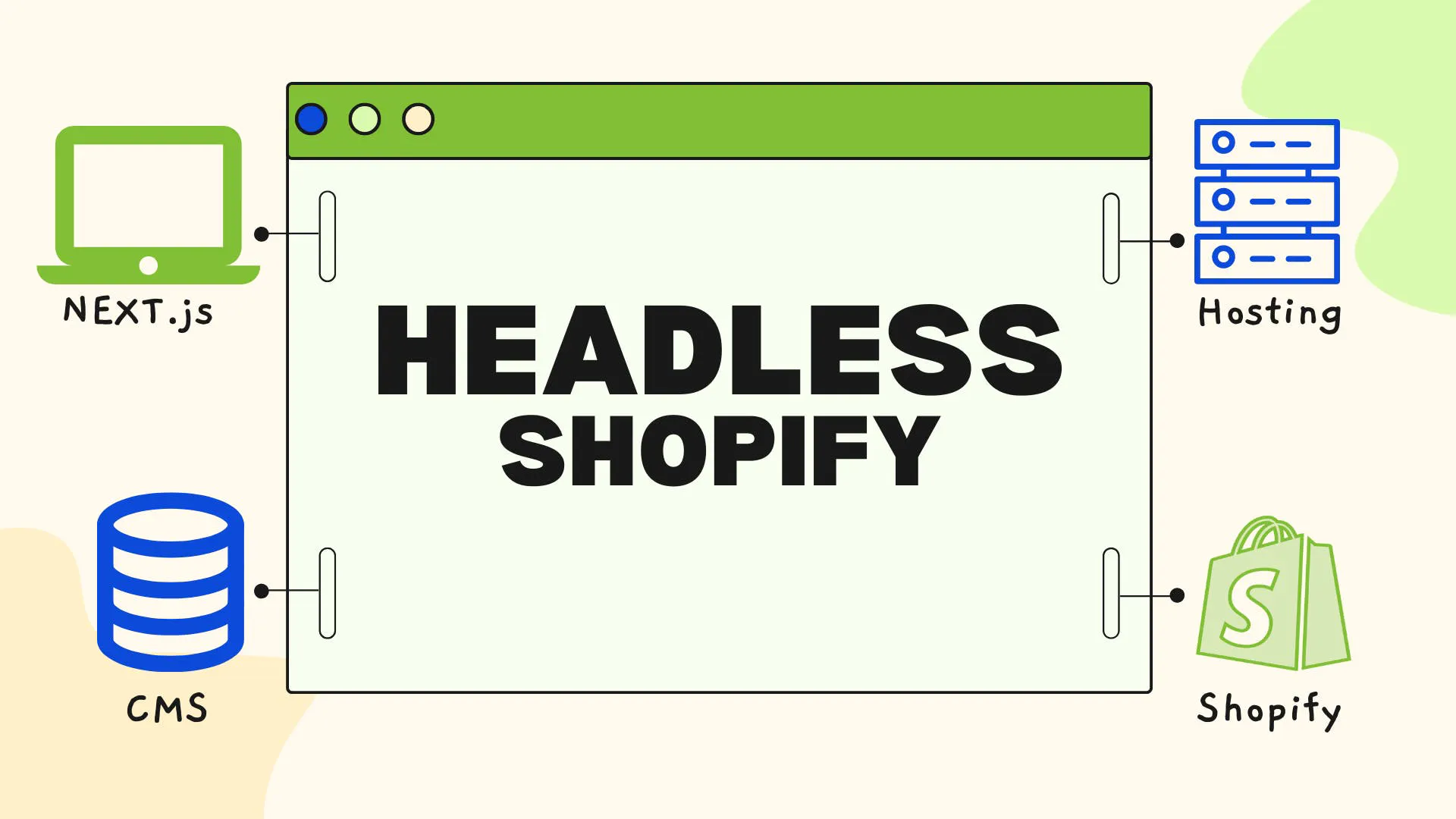
This Shopify Headless commerce guide will answer your question of What is headless Shopify solution includes with 4 main parts: Shopify Headless CMS, Shopify Headless checkout, Shopify Headless front-end, and Shopify Headless back-end.
Shopify Headless CMS
The Architecture of a Shopify Headless CMS
Shopify itself is primarily an eCommerce platform, but it can function as a part of a headless CMS architecture when merchants utilize third-party applications to create a custom front-end presentation layer. In this setup, data is pulled from Shopify using the GraphQL Storefront API, which also allows for the customization of checkout flows and shopping cart functionalities.

