In today’s digital era, the way we interact with websites and mobile applications has evolved significantly. Because of that, one technology that has gained immense popularity in recent years is Progressive Web Apps (PWAs), especially in the Shopify community. PWAs combine the best of both worlds, offering a seamless user experience similar to native mobile apps, while harnessing the reach and accessibility of the web. Using PWA for Shopify increases its performance, enhances the mobile experience, cross-platform compatibility and so much more.
Let’s dive into the benefits and how to combine PWA with Shopify.
Table of Contents
Understanding PWAs
Definition and characteristics of PWAs
Progressive Web Apps are web applications that leverage modern web capabilities to deliver an app-like experience to users. They are designed to be responsive, reliable, and engaging, providing an immersive experience across various devices and platforms. PWAs use various technologies, including HTML, CSS, and JavaScript, to deliver an application-like experience through a web browser.

PWAs offer several distinctive characteristics. Firstly, they embrace progressive enhancement, ensuring that they can be accessed by any user, regardless of the browser or device they are using. This broad compatibility ensures a wider reach for businesses and developers. Secondly, PWAs employ responsive design principles, adapting to different screen sizes and orientations seamlessly. Whether accessed on a desktop, mobile, or tablet, PWAs offer a consistent and optimized user interface. One of the key advantages of PWAs is their ability to function offline or in poor network conditions. By leveraging caching mechanisms, PWAs can store data and content, allowing users to access and interact with the app even without an active internet connection. This offline functionality ensures uninterrupted user experience and productivity. Moreover, PWAs can send push notifications to users, similar to native mobile apps. This feature enables businesses to re-engage with their audience and deliver timely updates, personalized messages, and relevant information. Push notifications are an effective way to increase user engagement and drive traffic to the PWA.
Key advantages of PWAs over traditional mobile apps and websites
When comparing PWAs to traditional mobile apps and websites, several advantages stand out.
Increased Reach
Progressive Web Apps (PWAs) have a significant advantage in terms of reach. Users can simply visit the PWA URL and start using the app immediately, regardless of their device or platform. By removing the dependency on app stores, PWAs have a wider reach and can target users across various devices, including smartphones, tablets, and desktops.
Improved Discoverability
Another key advantage of PWAs is their improved discoverability. Unlike native apps, which are confined to app stores, PWAs can be indexed by search engines. This means, by leveraging search engine optimization (SEO) strategies, businesses can drive organic traffic to their PWAs and increase their visibility. This enhanced discoverability opens up new avenues for user acquisition and engagement.
Reduced Development Costs
Developing separate native apps for different platforms (such as iOS and Android) can be a complex and costly endeavor. However, PWAs offer a cost-effective alternative. With PWAs, businesses can build a single codebase that works across multiple devices and platforms, which eliminates the need for separate development teams and reduces the time and resources required for development and maintenance.
Seamless Updates
Keeping mobile apps up to date can be a challenge, as users need to manually update them through app stores. PWAs overcome this hurdle by providing seamless updates. When a new version of a PWA is available, it is automatically updated in the background without user intervention. This ensures that users always have access to the latest features, bug fixes, and security patches. The ability to deliver updates seamlessly enhances the user experience, as users are not burdened with the task of manually updating the app. It also allows businesses to roll out improvements and new features more efficiently.
Faster Load Times
PWAs leverage various techniques, such as caching and preloading, to deliver faster load times. By caching essential assets and content, PWAs can minimize the data transfer required during subsequent visits. This results in reduced waiting times and provides users with near-instant access to the app and its content. The improved speed and responsiveness of PWAs contribute to a smoother user experience and help retain user engagement, particularly in situations where network connectivity is limited or slow.
Engaging and Immersive Experience
PWAs aim to replicate the engaging experience of native mobile apps through their user interfaces. They employ app-like interfaces, smooth animations, and gesture-based interactions to create a highly immersive experience. These visual and interactive elements make PWAs more engaging and enjoyable for users. By providing a seamless and visually appealing interface, PWAs increase user satisfaction and encourage longer session durations.
