At the intersection of the ever-growing eCommerce industry and the rise of mobile usage, Progressive Web Apps (PWAs) are quickly becoming a popular solution for online retailers. Combining the best of both worlds, PWAs offer an immersive mobile shopping experience that can rival that of native apps, without requiring users to download them from an app store. This innovative technology has brought about a remarkable rise in performance, user engagement, and mobile conversion for those who have taken advantage of it. eCommerce PWA sets the bar high when it comes to providing an effortless shopping experience combined with unbeatable loading speed. In this article, we’ll explore some of the Best eCommerce PWA examples out there, and see what sets them apart.
Table of Contents
Examples of eCommerce PWA Websites
A Web Progressive App for eCommerce is a beneficial technology that many brands are using to increase their profits and give customers an enhanced user experience. We have compiled the most impressive examples of eCommerce PWA applications in our extensive collection, so you can see how they contribute to business growth. Here’s a closer look at the top 10 PWAs used by successful eCommerce sites.
AliExpress
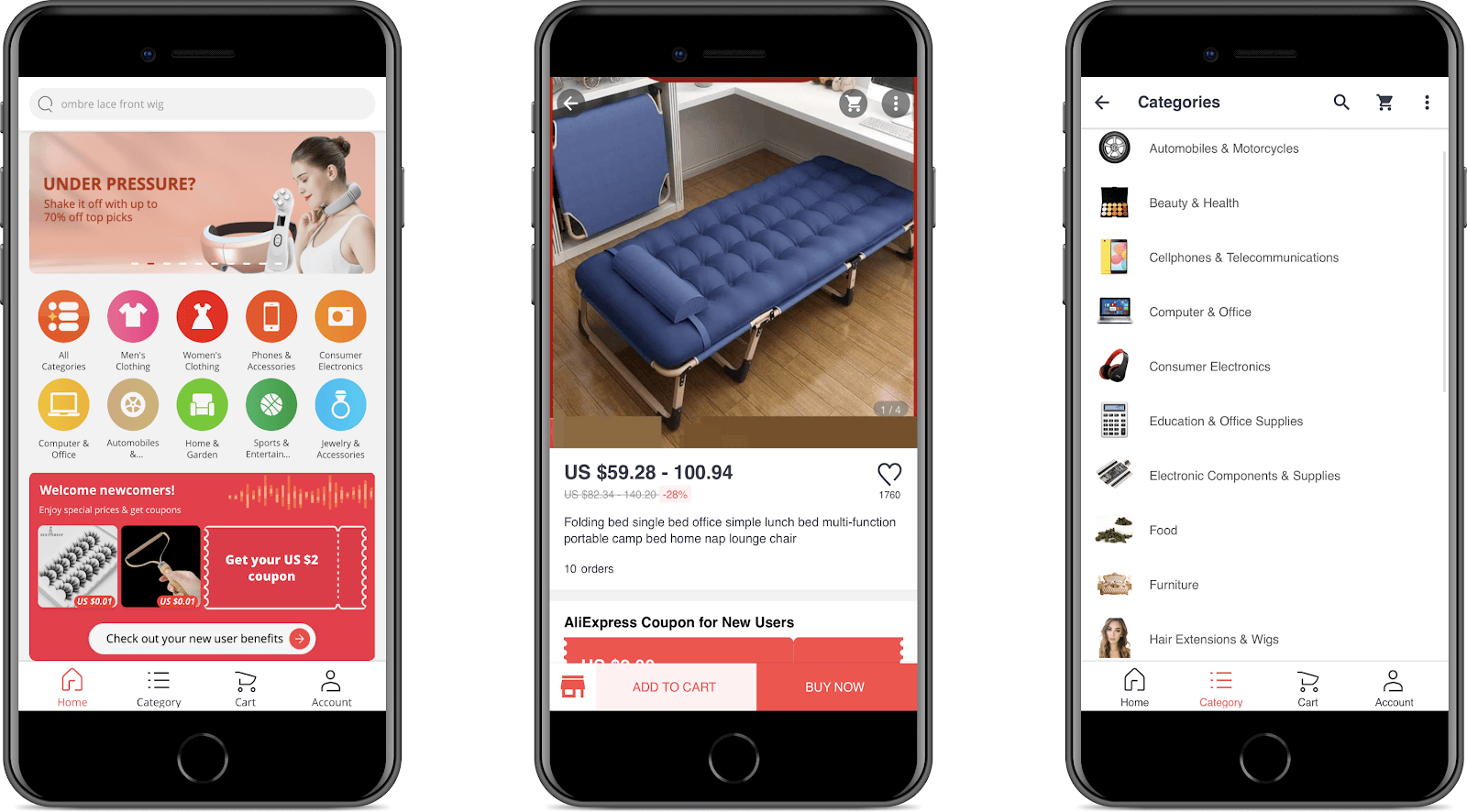
AliExpress, owned by Alibaba Group Holding Limited, is a pioneering web application that has taken the world of online retail by storm since its launch in China in 2010. It quickly gained traction among many countries such as Brazil and US due to its independence, allowing vendors to sell items directly without any intermediaries, similar to eBay’s business model.
As one of the largest online retailers in the world, AliExpress has leveraged the power of PWAs to improve their user experience, increase customer engagement, and boost conversions. With its PWA, AliExpress has been able to deliver an app-like experience to its users, complete with fast loading times, smooth animations, and a responsive design that works seamlessly across all devices and platforms.

