Headless Magento is a new approach to eCommerce development that is rapidly gaining popularity among developers and businesses alike. It involves separating the front-end and back-end of a website, allowing for greater flexibility and a more streamlined user experience. In this article, we will inform you about all the details of this new method of eCommerce website development, from its definition to how it works, best practices, and practical case studies for far learning.
Table of Contents
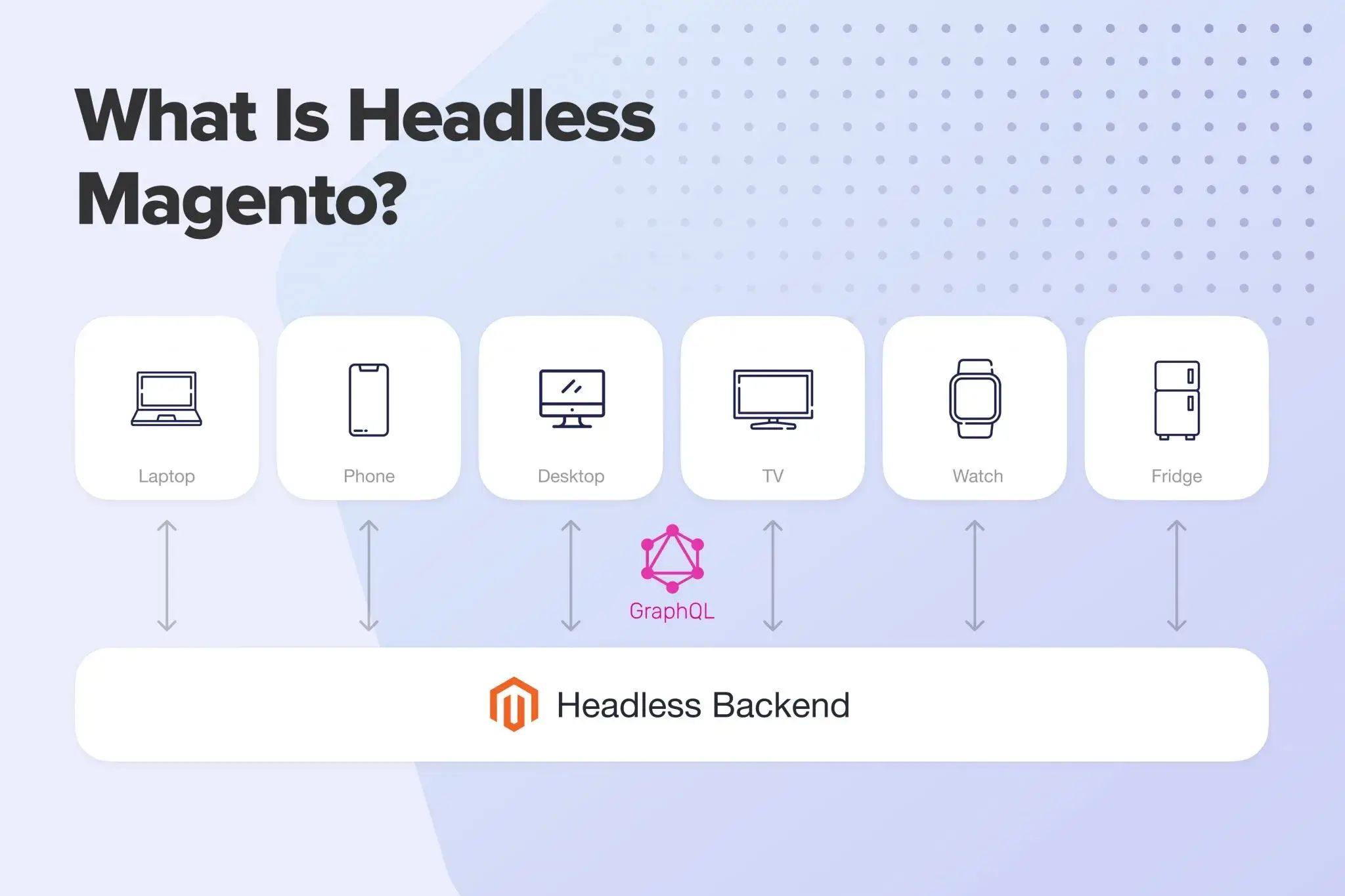
What Is Headless Magento?
