It’s the end of 2023, if you are a merchant who wants to optimize user experience on your store, then headless is the way to go. Headless commerce user experience has emerged as a cutting-edge solution, revolutionizing the traditional eCommerce landscape. This exploration delves into the fundamentals of headless commerce, its distinctions from traditional commerce, real-world success stories, and future trends shaping user experiences.
Table of Contents
- What Is Headless Commerce?
- Headless Commerce in Comparison with Traditional Commerce
- The Impacts of Headless Commerce on User Experience
- Challenges in Implementing Headless Commerce
- Best Practices for Optimizing Headless Commerce User Experience
- Real-world Examples of Successful Headless Commerce User Experience
- Future Trends in Headless Commerce User Experience
What Is Headless Commerce?
Headless commerce is a flexible eCommerce model that separates the frontend and backend systems, allowing independent operation. This architecture provides creative freedom for unique storefront experiences, appealing to brands. Developers favor headless commerce for its development control and the ability to use diverse tech stacks. It facilitates the creation of multiple front-end experiences for various customer touchpoints, promoting true omnichannel capabilities.

On the backend, loosely coupled services cater to complex operational needs, and a composable tech stack allows the integration of preferred tools without vendor lock-in. Headless commerce’s core is the separation of the eCommerce application’s front end and back end, offering brands freedom of expression and enriched customer experiences. It relies on APIs, experience managers, and tools like Heroku and Mulesoft, crucial for innovation and staying ahead in the rapidly evolving eCommerce landscape.
So what are the benefits of headless commerce?
Besides the obvious benefit of headless commerce user experience, headless commerce also enables limitless customizations, faster time-to-market, and the fulfillment of customer expectations. Its technical flexibility empowers businesses to build platforms that align with their current needs.
Headless Commerce in Comparison with Traditional Commerce
What Is Traditional Commerce and Its Drawbacks?
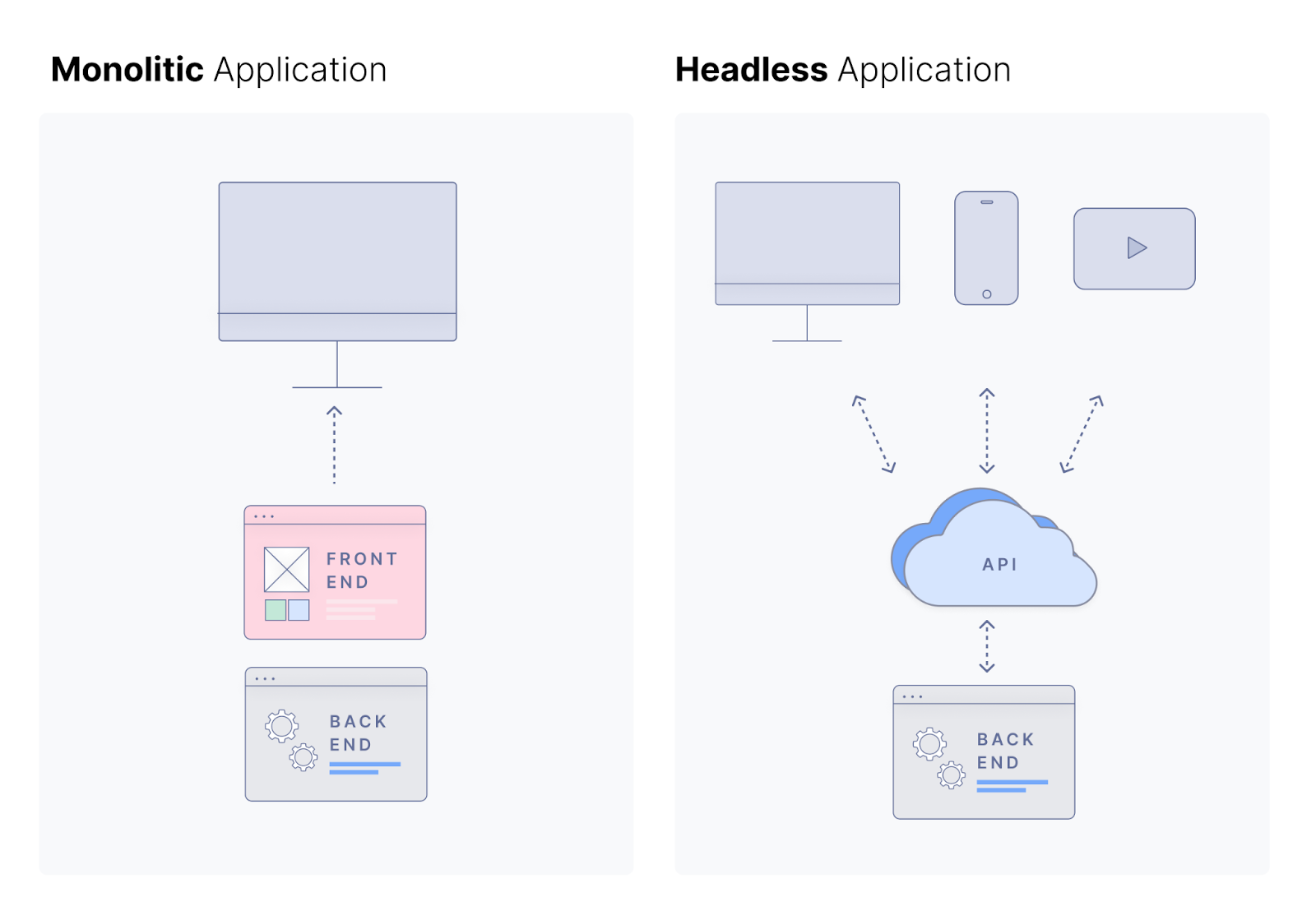
