This post is not about something new, yet it is still necessary while working with Magento 2: creating a grid in the backend. I hope this post can be useful to those who are struggling with it. Now let’s code!
Create a Page in the Backend of Magento
I assume you all know the way to create a module so I will focus on the main stuff. Let’s name our module Test.
To begin with, we need to create a page in the backend with 2 files:
- 1st file: app/code/Magenest/Test/etc/adminhtml/routes.xml with the following content:
<?xml version="1.0"?>
<config xmlns:xsi="//www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="admin">
<route id="test" frontName="test">
<module name="Magenest_Test" />
</route>
</router>
</config>- 2nd file: app/code/Magenest/Test/Controller/Adminhtml/Grid/Index.php with the following content:
<?php
namespace Magenest\Test\Controller\Adminhtml\Grid;
use Magento\Backend\App\Action\Context;
use Magento\Framework\View\Result\PageFactory;
class Index extends \Magento\Backend\App\Action
{
const ADMIN_RESOURCE = 'Magenest_Test::grid';
/**
* @var PageFactory
*/
protected $resultPageFactory;
/**
* @param Context $context
* @param PageFactory $resultPageFactory
*/
public function __construct(Context $context,PageFactory $resultPageFactory) {
parent::__construct($context);
$this->resultPageFactory = $resultPageFactory;
}
/**
* Index action
*
* @return \Magento\Backend\Model\View\Result\Page
*/
public function execute()
{
/** @var \Magento\Backend\Model\View\Result\Page $resultPage */
$resultPage = $this->resultPageFactory->create();
return $resultPage;
}
/**
* {@inheritdoc}
*/
protected function _isAllowed()
{
return $this->_authorization->isAllowed(self::ADMIN_RESOURCE);
}
}
The two files above just created a page in the backend (with no content of course) and its URL is localhost/magento/admin/test/grid/index.
However, not everyone knows about this URL. Moreover, if the secret keys are enabled for the administrator URLs, it is impossible to build a correct URL due to the lack of the keys.
Hence, at the next step, we should create an extra menu item in the Admin menu so that we can easily navigate to our custom page.
Create a file menu.xml in app/code/Magenest/Test/etc/adminhtml with content:
<?xml version="1.0"?>
<config xmlns:xsi="//www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
<add id="Magenest_Test::test" title="Magenest Test" module="Magenest_Test" sortOrder="50" resource="Magenest_Test::test" />
<add id="Magenest_Test::grid" title="Grid" module="Magenest_Test" sortOrder="20" parent="Magenest_Test::test" action="test/grid" resource="Magenest_Test::grid"/>
</menu>
</config>
Add the following code to execute the method of the Index controller:
$resultPage->setActiveMenu('Magenest_Test::grid');
$resultPage->addBreadcrumb(__('Grid'), __('Grid'));
$resultPage->addBreadcrumb(__('Grid'), __('Grid'));
$resultPage->getConfig()->getTitle()->prepend(__('Grid'));
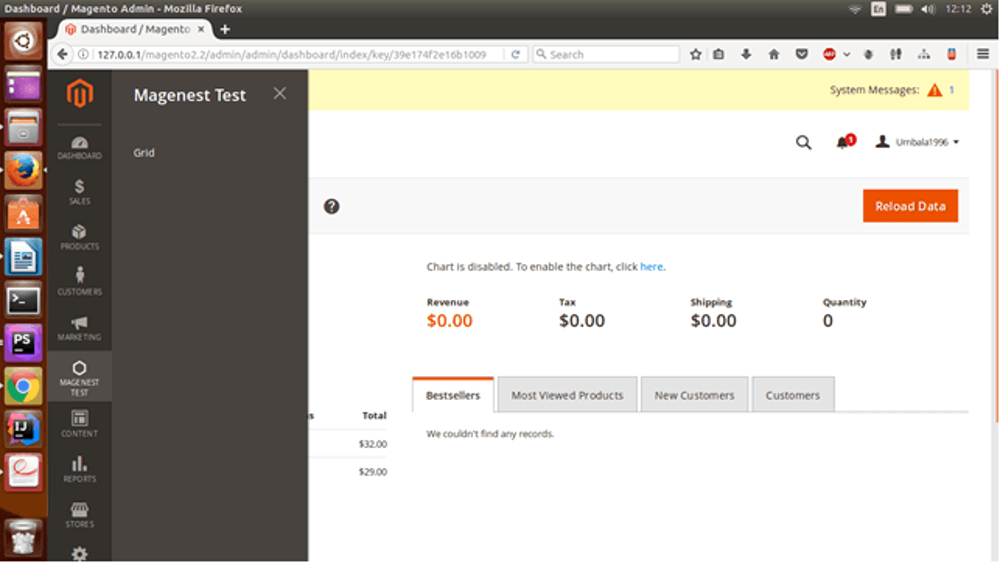
Then clean the cache and navigate to the admin page, you should see the menu item Grid added under Magenest Test section, like this:

After this step, now you can configure your grid in your Magento backend. In the next section, we will introduce you the specific steps to build and create you own table for your website’s grid.
