The continuous evolution of the eCommerce industry has led to the development of technologies to support it as well as the rapid growth of competition among eCommerce businesses. Progressive Web Apps (PWA) and Headless CMS are among the most notable technology solutions that have been applied by many businesses to maintain their competitive position. Although these two solutions can work independently, their combination can create more advanced benefits for your business.
In this article, we will provide a comprehensive overview of each term, as well as their respective benefits and how the synergy between them can benefit your business. You will also find some recommended guidelines for selecting the best Headless CMS for PWA, as well as some best practices for maximizing these technologies.
Table of Contents
Understanding Progressive Web Apps (PWA)
Definition and key features of PWAs
Progressive Web Application (PWA) is a type of web app that can operate as a website and a mobile application on any device. It works with a focus on reliability, speed, and engagement, combining the best features of both web and native applications.
PWAs are built using standard web technologies such as HTML, CSS, and JavaScript, but they leverage additional capabilities and APIs and hide all the browser controls like the URL toolbar to give the look and feel of a native application, thus enhancing the user experience.

PWAs include these key features:
- Browser compatibility: PWAs are built based on progressive enhancement principles; thus, they offer great compatibility with all browsers and devices, regardless of their screen size or other capabilities. Users can access a basic version of the PWA on older browsers, while those with modern browsers can take advantage of advanced features.
- Responsively designed: Along with great browser compatibility, PWAs design is highly responsive with layout and functionality adapting to different screen sizes and orientations. Using PWAs, all users can access your stores regardless of the device they use, whether it is mobile phones, tablets, laptops, TVs, etc.
- Connection independence: PWAs can work well under any condition of the networks, whether it is offline or in low connectivity situations. They use service workers, which are scripts that run in the background, to cache and store data, allowing users to access the content even when they are offline.
- Discoverability and Shareability: PWAs and their pages are SEO-friendly, and they are easily discoverable through search engines. They can also be found via URLs, leading to the installation that allows users to directly access specific content within the app.
- Easy installation: Users can easily install PWAs directly within a few clicks without going through the app store. They can then add the apps to their home screen or app launcher.
- Re-engageable: Similar to native applications, PWAs can send push notifications to users. You can engage and re-engage users by sending timely and relevant updates, product information, offers, or reminders.
- App-like interface: PWAs are designed to look and work like native apps, offering an immersive and app-like experience to users. They can be launched from the home screen, have their own icon, and run in a separate window.
- Security: PWAs are served through HTTPS. Therefore, the connections between the user, the app, and your server are encrypted and secure against third-party attempts to access your data.
Benefits of PWAs for businesses and users
Along with various features, PWAs can bring amazing benefits not only to your business’s performance but also to your users’ experiences while shopping in your online stores.
For businesses
Increase reach