When mentioning headless commerce, we also need to mention Traditional commerce, also known as monolithic or all-in-one systems. It dominated the eCommerce landscape for years. These systems integrated business logic, UI layer, content management, and other components into a single, tightly coupled codebase. They provided full control but had drawbacks.

The drawbacks of traditional commerce are multifaceted. Firstly, tightly integrated elements result in a pre-defined user experience, impeding the seamless adoption of modern UX features and hindering adaptability to evolving customer preferences. Secondly, the slow time-to-market is a significant challenge, as updates in these systems are time-consuming, costly, and necessitate extensive testing to prevent potential system failures. Thirdly, limited customization within monolithic structures becomes apparent as businesses grow, restricting the freedom to modify or replace default features. Lastly, the entry of monolithic systems into a legacy phase demands substantial IT resources to maintain outdated frameworks, diverting attention and resources away from innovation and hindering the overall developer experience.
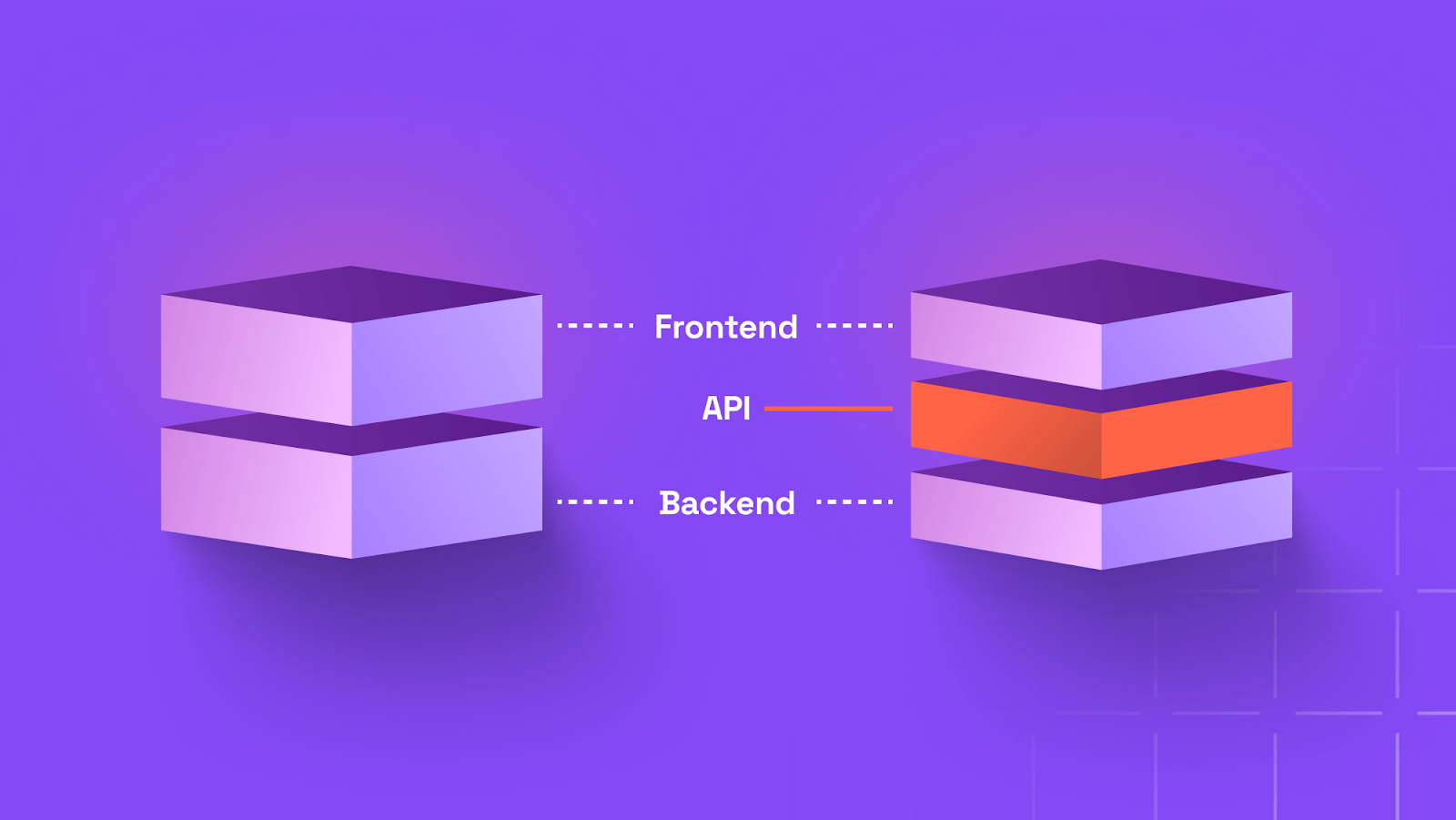
Headless commerce signifies a transformative shift by disentangling the front end (UI layer) from the back end, including business logic, content management systems (CMS), and third-party tools. Through API-driven communication, these units collaborate, presenting a dynamic solution that addresses the limitations of traditional commerce.
What Are the Main Differences between Headless Commerce and Traditional Commerce?
To understand how headless commerce addresses traditional commerce’s limitations, we need to acknowledge the main differences between headless commerce and traditional commerce
Traditional eCommerce Platform
Traditional eCommerce has an integrated structure, where the front-end and back-end are closely connected. This interdependence mandates coordinated changes whenever updates to the user interface (UI) are necessary.

Furthermore, the traditional approach encounters challenges in achieving seamless user experiences due to personalization complexities. Customizing the platform involves making adjustments not only in the frontend but also in the related backend components, adding layers of complexity that can hinder the process of creating a fluid and tailored user experience.
Headless Commerce
