Progressive Web Apps (PWAs) are web applications that offer a user experience similar to native mobile apps but are accessed through web browsers without requiring installation from app stores. With their fast loading times, offline access capabilities, and app-like features, PWAs have been widely adopted by businesses and developers alike. In this article, we explore the latest PWA statistics, shedding light on their performance, user engagement, and other key metrics. We delve into the numbers and data that showcase the growing popularity and effectiveness of PWAs, and how they compare to native apps and mobile websites. So, let’s dive into the world of PWA statistics and uncover the insights that reveal the potential of this innovative web technology.
Table of Contents
- Some Interesting Mobile Commerce Statistics
- PWA Statistics: Key Facts That You Should Know
- The Current State of PWA
- PWA User Statistics
- PWA Statistics: Performance
- PWA Conversion and Retention Statistics
- PWA Statistics: Development & Maintenance Cost
- The ROI of PWA
- Latest PWA Trends and Best Practices
- What to Expect of PWAs?
- Should You Use PWA in The Future?
- Recommendations for PWA Development
Some Interesting Mobile Commerce Statistics
In 2018 alone, mobile users spent a staggering 18 billion hours browsing shopping-related applications, with over 50% of global web traffic now coming from mobile apps. The share of mobile commerce is steadily growing and is projected to make up 44.2% of eCommerce sales, totaling over $728 billion in the US alone.

Industry experts have made several predictions, including a forecast of 29.5% growth in the mobile payments market by Mordor Intelligence, global mCommerce sales accounting for over 50% of all eCommerce sales by Business Wire, revenue growth of 450% in mobile commerce compared to 2015 as of 2020, according to Statista, and global mCommerce sales reaching $4 trillion by 2022 as estimated by WhaTech. Additionally, Synchrony reports that 70% of consumers have downloaded at least one shopping application, and Emarketer predicts that nearly 80 million people in the US will be using mobile payments by 2023. Furthermore, over 75% of shoppers now use their mobile phones to compare prices while shopping in stores.
Several well-known brands such as Debenhams, Lancôme, AliExpress, Flipkart, and Jumia have already developed PWAs, and they have reported improvements in various areas. Specifically, Lancôme has seen a 17% increase in conversions, a 15% reduction in bounce rate, and a 51% rise in mobile sessions after implementing PWAs. The seamless experience and quick loading times of PWAs without taking up storage space have contributed to these positive changes.
PWA Statistics: Key Facts That You Should Know
PWAs are a modern approach to web development that combines the best of both web and app experiences. As mobile phone usage continues to increase by over 60%, users are demanding faster browsing experiences that are smooth and hassle-free. PWAs are emerging as a solution to meet these demands, as they offer enhanced speed and efficiency compared to traditional web apps. Moreover, PWAs are beneficial not only for eCommerce brands but also for new businesses aiming to engage users and improve their rankings.
One of the interesting facts about PWAs is that they do not require installation, which makes them convenient for both users and website owners. Users can easily install websites as apps on their device’s home screens, unlocking many possibilities such as faster loading times, reliable performance in areas with weak internet connectivity, background updates, and seamless access to the device camera.

Moreover, PWAs offer unlimited potential in terms of functionality and user experience. They are designed to load quickly, even on slow internet connections, ensuring a smooth browsing experience. They can also work offline or in low-connectivity environments, allowing users to access content and perform actions without a consistent internet connection. Additionally, PWAs can be updated in the background, ensuring that users always have the latest version of the app without the need for manual updates. Moreover, PWAs can leverage the capabilities of the device’s camera, providing an immersive and interactive experience for users.
The Current State of PWA
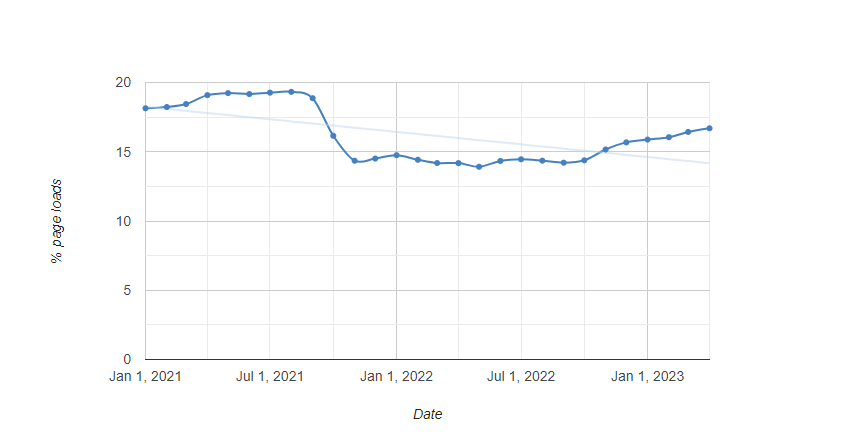
As a dynamic and evolving trend, PWAs continue to experience growth due to new developments and increased support from major platforms. Although the lack of a precise definition for PWAs makes it challenging to determine their exact market share, estimates based on Chrome web statistics indicate that approximately 17% of page loads are PWA-like in nature.

