In the world of web development, two powerful technologies have emerged to enhance the mobile web experience: AMP and PWA. While they serve distinct purposes, they share common goals of improving performance, engagement, and user experience. In this article, we explore the definitions, similarities, and differences between AMP and PWA, examine their pros and cons, discuss successful case studies of their implementation, and provide guidance on when to choose each technology. Furthermore, we will delve into the concept of combining AMP and PWA for optimal results, and highlight important factors to consider when deciding between AMP vs PWA.
Table of Contents
What Is AMP vs PWA?
AMP Definition
AMP stands for Accelerated Mobile Pages. It is an open-source framework developed by Google and other companies to improve the performance of web pages on mobile devices. AMP works by simplifying the HTML, CSS, and JavaScript code of a web page, reducing its size and making it load faster on mobile devices with slower internet connections. The framework also provides a caching system that allows pages to load instantly when a user clicks on a link.

AMP is commonly used for news articles, blog posts, and other content that is frequently accessed on mobile devices. It is also used by eCommerce websites and other online businesses to improve the user experience and increase engagement. In addition to improving page load speed and user experience, AMP can also improve search engine rankings on mobile devices, as Google has indicated that it considers page speed and mobile-friendliness as important factors in its search algorithm.
PWA Definition
PWA stands for Progressive Web App. It is a type of web application that is designed to provide a user experience similar to that of a native mobile app, but using web technologies such as HTML, CSS, and JavaScript. PWAs are designed to be fast, reliable, and responsive, and to work seamlessly across different devices and platforms. They can be installed on a user’s home screen like a native app, and can also work offline or with a poor internet connection, thanks to features such as service workers and caching.

PWAs can offer a number of benefits over traditional web applications, such as faster load times, smoother animations and transitions, and the ability to send push notifications to users. They can also be more cost-effective to develop than native mobile apps, as they can be built using web technologies that are familiar to many developers. Some well-known examples of PWAs include Twitter Lite, which provides a fast and lightweight version of the Twitter app, and Flipkart Lite, which provides a fast and engaging shopping experience for users on slow or unreliable internet connections.
Similarities Between AMP and PWA
While AMP vs PWA have some differences in their goals and approaches, they do share some similarities. Here are a few:
- AMP and PWA are designed to improve the performance and user experience of web pages and applications on mobile devices. They aim to make web pages load faster and work more smoothly on slower connections and less powerful devices.
- Both AMP and PWA use fundamental web technologies such as HTML, CSS, and JavaScript to create fast and responsive experiences for users. They both leverage the capabilities of modern web browsers and devices to provide a rich user experience.
- AMP and PWA are open-source projects that are supported by Google and other major tech companies. They both have large communities of developers and contributors who work together to improve and maintain the technology.
- Both AMP and PWA are designed to work across different devices and platforms and can be accessed through a web browser rather than through a dedicated app store. This makes them more accessible to users, and can also reduce the development and maintenance costs for businesses.
- AMP and PWA can both offer significant benefits for businesses and content providers, such as improved engagement and retention, increased traffic, revenue and reduced bounce rates.
Differences Between AMP and PWA
While both AMP vs PWA aim to improve the performance and user experience of web applications on mobile devices, they do so in different ways. AMP focuses on reducing page load times, while PWA provides additional functionality and features to create a more engaging and interactive user experience. Depending on the specific needs of a business or application, one technology may be more appropriate than the other. AMP is better suited for content-focused websites, while PWA is a better choice for interactive web applications.

AMP’s primary goal is to improve the performance of web pages, especially on mobile devices. It does this by providing a framework for creating lightweight, streamlined pages that load quickly and efficiently. AMP requires developers to use a specific set of web components and a restricted set of JavaScript, CSS, and HTML, in order to ensure that pages are lightweight and fast. AMP can be adopted relatively easily by content publishers, as it is based on existing web technologies and can be implemented using existing CMS platforms.
PWA, on the other hand, aims to provide a mobile app-like experience for web applications, with features such as push notifications, offline access, and home screen installation. PWAs can be installed on a user’s device and can work offline or with a poor internet connection, thanks to features such as service workers and caching. PWA allows developers more flexibility in how they build their applications but requires more development effort to implement the additional features and functionality.