Create a Table in the Database for the Grid
Next, we need to create a table in the database for the grid and define the model, and resource model to collect data.
- Create a table by adding the file InstallSchema.php to app/code/Magenest/Test/Setup with the following content:
<?php
namespace Magenest\Test\Setup;
use Magento\Framework\DB\Ddl\Table as Table;
/**
* DB setup script for TokenBase
*/
class InstallSchema implements \Magento\Framework\Setup\InstallSchemaInterface
{
/**
* DB setup code
*
* @param \Magento\Framework\Setup\SchemaSetupInterface $setup
* @param \Magento\Framework\Setup\ModuleContextInterface $context
* @return void
*/
public function install(
\Magento\Framework\Setup\SchemaSetupInterface $setup,
\Magento\Framework\Setup\ModuleContextInterface $context
) {
$setup->startSetup();
/**
* Create table 'magenest_test_product'
*/
$table = $setup->getConnection()->newTable(
$setup->getTable('magenest_test_product')
)->addColumn(
'id',
Table::TYPE_INTEGER,
null,
['identity' => true, 'unsigned' => true, 'nullable' => false, 'primary' => true],
'ID'
)->addColumn(
'product_id',
\Magento\Framework\DB\Ddl\Table::TYPE_INTEGER,
null,
[ 'nullable' => false],
'Product ID'
)->addColumn(
'name',
\Magento\Framework\DB\Ddl\Table::TYPE_TEXT,
null,
[ 'nullable' => false],
'Manufacturer name'
)->addColumn(
'address',
\Magento\Framework\DB\Ddl\Table::TYPE_TEXT,
null,
[ 'nullable' => false],
'Manufacturer address'
)->addColumn(
'contact_phone',
\Magento\Framework\DB\Ddl\Table::TYPE_TEXT,
null,
[ 'nullable' => false],
'Contact phone'
)->addColumn(
'contact_name',
\Magento\Framework\DB\Ddl\Table::TYPE_TEXT,
null,
[ 'nullable' => false],
'Contact personnel’s name'
)->setComment(
'manufacturer for each product'
);
$setup->getConnection()->createTable($table);
/**
* Add index(es)
*/
$setup->getConnection()->addIndex(
$setup->getTable('magenest_test_product'),
$setup->getIdxName(
$setup->getTable('magenest_test_product'),
['id'],
\Magento\Framework\DB\Adapter\AdapterInterface::INDEX_TYPE_UNIQUE
),
['id'],
\Magento\Framework\DB\Adapter\AdapterInterface::INDEX_TYPE_UNIQUE
);
}
}
- Create Test.php in app/code/Magenest/Test/Model:
<?php
/**
* Created by PhpStorm.
* User: heomep
* Date: 08/04/2017
* Time: 00:17
*/
namespace Magenest\Test\Model;
class Test extends \Magento\Framework\Model\AbstractModel
{
/**
* CMS page cache tag
*/
const CACHE_TAG = 'magenest_test';
/**
* @var string
*/
protected $_cacheTag = 'magenest_test';
/**
* Prefix of model events names
*
* @var string
*/
protected $_eventPrefix = 'magenest_test';
/**
* @param \Magento\Framework\Model\Context $context
* @param \Magento\Framework\Registry $registry
* @param \Magento\Framework\Model\ResourceModel\AbstractResource|null $resource
* @param \Magento\Framework\Data\Collection\AbstractDb|null $resourceCollection
* @param array $data
*/
function __construct(
\Magento\Framework\Model\Context $context,
\Magento\Framework\Registry $registry,
\Magento\Framework\Model\ResourceModel\AbstractResource $resource = null,
\Magento\Framework\Data\Collection\AbstractDb $resourceCollection = null,
array $data = [])
{
parent::__construct($context, $registry, $resource, $resourceCollection, $data);
}
/**
* Initialize resource model
*
* @return void
*/
protected function _construct()
{
$this->_init('Magenest\Test\Model\ResourceModel\Test');
}
}
- Create Test.php in app/code/Magenest/Test/Model/ResourceModel:
<?php
/**
* Created by PhpStorm.