To get started with headless commerce Shopify, you should first decide if you want to stick with Shopify as your commerce platform or if you’re considering a switch. If you decide to proceed with Shopify, you can then choose a headless Content Management System (CMS) that best suits your needs. After selecting a CMS, you’ll need to synchronize your CMS with Shopify’s APIs, taking into consideration the costs and time associated with this integration.
Shopify facilitates integration with various tools and systems that businesses rely on, including ERP (Enterprise Resource Planning), PIM (Product Information Management), CRM (Customer Relationship Management), and CMS systems.
Managing all your commerce primitives and capabilities is made simple through Shopify’s user-friendly admin interface. This seamless integration ensures that you can leverage Shopify’s robust eCommerce functionalities while using your preferred tools and systems, providing a flexible and efficient headless commerce Shopify solution.
What CMS You Can Integrate with Shopify Headless?
If you are wondering which Shopify Headless CMS you can integrate with the store, you can refer to our list below.
Agility
Agility CMS is a versatile and API-centric content management system designed to empower businesses to efficiently manage and distribute their content across a variety of channels and devices. Its flexible nature makes it an excellent choice for brands looking to create a seamless integration with Shopify, particularly with the Shopify Plus version.
One of the standout features of Agility CMS is its visual editor, which offers a user-friendly drag-and-drop interface, making it easy for Shopify users to create and modify their content. The platform also provides robust content modeling capabilities, allowing brands to tailor their content structures to align perfectly with their unique needs and objectives.

Additionally, Agility CMS boasts multi-language support, facilitating the management of content in various languages, which is crucial for store owners aiming to reach a global audience. The system’s capacity to seamlessly integrate with other platforms, including eCommerce giants like Shopify Plus, enhances its utility and versatility.
Furthermore, this Shopify Headless CMS ensures that businesses have access to extensive support and resources, aiding them in maximizing the potential of their platform. This aspect is particularly beneficial for Shopify Plus users, as they receive dedicated account management and technical support, ensuring a smooth and efficient operation of their online stores.
Prismic
Prismic is a modern headless CMS that stands out for its ability to empower businesses to create unique and captivate digital experiences. Its seamless integration with Shopify websites is a significant advantage, allowing users to manage both their content and store from a centralized location. This integration is particularly beneficial for users of Shopify Plus, as it enables a streamlined management process, ensuring that all elements of the online store and content can be handled with ease.

Key features of Prismic, such as its intuitive user interface, flexible data modeling, powerful APIs, and omnichannel content delivery capabilities, align well with the advanced functionalities of Shopify Plus. The user-friendly interface of this Shopify Headless CMS ensures that even those without extensive technical knowledge can navigate and manage their content effectively.
At the same time, flexible data modeling allows for customized content structures, catering to the specific needs of the business. The robust APIs facilitate easy access and manipulation of data, supporting the development of custom applications.
Hygraph CMS
Hygraph stands out in the realm of headless content platforms, providing a sophisticated GraphQL API that enables businesses to manage and distribute their content efficiently across various channels and devices. This GraphQL integration is particularly beneficial for those looking to pair it with a headless Shopify store, allowing for a high degree of flexibility in querying and retrieving precisely the necessary data. This capability ensures that content is tailored and optimized for different platforms, providing a seamless user experience.

The Shopify Headless CMS platform offers a suite of features that synergize well with Shopify Plus, enhancing the eCommerce experience. With robust inventory management tools, Hygraph ensures that products are easily searchable, stock levels are meticulously tracked, and reorder alerts are set to prevent stockouts.
The marketing automation tools provided by Hygraph enable the creation of targeted campaigns and the precise tracking of customer conversion rates across various channels, ensuring optimal resource allocation and budget optimization. Moreover, the platform excels in personalization, allowing the integration of Customer Data Platforms (CDPs), Data Management Platforms (DMPs), and marketing technology to craft exceptional customer experiences.
Strapi
Sanity.io emerges as a comprehensive structured content platform, meticulously designed to facilitate the organization and management of various content types, ranging from text and images to media and products. At the heart of its offering is Sanity Studio, an open-source single-page application that enables the swift creation of a tailored editing environment, ensuring a user-friendly experience for content managers.

