The Progressive Web App (PWA) has revolutionized the way businesses do their daily operations. PWAs are a great medium for leveraging technology to attract more customers while providing quality applications and services that meet users’ growing needs.
With this in mind, today we’re going to take a look at some of the best progressive web app examples out there, so you can get an understanding of what unique features these apps have to offer and how they may be beneficial for your business.
Table of Contents
What is a Progressive Web App?
PWAs are a form of an app that combines the finest characteristics of web applications with native apps.
To use features like offline access and push notifications, native applications must be available on a mobile device. On the other hand, web applications are accessible through a web browser. And they frequently do not have these native app functionalities. By enabling direct app installation on users’ devices while still giving them access to native mobile app capabilities, PWAs fill this gap.
In order to give your consumers a native app experience without the requirement for an app store, if you own an app development firm and want to learn how to construct PWA, start by looking at the PWA samples.
Best progressive web app examples for your recommendation
Adidas
The Adidas shop was underperforming in a 2018 study of the Top 1000 websites in the UK. To reach mobile consumers who didn’t already have their app, the company launched a PWA front in the same year.

Thanks to pop-ups in the first purchasing stages, their new digital strategy can focus on facilitating quicker user registration. One of Adidas’ most prosperous years in recent memory, was its debut year.
In 2018, the year PWA was introduced, global revenue grew by 36%. The First Contentful Paint was only active for 2.1 seconds. Additionally, the business’s continuing operations net income increased by 223% (year over year) in 2021.
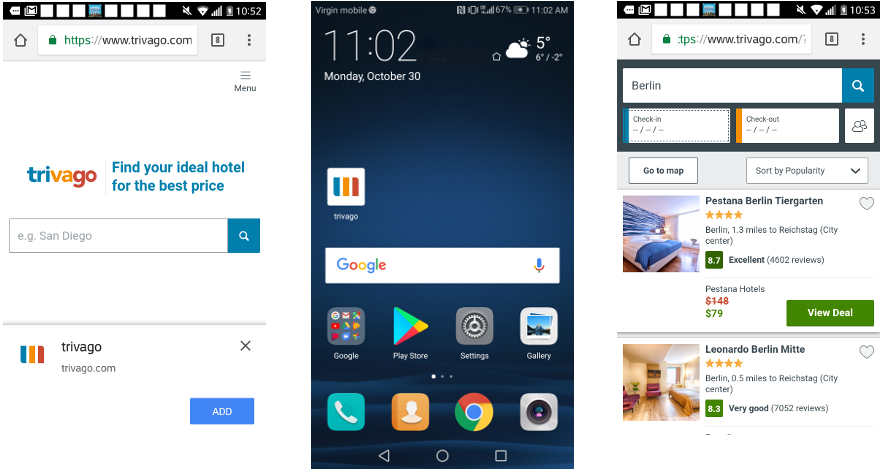
Trivago
Subscriptions are difficult for booking sites to sell since users want to quickly compare hotel costs. Trivago’s mobile expansion was restricted by this tendency, like many other examples of progressive web apps in this list.

The company made the decision to create a progressive web application because it thought that if the platform used little data, user engagement would increase.
However, the implementation happened in stages, starting with the offline feature and continuing with the push notifications and “add to home screen” functions. Trivago didn’t offer a comprehensive PWA until their team began to see positive outcomes.