One of the most notable features of AliExpress’ eCommerce PWA is its offline functionality. Users can continue browsing and shopping, even when they are not connected to the internet, which is a significant advantage for users with limited or unreliable internet access. With all the advanced improvements, let’s see the results:
- 104% increase in new users across all browsers
- the iOS conversion rate increases by 82%
- 2X increase in the number of pages visited per user across all browsers
- 74% increase in time spent per session across all browsers
Alibaba
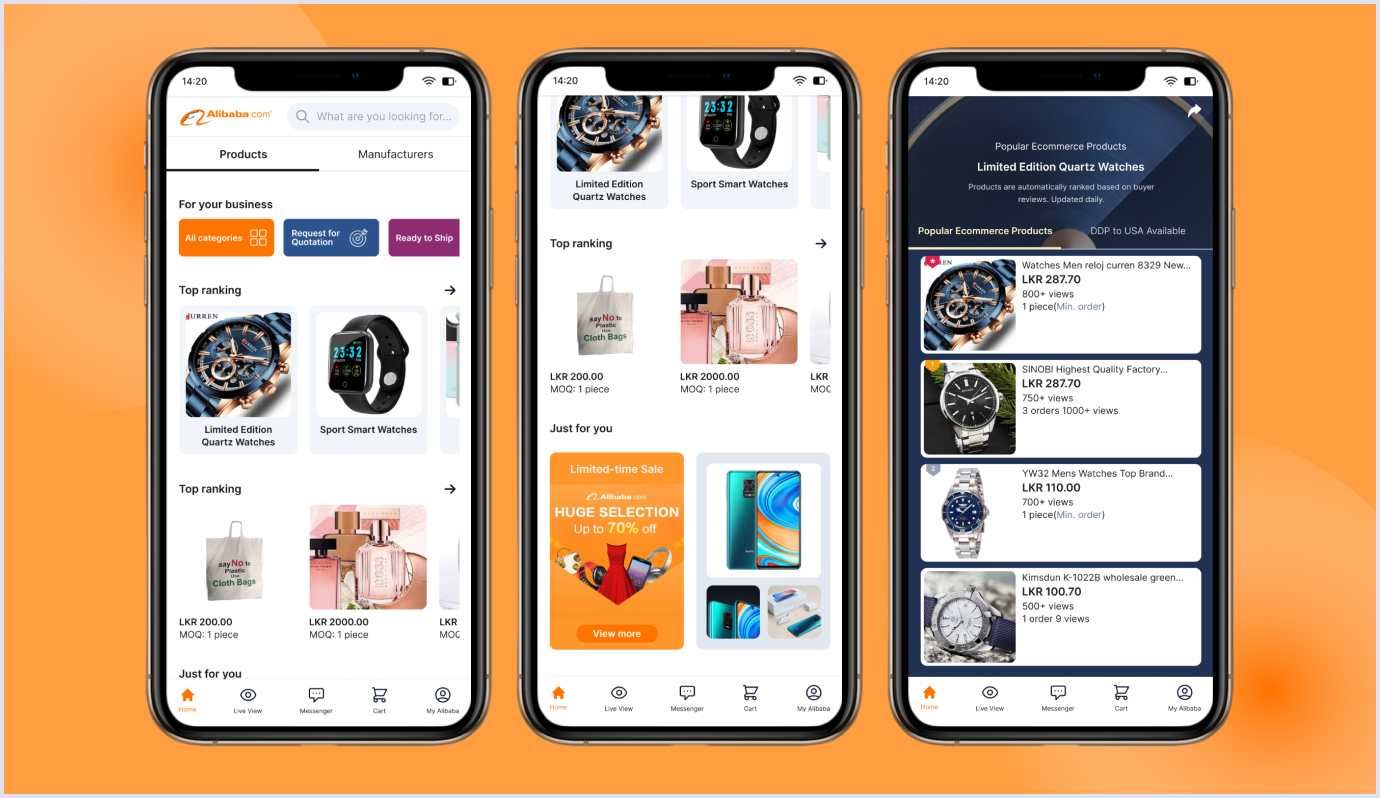
Alibaba is another notable example of an eCommerce website that has adopted the PWA format to enhance its user experience. With more than 2 billion monthly active users, Alibaba is the world’s largest online and mobile commerce company, and its adoption of PWAs has helped it to maintain its competitive edge in the eCommerce market.
It can’t be denied that Alibaba’s native app, no matter its tremendous functionality and captivating UX, has a major flaw. We’re talking about the sheer size of the file. Clocking in at 60MB on Google Play alone, it takes an inordinately long two minutes to install.
The PWA encompasses all of the same features as a native app, but we’re particularly enthusiastic about including an in-app messenger for connecting customers and merchants. This strategic addition to the screen’s bottom creates an invaluable bridge that builds rapport between both parties.

