Website development tools are all supportive tools that make website developers’ work easier. In other words, they are all tools that support developers to build a fully functional website and optimize the website design.
It is uncomplicated to find numerous website development tools on the Internet today. If you are looking for rapid website development tools, this article is here for you.
The next part will show you the website development tool list which saves you a lot of time and effort to build your website even if you are a beginner or developer. You can also find a lot of flexible and responsive website development tools and many website development tools free download links in this article so explore it now!
Table of Contents
What Are Web Development Tools?
You might have come across the term dev tools. Whether you call them that or web development tools, the meaning remains consistent. These tools consist of software and applications that aid web developers in debugging and testing the code, as well as the interface of websites or applications they’re crafting.
In a more technical sense, web development tools pertain to products used specifically for debugging and testing. But, more commonly, professionals in the field use the term to encompass all the tools they employ throughout the development journey.

It’s essential to highlight the difference between front-end and back-end web development when discussing these tools.
Front-end developers focus on creating the visible interface and interactive elements that users directly engage with on an app or website. Essentially, they shape what users see and experience.
In contrast, back-end development is all about the server side – the behind-the-scenes mechanics of a website that remain unseen by users.
Top 5 Open-source Website Development Tools
Open-source website development tools provide developers with the ability to build, test, and debug web applications without the constraints of licensing fees or proprietary restrictions.
GitHub
GitHub stands as a flagship tool in the world of open-source website development. At its core, GitHub is an open-source, cloud-based hosting service for Git repositories. But what truly sets it apart is its user-friendly, web-based graphical interface, making version control and code management seamless for developers of all skill levels.
For web developers looking to grow their professional network and establish a robust personal brand, GitHub offers an unparalleled platform. It’s not just a place to store code; it’s a community.

By sharing projects, collaborating on open-source initiatives, and engaging with other developers, one can genuinely expand their reach and impact in the web development realm.
Beyond individual benefits, GitHub excels in its offerings for organizations. It comes equipped with adaptable project management tools that cater to diverse teams, projects, and workflows. This flexibility ensures that, regardless of the organizational structure or the complexity of the project, GitHub has the tools to streamline and enhance the development process.
While GitHub generously offers a free plan, which includes unlimited repositories, collaborators, and 500 MB of storage space, some might find themselves yearning for more advanced features.
For those seeking enhanced capabilities, like in-depth auditing or access to the innovative GitHub Codespaces, various paid plans are available. These premium options ensure that every developer or organization finds a plan tailored to their needs.
Key Features:
- Version Control with Git: At its core, GitHub is a platform built around Git, the most widely-used version control system. This enables developers to track changes, revert to previous stages, and work on multiple branches simultaneously.
- Collaboration: GitHub makes collaborative work seamless. Developers can fork repositories, submit pull requests, discuss changes, and review code, all within the platform.
- Integrated Issue Tracking: GitHub provides an integrated issue-tracking system, allowing users to highlight bugs, request features, and discuss project-related concerns directly within a repository.
- GitHub Actions: A relatively newer feature, GitHub Actions automate workflows for CI/CD, testing, and other operations, directly within GitHub repositories.
- GitHub Pages: This feature allows users to host static websites directly from their repository, making it easier to showcase projects or build personal websites.
- Extensive Integrations: GitHub can be integrated with many third-party tools and platforms, amplifying its functionality. Tools for CI/CD, project management, code quality, and more can be seamlessly integrated.
- Marketplace: The GitHub Marketplace offers a myriad of apps and extensions that can be installed to customize and enhance the GitHub experience.
- Security: GitHub provides several security features, including automated security updates, security alerts for known vulnerabilities in dependencies, and the ability to use two-factor authentication.
Chrome Developer Tools
Embedded within the Google Chrome browser, Chrome Developer Tools stand as indispensable instruments for web developers across the globe.
These website development tools not only allow professionals to peek behind the scenes of web pages, editing, and updating styles on the fly, but they also play a pivotal role in debugging JavaScript code. The quest for optimal website performance is made simpler with its features aimed at speed optimization.