Pros and Cons of Using AMP
Pros of Using AMP
Faster-loading pages
One of the main benefits of using AMP is that it can significantly improve the speed at which web pages load on mobile devices. By streamlining the HTML, CSS, and JavaScript code of a page and reducing its size, AMP pages can load up to 85% faster than non-AMP pages. This can lead to a better user experience and higher engagement rates, as users are less likely to abandon a page that takes too long to load.
Improved search engine rankings
Another advantage of using AMP is that it can improve a page’s search engine rankings, particularly on mobile devices. Google has indicated that it considers page speed and mobile-friendliness as important factors in its search algorithm, and AMP pages are designed to meet these criteria. In addition, Google may display AMP pages in a special carousel or Top Stories section at the top of search results, which can help to increase visibility and click-through rates.
Enhanced user experience on mobile devices
Because AMP pages are designed specifically for mobile devices, they can provide a better user experience than non-optimized pages. AMP pages are responsive and easy to read on small screens, and they are optimized for touch-based navigation. In addition, AMP pages can use features such as pre-fetching and pre-rendering to make the browsing experience even faster and smoother.
Increased engagement and conversion rates
By providing a faster and more user-friendly experience, AMP pages can help to increase engagement and conversion rates. Users are more likely to interact with a page that loads quickly and is easy to use, and they may be more likely to complete a purchase or sign up for a service as a result. In addition, AMP pages may be more likely to be shared on social media, which can help to drive additional traffic and engagement.
Cons of Using AMP
Limited design and functionality
One of the main drawbacks of using AMP is that it can limit the design and functionality of web pages. Because AMP pages are designed to be lightweight and fast-loading, they often have a simplified design and limited functionality compared to non-AMP pages. This can be a disadvantage for businesses or publishers who want to provide a more engaging or interactive user experience.
Potential content restrictions
Another potential downside of using AMP is that it may impose restrictions on certain types of content, such as ads or certain types of interactive content. For example, AMP has strict guidelines for ads, which can limit the types of ads that can be displayed on an AMP page. In addition, some types of interactive content, such as certain types of forms or widgets, may not be supported on AMP pages.
Dependency on Google’s AMP Cache
In order to take full advantage of the benefits of AMP, web pages must be served through Google’s AMP Cache. While the cache can provide significant performance benefits, it also means that Google has control over how pages are displayed and can impose certain restrictions or requirements. This can create a dependency on Google and raise concerns about data ownership and privacy.
Potential impact on analytics and tracking
Because AMP pages are served through Google’s AMP Cache, they can potentially impact analytics and tracking for web pages. In particular, AMP pages may not be fully tracked or measured by existing analytics tools, which can make it difficult to get a complete picture of user behavior or to compare the performance of AMP pages to non-AMP pages. This can be a disadvantage for businesses or publishers who rely on detailed analytics data to make informed decisions.
When You Should Choose AMP
Content-focused websites
AMP is particularly suitable for websites that primarily focus on delivering content, such as news websites, blogs, and informational portals. By implementing AMP, these websites can significantly improve the performance and loading speed of their pages, ensuring a smoother and faster reading experience for visitors.
News portals and blogs
AMP was initially developed with news articles and blog posts in mind. Its streamlined structure and optimized components make it ideal for publishing platforms that frequently update their content. AMP pages tend to load quickly even on slower internet connections, which is crucial for news portals and blogs that need to deliver up-to-date information in a timely manner.
Mobile-first projects
Given that AMP is specifically designed to enhance the mobile web experience, it is an excellent choice for mobile-first projects. When developing a website or web application that primarily targets mobile users, implementing AMP can lead to faster load times, reduced bounce rates, and an overall improved user experience on mobile devices.