Offline Functionality
One of the most significant advantages of PWAs is their ability to function offline or in low-connectivity situations. PWAs can cache data and content locally on the user’s device, allowing users to continue using the app and accessing previously loaded content even without an active internet connection. This offline functionality is particularly beneficial for users who frequently experience limited network access or travel to areas with poor connectivity. By enabling offline functionality, PWAs ensure that users can stay productive and engaged with the app, regardless of their internet status.
Push Notifications
Push notifications play a crucial role in increasing user engagement and re-engaging with users. With push notifications, businesses can deliver personalized updates, promotional offers, important announcements, and reminders directly to users’ devices, even when they are not actively using the PWA. This direct communication channel helps businesses stay connected with their audience and provides opportunities for driving user engagement and conversions. By leveraging push notifications effectively, PWAs can significantly enhance user engagement and retention.
Overview of Shopify and its Benefits for eCommerce Businesses
Overview of Shopify
In the fast-paced world of eCommerce, having a robust and reliable platform is crucial for the success of online businesses. Shopify has emerged as one of the leading eCommerce platforms, providing entrepreneurs and businesses with a comprehensive suite of tools to start, run, and scale online stores.

Shopify is a cloud-based eCommerce platform that allows businesses to set up and manage their online stores easily. It provides a user-friendly interface and a range of features designed to simplify the process of selling products and services online. With Shopify, businesses can create customizable storefronts, manage inventory, process payments, and handle shipping, all in one place.
Key Benefits of Shopify for eCommerce Businesses:
Shopify offers a range of key benefits that make it an ideal choice for eCommerce businesses
Easy Setup and User-Friendly Interface
One of the main advantages of Shopify is its simplicity and ease of use. It offers a user-friendly interface that does not require extensive technical knowledge or coding skills. Setting up a store on Shopify is quick and straightforward, allowing businesses to get their online presence up and running in no time. Shopify provides a wide selection of professional templates and themes to choose from, enabling businesses to create visually appealing and customizable storefronts that reflect their brand identity.
Comprehensive Feature Set
Shopify offers a comprehensive set of features to handle various aspects of running an online store. These include inventory management, order processing, payment gateways, shipping integrations, and analytics. Shopify also provides a secure and reliable hosting infrastructure, ensuring that online stores can handle high volumes of traffic and transactions without interruptions. The platform is designed to scale as the business grows, accommodating increased demand and complexity.
Mobile-Responsive and SEO-Friendly
In the era of mobile commerce, having a mobile-responsive website is essential. Shopify provides responsive themes and templates that ensure a seamless shopping experience across devices, including smartphones and tablets. Additionally, Shopify incorporates SEO best practices, enabling businesses to optimize their online stores for search engines. This helps improve visibility and attract organic traffic, ultimately driving more visitors and potential customers to the store.
Payment Options and Security
Shopify integrates with a wide range of payment gateways, making it easy for businesses to accept payments from customers. It supports popular payment methods such as credit cards, digital wallets, and alternative payment providers. Moreover, Shopify takes care of security aspects, including SSL encryption and PCI compliance, ensuring that customer data and transactions are protected.
App Store and Integrations
Shopify’s extensive app store and integrations ecosystem allows businesses to enhance the functionality of their online stores. The app store offers a variety of add-ons and extensions that can be easily integrated into the Shopify platform. These apps enable businesses to expand their store’s capabilities, ranging from marketing and customer support tools to accounting and inventory management solutions. Integrations with third-party services, such as email marketing platforms and social media channels, further extend the reach and marketing potential of Shopify stores.
24/7 Customer Support
Shopify provides 24/7 customer support to assist businesses with any inquiries or issues they may encounter. Whether it’s technical support or guidance on using the platform effectively, Shopify’s support team is available via live chat, email, or phone. This ensures that businesses can receive timely assistance and overcome any challenges they face while operating their online stores.