Beyond its fundamental capabilities, what makes Chrome Developer Tools even more user-friendly is the plethora of commands and shortcuts available. These expedite various tasks, such as navigating its user interface or even disabling JavaScript, ensuring a smoother developmental workflow.
Key features:
- Elements Panel: Allows developers to inspect, modify, and debug HTML and CSS styles in real time. It provides insights into the DOM (Document Object Model) hierarchy and lets users experiment with styles before making any permanent changes.
- Console Panel: A multifunctional area where developers can view logged messages (like errors or warnings), run JavaScript commands, and interact with the webpage. It’s invaluable for debugging JavaScript.
- Network Panel: Monitors all network activity happening in real-time as the page loads. It allows developers to inspect each network request, view the load time, check the size of resources, and see HTTP headers.
- Performance Panel: Helps in profiling the runtime of a web page. Developers can record a session of their website to understand where performance bottlenecks might be occurring, whether it’s in rendering, scripting, or fetching resources.
- Memory Panel: Gives developers tools to analyze the memory usage of a web application. It’s crucial for detecting memory leaks or for optimizing performance.
- Security Panel: Audits and provides information regarding the security of a web page. It helps in understanding issues related to SSL certificates, mixed content, and other security concerns.
- Lighthouse: An automated tool for improving the quality of web pages, Lighthouse audits for performance, accessibility, progressive web apps, SEO, and more.
- Device Mode: Simulates various device screens and resolutions, enabling developers to see how their website or web app looks and functions on different devices.
TypeScript
TypeScript emerges as a powerful open-source tool, predominantly catering to front-end scripting tasks. Highly acclaimed, TypeScript has garnered recognition from platforms like Guru99.com, placing it amongst the top 10 website development utilities.
Crafted with an eye on expansive applications, TypeScript offers the unique advantage of compiling into the Java language.

One of TypeScript’s notable strengths lies in its adaptability. Irrespective of the browser, device, or operating system in use, TypeScript promises a seamless and consistent performance, positioning it as an essential tool for modern web developers.
Key features:
- Static Typing: At the heart of TypeScript is its ability to define and enforce types for variables, function parameters, and return values. This type-checking can catch potential errors at compile-time, long before the code is run.
- Interface: TypeScript’s interfaces allow developers to define the shape of an object, ensuring that the object adheres to a specific structure, leading to more predictable code.
- Module System: TypeScript supports ES6 modules and can compile to various module resolutions like CommonJS, AMD, UMD, and SystemJS, making it versatile for different project setups.
- Integrated Tooling: TypeScript integrates seamlessly with popular editors like Visual Studio Code, providing intelligent code suggestions, refactoring, and error highlighting.
- Downlevel Compilation: TypeScript can compile multiple versions of JavaScript, ensuring compatibility with older browsers. For instance, you can write in the latest ECMAScript features but compile down to ES5 for broader compatibility.
- Decorators and Metadata Reflection: Borrowed from languages like Python and C#, decorators allow for annotating or modifying classes and class members. When combined with reflection metadata, developers can inspect design-time type annotations at runtime.
- Namespace: TypeScript provides a way to group related code under a specific namespace, helping in organizing code and avoiding naming collisions.
Visual Studio Code
Visual Studio Code, often referred to simply as VS Code, stands out as a versatile open-source code editor compatible with Windows, Linux, and macOS. Designed to streamline the coding process, it boasts essential features like syntax highlighting and auto-complete, which coupled with integrated Git commands, elevates coding efficiency.
Beyond just editing, VS Code embeds a terminal and debugger right within, reducing the need to switch between applications. Its adaptability shines as it offers support for a myriad of code analysis tools and smoothly integrates with powerful web development instruments, such as Git, PHP CS Fixer, and ESLint.

One of the remarkable aspects of Visual Studio Code is its accessibility. Not only is it entirely free, but enthusiasts can also delve into its Insiders version, which grants early access to the freshest releases and innovative features. And for those who love staying ahead while maintaining stability, it’s feasible to run both the standard and Insider versions concurrently, tailoring to different project needs.
Key features:
- Support Popular Programming Languages: This web development tool is compatible with a wide range of top programming languages, such as C++, JavaScript, and Python.
- Integrated Git Commands: Right within VS Code, developers can commit, pull, push, and view diffs, enhancing the version control workflow.
- Built-in Terminal: Streamlining the development process, the embedded terminal allows for executing shell commands directly within the editor.
- Extensions and Marketplace: The extension ecosystem is vast, enabling customization and added functionalities ranging from language support to themes and snippets.
- Split Views: Enhancing multitasking, developers can open multiple files or view different parts of a file simultaneously with split views.
- Customizable UI: From themes to fonts, and from keyboard shortcuts to the layout, almost every aspect of VS Code is customizable.
- Live Share: This feature allows for real-time collaborative coding, letting multiple developers work on the same code simultaneously.
- Intellisense: An advanced auto-complete feature, Intellisense offers smart code completions based on function definitions, imported modules, and variable types.
Notepad++
While Notepad++ might present itself with an unassuming design, one shouldn’t underestimate its prowess. Beneath its straightforward exterior lies a tool replete with features, making it a prime choice for budding web developers.
It’s not just a platform for coding but also serves effectively for general text editing tasks. Specifically tailored for Windows users, its accessibility is restricted to this operating system.

