Headless Commerce is growing in popularity, and for businesses, it provides an eCommerce platform option that can boost their online presence and deliver exceptional customer experiences. With its decoupled structure, Headless Commerce allows for flexibility and customization of user interfaces across multiple touchpoints.
In this article, we will take a look at Headless Commerce definition, how this structure works, its benefits and drawbacks. We also provide you with some tips to get started with your Headless eCommerce. Let’s find out!
Table of Contents
What is Headless Commerce?
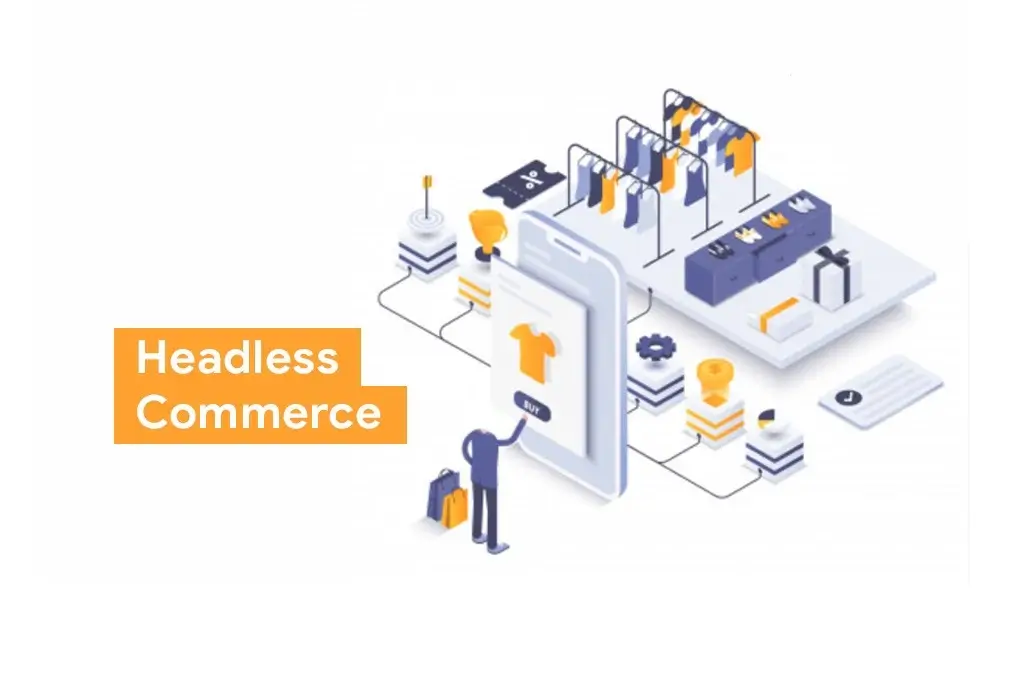
Headless Commerce is an innovative approach to eCommerce architecture that separates the head (the front-end, where the content is presented) from the body (the back-end, where the content is stored) of an eCommerce application.
Headless Commerce architecture enables independent updates or modifications to the presentation layer while preserving a single source of content and data in the backend. You are free to apply any technology or framework to the frontend in order to deliver tailored and personalized content to different customers on any platform, thereby creating a more personalized customer experience.
With its ability to reach a wider variety of customers across a larger platform base, Headless Commerce has become an important tool for any eCommerce businesses to strive for market share in this highly competitive industry.
How Headless Commerce works
Why Headless Commerce has such great power for customization? The secret to this architecture is the API. An API is the connection between the frontend and backend, acting as a bridge for data exchange and functionality access. This allows for communication between the applications and services, despite the frameworks that the applications use. This frees developers from having to rely on a single technology or programming language to create applications.
In Headless Commerce, data is exchanged between the front-end and back-end via API calls. The frontend sends requests with the necessary parameters to the corresponding API endpoints. The backend responds to these requests by retrieving relevant data from the database and sending it back to the frontend.