Magento is a prevalent eCommerce platform, used by over 250,000 merchants around the world. Adopting traditional Magento architecture necessitates operating on a monolithic design where the front-end needs to be created directly onto the back-end. This translates into only one frontend design that adjusts itself in proportion across different screen sizes.

Meanwhile, headless Magento is totally a new approach to eCommerce development where the front-end and back-end of a website are separated, allowing for greater flexibility and a more streamlined user experience. The front-end, typically built on modern front-end technologies such as React, Vue.js, and Angular, communicates with the back-end using APIs, eliminating the need for the front-end to make multiple requests to the back-end and resulting in faster page load times and a better user experience. This separation allows businesses to create a more personalized and engaging user experience, easily integrate their eCommerce platform with other systems, and scale their website more efficiently as their business grows.
Importance of Headless Magento in eCommerce development
The importance of Headless Magento in eCommerce development lies in its ability to provide businesses with a number of benefits that traditional Magento development cannot. These benefits include.
Improved Performance
In a traditional Magento setup, the back-end and the front-end are modules of the same application and share the same resources. The intensive processing of the back-end layer can have an impact on the performance and speed of the storefront when multiple payments and orders must be processed. Online customer satisfaction decreases as page loading time increases.

By separating the front-end and back-end, Headless Magento Commerce allows for independent scaling and optimization. This eliminates the need for the front-end to make multiple requests to the back-end, resulting in faster page load times and a better user experience. This is especially beneficial for businesses that have a high volume of traffic, as the faster page load times will lead to less customer frustration and higher conversion rates.
Enhanced User Experience
A headless Magento website with improved development time, content unification, and frontend flexibility elevates the level of personalization, resulting in an enhanced user experience. Developers can leverage various technologies, frameworks, and programming languages, such as React, Vue.js, and Angular, to create unique web experiences tailored to their individual customers. Integration of the front-end with AI and machine learning can also be done easily. This enables businesses to deliver personalized, intuitive, and seamless shopping experiences across multiple channels, including websites, mobile apps, IoT devices, and voice assistants, thus improving customer satisfaction and engagement with your stores.
Increased Flexibility
Headless Magento results in increased flexibility in many ways. Being an open-source platform, traditional Magento requires great technical expertise for customization, as one change in the front-end can affect the back-end and vice versa. Headless Magento comes as a solution for this problem. When the back-end is decoupled from the front-end, you can fully-customized your storefront. More flexible customization options can be implemented without caring about what is happening in the backend.
Headless Magento also allows for flexibility in third-party integrations. When going headless, businesses can easily integrate their eCommerce platform with other systems, such as marketing automation tools, customer relationship management software, and more. This makes it easier for businesses to scale their website as their business grows and also gives them access to a larger customer base.
Better Scalability
Business scaling seems to be a daunting task for traditional Magento where the front-end and the back-end are tightly coupled together. This makes it challenging to add new functions or make adjustments to the system without causing instability or performance issues.

Headless Magento offers scalability by allowing independent scaling of the frontend and backend components. Resources can be allocated based on demand, thereby ensuring optimal performance during peak periods. Each component can be developed and deployed as a separate service, which is crucial if your online stores offer diverse portfolios or perform on multiple channels. Scalability is essential to accommodate growing traffic, expand product catalogs, and support increased sales volumes.
Lower Total Cost of Ownership
Headless Magento can lead to a lower total cost of ownership compared to traditional monolithic architectures. By streamlining the development process, the headless structure eliminates the need and costs for re-designing or re-implementing changes to the user interface. Development teams can work on each component independently, reducing development time and costs. Additionally, the flexibility of integrating third-party services and tools can eliminate the need for custom Magento development service, further reducing expenses. This can lead to cost savings both in terms of time and money, allowing businesses to focus their resources on other areas that can help them grow.
Improved Security
Headless Magento architecture is more secure than traditional Magento development, as the back-end is completely separated from the front-end and is not directly accessible to users. This separation reduces the potential attack surface, preventing malicious users from accessing sensitive data and making it difficult for hackers to gain access to customer information. With proper security measures in place, such as secure APIs and data encryption, businesses can safeguard customer data, transactions, and sensitive information. Therefore, this can lead to improved security for both businesses and their customers.
