Shopify stands out as a premier solution in the eCommerce domain, providing a robust platform that enables the seamless creation and management of scalable stores. It offers a myriad of functionalities structured to sustain high resilience and speed, capable of processing thousands of transactions every minute. However, the platform’s inherent font options are notably restrictive. Many store owners might find the basic or theme-inclusive fonts adequate, but for those who aspire to accentuate their brand’s uniqueness, exploring custom font options is paramount. The ensuing question is, how does one begin the process, and what are the steps to integrate new fonts into Shopify effortlessly? This guide aims to offer a comprehensive overview and insight into how to change font in Shopify.
Table of Contents
The Importance of Fonts on Shopify
In the intricate realm of eCommerce, particularly on platforms like Shopify, the significance of fonts is paramount. In a digital landscape where securing the attention of users is exceptionally challenging, fonts serve as subtle yet powerful tools to enhance user engagement and retention. It’s been observed that users typically read only around 30% of the content on a page, highlighting the critical role every word plays in retaining user attention and facilitating user interaction.

An appealing and engaging font acts as a magnetic element, sustaining user interest and subtly navigating them through the content, eventually leading them toward conversion and completing the buying cycle. The strategic deployment of fonts can effectively direct the user’s gaze from one component to the next, systematically, as intended by the designer or the content strategist. This involves not only the body text but also leveraging captivating fonts in headings and promotional banners to draw attention to specific promotions or crucial information.