Benefits of PWA for Shopify Stores
Integrating PWAs into Shopify stores provides a range of benefits, including improved performance and faster load times, enhanced mobile experience, offline functionality, push notifications, discoverability through search engines, and cost-effectiveness. By leveraging the power of PWAs, Shopify store owners can provide a seamless user experience, increase engagement, and drive business growth in the ever-evolving world of eCommerce. Let’s explore these advantages in more detail.
Improved performance and faster load times
PWAs are designed to deliver exceptional performance, offering faster load times and improved responsiveness compared to traditional websites or even native apps. By leveraging caching and other optimization techniques, PWAs minimize the need for data transfers, resulting in quicker access to content and a smoother browsing experience for users.
Enhanced mobile experience and cross-platform compatibility
As mobile commerce continues to rise, providing an optimal mobile experience is crucial for e-commerce businesses. PWAs are inherently mobile-friendly, offering a responsive design that adapts seamlessly to different screen sizes and orientations. This ensures a consistent and engaging user experience across various devices, including smartphones and tablets. Moreover, PWAs are cross-platform compatible, eliminating the need to develop separate apps for iOS and Android.
Offline functionality and push notifications
One of the standout features of PWAs is their ability to work offline or in low-connectivity scenarios. PWAs can cache data and content, allowing users to continue browsing and accessing previously loaded information even without an internet connection. This offline functionality is especially valuable for e-commerce stores, as customers can still browse products, add items to their cart, and even complete purchases without disruption. Additionally, PWAs support push notifications, enabling businesses to send targeted messages and updates to users, fostering engagement and driving conversions.
Discoverability and SEO Advantages
PWAs offer the advantage of being discoverable by search engines, just like traditional websites. This means that PWAs can be indexed and appear in search engine results, increasing their visibility and attracting organic traffic. By implementing SEO strategies, businesses can optimize their PWAs for relevant keywords and leverage the benefits of search engine optimization to drive more visitors to their online stores.
Cost-effectiveness and simplified development process
Compared to developing separate native apps for different platforms, PWAs offer a more cost-effective solution for businesses. With PWAs, businesses can maintain a single codebase that works across various devices and platforms, reducing development and maintenance costs. Additionally, the development process is simplified as there is no need to comply with different app store guidelines or manage separate app versions.
Implementing a PWA for Shopify
Overview of Shopify’s PWA capabilities
Improved performance and faster load times
PWAs are designed to deliver exceptional performance, offering faster load times and improved responsiveness compared to traditional websites or even native apps. By leveraging caching and other optimization techniques, PWA for Shopify minimizes the need for data transfers, resulting in quicker access to content and a smoother browsing experience for users.
Enhanced mobile experience and cross-platform compatibility
As mobile commerce continues to rise, providing an optimal mobile experience is crucial for e-commerce businesses. PWAs are inherently mobile-friendly, offering a responsive design that adapts seamlessly to different screen sizes and orientations. This ensures a consistent and engaging user experience across various devices, including smartphones and tablets. Moreover, PWAs are cross-platform compatible, eliminating the need to develop separate apps for iOS and Android.
Offline functionality and push notifications
One of the standout features of PWAs is their ability to work offline or in low-connectivity scenarios. PWAs can cache data and content, allowing users to continue browsing and accessing previously loaded information even without an internet connection. This offline functionality is especially valuable for e-commerce stores, as customers can still browse products, add items to their cart, and even complete purchases without disruption. Additionally, PWAs support push notifications, enabling businesses to send targeted messages and updates to users, fostering engagement, and driving conversions.
Discoverability and SEO Advantages
PWAs offer the advantage of being discoverable by search engines, just like traditional websites. This means that PWAs for Shopify can be indexed and appear in search engine results, increasing their visibility and attracting organic traffic. By implementing SEO strategies, businesses can optimize their PWAs for relevant keywords and leverage the benefits of search engine optimization to drive more visitors to their online stores.