Overall, Alibaba’s eCommerce PWA has surpassed expectations, they have managed to both captivate and reconnect with new visitors while also astounding their users with a dependable yet speedy mobile experience. Let’s see the results:
- 76% higher conversions across all browsers
- 14% increase in monthly active users on iOS
- 30% increase in monthly active users on Android
- 4X higher interaction rate from users who add the PWA to their home screen
Starbucks
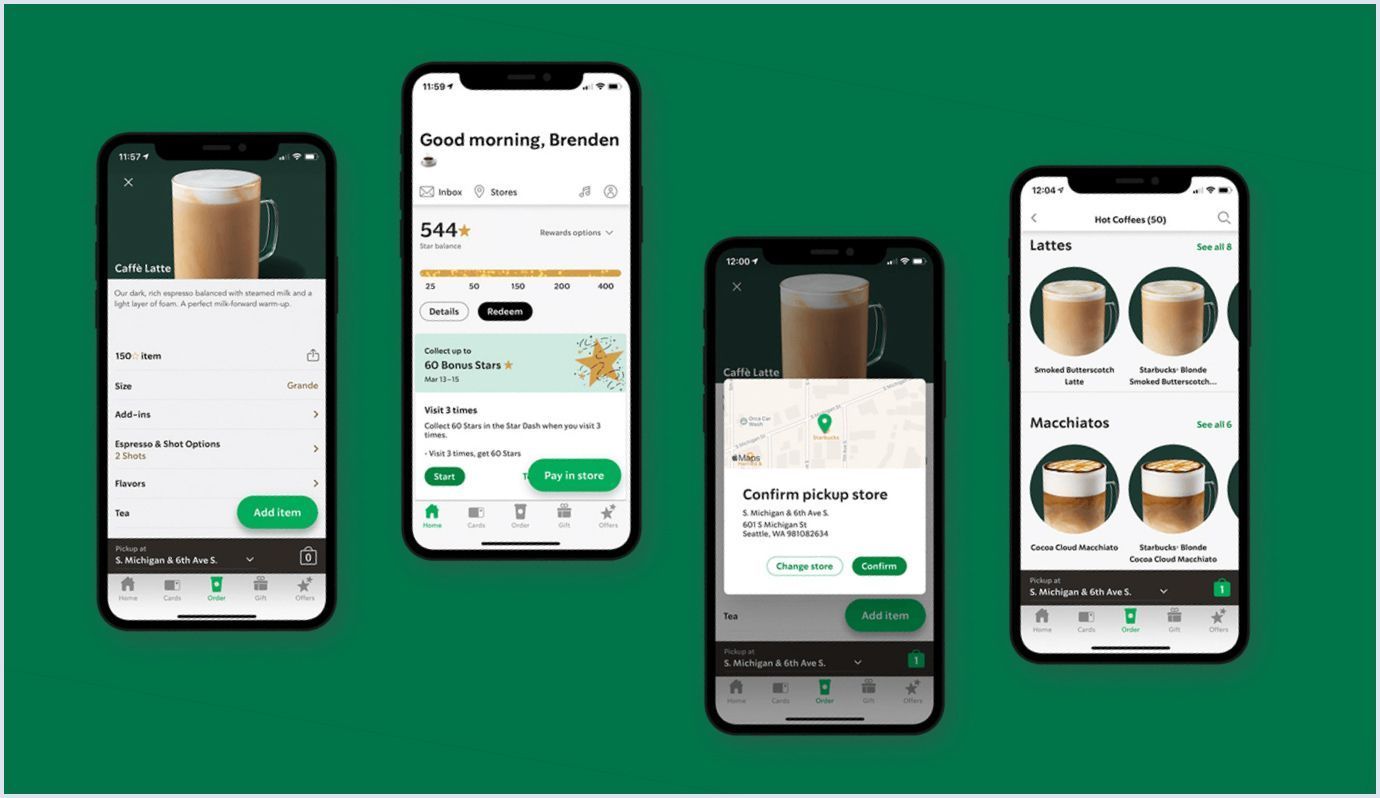
Starbucks, the world’s most recognizable coffee shop chain, has been around since 1971. Not only do they have an international presence with their stores, but also sell freshly-roasted beans from locations all over the globe. For nearly fifty years now, Starbucks Corp. has made a name for itself in quality and service within the ever-growing specialty coffee industry.
Starbucks also has a PWA that has been very successful in providing an engaging experience for its customers. The Starbucks PWA features an easy-to-use interface with high-quality visuals, and it provides users with a quick and seamless way to place their orders.
The PWA also integrates well with Starbucks’ existing loyalty program, allowing users to earn and redeem rewards directly from the app. Additionally, the app can use the device’s geolocation capabilities to help users find nearby stores and view their menus.

Starbucks has released Starland, a mobile game built on augmented reality that is similar to Pokemon Go. This exciting new feature gives you the chance to win coffee, desserts, and even exclusive prizes by catching flying stars. With this unique game tool, Starbucks hopes to captivate young buyers while also increasing their engagement with the brand.
With these interesting features provided by PWA technology, let’s see some outstanding results:
- 25.3 million total visits
- 2x increase in daily active users
