The concept of headless architecture frequently arises in discussions about the future of web development, but what exactly does it mean? Essentially, a headless website architecture entails the separation of the user interface, also known as the front-end or presentation layer, from the business logic, while also decoupling them from the data storage and retrieval mechanisms, which make up the back-end or database.
This separation grants developers greater flexibility and scalability, as they can independently scale different components. Although there are some drawbacks to adopting the headless approach, such as increased complexity and the potential for errors, the advantages of going headless, particularly when utilizing an API-first CMS, often outweigh the associated costs.
In this article, we will delve into headless architecture definition, the advantages, and disadvantages of employing a headless architecture, and explore situations where adopting a headless approach would be beneficial for your project.
Table of Contents
What Is a Headless Architecture?
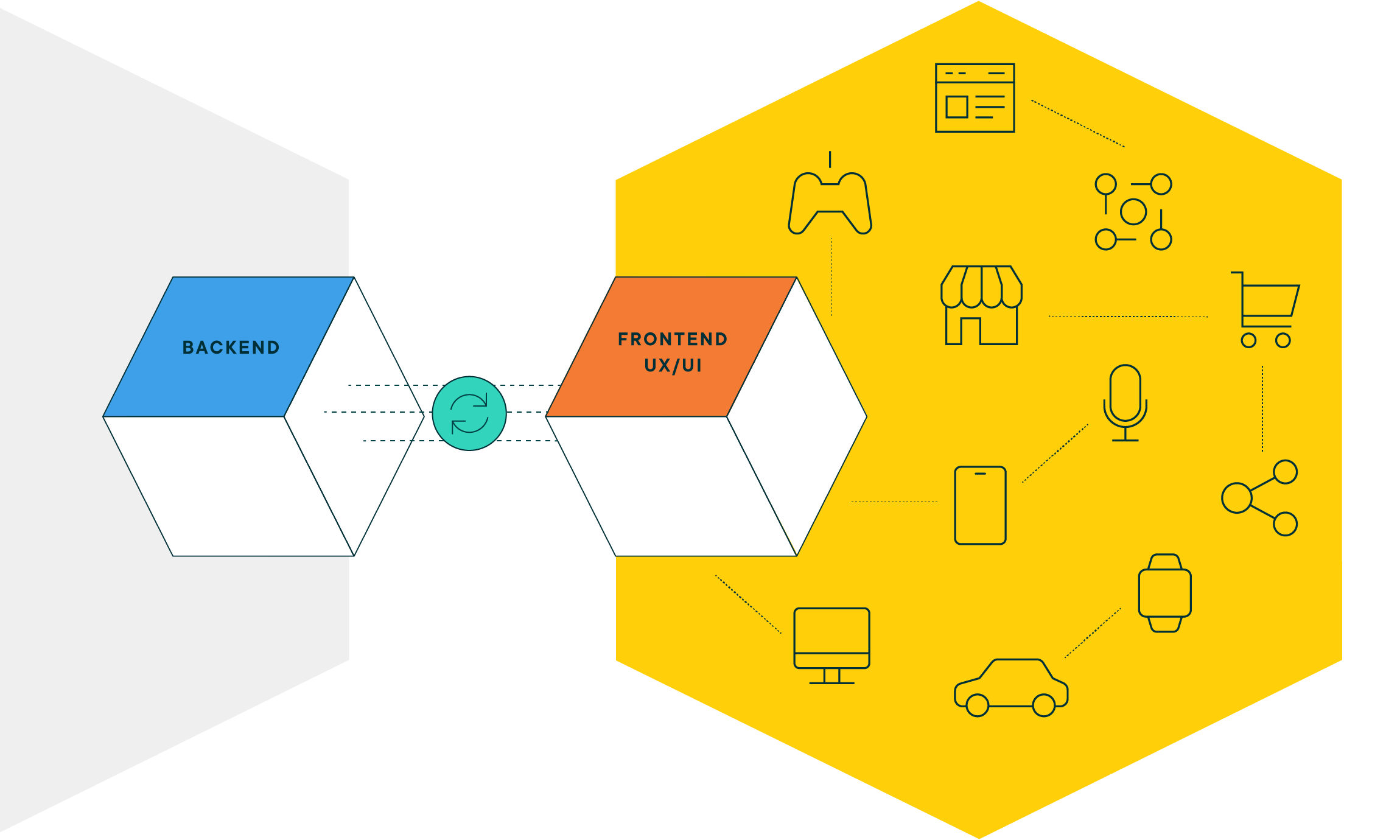
Headless architecture refers to a web development approach where the front-end or user interface (UI) and the back-end or data storage are decoupled from each other. In this architecture, the front-end is not tightly integrated with a specific back-end system or content management system (CMS). Instead, the UI communicates with the back-end through APIs (Application Programming Interfaces) or web services.