Key features of Sanity make it a highly compatible and advantageous choice for businesses utilizing Shopify Plus. This Shopify Headless CMS platform offers advanced content modeling capabilities, allowing users to craft custom content structures that align seamlessly with their store’s unique requirements. This feature is particularly useful for creating bespoke fields, types, and organizing them into collections, all of which can be consistently applied across multiple store instances.
In addition to this, Sanity’s robust Content Delivery Network (CDN) is engineered for optimal performance and scalability, ensuring that eCommerce businesses can efficiently serve their content directly from the network’s edge. This
Directus
Directus is an open-source headless CMS designed for developers to quickly build custom digital experiences, easily integrating with any front-end framework or language. It’s ideal for dynamic web applications and custom websites, with features that align well with Shopify Plus.

Directus offers extensive customization through a drag-and-drop builder, an intuitive user interface, and API endpoints for deeper system customization. The Shopify Headless CMS platform is scalable, running on AWS, allowing easy feature additions and modifications without server cost or maintenance concerns. It ensures high security with SSL encryption, two-factor authentication, and regular updates, along with a powerful caching engine for optimal performance. Additionally, Directus provides a built-in analytics dashboard for real-time customer behavior insights, aiding data-driven decision-making for store optimization.
Shopify Headless Checkout
The Importance of Checkout
The checkout process holds paramount importance in eCommerce, serving as the crucial juncture where a browsing experience transforms into a purchase. It’s the final step in the customer journey and plays a significant role in determining whether a user will complete a purchase or abandon their cart.
A seamless, intuitive, and secure checkout process can enhance user experience, build trust, and ultimately increase conversion rates and revenue. Conversely, a cumbersome checkout can lead to cart abandonment, resulting in lost sales and potential damage to the brand’s reputation.

Shopify Headless checkout comes with a myriad of advantages, tailored to optimize the user experience and cater to the diverse needs of different products and customer segments.
- Streamlined Checkout Process for Users: By decoupling the front and back-ends, Shopify Headless checkout allows for a more streamlined and efficient process. Customers can enjoy a faster and smoother transaction, with fewer steps and minimal loading times, which can significantly enhance the overall user experience and increase the likelihood of a completed purchase.
- Custom Checkout Experiences: The flexibility of a headless structure enables merchants to create tailored checkout experiences for different products or customer segments. Businesses can implement unique workflows, add custom fields, or offer personalized upsells and cross-sells, ensuring that the checkout process is perfectly aligned with the customer’s needs and the nature of the product.
- Mobile Optimization and Faster Load Times: Shopify Headless checkout is designed to be fully responsive, ensuring an optimized experience across all devices, particularly mobile. With the increasing prevalence of mobile commerce, this ensures that the checkout process is fast and user-friendly, regardless of the device used, leading to better conversion rates from mobile traffic.
- Integration Capabilities with Other Systems and Platforms: The Shopify Headless architecture allows for easy integration with various other systems and platforms, such as CRM, ERP, and payment gateways. This ensures that the checkout process can be seamlessly connected with the rest of the business’s operations, leading to more efficient data management and a smoother customer experience.
Shopify Headless Checkout Solutions
Shopify Headless checkout solutions provide flexibility and customization for eCommerce businesses, enabling them to deliver a seamless and tailored shopping experience. For Shopify users, there are various Shopify Headless checkout solutions available that can enhance the customer journey, improve conversion rates, and integrate seamlessly with various systems and platforms.
Shopify Plus Checkout
Shopify Plus, the enterprise version of Shopify, offers a customizable checkout experience. Users can modify the checkout process, including the design and functionality, to create a tailored experience for their customers. This could involve personalized upsells, custom fields, or unique workflows for specific products or customer segments.
However, this can be limited in the ways you can customize and hard for some merchants to do on their own. For that, you can check out some other Shopify Headless checkout solutions below.
Vendure
Vendure is a Shopify Headless eCommerce framework built on top of GraphQL. It integrates seamlessly with Shopify and provides a customizable checkout flow. Businesses can tailor the checkout experience to meet their specific needs, ensuring a smooth and efficient process for their customers.
Snipcart
Snipcart is a Shopify Headless checkout solution that can be added to any website, including those powered by Shopify. It allows for a high degree of customization, enabling businesses to create a checkout experience that aligns with their brand and meets the needs of their customers. Snipcart also offers various back-end integrations, allowing for easy synchronization with inventory, customer data, and other essential systems.
Commercetools
Commercetools is a headless commerce platform that provides a wide range of eCommerce functionalities, including a customizable checkout experience. It integrates seamlessly with Shopify, allowing businesses to leverage the strengths of both platforms to create a robust and tailored Headless eCommerce Shopify solution.
Contentful
While primarily a headless CMS, Contentful can be used in conjunction with Shopify to create a Shopify Headless checkout experience. By managing content and product information separately from the Shopify storefront, businesses can create a highly customized and content-rich checkout experience.
Shopify Headless Front-end
Diving into Shopify Headless Front-end
The concept of a headless front-end in Shopify refers to the separation of the front-end presentation layer from the back-end eCommerce functionality. In a headless architecture, Shopify acts as the back-end, managing products, inventory, and transactions, while the front-end is developed independently using modern web technologies.