* User: heomep
* Date: 08/04/2017
* Time: 00:17
*/
namespace Magenest\Test\Model\ResourceModel;
use Magento\Framework\Model\AbstractModel;
/**
* Staff grid mysql resource
*/
class Test extends \Magento\Framework\Model\ResourceModel\Db\AbstractDb
{
/**
* Block grid entity table
*
* @var string
*/
protected $_blockProductTable;
/**
* Construct
*
* @param \Magento\Framework\Model\ResourceModel\Db\Context $context
* @param \Magento\Store\Model\StoreManagerInterface $storeManager
* @param string|null $resourcePrefix
*/
public function __construct(
\Magento\Framework\Model\ResourceModel\Db\Context $context,
$resourcePrefix = null
) {
parent::__construct($context, $resourcePrefix);
}
/**
* Initialize resource model
*
* @return void
*/
protected function _construct()
{
$this->_init('magenest_test_product', 'id');
}
}
- Create Collection.php in app/code/Magenest/Test/Model/ResourceModel/Test :
<?php
/**
* Created by PhpStorm.
* User: heomep
* Date: 08/04/2017
* Time: 00:18
*/
namespace Magenest\Test\Model\ResourceModel\Test;
class Collection extends \Magento\Framework\Model\ResourceModel\Db\Collection\AbstractCollection
{
/**
* @param \Magento\Framework\Data\Collection\EntityFactory $entityFactory
* @param \Psr\Log\LoggerInterface $logger
* @param \Magento\Framework\Data\Collection\Db\FetchStrategyInterface $fetchStrategy
* @param \Magento\Framework\Event\ManagerInterface $eventManager
* @param mixed $connection
* @param \Magento\Framework\Model\ResourceModel\Db\AbstractDb $resource
*/
public function __construct(
\Magento\Framework\Data\Collection\EntityFactory $entityFactory,
\Psr\Log\LoggerInterface $logger,
\Magento\Framework\Data\Collection\Db\FetchStrategyInterface $fetchStrategy,
\Magento\Framework\Event\ManagerInterface $eventManager,
\Magento\Framework\DB\Adapter\AdapterInterface $connection = null,
\Magento\Framework\Model\ResourceModel\Db\AbstractDb $resource = null
) {
parent::__construct($entityFactory, $logger, $fetchStrategy, $eventManager, $connection, $resource);
}
/**
* Define resource model
*
* @return void
*/
protected function _construct()
{
$this->_init('Magenest\Test\Model\Test', 'Magenest\Test\Model\ResourceModel\Test');
$this->_idFieldName = 'id';
}
}
Then, we want to send the collection to the grid. To do that, we put the file name di.xml to app/code/Magenest/Test/etc/:
<?xml version="1.0"?>
<config xmlns:xsi="//www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<virtualType name="TestGirdFilterPool" type="Magento\Framework\View\Element\UiComponent\DataProvider\FilterPool">
<arguments>
<argument name="appliers" xsi:type="array">
<item name="regular" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\RegularFilter</item>
<item name="fulltext" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\FulltextFilter</item>
</argument>
</arguments>
</virtualType>
<preference for="Magenest\Test\Api\Data\GridInterface" type="Magenest\Test\Model\Test" />
<virtualType name="GridDataProvider" type="Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider">
<arguments>
<argument name="collection" xsi:type="object" shared="false">Magenest\Test\Model\Resource\Test\Collection</argument>
<argument name="filterPool" xsi:type="object" shared="false">TestGirdFilterPool</argument>
</arguments>
</virtualType>
<virtualType name="Magenest\Test\Model\ResourceModel\Test\Grid\Collection" type="Magento\Framework\View\Element\UiComponent\DataProvider\SearchResult">
<arguments>
<argument name="mainTable" xsi:type="string">magenest_test_product</argument>
<argument name="resourceModel" xsi:type="string">Magenest\Test\Model\ResourceModel\Test</argument>
</arguments>
</virtualType>
<type name="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory">
<arguments>
<argument name="collections" xsi:type="array">
<item name="test_grid_listing_data_source" xsi:type="string">Magenest\Test\Model\ResourceModel\Test\Grid\Collection</item>
</argument>
</arguments>
</type>
</config>
Since we already have a database for the grid, we need to define the grid’s block by creating app/code/Magenest/Test/Block/Adminhtml/Grid.php:
<?php
/**
* Created by PhpStorm.