PWAs make your websites more accessible to a broader audience via various browsers and devices, regardless of desktops, tablets, and smartphones. Furthermore, your customers can easily find your stores via search engines and share your store with their friends using only the URL. This helps your businesses increase your online visibility and attract more organic traffic, thus, driving more potential customers to your stores.
Cost efficiency
Developing and maintaining separate native apps for different platforms can be costly because native apps take more time and resources to build and each operating system has different requirements. PWAs provide a cost-efficient solution as they are built using standard web technologies such as HTML, CSS, and JavaScript. Businesses can save money on development and maintenance by using a single codebase, reducing developers’ time for deployment and the customer’s cost.
Enhanced performance
PWAs are designed to consume less data, thus, they have faster load times, greater responsiveness, and more seamless animations than conventional web apps. They cache and serve text, images, and other content in a specific, efficient manner, which significantly improves page-load speed and user experiences.
Higher user engagement
PWAs offer an app-like experience with features such as push notifications and offline functionality, along with a responsive design. These features contribute greatly to enhancing user engagement and encouraging them to spend more time interacting with the application. With the ability to operate on different devices and platforms, PWAs enable cross-support for customers regardless of the device they are using. Therefore, PWAs are absolutely an amazing tool to create a seamless, consistent, and engaging customer experience, resulting in increased conversion rates and sales.
Enhanced security
PWAs utilize HTTPS to manage and maintain the security of the data stored within them. The risk of security issues, such as security breaches, snooping, content tampering, and other illegal activity, will be minimized.
For users
Reduced installation friction
Installation simplicity, a core feature of PWAs, increases their competitiveness over native apps in terms of user convenience. With PWAs, the installation process is much easier. Customers only need to visit the website and add it to their home screen. Also, the app installation can be done via a URL, making it extra convenient for users to install your app.
Offline functionality
PWAs offer network-independent features that enable customers to access content, view product information, and complete the buying process even when they are not connected to the internet. This is especially valuable in areas with unreliable or limited internet access. This access flexibility and convenience can significantly enhance customer retention of your app.
Easy updates
In addition to bypassing the app store, and installation, PWAs also allow users to free themselves from manually updating the app whenever a new version is released. Users always have access to the latest version of the PWA. This ensures they can enjoy new features, and app improvements without any effort on their part.
Convenient and seamless shopping experience
As cross-platform, PWAs allow customers seamless shopping experiences across different devices and platforms. Users, who often switch between their devices, can receive cross-support anywhere. PWAs can load quickly and respond smoothly to user interactions. Moreover, the app-like feature offers users a friendly, familiar interface, which increases their satisfaction throughout their buying process.
Introduction to Headless CMS
Definition and key characteristics of Headless CMS
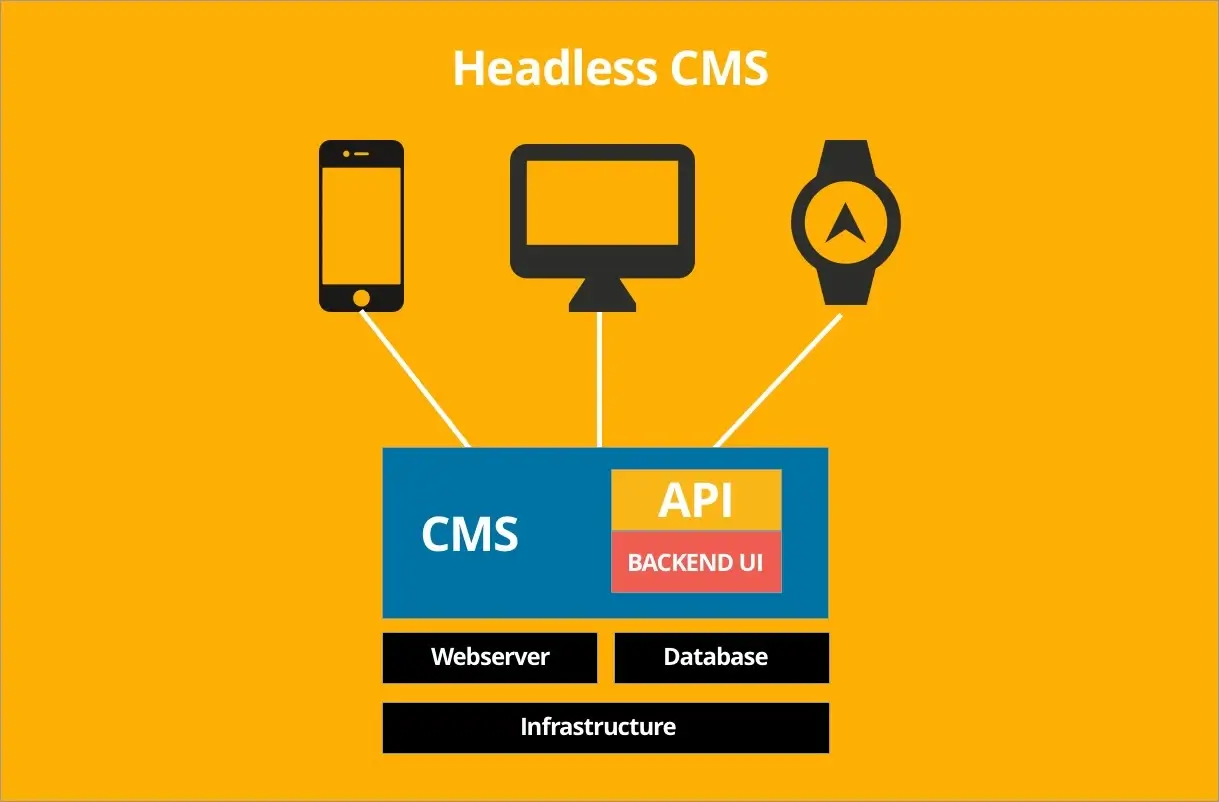
Headless CMS is a content management system that works by separating the body of content from its head. To illustrate, Headless CMS focuses solely on the backend, where content is stored and managed while decoupling the frontend presentation layer, where content is visualized.