This decoupling allows developers to leverage the latest front-end tools and frameworks to create fast, responsive, and highly customized user experiences, while still utilizing the robust eCommerce capabilities of Shopify.
Technologies and Tools Commonly Used for Building Shopify Headless Front-end.
Several technologies and tools have become integral in developing Shopify headless front-end. Here are some of the most frequently used ones
- JavaScript Frameworks and Libraries: The most common tools used for building Shopify headless front-end are JavaScript frameworks and libraries. These include React, Vue.js, and Angular. They provide developers with the flexibility to build dynamic, single-page applications that offer a seamless user experience.
- Static Site Generators: Tools like Gatsby (React-based) and Nuxt.js (Vue-based) are popular for building static sites with dynamic functionalities like a Shopify Headless front-end. They enable developers to pre-render pages at build time, resulting in faster load times and improved performance.
- Headless CMS: Integrating a headless CMS (Content Management System) like Contentful, Sanity, or Prismic allows for easy management and delivery of content to the Shopify storefront. This is particularly useful for businesses with extensive content needs, such as blogs, landing pages, and product information.
- GraphQL: Shopify’s Storefront API utilizes GraphQL, a query language that allows for more efficient data retrieval. Developers can request exactly the data they need, reducing load times and improving performance. Popular GraphQL clients include Apollo and Relay.
- Hosting and Deployment Platforms: Platforms like Netlify, Vercel, and AWS Amplify are commonly used to host and deploy headless Shopify front-ends. They offer global CDN, serverless functions, and other features that contribute to a fast, reliable user experience.
Popular Frameworks and Libraries for Headless Shopify Front-ends
There are notable frameworks and libraries that have gained popularity in the Shopify headless community.
- Next.js: This React-based framework is popular for building server-side rendered applications and static websites. It offers out-of-the-box support for various back-end systems, including Shopify, making it a popular choice for Shopify Headless eCommerce front-ends.
- Vue Storefront: This is a front-end platform specifically designed for eCommerce, supporting various back-end systems, including Shopify. It allows for the creation of a fast, offline-capable PWA (Progressive Web App).
- Nuxt.js: Similar to Next.js but based on Vue.js, Nuxt.js enables developers to build server-side rendered applications and static sites with a robust set of features.
- Gatsby: Gatsby is a React-based static site generator that integrates well with Shopify’s GraphQL API, allowing for fast, optimized storefronts.
Shopify Headless Back-end
Importance of a Well-Integrated Back-end for Headless Shopify
In a headless Shopify setup, the back-end is crucial as it handles all the Headless eCommerce Shopify functionalities such as product management, order processing, customer data, and payment transactions. A well-integrated back-end ensures that these operations run smoothly and securely, providing a seamless experience for both the customers and the store administrators. It also enables the front-end to fetch the required data efficiently, ensuring that the user experience is fast and responsive.
Data Management and Processing on the Back-end
The Shopify back-end is responsible for storing and managing all the data related to the Shopify Headless eCommerce store. This includes product information, customer data, order details, and payment transactions.
When a customer interacts with the storefront, the front-end makes API calls to the Shopify back-end to fetch or update data. Shopify’s back-end processes these requests interacts with the database, and returns the relevant data or confirmation back to the front-end. Utilizing GraphQL in Shopify’s Storefront API allows for more efficient data retrieval, as it enables the front-end to request exactly the data it needs.
Serverless Back-end vs. Traditional Server-Based Options
In a serverless back-end approach, the back-end functions are hosted on cloud services like AWS Lambda or Azure Functions, and they run in stateless compute containers that are event-triggered and fully managed by the cloud provider. This contrasts with traditional server-based back-ends where the application runs on servers that need to be continuously managed and scaled.
Scalability and Cost-Efficiency
Serverless back-ends offer high scalability as they can automatically adjust to handle the load, making them ideal for businesses with fluctuating traffic. They are also cost-efficient for smaller or variable workloads since you only pay for the compute time you consume.