Cost-effectiveness and simplified development process
Compared to developing separate native apps for different platforms, PWAs offer a more cost-effective solution for businesses. With PWAs, businesses can maintain a single codebase that works across various devices and platforms, reducing development and maintenance costs. Additionally, the development process is simplified as there is no need to comply with different app store guidelines or manage separate app versions.
Choosing the right PWA framework or solution for Shopify stores
When it comes to choosing the right PWA (Progressive Web App) framework or solution for Shopify stores, there are several factors to consider. Each framework or solution has its own set of features, capabilities, and considerations.
Compatibility with Shopify
Ensure that the PWA framework or solution you pick is compatible with Shopify. It should have the necessary integrations or APIs to seamlessly connect with your Shopify store’s backend and retrieve data such as product information, inventory, and customer details. You can find some trustworthy agencies like Magenest to ensure everything is going right. Our Shopify eCommerce development services will help you choose and deploy the right PWA framework for your store.
Development and customization capabilities
Evaluate the development and customization capabilities of the PWA framework or solution. Consider whether it provides the flexibility to tailor your PWA according to your specific requirements, such as design, layout, and functionality. Look for frameworks that offer a wide range of customizable features and components.
Performance and speed
PWA frameworks should prioritize performance and speed. Consider the framework’s approach to caching, data handling, and rendering to ensure that your PWA delivers a fast and smooth user experience, even on slower network connections.
SEO and discoverability
Check if the PWA framework or solution offers SEO features to ensure that your PWA is discoverable by search engines. It should support essential SEO elements such as meta tags, structured data, and URL optimization to improve your PWA’s visibility in search engine results.
Offline functionality and data synchronization
PWAs for Shopify should have offline functionality that allows users to access certain parts of the app and content even without an internet connection. Additionally, data synchronization capabilities are crucial to ensure that changes made offline are synchronized with the backend once the connection is restored.
Push notifications
Consider whether the PWA for Shopify framework or solution supports push notifications. Push notifications are an effective way to engage and re-engage users, sending timely and personalized updates or promotions to drive user engagement and conversions.
Developer community and support
Evaluate the size and activity of the developer community around the PWA for Shopify framework or solution. A vibrant community ensures ongoing support, regular updates, and access to resources and documentation that can help you troubleshoot issues or add new features to your PWA.
Cost and licensing
Consider the cost and licensing model of the PWA for Shopify framework or solution. Some frameworks may be open-source and free to use, while others may require a licensing fee or subscription. Assess your budget and evaluate the value you will receive from the chosen solution.
Recommendations PWA for Shopify stores
Vue Storefront
Vue Storefront for Shopify is the official open-source frontend solution that enhances any Shopify-based eCommerce business. With a headless approach and Progressive Web App (PWA) capabilities, it offers full control over the storefront, lightning-fast performance, and a native app experience. By integrating Vue Storefront with Shopify, businesses gain the ability to create a fully customizable mobile-first frontend, overcoming the limitations of the Shopify admin panel. The powerful storefront APIs allow for extensive customizations, ensuring a tailored user experience.

Vue Storefront sets a new standard for Shopify by providing a scalable solution with out-of-the-box features and functionalities that meet the needs of growing businesses. As an open-source platform, it offers freedom in customization without any license or vendor lock-in. The headless and API-focused nature of Vue Storefront enables businesses to tailor their system according to their specific requirements. Its modular architecture allows for flexibility and adaptability, ensuring a tailored solution that fits the business needs.
PWA & Mobile app ‑ Ampify
Ampify’s PWA & Mobile app – Ampify offers a convenient solution for turning your Shopify store into a mobile app. With features like push notifications and abandoned cart recovery, it aims to improve customer engagement and boost conversions. Users can easily download the app directly from your website without going through an app store.

The app supports offline browsing and offers superior performance with advanced caching. Ampify provides different pricing plans, including a free 7-day trial, to cater to different business needs. For Shopify stores looking to enhance their mobile presence and engage customers effectively, Ampify is worth considering.