The key characteristics of Headless CMS are as follows:
- Full concentration on content management: By decoupling the frontend and the backend, Headless CMS provides a centralized hub for content management, allowing for more concentration on the creation, organization, and management of content.
- APIs application: The notable feature of Headless CMS is its ability to deliver content through APIs. It exposes content via RESTful or GraphQL APIs, enabling developers to retrieve content programmatically for use in any front-end application or channel.
- Frontend freedom: By removing the head from the CMS, there are basically no restrictions to how and where content is delivered for Headless CMS. In other words, you have the freedom to choose your preferred technologies or frameworks to create dynamic and engaging user interfaces without having to worry about the constraints of built-in front-end templates.
- Omnichannel content delivery: Headless CMS allows for a flexible architecture where content can be delivered across various channels and devices. It is built with API only, UI anything approach, enabling your content to be pushed consistently across various platforms namely websites, mobile apps, smart TVs, IoT devices, etc.
- Scalability: Along with great flexibility, Headless CMS comes with exceptional scalability for your content and businesses. It allows content management from a single source and freedom of choice in choosing frontend developers, therefore, it can be optimized for performance, ensuring fast response times and efficient content retrieval through APIs.
Advantages of using a Headless CMS for content management
With exceptional and various characteristics, Headless CMS indeed brings countless benefits to your business. Some notable benefits of Headless CMS can include:
Improve flexibility
Decoupling the backend content management from the frontend presentation layer of Headless CMS allows for great flexibility. It frees your businesses from template systems and programming languages. Thus, you can pick the best tools and frameworks.
Support omnichannel connection
Headless CMS supports omnichannel strategies by pushing content across channels. With the growth of technology applications, your customers will come into contact with a variety of interfaces throughout the day. Thus, creating consistent content for an omnichannel appearance that shines across all touchpoints is crucial for any business.
Improve cost-efficiency
Headless CMS can save your company considerable time and money by eliminating the need to build separate CMS for different platforms, thus reducing maintenance and licensing costs. Moreover, with a single upload to multiple channels, duplication, and channel-specific data uploads will be eliminated, which saves your businesses costs and boosts efficiency.
Enhance the speed of content production
With a simplified structure focused on content management, your content production is more efficient. You can adjust or restructure your content, reuse and repurpose it, helping projects be completed faster. Moreover, due to the decoupled structure, content creators can work on content while developers add new features on the frontend. This can boost productivity and workflow, resulting in a short time-to-market.
Guarantee for future development
The content production speed of Headless CMS can help your content be continuously developed and stay up-to-date in this everchanging digital age. You can restructure the content at any time, while developers can apply any latest technologies and frameworks for the presentation layer without having to wait for the entire system to update.
Provide an evergreen and scalable solution
Headless CMS is an absolutely scalable solution due to its ability to deal with increased content and traffic volumes. You are free to upgrade and optimize your websites at any time without affecting the overall performance. This scalability ensures a consistent and reliable experience for your customers, regardless of traffic or content served.
The Synergy between PWA and Headless CMS
Now that you have the PWA vs. Headless CMS comparison, let’s take a look at how PWA-Headless CMS can be the future of eCommerce.
How PWA and Headless CMS work together
For eCommerce businesses, PWA and Headless CMS can be a powerful combination. Each plays a part in this relationship, resulting in Headless PWA that improves the performance of your online stores.
- Headless CMS: serves the content management and delivery system. It is about the relationship between a website’s frontend and backend.
- PWA: works as a frontend application for Headless CMS architecture. It retrieves content from Headless CMS APIs and displays it on its interface, thus, creating a dynamic and personalized user experience.
Enhancing user experience with PWAs powered by a Headless CMS
PWA and Headless CMS are businesses’ favorite pairs due to their ability to boost the user experience. It gives marketers more room to implement conversion-focused website strategies while ensuring a smooth and effortless buying journey that customers adore.

