In today’s world, mobile applications are essential for businesses to succeed. Customers expect an easy-to-use and responsive application that works seamlessly on their mobile devices. However, businesses have two options: Progressive Web Apps – PWA vs Native Apps. Each has its own advantages and disadvantages. In this article, we will explore the differences between PWA vs Native App, and help you decide which is the better choice for your business.
Table of Contents
PWA Overview
What Is PWA?
A Progressive Web App (PWA) is a web application that works like a native app, providing a mobile-like experience to users. PWAs are built using web technologies such as HTML, CSS, and JavaScript. They are designed to work across different platforms and devices, including mobile and desktop.

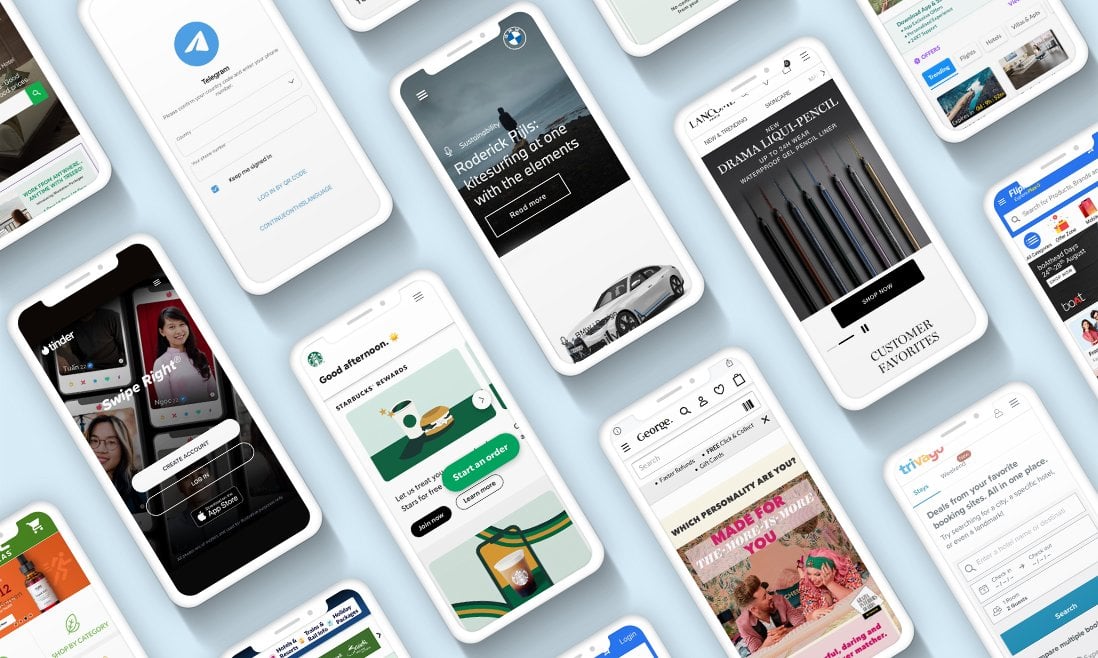
Let’s face it, seeing something in action is often more effective than reading about its definition repeatedly. To provide a visual example, take a look at the mobile versions of the Spotify or Starbucks, and Pinterest websites. These two sites serve as excellent demonstrations of PWAs in action.
Features Of PWA
Progressive Web Apps (PWAs) have gained popularity in recent years due to their numerous features that provide a more immersive and efficient user experience. Here are some of the standout features of PWAs:
- Offline Functionality: One of the most significant features of PWAs is their ability to work offline or with a poor internet connection. PWAs use caching to store data, allowing them to load quickly and provide basic functionality without an internet connection. This feature is especially helpful for users who live in areas with poor internet connectivity or for those who want to access content on the go without relying on a stable internet connection.
- App-Like Experience: PWAs offer a seamless and immersive experience similar to that of a native app. They can be accessed from the home screen, and their interface is designed to be similar to that of a mobile app. PWAs can also offer features such as push notifications, making the user experience even more app-like.
- Fast Loading Speeds: PWAs are designed to load quickly and efficiently, even on slow networks. They use service workers to pre-cache content and data, reducing the amount of time it takes to load the application. This feature ensures that users can access the content they need without having to wait for a slow loading time.
- Cross-Platform Compatibility: Unlike native apps, PWAs are compatible with multiple platforms and devices. This means that developers only need to create one application that works seamlessly across different devices and platforms, reducing development costs and making it easier to maintain the app.
- Improved Security: PWAs are built with security in mind, as they rely on HTTPS connections to ensure that user data and transactions are secure. They also use the latest encryption techniques to protect user data and prevent unauthorized access.
- Easy to Update: PWAs are easy to update, as developers can push updates directly to users without the need for app store approvals. This allows developers to quickly fix bugs, add new features, and improve the user experience without causing any disruption to users.
Native App Overview
What Is Native App?
Native Apps are applications that are built specifically for a particular platform, such as iOS or Android. These apps are written in programming languages such as Swift or Kotlin for iOS and Java or Kotlin for Android. Native apps have access to device features such as the camera, microphone, and contacts, which allows for a better user experience.