Appify PWA
Appify PWA is a Shopify app that allows you to turn your store into a Progressive Web Application (PWA). With a 14-day free trial and a monthly cost of $9.99, Appify PWA offers various features to enhance your store’s performance and user experience. By installing this PWA for Shopify app, your store will imitate the behavior of a native mobile application, resulting in improved speed, better loading times, and a more immersive experience for your customers. They can add your store to their home screen or browse it faster, even with a poor network connection.

Appify PWA also helps improve your store’s SEO and user experience. It offers features such as the ability to add your store to the home screen, achieving a 100/100 score in Google PWA Audit, tracking events, and caching and pre-caching. You have full control over the application settings, allowing you to customize the PWA experience for your customers. With its user-friendly integration directly in the Shopify admin, Appify PWA is a convenient solution for transforming your store into a PWA and providing a seamless mobile experience.
PWA ‑ iOS & Android Mobile App
PWA – iOS & Android Mobile App by Softpulse Infotech is a Shopify app that enables you to convert your responsive store into an installable mobile app. With PWA functionality, users can easily add your web store to their home screens, increasing engagement and store revenue. The app also offers the option to convert the PWA into an Android mobile app listed on the Google Play Store, further enhancing discoverability and reducing advertising costs. With improved performance, customization options for branding, and different pricing plans available, PWA – iOS & Android Mobile App provides a convenient solution to transform your store into a mobile app and improve the overall user experience.

PWA – iOS & Android Mobile App allows you to create an installable mobile app for your Shopify store, enhancing accessibility and user engagement. The app offers features such as improved performance, customization options for splash screens and logos, and the ability to preview the app’s appearance. With different pricing plans available, including a free plan, you can choose the option that best suits your business needs. Whether you want to leverage PWA functionality or convert your store into an Android app, PWA – iOS & Android Mobile App provides a reliable and customizable solution to enhance your mobile presence and drive store revenue.
Tips to integrate PWA for Shopify store
Customizing the PWA to match the Shopify store’s branding and design
Customizing the PWA to match the branding and design of your Shopify store is an important aspect of creating a cohesive and seamless user experience. With the right tools and techniques, you can ensure that your PWA reflects your store’s unique identity and engages your customers effectively. One way to customize the PWA is by incorporating your store’s logo, colors, and visual elements into the app’s splash screen and icon. This allows users to immediately recognize and connect with your brand when they access the PWA from their home screen.

Additionally, you can customize the layout and user interface of the PWA to align with your Shopify store’s design. This includes modifying fonts, button styles, navigation menus, and other visual elements to maintain consistency across platforms. Furthermore, leveraging CSS customization and theme settings, you can fine-tune the look and feel of the PWA to match your Shopify store’s branding. This may involve adjusting the spacing, alignment, and overall styling to create a cohesive visual experience for your customers.
By customizing the PWA to match your Shopify store’s branding and design, you create a unified and seamless user experience that reinforces your brand identity. This enhances customer recognition, trust, and engagement, ultimately driving conversions and sales.
Optimizing for performance and user experience
Optimizing performance and user experience is crucial when creating a Progressive Web App (PWA) for your Shopify store. By implementing the following strategies, you can ensure that your PWA delivers fast loading times and an exceptional user experience:
- Efficient Caching: Implement caching mechanisms to store static assets, such as CSS, JavaScript, and images, on the user’s device. This reduces the need to fetch these resources from the server, resulting in faster load times and a more responsive experience.
- Minification and Compression: Minify and compress your code and assets to reduce file sizes. This reduces the amount of data that needs to be transferred over the network, leading to quicker load times and improved performance.
- Lazy Loading: Adopt lazy loading techniques for images and other content. This means loading content as it becomes visible to the user, rather than all at once. This speeds up initial page load times and improves overall performance.
- Responsive Design: Ensure your PWA is designed to provide a seamless experience across different devices and screen sizes. Utilize responsive design principles to adapt the layout and content based on the user’s device, enhancing usability and engagement.