To illustrate in practice, when users click a “Buy Now” button, the presentation layer of the Headless Commerce system sends an API request to the backend to process the order. The backend sends another API request to the frontend to display the status of the customer’s order.
The utilization of API in Headless Commerce allows for seamless data exchange and enables developers to leverage the capabilities of any technology or framework that best matches your needs, thus enhancing functionality and optimization.
Headless eCommerce vs traditional eCommerce
Traditional commerce
Traditional, or monolithic, commerce is an all-in-one system that once dominated the eCommerce industry. It is well known for being simple to set up, providing all the components needed to create a storefront, handle business logic, and display the UI layer. This whole process can be done with a monolithic architecture, where the front-end presentation layer and the back-end functionality are tightly coupled.
Traditional Commerce typically provides a What You See Is What You Get (WYSIWYG) interface for editing content because they have only one presentation layer for the content, typically a web page. A change made to one component requires modification to the other; this structure limits flexibility for displaying your store on different frontends.
Headless Commerce
In contrast to Traditional Commerce, Headless Commerce approach employs a decoupled architecture that separates the frontend and the backend. With this structure, Headless Commerce becomes a more optimal option for businesses that need full customization or are displaying on different storefronts.
Despite the separation, the frontend and backend of Headless Commerce can communicate with one another via APIs. This enables businesses to experiment with different front-end technologies, frameworks, and design approaches without impacting the back-end functionality. This flexibility allows for faster iteration, quick adoption of new technologies, and seamless user experience enhancements.
Comparison between Traditional Commerce and Headless Commerce
To illustrate, the main differences between these two eCommerce architectures will be examined through these categories:
| Traditional Commerce | Headless Commerce | |
| Architecture | Monolithic: One-to-one | Decoupled: One-to-many |
| Content model | Built for a single page | Build blocks for many products |
| Content delivery | For single page | For unlimited platforms |
| Platform focus | Web and project-focused | Developer and product-focused |
| Device compatibility | Limited | Limitless |
| Updates | Scheduled | Continuous |
| Integration | Restricted | Unlimited third-party integration |
The Key Benefits of Headless Commerce
With the decoupled structure, Headless Commerce benefits can be a great contributor to enhancing your online business performance.
Flexibility and familiarity
Headless Commerce provides businesses with the flexibility to deploy rapid updates to the storefronts without impacting the backend system. The decision of choosing frontend technologies and frameworks can be made based on your businesses’ preferences and expertise.
As you can create customized presentation layers for your stores, you can develop a more tailored and personalized approach to your customers at every potential touchpoint. For example, if your target audience prefers to shop on their mobile devices, you may build your store to be mobile-friendly and adaptable. This makes it easy to boost client satisfaction and conversion rates.

Moreover, if your development team is already familiar with a particular technology or programming language, Headless structure allows them to keep that workflow while to maintain that workflow while streamlining their procedures and developing efficiency. They will be able to utilize their existing talents, resulting in faster development cycles and a shorter learning curve, leading to more efficient performance for your eCommerce enterprises.
Scalability
With its high flexibility and adaptability to technical advancements, Headless Commerce is a future-proof solution. It ensures continuous iteration and innovation, allowing any eCommerce businesses to work with any frontend and third-party extensions.
Headless Commerce’s decoupled framework allows for infinite scalability. Each component can be scaled independently based on specific needs. For example, your company can assign resources and scale the backend while optimizing the frontend for improved performance on the user’s device. Rather than having to construct a new website from the ground up, adopting Headless Commerce allows you to treat new functionality individually and incorporate new features, allowing you to handle increased demand without sacrificing performance.
Complete customization
Headless Commerce enables you to create the exact appearance and feel that your business desires. With the decoupled structure, any change to the presentation layer does not impact the backend. Therefore, you have full customization power over the user interface. Changes in design and structure can be made to streamline your brand identity, deliver a tailored UI/UX that best fits your target audiences, and serve your specific business goals.
This level of customization allows for a unique and differentiated user experience, which is an important factor that helps your business stand out in the highly competitive eCommerce industry.
Faster page loading times
When it comes to shopping online, a fast page load is an important factor in retaining customers and keeping them on your site. Furthermore, this is also a ranking factor for both desktop and mobile searches. In other words, the slower your site, the lower your chances are of ranking high on search engines and reaching potential customers.
Headless Commerce architecture, combined with optimized front-end technologies and frameworks, can significantly improve page loading times. As the frontend is built separately, the amount of unnecessary code from the heavy backend is reduced, resulting in faster and more responsive websites or applications.
Customers are usually not patient with slow-loading pages; instead, they will leave the site and go to your competitor. By utilizing headless architecture, your businesses can enhance the user experience and decrease the likelihood of customers losing interest due to slow page loading times.
Complete ownership over site architecture.
Headless Commerce provides businesses with complete control over site architecture. This is evident through its customization capability and flexibility to integrate with any technology and framework. This flexibility allows your businesses to adapt quickly to new market trends, customer demands, and emerging technologies while delivering a unique and personalized customer experience through tailored user interfaces.
Complete site ownership also allows your businesses to keep what works and remove or upgrade what doesn’t. Thus, you’ll be able to make adjustments for the improvement of your online stores, ensuring the quality of your sites to deliver better user experiences.
Marketing effectiveness
With the adaptability offered by Headless Commerce, new websites can be created quickly and with minimal effort. The ability to deliver the same content to multiple platforms facilitates the implementation of an omnichannel marketing strategy. Consequently, you can provide consumers with up-to-date information and expand your reach to further touchpoints.