* User: heomep
* Date: 08/04/2017
* Time: 00:11
*/
namespace Magenest\Test\Block\Adminhtml;
class Grid extends \Magento\Backend\Block\Widget\Grid\Container
{
protected function _construct()
{
$this->_controller = 'adminhtml_grid';
$this->_blockGroup = 'Magenest_Test';
$this->_headerText = __('Grid');
parent::_construct();
if ($this->_isAllowedAction('Magenest_Test::save')) {
$this->buttonList->update('add', 'label', __('Add New Product'));
} else {
$this->buttonList->remove('add');
}
}
protected function _isAllowedAction($resourceId)
{
return $this->_authorization->isAllowed($resourceId);
}
}
For the next step, we will create a list column inside the grid block by adding test_grid_listing.xml to app/code/Magenest/Test/view/adminhtml/ui_component:
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="//www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">test_grid_listing.test_grid_listing_data_source</item>
<item name="deps" xsi:type="string">test_grid_listing.test_grid_listing_data_source</item>
</item>
<item name="spinner" xsi:type="string">test_grid_columns</item>
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Transaction</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/new</item>
</item>
</item>
</argument>
<dataSource name="test_grid_listing_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">GridDataProvider</argument>
<argument name="name" xsi:type="string">test_grid_listing_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">block_id</argument>
<argument name="requestFieldName" xsi:type="string">id</argument>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="update_url" xsi:type="url" path="mui/index/render"/>
</item>
</argument>
</argument>
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
</item>
</argument>
</dataSource>
<container name="listing_top">
<massaction name="listing_massaction">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="selectProvider" xsi:type="string">test_grid_listing.test_grid_listing.test_grid_columns.ids</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/tree-massactions</item>
<item name="indexField" xsi:type="string">grid_id</item>
</item>
</argument>
<action name="delete">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="type" xsi:type="string">delete</item>
<item name="label" xsi:type="string" translate="true">Delete</item>
<item name="url" xsi:type="url" path="test/grid/massDelete"/>
<item name="confirm" xsi:type="array">
<item name="title" xsi:type="string" translate="true">Delete Products</item>
<item name="message" xsi:type="string" translate="true">Are you sure you wan't to delete selected products?</item>
</item>
</item>
</argument>
</action>
</massaction>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
</item>
</argument>
<bookmark name="bookmarks">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/bookmarks/bookmarks</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
<item name="storageConfig" xsi:type="array">
<item name="saveUrl" xsi:type="url" path="mui/bookmark/save"/>
<item name="deleteUrl" xsi:type="url" path="mui/bookmark/delete"/>
<item name="namespace" xsi:type="string">test_grid_listing</item>
</item>
</item>
</argument>
</bookmark>
<container name="columns_controls">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">test_grid_listing.test_grid_listing._grid_columns</item>
</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</item>
</argument>
</container>
<filters name="listing_filters">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsProvider" xsi:type="string">test_grid_listing.test_grid_listing.test_grid_columns</item>
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">test_grid_listing.test_grid_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current.filters</item>
</item>
<item name="childDefaults" xsi:type="array">
<item name="provider" xsi:type="string">test_grid_listing.test_grid_listing.listing_top.listing_filters</item>
<item name="imports" xsi:type="array">
<item name="visible" xsi:type="string">test_grid_listing.test_grid_listing.test_grid_columns.${ $.index }:visible</item>
</item>
</item>
</item>
</argument>
</filters>
<paging name="listing_paging">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">test_grid_listing.test_grid_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current.paging</item>
</item>
<item name="selectProvider" xsi:type="string">test_grid_listing.test_grid_listing.test_grid_columns.ids</item>
<item name="displayArea" xsi:type="string">bottom</item>
<item name="options" xsi:type="array">
<item name="20" xsi:type="array">
<item name="value" xsi:type="number">20</item>