However, for consistent, high-traffic workloads, the cost can become a disadvantage compared to a traditional server-based back-end, where resources can be reserved in advance at a fixed cost. Traditional servers may require more management, but they can offer more predictable performance and cost, especially when traffic patterns are stable.
Benefits of Going Headless with Shopify
Flexibility and Customization
The Shopify Headless architecture empowers businesses to craft unique customer experiences, catering specifically to diverse audience segments. This separation of the front-end and back-end when making a headless Shopify development allows developers the creative freedom to innovate and introduce new features, all without the constraints typically found in traditional eCommerce platforms.
Furthermore, modifications and enhancements to the user interface and overall customer experience can be executed swiftly, without any detrimental effects on back-end operations. This ensures a dynamic and adaptable online presence, keeping pace with evolving customer expectations and market trends.
Performance Improvements
Optimizing for performance is a critical component of any online platform, and Shopify headless architecture excels in this domain. Websites become faster, showing improved load times and enhanced responsiveness, a crucial factor especially for mobile users who demand quick and smooth interactions.
Moreover, the consistency in delivering content and services across various devices ensures a seamless and efficient user experience, contributing to higher customer satisfaction and potentially, better conversion rates.
Omnichannel Selling
In today’s digital age, having a presence across multiple channels is imperative, and Shopify headless approach simplifies the integration with various touch points such as social media, IoT devices, and in-store interfaces. This ensures that customers receive a consistent and integrated shopping experience, regardless of the channel they choose to interact with. Furthermore, as all channels are fed by the same back-end services, there is uniformity in product information, pricing, and stock levels, enhancing the reliability and trustworthiness of the brand.
When Should You Consider Using Headless Shopify?
Deciding on when to shift to a Shopify Headless architecture is pivotal for businesses aiming to optimize their online presence and sales performance. Below are the Shopify Headless commerce guide for specific scenarios that signal the need for considering Headless Shopify:
- High-Traffic eCommerce Sites: If your online store consistently receives a substantial amount of traffic, a headless Shopify approach might be necessary. Traditional platforms may struggle to maintain optimal performance under such high demand, potentially leading to slower load times and a diminished user experience. A headless setup can significantly enhance website performance and stability, ensuring that even during peak traffic periods, your site remains fast and reliable.
- Need for Unique Front-end Experiences: Businesses aiming to stand out in a crowded online marketplace need to provide unique and memorable customer experiences. A headless approach enables unparalleled flexibility in designing and implementing innovative front-end features, without being restricted by back-end limitations. This freedom allows for the creation of bespoke customer journeys and interfaces, tailored to the specific needs and preferences of your audience.
- Businesses with Multiple Sales Channels: For businesses that operate across various sales channels — be it online stores, mobile apps, social media platforms, or brick-and-mortar outlets — maintaining consistency and integration can be challenging. Headless Shopify simplifies this complexity by allowing all these different touchpoints to be managed and fed from a single back-end system. This ensures a unified brand experience for customers, irrespective of where and how they choose to shop.
Potential Challenges
Increased Development Overhead
The transition to a headless Shopify setup introduces a substantial increase in development overhead. One of the main complexities comes from building a custom content model, which is a necessity in a Shopify Headless architecture. Unlike traditional Shopify setups, developers need to design and implement a unique structure for content management, which can be both time-consuming and challenging.
Moreover, the integration of various services and third-party tools demands bespoke development work, further adding to the workload. This is a stark contrast to standard Shopify setups, where a vast ecosystem of apps and integrations are readily available and easily integrated.