Successful Cases of Using AMP
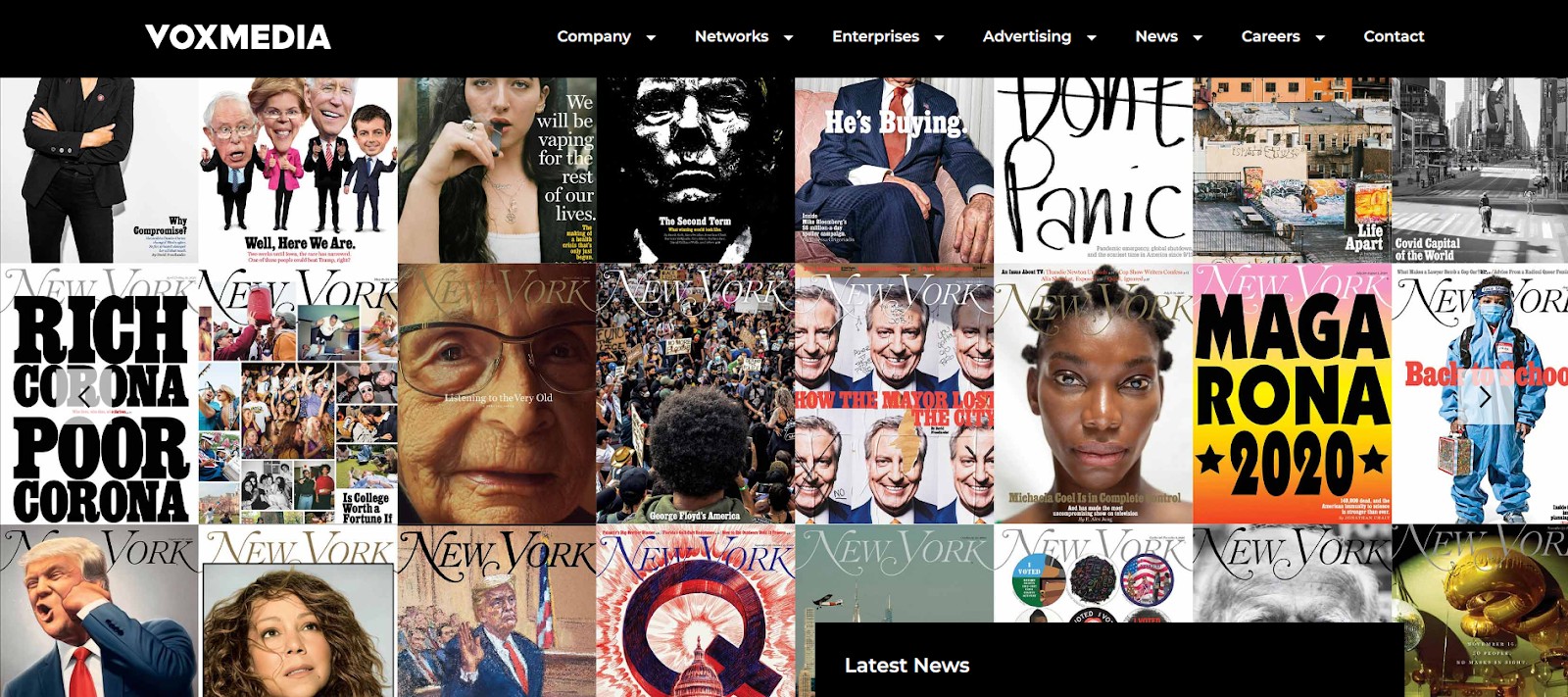
Vox Media
Vox Media successfully implemented AMP (Accelerated Mobile Pages) across its eight flagship brands, with a focus on improving the mobile web experience and expanding its search audience. They converted more than 95% of their site to AMP, starting with articles and gradually implementing it across other entry types.
The implementation of AMP brought significant results for Vox Media. They observed an increase in viewability performance and click-through rates for custom ad creatives on AMP compared to other inventory. The majority of their targeted queries resulted in the display of an AMP carousel, providing increased visibility and opportunities for smaller publishers to compete effectively.

Vox Media noted that the AMP algorithm for news appeared to be better than the general Google News algorithm, enabling them to identify and fix bugs more easily. Sessions on their site increased, largely attributed to the AMP carousel. While the improvements in page loading speed were evident, the implementation of AMP presented challenges in dealing with various page elements, embeds, and ad products. Vox Media dedicated considerable engineering resources to address these challenges, particularly in setting up custom ad formats.
As early adopters of AMP, Vox Media faced unique difficulties during the implementation process. However, they acknowledged that they were in a good spot at the time of reporting and had learned a lot through the experience.
When asked about the return on investment (ROI), Vox Media acknowledged that there were challenges in achieving seamless and quick AMP compatibility but stated that they had still managed to grow their search audience year-over-year. They expressed confidence in continuing to grow the audience on their AMP pages, emphasizing the value of their learnings from the implementation.