However, the pursuit of attention-grabbing fonts must be balanced meticulously with the overall aesthetic and thematic coherence of the site. Fonts that are discordant with the site’s design or overly conspicuous can detract from other vital elements, creating a counterproductive user experience. Achieving this delicate equilibrium necessitates a refined sense of aesthetics and attention to detail, ensuring that fonts complement rather than overshadow the inherent values and visual harmony of the site.
How to Change Font in Shopify
If the assortment of fonts provided by Shopify aligns with your preferences and needs, the process of altering fonts becomes substantially simplified. Shopify presents a vast array of appealing fonts, serving as an excellent resource for those yet to establish a distinct brand image. Below is a concise guide on how to change font in Shopify:
Step 1: Accessing Shopify Admin and Navigating to Theme Editor
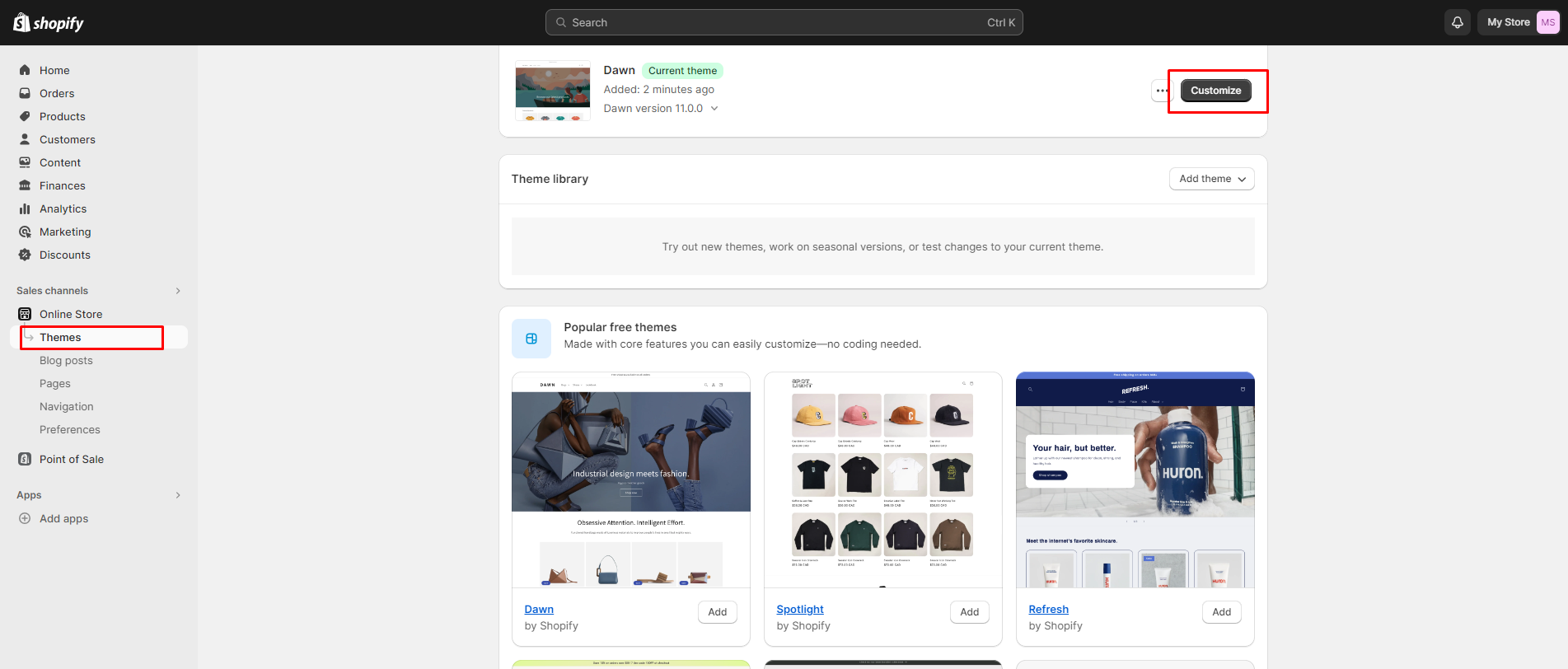
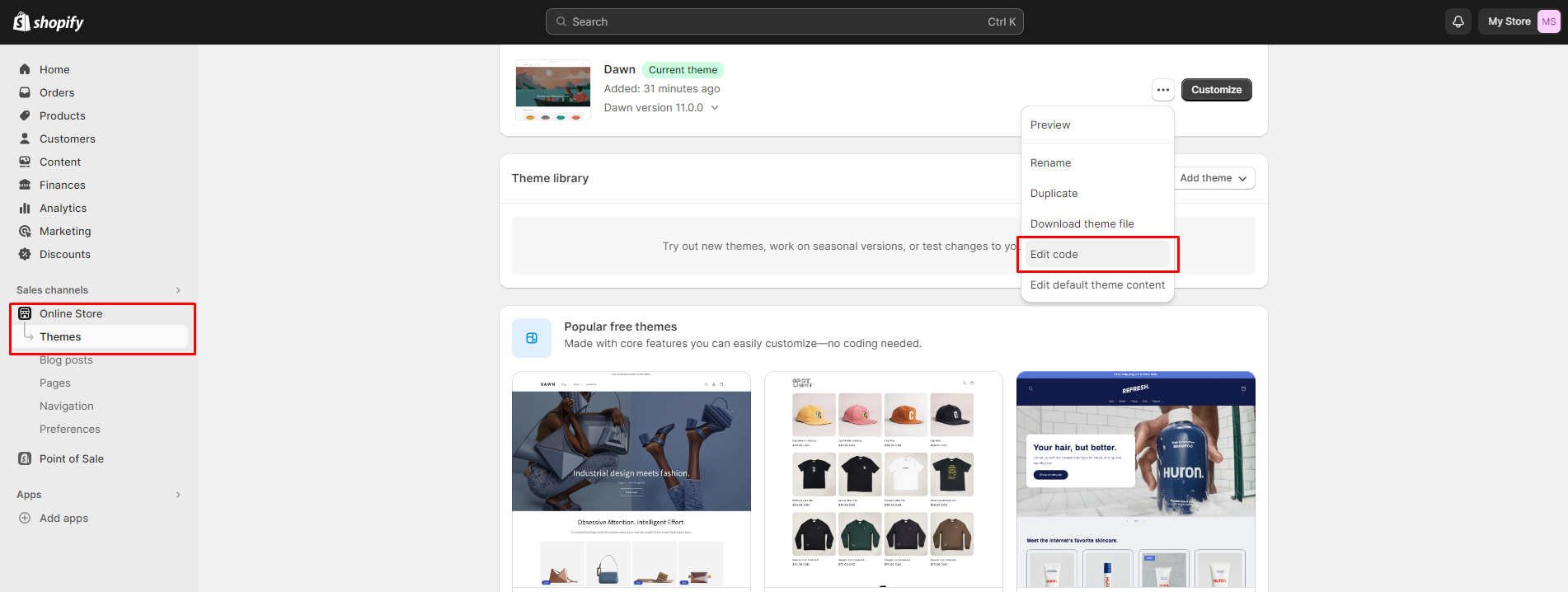
To commence, log into your Shopify admin panel. Here, you’ll find all the settings and customization options for your store. Navigate to Online Store and then proceed to Themes.

Within the Themes section, locate the theme you wish to modify and select Customize. This action opens the theme editor where all aesthetic modifications, including font changes, are made.
Step 2: Accessing Typography Settings
You will be directed to your theme’s editing interface, a centralized space where the visual elements of your store can be customized. Despite its limitations, it is equipped with several practical features, one of which enables the addition of fonts to Shopify.

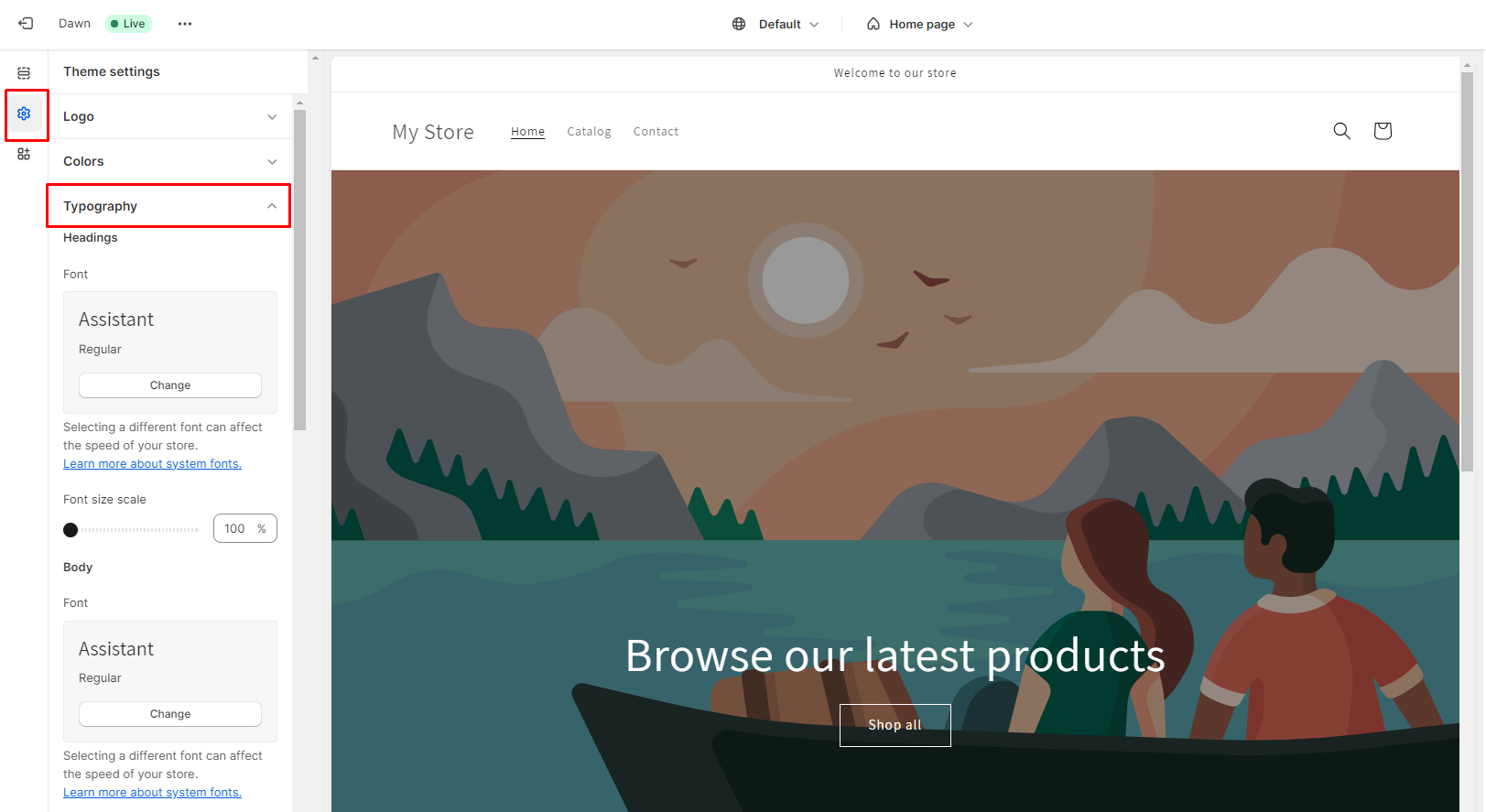
Within the left-hand menu, select the paintbrush symbol to access Theme Settings, and from there, locate Typography.