Additionally, teams must invest time in learning and adapting to the new headless environment, as it presents a learning curve that includes understanding new technologies and development practices. This educational overhead is coupled with the need for comprehensive documentation and training to ensure all team members are on the same page.
On the performance front, while headless setups are often pursued for their potential speed benefits, achieving optimal performance requires proactive optimization efforts, adding to the development workload. The absence of built-in bot protection and the need to independently manage high-volume checkout requests during peak traffic periods also contribute to the increased development overhead.
Migration Issues
Migrating to a headless Shopify setup is not without its challenges, particularly when it comes to maintaining SEO performance and localizing customer communications. The freedom to design custom URL structures, while advantageous for tailoring user experiences, carries potential SEO implications.
Careful planning and execution are necessary to ensure that search engine rankings are preserved and that the new URL structures are SEO-friendly. This often involves meticulous mapping of old URLs to new ones and ensuring that proper redirects are in place.

Localization presents another set of challenges during migration. Brands selling to multiple regions must ensure that their marketing communications are appropriately localized to match the language and currency preferences of their customers. This requires a strategic approach to managing and displaying content in different locales, as well as ensuring that email communications are sent out in the correct language. The complexity of managing these elements can contribute to the challenges of migrating to a headless setup, necessitating a well-thought-out strategy and careful execution.
Data Managing and Syncing
In a headless Shopify setup, managing and syncing data across different systems becomes a critical concern. One of the main challenges lies in product structuring and determining where different pieces of product information should reside. The division of product data between the CMS and Shopify needs to be clearly defined, and maintaining consistency across these platforms is paramount. Internationalization adds another layer of complexity, as localized information, such as languages and currency rates, needs to be accurately represented and synchronized across all integrations.

Effective project management is essential to navigate the complexities of data management in a headless environment. The bespoke nature of integrations and data flow in headless setups introduces unpredictability and potential vulnerabilities, making rigorous testing and validation crucial.
Ensuring that all stakeholders are aligned and that there is clear documentation of data structures and flows is key to mitigating risks and ensuring a smooth operation. Ultimately, the ability to effectively manage and sync data in a headless Shopify setup is foundational to its success, demanding attention, resources, and strategic planning.
Case Studies: Success with Headless Shopify
Victoria Beckham Beauty
Victoria Beckham Beauty stands as a prime example of how luxury and aesthetic excellence can be mirrored seamlessly in an online presence, especially when embracing innovative technological solutions like Headless Shopify. The brand, synonymous with elegance and high-quality products, needed a digital platform that would echo these traits and offer a user experience to match.

The transition to a Shopify Headless architecture has not just met, but exceeded these expectations, cementing Victoria Beckham Beauty’s status as a formidable player in the beauty industry. With a more flexible and scalable Shopify framework, the brand has unlocked new potential in international marketing, ensuring that its digital presence is as luxurious and captivating as the products it offers.
Allbirds
Allbirds has captivated hearts worldwide with its commitment to eco-friendly practices and its line of stunning, sustainable footwear and apparel. The acclaim it receives is well-deserved and multifaceted, with its innovative and trendy website playing a significant role.

The adoption of a headless Shopify development has been pivotal in this success, enabling Allbirds to consistently deliver an online experience that is as memorable as its products. The resulting website is not just aesthetically pleasing, but also incredibly user-friendly and full of personality, creating an online experience that aligns perfectly with the brand’s ethos and customer expectations.
Shogun
Shogun has made a name for itself in the Shopify Headless eCommerce space by empowering merchants with the tools to create custom, fast-loading storefronts that don’t compromise on aesthetic appeal or functionality. Their success is bolstered by strategic partnerships with leading content management systems such as Shogun Front-end and Contentful.