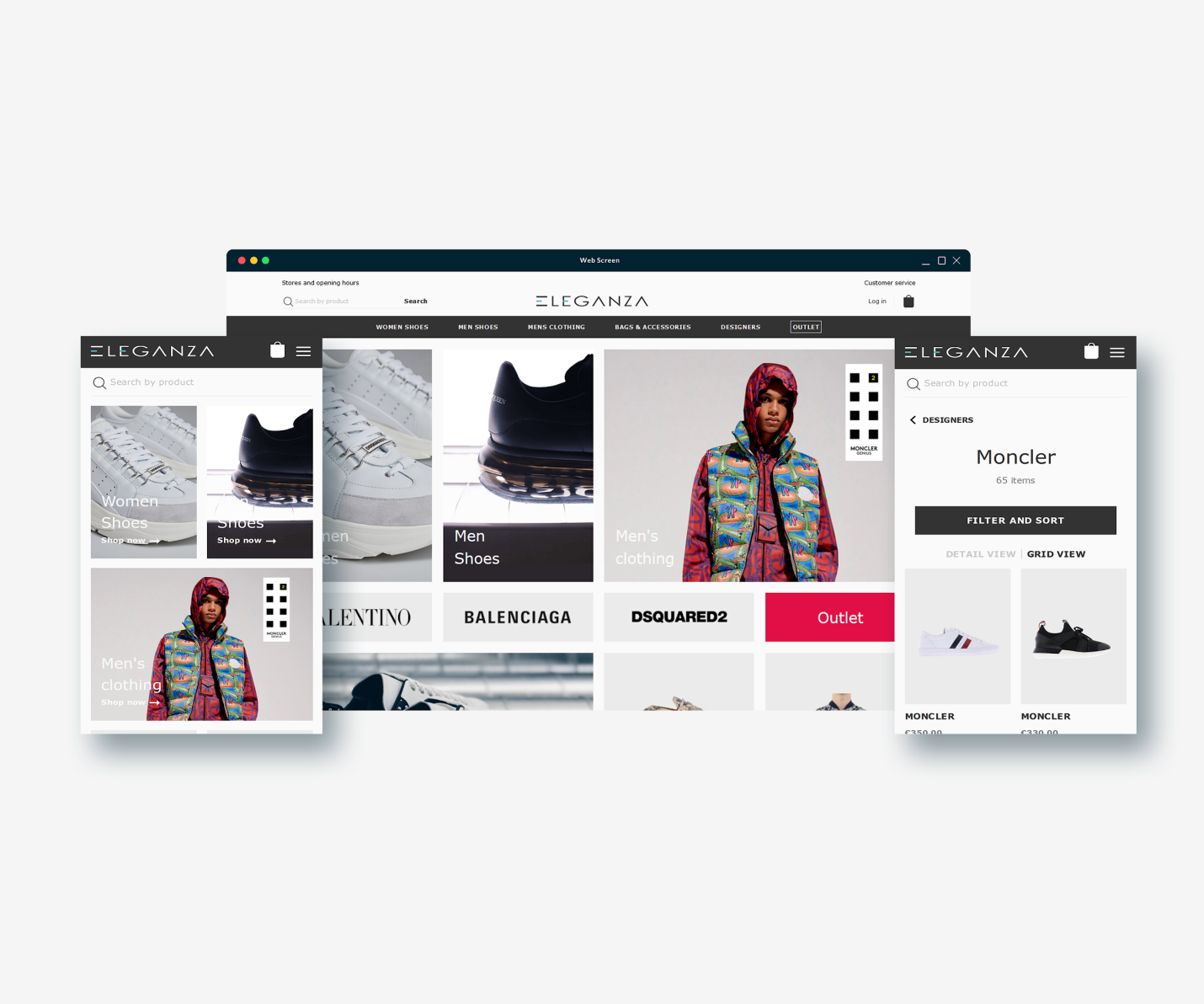
Eleganza
The operators of Eleganza Clothing Store wanted to reduce loading times and potential server crashes. But they also needed to upgrade to a newer version of their Magento eCommerce system.

Being among the best PWA examples, Eleganza created a PWA concept with a robust Magento 2 foundation in three months. Because most page resources are loaded on the client side, the store’s uptime reliability improved, and server expenses were reduced.
