In today’s rapidly evolving digital landscape, mobile app development has become an integral part of businesses looking to expand their reach and engage with their target audience effectively. As the demand for mobile applications continues to soar, developers are faced with the challenge of selecting the right framework to build their apps. Two popular options often in discussions are React Native vs Progressive Web Apps. Both frameworks have their strengths and weaknesses, and understanding their nuances can help you make an informed decision. In this article, we delve into the world of PWA vs React Native, comparing their features, performance, development process, and more, to assist you in selecting the most suitable framework for your next mobile app project.
Table of Contents
Overview of PWA
What are Progressive Web Applications?
Progressive Web Applications (PWAs) are a modern approach to web development that combines the best of web and mobile app experiences. They are built using web technologies such as HTML, CSS, and JavaScript but incorporate features and functionalities commonly associated with native mobile apps, making them compatible with any browser and platform, including Android and iOS.

PWAs offer several features commonly associated with native apps. For instance, they can be saved on a user’s home screen, allowing easy access like traditional apps. Additionally, PWAs have the ability to function offline, send push notifications, and utilize certain device features and hardware, albeit not to the same extent as native apps.
The concept of PWAs was introduced by Google in 2015 with the aim of delivering fast, engaging, and versatile applications that work seamlessly across mobile, tablet, and desktop environments. Unlike traditional apps that require downloading from specific app stores, PWAs can be directly installed on the home screen from any browser when users visit a website using their smartphones. Once installed, the PWA operates in full-screen mode, mimicking the behavior of native apps.
One of the major advantages of PWAs is their ability to consolidate three different app types, website, Android, and iOS, into a single codebase. This not only saves time but also reduces development costs. Several well-known companies have already embraced the PWA approach, including Twitter, Spotify, and Medium.
Features of PWAs
PWAs encompass a range of powerful features that enable them to deliver a rich and immersive user experience. Let’s explore three key features that make PWA stand out:
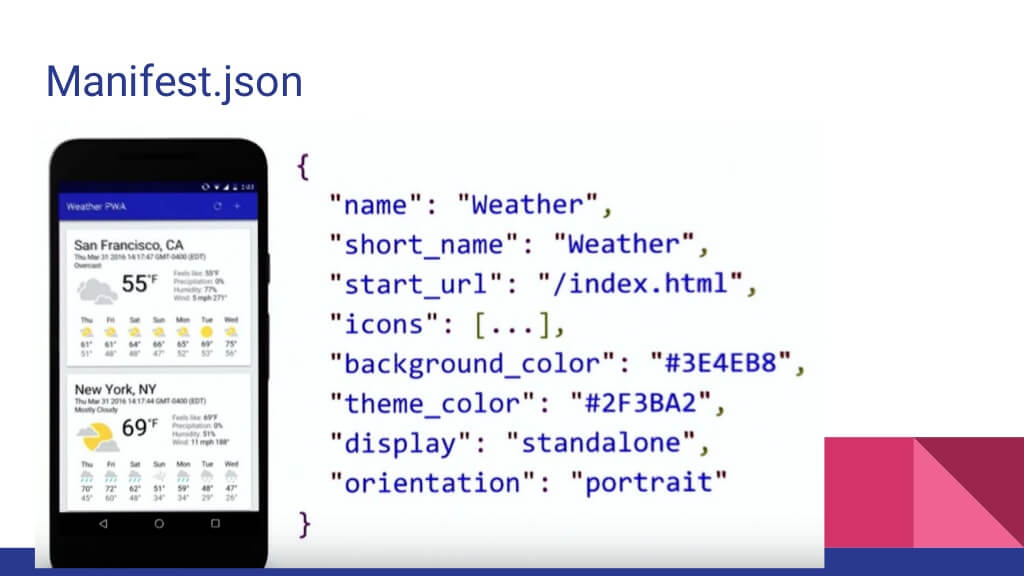
Web App Manifest
The web app manifest is a JSON file that provides essential information about the PWA, such as its name, icons, colors, and other properties. It allows the app to be installed on the user’s home screen, just like a native app.