- 11% increase in daily unique visitors
- 23% increase in the number of orders placed
- 53.02% bounce rate
5 Miles
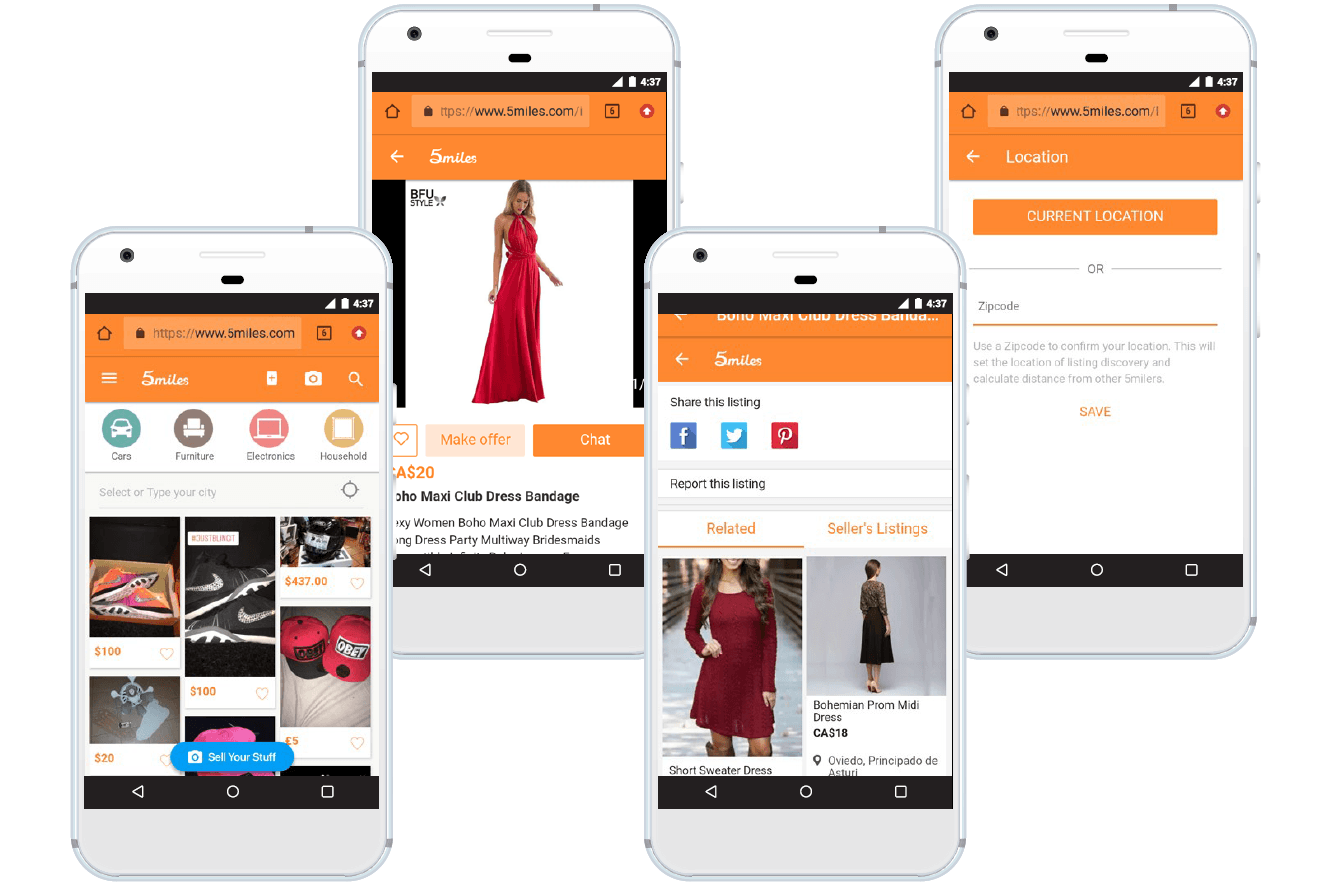
5 Miles is the ultimate connection for users to buy, sell, and trade their goods locally. From cars to clothing, kitchenware to second-hand possessions, you name it.
5miles encountered an issue when attempting to deliver a mobile web user experience that was as swift and captivating as their native app. More than half of the new customers found out about their online store via the mobile web, yet there were higher bounce rates and lower retention rates due to this problem. As a result, five miles focused on convincing users to download the application but it proved difficult and costly for them in terms of getting customers to install or re-engage with it again.

Subsequently, 5 Miles turned to progressive web apps (PWA) for eCommerce use to tap into emerging mobile trends. The new technology not only increased user experience but also provided powerful upgrades which excelled what was previously offered by their website alone. Let’s take look at some results:
- 50% decrease in bounce rates
- 30% increase in time spent on site
- 30% better conversion for users who arrived via Add to Home screen
Flipkart
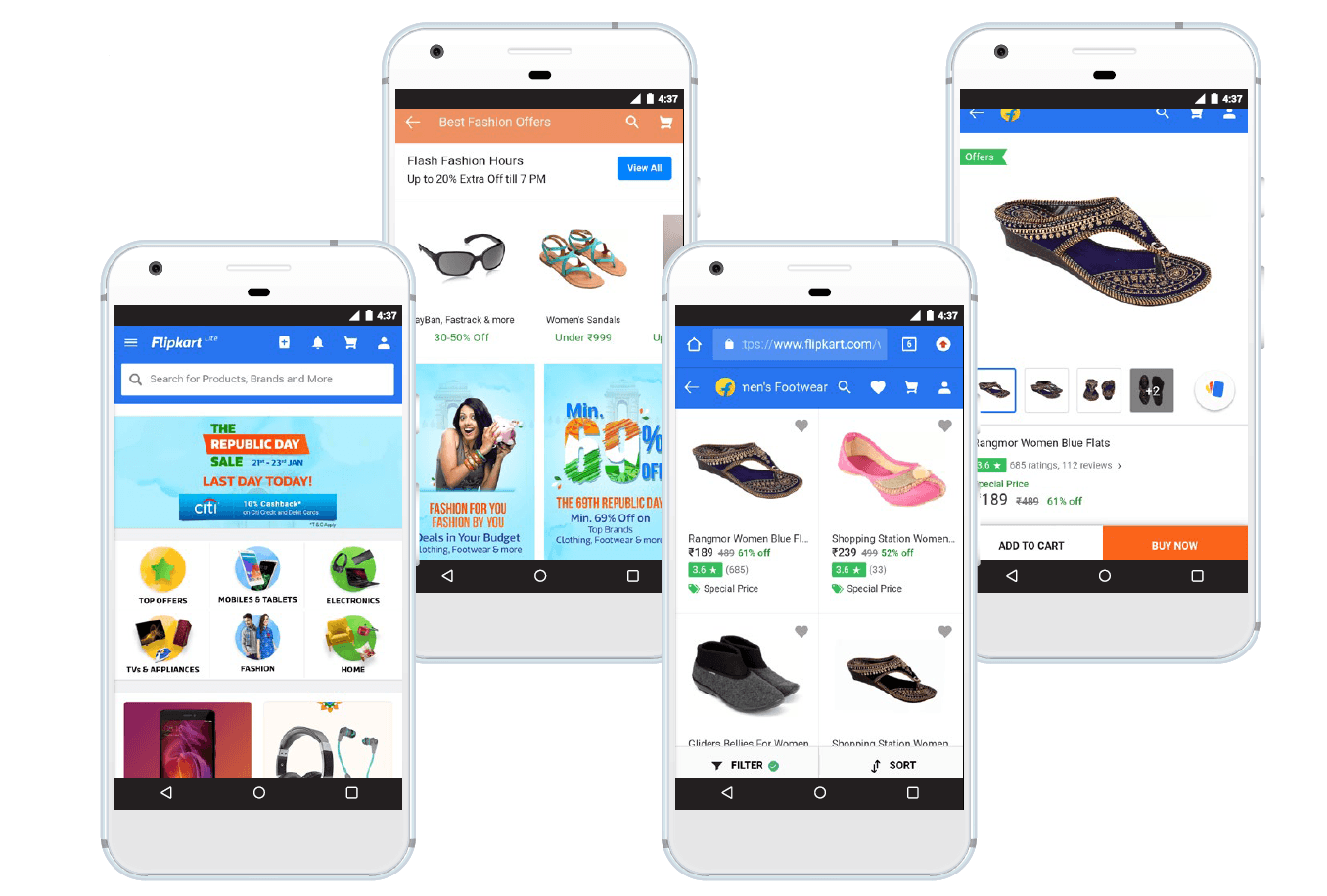
Flipkart is one of the earliest eCommerce stores to transition their mobile website into a progressive application. Although slightly ostentatious in design with hues that give off dazzling Bollywood vibes its user experience and performance are second to none. Furthermore, considering 63% of users access this store through 2G network speeds, full optimization is paramount for an optimal browsing experience. Thanks to the PWA technology: shoppers can enjoy seamless navigation from any device or browser while adding shortcuts directly onto their home screen with just two clicks.