Step 3: Selecting and Changing Fonts
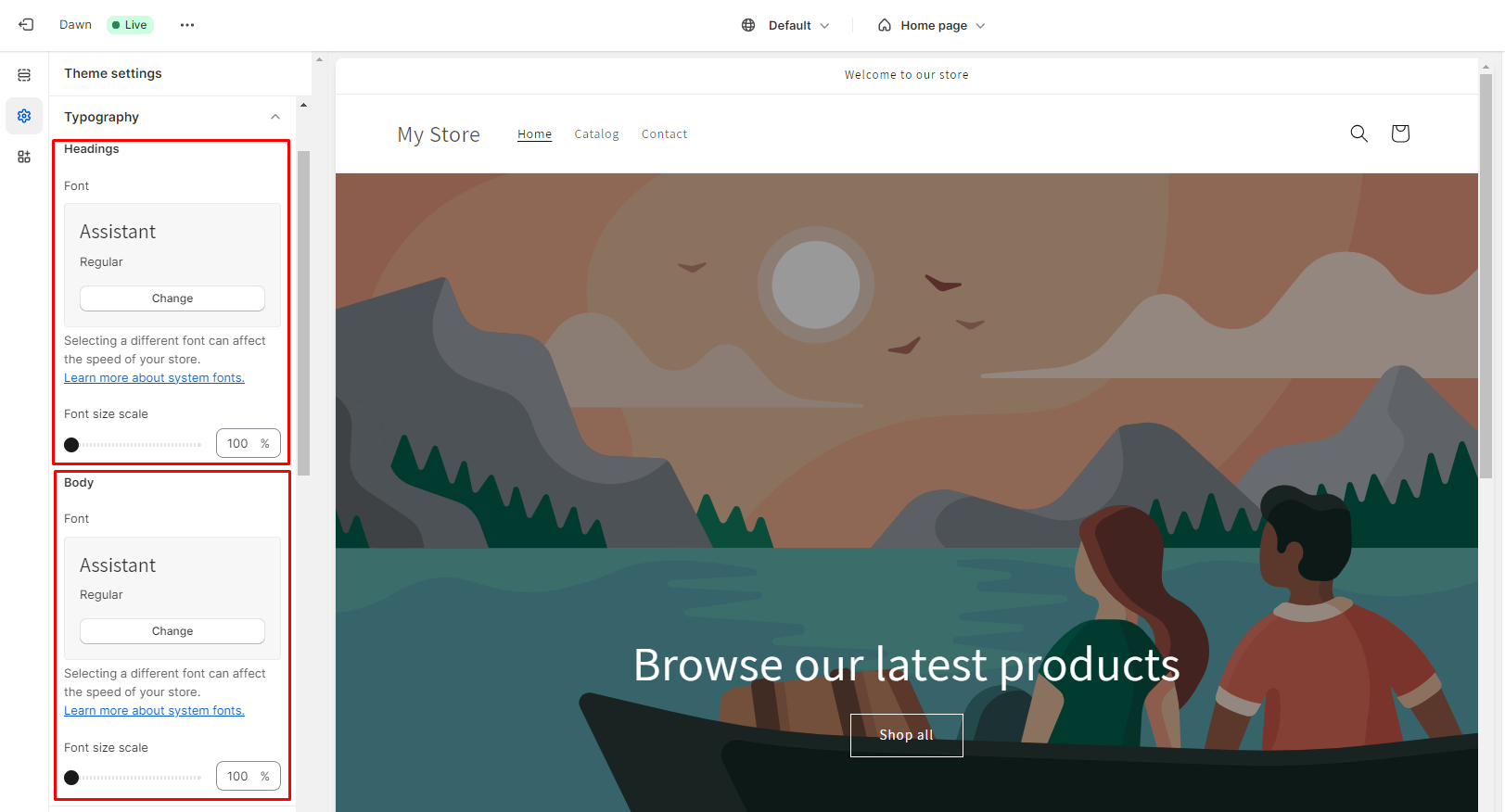
Inside the Typography settings, you’ll see different sections such as Body and Headings. Each of these sections will have a dropdown menu, enabling you to choose and preview different fonts. Browse through the available options and select the one that aligns with your brand and improves readability.

Besides changing the font type, you also have the option to modify the font size and style in the typography settings. Customize these elements as needed to achieve the desired appearance and user experience.
It’s likely you’ll identify numerous familiar Shopify fonts. Nonetheless, experimenting with and crafting your unique amalgamation of fonts could yield a distinctive presence.
Step 4: Saving Changes
Once you are satisfied with your font selections and customizations, remember to save the changes by clicking Save. This ensures that all the modifications are applied to your store immediately.
Congratulations! You have successfully altered your Shopify fonts utilizing Shopify’s inherent font library. Throughout this alteration process, you’ll have the capability to preview your Shopify theme fonts in real time.
Where Can You Find New Shopify Fonts?
When it comes to discovering new fonts for your Shopify store, several avenues can be explored to find the typefaces that align with your brand’s aesthetic and values. Here are some notable sources to help you find fresh and engaging fonts to enhance your Shopify experience:
Shopify Font Library
Within Shopify itself, there’s a rich library of fonts available. Accessible through your theme settings, this collection includes a variety of styles, catering to diverse aesthetic preferences and brand identities.
It facilitates the categorization of fonts into Serif, Sans Serif, or Mono types, allowing for efficient and user-friendly navigation. There’s no need for these terms to be daunting. Here’s a succinct breakdown of what each denotes:
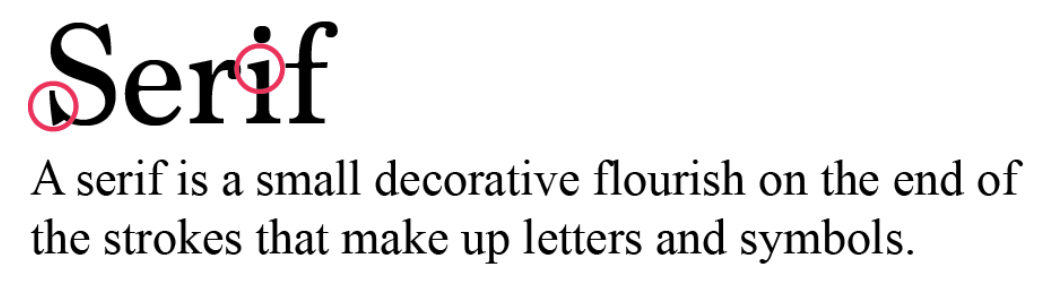
Serif
Serif fonts are characterized by the presence of small strokes or ornamental touches at the end of letters. These distinctive features can be observed in popular fonts such as Times New Roman or Georgia.

These subtle embellishments can add a level of sophistication and are often associated with traditional and classical design aesthetics.
San Serif
A Sans Serif font is characterized by the absence of little tails or extensions at the ends of letters, offering a clean, modern aesthetic. In typography jargon, these tails are referred to as serifs, hence fonts without them are termed as sans serif, with sans meaning without.