The manifest also enables PWAs to be launched in full-screen mode, removing the browser’s address bar and enhancing the app-like experience. Additionally, the web app manifest allows users to customize the PWA’s appearance, including the splash screen and theme color, for a personalized touch. This manifest file is typically incorporated into the HTML page using the link tag.
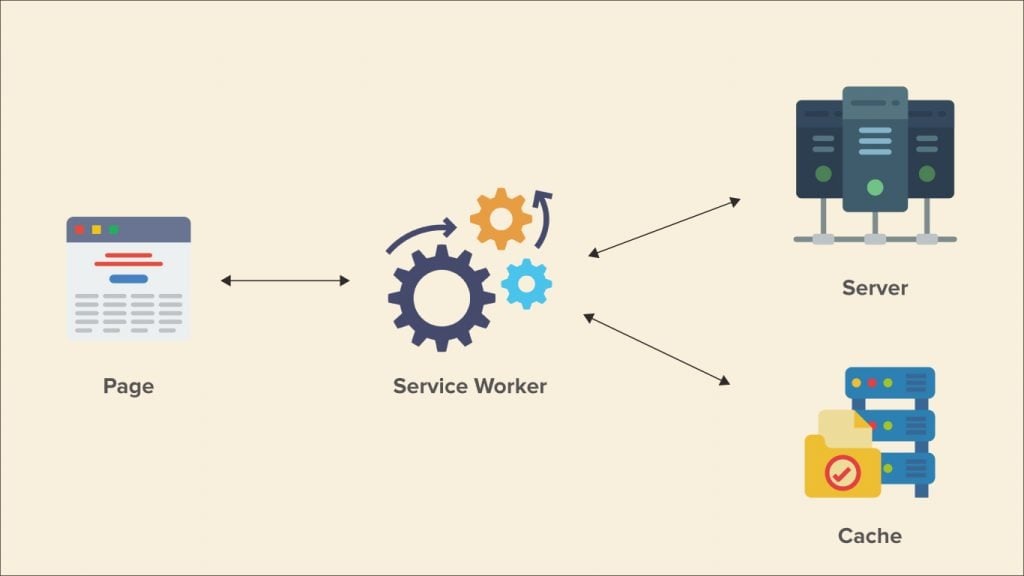
Service Workers
Service workers are a core component of PWAs. They are JavaScript files that run separately from the main web page and provide advanced functionality. Service workers act as a proxy between the app and the network, allowing offline functionality, push notifications, and background sync.

By caching important resources, such as HTML, CSS, and JavaScript files, service workers enable PWAs to function even when there is no internet connection. This feature significantly enhances the user experience by ensuring uninterrupted access to content and enabling the app to load quickly.
Application Shell Architecture
The application shell architecture is a design pattern commonly used in PWAs to deliver fast and responsive experiences. The architecture separates the core application shell, consisting of essential HTML, CSS, and JavaScript files, from the dynamic content.
By pre-caching the application shell, PWAs can load instantly, providing a smooth initial experience to users. The dynamic content is then fetched and loaded dynamically, ensuring a seamless and responsive user interface. This approach improves performance and optimizes resource utilization, contributing to a snappy and engaging user experience.
Advantages of PWAs
Progressive Web Applications (PWAs) have gained significant popularity in recent years due to the numerous advantages they offer to businesses and users alike.
Cross-Platform Compatibility
One of the standout advantages of PWAs is their ability to run seamlessly across different platforms and devices. Whether users access the PWA on a desktop, smartphone, or tablet, the experience remains consistent. This cross-platform compatibility eliminates the need to develop separate applications for each platform, reducing development time and costs.
Offline Functionality
PWAs leverage service workers to enable offline functionality. By caching key app resources, such as HTML, CSS, and JavaScript files, PWAs can still operate and provide a basic level of functionality even when there is no internet connection. This capability is particularly valuable in areas with limited connectivity or during periods of network interruption, ensuring users can continue using the app without disruption.
Lower Development and Maintenance Costs
Developing a PWA requires a single codebase that can run across multiple platforms. This significantly reduces development and maintenance costs compared to building separate native apps for each platform. Additionally, updates and bug fixes can be deployed more efficiently, as changes can be made to the central codebase and rolled out to all platforms simultaneously.
Enhanced User Engagement
PWAs have the ability to send push notifications, enabling businesses to proactively engage with users even when they are not actively using the app. Push notifications can be used to deliver personalized offers, updates, reminders, or relevant information, effectively re-engaging users and driving higher user retention rates.
Security
PWAs are served over HTTPS, ensuring secure communication between the app and the server. This encryption helps protect user data and enhances overall app security, establishing trust and confidence among users.
Disadvantages of PWAs
While Progressive Web Applications (PWAs) offer numerous advantages, it is essential to consider some potential drawbacks before deciding to adopt this technology.
Limited Platform-Specific Features
PWAs rely on web technologies, which may limit access to certain platform-specific features and hardware capabilities compared to native apps. Although PWAs can utilize device features like camera access or geolocation, they may not have the same depth of functionality as native apps built specifically for a particular platform.
Lack of Full Access to Device Capabilities
PWAs operate within the confines of a web browser, which imposes certain limitations on accessing advanced device capabilities. For example, PWAs may not have access to advanced sensors, Bluetooth functionalities, or background services to the same extent as native apps. This can be a drawback for applications that heavily rely on specific hardware features.
Performance Limitations
Although PWAs strive to deliver fast and responsive experiences, they may face performance limitations compared to native apps. Native apps have the advantage of running directly on the device’s operating system, allowing for greater optimization and efficiency. PWAs, on the other hand, run within a browser environment, which can introduce additional overhead and impact performance to some extent.
Overview of React Native
What is React Native?
React Native (RN) is an open-source framework developed by Facebook that allows developers to build mobile applications using JavaScript and the React library. It provides a way to create native mobile apps for both iOS and Android platforms, utilizing a single codebase. With RN, apps are built using native rendering APIs in Java (for Android) and Objective-C (for iOS), allowing the rendering of real mobile UI components instead of relying on webviews. This approach ensures that your application delivers a truly native user experience.