One of the standout traits of Notepad++ is its extensive language support. Catering to almost 80 programming languages, it ensures developers have a smooth experience with features like syntax highlighting and code folding. So, while it might seem basic at first, Notepad++ is a hidden gem in the realm of web development tools.
Key features:
- Multi-Language Support: Notepad++ offers support for nearly 80 programming languages, making it versatile for various coding tasks.
- Syntax Highlighting: This feature allows different elements of code to be displayed in distinct colors and styles, enhancing code readability.
- Drag-and-Drop: Notepad++ supports drag-and-drop functionality, making file handling more intuitive.
- Find and Replace: A powerful search feature lets users quickly locate and replace text across multiple files, boosting productivity.
- Auto-Completion: It offers code and word completion suggestions as users type, speeding up the coding process.
- Macro Recording and Playback: Repetitive tasks can be automated by recording and playing back macros.
- Customizable GUI: Users can tweak the interface, choosing from various themes, adjusting style configurations, or setting personalized hotkeys.
- Plugin Support: Notepad++ can be extended with a wide range of plugins available, adding new functionalities tailored to a user’s needs.
- Split Screen Editing: Developers can view and edit two parts of a single document or two different files side by side.
Top 5 Front-end Website Development Tools
Front-end development has seen a surge of tools and libraries to aid developers in building efficient, responsive, and interactive web applications.
Bootstrap
Bootstrap stands out in the website development tools landscape as a predominant front-end framework, specifically tailored for crafting responsive web applications.
With its vast library encompassing HTML, CSS, and JavaScript-based designs and functionalities, Bootstrap has become an invaluable asset for web developers. Instead of investing hours in manual coding, they can leverage the pre-designed components that Bootstrap offers.

What sets Bootstrap apart is its user-friendliness. Even those who possess foundational knowledge of HTML, CSS, and JavaScript can find their way around the framework with relative ease.
For those keen on expanding their proficiency, diving into theme development for renowned Content Management Systems (CMS) like WordPress using Bootstrap offers both a practical and rewarding learning experience. In essence, Bootstrap not only simplifies the web design process but also acts as a stepping stone for aspiring web developers to hone their skills.
Key features:
- Responsive Grid System: Bootstrap offers a 12-column grid system that dynamically adjusts to the screen size, ensuring web designs are mobile-responsive and consistent across devices.
- Pre-styled Components: Bootstrap provides a plethora of ready-to-use components, such as navigation bars, modals, alerts, and carousels, which can be easily integrated into any web project.
- JavaScript Plugins: With various built-in JavaScript plugins, Bootstrap enhances the functionality of websites by adding interactive components like tooltips, popovers, and collapsible elements without needing to code from scratch.
- Customizable: Developers can tailor Bootstrap’s components and grid system to their specific needs by customizing its Sass variables and mixins.
- Utility Classes: Bootstrap includes a multitude of utility classes for common CSS properties, which speeds up the development process and reduces the need for repetitive CSS.
- Consistent Design: Bootstrap ensures a uniform look and feel across web elements and components, leading to consistent user interfaces.
- Extensive Documentation: For those new to the framework or those looking to dive deeper, Bootstrap offers comprehensive documentation with examples, making the learning curve gentle.
Sass
Sass, an acronym for Syntactically Awesome Style Sheets, reimagines the landscape of CSS by infusing it with the dynamism typically reserved for programming languages. As a CSS preprocessor, Sass bestows upon developers the power to utilize advanced features like nested rules, inheritance, mix-ins, and ever-valuable variables.