<item name="label" xsi:type="string" translate="true">20</item>
</item>
<item name="30" xsi:type="array">
<item name="value" xsi:type="number">30</item>
<item name="label" xsi:type="string" translate="true">30</item>
</item>
<item name="50" xsi:type="array">
<item name="value" xsi:type="number">50</item>
<item name="label" xsi:type="string" translate="true">50</item>
</item>
<item name="100" xsi:type="array">
<item name="value" xsi:type="number">100</item>
<item name="label" xsi:type="string" translate="true">100</item>
</item>
<item name="200" xsi:type="array">
<item name="value" xsi:type="number">200</item>
<item name="label" xsi:type="string" translate="true">200</item>
</item>
</item>
</item>
</argument>
</paging>
</container>
<columns name="test_grid_columns">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">test_grid_listing.test_grid_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current</item>
</item>
<item name="childDefaults" xsi:type="array">
<item name="fieldAction" xsi:type="array">
<item name="provider" xsi:type="string">test_grid_listing.test_grid_listing.test_grid_columns.actions</item>
<item name="target" xsi:type="string">applyAction</item>
<item name="params" xsi:type="array">
<item name="0" xsi:type="string">edit</item>
<item name="1" xsi:type="string">${ $.$data.rowIndex }</item>
</item>
</item>
<item name="controlVisibility" xsi:type="boolean">true</item>
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">test_grid_listing.test_grid_listing.listing_top.bookmarks</item>
<item name="root" xsi:type="string">columns.${ $.index }</item>
<item name="namespace" xsi:type="string">current.${ $.storageConfig.root}</item>
</item>
</item>
</item>
</argument>
<selectionsColumn name="ids">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="resizeEnabled" xsi:type="boolean">false</item>
<item name="resizeDefaultWidth" xsi:type="string">55</item>
<item name="indexField" xsi:type="string">test_id</item>
</item>
</argument>
</selectionsColumn>
<column name="id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="sorting" xsi:type="string">asc</item>
<item name="label" xsi:type="string" translate="true">ID</item>
</item>
</argument>
</column>
<column name="product_id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="editor" xsi:type="array">
<item name="editorType" xsi:type="string">text</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
<item name="label" xsi:type="string" translate="true">Product Id</item>
</item>
</argument>
</column>
<column name="name">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="editor" xsi:type="array">
<item name="editorType" xsi:type="string">text</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
<item name="label" xsi:type="string" translate="true">Name</item>
</item>
</argument>
</column>
<column name="address">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="editor" xsi:type="array">
<item name="editorType" xsi:type="string">text</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
<item name="label" xsi:type="string" translate="true">Address</item>
</item>
</argument>
</column>
<column name="contact_phone">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="editor" xsi:type="array">
<item name="editorType" xsi:type="string">text</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
<item name="label" xsi:type="string" translate="true">Contact Phone</item>
</item>
</argument>
</column>
<column name="contact_name">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="editor" xsi:type="array">
<item name="editorType" xsi:type="string">text</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
<item name="label" xsi:type="string" translate="true">Contact Name</item>
</item>
</argument>
</column>
<actionsColumn name="actions" class="Magenest\Test\Ui\Component\Listing\Column\GridActions">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="resizeEnabled" xsi:type="boolean">false</item>
<item name="resizeDefaultWidth" xsi:type="string">107</item>
<item name="indexField" xsi:type="string">id</item>
</item>
</argument>
</actionsColumn>
</columns>
</listing>
This code will add different columns such as Product Id, Product Name, Contact Name,… to our grid block above. The next file we need to create is its layout, put the file test_grid_index to app/code/Magenest/Test/view/adminhtml/layout:
<?xml version="1.0"?>
<page xmlns:xsi="//www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<update handle="styles"/>
<body>
<referenceContainer name="content">
<uiComponent name="test_grid_listing"/>
</referenceContainer>
</body>
</page>
Finally, we will define the action for the grid. Let’s create a delete and edit action for this.