Vox Media’s case highlights the successful adoption of AMP across their multiple brands, resulting in improved ad performance, increased search visibility, and growth in their mobile web audience.
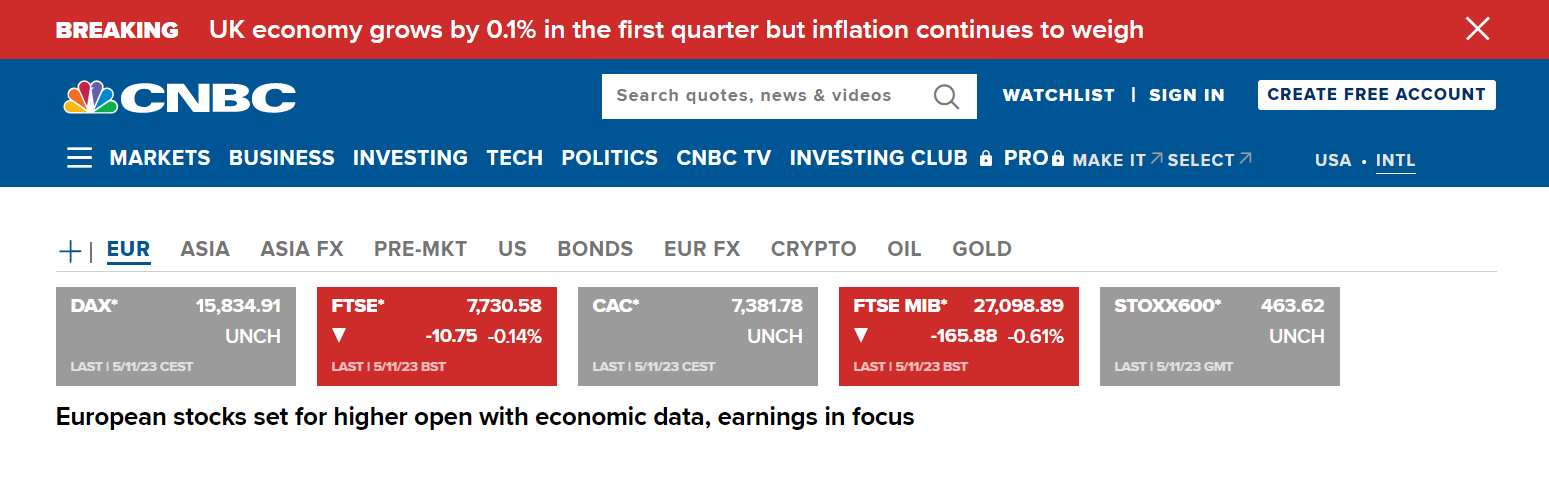
CNBC
CNBC, the world leader in business news and financial market coverage, implemented Google’s Accelerated Mobile Pages (AMP) project to provide a fast and mobile-optimized reading experience for its digital audience. With AMP, CNBC’s news stories load almost instantly when searched on mobile devices, resulting in time savings and an improved user experience.

The CNBC engineering team dedicated significant effort to ensure optimal performance and a seamless experience for users. Following Google’s specifications, they built the entire article experience from scratch, resulting in AMP pages that load in less than one second on average. This faster loading time allows users to spend less time waiting and more time reading.
The implementation of AMP aligns with CNBC’s mission of delivering the latest business and financial news to all users, regardless of their preferred content consumption method. By embracing AMP, CNBC has seen a 22% increase in mobile search users returning to CNBC.com within 7 days, indicating a positive impact on user engagement and retention. CNBC’s adoption of AMP demonstrates the effectiveness of the technology in delivering fast, engaging, and user-friendly content experiences on mobile devices.
Pros and Cons of Using PWA
Pros of Using PWA
PWAs combine the best aspects of web and mobile app technologies, offering a convenient and engaging user experience, improved performance, offline capabilities, and the ability to re-engage users through push notifications. These advantages make PWAs an attractive option for businesses and developers aiming to provide a seamless and app-like experience on the web.
App-Like Experience on the Web
PWAs offer a user experience that closely resembles native mobile apps. They can be installed on a user’s home screen, providing easy access and seamless integration with the device. PWAs utilize responsive design principles to adapt to various screen sizes and orientations, delivering a consistent and engaging experience across different devices and platforms.