At first glance, the native app and PWA eCommerce may look similar, however, their capabilities are quite distinct. As you can see from the screenshot, Flipkart’s native application is much more than an average eCommerce platform, it’s a veritable entertainment hub. This hybrid package of games, idea-sharing platforms, and Bollywood movie streaming provides visitors with an unparalleled user experience that stands out among its competitors. Let’s check some results:
- 3x increase in re-engagement compared to the previous native app
- 40% higher re-engagement rate compared to the website
- 70% lighter than the native app
- 3x lower data usage
Garbarino
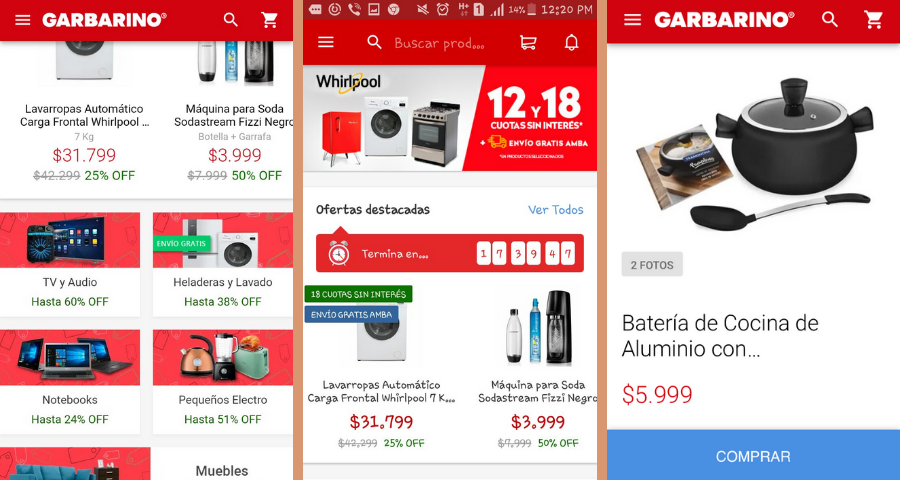
Garbarino is an Argentine electronics and home appliances retailer that has implemented a PWA to provide an enhanced shopping experience to its customers. Initially, the development of Garbarino’s PWA was stimulated by Argentina’s lack of dependable network coverage. As soon as Argentinians discovered this technology, they quickly adopted it and have since benefited greatly from its advantages.
The Garbarino PWA boasts a responsive design that adapts to various screen sizes and provides app-like features, such as push notifications, offline mode, and the ability to add a shortcut icon to the user’s home screen. The PWA also leverages the device’s camera and allows users to scan barcodes and QR codes to get more information about products.

Gabargino’s PWA eCommerce is both visually striking and athletically designed, with its bold red hues and Spanish-style architecture. Not to mention, the store’s interface is intuitive and built with convenience in mind. Every tool from helpful filters to attractive discounts has been purposefully designed for customers’ ease of use, helping them select and purchase the product that meets their needs. So what are the results of utilizing this advanced technology?
- The conversion rate increased by 27%
- Page views increased by 35%
- The bounce rate decreased by 9%
Trivago
Founded in 2005, Trivago is a German tech firm based in Düsseldorf that provides customers with an incomparable metasearch engine to compare and find the best accommodation prices. With their innovative approach and user-friendly interface, they strive to offer simple solutions for your trip.
By working with countless booking sites, from global online travel agencies and local hotel chains to solo inns worldwide, Trivago fuels access to a whopping 5 million hotels and accommodations across almost 190 countries.