Headless commerce has a distinctive feature, which is the separation of front and back ends. Unlike traditional models, the front and back ends operate independently, affording significant freedom and flexibility in designing the user interface (UI). This separation empowers businesses with extensive capabilities to tailor and enhance the visual and interactive aspects of their digital storefronts.

Additionally, headless commerce employs API-driven communication to facilitate the exchange of data between the front and back ends. This approach simplifies the management of UI changes and updates. By utilizing Application Programming Interfaces (APIs), headless commerce streamlines the communication process, enabling efficient and seamless coordination between the user-facing UI and the underlying business logic, contributing to a more agile and responsive e-commerce architecture.
How Does Headless Commerce Address Traditional Commerce’s Limitations?
The benefits of using headless commerce instead of traditional commerce are noteworthy:
- Endless Design Capabilities: The separation of frontend and backend allows extensive design freedom, enhancing UI experiences.
- Efficient Workload Management: APIs facilitate seamless communication between frontend and backend, which helps to streamline updates.
- Adaptability and scalability: Headless commerce enables quick adjustment to modern technologies and frameworks without risking backend interference.
- Enhanced Developer Experience: By providing a modern development environment, it promotes agility and innovation, and breaks free from legacy constraints.
The Impacts of Headless Commerce on User Experience
The following impacts of headless commerce prove that it’s beneficial to invest in headless commerce user experience.
Faster Page Load Times
Opting for modern JavaScript (JS) frameworks represents a strategic choice that goes beyond mere technological preferences. The decision to leverage these frameworks is deeply rooted in the quest for elevated web performance, specifically targeting faster page load times. The adoption of such frameworks becomes instrumental in not only reducing wait times but, more significantly, reshaping the overall landscape of user experience. This pivotal improvement catalyzes heightened user satisfaction and engagement, aligning seamlessly with the evolving expectations of today’s online audience.