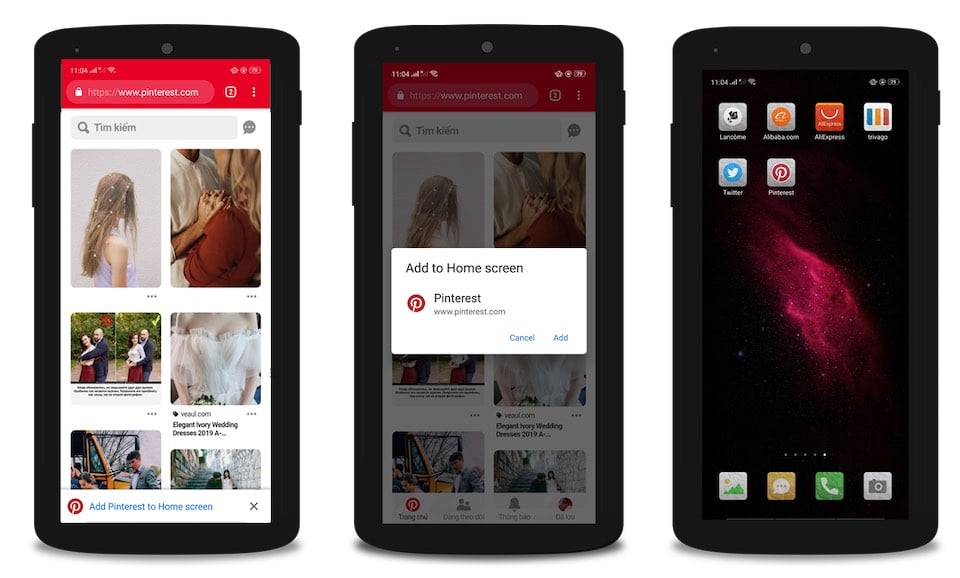
The initial native Pinterest apps for Android and iOS were so hated by users that the technical team completely rewrote them. Due to the poor user experience compared to the adored desktop version, just 1% of mobile users converted.

Based on data from seven years, Pinterest’s Engineering created a PWA that offers essential features in a 150kb package. The app uses lazy loading of images, which downloads only enough data to allow the user to navigate. At the same time, the content presents in full fidelity in the seconds that follow.
Instead of the previous 23 seconds on the previous mobile version, Pinterest customers may now wait just 5.6 seconds for the user interface. Moreover, the early outcomes of the switch to PWA were positive. The time spent on the app increased by more than 40%, user-generated ad clickthroughs increased by 44%, and core interactions climbed by 60%.
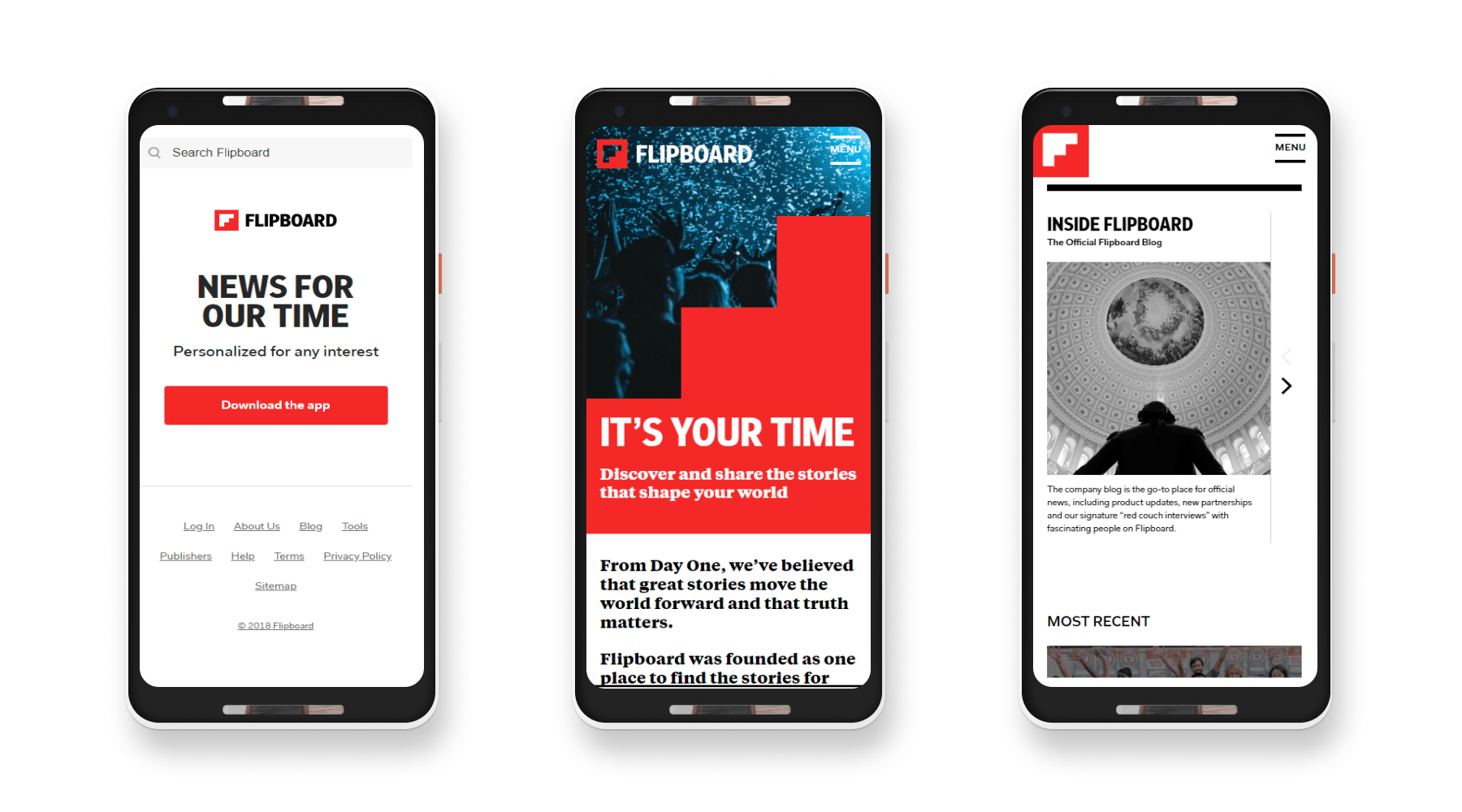
Flipboard is a social media platform that lets users build “magazines” (collections of news stories on certain themes) and then share them with others to read and follow. Regardless of the device, the business with PWA can provide a sleek and simplified experience.

Flipboard is a well-known news aggregator that provides a Progressive Web App (PWA) version of its service. This version allows users to add native mobile app-like functionality to their home screens. For example, it gives the ability to save articles for offline reading, get push notifications, and view material on sluggish or unstable network connections.
Additionally free to use, the PWA is a desirable alternative for mobile consumers who frequently have to pay for applications. Additionally, even on low-end devices, the PWA is intended to be quick and responsive. This makes it a wonderful option for mobile searches. And it is a great option for those looking for a quick and simple way to access information while they’re on the go.