- Fast and responsive: Because of this combination, page loading speed is superb. PWAs are already a trustworthy solution because of their speed and responsiveness. When they are used with the headless architecture, PWAs can give you a more advanced approach to enhancing it. They fetch optimized and lightweight content, ensuring a much faster loading time and smooth user experiences.
- Offline support: Users can access content even when they are disconnected from the Internet due to the connection dependency feature of PWAs. In addition to the Headless CMS integration, this also means that offline support is accessible regardless of the devices your customers employ. This feature improves the user experience, especially in areas with poor connectivity or while traveling.
- App-like experience: PWAs offer a seamless and app-like experience with features like home screen installation, push notifications, and smooth and easy navigation for users. Along with faster loading speeds, integration with Headless CMS also allows customers to have better access to up-to-date content, and personalized and engaging recommendations that best serve their needs. Therefore, the overall user experience can be enhanced.
Leveraging the scalability and flexibility of Headless CMS for PWAs
This powerful duo also assists businesses in creating a desirable eCommerce website for all devices by leveraging the scalability and flexibility features of Headless CMS, which can effectively prompt your stores’ sales.
- Content management flexibility: Focusing solely on the backend, Headless CMS provides absolute flexibility for you to structure and organize content that suits the specific needs of your PWAs. You can update the content anytime, anywhere, delivering more up-to-date content to your customers.
- Scalability: Headless CMS structures are designed to provide considerable scalability. If your PWAs deal with increased traffic or deliver higher content volume, Headless CMS can handle these demands efficiently. Your content can be continuously developed without having to worry about system updating or issues when synchronizing content on multiple channels.
- Omnichannel delivery: Headless CMS allows content to be easily repurposed and delivered to various channels, including PWAs. With the same content to be shared across multiple applications, you can provide consistent experiences for users while reducing content duplication efforts.
Developing a Progressive Web App with a Headless CMS
Choosing the right Headless CMS for PWA project
Choosing the best-fit Headless CMS provider is the base step for your PWA-Headless CMS project. Creating a decoupled system allows for eCommerce stack customization based on the needs of the user. Speed, efficiency, and effectiveness are important, but what else should be considered?
Now that you have some criteria, here are three popular options for Headless CMS software for you to consider:
Contentful
Contentful is an API-driven headless CMS. This is where you can create and manage your content from a central hub and deliver it to any channels and devices that you want. Contentful stores your data on GitHub. Other tools for app building include REST, GraphQL, Content Management, Delivery, and Preview APIs, as well as SCIM APIs.

Contentful provides some notable features, such as a customizable admin page and interface, open-source libraries, channel-agnostic editing, and mobile-friendly optimization. It comes with a simple UI and a small learning curve, which is suitable for businesses with limited technical expertise and resources.
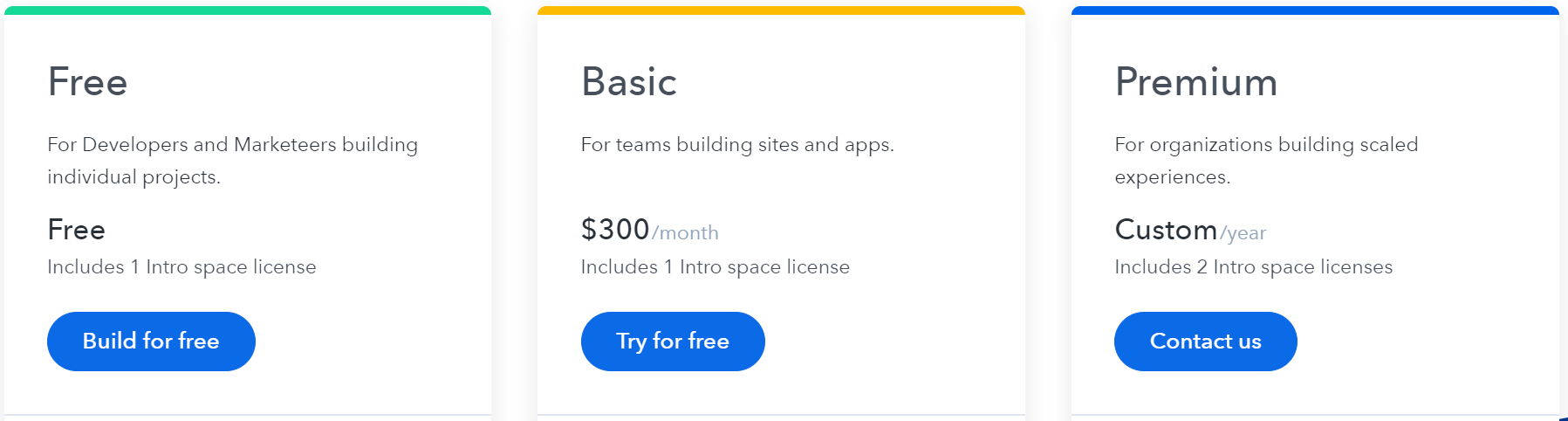
Contentful offers three pricing plans