Mobile Responsiveness
While the association between headless commerce and Progressive Web App (PWA) features may not be direct, the implications for mobile-friendly architecture are substantial. Progressive Web Apps, characterized by their ability to offer app-like experiences on the web, contribute to a faster, more responsive environment, particularly on mobile devices.
The separation of frontend components, a hallmark of headless commerce, further amplifies this advantage. This intentional decoupling empowers businesses with unparalleled flexibility, ensuring a responsive and adaptable user experience across a diverse array of devices. The result is a digital storefront that transcends traditional boundaries, meeting users where they are and delivering a consistently optimal experience.
Personalization and Customer Engagement
At the core of headless commerce’s transformative impact lies the empowerment of businesses to delve into realms of customization and user experience (UX) experimentation. The separation of components, including frontend and backend elements, paves the way for a paradigm shift in personalization and customer engagement. Headless commerce platforms serve as dynamic canvases for businesses to paint personalized narratives across multiple touchpoints. This strategic dispersal of personalized content significantly amplifies the overall customer experience, fostering deeper engagement and creating lasting connections between brands and their audience.
Seamless Omnichannel Experience
The demand for an omnichannel retail experience is met with unparalleled agility through the implementation of headless commerce. This innovative approach achieves omnichannel expectations by effectively decoupling changes in the visual layer from the backend. The consequence is a harmonious and seamless omnichannel retail environment where alterations in the front end do not reverberate onto the backend layer. This agility, in turn, grants businesses the freedom to navigate the complex landscape of omnichannel retail possibilities with unprecedented ease, ensuring a cohesive and adaptable customer journey across various touchpoints.
Enhanced Content Management
Headless commerce emerges as a beacon of flexibility, offering brands an expansive canvas for creative expression and experimental design. The flexibility afforded by this approach translates into newfound control over elements, allowing brands to curate and publish content with unprecedented freedom. Brands can now provide rich user experiences that transcend conventional templates.
The universal compatibility ingrained in headless commerce ensures that this creative freedom is not bound by device constraints, resulting in seamless functionality across a spectrum of devices. The outcome is an enriched content management landscape that aligns seamlessly with the brand’s vision and resonates cohesively with the diverse preferences of its audience.
Improved SEO and Search Capabilities
The adoption of modern frontend technology optimized for Search Engine Optimization (SEO) represents a strategic investment in enhancing search capabilities. The utilization of an ultrafast architecture, coupled with a composable approach, goes beyond the conventional SEO strategies. It becomes a holistic approach, positively impacting the overall user experience.
By prioritizing SEO optimization out-of-the-box, headless commerce not only elevates search capabilities but also ensures that the entire digital journey aligns with the principles of web performance. This strategic integration results in a digital storefront that not only ranks favorably in search results but also offers a seamless and optimized headless commerce user experience from the very first interaction.
Challenges in Implementing Headless Commerce
Implementing headless commerce, while offering numerous advantages, presents businesses with a set of challenges that necessitate careful consideration and strategic planning.
Technical Complexity
The transition to a headless commerce platform is intricately tied to the compatibility of the existing eCommerce system. The cost and complexity of this migration hinge on whether the current system is outdated or incompatible. In scenarios where compatibility issues arise, the migration process becomes more intricate and may incur higher costs.

Moreover, the complexity of the e-commerce website itself and the extent of customization required are key factors influencing overall costs. Simple websites with basic features may experience lower migration costs, whereas complex websites with intricate custom functionalities can significantly escalate expenses. The separate front-end user interface, while providing flexibility, introduces an added layer of complexity, particularly when integrating third-party applications.
Integration Issues
The availability and cost of skilled developers or development agencies play a pivotal role in determining expenses associated with headless commerce. Integration with third-party services, payment gateways, CRM systems, or other tools contributes to the overall cost. Data migration, involving the transfer of existing data such as product listings and customer information to the new platform, can be a costly endeavor, especially when dealing with messy or incompatible data formats.
Maintenance and Updates
Factors related to ongoing maintenance and updates constitute crucial aspects of implementing headless commerce. Considerations include the cost of hosting and infrastructure for the headless commerce setup. Ongoing maintenance, updates, and the implementation of security patches contribute to the overall cost. Depending on the chosen headless commerce platform, businesses may encounter licensing or subscription fees, varying widely and adding to financial considerations.