Offline Capabilities and Improved Performance
One of the key advantages of PWAs is their ability to work offline or in areas with poor internet connectivity. By utilizing service workers and caching mechanisms, PWAs can store and display content even without an active network connection. This enables users to access information and interact with the app even when offline. Additionally, PWAs are designed to be fast and efficient, resulting in improved performance and reduced load times.
Push Notifications and Increased User Engagement
PWAs have the capability to send push notifications to users, similar to native mobile apps. This allows businesses and content providers to deliver timely updates, reminders, or personalized messages directly to users’ devices, even when they are not actively using the app. Push notifications can significantly enhance user engagement, increase return visits, and enable real-time communication.
Cons of Using PWA
Although PWAs have gained popularity for their ability to provide an app-like experience on the web, offline capabilities, and increased user engagement, there are certain cons that developers and businesses should be aware of. These cons include factors such as development complexity, browser compatibility issues, and SEO challenges. Understanding these potential drawbacks can help stakeholders make informed decisions and effectively address any obstacles that may arise during PWA implementation and maintenance.
Development Complexity
Implementing a PWA can be more complex compared to traditional web development. The additional features and functionality, such as service workers, offline caching, and push notifications, require specific knowledge and expertise. Developers need to invest time and effort to understand and implement these technologies effectively.
Browser Compatibility Issues
While modern browsers increasingly support PWA technologies, there can still be variations in compatibility and feature support across different browsers and versions. This can lead to inconsistencies in the user experience and functionality of the PWA across various platforms. Developers may need to implement fallback options or workarounds to ensure a consistent experience across different browsers.
SEO Challenges
PWAs can present challenges for search engine optimization (SEO) compared to traditional websites. Search engine crawlers may have difficulty indexing PWAs that heavily rely on JavaScript or dynamically generated content. Additionally, PWAs may require additional SEO efforts to ensure proper indexing and discoverability. Careful consideration and implementation of SEO best practices are necessary to ensure visibility and ranking in search engine results.
When to Choose PWA
It’s important to assess the specific requirements, functionality, and user experience goals of your project before choosing a PWA. While PWAs offer several benefits, including cross-platform compatibility, lower development costs compared to native apps, and easy maintenance, they may not be the optimal solution for every use case. Evaluating the nature of your application, target audience, and desired features will help determine whether a PWA aligns with your project’s objectives.
eCommerce Platforms
PWAs can greatly enhance the user experience for eCommerce platforms. They offer features such as offline access, push notifications for order updates and promotions, and fast-loading pages. PWAs enable users to browse products, make purchases, and track orders seamlessly, even with limited connectivity. Additionally, the ability to install PWAs on the home screen enhances brand visibility and customer loyalty.
Social Networks and Interactive Sites
PWAs can be an excellent choice for social networking platforms and interactive websites. They provide real-time updates, push notifications for new messages or activities, and the ability to work offline. PWAs enable users to stay connected, receive instant notifications, and engage with the community, enhancing user interaction and retention.
Custom Web Applications
For businesses or organizations that require complex and feature-rich web applications, PWAs can be a compelling option. PWAs allow the development of custom applications that leverage the latest web technologies while providing a consistent user experience across different devices and platforms. The ability to work offline can be particularly useful for applications that deal with data synchronization, allowing users to continue working and syncing their data when an internet connection is unavailable.
Successful Cases of Using PWA
Starbucks
Starbucks successfully implemented a Progressive Web App (PWA) to enhance its mobile web experience and reach users with lower connectivity. Their goal was to create a user-friendly ordering system accessible to customers on the go, even with poor internet connections. The results of their PWA implementation were highly successful.
- Doubled Number of Website Orders: The intuitive ordering process and reliability of the PWA led to a significant increase in users placing orders through the mobile web. Starbucks successfully created an excellent ordering system for customers with limited connectivity or devices incompatible with their native app.
- Better User Experience: The PWA provided a faster and more reliable app experience, with smooth animations and seamless functionality even with slow internet connections. Additionally, the PWA improved the experience for desktop users, expanding its impact beyond mobile devices.
- Increased Engagement: Leveraging push notifications, the app effectively engaged users by providing special offers and encouraging visits to nearby coffee houses. This proactive approach enhanced customer interaction and drove higher engagement rates.