According to a survey conducted among eCommerce decision-makers, 9% of eCommerce companies had intentions to invest in PWAs in 2021. Furthermore, 8% of eCommerce companies reported that they had already implemented PWAs, while 28% of companies stated that they did not have plans to invest in PWAs in 2021. (Source: Statista, 2023)

According to a current analysis by Emergen Research, the global market for PWAs was $1.13 billion and is projected to reach a value of $10.44 billion by 2027, exhibiting a Compound Annual Growth Rate (CAGR) of 31.9%. PWAs have garnered significant attention in recent years due to their streamlined development process and seamless user experience. These applications are developed using web technologies and do not require different distribution methods, adding to their appeal among businesses and users alike.
Currently, support for PWAs is largely favorable, although there are certain limitations. Major platforms such as iOS, Mac, Android, and PC now offer varying degrees of support for PWAs. Among them, Android provides the most comprehensive support, while iOS and Mac have more limited support. However, PWA adoption on iOS is hindered by Apple’s strict control over the apps available on its platform, which poses challenges to the broader adoption of PWAs on iOS devices.
Those who are considering incorporating PWAs into their applications should take into account these limitations. While the PWA market is experiencing steady growth and platform support is improving, early adopters may gain a competitive advantage. However, it is difficult to predict the exact timeline for this growth to fully materialize.
PWA User Statistics
PWA Statistics: Customer Engagement
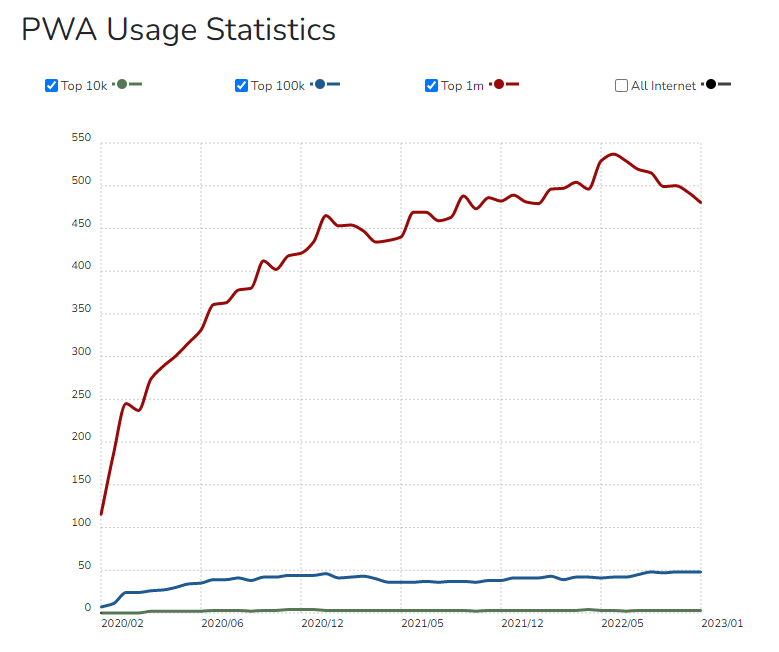
According to BuiltWith, PWA is used by over 22,000 customers’ websites as of January 2023.

