To build a website for the business, website developers need to go through many steps to make it available to people around the world. After being built, your website seems to be completed perfectly; however, there are some issues you can get. That is why merchants and their teams should check their websites by using a sufficient eCommerce website development checklist to make sure that there are not any problems with your website before it is published.
Tons of checkpoints you have to check, and you don’t know what the most important ones are. Not only that, website features change annually to fit with customer’s demands, and you have no idea how to assure them.
Don’t worry! We will give you the ultimate eCommerce website development checklist for 2024 with some tips for you on this blog.
Table of Contents
- The Importance of eCommerce Website Development Checklist
- Part 1: Ensure That Technical Functions Are Working Properly
- Part 2: Website Overall Look & Feel
- Part 3: eCommerce Website Development Checklist for Homepage
- Part 4: eCommerce Website Development Checklist for Product Pages
- Showing Stock Availability
- Showing Customer Reviews and Testimonials
- Providing Products & Categories Filtering and Sorting Functions
- Public All Included Fees at the Beginning
- Enhance Customer Experience with Add-to-wishlist
- Clear Shopping Tools on a Single Page
- Sharing Products on Social Platforms, Emails or Messages
- Part 5: eCommerce Website Development Checklist for Check-out Page
- Part 6: Make Sure eCommerce SEO Is Optimized
The Importance of eCommerce Website Development Checklist
Starting an eCommerce website development plan means a load of work needs to be listed, done, checked, and tested by your team, which is called an eCommerce website development checklist.

In order to bring a highly responsive and engaging website for customers, the website needs to go through all the requirements in the website development checklist for clients.
Especially for each specific industry, a new website development checklist created is necessary to ensure your website is ready for selling specific products and services.
Thus, there is an eCommerce website development checklist for you to check all factors on your site carefully to find out and fix errors before publishing. The checklist is easy for merchants to understand and follow.
Part 1: Ensure That Technical Functions Are Working Properly
For an eCommerce website, technical functionality isn’t just a feature, it’s the backbone. Before your online store can dazzle visitors with its sleek design or entice them with captivating product descriptions, it needs a robust and reliable technical foundation.
Let’s delve into the critical checklists of this foundation and see how to ensure they’re operating at peak performance. We also recommend some most basic website practices and tools for you to evaluate the technical aspects of your store.
Lightning Speed Site
If your site is slow, your customers will finish the online shopping experience in the first step and exit your page as soon as possible. Customers just only spend 5s to decide whether they should stay with you or not. Besides, speed is one of the vital factors that Google ranks your website.

The faster your site is, the higher the rank your website is. There are some tools for you to test speed sites, such as Sematext, Google PageSpeed Insights, Uptrends, GTmetric, etc.
High Responsive Level on All New Browsers and Devices
Responsiveness is a crucial factor when it comes to completing a website development checklist template.
There are more and more browsers and devices used popularly than ever before. Thus, if your eCommerce site can’t work correctly on a new smartphone or other devices, customers might not want to come back again.
Checking Website Log
To make sure that your website doesn’t have any errors before publishing, you should check your website’s logs. It must display the debug output that has been built during the developing process. This is done to improve the site’s performance and avoid overcrowding the server’s hard drives.
Providing a High-security Level
Security is one of the biggest concerns of website owners when talking about eCommerce website development checklists. If your website doesn’t follow security compliance, you will have big troubles. It is not only sales but also punishment and fines.
Therefore, eCommerce website owners should give customers reassurance by providing the website with an SSL certificate and showing the security badges at the check-out step.
Part 2: Website Overall Look & Feel
Beyond the nuts and bolts of technical functionality lies the equally important realm of aesthetics and user experience. The look and feel of an eCommerce website act as the virtual storefront, setting the ambiance, tone, and first impression for visitors.
A harmonious blend of visuals, layout, and interactivity can guide visitors seamlessly from browsing to purchasing, all while immersing them in the brand’s ethos.
Attractive & Professional Designed Logo
A well-designed logo always creates a huge impact on the customer’s mind about brands. If you can make a unique and impressive logo and utilize it on your websites, you have a chance to make customers remember the brand longer.