Features Of Native App
Native apps offer a wide range of features that can help developers deliver a high-quality and engaging user experience. Some of the key features of native apps include:
- Access to Device Hardware: Native apps can access and utilize the hardware components of a device, such as a camera, microphone, GPS, and accelerometer, to provide users with advanced features and functionalities.
- High Performance: Native apps are optimized for specific platforms, which means they can leverage the device’s hardware and operating system to deliver fast and responsive performance.
- Offline Functionality: Native apps can function even without an internet connection, which is particularly useful for apps that require real-time data or need to be used in areas with poor or no connectivity.
- Personalization: Native apps can personalize the user experience by utilizing the device’s features and data, such as location, preferences, and usage patterns, to provide users with customized content and recommendations.
- Push Notifications: Native apps can leverage push notifications to send real-time alerts and messages to users, even when the app is not in use.
- Security: Native apps can utilize the security features of the device’s operating system, such as encryption and biometric authentication, to ensure that user data is kept safe and secure.
- Monetization: Native apps offer a variety of monetization options, such as in-app purchases, subscriptions, and advertising, which can help developers generate revenue from their apps.
PWA vs Native App Comprehensive Comparison
PWA vs Native app has their own advantages and disadvantages, there are some key differences that developers and businesses should consider when deciding which approach to take.
Installation
It may surprise you to know that the typical mobile user installs less than one app every three months (a quarter). This can be attributed to the fact that the installation process can be quite demanding. Users must search for the app in the store, wait for the download and installation to finish, and grant any necessary permissions before being able to use it. Even after this process, they may only use the app a few times before losing interest and uninstalling it. Unfortunately, once an app is uninstalled, it’s unlikely that the user will return to it. Additionally, app stores may charge fees to developers to publish their apps, which can add to the cost of developing a native app.

On the other hand, PWAs are installed directly from the web browser by adding them to the home screen of the device. This process is quick and easy, and users can start using the app immediately without the need for a download and installation process. Moreover, since PWAs are accessed via a web browser, they do not need to go through an app store approval process and do not incur any associated fees.
Another advantage of PWAs when comparing PWA vs Native app is that they can be discovered and accessed via search engines, just like a regular website. This makes them more accessible to users who may not be familiar with app stores or who may not want to download an app. Native apps, on the other hand, may require users to actively search for them in an app store, which can limit their visibility.
Development Process
PWA development can be relatively simple, especially when compared to native app development. This is because PWAs are essentially web applications that are designed to work seamlessly on mobile devices. In many cases, developers can use existing web development tools and frameworks to build PWAs.

Meanwhile, developing native apps can be a complex and time-consuming process. This is because native apps are specifically designed for a particular platform, such as iOS or Android, and require a different set of tools and languages than PWAs. For instance, native app development for iOS requires the use of Swift or Objective-C, while Android app development is typically done using Java or Kotlin.
Another significant difference between PWA vs native app development is the need for app store approval. Native apps must go through a rigorous approval process by app stores, which can take several days or even weeks. In contrast, PWAs don’t need to go through any approval process to be added to a user’s home screen. They are simply added to the home screen like any other website shortcut.
Cost of Development And Maintenance
The scalability of PWAs is one of their major advantages, as they can be considerably more cost-effective to develop in comparison to native apps. Since native apps are not typically responsive across different devices and screen sizes, you may have to create a suitable version for each device you plan to support. On the other hand, PWAs function like websites and are powered by your browser, making them responsive and adaptable to work on any device.

Building a native app also requires the creation of separate apps for iOS and Android. Additionally, more resources will be needed to update and maintain each supported version in their respective app stores, generally using different programming languages. Depending on the overall purpose and complexity of the app, this can be a time-consuming and expensive process. In contrast, progressive web apps have a single codebase that is suitable for multiple platforms and devices, making it simpler and less expensive to develop and maintain.
Updating a native app can also be challenging and time-consuming. Every update to your app must be approved on the store, and each version of the app must be updated. Knowing how mobile users behave doesn’t make things any easier. Since people don’t update their apps at the same time, it’s entirely possible for you to have different versions of your app all out there at the same time, which can be confusing. In contrast, PWAs can be updated like any other website, so maintenance costs are generally lower.
Performance
Comparing between PWA vs Native app, PWAs load much faster due to the background scripts that are separate from the website page. You can manage requests, prefetch, cache responses, or sync data through a remote server, which allows for instant loading and offline use. However, PWAs can experience latency and consume more battery when compared to native apps because they run from a browser.