According to Smashing Ideas, businesses that transition to PWAs often experience a notable boost in engagement, ranging from a minimum of 20% to as high as 250%. This substantial difference in engagement levels often translates into increased revenue for these businesses.
Several companies have observed improved customer engagement after implementing PWAs, including:
- Lancôme saw a significant increase of 53% in mobile sessions
- MakeMyTrip experienced a remarkable growth of 160% in mobile sessions
- Twitter observed 25% more pages per session
- Trivago had an impressive 150% increase in repeat visits
- OLX witnessed a staggering 250% rise in repeat visits.
These statistics highlight the effectiveness of PWAs in engaging users. Considering the fact that a significant portion of users (65%) do not download any apps on their phones, PWAs provide a smooth and convenient way for users to access their favorite websites. This enhanced user experience leads to higher engagement levels with PWAs. In the long run, this increased engagement translates into higher revenue for businesses, as PWAs prove to be a valuable tool in driving business success.
App Size Statistics
Frequent reasons why shoppers refrain from installing mobile apps are limited phone storage and lengthy app downloading times. If they are not loyal fans of a brand, they may not see the need to allocate phone space for an app. However, with PWAs, buyers can browse products and complete transactions without needing to download anything.

Furthermore, PWAs are generally more lightweight compared to native apps, which means they take up minimal space when installed on a phone. This is particularly advantageous for users who have older phones with limited storage capacity.
- Petlove’s PWA is significantly smaller in size compared to its native app, being 8 times smaller.
- BookMyShow’s PWA is considerably lighter in terms of size compared to their Android app, being 54 times lighter, and even more lightweight compared to their iOS app, being 180 times lighter.
- The mobile site of Flipkart is significantly smaller in size compared to their Android app, being 100 times smaller, and even smaller compared to their iOS app, being 300 times smaller. Additionally, their frequent customers only need a mere 10kb to load the site.
- Frequent customers of these platforms only need a mere 10 kilobytes (kb) to load the PWA site, showcasing the efficiency and lightweight nature of PWAs.
Data Consumption Statistics
It is worth noting that PWAs are designed to be efficient and optimized for low data consumption. PWAs are built using web technologies and are designed to work seamlessly even in low-bandwidth or unstable network conditions. They are designed to minimize data usage by leveraging features such as caching, lazy loading, and data compression techniques.
- Jumia, a renowned online marketplace in Africa, has a PWA that occupies 25 times less storage space compared to its native app.
- Users of their PWA consume 80% fewer data than the native app during their initial transaction.
- Twitter Lite introduced its PWA in 2017 with the objective of enhancing user engagement. Understanding that their daily users frequently check their accounts, the company leveraged PWA to reduce data consumption and improve engagement. As a result, on a 3G network, the PWA led to a 5-second decrease in load times, a 65% increase in page views per session, and a decrease in bounce rates.
Overall, PWAs utilize less mobile data, making them a cost-effective option for internet access, and are known for their lightweight nature and ability to provide a smooth user experience even with limited data connectivity.
PWA Statistics: Performance
Speed Improvement PWA Statistics
PWA adoption results in up to 10x faster page loading for businesses
In today’s fast-paced digital environment, consumers demand quick loading and browsing experiences. Slow loading times often lead to frustration and loss of interest among users. This is evident in PWA statistics, where over 50% of users express frustration due to slow-loading pages. Research indicates that pages that load within a few seconds have a bounce rate of around 9%, while pages that take longer than 5 seconds to load experience bounce rates of over 30%. These statistics highlight the significance of PWA in addressing this issue.