These collaborations have yielded unmatched content management applications, ensuring that performance is never sacrificed. The headless Shopify format offered by Shogun provides merchants with true flexibility, not just in how they sell products, but also in how they manage and present their storefronts through the API.
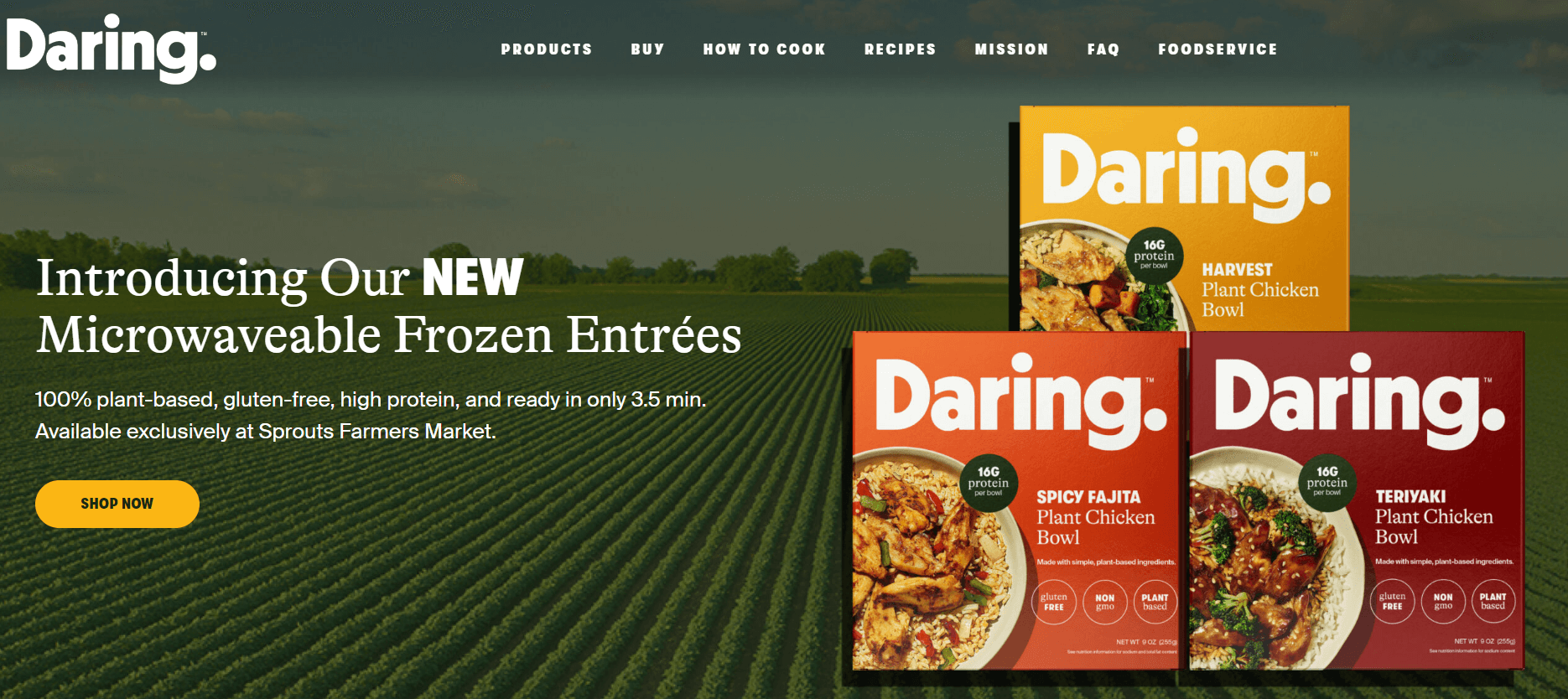
Daring
Daring Foods has undertaken the ambitious goal of redefining the online culinary space with a vibrant and engaging website. Their focus on delivering high-resolution how-to videos, vivid imagery, and a diverse recipe library has set them apart from their peers. The transition to a Shopify Headless architecture with Shogun Front-end in September 2021 marked a significant milestone in this journey.

