Not only limited to code implementation, but web design also plays an essential role in the company’s growth. That’s why creating a website is a painstaking but rewarding process, requiring both effort and resources. If you are new to the market, take time as this article will shoot you straight to detailed instructions on website development steps as well as highlight the vital requirements.
Table of Contents
- Comprehensive Understanding of Website Development
- 7 Essential Website Development Steps
- Gather All Necessary Information for Custom Site Development
- Planning: Sitemap and Wireframe
- Page Layout Designing in Website Development Steps
- Website Development Steps: Front-end Development and Programming
- Testing for an Error-free Website
- Website Launch and Customer Presentation
- The Final Phase of Website Development Steps: Maintenance
- Website Development Steps: Tips for a Successful Project Plan
- Magenest – eCommerce Website Development Company
Comprehensive Understanding of Website Development
Constructing a website involves steps ranging from securing a domain name to designing the user interface and engineering the back-end. Significant effort is put into creating a website that’s user-friendly and showcases your brand effectively. However, before you lay your hands on the keyboard, understanding website development is crucial for anyone wishing to make a mark online.
What Is Website Development?
Website development refers to the process of creating, designing, and maintaining websites. It encompasses various aspects, including web design, web content creation, client-side/server-side scripting, and network security configuration.

This discipline is responsible for both the aesthetic design and functionality of a website. The end goal is to produce a site that delivers a user-friendly experience, is accessible on various devices, and meets the objectives of the owner, whether that’s providing information, facilitating commerce, fostering communication, or other purposes.
Therefore, basically, building a website can also be divided into two main steps: website development and website design. Website development guarantees the functionality of the site, while website design is concerned with its aesthetic appearance.
Both competencies are crucial for constructing an effective website. A site might be visually stunning and perfectly aligned with your brand, but if it fails in functionality, its success is compromised. Conversely, a fully functional site that lacks visual appeal might not engage users as intended.
Types of Website Development
Website development can broadly be divided into two main categories: front-end development and back-end development. Each focuses on different aspects of website creation and functionality, and both are essential for a fully operational website. Let’s delve deeper into these two areas:
Front-end Web Development
Front-end development pertains to the visual elements of a website that users engage with directly. It encompasses the design aspects such as the site’s color scheme, layout, typography, and graphics. As a front-end developer, your role is to ensure that the website presents and behaves in the intended manner.

The process of front-end development often starts with design tools like Photoshop and Illustrator to craft the visual design. However, bringing that design to life requires knowledge of coding languages such as HTML, CSS, and JavaScript.
- HTML (HyperText Markup Language): The standard markup language used to create web pages. It provides the structure of a webpage.
- CSS (Cascading Style Sheets): A style sheet language used for describing the look and formatting of a document written in HTML. It controls the visual appearance, like layout, colors, and fonts.
- JavaScript: A scripting language that enables interactive web pages. It is a part of most web browsers and allows client-side scripts to interact with the user and create dynamic content.
- Frameworks & Libraries: Tools like React, Angular, and Vue.js help developers build responsive and interactive UIs more efficiently.
Back-end Web Development
Back-end development deals with the underlying mechanisms of a website, which remain hidden from the user. While it doesn’t concern the website’s appearance, it is integral to its functionality, encompassing elements like user authentication, server and hosting configurations, database interactions, and other behind-the-scenes operations.