- Offline Functionality: Implement offline support, allowing users to access certain parts of your PWA for Shopify even without an internet connection. By caching content and utilizing service workers, users can continue browsing and accessing information, contributing to a positive user experience.
- Smooth Navigation: Focus on providing intuitive and easy-to-use navigation within your PWA. Implement smooth transitions, gesture-based interactions, and clear menu structures to ensure users can navigate through your app seamlessly.
- Performance Monitoring: Continuously monitor your PWA’s performance using tools like Google Lighthouse or web analytics. Identify areas of improvement, such as slow-loading pages or high resource usage, and make necessary optimizations to enhance user experience.
Case Studies and Success Stories
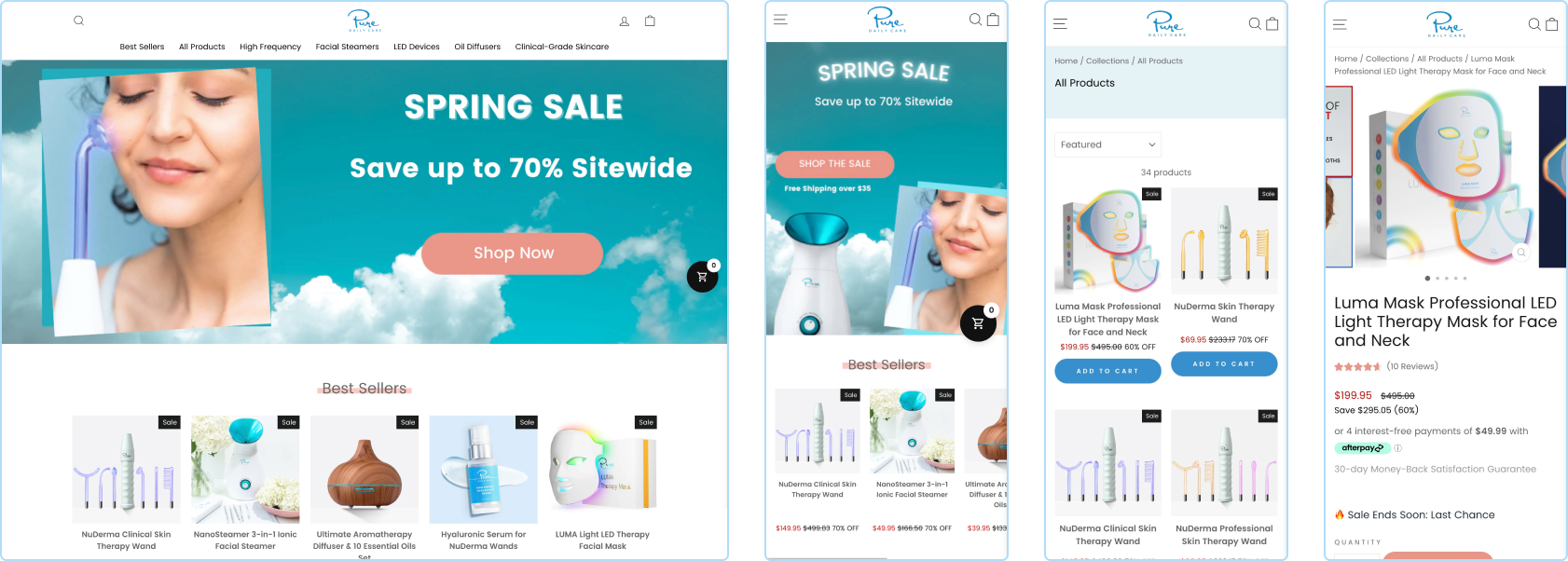
Pure Daily Care
Pure Daily Care, an eCommerce brand started on Amazon, faced limitations with Shopify’s flexibility in shaping the user experience. They wanted a fresh, user-friendly site that could deliver a modern eCommerce experience across all channels, including loyalty programs and informative product presentations.