The beauty of Sass lies in its ability to streamline the web design workflow. While one can achieve stellar results with vanilla CSS, Sass ensures that the journey to that outcome is expedited and more intuitive.
In other words, it’s not just about the destination but making the journey smoother and more efficient. With Sass in their toolkit, developers can craft intricate stylesheets with enhanced productivity and precision.
Key features:
- Variables: Sass allows developers to define variables for colors, font sizes, and other values, ensuring consistent theming and ease of updates.
- Nesting: With Sass, developers can nest CSS selectors within one another, mirroring the HTML structure and making stylesheets more readable.
- Mix-ins: These are reusable chunks of CSS declarations that can be included in multiple places throughout the stylesheet, promoting DRY (Don’t Repeat Yourself) principles.
- Inheritance with @extend: Developers can share a set of CSS properties from one selector to another, reducing duplicated code and fostering cleaner stylesheets.
- Operators: Sass supports basic arithmetic operators like +, -, *, and /, allowing developers to compute values directly in their stylesheets.
- Functions: Sass comes with a variety of built-in functions to manipulate colors, strings, and other values. Developers can also define their custom functions.
- Partials and Imports: Developers can create partial Sass files that contain snippets of CSS, which can then be imported and used in multiple other Sass files.
- Flow Control: Using directives like @if, @for, @each, and @while, Sass introduces programming logic into stylesheets.
- Maps: Sass supports data structures called maps, similar to arrays or objects in programming languages, enabling more sophisticated data handling.
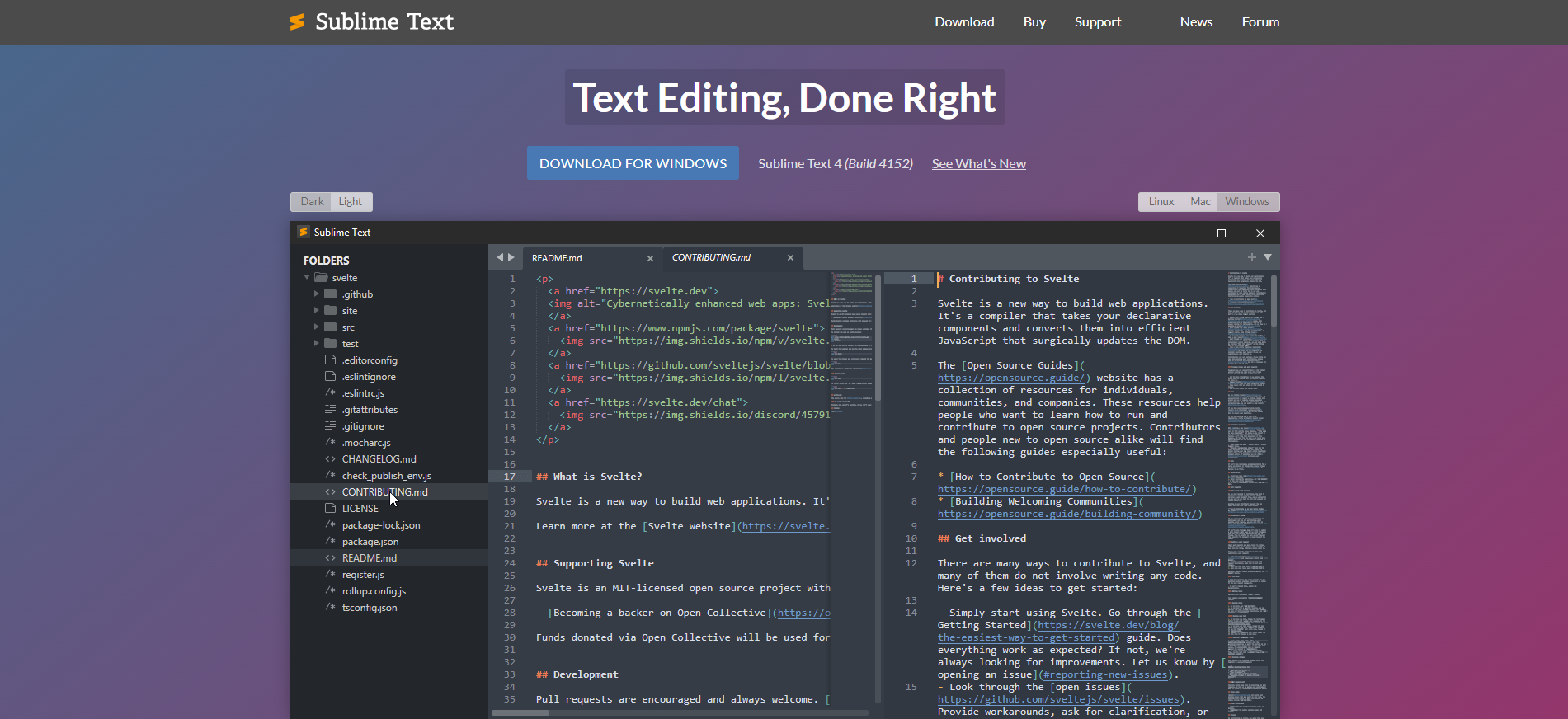
Sublime Text
For those dipping their toes into the coding world, Sublime Text emerges as an ideal starting point. This all-encompassing text editor is designed to cater to code, markup, and even prose, ensuring a smooth and comprehensive editing experience.
Despite its lightweight nature, Sublime Text doesn’t compromise on offering advanced functionalities. One of its standout features is the ability to perform simultaneous editing. Developers can harness the power of multiple cursors, making changes across several lines of code concurrently, a boon for efficiency.

While Sublime Text can be initially accessed for free, continuous usage requires a license. Personal users can secure a license for $99, while businesses can opt for an annual license priced at $65. This investment ensures that users get the most refined and uninterrupted experience from one of the top text editors in the industry.
Key features:
- Multiple Cursors: Allows for simultaneous editing, enabling developers to write or edit repetitive structures swiftly.
- Goto Anything: Enables quick navigation to files, symbols, or lines with just a few keystrokes.
- Split Editing: Users can manage and arrange multiple views across multiple monitors, offering flexibility in viewing and editing files.
- Command Palette: Provides access to many functions such as sorting, changing the syntax, and setting the indentation level without navigating through menus or remembering obscure key bindings.
- Plugin API: Supports plugins to enhance and extend functionalities, written using Python code.
- Customizable Key Bindings: Allows users to tailor shortcuts according to their preferences, optimizing the workflow.
- Syntax Highlighting and Themes: Offers rich visual cues with a vast array of language support and theming options.
- Auto-Completion: Predicts and suggests completions as users type, speeding up coding tasks.
- Snippets: Facilitates faster coding by using pre-defined pieces of code that can be inserted with simple triggers.
- Integrated Build Systems: Simplifies the task of compiling and running applications from within the editor.
jQuery
Dive into the world of jQuery, and you’ll find it hard to look back. This captivating JavaScript library is designed with a clear mission in mind: to make front-end development a breeze by streamlining access to the DOM tree.