Thus, trying to include your logo wherever possible on sites is one of the important factors on the eCommerce website development checklist.
Using Appealing Photography
Information always is easily absorbed if it comes with appealing pictures. In order to present the eCommerce website visually, web designers should use selected photos with high quality & content.
Including Business Contact on a Single Page
This is a necessary requirement in our website development checklist for clients because this information can help customers boost the truth in their businesses.
If buyers can see your contact anywhere on your website, they can be sure that they can get help whenever they need it.
Harmonious Colors and Fonts
These factors directly affect your website aesthetics. The advice for you is to keep the harmony among colors, fonts, and pictures that make your website pleasant and attractive.
However, all features on your site have to express your brand features, even small elements like colors and fonts. Your brand’s characteristics make you more outstanding than others, and your customers recognize you.
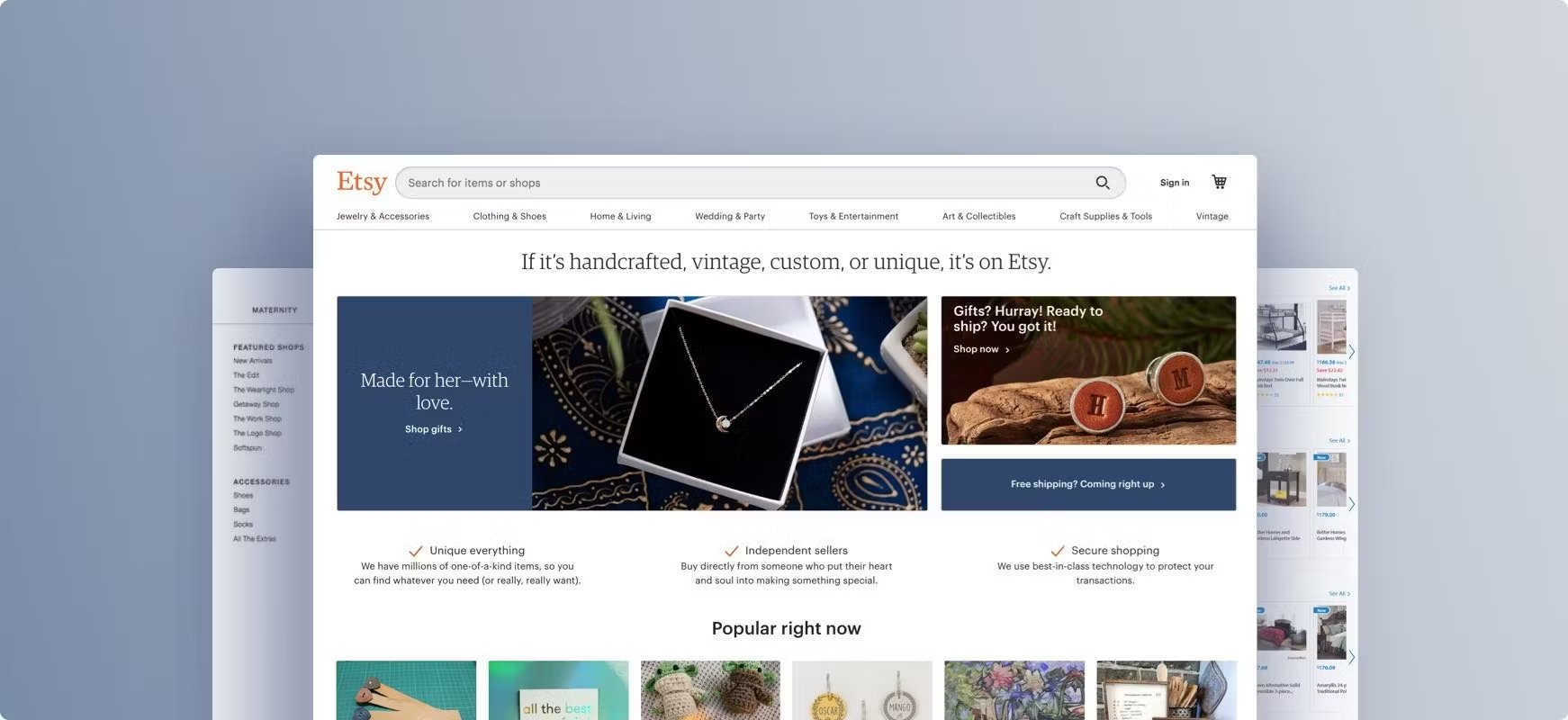
Part 3: eCommerce Website Development Checklist for Homepage
The homepage of an eCommerce website is akin to a physical store’s front window display; it’s the first point of interaction for many visitors and sets the stage for their entire browsing and shopping experience.