To address these limitations, Pure Daily Care opted for a PWA approach. They added a flexible storefront to their existing Shopify backend using Vue Storefront, a leading headless commerce platform. This allowed them to break free from Shopify’s template constraints and make rapid changes to their site elements without risking its stability. This implementation brought numerous benefits and resulted in impressive results for Pure Daily Care. They achieved an enhanced user experience by creating a fresh and friendly website that met modern eCommerce standards. More than that, they were able to shape the customer experience, present product features effectively, and create a user-friendly interface.

The impact on their business was significant. Pure Daily Care experienced a remarkable increase in eCommerce revenue, with a boost of 126.49% after launching the headless PWA for Shopify solution. This indicates the positive impact of providing an improved user experience on sales performance. Moreover, the mobile eCommerce conversion rate increased by 23.41%, showcasing the effectiveness of the headless commerce approach in optimizing the mobile user experience and driving conversions. In addition to revenue growth, Pure Daily Care also expanded its customer base. The implementation of Vue Storefront resulted in a 36.28% increase in new users, indicating successful acquisition efforts and the ability to attract and engage new customers.
This case study highlights the advantages of adopting a headless PWA commerce approach when seeking flexibility and freedom to shape the user experience beyond the limitations of a platform’s front end. Integrating a flexible storefront like with Shopify’s backend can unlock new possibilities for customization and innovation.
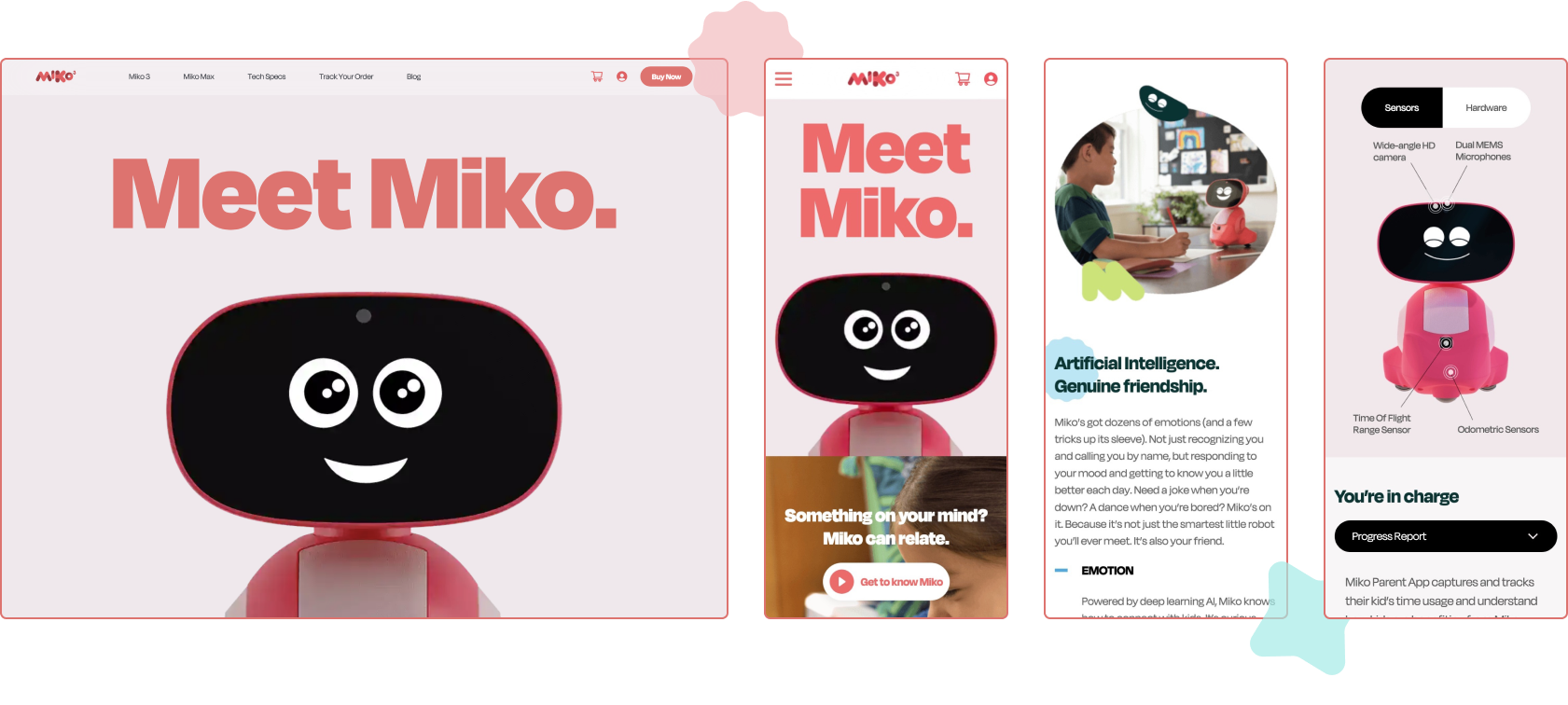
Miko – Personal AI Robot For Kids
The case study focuses on Miko, an advanced consumer robotics lab that launched Miko 3, an Emotional Intelligent Robot designed to engage, educate, and entertain children. Miko faced several challenges in their journey, including the need for a digital omnichannel strategy, serving multiple countries with a centralized content management system, gaining speed and flexibility, and extending the front-end head to improve performance and user experience.
To address these challenges, Miko opted for a headless architecture and chose Vue Storefront in combination with Shopify as the preferred solution. This headless PWA architecture allowed them to add a flexible storefront to their existing Shopify platform while harnessing the power of Progressive Web Apps. Integration with Chargebee, a subscription platform, enhanced customer acquisition, transaction management, and retention cycles. Additionally, integration with Contentful CMS enabled seamless data synchronization with Shopify and content differentiation based on the user’s geography.