The responsibility is on a back-end developer to ensure that all internal systems of a website function seamlessly. For instance, when users input their details on a website, the back-end developer ensures that this data is stored, processed, and managed appropriately. To do this, a back-end developer must be proficient in multiple aspects of server-side development:
- Server Management: Ensuring that the server, that hosts the website, runs smoothly and efficiently.
- Databases: Systems like MySQL, PostgreSQL, and MongoDB store, retrieve, and manage data that a website uses.
- Application Logic: The code that determines how a website functions. This could involve business logic, calculations, and data processing.
- Frameworks: Tools like Node.js, Django, and Ruby on Rails provide the necessary structure and facilitate the creation of web applications.
- APIs (Application Programming Interfaces): Sets of tools and protocols that allow different software applications to communicate with each other.
Full-stack Web Development
Full-stack development is a comprehensive approach to website creation. Full-stack developers are proficient in both front-end and back-end development, wielding expertise in both programming and server-side languages. Their ability to manage the entirety of website development makes them invaluable assets.
Many businesses favor hiring full-stack developers as it consolidates the roles of two specialists into one, streamlining processes and communication. Given their multifaceted skill set, full-stack developers are highly sought-after in the tech realm.
7 Essential Website Development Steps
A well-designed website could offer much more than just aesthetics. They attract, and engage visitors, and help people understand the product, company, and branding through a variety of indicators, encompassing visuals, text, and interactions. That means every element of your site needs to work towards a common goal. Usually, a website development process involves 7 separate steps as below:
Gather All Necessary Information for Custom Site Development
Most people ignore the importance of this phase. Although it seems time-consuming and repetitive, information gathering plays a crucial role in the entire process. If there are huge misunderstandings or the website’s priorities are not in line with those of the customer, the end product will be ineffective and cause confusion.

If all the necessary information and data are gathered right from the beginning, we’ll save much time down the road. Well-described and detailed pre-development data can reduce the risk of spending extra resources on solving unexpected issues such as design changes or adding functionality that wasn’t initially planned. Everything will run smoothly and the website will prove to be an efficient channel.
The core information refers to specific details about the company, business goals (be it branding or sales channel), target audience, competitors, and comparative advantages. Once we know the site’s goals, we can define the website development scope of work.
For instance, what features and web pages the site requires to accomplish the goal, and the timeline for building those out. It is only after we have gained knowledge about every aspect of the site that can we proceed to the next website development steps.
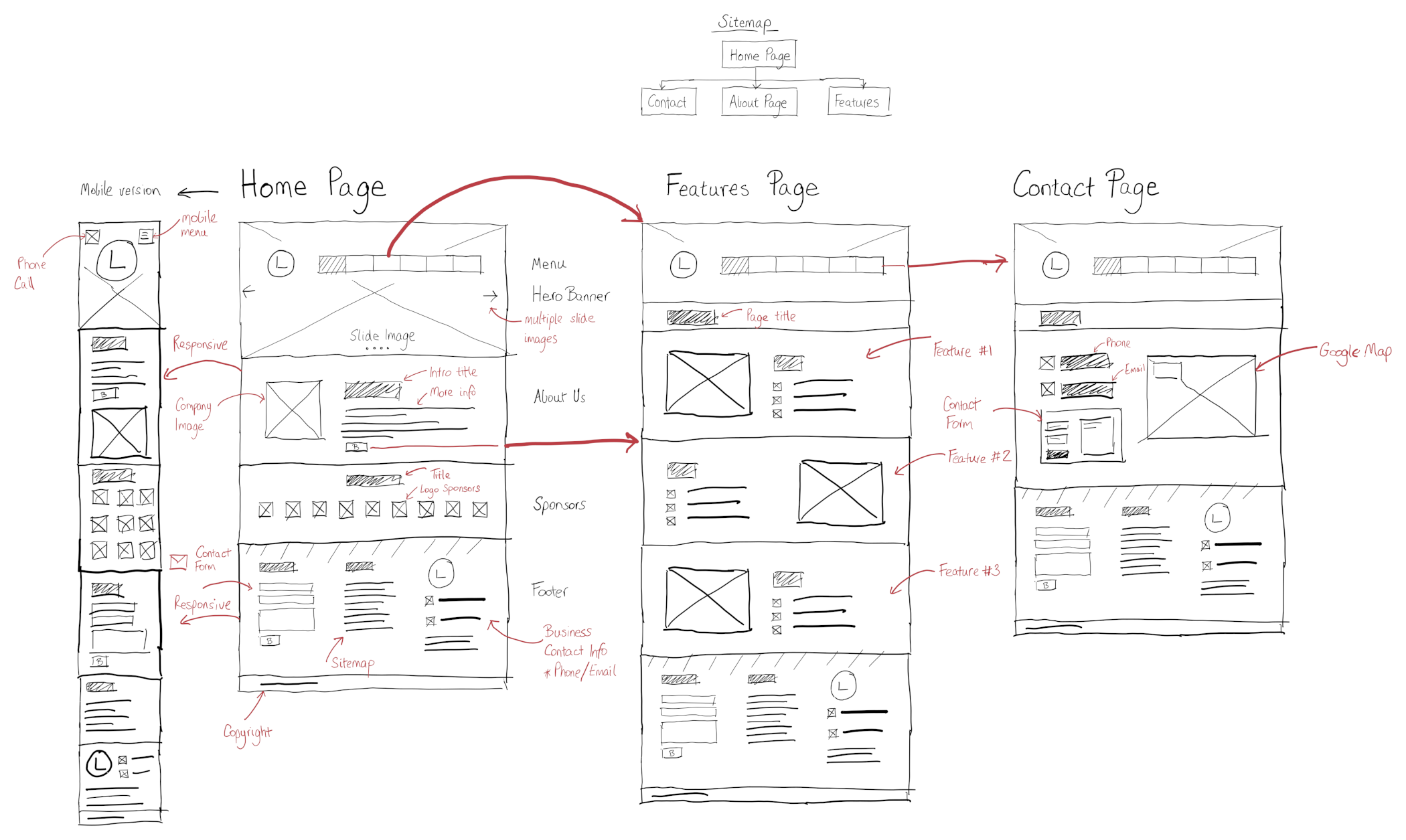
Planning: Sitemap and Wireframe
After you have gathered sufficient information from the previous phase, website development steps will continue with the creation of sitemaps and wireframes.
The sitemap lays a solid foundation for any well-designed website. The primary motive of a sitemap is to build a user-friendly and easy-to-navigate website. To achieve that, it should briefly describe the relationship between the main areas and different pages of the website.