Drawing inspiration from React for web applications, RN utilizes JSX, a syntax extension combining JavaScript and XML, to write declarative UI components. This approach simplifies the development process and enhances code readability.
React Native offers a rich set of pre-built components that closely resemble native UI elements, ensuring a native look and feel for the app. These components can be easily combined to create complex user interfaces, resulting in a seamless user experience. React Native also provides access to device-specific APIs, allowing developers to access features like the camera, geolocation, and push notifications.
Many well-known applications have been built using RN, showcasing its versatility and capabilities. Examples include Facebook, Skype, Bloomberg, Pinterest, and Walmart, highlighting the framework’s ability to handle the requirements of diverse industries.
Features of React Native
React Native is a versatile framework for building native mobile applications that offers a range of powerful features.
Third-Party Library Support
React Native has a vibrant ecosystem of third-party libraries and packages, which expands its functionality and enables developers to access a wide range of pre-built solutions. These libraries cover various areas such as navigation, UI components, data management, and integration with other services. By leveraging these libraries, developers can expedite development, enhance app capabilities, and maintain high-quality standards.
Cross-Platform Compatibility
React Native is renowned for its cross-platform capabilities, allowing developers to write code once and deploy it on multiple platforms. With React Native, applications can run seamlessly on both iOS and Android platforms, reducing development time and effort. This cross-platform compatibility ensures wider reach and access to a larger user base, making it a cost-effective solution for businesses.
React Native Bridge
The React Native bridge is a vital feature that enables the communication between JavaScript and the native components of the device’s operating system. It acts as a bridge between the JavaScript code and the native APIs, allowing developers to access device-specific functionalities and capabilities.
The bridge ensures that React Native applications can utilize the full potential of the underlying platform while still benefiting from the efficiency and flexibility of JavaScript development.
Advantages of React Native
Cross-Platform Development
React Native allows developers to write code once and deploy it on multiple platforms, such as iOS and Android. This cross-platform compatibility significantly reduces development time and effort by eliminating the need to create separate codebases for each platform. It also ensures consistent app behavior and user experience across different devices.
Code Reusability
With React Native, developers can reuse a significant portion of their codebase across platforms. By sharing the same business logic and core functionalities, development teams can streamline the development process, improve code maintainability, and minimize duplication of efforts. This reusability saves time and resources, enabling faster development cycles.
Large Community and Ecosystem
React Native benefits from a vast and active community of developers and contributors. This community provides extensive support, resources, and libraries, making it easier to find solutions to common challenges and leverage pre-built components. The thriving ecosystem ensures that developers have access to a wide range of tools, plugins, and documentation to enhance their development process.
Cost-Effectiveness
React Native offers cost advantages by enabling code sharing between platforms, reducing the need for separate development teams or resources. With a single codebase, businesses can save on development costs and ongoing maintenance. React Native’s efficiency and time-saving capabilities make it an attractive option for startups, small businesses, and organizations with limited resources.
Disadvantages of React Native
Platform-Specific Bugs
As with any cross-platform framework, React Native may encounter platform-specific bugs or issues. Platform updates or changes in underlying APIs can sometimes introduce compatibility problems that require extra effort to address. Although the React Native community actively addresses and resolves such issues, developers should be prepared to troubleshoot platform-specific bugs during the development process.
Large App Size
React Native apps may have larger file sizes compared to purely native apps. This is because React Native apps bundle the JavaScript runtime and framework libraries, which adds to the overall app size. While efforts can be made to optimize the app size, it’s important to consider the potential impact on user downloads, especially in regions with limited network connectivity.
PWA vs React Native: Specific Comparison
Deciding between PWA vs React Native app depends on your business’s growth stage and specific needs. However, there’re always some concrete criteria that you need to consider in the decision-making process.
Development Language
PWAs are built using core web technologies, including HTML, CSS, and JavaScript. These widely adopted languages are the foundation of web development and offer extensive support, resources, and frameworks. Developers proficient in web technologies can leverage their existing skills to create PWAs, making the development process more accessible and cost-effective.