Better SEO
Headless Magento allows businesses to implement SEO best practices more effectively. While both headless and traditional architectures offer SEO features such as rich snippets and URL parameters, only Headless provides API-driven, faster-loading websites and channel-based optimization. By leveraging the flexibility of the front-end, developers can optimize the website structure, metadata, and content specifically for search engines. Additionally, the improved performance and user experience resulting from the decoupled architecture can positively impact SEO rankings.
This responsive, headless-powered store is favored by both customers and search engines, helping businesses attract more organic traffic and improve their search engine rankings. Therefore, your businesses can achieve increased visibility and higher conversion rates, making it easier for you to reach your target audience.

In summary, Headless Magento is important in eCommerce development because it offers businesses a more flexible, scalable, and efficient platform for creating a better user experience and growing their business. By separating the front-end and back-end of a website, businesses can create unique experiences tailored to their individual customers, increase their reach to larger customer bases, and save time and money in the development process.
How Headless Magento Works?
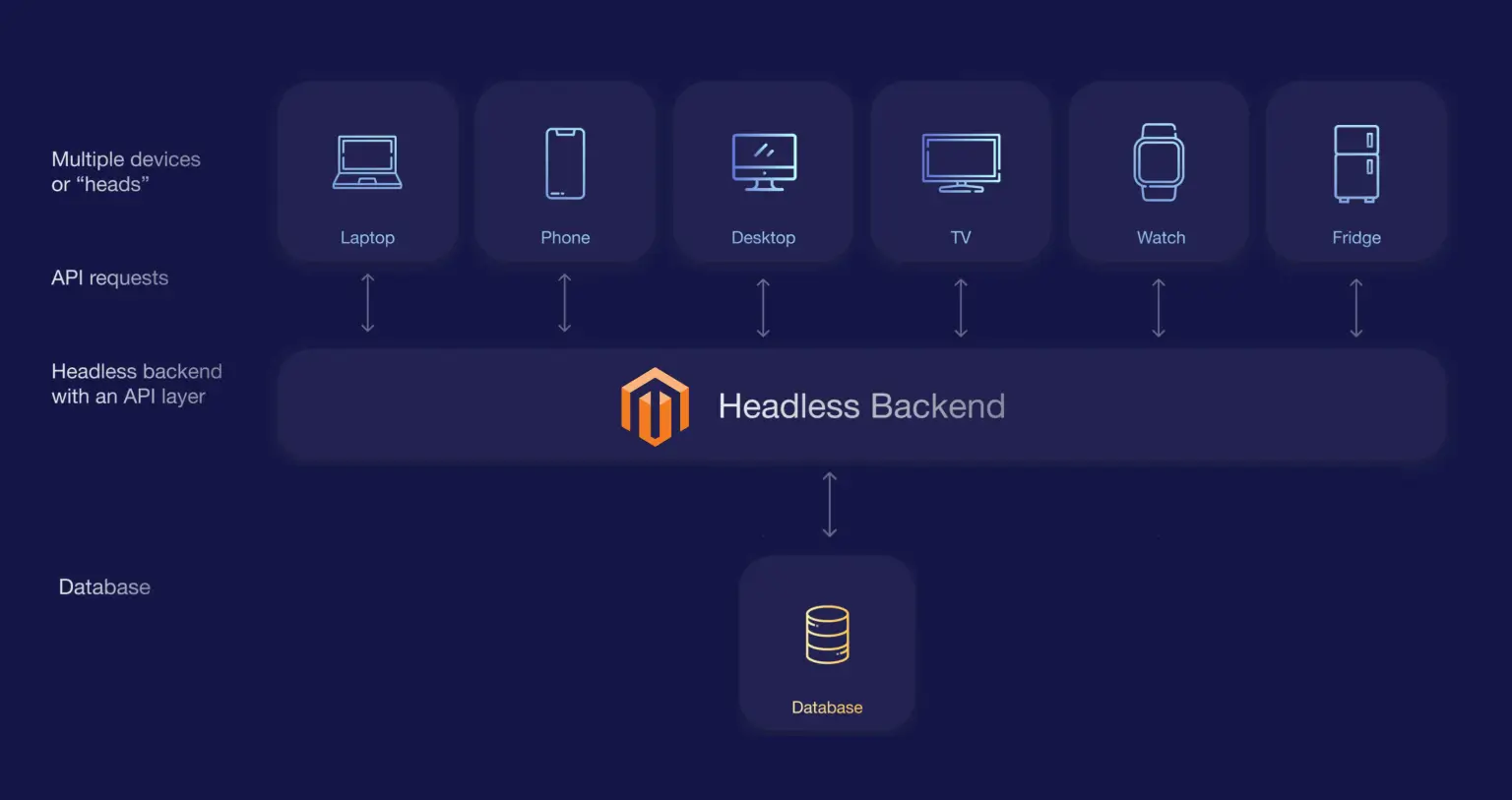
Separation of Front-end and Back-end
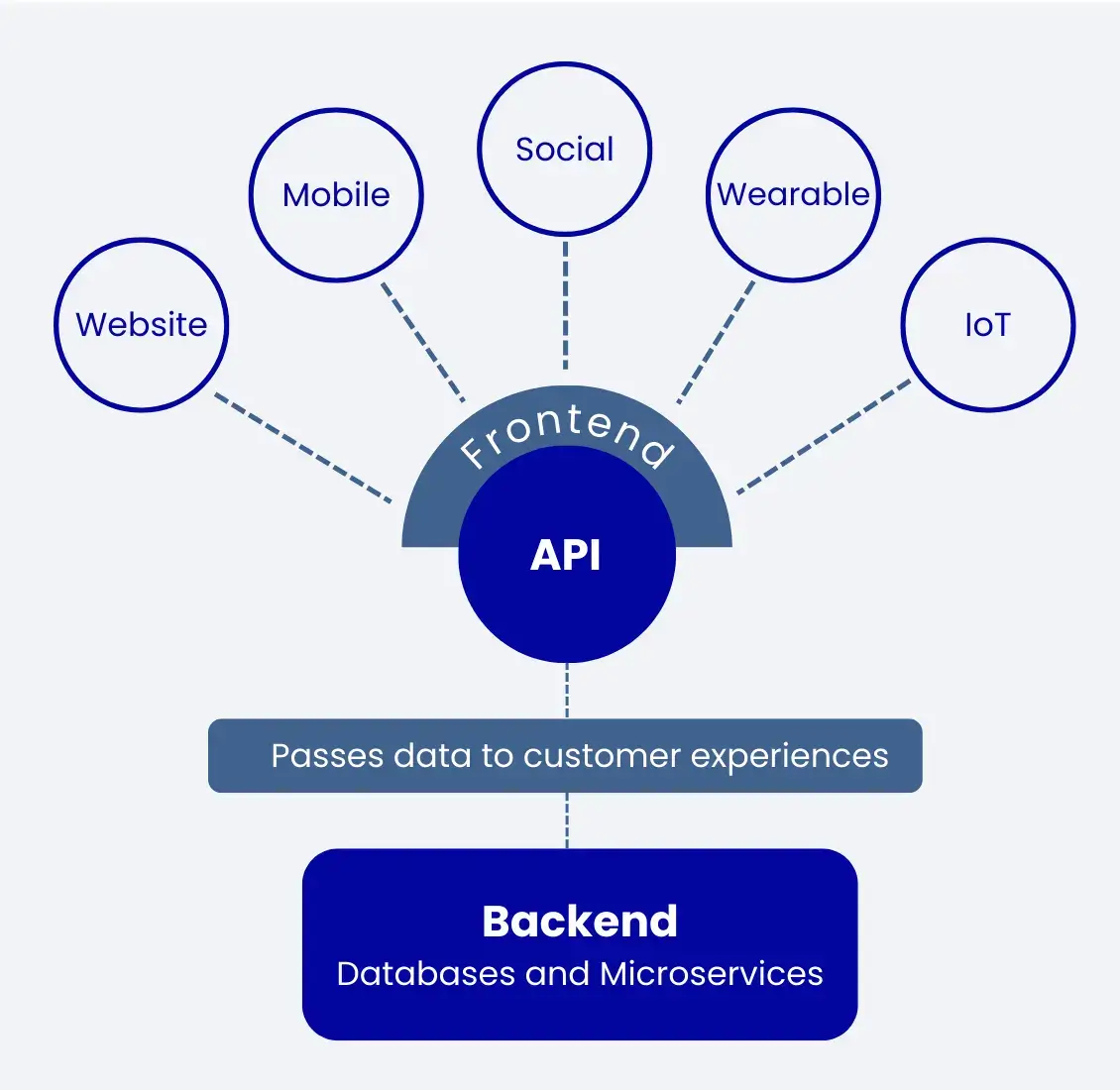
In Headless Magento architecture, the front-end and back-end of a website are separated, with the front-end being built using modern front-end technologies such as React, Vue.js, or Angular. The back-end, which is powered by Magento, continues to handle the management and processing of all eCommerce data, including products, orders, and customer information.