These fonts are designed to be straightforward, with no additional embellishments at the end of strokes, making them an ideal choice for a myriad of applications, particularly in digital platforms.
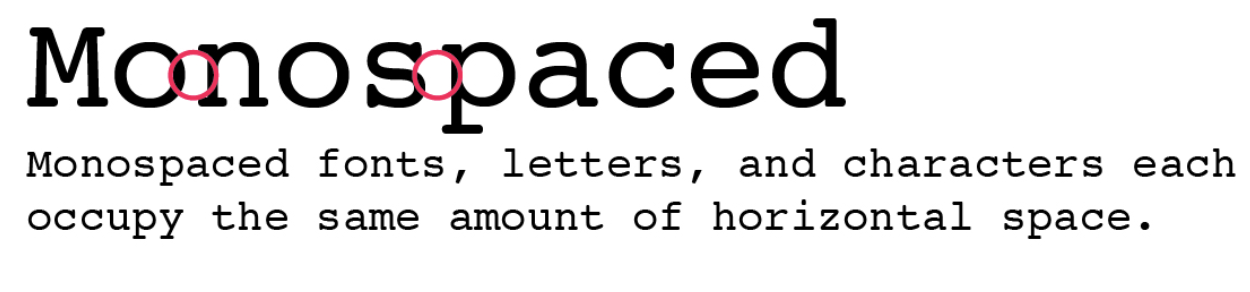
Mono
A Mono, or monospaced font, is meticulously designed such that each character occupies the same horizontal space. This uniformity in character width brings about several attributes and potential applications within your Shopify store.

Mono fonts can be particularly advantageous in specific contexts within a Shopify store. They are often the preferred choice for displaying code, as they enhance readability and reduce strain, facilitating clear distinction between individual characters and symbols.
Shopify’s collection of typography primarily comprises foundational fonts, many of which you may recognize. Upon exploring the Shopify font library, you’ll notice that fonts are meticulously categorized into System Fonts and Other Fonts.
- System Fonts are those that facilitate quicker load times since they are pre-installed on a user’s computer, eliminating the requirement for additional downloads.
- Conversely, Other Fonts necessitate downloading to the user’s computer if they are implemented, which could potentially result in prolonged loading durations.
Custom Fonts
Integrating custom fonts from third-party sources can be a strategic approach to enhance the visual appeal and uniqueness of your Shopify store, enabling you to capture the attention of your customers effectively.
A tailor-made typeface can act as a powerful tool to fortify your brand’s identity in the digital landscape, offering you a distinct edge to stand out amid the competition. This customized typography not only elevates your brand aesthetic but also contributes to creating a cohesive and harmonious visual experience that resonates with your audience, fostering brand recall and loyalty.
By opting for custom fonts, you are investing in crafting a distinctive and memorable brand presence, ultimately driving enhanced user engagement and interaction on your Shopify store.
How to Add Fonts to Your Shopify Store
The process on how to change font in Shopify can be approached in several ways. Here’s a detailed guide on how to change font on Shopify store, focusing on integrating Google Fonts and adding custom fonts from third-party sources.
How to Add Google Fonts to Shopify
Google Fonts is a popular choice due to its extensive library of free, high-quality fonts. To add Google Fonts to your Shopify store, follow these steps:
Step 1: Access Google Fonts
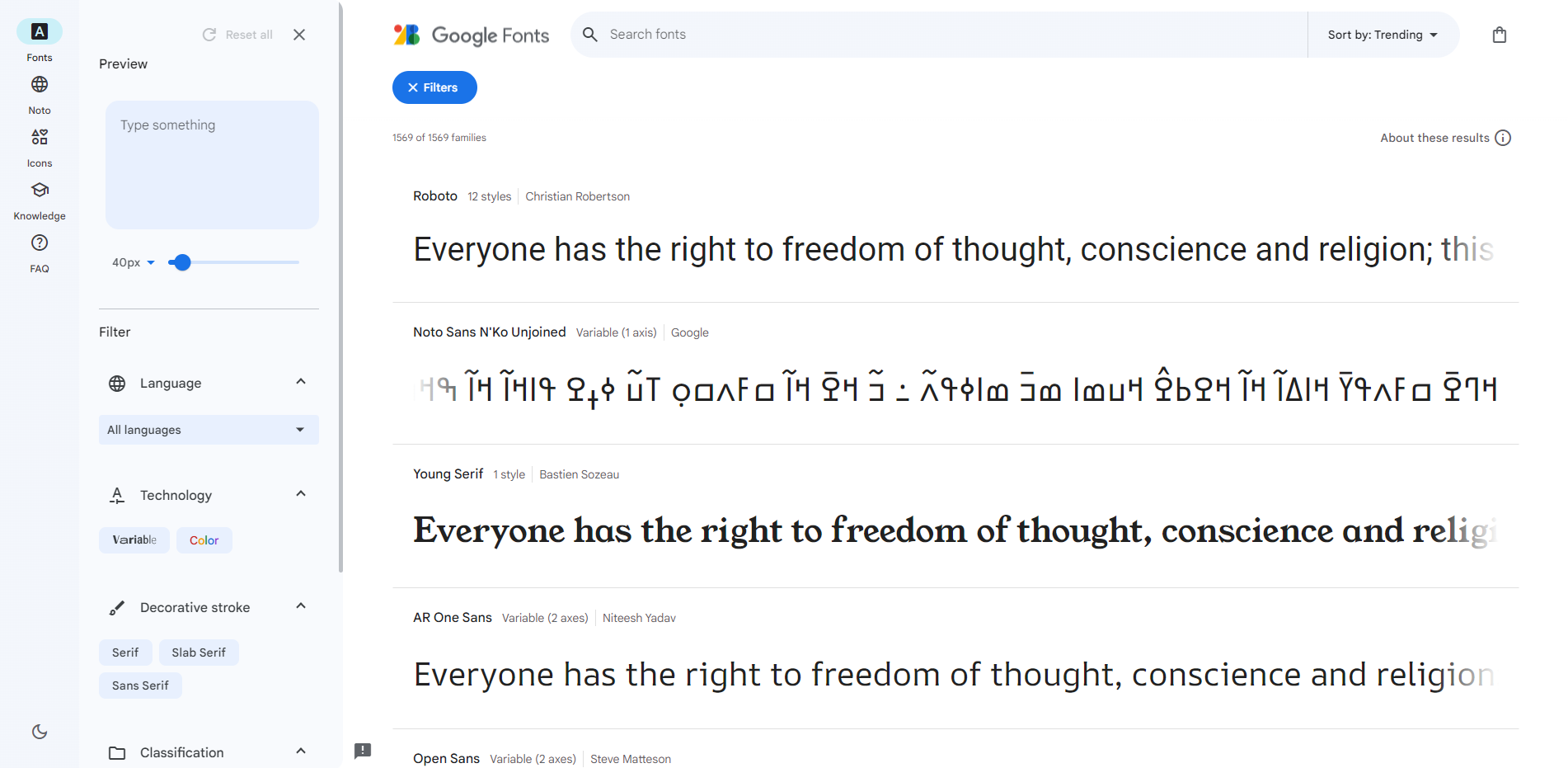
Visit Google Fonts and browse through the available options to find a font that aligns with your brand’s aesthetic.