Forbes
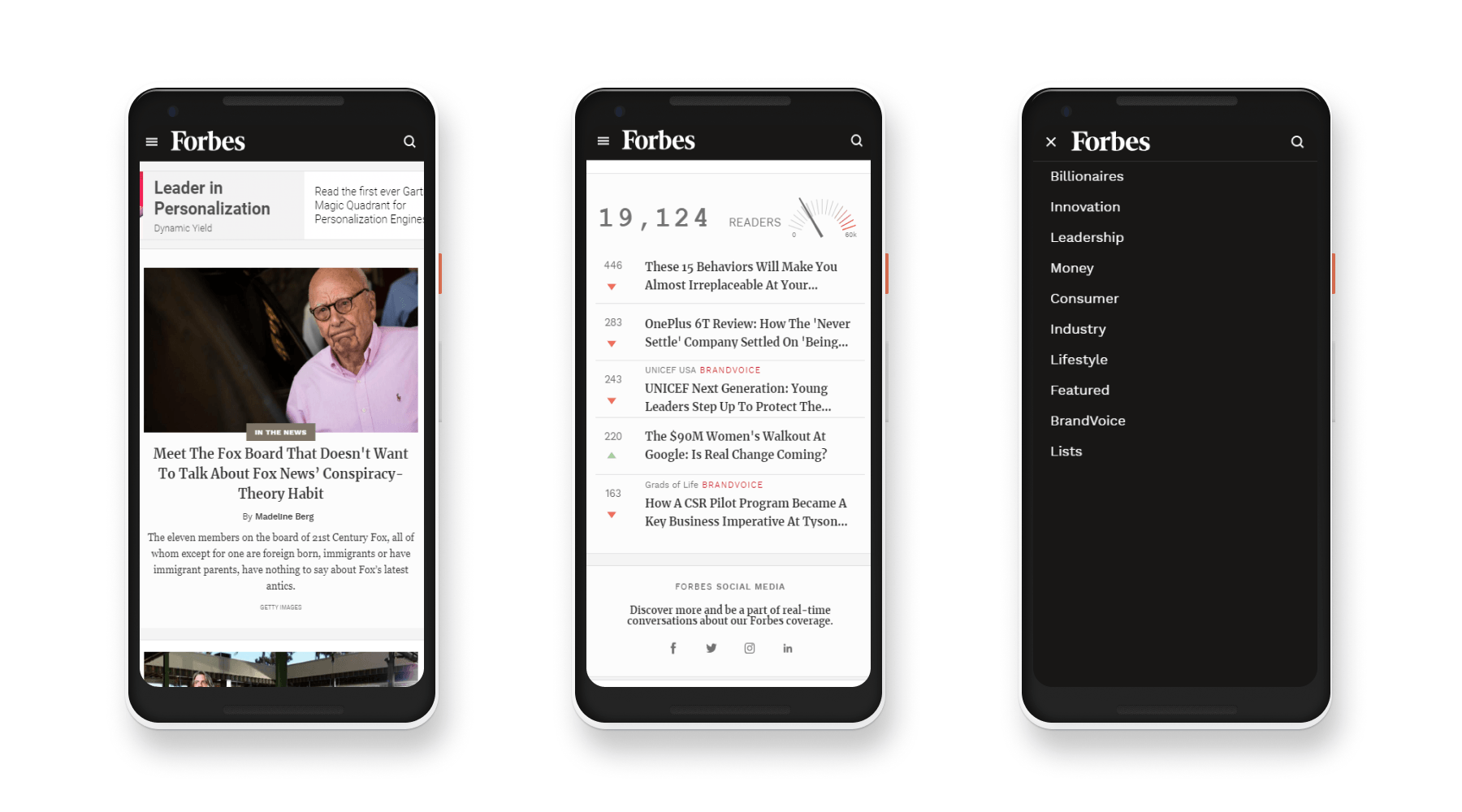
American business magazine Forbes, which is based in New York City, is also among the well-known progressive web app examples. Forbes has a circulation of over 1.7 million copies as of February 2015. The publication has a sizable number of wealthy readers. Every other month, the cover of the international edition displays thirty of the richest individuals in the world. Forbes describes itself as “the capitalist weapon.”

With push notifications, user-generated adverts, and user-friendly features, Forbes PWA provides a new way to interact with Forbes content online and enhance the mobile web experience.
Forbes is able to provide a quick, engaging, and user-friendly experience that mimics a native app by utilizing Progressive Web App technology. As a consequence, it increases the number of mobile sessions and the amount of time users spend on the website.