- Reaching Emerging Markets: The PWA enabled users in emerging markets with limited access to 4G or Wi-Fi to place orders. It performed exceptionally well with low internet connections and even functioned offline when necessary, expanding Starbucks’ customer base and market reach.

In terms of statistics, the PWA had a size of 600 KB, significantly smaller compared to the Android app size of 20 MB and the iOS app size of 146 MB. Starbucks experienced a doubling of daily and monthly active users on its website. Interestingly, the number of orders placed by desktop users was almost on par with mobile users, showcasing the effectiveness of the PWA across various platforms.
These achievements highlight the success of Starbucks’ PWA implementation in delivering a superior user experience, increasing customer engagement, and expanding its market reach. By providing a reliable and efficient ordering system accessible to users with lower connectivity, Starbucks created an inclusive and user-centric mobile web experience.
SM Markets
SuperValue Inc., or SM Markets, owned by SM Investments Corporation, is a prominent retail brand in the Philippines. Despite its success offline, SM Markets faced shortcomings in its online presence and sought a capable Adobe partner to enhance its website’s functionality and user experience.

The solution by Magenest involved refactoring the existing Magento 2 system, improving the code standards, and standardizing the user experience. Additionally, a custom mobile app was developed to streamline stock operations and facilitate order management for supermarket managers. The convenience of order fulfillment was enhanced through the implementation of an affiliate pickup system, allowing admins to control hub opening and closing times for centralized management. Furthermore, an advanced AI chatbot was integrated to assist users with various requests and provide a personalized experience. To ensure a seamless shopping experience, the UI design was revamped and optimized for both PC and mobile devices using the Progressive Web App (PWA) approach. This allowed SM Markets to offer a unified shopping experience across multiple platforms, aligning with their omnichannel strategy.
The launch of the new website resulted in significant success for SM Markets. The optimized eCommerce framework, improved customer experience, and efficient order fulfillment processes contributed to a notable increase in placed orders and revenue. The collaboration with Magenest and the implemented enhancements have positioned SM Markets for continued growth and success in the competitive eCommerce market.
Combining AMP and PWA
To address the speed limitations of legacy PWAs, a solution is found by combining the speed of AMP (Accelerated Mobile Pages) with the feature-rich nature of PWAs (Progressive Web Apps). This new pattern, referred to as PWAMP, brings together the best of both technologies.
Pros of Using AMP and PWA Together
Speed and Performance Benefits of AMP
By integrating AMP into a PWA, you can harness the speed and performance advantages of AMP. AMP is specifically designed to optimize the loading speed of web pages, resulting in a snappy and responsive user experience. AMP achieves this by streamlining the HTML, CSS, and JavaScript, minimizing external resource requests, and utilizing efficient caching mechanisms. By incorporating AMP into a PWA, you can ensure that your web app loads quickly and efficiently, even on mobile devices with slower internet connections.
Advanced Functionality of PWA
While AMP focuses on speed and performance, PWA brings advanced functionality to the table. PWAs provide features like offline access, push notifications, home screen installation, and the ability to work across multiple platforms and devices. By combining AMP with PWA, you can leverage the lightweight and fast-loading nature of AMP while incorporating the engaging and app-like experience of PWAs. This integration allows you to deliver content quickly while providing an enhanced user experience with features like offline access and push notifications, leading to improved user engagement and retention.
Notable Examples of Using AMP and PWA Together
BMW
BMW, a leading automotive company, successfully implemented PWAMP (Progressive Web AMP) to create a high-performance, mobile-first website experience. They relaunched their website, incorporating a Progressive Web App (PWA) shell with custom-built, all-AMP content. The implementation of PWAMP significantly improved the website’s performance, delivering fast-loading pages and an engaging user experience. The new site featured informative articles, captivating videos, and colorful visuals across various automotive topics. The speed and seamless browsing experience captured users’ attention and showcased the beauty of the BMW brand.

The results were impressive. Below are some remarkable results that we collected:
- The new website loaded 3 to 4 times faster than before the relaunch, delivering a tremendous improvement in user experience.
- The proportion of visitors clicking through to national sales company (NSC) websites increased from 8% to 30%, indicating increased engagement and interest in BMW’s products and services.
- Mobile user engagement rose to 50%, up from 40% previously.
- Search engine optimization (SEO) efforts also yielded a 49% increase in site visits.