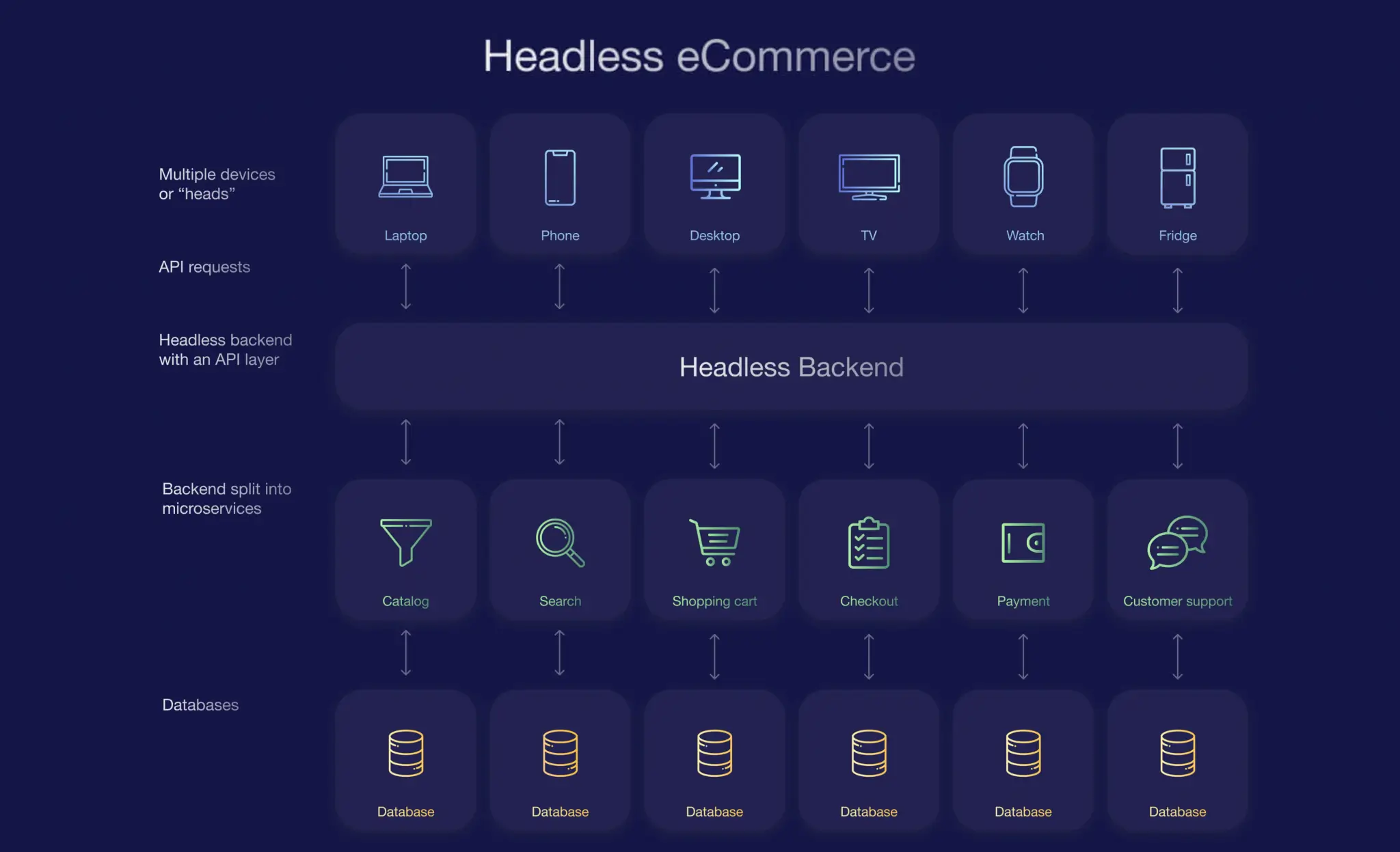
A typical headless installation consists of three main components: a headless content management system serving as the back-end, an API layer that connects the front-end and back-end, and a static site generator or JavaScript framework that presents the content across various devices.