The two parts of the website communicate through APIs, allowing the front-end to retrieve data from the back-end and display it to users. This separation of the front-end and back-end provides businesses with greater flexibility and allows for more efficient use of resources, as the front-end can be optimized for the best user experience, while the back-end can focus on handling eCommerce data and processing.

With headless technology, the front-end can be updated and changed independently of the back-end, which can result in faster and more efficient development. This also allows businesses to easily make changes to the user experience without having to make changes to the back-end, which can be a time-consuming and complicated process in traditional Magento development.
The separation of the front-end and back-end provides businesses with a more flexible, scalable, and efficient platform for eCommerce development. This can result in faster development times, improved security, increased customer reach, and better SEO. By leveraging Magento 2 headless, businesses can create unique experiences tailored to their individual customers, while also reducing the total cost of ownership. As Magento headless continues to gain traction, more and more businesses are turning to this architecture as a powerful way to improve their eCommerce development process.
Use of APIs to communicate between front-end and back-end
APIs (Application Programming Interfaces) are used in Headless Magento development to facilitate communication between the front-end and back-end of a website. An API acts as a bridge between the two parts of the website, allowing the front-end to retrieve data from the back-end and display it to users.
APIs are used to allow the front-end to access eCommerce data stored in the back-end, such as product information, customer information, and order data. The front-end can then use this data to display dynamic content, such as product listings, customer profiles, and order history, to users.
APIs can also be used to perform actions on behalf of users, such as adding products to a shopping cart, processing orders, and managing customer information. These actions are performed by sending requests to the back-end through the API, which then processes the request and returns the results to the front-end.

The use of APIs in Magento headless commerce provides several benefits, including increased security, as the front-end does not have direct access to the back-end, and improved performance, as the front-end can retrieve data from the back-end in real-time without having to reload the entire page.
It also allows for seamless communication between the front-end and back-end, providing businesses with a more flexible and efficient platform for eCommerce development. By applying this technology and its API-based architecture, businesses can create unique experiences tailored to their individual customers.
Advantages of using APIs in Headless Magento
There are several advantages to using APIs in eCommerce development, especially in a headless architecture:
- Decoupled Architecture: APIs allow for decoupled architecture, where the front-end and back-end of a website can be developed and updated independently. This results in faster and more efficient development, as changes to the front-end do not affect the back-end, and vice versa.
- Improved Performance: APIs allow for real-time communication between the front-end and back-end, resulting in improved performance and faster load times for users.
- Improved Scalability: APIs allow for more flexible and scalable development, as new features can be added or removed easily without affecting the rest.
- Increased Security: APIs provide an extra layer of security, as data is not stored on the front-end but is accessed from the back-end via secure API calls. This reduces the risk of malicious actors accessing sensitive customer information
- Easier Integration: APIs allow for easy integration with other systems and services, such as payment gateways, shipping providers, and customer relationship management (CRM) systems. This makes it easier to build and maintain a complete, integrated eCommerce system.
- Flexibility: APIs allow for greater flexibility in eCommerce development, as the front-end can be easily updated and changed to provide a better user experience, without having to make changes to the back-end.
Overall, APIs provide numerous benefits when used in headless Magento architecture, allowing businesses to create powerful eCommerce experiences while also improving performance, scalability, security, and integration.
Best Practices for Implementing Headless Magento
Here are some brief practices for Magento 2 headless development:
- Plan and strategize: Before building a Magento headless website system, it is important to plan out the architecture and understand the various components involved in headless development. This includes understanding how APIs work, selecting the right technology stack, setting up security protocols, and planning for future scalability.
- Choose the Right Front-end Framework: When implementing Headless Magento, it is important to choose the right front-end framework that meets the needs of your business. Popular choices include React, Vue.js, and Angular.
- Plan Your API Strategy: Plan your API strategy carefully to ensure that your front-end has access to the data it needs to function properly. This includes deciding which endpoints will be needed and ensuring that they are properly documented.
- Use a Modern Architecture: Adopt a modern architecture that is optimized for headless development, such as microservices, to ensure that your implementation is scalable and flexible.