- Community: free plan for developers and marketers building individual projects
- Team: starting at $300/month, specialized for teams building sites and apps. This plan allows an upgrade to Medium for an additional $350/month.
- Premium: custom pricing, specialized for organizations building scaled experiences. This plan allows for an unlimited number of users and locales. Upgrades to Medium, Large, and bigger Premium spaces require an added fee.
Sanity
Sanity is a powerful platform that provides a flexible Headless CMS and empowers businesses of all sizes with the ability to collaborate in real-time, create an effective workflow, and develop their own editing environments. It stores its code on GitHub, and frameworks like Tailwind CSS, React, Vue, Eleventy, and Jungle.js can be used with Sanity.

Sanity puts great emphasis on customizable features. You are allowed to customize input components, plugins, widgets, and asset sources. Sanity also allows for the segmentation and navigation of content. If you are looking for an easy-to-use Headless CMS software, Sanity is an ideal option due to its flexible and easy-to-setup schemas and data models.
Sanity offers four pricing plans with relatively affordable prices:


- Free Forever: offers an open-source editing environment, real-time content database, and free admin users.
- Team: starting from $99/project/month, suitable for small teams who want predictable pricing. This plan offers an additional quota and 30 days of historical retention.
- Business: starting from $949/project/month, suitable for mid-sized businesses that require more complex content. This plan allows for a high volume quota and SAML SSO.
- Enterprise: custom pricing, specialized for large organizations that have critical business requirements, offers the customizable power for every feature, including a number of users, success contact, or usage quota.
Kontent.ai
Kontent.ai is a cloud-based modular SaaS Headless CMS that can provide great support for businesses to manage content and deliver it to unlimited platforms and devices. The platform’s repository is on GitHub, and its CDN support comes from Fastly. Other operational tools include the APIs REST, GraphQL, Management v2, and Custom Elements JavaScript.

Kontent.ai offers webhooks, allowing for lightweight, event-driven communication between two APIs. It also provides performance-driven features, including real-time collaboration and planning, web spotlight content preview, and advanced asset management. With these features, Kontent.ai allows for fast and seamless integration with other frameworks and web stacks. Your businesses can also receive timely and reliable support from the platform.
Kontent.ai has three pricing plans:

- Developer: free plan, offers all essential resources to develop a non-commercial project. This plan only allows for 1 project, no content collections, 500 content items, and 2GB storage.
- Scale: custom pricing, delivers a rich set of capabilities to create and deliver engaging content, including 3 projects, unlimited content collections, 50.000 content items, and 100GB storage
- Enterprise: custom pricing, provides advanced solutions to manage and govern digital experiences. This plan comes with wider options compared to the other plans, with 10+ projects, unlimited content collections, 50+ active users, 250.000+ content items, and 200GB+ storage.
Setting up the development environment for PWA and Headless CMS integration
Before implementing PWA-Headless CMS integration, the first and foremost step you should consider is your businesses’ goals and project plans. Here are some key decisions to make:
- Define project requirements: Before starting any project, you should clearly identify the goals, features, and content requirements of your PWAs project. This includes knowing how you are going to leverage the technology and what type of content you are going to build through Headless CMS, such as articles, images, videos, etc.
- Determine content structure: Now that you have identified your project requirements, you should map out your content models and structure. Create content models, fields, taxonomies, and relationships based on the requirements of your project. Consider how your PWA’s content will be organized and accessed. This is the key to getting the most out of the platform.
- Plan data synchronization: After figuring out your content mapping, you should consider how your data will be synchronized between the Headless CMS and the PWA. Determine whether you require real-time updates, periodic data retrievals, or a combination of the two. You can trace back to your businesses’ needs and requirements to make the decision.