Add the file GridActions.php to app/code/Magenest/Test/Ui/Component/Listing/Column:
<?php
namespace Magenest\Test\Ui\Component\Listing\Column;
use Magento\Framework\View\Element\UiComponent\ContextInterface;
use Magento\Framework\View\Element\UiComponentFactory;
use Magento\Ui\Component\Listing\Columns\Column;
use Magento\Framework\UrlInterface;
class GridActions extends Column
{
/** Url path */
const GRID_URL_PATH_EDIT = 'test/grid/edit';
const GRID_URL_PATH_DELETE = 'test/grid/delete';
/** @var UrlInterface */
protected $urlBuilder;
/**
* @var string
*/
private $editUrl;
/**
* @param ContextInterface $context
* @param UiComponentFactory $uiComponentFactory
* @param UrlInterface $urlBuilder
* @param array $components
* @param array $data
* @param string $editUrl
*/
public function __construct(
ContextInterface $context,
UiComponentFactory $uiComponentFactory,
UrlInterface $urlBuilder,
array $components = [],
array $data = [],
$editUrl = self::GRID_URL_PATH_EDIT
) {
$this->urlBuilder = $urlBuilder;
$this->editUrl = $editUrl;
parent::__construct($context, $uiComponentFactory, $components, $data);
}
/**
* Prepare Data Source
*
* @param array $dataSource
* @return array
*/
public function prepareDataSource(array $dataSource)
{
if (isset($dataSource['data']['items'])) {
foreach ($dataSource['data']['items'] as & $item) {
$name = $this->getData('name');
if (isset($item['id'])) {
$item[$name]['edit'] = [
'href' => $this->urlBuilder->getUrl($this->editUrl, ['id' => $item['id']]),
'label' => __('Edit')
];
$item[$name]['delete'] = [
'href' => $this->urlBuilder->getUrl(self::GRID_URL_PATH_DELETE, ['id' => $item['id']]),
'label' => __('Delete'),
'confirm' => [
'title' => __('Delete "${ $.$data.name }"'),
'message' => __('Are you sure you wan\'t to delete a "${ $.$data.name }" record?')
]
];
}
}
}
return $dataSource;
}
}
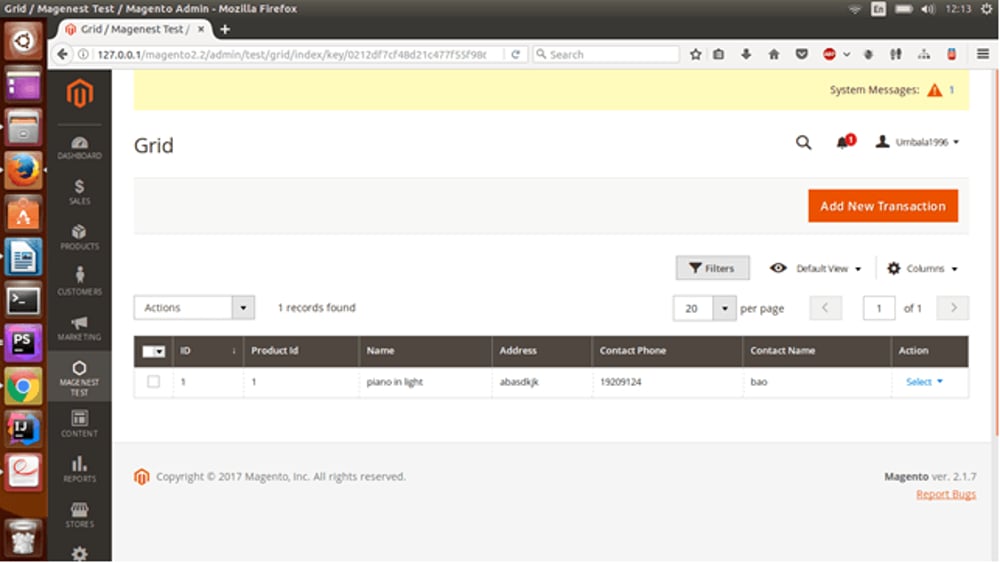
Okay, that’s enough for coding today. Let’s see our results. Run setup:upgrade, flush the cache, and navigate to the Grid page, we should see something like this:

In conclusion,
If you have any struggle in creating a grid in the backend of Magento 2 or your results aren’t the same as you thought, please contact us for more help. With experienced Magento experts and developers and outstanding Magento development services, we’re guaranteed to deliver the best services and consult the most suitable solutions for your problems.