You will notice that the platform allows you to sort your fonts based on several distinct criteria, including category, language, font properties, popularity, recency, name, or even current trends.
Step 2: Go into Font Details, Select Your Font, and Copy the Code
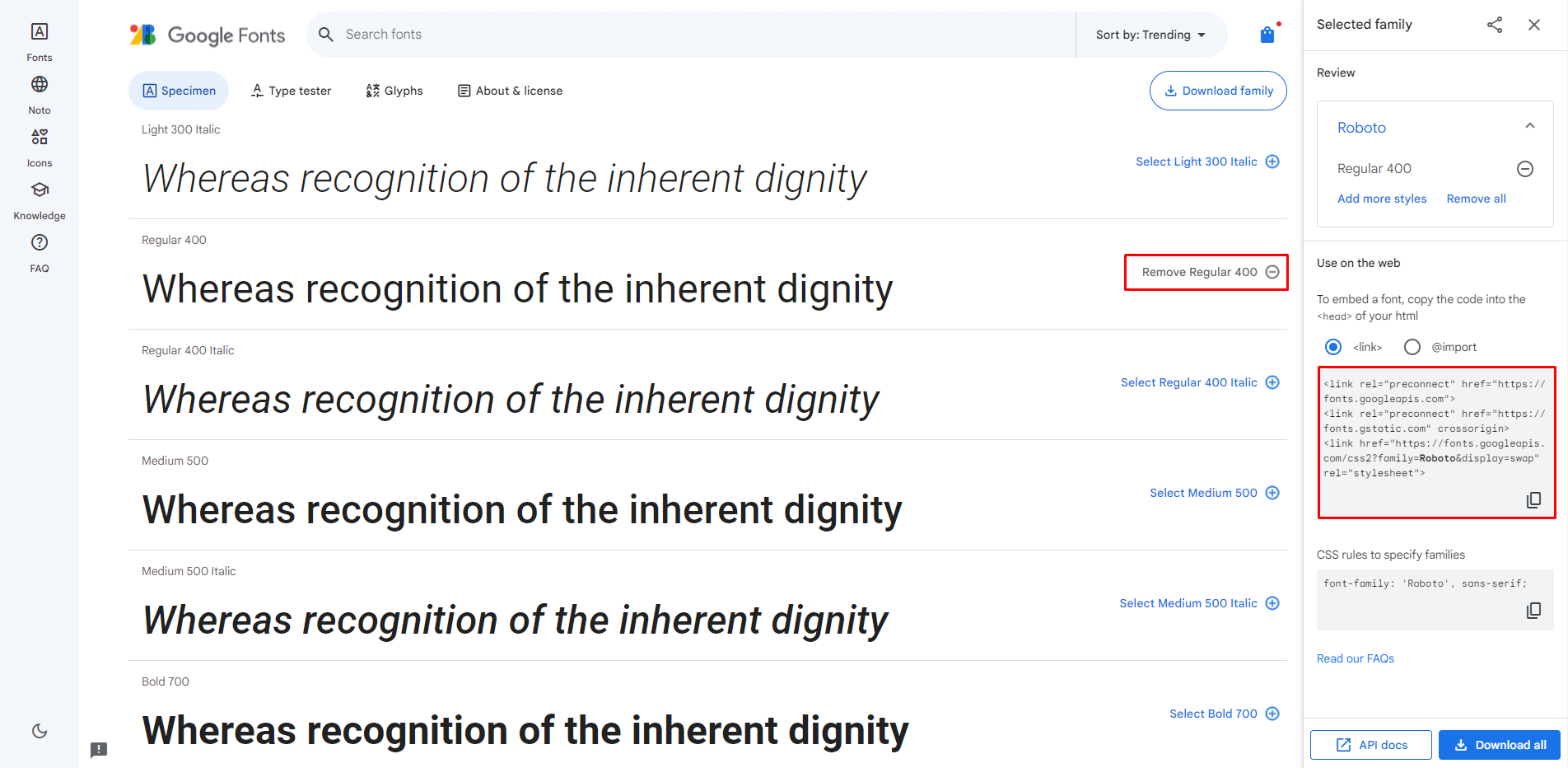
After selecting your preferred font, you have the option to modify the font size, view the glyphs, examine the License, and explore which other fonts it complements well. Dedicate some time to experiment with it to determine the most suitable font for your Shopify store.

Upon clicking the Select this style button, a pop-up window will appear, allowing you to copy the code provided.
Step 3: Integrate Font in Theme Code
After copying your code from the Shopify dashboard, proceed to Online Store > Themes > Actions > Edit Code.