React Native apps, on the other hand, use React.js, a JavaScript library, as their core language. React.js, commonly known as React, enables developers to build native mobile applications using JavaScript. While React Native shares similarities with web languages, the key distinction is that it utilizes native components instead of web components to construct the user interface.
When examining the codebase of a React Native app, you may observe resemblances to web languages due to the shared foundation of JavaScript. However, React Native takes advantage of native components to create a more native-like user interface, ensuring a seamless and immersive experience on mobile devices.
Understanding the language differences and similarities between PWA vs React Native can assist in determining the most suitable approach for your development project. If you prefer leveraging web technologies and creating platform-agnostic experiences, PWAs utilizing HTML, CSS, and JavaScript offer an accessible option. For those seeking to develop native mobile apps with a strong JavaScript foundation and access to native components, React Native presents an efficient solution.
User Experience and User Interface
About UX, PWAs aim to provide a seamless and engaging user experience across different devices and platforms. They leverage web technologies to deliver a responsive design that adapts to various screen sizes and orientations. PWAs can be accessed through web browsers, allowing users to interact with them just like traditional websites. PWAs can also work offline, utilize caching to ensure fast loading times, and provide push notifications to enhance user engagement.
React Native focuses on delivering a native-like user experience by utilizing native components and APIs specific to each platform. The apps built with React Native offer smooth animations, responsive gestures, and a consistent look and feel of a native application. React Native apps have access to device functionalities such as cameras, GPS, and push notifications, providing a high level of user immersion.

When it comes to UI, PWAs utilize web technologies such as HTML, CSS, and JavaScript to create the user interface. They follow responsive design principles to ensure the UI adapts to different screen sizes and orientations. PWAs often resemble the UI of traditional websites but can be designed to provide an app-like experience, featuring interactive elements, navigation menus, and intuitive controls.
Meanwhile, React Native apps use a combination of JavaScript and native components to construct the user interface. By leveraging native components, React Native apps closely resemble the UI of fully native applications. This enables developers to create UI elements that align with the platform’s design guidelines, providing a consistent and familiar experience to users.
As we can see through this small analysis, both PWA vs React Native apps offer compelling user experiences and interfaces, albeit with different approaches. PWAs excel in delivering cross-platform experiences through web technologies, while React Native focuses on native-like experiences utilizing platform-specific components and APIs. The choice between PWA vs React Native depends on your specific project requirements, target audience, and development resources.
Performance
When it comes to performance, comparing Progressive Web Applications (PWAs) and React Native (RN) can be a nuanced endeavor. While both approaches heavily utilize JavaScript, there are certain factors to consider. We will evaluate each technology separately based on their particular performance criteria.