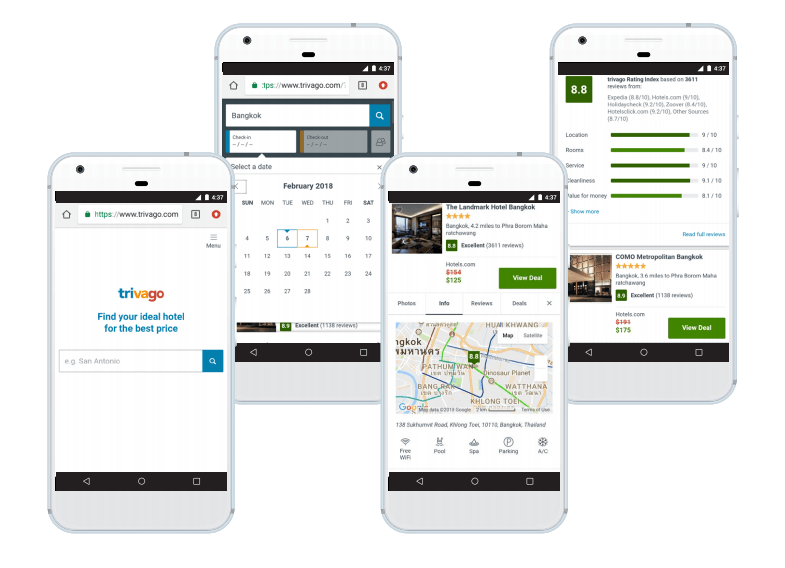
Trivago is a popular hotel booking website that has also implemented a PWA for its users. Trivago’s PWA offers users fast loading times and an app-like experience. The PWA’s interface is sleek and user-friendly, with a clean design that allows users to easily find what they’re looking for.
One of the key benefits of Trivago’s PWA is its ability to work offline. Users can browse and search for hotels even when they don’t have an internet connection, making it a convenient option for travelers who may not always have access to the internet.

Trivago’s PWA also offers push notifications, allowing users to receive updates and reminders about their upcoming bookings. This feature can help keep users engaged with the platform and encourage them to return for future bookings. In terms of performance, Trivago’s PWA has seen impressive results:
- 7.8 million total visits
- 150% increase in engagement
- 97% increase in click-outs to hotel offers
- 67% increase in user retention
OLX
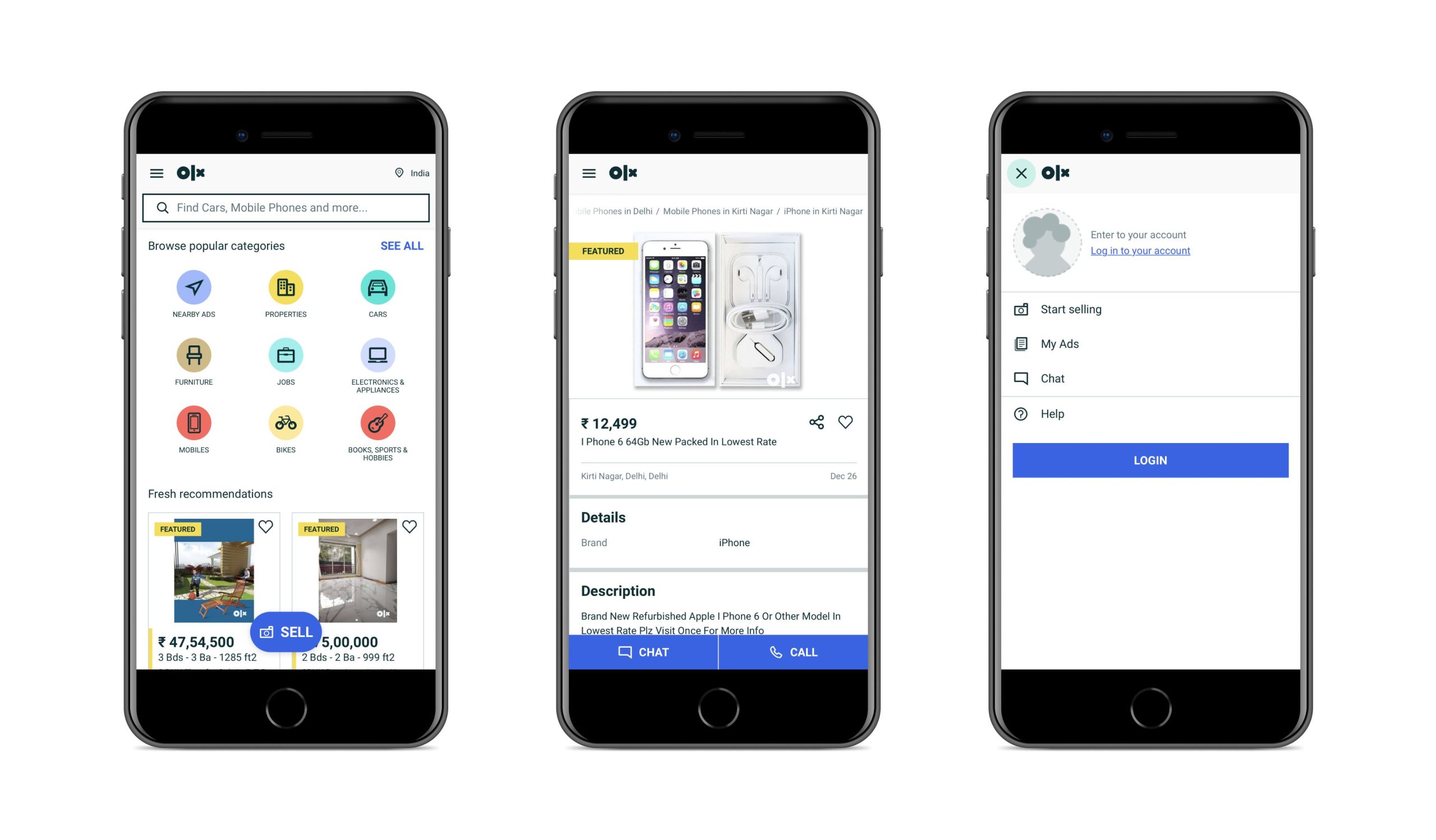
OLX, an Amsterdam-based global online marketplace operating in 45 countries, was created to offer a viable alternative to Craigslist beyond the US. OLX gets most of the traffic (90%, to be more specific) from a mobile device rather than the desktop version of all active users. These figures are constantly growing. The primary traffic sources are their native app and mobile website. The application brings the most conversions, while the website’s slow speed has led to an increase in bounce rate.