In contrast, traditionally, web development follows a monolithic architecture where the front-end and back-end are tightly coupled, meaning any changes to the front-end require modifications to the back-end code. With a headless architecture, the front-end can be developed independently of the back-end, allowing for more flexibility and scalability.
In a headless architecture, the front-end can be built using any technology stack or framework, such as JavaScript frameworks like React or Angular. It consumes data from the back-end through API calls and can display content from various sources. The back-end, on the other hand, focuses solely on data storage, retrieval, and business logic processing.
This separation allows developers to build different user interfaces for different platforms, such as web, mobile, or IoT devices, while reusing the same backend infrastructure. It also enables easier integration with third-party services and provides the ability to deliver content through multiple channels.
With the API economy, developers can leverage microservices configured as packaged business capabilities (PBCs) and extend headless CMS functionalities using REST APIs and GraphQL. This allows for independent functions without the need for intricate integrations between different platforms.
What Are the Benefits of Headless Architecture?
Headless architecture offers numerous benefits and opens up new possibilities for building scalable digital experiences compared to traditional web development. Here are the key advantages of adopting a headless architecture.
Headless Commerce
A headless commerce architecture empowers eCommerce stores with the same advantages as a headless CMS but with a focus on digital commerce. By decoupling the front-end and back-end, headless eCommerce platforms enable merchants to customize their online stores and leverage third-party REST APIs to enhance functionality.

One notable advantage of headless eCommerce is its accessibility to non-technical users. It allows them to create optimized commerce experiences that are SEO-friendly, fast, efficient under heavy traffic, and visually appealing. Furthermore, this model of digital commerce enables merchants to seamlessly combine and integrate various tools, resulting in customized commerce engines that facilitate omnichannel experiences.
Omnichannel Experience
The main reason companies embrace headless architecture during their digital transformation is to facilitate the development and management of multichannel digital experiences. As the Internet of Things (IoT) continues to expand, encompassing web apps, mobile apps, wearable technology, voice assistants, AR/VR, and other emerging technologies, the era of relying solely on web apps is over. Consequently, the demand for coupled architectures has diminished.

Traditional content management systems like Drupal, WordPress, Adobe Experience Manager, and Sitecore were originally designed to support tightly coupled websites and struggle to adapt to these new channels. These systems were built with content, digital assets, CSS, HTML, JavaScript, and other elements tailored for specific touchpoints, such as blog posts, landing pages, or homepages. As a result, reusing content across diverse devices and channels becomes a daunting task.
While one solution may involve implementing a separate CMS for each new digital channel, this approach introduces additional tools to manage, increases administrative overhead for developers and content creators, and requires a larger financial commitment.
Easy Update and Scalability
WordPress and Drupal have the capability to scale, but it often requires adding numerous plugins. However, relying heavily on plugins can lead to sluggish and bloated websites, making maintenance and content creation cumbersome. Additionally, depending on community-developed plugins carries the risk of discontinuation or infrequent updates, causing compatibility issues with new versions of WordPress or Drupal. This not only results in bloated websites but can also lead to malfunctioning sites over time.