Native apps, on the other hand, can tie into the operating system and take advantage of platform-specific tools and features, making them more powerful and able to function better overall. While native apps are more expensive to develop, they can provide better performance on every device and are worth the investment if performance is a top priority.
Offline Functionality
Users of PWAs can benefit from offline mode, as PWAs are designed to function even in weak network conditions, allowing users to view any pre-cached content. This is made possible through service workers, which use JavaScript components to manage requests and transactions between the server and the user.

Similarly, native apps can also display cached content and functionality when there is no internet connection. This can be achieved through local data storage or cloud data synchronization. In fact, many native apps are developed with full offline functionality in mind. However, this often requires the developer to build specific features for offline usage, and the offline experience may not be as seamless as it is with PWAs.
User Experience
With native apps, developers have access to the full range of device features and hardware, which allows them to create a highly customized and smooth user experience. Native apps can take full advantage of the device’s built-in features such as camera, microphone, GPS, and others to create a seamless user experience.

On the other hand, PWAs are built to work across different devices and platforms, so they may not offer the same level of customization as native apps. However, PWAs can still provide an engaging and user-friendly experience. They can be designed to look and feel like a native app, with the added benefit of being accessible through a browser, without the need for installation.
Another factor that affects the user experience is the speed and responsiveness of the app. PWAs have faster load times compared to native apps, and they can work offline or on slow network connections. Native apps, on the other hand, can offer a smoother experience since they are optimized for the specific platform and hardware.
App Distribution
When it comes to distribution, native apps are usually distributed through app stores, such as Google Play or the Apple App Store. This can give your app access to a large user base, as well as increased visibility and credibility. However, it also means that you have to follow the app store’s guidelines and requirements and that you have to pay a fee to publish your app. Additionally, getting your app approved and listed on the app store can take time.

On the other hand, PWAs bypass the App Store requirements. All a user needs is a web browser and a URL to access it. Popular browsers like Chrome, Safari, Firefox, and Edge support many PWA features, making it easy for your app to reach a wider audience quickly. You can deploy updates without having to wait for approval, making PWA more convenient for both you and your users.
However, web stores are not entirely negative. App Store requirements help prevent poor-quality apps from being published. Publishing an app can increase your reliability, and being featured in an App Store can give your business a quick branding and sales boost.
Convenience
When developing a native app, you not only have to create separate versions for each platform, but also submit them to various app stores, maintain store listings, and manage user reviews. Additionally, each time you add new features, you have to resubmit the updated version for approval and users must update to the new version. The Apple App Store and Android’s Play Store are the largest app stores, but you also have to consider the Windows Store and Amazon App Store, and potentially other stores like Samsung Galaxy Store, Apptoid, and F-Droid. Meeting the requirements for publishing an app and registering a developer account may also come with a fee.

In contrast, PWAs get over these obstacles. Users only need a web browser and your app’s URL, making it more accessible to a wider audience. PWAs also allow for instant updates and deployments without requiring additional installations by users. This makes PWAs more convenient for both developers and users.
However, web stores serve the purpose of preventing poor quality or malicious apps from being published, and publishing on these stores can increase a company’s reliability in the eyes of its customers. App stores can also promote your app, leading to increased brand awareness and sales.
SEO & Discoverability
Native apps cannot be indexed themselves, which means their content cannot appear in search engine results pages (SERPs). The only place where you can list your app is on the app store, but you have limited control over the content of the listing page. This leaves companies heavily reliant on the app store for visibility. To improve discoverability, companies need to invest in app store optimization (ASO), which is essentially SEO for the app store. This involves keyword research, creating an optimized title and description, using engaging imagery, earning positive reviews, posting in relevant categories, and reaching out to third-party websites for reviews and downloads. ASO is time-consuming and can be costly, but it’s necessary for success.

If you optimize your app store listing and earn a steady number of downloads and positive reviews, users will be able to find your app. However, with millions of apps available, it’s crucial that your app is valuable, unique, and easy to notice to stand out from the competition.
In contrast, PWAs can be indexed by search engines just like a website. While this presents its own challenges, PWAs can be ranked similarly to websites, giving you more control over SEO and making your application more discoverable through Google search. To rank your PWA, you’ll need to implement an SEO structure similar to your website and avoid duplicate content. Pay attention to hashtags, as anything that comes after the symbol won’t be indexed by the Googlebot.
There’s a significant comparison point between PWA vs Native app is that PWAs can also benefit from app store optimization. This is because some app stores like the Google Play Store allow PWAs to be submitted and listed alongside native apps. This means that PWAs can benefit from the same ASO techniques as native apps to improve their visibility in the app store.
Security
Native apps are downloaded and installed directly onto a device, which can make them more vulnerable to certain security risks such as malware, viruses, and hacking attempts. However, they can also benefit from the security features provided by the device’s operating system and hardware. For example, some operating systems offer features like biometric authentication and encryption, which can help keep user data safe. From the customers’ perspective, they are more likely to trust an app that has passed through a Web Store’s security requirements rather than a URL link. Therefore, publishing an app in a Web Store can increase the app’s reliability and user trust.