Weather.com
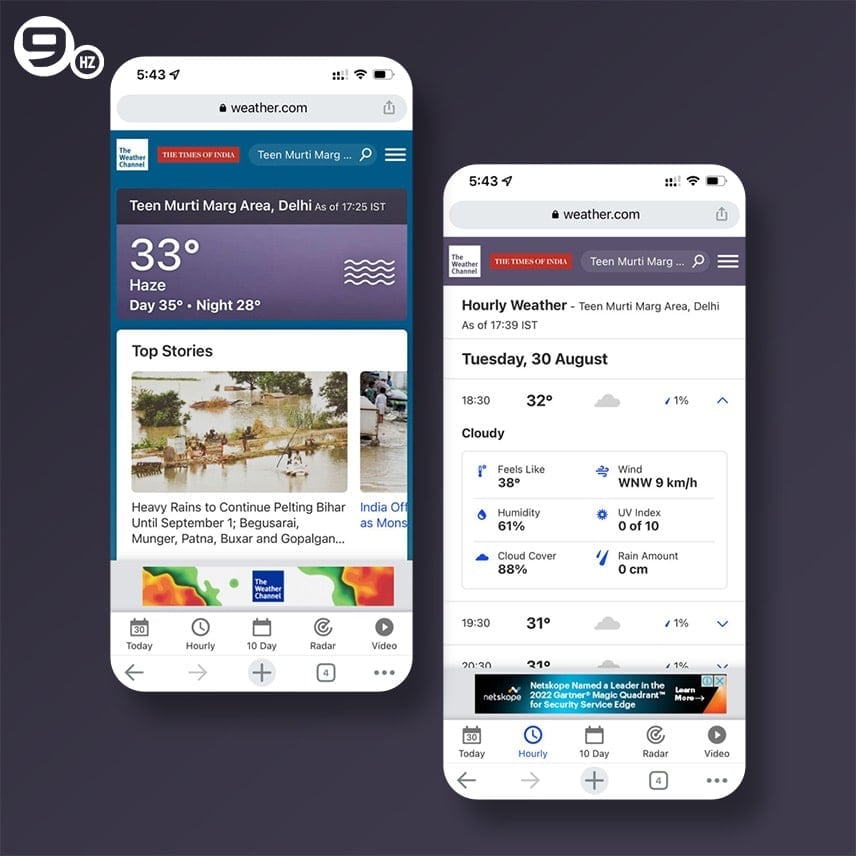
Among fantastic progressive web app examples is weather.com. It gives a seamless, consistent user experience regardless of the mobile devices or browsers being used. And it loads swiftly even on slower internet connections. The program also has a variety of offline-compatible features, such as the capacity to save forecasts for later perusal.

Additionally, Weather.com is constantly up to date with the most recent information thanks to its service personnel. Because of this, Weather.com is a fantastic demonstration of how Progressive Web Apps may offer a better user experience than conventional native apps.
The Washington Post
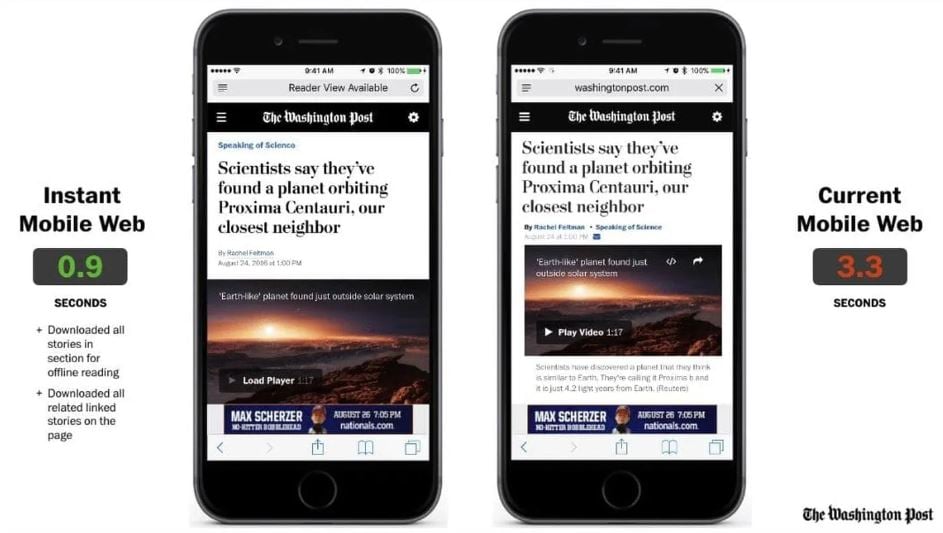
One of the most reputable news organizations in the world, The Washington Post’s new progressive web app provides the newest information more quickly than ever. All types of devices, including desktop PCs, tablets, and smartphones, may use the program without any problems.