Furthermore, every time you add plugins to enhance your website’s functionality, there is a risk of slowing down the site whenever updates are required.

In contrast, headless CMS platforms offer nearly limitless scalability in terms of features and hosting. The headless approach utilizes cloud infrastructure and content delivery networks (CDNs), providing almost infinite scalability without incurring high monthly costs. Moreover, when you require a new feature in a headless platform, it can be easily integrated through API calls.
When changes or updates need to be made to the user interface or front-end, they can be implemented without affecting the back-end systems. This means that developers can make modifications or improvements to the front-end swiftly and efficiently, without disrupting the overall functionality of the application.
Increased User Experiences
One of the significant headless architecture benefits is the increased user experiences it offers, facilitated by the freedom and flexibility it provides to developers and users.

With headless architecture, developers are liberated to experiment and explore various technologies, frameworks, and tools for the front end. They are no longer bound to the development language and platform tied to the back-end, as is the case with traditional CMS. This freedom empowers developers to design and create unique and innovative user interfaces that cater to the specific requirements and preferences of the customer.
As a result, users are no longer constrained by the limitations of a pre-defined front-end. They can easily design and customize the front-end of the website to deliver a richer and more tailored experience to their customers. The ability to align the front-end with the customer’s specific needs ensures a more engaging and personalized user experience. Users can incorporate modern design principles, interactive elements, and intuitive navigation, thereby enhancing the overall user journey on the website.
Fast Loading Times
Headless architecture places a strong emphasis on achieving fast loading times for eCommerce websites. The speed at which a website load has a significant impact on various aspects, including SEO results, user experience (UX), and conversion rates. Therefore, fast loading times are among the crucial benefits of headless commerce.
By decoupling the front-end from the back-end, the headless architecture allows for optimized performance specifically tailored to deliver lightning-fast eCommerce websites. The separation of concerns enables developers to fine-tune the front-end for speed, leveraging best practices and performance optimization techniques.

Fast loading times have a positive impact on SEO results. Search engines, like Google, consider website speed as a ranking factor. Websites that load quickly are more likely to rank higher in search engine results pages, leading to increased visibility and organic traffic.
Moreover, fast loading times contribute to an improved user experience. Users expect websites to load rapidly and seamlessly. A slow-loading website can lead to frustration and abandonment, negatively impacting engagement and conversions. By delivering a fast and responsive user experience, headless commerce ensures a smooth browsing experience, reduces bounce rates, and encourages users to stay longer and explore further.
Competitive Edge
One of the undeniable advantages of headless architecture is the ability to gain a competitive edge in the fiercely competitive eCommerce market.
Firstly, headless architecture empowers businesses to compose their tech stack with best-of-breed solutions that are specialized in their respective functions. Rather than being limited to a single monolithic platform, businesses can select and integrate the most suitable tools for each specific requirement. This flexibility allows for the creation of a tailored and efficient tech stack that meets the unique needs of the business and provides a competitive advantage.
Secondly, the headless architecture facilitates unlimited scalability, enabling businesses to grow and expand without constraints. Solutions like Vue Storefront offer multi-store and auto-scaling capabilities, ensuring that businesses can handle increasing traffic, growing product catalogs, and evolving customer demands. By leveraging these scalability features, businesses can future-proof their operations, ensuring they have the capacity to meet the demands of their customers for years to come.
Enhanced Security
Headless architecture provides enhanced security, offering users an upper hand in safeguarding their digital assets. The nature of a headless CMS contributes to increased security measures by limiting access to publishing platforms from the CMS database.
As a headless CMS does not provide direct access to publishing platforms, the likelihood of experiencing Distributed Denial-of-Service (DDoS) attacks is significantly reduced. DDoS attacks involve overwhelming a system or network with a flood of requests, rendering it inaccessible. In a headless CMS setup, where user access to system and network resources is not expected, the risk of such attacks is mitigated.