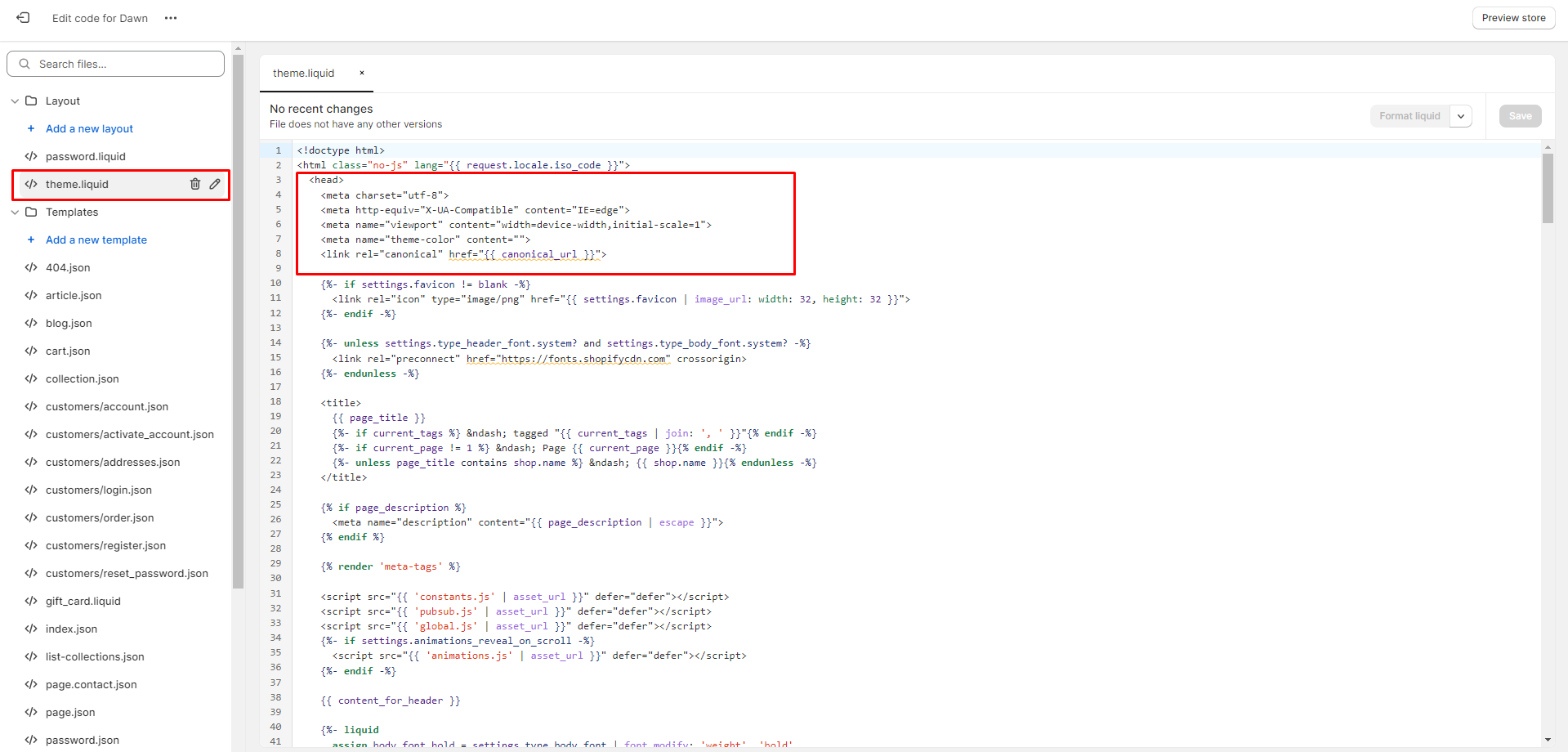
Select Layout > theme.liquid.

Next, scroll and locate the </head> tag, then insert the code right before this tag. Don’t forget to save your modifications once completed.
Step 4: Implement Font in CSS
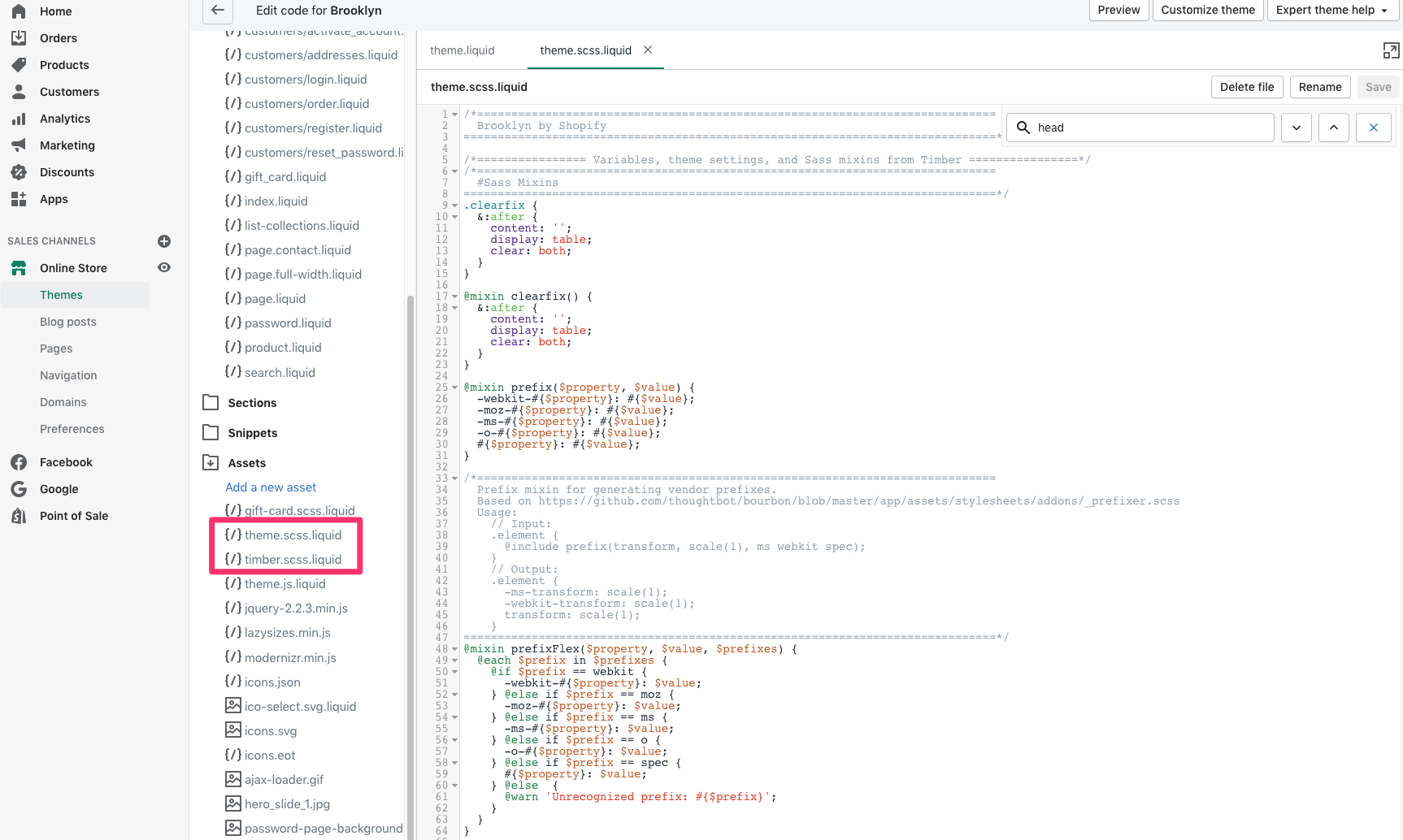
Next, integrate the font into your CSS by accessing your theme’s CSS file, usually located under the Assets folder and named theme.scss.liquid. Here, add the necessary CSS rules to apply the font to the desired elements.

Revisit the page of the Google Font you are employing. Here, you will need to replicate the font name, for instance, it’s ‘Roboto’, sans-serif;.