Cost Considerations
Decoupling the front-end and back-end components, which is a characteristic of headless commerce, introduces potential additional costs. The necessity for separate hosting and maintenance for each component can contribute to an overall increase in the total cost of operating the site. Learning curves associated with managing a headless commerce site also contribute to costs. This includes training existing team members or hiring specialists to handle tasks such as site maintenance, upgrades, design templates, security, bug fixes, and other troubleshooting needs.

Additionally, marketing adjustments become necessary due to the separation of the front end. Marketing teams may need to rely more heavily on IT for launching and updating site content, potentially causing delays in time-sensitive campaigns. It’s crucial to note that while headless sites can achieve high performance, there are no guarantees. Quality-driven development and design teams are essential to ensuring a high-performing site, regardless of the chosen architecture.
Best Practices for Optimizing Headless Commerce User Experience
In the realm of headless commerce, optimizing the user experience is paramount. Implementing the following best practices ensures a seamless and engaging journey for users interacting with your headless commerce website.
Prioritizing Mobile Experience
Acknowledge the dominance of mobile devices in internet traffic by adopting a mobile-first approach. Designing with mobile users in mind ensures a responsive and tailored experience across various screen sizes, positively impacting both user satisfaction and search engine rankings.
A/B Testing and User Feedback
Embrace A/B testing methodologies to enhance the headless commerce user experience iteratively. Experiment with different design elements, features, and functionalities to identify what resonates best with your audience. Coupled with user feedback, A/B testing becomes a powerful tool for refining and optimizing the user experience.
Content Strategy
Tailor your content strategy to align with the headless commerce architecture. Ensure that content is not only rich and engaging but also optimized for seamless delivery across various channels. Consistent, high-quality content contributes to a positive user experience and strengthens your website’s visibility.
Cross-Device Consistency