Push notifications, which provide breaking news alerts directly to your smartphone even when you’re not using the app, are one of the native app’s primary features. The “dark mode,” which makes it simple to read the news in low light, is another fantastic feature. Whether you’re a casual reader or a news junkie, the Washington Post’s new progressive web app is a must-have.
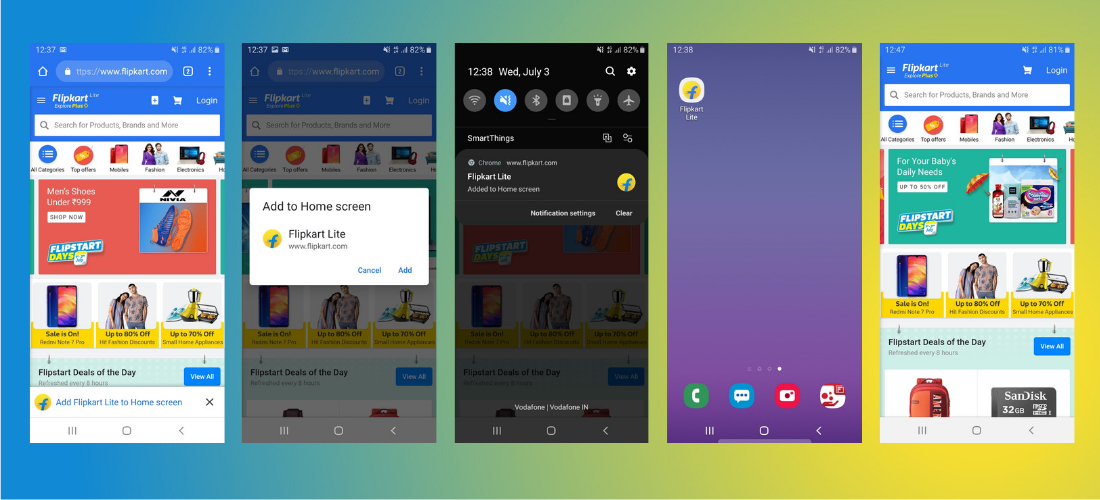
Flipkart Lite
The biggest online retailer in India, Flipkart, just debuted Flipkart Lite, a new mobile website. The website was created with Progressive Web App technology, which has several advantages over conventional mobile websites.

For instance, Flipkart Lite loads significantly more quickly than the previous mobile site and is less reliant on the state of the network.
Flipkart Lite offers mobile consumers a far richer experience than the previous mobile website as a consequence. Additionally, Flipkart Lite will be available to even more mobile users than the last native app because Progressive Web Apps are made to function across all mobile platforms and devices.
Progressive Web App Benefits
PWAs are extremely fast at loading
Consumers today demand quick loading. Many people will lose interest in anything if it doesn’t load immediately, sometimes for good.
To deliver a lightning-fast experience, progressive web apps employ service workers. Service workers provide developers the ability to specifically specify which files the browser should keep in its local cache and when it should check for changes. Compared to files that are obtained from the network, those that are kept in the local cache can be accessed significantly more rapidly.
Most of the files required to render a new page that is requested from a progressive web app are already on the local device. Because the browser only needs to download the incremental data required for that page, the page may load almost immediately.