If you want to further improve your Marketing performance, Headless Commerce allows you to leverage the integration of specialized marketing tools, personalization engines, and analytics platforms. This helps optimize your overall marketing efforts through targeted campaigns, personalized content delivery, and improved customer segmentation. Businesses can leverage data-driven insights to create more effective marketing strategies, resulting in higher conversion rates and customer engagement.
Faster time to market
With a simplified structure that focuses only on the backend, Headless Commerce is less of a big machine. Business owners can work more efficiently and collaborate in real-time. Reacting to a new market trend can be done promptly and with minimal backend development costs.
If you own multichannel eCommerce businesses, using traditional Commerce can result in a significant delay in time to market. With headless commerce, where content and products are managed centrally and delivered via API anywhere, you can experience faster time to market when adopting new channels or platforms. This is also beneficial when it comes to international product sales. Headless Commerce facilitates the expansion of eCommerce stores into new regions. Therefore, not only can you consistently update your stores, but you also have the opportunity to expand the geographic reach of your online store.
Omni-channel capabilities
In this digitalization era, your customers will spend a great deal of time on their digital devices, including their shopping habits. Therefore, it is crucial to implement an omnichannel strategy to meet their demands and improve customer engagement. Moreover, in this competitive eCommerce industry environment, every business should find a way to reach out to their customers faster than their competitors.

Along with high flexibility, Headless Commerce comes with great capability for omnichannel connection. Following the API only, UI anything structure, Headless Commerce can deliver your content to various platforms and devices, from websites, mobiles apps to smart TVs, and IoT devices. This allows for consistent branding, synchronized inventory management, and a unified customer experience across various touchpoints. You can engage customers through their preferred channels, creating a cohesive and personalized journey regardless of the platform and device used.
Limitations of Headless Commerce
Technical complexity
While the ability to construct a unique frontend for each presentation layer can be an interesting idea, creating user interfaces and templates from scratch is a daunting task. It requires expertise in frontend frameworks, backend systems, and API development. The resulting sites also need maintenance efforts as well as specialized resources. Moreover, the modularity of Headless Commerce platform can introduce additional complexity beyond what you are already familiar with.
To avoid these challenges, your businesses need to ensure that you have a skilled development team; otherwise, you may need to hire outside support with extra costs.
Increased development costs
Despite the great value it can bring, Headless Commerce can be more expensive than the traditional one. In addition to increased frontend self-design and development complexity, development costs may also increase. The isolation of frontend and backend necessitates additional effort and resources in development. Both the frontend and the backend require distinct budgets and resources for construction and maintenance.
Potential integration complexities and the need for specialized knowledge can contribute to increased development costs. If your business is small and has limited financial resources, this can be a significant obstacle. Alternatively, if your business requires additional customization and performance, the cost range may be larger, which you should be aware of from the start if you wish to launch Headless Commerce.
Difficulty re-platforming
Re-platforming or migrating your existing eCommerce platform to Headless Commerce is a daunting task. The process may involve significant changes to the existing codebase, database structure, and integrations. Adapting an existing platform to Headless architecture typically necessitates significant redevelopment and data migration efforts. You may also come across some technical debt or downtime during this process.
You should therefore make the initial effort to transition to Headless Commerce. The plan should be carefully planned and considered beforehand so that this difficulty can be reduced.
Headless Commerce Use Cases
Open architecture and extensibility
Headless Commerce enables an open architecture that allows for the integration of various systems and services. You can either utilize pre-built integration with ERPs, CRMs, CMSs, and more or custom-build your own with additional APIs and SDKs. In this way, your businesses can leverage the best-of-breed solutions that work best for your unique business requirements, improving overall performance.
PCI compliance, fraud protection, and checkout security
Ensuring PCI compliance, fraud protection, and checkout security for every eCommerce platform require great time and effort. Using Headless Commerce can help reduce the work and streamline the process of staying compliant and secure.