To give their customers a seamless native mobile app experience, the company sought an answer, one that could help them exceed benchmarked performance metrics in all related areas. That’s when they found out about progressive web apps and decided they were the ideal solution for them. In 2019, OLX launched its PWA and saw significant improvements in user engagement and conversion rates.

One of the key features of the OLX PWA eCommerce is its offline functionality. Users can browse products and save their searches without an internet connection. When a connection is restored, the PWA automatically updates with the latest information, providing a seamless user experience. It also leverages push notifications to increase user engagement, and provides a streamlined checkout process, with the ability to save payment and shipping information for faster purchases. If you wonder is PWA good for eCommerce? So let’s take a look at some impressive results that PWA brought to OLX to have a clear answer:
- 100.3 million total visits
- 250% increase in re-engagement rates
- 146% increase in click-through rates
- 25.56% bounce rate
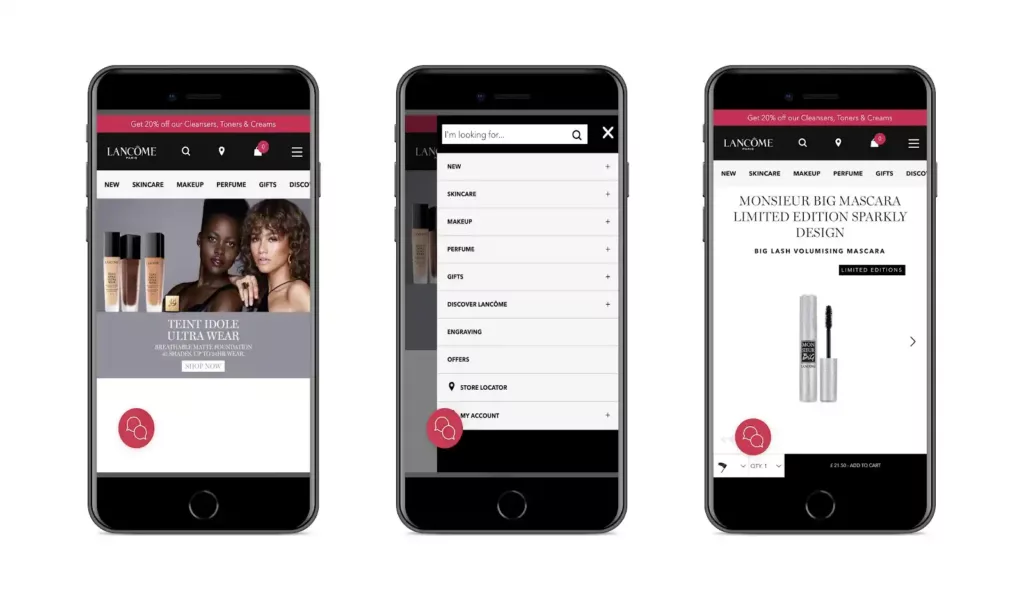
Lancôme
Lancôme is a French luxury perfumes and cosmetics house that offers a wide range of beauty products, including makeup, skincare, fragrances, and haircare with mobile traffic overtaking desktop from 2016. Unfortunately, the conversion rates failed to keep up with their fast-growing mobile traffic. Sluggish loading times caused customers to become frustrated and leave without completing a purchase. At first glance, Lancôme planned to create a proprietary app to tackle their customer issues. However, they soon realized that only a small quantity of customers would take advantage of it.

With the customer experience in mind, they opted for a solution that would not only boost their mobile performance but also provide UX benefits across all devices and platforms, that’s PWA. The Lancôme PWA loads almost instantly, which makes browsing products and making purchases an effortless and seamless experience. Additionally, it’s easy for users to create a personalized account, which they can use to save their favorite products and track their order history. Lancôme also includes a virtual beauty adviser that provides users with personalized beauty recommendations based on their skin type and preferences.
With the empowerment of PWA technology, Lancôme has achieved some remarkable results:
- 17% increase in conversion rates
- 53% increase in mobile sessions on iOS
- 8% increase in conversion rates on recovered carts via Push Notifications
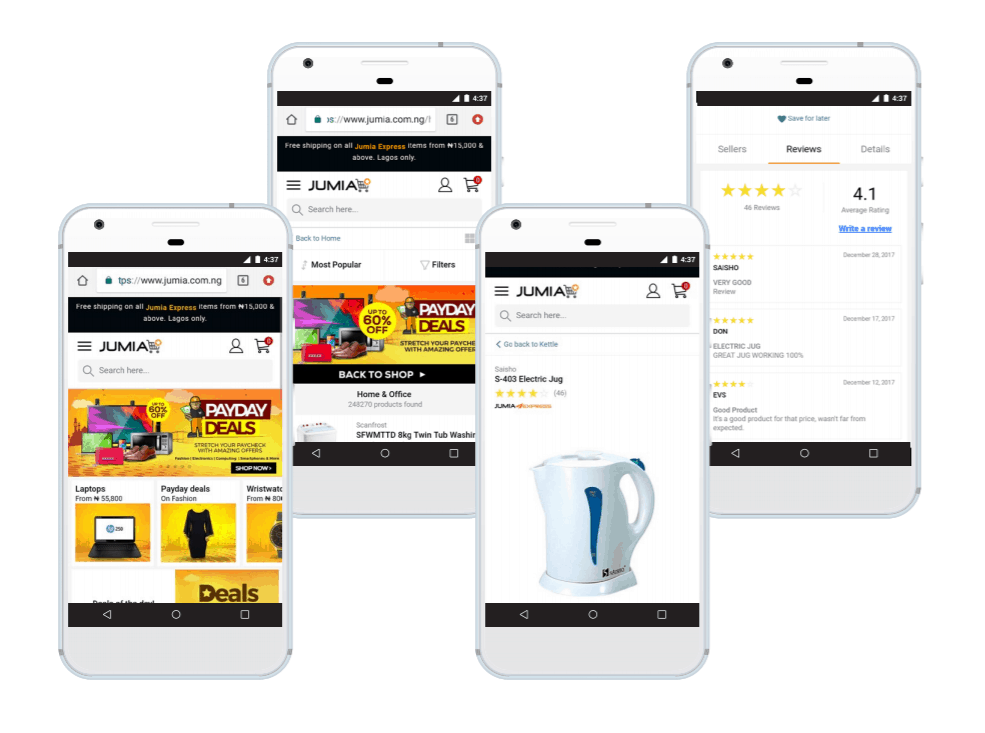
Jumia
In 2018, Jumia debuted as an African eCommerce website in Nigeria and since then has spread to over 14 nations, including Morocco, Kenia, South Africa, and Egypt. The platform is known for its large selection of products and services, which include electronics, fashion, home appliances, and more.