Headless commerce allows for diverse touchpoints, from desktops to mobile devices. Maintaining consistency in the user experience across these devices is crucial. Design and functionality should seamlessly translate, ensuring users encounter a unified brand experience, regardless of the device they choose.
Performance Monitoring and Optimization
In the dynamic digital landscape, user expectations for instant gratification are high. Regularly monitor and optimize performance, focusing on factors like page load speed and content delivery. Leveraging tools such as Content Delivery Networks (CDNs) and minimizing server requests contribute to an optimized user experience.
Real-world Examples of Successful Headless Commerce User Experience
K2 Sports
K2 Sports‘ journey to a headless commerce approach stands as a compelling real-world example of success in transforming its digital landscape. Faced with limitations on their previous platform, they embraced headless commerce to overcome challenges and unlock new possibilities. This helps K2 to achieve remarkable results.

In under 9 months, they launched 8 brands and 16 sites, showcasing the agility and efficiency afforded by a headless architecture. The transition allowed them to create content 75% faster, publish it 90% more quickly, and boost overall productivity by 50%. This success story underscores the tangible benefits of a well-executed headless commerce user experience strategy, demonstrating how it can elevate not just operational efficiency but also user experience. This has made K2 Sports a model for seamless and successful commerce in the digital age.
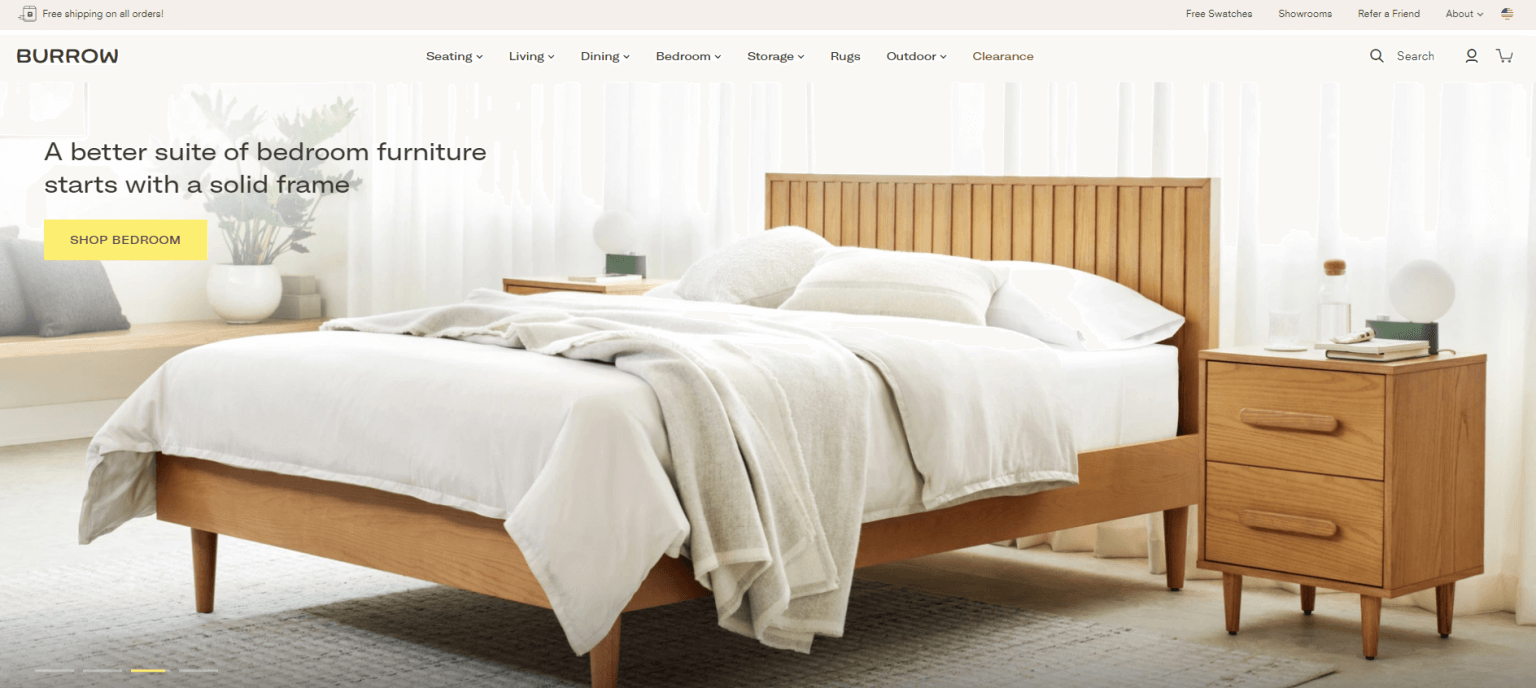
Burrow
Burrow, the innovative direct-to-consumer furniture store, embarked on a transformative headless commerce journey to redefine traditional furniture shopping. Faced with rapid success and the need for scalability, Burrow overcame challenges by choosing Headless for its swift development and easy customization. This decision empowered their marketing strategy, enabling dynamic updates without constraints and reducing dependency on developers for routine changes.

The results were remarkable, with a 30% surge in conversion rates and a 50% improvement in site speed and performance within two months. Burrow’s headless approach not only addressed operational functions but also fostered creative empowerment. Through a headless CMS, they modernized their platform, creating a captivating digital experience across channels. Burrow’s success stands as a real-world testament to the transformative impact of adopting a headless commerce strategy, showcasing increased efficiency, enhanced user experience, and creative freedom.