Headless Commerce allows you to implement robust security measures for PCI compliance, protect against fraud, and provide checkout security. This can be achieved through the integration of a specialized payment gateway, fraud detection systems, real-time monitoring, SSL encryption, and more. Therefore, you can maintain a high level of security throughout the checkout process, resulting in a trustworthy buying experience for customers.
Limitless capabilities in personalization
Headless Commerce’s open architecture makes it possible for you to accomplish anything you’ve ever desired for your websites. Based on your customer data and behavioral analytics, the decoupled structure enables you to create personalized product recommendations, dynamic pricing, targeted promotions, and customized content. Moreover, with the ability to integrate with third parties, you can leverage the solution’s strengths to provide a more personalized consumer experience. Consequently, you are able to create highly engaging experiences, thereby increasing consumer loyalty and conversion rates.
Multi-channel and Cross-platform Experiences
Headless Commerce can be the optimal solution if you are seeking to enhance your multichannel customer experience. With Headless architecture, you can integrate multiple channels and seamlessly deliver content to each one, while ensuring consistent branding, synchronized inventory, and unified customer profiles across all touchpoints. All of these stages can be completed within a centralized hub, eliminating the need for separate tools and processes to manage them. In the meantime, your customers can go through their shopping journey on one channel, providing a cohesive and integrated experience.
Examples of Headless Commerce
Zadig & Voltaire
Zadig & Voltaire is a French-based easy luxury brand. As an international brand, Z&V focuses on developing its digital transformation by improving its existing functionalities and strengthening its omnichannel strategy.

With the idea to have the same frontend to serve all the countries and empower all local teams with the same tools to facilitate communication and skills learning, Z&V decided to build a Headless Commerce website and embrace the potential of PWA. This solution allowed Z&V to use its data internationally while differentiating content based on geographical locations. The brand also received scalation ability with limited costs as the company grew. As a result, Z&V PWA is available in nine of its market, with a remarkable growth in conversion rate.
ILIA
ILIA is a cosmetic brand that focuses on clean, skin-centric beauty, and dedicates itself to making sure customers get matched with the right shade for their skin color. To serve this goal, their websites include unique functions, including Find my skin tint and Find my foundation.

ILIA utilizes Headless Commerce to maintain the optimal web experience while delivering content across channels and screen sizes. Now, the experience is quick and seamless, and developers can experiment with new content types and formats.
Foodl
Foodl is a Netherlands-based online marketplace that facilitates open and direct trade for HORECA entrepreneurs and food & beverage suppliers.

Aiming at creating a platform that would deliver the best UX, Foodl prioritized a flexible and scalable solution. Therefore, with Headless architecture, Foodl had been given a cloud commerce solution that was tailored perfectly to the business’s needs. The company has successfully created a direct line of communication between the food entrepreneurs and the suppliers and has expanded the delivery options.
How do you get started with Headless Commerce
Determine if Headless Commerce is right for your businesses
The first thing you should look into before embarking on the Headless Commerce journey is whether Headless Commerce is the optimal solution for your business needs. If your businesses are in need of a highly flexible and customizable eCommerce solution, are following an omnichannel strategy, or are selling products internationally, Headless Commerce will be the right choice for you. Alternatively, if your business’s goal is to focus solely on the website and has limited resources, you should keep your existing eCommerce architecture.

In the case that you have already built your store on another eCommerce platform, you should determine if that platform’s functions align with your business needs and long-term goals. Consider factors such as scalability, customization options, integration capabilities, and the ability to deliver personalized experiences.
Consider your budget and resources
Given that Headless Commerce may require a higher budget than conventional commerce, your businesses’ financial resources should also be carefully considered. Assess whether your budget allows for all the additional costs that investing in Headless Commerce may offer, or if it is more cost-effective to optimize and enhance the existing platform.
Assess your technical expertise
To deal with the complexity that comes with Headless Commerce, you should also evaluate your business’s internal technical capabilities and expertise. Determine if your team has the necessary resources and skills to implement and maintain a headless commerce architecture or if you need external assistance from development partners or agencies. The cost to hire external support also adds up to your budget for Headless Commerce.
Pick your Headless Commerce provider
Now that you have decided to start building your Headless Commerce. The following step is selecting a Headless Commerce provider. Each provider will come with different features and costs, so to receive the best support for headless architecture, choosing the best-fit provider will benefit you in the long run.
Some features to look at when choosing a Headless provider are their ability to deliver flexible content modeling, API-driven architecture, and robust capabilities for managing and delivering content across various channels. You should also evaluate factors such as ease of use, scalability, integration capabilities, and customer support.
Conclusion
In the competitive world of eCommerce, Headless Commerce is the key for businesses to develop personalized customer experiences, thus maintaining their competitive position. Through this article, we have Headless Commerce explained to provide a comprehensive guide on what is Headless Commerce platform. Understanding and implementing Headless Commerce still requires a long way to go.
It is important to note that this approach is not for everyone, therefore, you should carefully consider your business’s needs and resources before getting started on this journey. However, if you have decided to adopt this powerful architecture and want to learn more about how to implement Headless Commerce, our team is ready to provide you with prompt support and deliver you some best practices for the growth of your online businesses.