Another common method of website hacking is SQL injection, where malicious actors exploit vulnerabilities in SQL databases. However, headless architecture minimizes the risk by running on servers without direct SQL connections or by eliminating the need for SQL altogether. This effectively removes the possibility of SQL injection attacks, enhancing security.
With a headless architecture built from scratch, there are no predefined or known vulnerabilities that hackers can exploit. The absence of predefined structures or connections to databases reduces the attack surface, making it more challenging for malicious actors to compromise the website.
Drawbacks of Headless Architecture
While headless architecture offers numerous benefits for businesses and web developers, it is important to consider the drawbacks when determining its suitability for your company. Let’s examine some of these drawbacks.
Technical Complexity
Implementing a headless solution can be a significant endeavor, as it introduces a level of technical complexity. While the flexibility offered by most headless technologies is a major advantage, it also comes with the drawback of added complexity. This can be intimidating, particularly for front-end developers accustomed to working with more traditional solutions like WordPress.

However, it is important to note that this increased complexity grants front-end developers the freedom to code in their preferred manner and create stunning digital experiences and digital commerce stores. The additional flexibility allows for innovative design choices and the ability to tailor the user experience to specific requirements. Despite the initial complexity involved in going headless, the ultimate payoff in terms of creative freedom and exceptional end results can be significant.
It is crucial for businesses and developers to weigh the technical complexity against the desired outcomes and goals of their projects. While the initial learning curve may be steep, the rewards in terms of cutting-edge designs and exceptional user experiences can make it a worthwhile investment in the long run. With proper planning, support, and expertise, the technical complexities of a headless architecture can be overcome, leading to transformative digital experiences and unlocking new possibilities for businesses.
Challenges in SEO Implementation
Implementing SEO in headless platforms can present challenges, particularly when it comes to the editor experience. While headless CMSs excel in delivering a robust user experience, they often prioritize developers over content editors. These CMSs may lack user-friendly interfaces and intuitive content management features, making them more challenging to use compared to platforms like WordPress or Drupal.
Fortunately, a new generation of headless systems, such as ButterCMS, has emerged to address this issue. These systems are specifically designed to provide developers with the necessary tools and capabilities while prioritizing the satisfaction of content editors and marketing teams. By offering user-friendly interfaces and streamlined content management features, these platforms ensure a better experience for editors and marketers, making the SEO implementation process smoother and more efficient.
It is crucial for businesses to consider the needs of both developers and content editors when selecting a headless CMS. By choosing a platform that caters to both parties, businesses can strike a balance between technical capabilities and user-friendliness, ultimately enhancing the SEO implementation process and supporting the success of their digital presence.
Requires Specialized Developers
One of the challenges of headless architecture is the requirement for specialized developers. While platforms like WordPress and other traditional solutions are widely accessible and can be used by a broad range of users, headless architecture is still relatively new. As a result, the average WordPress developer may not yet possess the expertise needed to work with an interconnected, non-monolithic system of services.

Building digital experiences based on headless architecture typically requires more than just a typical WordPress developer. It demands developers with specialized skills and knowledge in working with headless CMSs, APIs, and front-end technologies. These professionals need to be proficient in managing the communication between front-end and back-end systems and handling the complexities associated with headless architecture.
Despite the learning curve being steeper for new developers entering the headless architecture space, the benefits of the headless approach are significant. Specialized developers are equipped to harness these benefits, such as faster loading speeds and a superior user experience. By leveraging their expertise, businesses can tap into the advantages of headless architecture and deliver exceptional digital experiences to their users.
Traditional vs. Headless Architecture: What Are the Main Differences?
Traditional architecture and headless architecture differ in key aspects:
Structure
In traditional architecture, the front-end and back-end are tightly integrated, forming a monolithic system where they are packaged together. For example, in a typical WordPress installation, the frontend theme, HTML, CSS, JavaScript, and a preconfigured MySQL database are all bundled as a cohesive unit. In headless architecture, the frontend and backend are decoupled, connected through APIs. A headless CMS acts as the command center, orchestrating the different components and services of the digital experiences.