What sets jQuery apart is its innate capacity to expand the horizons of web design. With its help, developers can effortlessly craft captivating animations, seamlessly navigate documents, and even integrate plug-ins with ease. In essence, jQuery serves as a bridge, turning intricate tasks into straightforward, manageable endeavors, truly redefining the scope and simplicity of front-end development.
Key features:
- DOM Manipulation: This allows developers to easily access and modify content, attributes, and elements within the Document Object Model (DOM).
- Event Handling: Streamlines the process of capturing and managing events, like user clicks or key presses, using a unified syntax across various browsers.
- Animations and Effects: Provides built-in methods for creating animations such as fading, sliding, and toggling elements.
- AJAX Integration: Simplifies the process of fetching data from a server asynchronously without having to refresh the entire page.
- Chaining: Allows multiple jQuery methods (on the same element) to be executed in a single line, reducing code and increasing readability.
- Cross-Browser Compatibility: Offers consistent and reliable results across a wide range of browsers without needing different code snippets.
- Extensibility: Through its plugin architecture, developers can create and implement new methods or functionalities, further expanding jQuery’s capabilities.
- JSON Parsing: Facilitates easy parsing of JSON formatted data, simplifying data handling for AJAX-based applications.
- Flexible Selectors: Uses CSS syntax for selecting elements, making it easier for developers familiar with CSS to get started.
Foundation
Foundation emerges as a highly adaptive website development tool, ensuring responsiveness across a myriad of devices. Designed with front-end developers in mind, it simplifies the journey of crafting websites, applications, and even emails.
What sets Foundation apart is its inclusivity. It’s not just tailored for the experienced but also welcomes beginners, offering customization options that cater to various expertise levels. Developers frequently commend Foundation for its swift page loading times, a testament to its optimized architecture.

Additionally, its ready-to-use elements are a boon, significantly accelerating the development process and ensuring a seamless user experience. In essence, Foundation stands as a robust and flexible solution, meeting diverse front-end development needs.
Key features:
- Responsive Design: Foundation ensures that websites and applications are fully responsive, adapting seamlessly to any screen size or device.
- Customizable Grid System: Provides a flexible and robust grid system that can be easily tailored to fit specific design requirements.
- Interchange: This feature allows content to be loaded responsively based on different devices, optimizing performance.
- Orbit Slider: A built-in slider tool to create image or content sliders with ease.
- Panini: A flat file compiler to create template-based sites without a database.
- In-built Forms: Provides styled form elements and advanced form validation tools, enhancing user interactions.
- Accessibility Features: Foundation ensures that websites and applications are accessible, adhering to web standards and guidelines.
- Drilldown Menus: For multi-level navigation, this feature allows deeper navigation layers to appear in a drilldown style.
- Plugin Architecture: The framework is designed to be extensible, allowing developers to integrate a variety of plugins to enhance functionality.
Top 5 JavaScript Website Development Tools
JavaScript, the lifeblood of dynamic web content, has spurred the development of a myriad of tools designed to simplify, expedite, and enhance web development. These website development tools, ranging from libraries to frameworks, empower developers to create interactive, efficient, and robust web applications.
AngularJS
Angular stands as a formidable front-end web development framework, versatile enough to craft a spectrum of applications ranging from single-page applications (SPAs) and progressive web applications (PWAs) to expansive enterprise-grade apps. Crafted in TypeScript, Angular paves the way for developers to produce consistent and pristine code, a testament to its robust architecture.
One of Angular’s standout features is its rich collection of UI components, enabling web designers to swiftly erect dynamic web applications. The framework’s two-way data binding is particularly noteworthy; it seamlessly synchronizes the user interface with the underlying data model, allowing for real-time modifications directly through the UI.