PWAs Performance:
- Loading Speed: PWAs leverage caching and service workers to deliver fast loading times. They can store essential assets locally, allowing the app to load quickly, even in low or no internet connectivity scenarios. However, the initial load time of a PWA may be slightly slower compared to traditional websites due to the service worker installation and caching process.
- Responsiveness: PWAs offer a responsive design, ensuring that the user interface adapts seamlessly to different screen sizes and orientations. This responsiveness provides a consistent experience across various devices and platforms.
- Offline Functionality: PWAs can work offline or with limited connectivity due to their ability to cache content. Users can access previously visited pages, view stored data, and interact with the app even without an active internet connection. This offline functionality enhances the user experience, particularly in areas with unreliable network coverage.
React Native Performance:
- Native-Like Performance: React Native apps provide near-native performance since the JavaScript code is compiled into native views. This compilation enables the app to run directly on the device’s operating system, resulting in faster rendering and smoother animations compared to web-based approaches.
- Optimized Rendering: React Native optimizes rendering by utilizing native components. It minimizes the performance overhead associated with web views and ensures that the user interface responds swiftly to user interactions, delivering a highly responsive and smooth user experience.
- Efficient Memory Usage: React Native apps consume less memory compared to hybrid frameworks that rely on web views. The efficient memory usage contributes to better overall app performance, allowing for smoother navigation and reduced memory-related issues.
Due to the shared reliance on JavaScript, you can expect similar performance outcomes across both PWA vs React Native. However, React Native has a slight advantage as it is tightly integrated with the underlying system, bypassing the need to communicate through a browser. PWAs excel in offline functionality and responsiveness across different devices.
Discoverability
PWAs offer excellent discoverability as they are indexed by search engines, just like traditional websites. This means that users can find PWAs through search engine results, increasing their visibility. Additionally, PWAs can be shared via URL links, allowing users to directly access the app from various sources such as social media, emails, or messaging platforms. This ease of discoverability enhances the reach and accessibility of PWAs.

React Native apps, being native mobile applications, are typically distributed through app stores like the Apple App Store and Google Play Store. App stores provide a centralized platform for users to discover, download, and install apps. However, app store discoverability relies on factors such as app store optimization, ratings, reviews, and featured placements. Ensuring high visibility within the app stores can be a competitive challenge, requiring dedicated marketing efforts.
One notable advantage of PWAs in terms of discoverability is the absence of app store restrictions. Users can access PWAs directly through web browsers without the need for app store installations. This frictionless installation process, combined with search engine indexing and easy sharing, increases the chances of users discovering and accessing PWAs.
Hardware Accessibility
React Native apps, being true native applications, enjoy wider access to native APIs, allowing developers to leverage low-level hardware functionalities. This includes features like NFC (Near Field Communication), contact lists, system settings, logs, and more. The extensive access to the device’s hardware enables React Native apps to deliver enhanced user experiences by utilizing advanced hardware capabilities.
In contrast, PWAs rely on Web APIs for hardware access, which inherently limits their ability to utilize system resources. The extent of hardware accessibility in PWAs depends on the browser’s support for the latest hardware access APIs. In the best-case scenario, where the browser supports these APIs, PWAs can access various hardware features previously exclusive to native apps, such as geolocation, camera, microphone, and even augmented reality through the WebXR Device API.
Therefore, if your app relies heavily on low-level hardware access or requires in-depth integration with system resources, React Native offers a more comprehensive solution. However, if your focus is on delivering cross-platform compatibility and accessing common hardware features, PWAs can provide a cost-effective and accessible option.
Offline Availability
PWAs excel in providing offline capabilities. Thanks to service workers and advanced caching techniques, PWAs can store essential assets and content locally on the user’s device. This means that users can still access and interact with the app, even when they are offline or experiencing limited connectivity. PWAs can retain functionality, display cached data, and synchronize with the server once a connection is reestablished. This offline availability enhances the user experience and ensures uninterrupted usage.

React Native apps, by default, do not provide built-in offline functionality like PWAs. However, developers can incorporate custom solutions or utilize third-party libraries to enable offline capabilities in React Native apps. These solutions can involve local data storage, synchronization mechanisms, and offline data access. While offline functionality can be achieved in React Native, it requires additional development efforts compared to the native offline support available in PWAs.
If offline usage is a critical aspect of your app, PWAs offer a seamless and reliable offline experience out of the box. On the other hand, if offline capabilities are necessary for your React Native app, additional development and integration of offline solutions are required.
Development Costs
React Native projects often come with higher development costs due to their inherent complexity. For basic React Native projects, it is not uncommon for the costs to start at around $15,000 or more. This is primarily because React Native requires specialized skills and expertise to develop native-like experiences across multiple platforms.
However, it’s worth noting that compared to other native app frameworks, React Native still offers cost advantages due to its platform-agnostic architecture. With a single React Native codebase, you can publish your app on both the Google Play Store and Apple App Store, reducing overall development costs without compromising the user experience.