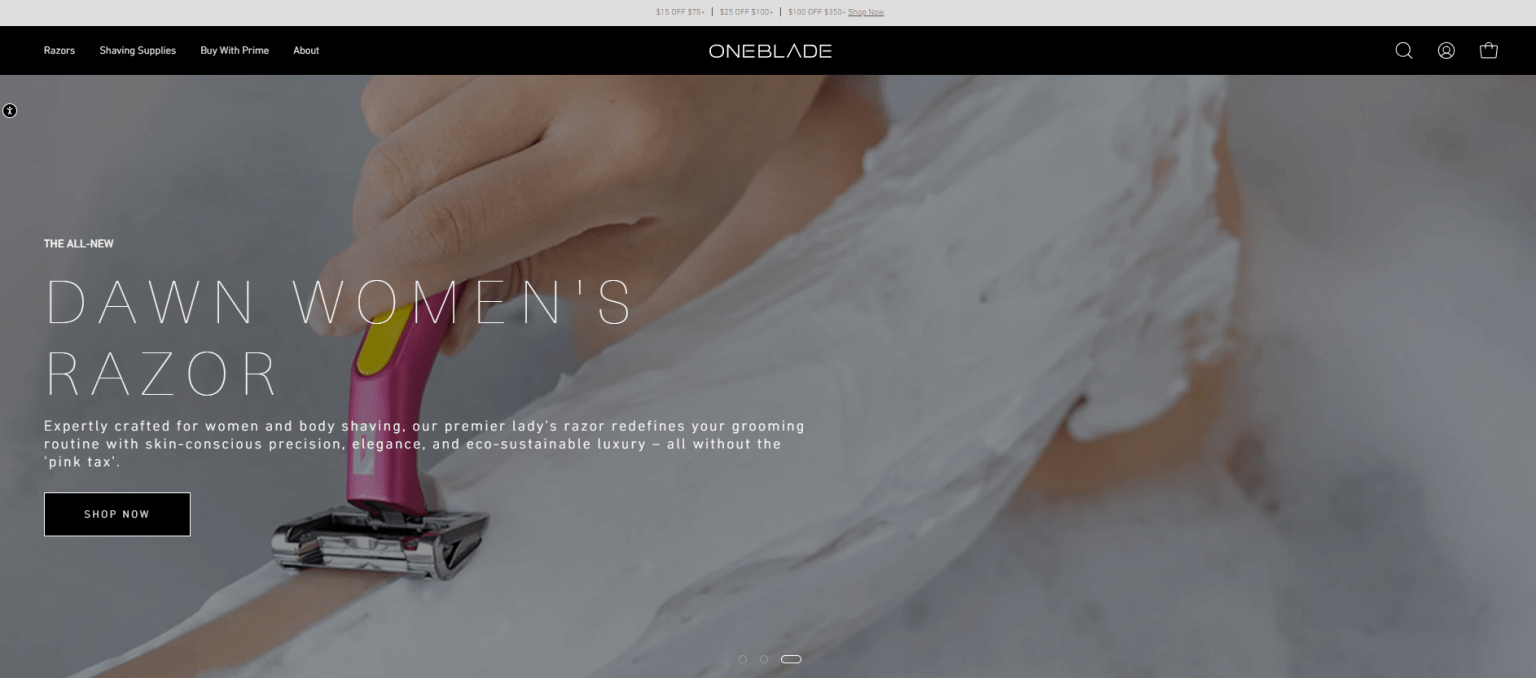
OneBlade
OneBlade Shave’s transition to Headless Commerce stands as a compelling testament to the transformative impact of this approach. Faced with limitations on their former platform, OneBlade sought a solution that seamlessly blended high performance, fast loading times, and an immersive user experience. By crafting a content model and leveraging PWA technology, it has achieved a sub-second page load time.

This real-world success story exemplifies the tangible advantages of Headless Commerce. Beyond the impressive metrics, it underscores the strategic alignment of technology with business goals, allowing for dynamic content management, flexibility in marketing initiatives, and a superior user experience. The collaboration and innovative technologies illustrate how embracing a Headless Commerce approach can not only address specific business challenges but also propel a brand toward unprecedented growth and customer satisfaction.
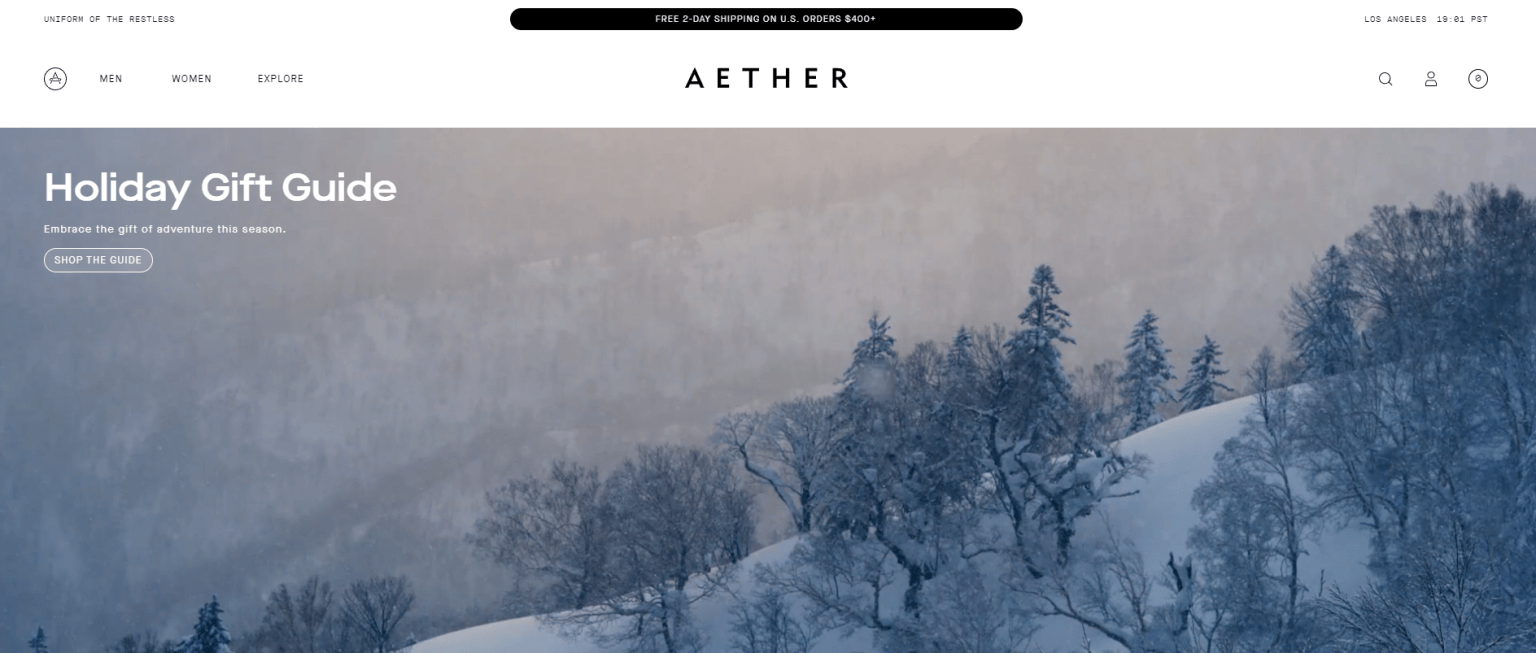
Aether Apparel
Aether Apparel‘s collaboration with Commerce-UI marks a paradigm shift in digital retail, embracing the Headless Commerce approach to reimagine their online presence. This enabled the creation of a dynamic, community-driven eCommerce platform that mirrors the brand’s adventurous spirit. More than that, headless commerce helped Aether overcome challenges related to brand showcase, website speed, and mobile user experiences. This real-world example showcases the power of Headless Commerce in crafting immersive, high-performance brand experiences.

More than that, the Aether Apparel case underscores the harmonious synergy between design, technology, and user experience. Aether’s Headless Commerce journey stands as a testament to the transformative impact of thoughtful implementation. This exemplar case demonstrates how Headless Commerce transcends traditional boundaries, creating not just an online store but an engaging brand journey.
Future Trends in Headless Commerce User Experience
Voice Commerce and Conversational Interfaces
The integration of voice commerce and conversational interfaces is becoming increasingly prominent. Users can now interact with e-commerce platforms using natural language, enabling a seamless shopping experience. Voice-activated commands and chatbots enhance user engagement, providing a hands-free and personalized interaction, ultimately transforming the way customers browse and purchase products.