PWAs, on the other hand, are accessed through a web browser and do not require any downloads or installations. This can make them less susceptible to certain security risks, such as malware and viruses. Nevertheless, since they rely on web technologies, they may be more vulnerable to attacks like cross-site scripting (XSS) and cross-site request forgery (CSRF).
To mitigate these risks, PWAs can use various security measures such as HTTPS, which encrypts data transmitted between the user’s device and the server, and service workers, which can help protect against XSS and CSRF attacks. Native apps, meanwhile, can also use various security measures such as secure coding practices and regular security updates to help prevent and address vulnerabilities. If your app requires a login, you can also implement tools such as multi-factor authentication to enhance security.
PWA vs Native App: Which One Should You Choose?
Both PWA vs Native App can cater to a wide range of business needs. However, before making a decision between the two, it’s crucial to evaluate your resources and make the most of your time and budget.
When Should You Consider A PWA?
Progressive Web Apps (PWAs) can be a great option for many businesses, especially if they want to provide a seamless user experience to their customers. So, now that you understand what a PWA is, it’s important to consider the situations in which a PWA could benefit you. Here are some situations where you should consider using a PWA:
- You have limited resources for a native app: If you have an eCommerce website and want to improve customer engagement and retention, but don’t have the resources to develop and maintain multiple apps for different app stores, then a PWA can be a great solution for you.
- You want your app to be easily discoverable: With PWAs, you don’t need to go through the lengthy process of submitting your app to various app stores. All you need is a website URL that can be shared easily, making it more discoverable for users.
- Your app has low storage requirements: Since PWAs don’t require installation, they take up much less storage space on users’ devices. This makes them a great option for businesses that don’t want to burden their customers with heavy app downloads.
- You want to save on development costs: Developing a native app can be expensive, especially if you need to create separate versions for different platforms. PWAs can be a more cost-effective solution since you only need to develop one web-based app that can work across different platforms.
- Your app needs to work across multiple platforms: Since PWAs are web-based, they can work across different platforms and devices, including desktop, mobile, and tablet. This makes them a great option for businesses that want to provide a consistent user experience across different devices.
When Should You Consider A Native App?
Consider investing in a native app if you have a complex product that requires more control over a user’s mobile device. Examples include banking, social media, and dating apps, which require consistent performance and user experience. Native apps are also preferable for high-security apps that handle sensitive client data in industries such as finance and health. Below are some situations that are the most suitable for utilizing a native app:
- Your brand’s reputation is strong: If your company has a strong reputation and you want to further strengthen your brand, a native app can be a good option. By offering a high-quality native app available on top app stores such as Apple and Google, you can increase your credibility in the eyes of customers and potentially attract new ones.
- Your app needs to access device-specific features: If you need to access device-specific features such as the camera, microphone, or GPS, then a native app would be the way to go. This is because native apps have direct access to the device’s hardware and software, allowing for more seamless integration and performance.
- You need to provide a consistent and speedy user experience: Another situation where a native app is more suitable is when you need to provide a consistent user experience across multiple devices, such as with mobile games or productivity apps. Native apps can offer more control over the user interface, providing a more polished and cohesive experience.
- Your app needs to be credible and reliable: Credibility is another reason to consider a native app, as publishing a high-quality app on a top store like Apple or Google can boost your brand’s reliability in the eyes of customers.
- Your business wants to take advantage of the latest smartphone technology: If you want to take advantage of the latest smartphone features like geofencing and sensor detection, a native app is better at exploiting these capabilities.
In Conclusion,
Several well-known brands, such as Starbucks, Pinterest, and Uber, have integrated PWAs into their web strategy. Is it advisable for you to do the same? Ultimately, the decision should be based on the specific needs of the business and the target audience. A thorough comparison of the benefits and limitations between PWA vs Native app should be conducted before deciding which route to take. PWAs are more cost-effective, offer cross-platform compatibility, easier and faster development, and better SEO and discoverability. On the other hand, native apps offer better performance, advanced security, better user experience, and the ability to utilize device features more efficiently.
If you had your own decision about which types of app you use for your business, that were a remarkable milestone. However, it’s just the beginning of the whole enormous process of app development with many obstacles waiting ahead. Therefore, You need consultancies from experts for the rest of the journey. Magenest provides a comprehensive Magento PWA Development solution, aimed at assisting merchants in expanding their reach and improving the shopping experience for customers. With our centralized solution, retailers can reach a wider audience and offer a seamless shopping experience.