Through this presentation, you can understand how usable the final product would be while judging how easy it will be for the user to find the desired information or service if he/she starts from the main page.
A wireframe provides a visual representation of the user interface that you’re going to create. Instead of showing design elements such as logos, colors, etc, it decides what functions and features of a site.
For example login/ logout, email subscription, live chat, admin, and many more of a sitemap. A wireframe is like a mockup so that you can make sure that everything looks fine to begin the next phase of development.
Page Layout Designing in Website Development Steps
Your web design is a key part of contributing to the success of your online business. During this phase of the website development steps, the designer creates the page layouts in the form of an actual graphic design or a graphic sketch.
The layout is of utmost importance. The primary functions of the web layout are to demonstrate the basic functionality, represent the information structure, and visualize the content. Through the colors, images, and logos, it can deliver a general understanding of the future product.

Once again, all the information and data gathered in the first phase is crucial. The target customer must be kept in mind while you work on a design. Other data also works together to shape an appealing and customer-oriented website.
Website Development Steps: Front-end Development and Programming
In this stage, your website’s design is now ready for coding. On the technical front, the web developer will write and run codes on the site to make it function and run smoothly. This is by far a crucial step as the graphic design and page layout in the previous stage come to life.
Typically, a home page is first developed to create a “shell” for other interior ones. It serves as a template for all the content pages of your website and from this shell, all the content will be distributed in the appropriate areas in accordance with the sitemap.