But Angular’s prowess doesn’t end at the front-end. It’s adeptly designed to integrate with various back-end languages, providing a harmonious blend of business logic and user interface elements. In essence, Angular offers a holistic web development solution, marrying functionality with aesthetics.
Key features:
- Two-Way Data Binding: Automatically synchronizes the user interface with the underlying data model, facilitating real-time updates without manual intervention.
- Dependency Injection: Efficiently manages services and components, streamlining the provision of new functionalities and ensuring optimal performance.
- Facilitate the creation of progressive web applications (PWA): Web apps developed with Angular are cross-compatible with both Android and iOS platforms.
- Routing: Provides a sophisticated system to manage navigation between views, ideal for creating single-page applications (SPAs).
- Angular CLI (Command Line Interface): Facilitates tasks like generating components, services, or modules and streamlines the build and deployment process.
- Observables: Leveraging the RxJS library, Angular employs observables for handling asynchronous tasks, events, and data streams.
- Lazy Loading: This feature enables modules to load on demand, optimizing application performance and loading speeds.
- Ahead-of-Time (AOT) Compilation: Converts Angular TypeScript code into efficient JavaScript code before the browser downloads and runs it, improving performance.
- Integrated Testing: Built with testing in mind, Angular offers tools and techniques for both unit testing and end-to-end testing.
ReactJS
ReactJS, an open-source JavaScript library, stands as a beacon for developers aiming to craft contemporary and responsive user interfaces for both web and mobile applications. Its prominence in the developer community can be attributed to its component-centric approach.
By enabling developers to write and pre-construct components, ReactJS streamlines the development journey, ensuring both speed and efficiency.

But the versatility of ReactJS doesn’t stop at web interfaces. It harmoniously extends to server-side rendering through integration with Node.js. Moreover, with the advent of React Native, the power of ReactJS can be harnessed to create mobile applications.
And for those looking to delve into the immersive world of virtual reality, React VR comes to the fore, offering tools to design websites that provide captivating 360-degree experiences. In essence, ReactJS is not just a library; it’s a comprehensive toolkit shaping the evolution of digital interfaces.
Key features:
- Component-Based Architecture: React structures applications into reusable components, promoting modularity and code reusability.
- Virtual DOM: React employs a virtual DOM to optimize rendering, ensuring efficient updates and fast performance by only changing parts of the actual DOM that need updating.
- JSX (JavaScript XML): Combines the power of JavaScript with XML-like syntax, allowing for the intuitive creation of UI components.
- Server-Side Rendering: React can be rendered on the server using Node.js, which aids in improving the performance and SEO of web applications.
- React Hooks: Introduced in React 16.8, hooks enable developers to use state and other React features without writing a class.
- React Native: Allows for the development of native mobile applications using the same React paradigm.
- React Context API: Facilitates the sharing of values like themes and authentication status across multiple components without manual prop drilling.
- Development Tools: React DevTools, available as browser extensions, assist developers in inspecting and debugging React components.
- React VR: Offers the capability to build VR applications, crafting immersive 360-degree web experiences.
NPM
Node Package Manager (npm) serves as a pivotal registry for JavaScript, facilitating the sharing and deployment of both local and global packages. It’s a boon for JavaScript developers, allowing them to effortlessly discover and integrate code packages for various applications, from networking to server-side projects.
By leveraging npm, developers can bypass the redundancy of crafting new code for every functionality, vastly simplifying their workflow.

While npm generously offers unlimited public packages for free, those seeking advanced features can opt for its paid tiers. The Pro plan, priced at $7/month, promises unlimited package access, and the Team plan, also at $7/month, introduces collaborative team management capabilities.
Key features:
- Package Installation: Enables easy installation of JavaScript libraries and tools directly from the registry.
- npm Scripts: Automates tasks such as testing, building, and deployment directly from the npm environment.
- Package Publication: Developers can publish their own packages to the npm registry, making them accessible to the community.
- Package Search: Offers an integrated search functionality to explore and find relevant packages in the npm registry.
- Security: Incorporates tools like npm audit to scan and address vulnerabilities in project dependencies.
- SemVer (Semantic Versioning): Assists in versioning and release management, ensuring smooth updates and backward compatibility.
- Integrated CLI: Comes with a command-line interface, enabling developers to manage packages and run scripts directly from the terminal.
- Team Collaboration: In the paid plans, npm provides features tailored for team-based development, like access controls and collaborative management options.
Grunt
Grunt stands out as a formidable JavaScript task runner, designed specifically to automate routine tasks such as unit testing, minification, and compilation. It’s a game-changer for web developers, drastically cutting down development time and elevating project efficiency.
Beyond task automation, Grunt serves as a guardian of code quality. It assists developers in enforcing coding style guides across their projects, ensuring consistent and clean code. Its prowess extends to linting and optimizing images, further enhancing web performance.

Open-sourced under the MIT license, Grunt’s code is readily accessible, with free downloads available from its official site and the GitHub repository. In the landscape of website development tools, Grunt is an indispensable ally.
Key features:
- Task Automation: Automates routine development tasks such as minification, compilation, and unit testing.
- Plugin Architecture: Offers a vast ecosystem of plugins for various tasks, extending Grunt’s capabilities.
- Custom Tasks: Developers can define and write their custom tasks tailored to specific project needs.
- Image Optimization: Comes equipped with tools to optimize images, enhancing website load times.
- Concatenation: Merges multiple files, typically JavaScript or CSS files, into a single unified file to improve performance.
- Extensible Configuration: Allows developers to write configurations in JavaScript, ensuring flexibility and dynamic setup.
- Cross-Platform: Works seamlessly on various platforms and integrates well with other development tools.
Vue.js
Vue.js emerges as a versatile front-end tool, tailored to assist developers in crafting both web and mobile applications seamlessly. Beyond traditional website development tools, Vue.js is adept at churning out interactive prototypes, a testament to its powerful data-binding capabilities that gracefully manage animations, graphics, and other dynamic elements.