An effective homepage doesn’t just attract and welcome visitors but also provides a snapshot of what the brand represents, the products it offers, and the value it promises. Crafting this pivotal page requires a fine balance of design, functionality, and strategic content placement.
Straightforward Navigation
If the customers come to your website for the first time and do not receive any navigation when shopping, they easily hit the trail and leave your site shortly.

However, with some additional guidance, you can show customers a clear and accessible website.
Call-to-action Included
Calls to action (CTA) are all actions that encourage the customers to explore the website.
Especially if you are running a sale or a promotion program, make sure you provide the CTA with the related link on the Homepage to show clients all sale products and services.
Some of the ideas for your CTA could be: See our latest deals or See our top sale products!
Top Selling Products – Featured Products – Recommended for you
Besides showing product images on the home page, many companies encourage their customers to click on other parts such as Bestsellers, Featured Products, & Favorites products.
This is one of the elements in the eCommerce website development checklist which can affect customer buying behavior. Customers tend to have interest & buy highly recommended products.
Showing Easy-to-find Searching Bar
The search bar plays an important role in any eCommerce website development checklist because it brings the shortest way to find their need.
If you are looking at any eCommerce website, you can easily find the search engine at the top of the site. A prominent search function gives your clients a chance to find their interested products quicker and easier.
Switching Language Option
Nowadays, many eCommerce websites have gone through the country’s online boundary to sell products and services to people around the world by providing multi-language sites.
Including multi-language options in your eCommerce website development checklist can boost your ability to reach more customers.
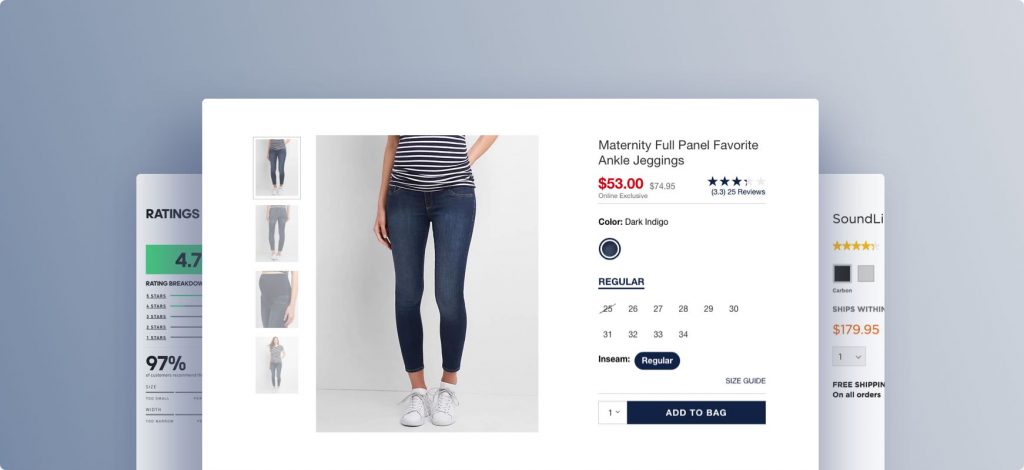
Part 4: eCommerce Website Development Checklist for Product Pages
The heart and soul of any eCommerce website lies in its product pages. These are the digital showcases where products come to life, where features are highlighted, and where purchasing decisions are often made.
An effective eCommerce product page is more than just a gallery of images and a list of specifications—it’s a carefully crafted balance of detailed information, persuasive copy, and interactive elements designed to guide and convince potential buyers.