Independence
Traditional architecture lacks independence between the front-end and back-end. Changes or updates in one area can affect the other, limiting flexibility. In headless architecture, decoupling enables greater independence. The front-end can be developed and maintained separately from the back-end, empowering developers to choose technologies, frameworks, and tools that best suit their specific needs.
Customization and Scalability
Traditional architecture often offers limited customization options as it relies on predefined templates and themes. Scaling the entire system is necessary, even if only certain components require additional resources. In headless architecture, customization is more flexible since the front-end can be tailored to specific requirements. Additionally, scalability is more efficient as developers can scale individual components independently, optimizing resource allocation based on specific needs.
Content Management
The traditional architecture incorporates content management functionality within the monolithic system, tightly integrated with the backend. The headless architecture utilizes a separate content management system (CMS) or headless CMS, which manages the content and delivers it through APIs. This approach enables content reuse across multiple channels and platforms, facilitating consistent messaging and easier content distribution.
Integration and Extensibility
Traditional architecture often relies on built-in integrations and plugins specific to the platform, which may have limitations or dependencies. Headless architecture, with its API-centric approach, facilitates integration with various third-party services and allows for the selection of best-of-breed solutions for specific functionalities. This extensibility enables developers to incorporate specialized services and technologies seamlessly.
When Might Headless Architecture Be Right for You?
Headless architecture may be the ideal choice for your business in the following scenarios:
- Flexibility in Design: If you require a highly customized and unique user interface (UI) design, headless architecture offers the flexibility to implement cutting-edge designs and create engaging user experiences. You can leverage modern front-end technologies and frameworks to build UIs that align precisely with your brand and user requirements.
- Multi-Channel Content Delivery: If you aim to deliver content across multiple channels and platforms, such as web, mobile apps, voice assistants, or IoT devices, headless architecture excels in providing content consistency and seamless experiences. The decoupling of front-end and back-end allows for content reuse and distribution to various channels, ensuring a cohesive and unified brand experience.
- Scalability and Performance: If your project requires scalability and high performance, headless architecture allows independent scaling of front-end and back-end components. This means you can allocate resources based on specific needs, ensuring optimal performance and responsiveness even during high-traffic or resource-intensive tasks.
- Integration with Third-Party Services: If you rely on third-party services or APIs for specialized functionalities like payments, analytics, or inventory management, the headless architecture enables seamless integration. The API-centric approach allows you to connect and leverage best-of-breed services, expanding the capabilities of your application and improving overall efficiency.
- Future-Proofing: If you anticipate future changes or technological advancements, headless architecture provides flexibility and adaptability. You can easily incorporate new technologies or services without disrupting the front-end or back-end, ensuring your application remains up-to-date and relevant in an ever-evolving digital landscape.
- Developer Freedom and Collaboration: If you have a skilled development team or want to attract top talent, headless architecture offers the opportunity for developers to work with their preferred technologies and tools. It fosters collaboration between front-end and back-end developers, enabling them to leverage their expertise and work in parallel, resulting in faster development cycles and innovative solutions.
In Conclusion,
While traditional architecture still holds value for certain users, it is increasingly considered outdated and cumbersome for building modern websites and digital experiences. In contrast, choosing a headless architecture empowers you with flexibility and the freedom to shape your digital solutions according to your unique requirements. However, it is important to acknowledge that embracing a headless approach requires a certain level of technological maturity to fully leverage its performance and architectural benefits.
By embracing headless architecture, you position your company to unlock its full digital potential, delivering enhanced user experiences and future-proofing your online presence. The benefits in terms of scalability, security, and adaptability outweigh the initial complexities, paving the way for sustainable growth and a competitive edge in the digital landscape. If you have any questions or issues with this development method, please feel free to contact our specialists at Magenest!