After considering your business requirements and content scheme, you should consider some key development methodologies before integrating PWA and Headless CMS:
- Choose a Headless CMS: This is an important starting step. You can consider some criteria for choosing the best-fit Headless CMS that we mentioned earlier. This decision helps streamline the development process and improve the overall performance of the PWA.
- Optimize for Performance: Because PWAs are intended to be fast and responsive, it is essential to optimize them for performance. This includes reducing server requests by optimizing images and assets and minimizing page load times.
- Implement Security Measures: With its wide application and accessibility across various platforms, security is extremely important to consider for PWAs. Implementing security measures such as HTTPS, two-factor authentication, and encryption can help protect user data while also improving the PWA’s overall trustworthiness.
Steps to develop Headless CMS and PWA in one system
The integration of Headless CMS into a PWA involves retrieving content from the CMS and rendering it in your PWA’s frontend. Here are some basic steps to integrate Headless CMS into a PWA:
- Set up a PWA project: This step depends greatly on the preparation you have made previously. You can either create a new PWA project or use the existing one, setting up the project structure, configuration files, and dependencies required by your preferred PWA framework or library.
- Retrieve content from the CMS: Use the provided APIs to fetch content from the Headless CMS in your PWA. Make API calls to retrieve specific content or collections based on your application’s needs, such as articles, images, or videos.
- Data rendering: This is where you integrate the retrieved content from Headless CMS into your PWA frontend. This can be done through your own UI design or a chosen framework or template. You can use the fetched data to populate dynamic components and render the content in the format of your choice.
- Content synchronization: As you develop your data synchronization plan, this is the implementation stage. If necessary, you should also set up mechanisms to keep your PWA’s content in sync with the Headless CMS. This may involve periodically fetching new or updated content or using webhooks provided by the CMS for real-time updates.
- Optimize performance: Performance optimization is important if you want to get the most out of the benefits of the two platforms. This can be done by storing CMS content locally in the PWA using caching strategies like service workers. This lets you access the data even when you’re not online. It also improves performance by reducing the number of times you have to call the API.
- Testing and improving: For any project, testing is important to build a successful Headless CMS for PWA. The integrated PWA should be tested thoroughly for usability, performance, and security. In this way, you can timely identify and resolve issues if any arise.
Best Practices for Building Headless CMS for PWA
Design considerations for PWAs with a Headless CMS
The design of a PWA typically consists of two main types: UX and UI design. Each will concentrate on different aspects
UX design
- Intuitive navigation: You should use the KISS principle – Keep It Simple, Stupid to enable easy exploration of your PWA’s content. This is especially important for mobile apps, where the screen is much smaller and there is less content to deal with compared to websites and desktop apps.
- Offline user engagement: This is the distinguishing feature of PWAs from other types of websites. You must decide what functionality does not work offline, as well as what users will see and interact with if they land on a previously uncached page. Offline notification for customers is also a recommended option, which can be displayed via a pop-up message or a black-and-white interface.
- Smooth interaction: Given the importance of performance and speed in UX, you should design a smooth interaction by minimizing new page redirection, transition states, and loading time. The faster you design the transition, the longer your customer will spend on your PWA.
UI design
- Mobile-first approach: The USP of PWAs is their app-like interface; thus, they can provide an optimal experience on mobile devices. The mobile-first design approach should be the first to be considered when building a PWA-Headless CMS UI design. Users expect PWAs to behave similarly to native apps. The PWA experience on a mobile device should be similar to that of a native app.
- Simple font: Headless PWAs should be designed with performance in mind. The best solution is to use simple fonts in the design to reduce load time. You can also use the device’s default fonts when setting up your PWAs. These fonts should be clear, simple, and compatible with any display and screen size.
- Responsive design: PWAs should be adapted smoothly to different devices and orientations. This can be done by using responsive design techniques. For example, when creating the mobile version, adhere to the best principles of native app design and incorporate elements that customers are already familiar with.
- Highlight the Add to Homescreen prompt: This is important as the PWA goal is to persuade customers to install your web app on their devices. The Add to Homescreen button should be notable enough to catch users’ attention as customers may not know that they can install it to their devices.
Optimizing performance and speed in PWA-Headless CMS solutions
Developing a smooth interaction is among the key components to increasing the UX of your CMS Headless PWA. Here are some basic recommended practices for your businesses.
- Minimize payload size: You can optimize the data transfer between the Headless CMS and the PWA by reducing unnecessary data and using compression techniques like GZIP.
- Caching strategies: You can use a service worker to cache static assets, such as CSS, JavaScript, and HTML, to minimize network requests and enable offline functionality.
- Optimize the critical rendering path: To improve perceived performance, you should ensure that the most important content is loaded and rendered quickly.
- Utilize the WebP image format: The most optimal way to display your website’s image is using the WebP format. This can reduce image size as well as improve load times without downgrading the image quality.
- Make use of the app shell model: Implement the app shell model, which caches the basic layout and navigation elements, to enable instant application shell loading and improve perceived performance.
Implementing offline capabilities and data synchronization in PWAs
Offline functionality in eCommerce PWAs is critical for providing a seamless shopping experience even when internet connectivity is limited or non-existent. You can incorporate a few offline PWA features below into your eCommerce PWA.