Showing Stock Availability
Showing stock availability is an essential part of the eCommerce website development checklist.

It is better to show customers your stock before they click on the Buy button so that they can be sure that they will get the product. Otherwise, your customer might be angry if they click on the button and can not buy the item.
Showing Customer Reviews and Testimonials
Customer reviews and testimonials are always highlighted on the Homepage of eCommerce websites. This is an important factor in the eCommerce website development checklist to attract more and more customers to your sites.
This gives a chance for the business to advertise their products and services through customer’s words.
Providing Products & Categories Filtering and Sorting Functions
Adding filtering and sorting functions on the eCommerce website development checklist will help the companies support customers better.
This function will help customers find what they are looking for much easier and quicker.
Public All Included Fees at the Beginning
One of the crucial things in the eCommerce website development checklist is showing included fees in the ordering process.
The high level of abandoned carts can come from hidden fees; thus, the website owners should show all additional fees upfront to customers.
Enhance Customer Experience with Add-to-wishlist
In some cases, your customers like a product, but they don’t want to buy it now. Thus, they require an eCommerce website a function that stores all items they really love. Add-to-wishlist is created to deal with this problem. Your buyers can check and purchase the items they liked before at any time they want.
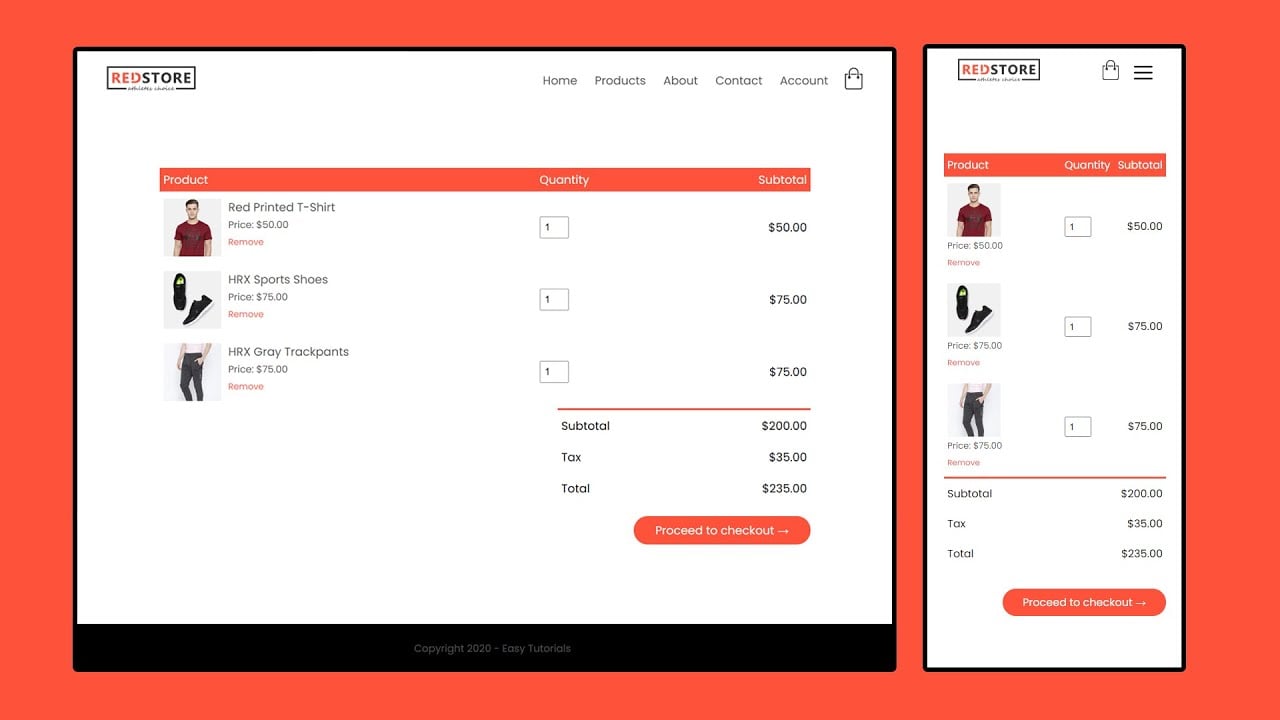
Clear Shopping Tools on a Single Page
A great-designed eCommerce site will come with a clearly visible cart icon and check-out option, which normally appears in the top right of every page on the website.