Augmented Reality (AR) and Virtual Reality (VR) Integration
The convergence of Headless Commerce with AR and VR technologies introduces immersive experiences for online shoppers. AR allows customers to visualize products in their real-world environments, enhancing the decision-making process. VR takes it a step further, offering virtual storefronts and interactive shopping environments. The integration of these technologies aims to bridge the gap between the digital and physical retail worlds, providing a novel and engaging user experience.
AI-Powered Personalization
Artificial Intelligence (AI) is playing a pivotal role in tailoring user experiences in Headless Commerce. AI algorithms analyze user behavior, preferences, and historical data to deliver highly personalized recommendations. From product suggestions to personalized content, AI enhances customer engagement, fostering loyalty and satisfaction. As AI continues to advance, the level of personalization in Headless Commerce platforms is expected to reach unprecedented heights.
Progressive Web Apps (PWAs) and Headless CMS
The combination of Progressive Web Apps (PWAs) and Headless CMS is revolutionizing the way users interact with web applications. PWAs offer app-like experiences directly through web browsers, ensuring fast load times and offline functionality. Headless CMS provides the flexibility to manage content independently of the presentation layer. Together, they empower developers to create dynamic, responsive, and high-performing applications, contributing to an enhanced user experience in Headless Commerce.
Conclusion
Headless commerce marks a transformative leap in online retail, ushering in dynamic and user-centric experiences. The separation of front and back ends empowers businesses to overcome traditional platform constraints, driving innovation. User experience benefits, from quicker load times to seamless omnichannel interactions, highlight the advantages of the headless approach.
Despite implementation challenges, the success stories mentioned underscore headless commerce’s real-world viability. Looking ahead, the integration of voice commerce, AR, AI-driven personalization, and Progressive Web Apps promises an exciting future, cementing headless commerce as a key innovator in the digital marketplace.
For the latest in eCommerce solutions and trends in general and the headless technology knowledge and best practices in particular, subscribe to our newsletter and stay ahead in the digital marketplace with insights, tips, and tools.