- Use Caching: Use caching to improve performance and reduce the load on your back-end. This includes caching frequently used data and using caching layers, such as Varnish, to speed up page load times.
- Ensure Compatibility: Ensure that your front-end and back-end are compatible and that they can communicate properly through APIs.
- Test Thoroughly: Test your implementation thoroughly to ensure that it is functioning as expected. This includes testing the front-end and back-end independently, as well as testing the communication between the two parts of the website.
- Test and Monitor Performance: Test headless Magento implementations regularly to ensure that they are performing optimally. It is also important to monitor performance metrics such as page load time, API response times, and errors.
By following these best practices, businesses can ensure that their Magento 2 headless implementation is successful and that it provides a seamless and efficient experience for users. Now, businesses can create powerful eCommerce experiences that can quickly scale and easily integrate with other systems and services.
Case Studies of Headless Magento
There are several case studies that demonstrate the success and benefits of implementing Magento with headless in eCommerce development. Here are a few Magento 2 headless example implementations.
SM Markets
SM Markets is a successful case study about the headless Magento of Magenest. Since 1985, Supervalue Inc. (SM Markets) has been the go-to retail arm for SM Investments Corporation (SMIC or SM Group). As a multi-industry corporation with interests in shopping mall development, management, real estate, banking, as well as tourism, SM Markets, is an integral piece of completing the group’s wide range of services.

Magenest’s experienced Magento 2 developers have identified every issue with SM Markets’ outdated website, eliminating bugs and modernizing code to align with Magento standards. The user experience has already improved significantly due to the code standardization alone; however, that is merely the first step of this project.
SM Markets is dedicated to bringing a more engaging experience for shoppers, thus they requested an exceptional frontend with lightning-fast loading speed. Magenest responded by deploying a new UI design that caters specifically to grocery shopping on both PC and mobile devices – all while utilizing Progressive Web App (PWA) technology. This unification of the online customer journey across platforms is essential in establishing an omnichannel system; providing SM Markets’ customers with ultimate convenience and satisfaction.
Eleganza
Eleganza is a fashion and lifestyle brand, proudly based in the Netherlands. They offer products via a vibrant online store that runs on Magento software, as well as through an extensive network of retailers. Their website provides customers with clear product filters which are located along their category pages for easy navigation to relevant items quickly, plus it’s visually stunning.

Simultaneously, impressive and high-resolution visuals dominate the homepage, category page, and product page with a mesmerizing display of their fashion wear’s top-notch craftsmanship. This leads to an engaging customer experience that captivates the user throughout the entire journey. Additionally, by utilizing the cutting-edge Progressive Web App (PWA) technology to construct their site, this enterprise has been able to increase the speed of loading multiple large images.
Rubik’s
Rubik’s is a global toy and game company known for its iconic Rubik’s Cube puzzle. The company also sells a range of other puzzles and games and has an eCommerce website powered by Magento to sell its products online. Rubik’s has implemented a headless setup for its eCommerce website in order to improve the performance and user experience for customers, as well as make it easier to integrate with other systems and tools.

After switching to Magento headless mode, Rubik’s now experiences lightning-fast load times of one second or less. They were able to expand the website with many new features such as a zoom function on product pages, an expansive mega menu, sticky menus for improved navigation and usability, promo code engines for discounts and savings opportunities, as well as rich media tutorials to help customers in their buying decisions.
Zadig & Voltaire
Zadig & Voltaire is a French fashion brand known for its contemporary, edgy clothing and accessories. The company has a strong online presence and sells its products through its eCommerce website, which is powered by Magento.
Thanks to a Magento headless build, this website can serve up large images as the main content of various sections without sacrificing speed. This allows visitors to get an immersive experience while navigating their site quickly.

This website is built on the principles of simplicity and minimalism. Its menu system, visuals, and other design elements have all been pared down to their essential components for a streamlined user experience. With unparalleled trust, this website offers top-notch content that doesn’t need to be overwhelming in order to create a captivating customer experience. This is all made possible by Magento’s headless store that functions with speed and consistency.