This is one of the must-have requirements of the eCommerce website development checklist template to give the customer convenience when they do shopping on your sites and make a decision for your next action.
Sharing Products on Social Platforms, Emails or Messages
Sometimes, customers want to share their products with friends or families to ask whether they should buy or not, or even recommend products to their acquaintances. In that case, it is easier for them when your product page has a share button. Others can access your store and see your products’ pictures and information like price, description, reviews, etc.
Part 5: eCommerce Website Development Checklist for Check-out Page
The check-out page of an eCommerce website represents the final, critical steps in a customer’s buying journey. It’s where excitement about a desired product meets the practicalities of payment and delivery.
A seamless and intuitive check-out experience is imperative to convert potential sales into confirmed orders. The ideal check-out page prioritizes user trust, simplicity, and clarity, ensuring that customers can finalize their purchases with confidence and ease.
An Easy Action to Change Cart Items
People might change their minds at the end of the ordering process. Thus, website developers should give them the option to change the number of products or remove products from their cart whenever they want.

This option should be included in the eCommerce website development checklist to bring the highest buyer experience.
Check-out Progress Bar for Customers to Follow
If your check-out process takes too much time, customers will be confused to follow it. So, the solution for your store is adding a check-out progress bar that helps customers manage their processes. This can enhance customer’s shopping experiences, and they will be satisfied with your store.
Order Form Having the Necessary Information
The key is necessary information, not full information. Your form just requires your customer’s needful information such as name, address, email, phone, and requirements. If your form is too long, customers will feel annoyed to filling out your order form.
Various Payment Options
The more payment methods you provide, the more convenient customers get.
There are many popular payment options for eCommerce websites, including onsite and offsite methods, such as via credit card or debit card, Paypal, and Amazon Pay.
Providing Different Delivery Options
One of the new items in website development checklists in recent years is delivery options.
Some customers want immediate delivery while others want next-day delivery. Thus, providing customers with various delivery options will keep your customers staying longer with your brand, considering the convenience.
Building a High Level of Consumer Confidence
For an eCommerce website development checklist, building and maintaining a high level of consumer confidence is central because it will decide the customer’s spending money ability.
Therefore, it’d be better to show your single page with some of the page subjects: Why should you stay with us? Return Policy or Delivery Information.
These pages can also appear at the end of every page to keep your eCommerce site looking nice.
Part 6: Make Sure eCommerce SEO Is Optimized
In the vast expanse of the digital marketplace, visibility is key. An excellently designed eCommerce website with a seamless user experience can still fall short of success if it remains obscured in the depths of search engine results. This is where Search Engine Optimization (SEO) steps in.

eCommerce SEO isn’t just about driving traffic—it’s about attracting the right kind of traffic: potential buyers actively seeking your products or services. An optimized website ensures that your brand reaches its target audience effectively, harnessing the power of search engines to boost organic reach, enhance credibility, and increase sales.
Short, Clear, and Logical URLs for All Pages
Your URL should be short, clear, keyword-driven, and logical. Using a logical URL structure with page hierarchies will improve user experience because it makes your website easier to navigate for humans. Besides, URLs that are simple and include keywords describing the content in your pages are a factor of a friendly SEO website.
Optimize Images
Google cannot see an image, so you have to help it understand by optimizing your image tags and filenames. When you save an image, use a filename that briefly describes it. This name should be similar to the image’s alt. To boost your SEO, you should use that includes your keywords.
Final thought
It is important to check your website before publishing it. This eCommerce website development checklist can help you review all parts of your website again and fix problems if necessary. This process requires enough knowledge about coding and technology. Thus, merchants need support from development companies.
You can choose Magenest as your trustworthy partner who assists you in dealing with your website’s issues. With seasoned and skilled developers and customer-driven service, we will give you the best solution for your site and assure you that your site will be perfectly accomplished before being promoted.