The ability to be extremely quick is one of the typical benefits of native apps. They accomplish this in a similar way—all the files required to execute the app are downloaded when you install it, so it just needs to retrieve fresh data. Service workers enable the best progressive web apps to deliver a similarly outstanding performance to the web!
PWAs Offer an App-Like User Experience on the Web
Native mobile apps have long been the benchmark for mobile user experience. But PWAs may now be compared to browser functionality and feel in many ways.
For illustration, PWAs can:
- Work without a network connection or in a bad one (more on this next)
- Be downloaded to the user’s device, then accessible through a native app-like icon on the home screen.
- Push notifications to the lock screen of the device (unfortunately only on Android)
- Be designed to provide a full-screen, “immersive,” and navigational experience that resembles a native app
- Utilize animations just like a native app
- Be created to access the hardware of the smartphone, such as the GPS and camera
PWAs are Reliable
Again, thanks to service workers, which specify precisely what the browser should locally cache, PWAs can be designed to provide a quick, comprehensive experience even when the user has bad connectivity.
This can also be expanded upon. PWAs may also run entirely offline thanks to “preaching,” which is the process of downloading and storing the whole application on the first visit!

Consider the billion or so individuals who will join the internet for the first time in the future years, many of whom won’t have perfect access, and the number of people who still live in rural and underserved regions. This makes it clear why this is so crucial.
PWAs are effective and flexible
Your website must be entirely secure using HTTPS in order for service personnel to do their duties. If not, creating a PWA will compel you to take all the required steps to make your site 100% safe, which hopefully it does already.
PWAs are also quite effective. The amount of storage space on a user’s device is a significant barrier to installing native mobile apps. They use their mobile devices as assistants, photographers, laptops, notepads, and, most significantly, as storage for their memories. They consider their options carefully before choosing yes if purchasing an app requires giving up priceless letters or photographs.
People are not required to make such difficult choices by PWAs. They are far lighter than native programs. And installing them is less difficult (one tap on a button and a shortcut is created on the home screen). On the smartphone, the PWA does occupy some space, although it is little.
The service personnel who support this efficiency are also in charge of lowering the server load. Plus, they will decrease the possibility of slowdowns and crashes during busy times.
Additionally, progressive web apps are incredibly flexible. They can be updated and maintained more readily than native mobile apps because they are web-based.
You don’t need to deal with the App Store gatekeepers, ask users to manually upgrade, or hire expert native app developers when you want to alter or update anything quickly.
The modifications (deployed to a server) are available to the user practically immediately. Also, it’s just as simple as upgrading your website today.
PWAs let you engage users with push notifications
Without a doubt, push notifications are the most effective method to interact and communicate with your audience on mobile. You may use them to inform users, encourage them to return to the applications, advertise special deals and merchandise, and overall keep them in front of their busy minds.
Here are a few instances of how various organizations could utilize push notifications:
- News Publishers: Push notifications are a terrific tool for digital publishers because they let them notify consumers of breaking news items and drive traffic back to their top content.
- eCommerce Stores: Push is fantastic for eCommerce. Shopping applications frequently notify users via alerts to inform them of deals and new goods. Therefore, they keep them informed about the shipping status and provide exclusive app-only discount coupons.
- Social Platforms and Communities: Most of us have probably already encountered social platform push notifications. They are the secret ingredient social applications employ to draw you back to their site, keep you interested, and encourage you to interact with other users. Push alerts may now be sent without native applications. From your website, you may send them if you turn them into a PWA.
In conclusion,
Progressive web apps are a great tool for increasing customer engagement, UX design, and SEO growth on your website. Progressive web apps provide enhanced capabilities with offline support, sending push notifications, and more.
They bridge the gap between a variety of services that were previously only available for native applications and are a great technology trend to keep in mind when developing web apps.
We hope this blog introduced you to the concept of progressive web applications as well as offering some inspiring progressive web app examples for using them on your own website. If you have any questions or would like to discuss how we can help create a custom progressive web app for you, contact us today!