PWAs generally have a lower development cost compared to React Native projects. However, the cost of a PWA project can vary significantly depending on the chosen development pathway. For instance, opting for a headless architecture, which provides greater flexibility and scalability compared to traditional architectures, may increase development costs due to the higher level of technical expertise required in the process.
Considering development costs cautiously, if cost optimization is a top priority and you seek broad platform compatibility, PWAs offer a more budget-friendly option. On the other hand, if you require native-like experiences and want to target specific app stores, React Native can be a cost-effective solution with its cross-platform capabilities.
Security
PWAs inherit the security measures of web technologies. They are subject to the same security protocols and best practices as traditional websites. This includes utilizing secure HTTPS connections, implementing robust authentication mechanisms, and following web security standards.
Additionally, PWAs benefit from browser security features such as sandboxing and isolation, protecting users from cross-site scripting (XSS) attacks and other web-based vulnerabilities. It’s important to note that the security of a PWA largely depends on the implementation of web security practices by the development team and the hosting infrastructure.

React Native apps, as native applications, inherit the security features provided by the underlying operating systems. These features include sandboxing, access control, and encryption. React Native leverages the security layers implemented by iOS and Android, ensuring data protection and secure communication.
However, it’s crucial to note that the security of a React Native app is also influenced by the implementation of secure coding practices by the development team, including proper data handling, input validation, and secure storage.
Both PWA vs React Native apps can achieve a secure environment when developed with proper security measures. The choice between the two approaches should consider your specific security requirements, the sensitivity of user data, and your development team’s expertise in implementing security practices.
PWA vs React Native: Which One Is for Your Business?
Choosing the right development approach between PWA vs React Native depends on various factors specific to your business requirements.
- Target Audience and Platform Reach: Evaluate the devices and platforms your target audience uses. PWAs offer compatibility across web browsers and devices, making them ideal for reaching a wide range of users. RN, on the other hand, caters to specific app stores like Google Play Store and Apple App Store.
- Development Cost and Timeframe: Take into account your budget and project timeline. PWAs can be cost-effective as they leverage existing web technologies and allow code reuse. This can lead to reduced development efforts and cost savings. RN may require additional development efforts for platform-specific optimizations, potentially increasing costs and development time.
- Offline Functionality and Connectivity: Consider the importance of offline usage for your business. PWAs excel in offline capabilities, enabling users to access and interact with the app even without an internet connection. RN apps, by default, don’t offer built-in offline functionality but can implement custom solutions.
- Hardware Access and Native Features: Evaluate whether your app requires extensive access to device hardware and native features. RN provides comprehensive hardware access, leveraging native APIs for a more native-like experience. PWAs have limited access to device-specific functionalities but can utilize certain hardware features through web APIs.
- User Experience and Performance: Assess your desired user experience and performance requirements. RN apps offer a more native-like experience with faster rendering and smoother animations. PWAs offer a responsive and consistent user experience across platforms. Consider the specific needs of your business and prioritize the user experience and performance factors that matter most.
React Native is suitable for businesses that prioritize delivering a native-like user experience, have large budgets, and require extensive access to device hardware and native features. It is a good choice for businesses targeting specific app stores, and seeking cross-platform development with code reuse. On the other hand, PWAs are ideal for businesses looking for broad platform compatibility, cost efficiency, and excellent offline capabilities. They are suitable for businesses targeting a wide range of users across various platforms and can provide a consistent user experience while leveraging existing web technologies.
In Conclusion,
Choosing between PWA vs React Native can be a challenging decision as they cater to specific needs. PWAs offer broad platform compatibility, cost efficiency, and excellent offline capabilities. They are ideal for businesses targeting a wide range of users across various platforms. On the other hand, React Native provides a more native-like experience, extensive hardware access, and the ability to target specific app stores like Google Play Store and Apple App Store.
For Magento merchants seeking to develop cross-platform React Native apps or PWAs, Magenest provides cost-effective solutions to help you gain a competitive edge over your rivals. Contact our specialists right away!