Furthermore, conversion rates are negatively impacted when the average loading time increases from 2 to 4 seconds. On the other hand, even slight improvements in loading times can lead to a 2% or more increase in conversion rates, resulting in higher revenue rates. This emphasizes the importance of optimizing loading times through PWA to enhance user experience and drive business success.
The speed of PWAs is one of their most exciting features. Combined with their ability to work offline, PWAs allow users to access their favorite apps anytime, anywhere.
Several companies have successfully reduced their page load times by transitioning to PWAs, including:
- Wego, a travel booking website, decreased its page loading time from 12 seconds to less than 3 seconds, and in some cases, even less than 1 second.
- Twitter Lite, a PWA, is interactive in less than 5 seconds over 3G on most devices, with 30% faster average load times.
- Forbes, a news website, loads its homepage completely in just 0.8 seconds as a PWA.
- ZEE5, a streaming platform, achieved 3x faster loading times and reduced the buffering time by 50% after launching a PWA to expand its reach.
- Treebo, a hotel booking website, reduced its median interactive time to 1.5 seconds as a PWA.
These PWA statistics highlight that improved speed is not the only benefit that companies gain when they switch to progressive web apps.
The average bounce rate of a PWA is just 42.86%
In addition to the aforementioned PWA statistics, it is noteworthy that the average bounce rate for progressive web apps is only 42.86%. This is significantly lower compared to the average mobile bounce rate of around 60%, the tablet bounce rate of approximately 49%, and the desktop bounce rate ranging from 41% to 55%. However, it’s important to note that bounce rates can vary depending on the industry, as some industries may experience higher bounce rates than others.

From the data presented, it becomes evident that PWAs tend to exhibit improved user engagement compared to other types of apps on average. This is supported by faster loading times of less than 3 seconds, higher mobile session numbers, and increased pageviews compared to mobile websites. These factors indicate that PWAs are gradually gaining momentum as a substitute for native mobile apps.
Site Traffic Statistics
Implementing a PWA for a mobile site can lead to a significant increase in monthly organic traffic, ranging from 14% to as high as 630%, according to statistics from Simicart. As the majority of consumers now prefer to shop online using their mobile phones, store owners can enhance their SEO strategies and mobile UI/UX design to achieve higher search engine rankings. PWAs are renowned for their fast loading times, excellent user experiences, and optimized URLs, making them beneficial for improving SEO and attracting more potential buyers.
Comparison of PWA Performance to Native Apps and Mobile Websites
When it comes to performance, PWAs have shown significant advantages compared to native apps and mobile websites.

Here is a comparison of the performance of PWA statistics to native apps and mobile websites:
- Loading Times: PWAs are known for their fast loading times, with an average loading time of fewer than 3 seconds. Native apps, on the other hand, may have longer loading times, especially during the initial installation process, as they require downloading and installing from an app store. Mobile websites may also have longer loading times due to their dependency on network connectivity.
- Offline Access: PWAs have the ability to work offline and provide a seamless experience even in areas with poor or no network connectivity. Native apps can also offer offline access, but it depends on the specific app and its functionalities. Mobile websites generally do not have offline access capabilities.
- Caching: PWAs can cache content locally, allowing for faster loading times and smoother performance, even in areas with limited network connectivity. Native apps can also cache content locally for offline access, but it depends on the app. Mobile websites do not have the same level of caching capabilities as PWAs or native apps.
- Updates: PWAs and mobile websites can be updated easily by updating the web content on the server, without requiring users to update the app or website manually. Native apps, on the other hand, require users to download and install updates from the app store, which can sometimes lead to fragmentation and user inconvenience.
- Device Functionality: Native apps have access to devise functionalities like cameras, GPS, contacts, and sensors, providing a rich and immersive user experience. PWAs have limited access to devise functionalities, depending on the capabilities of web browsers. Mobile websites generally do not have access to devise functionalities like native apps or PWAs.
- User Experience: PWAs can provide an app-like experience with features like push notifications, app-like interactions, and smooth performance. Native apps generally offer a rich and immersive user experience with access to device functionalities. Mobile websites may have limited user experience compared to PWAs and native apps.
PWA Conversion and Retention Statistics
PWAs Have 36% Higher Conversion Rates than Native Apps
The TOP 30 PWAs report conducted a study about PWA statistics that found the average conversion rate for progressive web apps was 36% higher than that of native mobile apps. Tom Karwatka, CEO at DivanteLTD, explains that this difference in conversion rates can be attributed to a phenomenon known as the mobile revenue gap.