In addition, some major elements such as the CMS (content management system), and other essential module programs for the site. For example an interactive contact form, or eCommerce shopping cart, and more.
Another important step is SEO, which stands for search engine optimization. Technically, SEO is the optimization of website elements, for instance, keywords, title, description,… that can help your site achieve a higher ranking in the search engines. And, once again, valid code is pretty vital for SEO techniques.
Testing for an Error-free Website
Testing is probably one of the most necessary website development requirements. Every single link should be under thorough examination to make sure that it works perfectly and there’s no broken one in the chain. As part of testing, the developer should check to be sure that all of the codes written for the website are validated. Valid codes are ones that meet the current web development standards.
Besides, the last testing for last-minute compatibility issues should be implemented as well. This practice will ensure that your website is optimized for proper visibility in the most recent browser versions.

No matter how professional your developer team is or how much time is put into the website development project plan, errors are bound to occur. Some of them will be devastating and require immediate fixing, others will be marginal or barely noticeable.
To make sure everything will run smoothly, you need to identify every bug and correct it before the public launch of the site. Otherwise, it could spoil the users’ impression of your business when they visit the site.
Website Launch and Customer Presentation
Now it’s high time for the favorite part of the website design process: launching after everything has been thoroughly tested. Just remember that there might be some aspects that need fixing. Web design development is a fluid and ongoing process that’s never finished.

Once the website goes live, you can continually run user testing on new content and features, refine your messaging, and monitor analytics.
The Final Phase of Website Development Steps: Maintenance
After launching, your website development is not necessarily over yet. One way to bring repeat visitors to your site is to offer new appealing content or products on a regular basis. You should also make sure that everything operates without hassle, and your users are satisfied, and always be prepared to make changes in any situation.

You can add the feedback system to the site. This will allow you to detect possible problems that the end-users face and come up with feasible solutions in a timely manner. Last but not least, keep your website up to date. If you adopt a CMS, regular updates will help reduce bugs and decrease security risks.
While the initial website development might have been done in-house or by a different firm, maintenance requires a consistent, dedicated effort. Thus, Hiring a third-party agency for website maintenance can be a strategic move.
A specialized agency can offer expertise in routinely checking the site for updates, ensuring security measures are in place, and making necessary enhancements to improve user experience. You can check out our trustworthy Magento website maintenance services to optimize and ensure all the aspects of your website.
Website Development Steps: Tips for a Successful Project Plan
Failing to plan means planning to fail. And that’s obviously true with web design projects that involve multidisciplinary teams and call for complex scopes of work.
Planning is essential for the success of most businesses and organizations. A structured website plan will give a clear direction for your operation, ensure the new website delivers effectively for the business, and delight users. Whether you are a web designer working with clients or a business owner, check out this ultimate guide of website planning for successful website planning.

Furthermore, if you’re looking to create an online presence for your business but are worried about the cost, don’t worry – there are website development grants available for you. Those are government organizations or individuals who give you financial assistance. To qualify for the grant, a business needs to meet certain requirements of the financial provider.
Meanwhile, no matter how busy or eager your team is to get started, the extra time for a clear plan in place is absolutely worth it. A comprehensive website development timeline will ensure a seamless workflow and make it a whole lot easier to finish on time and within budget.
Magenest – eCommerce Website Development Company
Since the website development process consists of various parts of work that we discussed above. This process requires enough knowledge about coding and technology. Thus, merchants need support from development companies.
You can choose Magenest as your trustworthy partner who assists you in dealing with your website’s issues. Founded in 2015, Magenest is the best eCommerce development company that accomplished over 100 projects in 130 countries and territories all over the world.
Magenest with experienced developers, analysts, and project managers, that can ensure a successful website or web application development. Our business approach and project management methodologies enable us to deliver development projects with further technical support. Check out our thorough eCommerce website development services to gain more advanced information and consultancy!
In conclusion,
As you can see now, the website development process takes up a lot of time and effort from the entire team. However, it’s always a smart investment in the growth of your business. In this digital age, a website is of utmost importance to help firms outperform their competitors and win the hearts and minds of customers.
Have you got questions? Don’t hesitate to express your thoughts to let us know by contacting us. Our team of experts will come back to you with a reasonable explanation for your wonder.