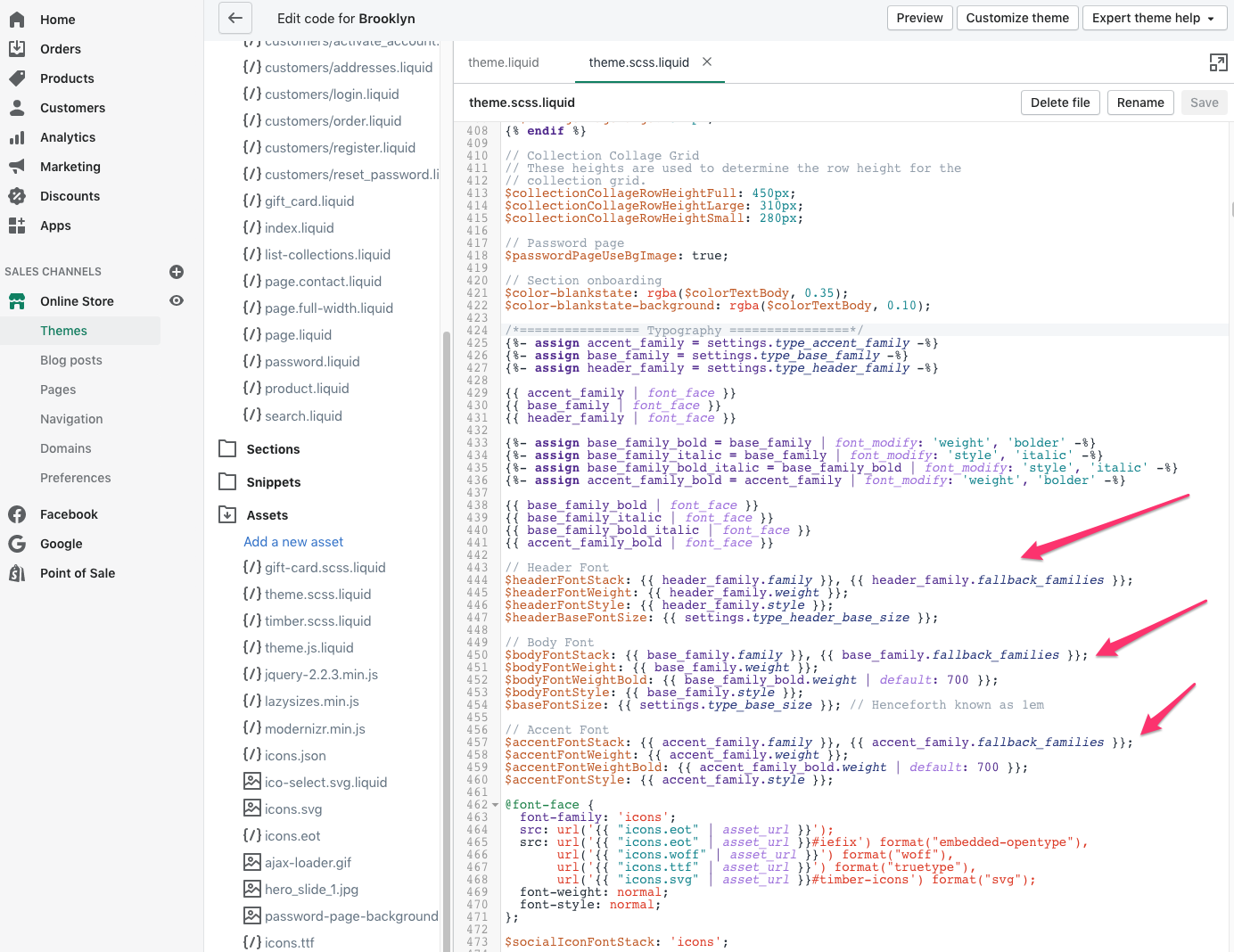
Subsequently, return to the previously accessed style files located in the Assets folder. Scroll to the Typography segment and substitute the following three lines of code:
$headerFontStack: {{ header_family.family }}, {{ header_family.fallback_families }};
$bodyFontStack: {{ base_family.family }}, {{ base_family.fallback_families }};
$accentFontStack: {{ accent_family.family }}, {{ accent_family.fallback_families }};

Replace them with:
$headerFontStack: ‘Rampart One’, cursive;
$bodyFontStack: ‘Rampart One’, cursive;
$accentFontStack: ‘Rampart One’, cursive;
How to Add Custom Fonts to Shopify
There might come a time when incorporating custom fonts in Shopify piques your interest.
The installation process necessitates proficient coding abilities and meticulous attention to ensure the integrity of your store remains uncompromised during the implementation.
Here, we guide you through each step on how to change font in Shopify using custom font meticulously.
Step 1: Obtain the Custom Font Files
Start by securing the custom font files, typically available in formats such as .ttf, .otf, or .woff. Many font repositories and designers provide these files.
Subsequently, from your Shopify dashboard, proceed to Online Store > Themes, click on Action, and select Edit Code.
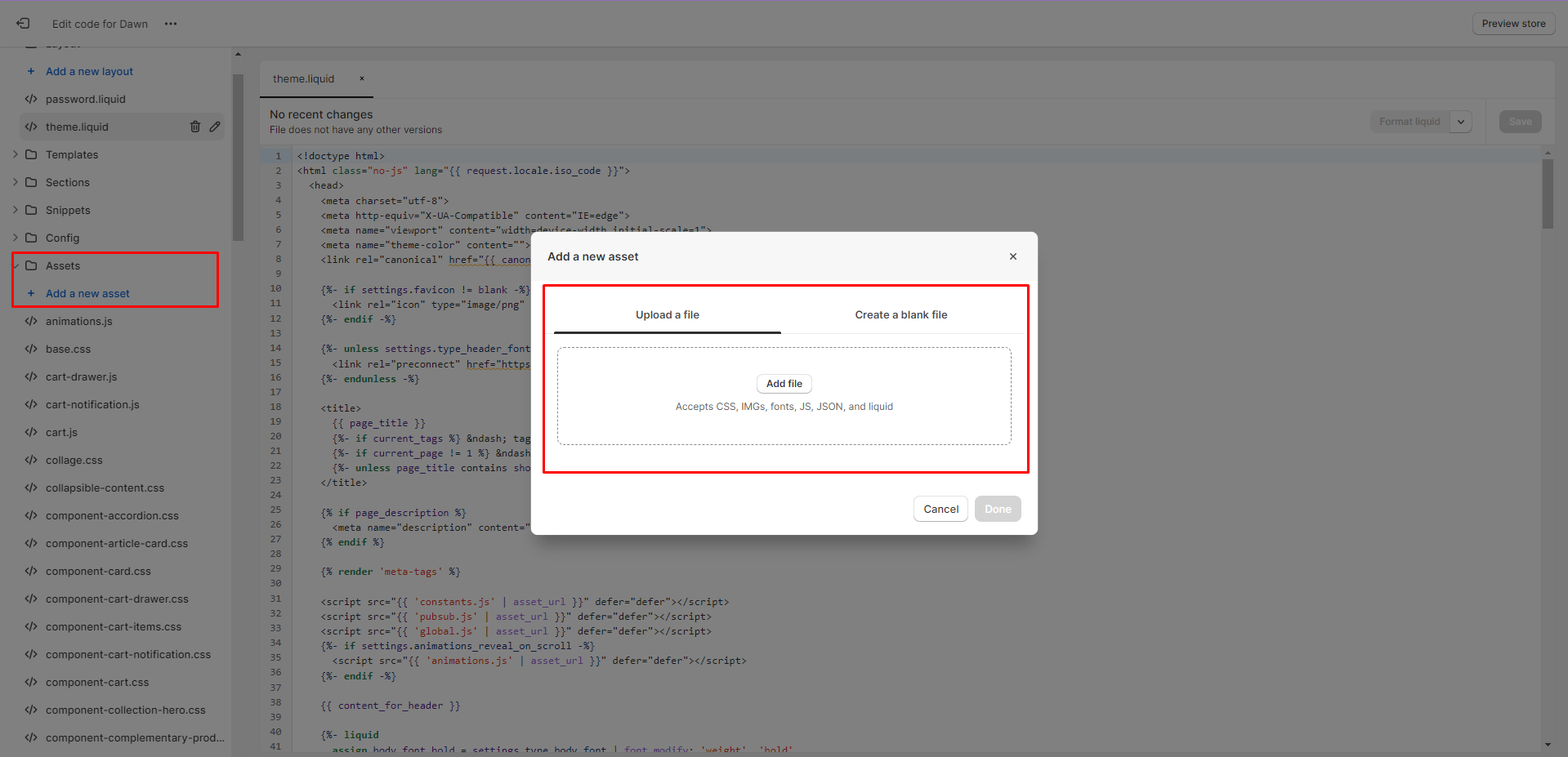
Step 2: Navigate to Assets and Upload Your Font Files
Upon accessing the dashboard, familiarize yourself with the menu items to ensure smooth navigation through the settings.