Developers can lean on Vue.js’s GitHub repository for an array of web-based tools, facilitating bug resolution. Furthermore, its HTML-based template integrates Vue specifics, streamlining the user interface creation process. In the world of front-end tools, Vue.js stands as a beacon of simplicity and functionality.
Key features:
- Reactive Data-Binding: Enables automatic updates in the UI whenever the data changes, ensuring dynamic interactions.
- Vue CLI: Provides a robust command-line tool for scaffolding and managing Vue projects.
- Virtual DOM: Uses a virtual Document Object Model to optimize rendering, ensuring efficient updates and fast performance.
- Directives: Features like v-if, v-for, and v-bind allow for intuitive operations directly in templates, simplifying tasks like conditional rendering and data binding.
- Vue DevTools: A browser extension that aids in inspecting and debugging Vue applications in real time.
- Mixin: Allows developers to create reusable code chunks, ensuring DRY (Don’t Repeat Yourself) principles.
- Computed Properties: Enables developers to create reactive and cacheable functions, optimizing data manipulations.
- Plugins: Supports a wide ecosystem of plugins, extending Vue’s functionalities for tasks like routing, state management, and more.
- Template System: Vue’s HTML-based templates seamlessly bind the DOM to Vue instance data, making UI development intuitive.
Top 5 Advanced Website Development Tools
Here are the top 5 website development tools for seasoned developers seeking to elevate their web development expertise and projects.
Docker
Docker stands as an open-source solution, pioneering the use of virtual containers to deploy applications. By encapsulating an application’s source code alongside its essential libraries and dependencies, Docker ensures consistent performance across diverse environments. This encapsulation allows developers to deploy and scale applications swiftly. For those keen on diving deeper, a Docker cheat sheet is available for guidance.

While Docker generously provides a free plan with limitless public repositories, it also boasts three-tiered plans tailored to varying needs. The Pro plan, priced at $5/month, enhances productivity features.
In contrast, the Team plan, at $7/month per user, emphasizes collaborative functionalities. Enterprises seeking centralized control and heightened security can opt for the Business plan at $21/month per user. In the realm of application deployment, Docker is undeniably a game-changer.
Key features:
- Containerization: Docker encapsulates applications in isolated virtual containers, ensuring consistency across multiple environments.
- Docker Hub: A cloud-based registry service where users can share container images and automate workflows.
- Docker Compose: Simplifies the process of defining and running multi-container Docker applications.
- Docker Swarm: A native clustering and orchestration tool for Docker, it helps in creating and managing a swarm of Docker nodes.
- Dockerfile: A text document used to assemble a Docker image, ensuring automation and consistency in container creation.
- Layered File System: Docker images are built layer by layer, enabling code reuse, faster builds, and minimized storage.
- Integrated Developer Tools: Offers a suite of tools like Docker CLI and API for managing containers and enhancing developer productivity.
- Expansive Community: Docker boasts a vast network of active contributors across platforms like StackOverflow, complemented by its own community forum and a dedicated Slack channel.
- Security: Provides features like signed images and isolated application environments to bolster application security.
NGINX
NGINX stands as a robust open-source web server solution, renowned for its multifaceted roles as a load balancer, HTTP cache, and reverse proxy. What sets it apart is its exceptional ability to manage numerous connections at breakneck speeds, a trait essential for powering resource-demanding websites.
Its prominence is evident, with over 110 million sites globally, from industry giants like LinkedIn, Netflix, and Pinterest, relying on NGINX Plus and NGINX Open Source to deliver their content seamlessly.

But NGINX isn’t just about speed, it’s about customization. Its adaptable settings empower developers to tailor the server’s operations precisely to their specifications.
Whether it’s support for diverse protocols, SSL/TLS encryption, basic HTTP authentication, load balancing, or URL rewriting, NGINX offers the flexibility and capabilities to meet the ever-evolving demands of modern web development.
Key features:
- Reverse Proxy: Directs client requests to the appropriate backend server, ensuring smoother application flow.
- Load Balancing: Distributes incoming traffic across multiple servers, optimizing resource usage and preventing server overload.
- SSL/TLS Encryption: Supports encrypted connections, enhancing security for transmitted data.
- Rate Limiting: Helps in controlling traffic by limiting the request rate from a single IP address.
- Modular Architecture: Enables the addition of dynamic modules to enhance and extend functionality.
- Connection Handling: Efficiently manages multiple simultaneous connections with a non-blocking, event-driven architecture.
- Support for Multiple Protocols: Besides HTTP and HTTPS, NGINX also supports WebSocket, gRPC, and more.
Flutter
Backed by Google, Flutter emerges as one of the leading open-source website development tools designed to sculpt cross-platform mobile applications. Its adaptability extends to renowned operating systems including Android, iOS, Linux, and Windows, ensuring uniformity across platforms and yielding potential cost benefits.