As Tom explains in his article, this disparity, also known as the mobile revenue gap, is particularly evident in the retail industry where mobile traffic and consumer time spent on mobile devices exceeded that of desktops. However, despite the higher content consumption and time spent on mobile devices, the sales numbers on mobile are significantly lower. Tom identifies several reasons for this discrepancy, including poor overall user experience on mobile, security concerns related to unknown sources, difficulties in navigating through the app, challenges in viewing product details or inputting personal data, and limitations in opening or browsing multiple screens for comparison. In some cases, the conversion rate on mobile can be 2-3 times lower than on desktop.
Switching from native apps to progressive web apps can resolve most of these issues. Progressive web apps offer the best of both worlds, combining the smooth mobile look and feel with the functionalities and user experience of a desktop. This is why the higher conversion rate compared to native apps is a crucial statistic that highlights the importance of progressive web apps.
Retention Rates for PWA Users Compared to Native Apps and Mobile Websites
Research has shown that retention rates for PWA users are generally higher compared to both native apps and mobile websites. PWAs have been found to have better user retention rates due to their ability to provide a seamless and engaging user experience across different devices and platforms. Unlike native apps, PWAs do not require users to download and install them from an app store, and they can be accessed directly from a web browser. This ease of access and frictionless experience can lead to higher retention rates for PWA users. Additionally, PWAs can be updated in real-time without requiring users to download updates, ensuring that users always have the latest version of the app, which can also contribute to higher retention rates.

For example, Rakuten 24, an online store operated by Rakuten, a prominent eCommerce company in Japan, offers a diverse range of everyday products such as groceries, medicine, healthcare items, and kitchen utensils. In the past year, the team at Rakuten 24 focused on enhancing mobile customer retention and re-engagement. By implementing a web app installable feature, they observed a remarkable 450% increase in visitor retention rate compared to the previous mobile web-flow, all within a span of one month.
PWA Statistics: Development & Maintenance Cost
PWAs Cost 3-4 Times Less than Native Mobile Apps
One astonishing statistic from our list of PWA statistics is the significant cost difference between developing a progressive web app compared to a native mobile app. On average, the development cost of a PWA is 3-4 times less than that of a native app, and in some cases, it can even be 10 to 15 times lower.
Creating a traditional app from scratch often entails high development costs, particularly for complex apps with advanced features. Additionally, the need for separate development for each app store and operating system further adds to the expenses. This could mean starting costs of $10,000 or more for just a single app store.
In contrast, progressive web apps are much more cost-effective to develop, and the same codebase can be used across all app stores and operating systems simultaneously.
Progressive Web Apps Cost 33% Less to Maintain
When considering costs, it’s important to note that building your mobile presence doesn’t end with the initial app development. In fact, that’s just the beginning!
After your app is launched in the market, ongoing maintenance is required to ensure smooth performance for your users. For native mobile apps, maintenance costs can amount to as much as 20% of the initial app development investment per year. For example, if you spent $100,000 on building your native app, you could expect maintenance costs of $20,000/year to provide an optimal mobile experience for your users.

Depending on the complexity of the app, additional costs may arise for servers, bug fixing and updates, emergency maintenance, payment processing, push notifications, and other functionalities.
On the other hand, according to various PWA statistics and studies, progressive web apps require 33% fewer maintenance costs compared to native apps. One of the main reasons for this is that PWAs eliminate the need to maintain multiple apps for different app stores, each with their own development tools, coding languages, and resources. With PWAs, only a single web app needs to be maintained.
Another factor to consider is that a company with both a website and a mobile app typically requires separate and often more expensive maintenance for each. This may also involve hiring separate teams for iOS, Android, and the web. However, with the multi-platform capability of progressive web apps, the resulting costs are significantly lower.
The ROI of PWA
Key Aspects of The ROI of PWAs: How PWAs Benefit Online Merchants
One of the key aspects of the ROI of PWAs is the improved user engagement they offer. PWAs allow users to access their favorite websites or apps quickly and easily, without the need to download and install native apps. This eliminates the friction of app downloads and updates, which can often deter users from engaging with an app. PWAs also provide a consistent experience across different devices, including desktops, tablets, and mobile devices, which can result in higher user engagement as users can access the app from their preferred device.
Additionally, PWAs are known for their faster page load times, which can greatly impact user experience and engagement. Slow loading times can lead to high bounce rates and lower conversion rates, as users tend to abandon websites or apps that take too long to load. With PWAs, the fast loading times contributed to a smooth and seamless user experience, resulting in increased user engagement and reduced bounce rates.
Another significant benefit of PWAs is their offline functionality. PWAs can work offline or with limited internet connectivity, allowing users to access content and perform actions even when there is no internet connection. This feature is particularly valuable in regions with poor internet connectivity or for users who may be traveling or in areas with the limited network coverage. The offline functionality of PWAs can contribute to higher user engagement and customer retention, as users can continue to interact with the app even in offline mode.