BMW.com achieved its goal of becoming the world’s fastest automotive content marketing website. The successful implementation of PWAMP allowed BMW to provide a high-performance experience akin to a native app, delighting car enthusiasts and potential customers alike.
This case demonstrates how PWAMP can empower businesses to combine the speed advantages of AMP with the advanced functionality and engagement of PWAs. By delivering fast-loading, engaging content, BMW effectively enhanced the user experience, increased user engagement, and drove significant business outcomes.
Tokopedia
Tokopedia, the largest marketplace platform in Indonesia, successfully improved mobile performance by implementing AMP (Accelerated Mobile Pages) and PWA (Progressive Web Apps). They aimed to enhance the user experience, particularly for users on low-end smartphones with 3G or 2G connections. To optimize organic search and product discovery, Tokopedia developed AMP versions of their top three types of landing pages: product, category, and trending. This resulted in 3.6 million AMP pages that provided a fast and streamlined experience. They seamlessly transitioned users to a PWA, ensuring consistent speed and a great user experience.

The implementation of PWA vs AMP brought significant improvements to Tokopedia’s mobile platform. Below are some remarkable results:
- 5x increase in conversion rates
- 40% boost in organic traffic
- 65% faster page load times
- 60% lower bounce rate
These results highlighted improved user engagement and better overall performance. By prioritizing landing page speed with AMP and delivering a consistently fast experience with PWA, Tokopedia built a superior mobile experience for their users. The investment in AMP vs PWA proved worthwhile, with significantly improved user engagement and conversion rates compared to the original mobile web flow.
Moving forward, Tokopedia plans to continue optimizing its AMP and PWA experience through feedback and product improvement cycles. They also intend to incorporate AMP pages into their search engine marketing (SEM) and Google Ads campaigns, further leveraging the benefits of AMP for marketing initiatives.
The success of Tokopedia’s implementation showcases how combining AMP and PWA can deliver substantial performance enhancements, increased engagement, and improved conversion rates for eCommerce platforms.
Factor to Consider When Choosing between AMP vs PWA and PWAMP
Ultimately, the decision between AMP, PWA, and PWAMP depends on your project’s specific needs and goals. By analyzing and evaluating each project, you can make an informed decision that aligns with your objectives and delivers the best possible user experience.
Assessing Your Project’s Goals and Requirements
Understand the specific goals and requirements of your project. Determine if speed and page performance are the primary focus, in which case AMP might be suitable. If you require advanced functionality, offline access, and a native app-like experience, PWA could be the right choice. For projects that demand both speed and advanced functionality, PWAMP can provide a balanced solution.
Considering Your Target Audience and Devices
Analyze your target audience and the devices they predominantly use. If your audience primarily accesses your content or application on mobile devices with slower connections, AMP can significantly improve their experience. PWA, on the other hand, offers broader device compatibility, as it works on various platforms and screen sizes.
Weighing Development Costs and Resources
Evaluate the development costs and resources required for each technology. AMP may involve less complexity as it focuses on optimizing page speed, making it easier to implement. PWA development can be more involved due to its advanced features and functionality. PWAMP requires expertise in both AMP and PWA, so you should consider the availability of development resources and their skill set.
Evaluating Long-term Maintenance and Support Needs
Consider the long-term maintenance and support requirements for your project. AMP has a simpler structure, making updates and maintenance more straightforward. PWA might require more ongoing support due to its complex features and compatibility across different browsers and devices. PWAMP combines the maintenance needs of both AMP and PWA, so it’s essential to assess the resources available for long-term support.
Conclusion
AMP vs progressive web apps are powerful technologies that have revolutionized the mobile web experience. AMP offers lightning-fast loading times, improved search engine rankings, and enhanced user experience, making it ideal for content-focused websites, news portals, and mobile-first projects. PWA provides an app-like experience on the web, with offline capabilities, increased engagement through push notifications, and superior performance. It is well-suited for eCommerce platforms, social networks, and custom web applications. By considering factors such as project goals, target audience, development costs, and long-term maintenance needs, businesses can make informed decisions on whether to choose AMP vs PWA or a combination of both.
If you need more expert opinions on your project, don’t hesitate to contact our team at Magenest. We have plenty of experienced Magento PWA developers, who are eager to help you transform your website into high-performance, mobile-friendly with PWA technology.