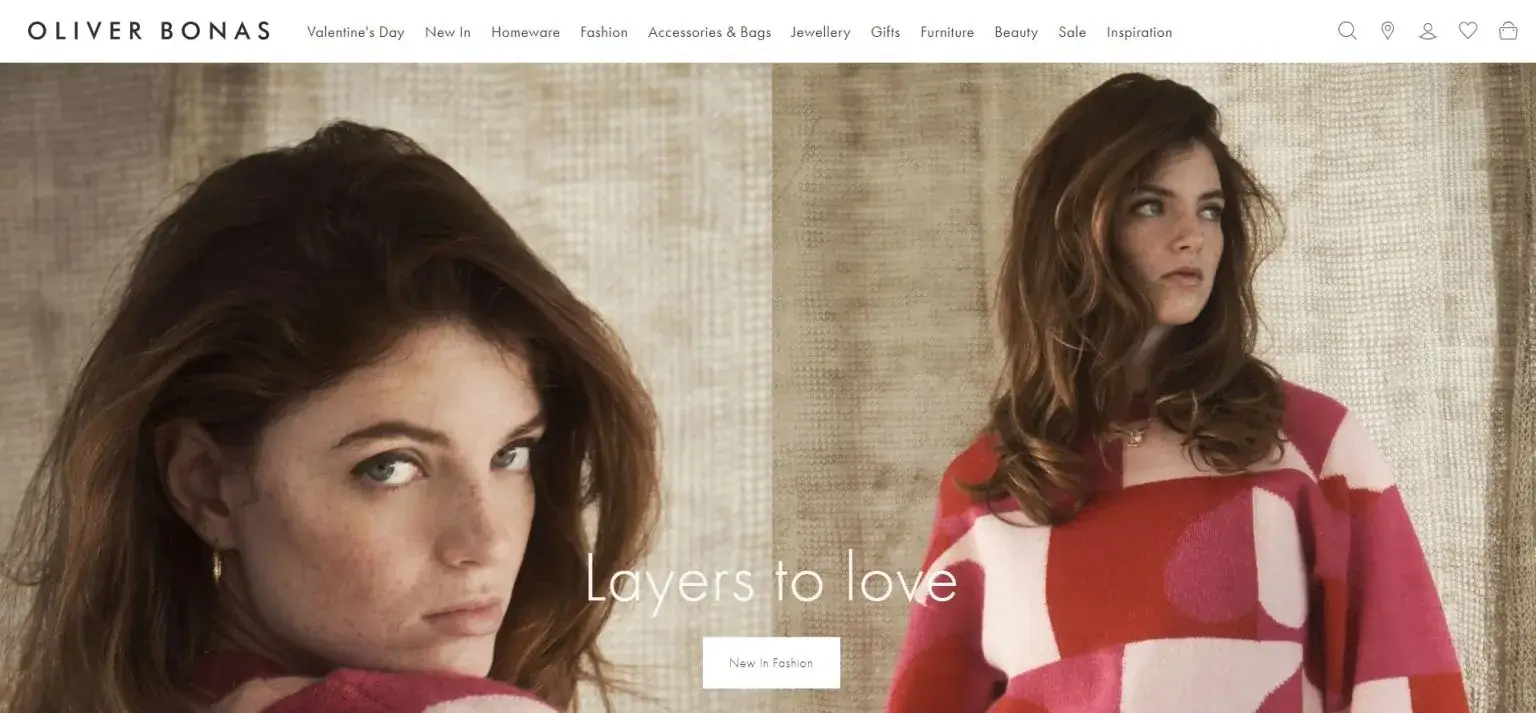
Oliver Bonas
Oliver Bonas is a British lifestyle brand that sells a range of homeware, fashion, and gift items through its eCommerce website, which is powered by Magento. To provide its customers with superior visuals, this British fashion and lifestyle brand has incorporated a headless setup on Magento. This allows them to offer their visitors large images of high quality.

A unique carousel halfway down the homepage allows visitors to quickly and easily access product pages with a few simple clicks. This draggable menu system offers an intuitive way for customers to navigate through the website without hassle, making it simpler than ever before.
Upon arriving on the product page, visitors can access a large, high-resolution image of all products for optimal viewing. This allows potential customers to examine items in great detail before making their purchase decision.