Furthermore, PWAs are cost-effective compared to developing and maintaining native apps for different platforms, such as iOS, Android, and others. PWAs are built using web technologies and can be accessed through a web browser, eliminating the need for separate development efforts for different platforms. This can result in cost savings in terms of development, maintenance, and updates, contributing to a positive ROI for businesses.
Finally, PWAs are known for their ease of deployment and updates. Unlike native apps that require app store approvals and updates, PWAs can be easily updated and deployed without the need for user intervention. This enables businesses to quickly roll out new features, bug fixes, and improvements to their apps, ensuring that users always have access to the latest version of the app.
ROI of PWA: Success Stories
Alibaba
A notable example of the ROI-generating potential of PWAs is Alibaba, the world’s largest online business-to-business (B2B) trading platform based in China. Previously, Alibaba used its mobile website as a way to direct non-app users to their native app. However, recognizing that many users preferred to stay within the browser, Alibaba decided to improve its mobile presence by building a PWA. The results were impressive, with a 76% increase in total conversions across browsers and a monthly active user increase of 14% on iOS and 30% on Android.
EthnicSmart
Mr. Balachandran, the owner of EthnicSmart, decided to experiment with a Magento headless PWA when their user base was not exceeding 30%. This decision turned out to be a success as EthnicSmart PWA gained around 19000 subscribers within a few weeks of its launch.
Housing.com
Similarly, Housing.com, one of India’s top startups, experienced success with its PWA. The online real estate platform saw a 38% increase in conversion rates, a reduction of over 40% in bounce rate, and visitors spending 10% longer per session and returning more frequently.
One additional example of the potential ROI of PWAs can be seen in Twitter’s case. The social media platform developed a Twitter Lite Progressive Web App that combines the best features of the modern web and native apps. Despite requiring less than 3% of the device storage space, the performance of Twitter Lite rivals that of Twitter’s native apps. As a result, Twitter saw a 65% increase in pages per session, a 75% growth in the number of sent Tweets, and a 20% decrease in bounce rate.
Mobify
Industry expert Ali Hackett from Mobify estimates that businesses can typically experience a 20% boost in revenue by leveraging PWAs to deliver faster, more app-like experiences to their users based on her experience in the industry.
These case studies highlight the positive impact of PWAs on key performance indicators such as conversion rates, bounce rates, and user engagement, indicating the potential for significant ROI with PWA implementation.
Latest PWA Trends and Best Practices
Studies indicate that mobile app users spend an average of around 202 minutes per month on shopping, compared to only about 11 minutes per month for website users. This has led to an increase in in-app purchases, resulting in a significant rise in in-app advertising. PWAs are currently making waves in the mobile app development industry in 2023.