The challenge that impeded their growth was their target audience accessing the site through 2G internet connections with low-end phones and data limitations issues. But Jumia stepped up to eliminate this obstacle by delivering a soothing user experience through eCommerce PWA.
Jumia’s PWA has been designed to deliver an app-like experience to its users. The PWA loads quickly and is easy to use, with intuitive navigation and a user-friendly interface. Users can browse products and add them to their cart, even when they are offline. When the user regains connectivity, their cart is automatically updated with the latest information.

Another benefit of Jumia’s PWA is its improved performance. The PWA is lightweight, which means that it loads quickly, even on slow or unreliable networks. This improved performance translates into a better user experience and higher customer engagement. After Jumia’s PWA launch, it became an instant sensation with visitors now spending more time on the mobile app which also witnessed a massive decline in its bounce rate:
- 33% higher conversion rate
- 50% decrease in bounce rate
- 9x more conversion
- 25X fewer devices storage required
- 5X fewer data used
Key Criteria To Choose An eCommerce PWA Development Company
Choosing the right eCommerce PWA development company is crucial to the success of your project in particular, and your online business in general. Here are some criteria to consider when selecting a PWA development company.
Determine Your Needs
Prior to selecting a PWA development company, it is paramount that you first understand your needs. The more precise and clear you are in what exactly it is you want, the better quality of results that will be achieved. Therefore, begin by identifying precisely which services fit your current project, even if you know what kind of service suits you for now there are still some essential points to contemplate:
- Features you desire
- Your budget
- Time Plan
To ensure the successful completion of the task, it is important to take into account these essential points when selecting a company. Doing so will enable you and your hired developer to produce an output based on established inputs. Beyond this, you must determine which type of service partner is right for your project, whether to recruit an in-house developer or outsource the work. Conducting a thorough assessment should help you decide how best to proceed. You can consider Magenest – an elite agency providing consults, Magento, and Shopify development services that help you to deploy and tailor PWA based on your needs.
Company Experience
Look for a company with significant experience in developing PWAs. Check their portfolio to see if they have worked on similar projects to yours. Exploring their portfolio is the clearest way to evaluate their experience and assess if their template design conforms to your vision or interest. This will provide significant insight into the company’s operations, demonstrating that the firm has an excellent mastery of service design and development.
Moreover, it is essential to select a company that can not only incorporate your desired features and functionality into the PWA but also provide guidance on how they will implement each feature. Additionally, it is pivotal to confirm whether their software can be integrated with other systems and processes. The right partner should be able to suggest appropriate frameworks depending on your needs as well.
Client Testimonials
The next step is that you should look for client testimonials to understand how they work and what clients say about their services. The caliber of a company’s service, customer reviews, and testimonials are all indicative of its reputation. To truly assess the quality being offered, it is best to research their past PWA projects. Take note of previous clients for whom they have completed work, and reach out to them so you can gain an understanding as to whether or not the services provided were satisfactory.
Development Process
The company should have a well-defined development process that ensures timely delivery and quality output. Additionally, PWA is an emerging technology, making service providers increasingly sought after for their expertise in building them. Crafting a worthwhile Progressive Web App that fits the special requirements of each customer’s website, takes quality solutions and exceptional services to ensure customers’ wants are met.
Reasonable Pricing
It’s essential to watch your budget when launching an online business, so ensure that the progressive web app development agency you select provides cost-effective solutions within your financial constraints. Moreover, their pricing packages should be transparent. Don’t be fooled by companies offering low rates as additional expenses will surely pop up in the future: either extra fees from your partners or your website’s features are not sufficient.
Support and Maintenance Service
Ensure that the company has a good communication and support system in place to provide regular updates and timely support. When selecting a company for your digital needs, it’s necessary to look for one that offers high-quality service both before and after launch. Server administration and marketing support will be crucial once your website is live, so it’s important to find an experienced team that can offer these services while also helping you maximize the return on your investment in terms of time and money. With only one supplier handling all facets of this process, business operations become more streamlined which translates into fewer hassles overall.
In Conclusion,
eCommerce PWA has become increasingly popular among online retailers due to its numerous benefits. With PWA, online stores can offer an improved user experience, increased customer engagement, offline functionality, better performance, improved SEO, and so on. The success of various eCommerce brands, including AliExpress, Flipkart, Jumia, and Lancome… among others, clearly demonstrates the potential of eCommerce PWA in transforming online shopping experiences.
If you’re searching for a way to provide your customers with an outstanding and seamless shopping experience, then getting a Magento PWA development is what you require. In particular, if you are hoping to employ PWA to bring digital transformation into your store as a Magento merchant, we offer the ultimate cost-effective solution that meets all of your needs and desires. Contact us for more information!