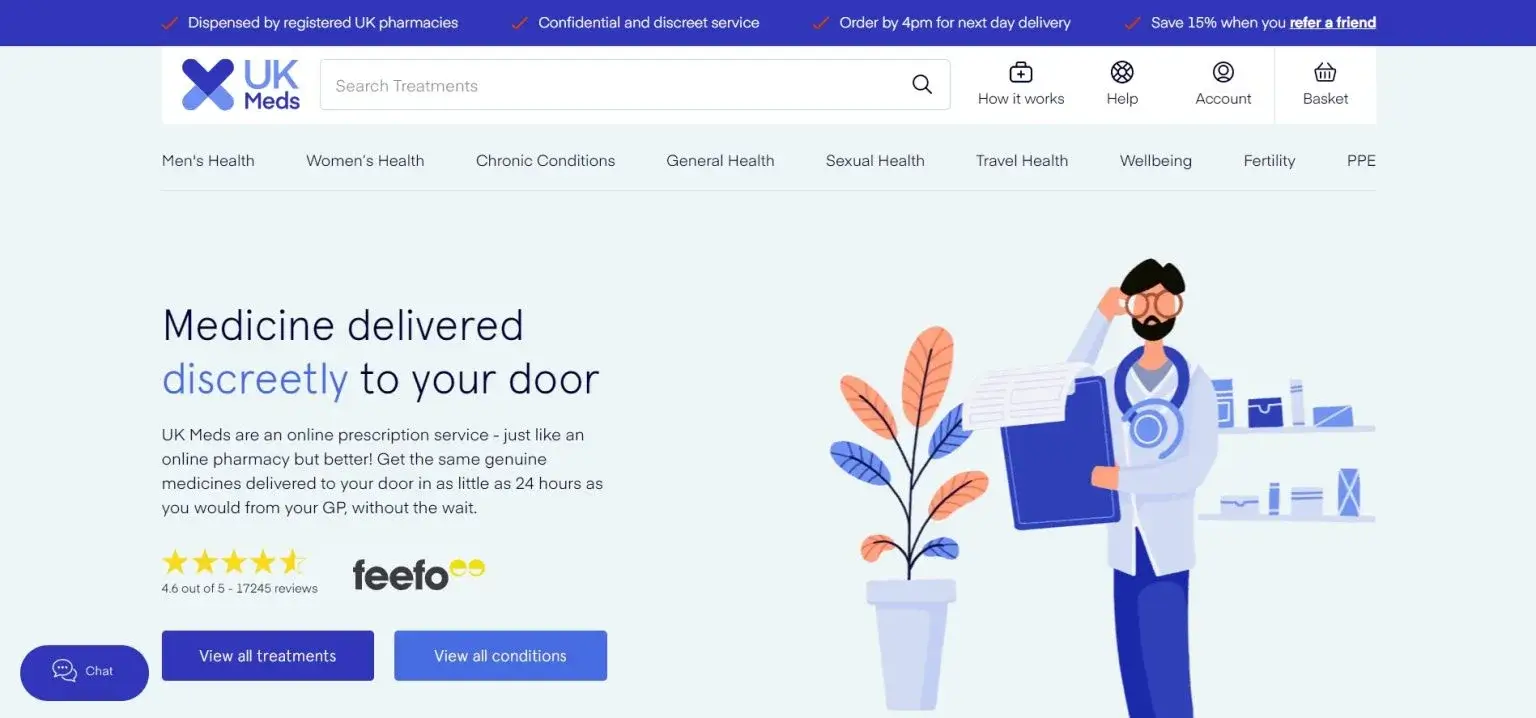
UK Meds
UK Meds is an online pharmacy based in the United Kingdom that sells prescription and over-the-counter medications. The company’s eCommerce platform is powered by Magento, and it is likely that they have implemented a headless setup to improve the performance and user experience of their website.

By pairing Magento with a PWA and custom API integrations such as Algolia and Trustpilot, UK Meds saw incredible success. After switching to the headless commerce model, this company experienced an astronomical 39% increase in revenue, 65% more transactions compared to before, and 23% higher conversions.
These case studies demonstrate the value of headless Magento implementations in eCommerce development and show how businesses can benefit from improved customer engagement, conversions, and sales.
In conclusion,
Headless Magento is an exciting new development in the world of eCommerce, offering businesses greater flexibility, improved performance, and a better user experience. If you’re looking to take your eCommerce platform to the next level, this advanced technology is definitely worth considering. Our Magento-certified developers at Magenest have an in-depth understanding of the latest technology and market developments. We are passionate about helping you create a powerful headless Magento Commerce store, so don’t wait to get in touch with us!