Numerous reports and studies predict that PWAs will continue to dominate the market in 2022 and beyond, as they are platform agnostic and easy to install. With Microsoft and Google showing keen interest in PWAs, the future looks promising, and we can anticipate the emergence of sophisticated apps with advanced features in app stores.
The latest trends in PWA solutions confirm that these apps have the potential to benefit businesses of all sizes, from small mom-and-pop stores to large multinational enterprises. However, entrepreneurs and managers should carefully evaluate their objectives and requirements before jumping on the PWA bandwagon. Here are some key points to keep in mind:
- Focus on enhancing user experience: PWAs are designed to help users perform desired actions quickly and easily. Avoid unnecessary content and distractions, and highlight your unique selling proposition (USP) and call-to-action (CTA) to streamline the user experience.
- Simplify the purchase process: Make it as convenient as possible for users to make purchases, including features such as automated sign-in, one-tap signup, safe and integrated payment options, and automated form filling. Complex and lengthy checkout processes can lead to cart abandonment and customer dissatisfaction.
- Engage users during wait times: If users need to wait for an action to complete, make it engaging by incorporating animations, skeleton screens, and other interactive elements. This not only entertains users but also provides them with time for self-orientation.
- Create a striking home screen icon: The home screen install feature is a powerful tool, so develop an eye-catching and meaningful icon that adds value to your organization.
- Use consistent and simple fonts: Consistent and simple fonts help minimize distractions and provide a seamless experience for users.
- Include offline browsing features: Ensure that important features are available for offline browsing mode, including options for caching data to improve performance and usability.
PWAs have the potential to be game-changers, delivering immediate impact for businesses. However, it’s essential to prioritize user experience, simplify the purchase process, engage users, and optimize key features to maximize the benefits of PWAs for your organization.
What to Expect of PWAs?
Some good news in the PWA market is the recent collaboration between Microsoft and Google, which has resulted in significant improvements. Microsoft announced that its PWABuilder, an open-source development tool for PWAs, will now utilize Google’s Bubblewrap technology for packaging apps for distribution on the Google Play app store. This partnership also brings support for new features, such as native app shortcuts and advanced Android features, to PWABuilder. The joint efforts of these tech giants are a promising development for the future of PWA adoption.

Here’s what you can expect from PWAs:
- Platform Agnostic: PWAs are designed to work seamlessly across different platforms, including desktops, mobile devices, and tablets, making them accessible to a wide range of users regardless of the device they use.
- Easy Installation: PWAs can be installed directly from a website to the user’s home screen, eliminating the need for app stores and cumbersome installation processes. This makes it convenient for users to add PWAs to their devices and access them quickly, just like native apps.
- Offline Functionality: PWAs can work offline or with limited internet connectivity, providing a consistent user experience even when the internet connection is unreliable or unavailable. This is achieved through the use of caching and other technologies, allowing users to access content and perform actions offline.
- Enhanced User Experience: PWAs are designed to deliver a smooth, fast, and engaging user experience. They can provide app-like features, such as push notifications, offline browsing, background syncing, and smooth animations, which contribute to an immersive and interactive user experience.
- Cost-effective Development: PWAs can be developed using web technologies like HTML, CSS, and JavaScript, which are widely used and familiar to many developers. This can result in cost-effective development compared to native app development, as a single codebase can be used for multiple platforms.
- Improved Performance: PWAs are known for their fast loading times and performance optimizations, which result in a smooth and responsive user experience. PWAs are also typically smaller in size compared to native apps, reducing the need for storage space on users’ devices.
- Easy Updates: PWAs can be updated easily and seamlessly, without requiring users to download and install updates from app stores. This allows businesses to quickly roll out bug fixes, feature enhancements, and other updates to their PWAs, ensuring that users always have access to the latest version.
- Increased Discoverability: PWAs are discoverable through search engines, which can improve their visibility and reach. This makes it easier for users to find and access PWAs, even if they have not installed them previously, resulting in potentially higher engagement and usage.
- Security: PWAs are served over HTTPS, which ensures secure communication between the app and the server, protecting user data and maintaining privacy. PWAs also follow the same security standards as web applications, including protections against cross-site scripting (XSS) and cross-site request forgery (CSRF) attacks.
PWAs offer a wide range of benefits, including cross-platform compatibility, easy installation, offline functionality, enhanced user experience, cost-effective development, improved performance, easy updates, increased discoverability, and security. These advantages make PWAs a compelling choice for businesses looking to provide a seamless and engaging user experience across different devices and platforms.
Should You Use PWA in The Future?
If your product strategy involves fast market entry and coverage across multiple platforms with a single codebase, PWAs can be a great choice. Startups can leverage PWAs to quickly develop and distribute their app, saving time and money, especially when resources are limited. PWAs are also effective in engaging first-time users and encouraging repeat visits through push notifications and in-app banners, making them a powerful tool for implementing marketing strategies.