On the back-end, Shopify supports a wealth of merchandising features that enhance the shopping experience and hasten the path to conversion. The dedicated Headless eCommerce Shopify team at Daring Foods is now equipped to make rapid site updates, leveraging the vast knowledge manager of Shogun Front-end. The site itself is a visual feast, with bold imagery throughout, offering customers an intimate look at the products and serving to whet their appetites.
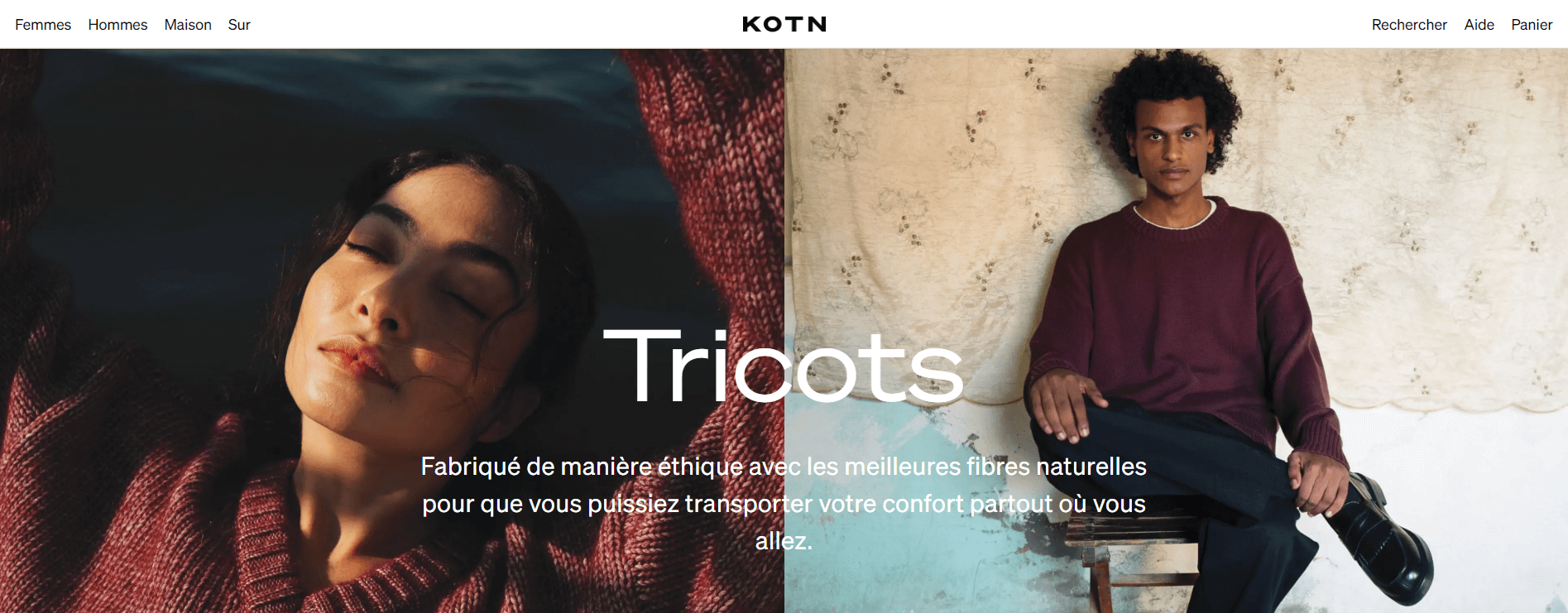
Kotn
Kotn serves as a stellar case study in leveraging the Shopify headless API to great effect. This Canadian brand, specializing in clothing and homeware, takes pride in its exceptionally fast website, a direct result of its headless architecture. The site offers a wealth of interactive features, allowing customers to explore products through various images, colors, and sizes with ease.

This blend of form and function results in an intuitive and satisfying user experience. Importantly, the website maintains its rapid load times even during high-traffic periods, demonstrating the robustness and efficiency of its headless Shopify integration.
Conclusion
In summary, Headless Shopify offers a powerful and adaptable solution for eCommerce platforms seeking to enhance their online presence and operational efficiency. By decoupling front-end and back-end functionalities, it enables unparalleled customization and performance improvements. Despite potential challenges such as increased development needs and data synchronization issues, the long-term benefits, as illustrated through various success cases, make Headless Shopify a compelling option for businesses aiming to thrive in the digital landscape. For receiving more updates like this from us, please consider subscribing to our newsletter below.