- Offline UI features: By utilizing the combination of service workers and offline storage technologies such as the Cache API and IndexedDB, you can allow users to browse for products, view product images, add, modify, or remove items from their shopping carts or wishlist even when they’re offline.
- Background synchronization: To maximize offline functionality, you should also implement background synchronization. In this way, you can ensure that user-generated data, such as your customers’ actions while offline, is automatically synced with the server as soon as the user is back online.
- Push notifications: The app-like interface of PWAs also enables the functionality of push notifications. This is an important tool for customer re-engagement, in which you can send important updates, order statuses, and new products to your users. It can be done offline by using service workers and the Push API.
- Conflict resolution: When syncing data, use conflict resolution mechanisms to handle scenarios where the same content is modified on both the PWA and the Headless CMS, thus, you can ensure data integrity across platforms.
Case Studies and Success Stories
Staples
Staples is an American retail company that offers products and services designed to support work and learning. The company grew organically and through the acquisition of other eCommerce entities over the years while continuing to provide online services. Along with its large coverage on different platforms, Staples faced the challenge of unifying its online presence to enhance the user experience across all touchpoints.

However, it was not an easy task since Staples provides its global online services based on multiple backends. Providing daily maintenance for each eCommerce system separately would be demanding and time-consuming.
Therefore, embracing the integration of PWA with Headless solution is a solution for Staples. PWA enables Staples to develop its native-like mobile app, allowing users to conveniently browse and purchase products from Staples while on the go without the need to download a separate mobile app. In the meantime, the integration of Headless CMS allows the effective management of various product catalogs, pricing information, and promotions across channels, including the PWA.
Lacôme
Lancôme, a luxury cosmetics brand, is also a successful case of PWA-Headless CMS integration. In the beginning, Lancôme saw a decrease in mobile website conversion rate, despite a growing number of mobile site visitors. The company raised the need for fast-loading, rich, and immersive user experiences on all of its devices.

While there was still a need to deliver content across channels, Lancôme looked for a solution to boost their mobile site’s performance. Thus, PWA-Headless CMS integration was a suitable solution. With the PWA feature, Lancôme has been able to create an immersive, app-like experience. They used service workers to deliver consistent performance on unstable networks and push notifications to encourage re-engagement. Moreover, Lancôme also leverages Headless CMS to manage their product content, providing more real-time information and updates for customers. A considerable increase in the performance of Lancôme has been recorded, which is a 17% increase in conversions, a 53% increase in mobile sessions on iOS, and an 8% increase in conversion rates on recovered carts via Push Notifications.
Conclusion
In an era where customers dedicate a lot of time to surfing the Internet and various social platforms, flexible content delivery to unlimited devices and a familiar and app-like interface is top of mind for many eCommerce businesses. Integrating a Headless CMS for PWA is indeed the ultimate solution for this concern due to the powerful features both platforms can bring to your businesses. The combination of these two technologies can lead to a highly flexible, customizable, and responsive eCommerce platform, helping your businesses gain higher customer engagement and maintain a competitive advantage in the competitive digital marketplace.
If you operate a Magento-based online store and are looking for a way to convert it into a PWA, Magenest is always available to assist you. We have a large number of Magento-certified developers and specialists with an in-depth understanding of PWA and headless technologies who can assist you throughout the entire transformation process.