Even larger corporations can benefit from PWAs by providing value to users with limited access to high-performance platforms or those who prefer a streamlined, lightweight experience. PWAs can also be a viable option for developing enterprise software tied to a specific platform that supports important native features.
For B2B companies, implementing PWAs requires careful consideration of various factors. B2B businesses have unique requirements, and it’s crucial to ensure that a PWA aligns with these specific needs. Factors such as integration with existing systems, customization and personalization options, security and compliance, mobile access, performance and reliability, user analytics and tracking, training and support, and future scalability should all be carefully evaluated when applying PWA in a B2B setting.
By taking these factors into account and planning for the specific needs of B2B customers, you can ensure a successful implementation of a PWA that provides a seamless and optimized experience for B2B clients, enhances their engagement, and drives business growth. It’s important to thoroughly assess and address these considerations to ensure that the PWA implementation aligns with the unique requirements and goals of B2B businesses and delivers tangible benefits to both the business and its customers.
Recommendations for PWA Development
Here are some recommendations for PWA development:
- Plan for offline functionality: One of the key advantages of PWAs is their ability to work offline or with limited connectivity. Plan and implement offline functionality to ensure a seamless user experience even when the network is unavailable.
- Optimize for performance: PWAs should be fast and responsive, providing a smooth user experience. Optimize performance by minimizing resource-heavy operations, optimizing images, and reducing unnecessary requests to ensure quick load times.
- Implement push notifications: Push notifications are a powerful tool to engage users and bring them back to your PWA. Implement push notifications to send relevant and timely updates to users, increasing user engagement and retention.
- Make it responsive: PWAs should be designed to work well across various devices and screen sizes, including desktops, tablets, and mobile phones. Ensure that your PWA is responsive and provides a consistent user experience across different devices.
- Test on different browsers and devices: PWAs should be tested on different browsers and devices to ensure compatibility and performance across different platforms. Test thoroughly to identify and fix any issues that may arise on different browsers or devices.
- Follow PWA best practices: Follow the best practices recommended by Google and other industry experts for PWA development, including using a service worker, implementing a responsive design, and providing a reliable offline experience.
- Ensure security: PWAs should be built with security in mind. Implement secure authentication and data encryption mechanisms to protect user data and ensure the security of your PWA.
- Optimize for SEO: PWAs can benefit from search engine optimization (SEO) to improve their visibility in search results. Implement SEO best practices, such as using descriptive titles and meta tags, implementing structured data, and optimizing content, to improve the discoverability of your PWA.
- Be user-friendly: User experience (UX) is crucial for the success of any application, including PWAs. Ensure that your PWA is intuitive, easy to use, and provides a seamless user experience to keep users engaged and satisfied.
- Keep updating and improving: PWAs should be constantly updated and improved based on user feedback and changing business requirements. Regularly monitor and analyze user data, collect feedback, and make necessary updates to ensure that your PWA stays relevant and effective.
By following these recommendations and considering PWA statistics, you can ensure the successful development and deployment of a high-quality PWA that provides a great user experience and helps achieve your business goals.
In conclusion,
The PWA statistics paint a compelling picture of their performance and impact on user engagement. With faster loading times, higher customer engagement, increased organic traffic, and improved SEO, PWAs have emerged as a powerful tool for businesses to enhance their online presence and drive revenue. The ability of PWAs to provide app-like experiences without the need for app store installation has made them a popular choice among businesses and developers. As more and more users shift towards mobile browsing and demand seamless experiences, PWAs are poised to continue their growth and adoption in the digital landscape. With their versatility, cross-platform compatibility, and performance benefits, PWAs offer a promising future for businesses looking to elevate their mobile web experiences. Embracing PWAs can be a strategic move for businesses seeking to stay ahead in the competitive online landscape and deliver exceptional user experiences. As the PWA ecosystem evolves, it will be interesting to see how these statistics continue to evolve and further demonstrate the effectiveness of this innovative web technology.
Using PWA statistics to gain insights into the PWA market and make informed decisions about the development direction of your business is a significant milestone. However, the app development process can be complex and challenging. To overcome these obstacles, expert consultation is crucial. Magenest offers a comprehensive Magento PWA Development solution that helps merchants expand their reach and enhance the shopping experience for customers. Our centralized solution enables retailers to reach a broader audience and deliver a seamless shopping experience. Trust us to be your partner in navigating the world of PWA development and driving success for your business.