Next, move to the sidebar and select Assets. It’s vital at this stage to tread cautiously.

Refrain from modifying any existing code displayed. Instead, on the sidebar, choose Assets > Add a New Asset > Add file, and proceed to upload your font files.
Step 3: Insert the Provided Code into theme.scss.liquid
Proceed to Assets and access theme.scss.liquid. Once inside, carefully scroll to the bottom and insert the provided code:
@font-face {
font-family: “FONT”;
src: url(‘{{ “FONT.eot” | asset_url }}’);
src: url(‘{{ “FONT.eot” | asset_url }} ?#iefix’) format(“embedded-opentype”),
url(‘{{ “FONT.woff” | asset_url }}’) format(“woff”),
url(‘{{ “FONT.woff2” | asset_url }}’) format(“woff2”),
url(‘{{ “FONT.ttf” | asset_url }}’) format(“truetype”),
url(‘{{ “FONT.svg” | asset_url }} #FONT’) format(“svg”);
}
Step 4: Modify the Code to Represent Your New Font
Within the code you’ve just inserted, substitute FONT with the actual name of your font. Ensure to include any hyphens or underscores in the name for it to be an exact match.
You might need to delete or add lines in this section of the code, depending on the file types you are uploading (e.g., if you are not uploading a woff2 file, then remove the woff2 line altogether).
Right beneath that code, append the following for the text types you wish to modify. In this instance, we are modifying the headers, but you can include any text types you desire to alter to this line of code (refer here for a guide to CSS font).
And once more, substitute FONT with your font’s name:
h1, h1 a, h2, h2 a, h3, h3 a, h4, h4 a, h5, h5 a, h6, h6 a, #nav li a, div.title a, .headline, .subtitle { font-family: ‘FONT’ !important; }
Step 5: Preserve Your Adjustments and Enjoy Your New Font
Once everything is in place, don’t forget to Save your modifications.
Bravo! Your new font has been successfully incorporated into Shopify. If you wish to upload more fonts, proceed one at a time.
While the process on how to change font in Shopify is not overly simple, it’s bound to give you a great sense of accomplishment once completed.
Choosing the Right Font for Your Shopify Store
Choosing the right font is crucial in establishing your brand’s identity and enhancing your Shopify store’s overall aesthetic and user experience. The appropriate font can significantly impact the readability, usability, and perception of your site, ultimately influencing customer behavior and conversion rates. We have researched and distilled comprehensive and detailed instructions for choosing the right font for your Shopify store, you can check it and apply it on your own. Below are some key points you should consider when opting for the most appropriate fonts.
- Understand Your Brand Identity: Consider the personality and values your brand wishes to convey. A playful, casual font may suit a quirky, fun brand, while a more traditional, elegant font may be appropriate for a luxury brand.
- Consider Readability: Opt for fonts that are easy to read on various devices and screen sizes. Fonts that are too decorative or stylized can be challenging to decipher, especially in smaller sizes or on mobile screens.
- Be Consistent: Maintaining a consistent font style and size across your site creates a harmonious and professional look, enhancing user experience and reinforcing your brand identity.
- Think About Font Pairing: Combine fonts that complement each other well. Typically, pairing a decorative font for headings with a more straightforward, readable font for body text works well.
- Mind the Load Time: Custom fonts can sometimes slow down your site’s load time, potentially impacting SEO and user experience. Select fonts that are optimized for web use and consider using system fonts when appropriate to minimize load times.
- Test and Get Feedback: Before finalizing your choice, test the font on different devices and browsers to ensure it appears correctly and is easy to read. Gather feedback from your target audience and stakeholders to make informed decisions.
- Reflect on Typography Hierarchy: Establish a clear hierarchy using various font sizes, weights, and colors for headings, subheadings, and body text, guiding the reader through the content and emphasizing important information.
Remember, while aesthetics are important, functionality, user experience, and alignment with your brand identity should be the primary considerations when selecting fonts for your Shopify store. Your choice of font can act as a silent ambassador for your brand, subtly conveying your brand’s personality, values, and professionalism.
In Conclusion,
Changing fonts in Shopify can be performed with relative ease and minimal coding for those who are content with the platform’s existing options. We hope that this guide on how to change font in Shopify can benefit your business. Shopify’s inherent font options and the ability to preview changes in real-time allow for hassle-free customization to cater to different branding needs.
For those seeking a more distinctive appearance and willing to venture beyond the default options, adding custom fonts, whether from Google Fonts or third-party sources, is a feasible alternative, albeit requiring more meticulous steps and understanding of code. However, adding a custom Shopify font to your store may be a daunting task and you need some help from experienced experts. Fortunately, Magenest offers Shopify development services, consultants, experts, and developers. We are confident to get your store in cover and configure everything in advance.