The implementation of a headless PWA for Shopify architecture, along with integration with specialized platforms like Contentful and Chargebee, brought several benefits to Miko. First, they achieved digital omnichannel success by personalizing marketing and content-driven sales across multiple channels, resulting in a tailored experience that converted prospects into loyal customers. Secondly, the headless PWA architecture provided speed, flexibility, and an improved user experience. Miko could deliver personalized offers and information in customers’ native language and currency, leading to improved performance and decreased bounce rates, especially for mobile users. Finally, automation of subscription management through integration with Chargebee enhanced customer acquisition, retention, transaction analytics, taxation, and recurring charge compliance. This streamlined Miko’s subscription platform and improved overall customer lifecycle management.
Lessons learned from Miko’s case study include the importance of adopting a headless architecture for flexibility and scalability, leveraging PWA for improved performance and user experience, and helping them achieve similar benefits in customer engagement, conversion, and retention.
In conclusion,
As technology continues to evolve, PWAs and Shopify remain at the forefront of empowering eCommerce businesses with innovative solutions. PWAs offer enhanced performance, cross-platform compatibility, and offline functionality, enabling businesses to deliver seamless experiences to their customers. Shopify, on the other hand, provides a robust eCommerce platform with user-friendly features, extensive integrations, and reliable support. By harnessing the power of PWAs within Shopify, businesses can unlock new possibilities and engage customers in more meaningful ways. Whether you’re just starting your eCommerce journey or looking to enhance your existing online store, PWAs, and Shopify offer the tools and capabilities you need to thrive in the competitive digital landscape.
However, combining your Shopify store with PWA technology is absolutely a hassle task and you can’t handle it all by yourself, even if you have your own team of developers, it’s still too hard to assure your store is configured with the right code and runs well. Therefore, it would be wiser if you reach out to Shopify experts and consult their recommendations. Fortunately, at Magenest, we have a team of experienced Shopify experts and multiple professional developers who are always ready to help you build an outstanding Shopify store combined with PWA technology that can outrank your competitors. Contact our experts by clicking on the button below.