What sets Flutter apart is its dedication to bespoke design. Armed with a suite of integrated tools, including an intuitive app builder and diverse UI widgets, it empowers developers to refine the in-app user experience, making it both interactive and visually captivating.
Key features:
- Cross-Platform Development: Enables the creation of apps for multiple platforms (Android, iOS, Linux, Windows) using a single codebase.
- Hot Reload: Allows developers to instantly view changes without losing the current application state, fostering rapid iteration.
- Rich Widget Catalog: Provides a comprehensive set of highly customizable widgets to craft complex UIs.
- Dart Programming: Built on the Dart language, which offers strong performance optimization capabilities.
- Integrated Development Tools: Features tools that streamline the app-building process, such as visual debugging and a widget inspector.
- Skia Graphics Engine: Ensures consistent behavior and appearance of the app across platforms with high-quality graphics and rendering.
- Customizable UI: Offers extensive flexibility to design bespoke interfaces without the constraints of native controls.
- Package Ecosystem: Developers can access a myriad of plugins and packages through the Flutter package manager, pub.dev.
- Integrated Development Environment Compatibility: Flutter seamlessly integrates with various IDEs and code editors, notable ones being Android Studio, IntelliJ IDEA, and Emacs.
- Responsive Layout: Automatically adjusts UI elements to fit various screen sizes and resolutions.
Postman
Originally emerging as a Google Chrome extension, Postman has ascended to be a premier tool for API testing. Designed with web developers in mind, it simplifies the processes of building, testing, modifying, and sharing APIs.
Postman is enriched with features for API monitoring, debugging, and request execution. Furthermore, shared workspaces enhance team collaboration.

On the pricing front, while Postman offers a complimentary version with essential features, it also presents three tiered paid plans for those seeking more capabilities. The Basic plan, at $12/month per user, offers a 30-day collection recovery and a custom domain.
The Professional tier, priced at $29/month per user, introduces single sign-on and basic role management. For enterprises, at $99/month per user, there’s an offering equipped with domain capturing and analytical tools.
Key features:
- API Testing: Facilitates comprehensive testing of APIs, ensuring functionality and performance.
- Request Building: Allows developers to craft, save, and reuse API requests.
- Environment Variables: Enables dynamic data use within API requests and tests, promoting flexibility.
- Collaborative Workspaces: Offers shared spaces for teams to collaboratively design, test, and refine APIs.
- API Documentation: Automatically generates and updates documentation, ensuring clarity and consistency.
- Mock Servers: Helps simulate API responses even before the backend is fully developed.
- Monitoring: Continuously tracks the health and performance of APIs, sending alerts for any anomalies.
- Integration: Seamlessly integrates with popular CI/CD tools for automated testing.
- Request History: Logs and retains past API requests for debugging and reference.
- Scripting: Provides built-in scripting capabilities, allowing for customized test setup and teardown.
Kubernetes
Kubernetes, often referred to as K8s, stands as one of the most eminent open-source website development tools specializing in container orchestration. It skillfully arranges application containers into logical groupings, streamlining their discovery and oversight.
With its robust suite of features, Kubernetes ensures consistent application delivery and simplifies workload transitions.

An added advantage is its proactive approach, continuously deploying and vigilantly monitoring application changes, it acts as a safeguard against complete outages. In the realm of modern web application deployment and management, Kubernetes firmly holds its ground.
Key features:
- Container Orchestration: Efficiently manages and schedules container deployments across a cluster of machines.
- Horizontal Scaling: Easily scales up or down based on demand with commands or automatically based on CPU usage.
- Service Discovery: Provides containers with their own IP addresses and a single DNS name for a set of containers, aiding in load balancing.
- Automated Rollouts & Rollbacks: Safely deploys application updates and rolls back to a previous state if necessary.
- Configuration Management: Maintains application configuration separate from the container image to keep the application portable.
- Batch Execution: Efficiently manages batch and continuous integration workloads, replacing failed containers when necessary.
- Persistent Storage Management: Allows automated mounting of storage systems of choice, be it local storage, cloud providers, or network storage.
- Secret & Configuration Management: Manages sensitive information like passwords, OAuth tokens, and SSH keys without redeploying.
Summary
Today, developers can find thousands of website development tools and techniques on the Internet that can boost the website-building process and make it more productive. However, the critical point is that they must always keep pace with the latest technology and information to find the best website development tools for their work. If you feel confused about choosing the most suitable tools and frameworks for your website development, don’t hesitate to contact our specialists and developers. Magenest, a reliable digital transformation solution provider, is always ready to help you on the way to success.