In today’s rapidly evolving digital landscape, the traditional monolithic approach of Magento, where the front-end and back-end are intertwined, is becoming obsolete. Originally suitable for desktop-only sales, the rise of mobile commerce has exposed its limitations, making the shift to a headless Magento framework imperative for a seamless shopping experience across all devices. This article delves into the transformative potential of headless Magento 2 and highlights the top framework for Magento 2 revolutionizing online businesses.
Table of Contents
Headless Magento: An Overview
In an era where agility and user experience dictate the success of an eCommerce platform, headless Magento emerges as a beacon of innovation and efficiency. Before delving into the top headless framework for Magento 2, here is an insightful overview of headless Magento, explaining its core concept and why it’s becoming an essential upgrade for businesses using Magento 2.
What Is Headless Magento?
Headless Magento represents a paradigm shift in eCommerce platform architecture, particularly for the widely-used Magento, which powers over 250,000 merchants globally. Traditionally, Magento operated on a monolithic design, tying the front-end directly to the back-end, leading to a one-size-fits-all front-end that adjusts across different screen sizes. However, this model has its limitations, especially in today’s dynamic digital marketplace.

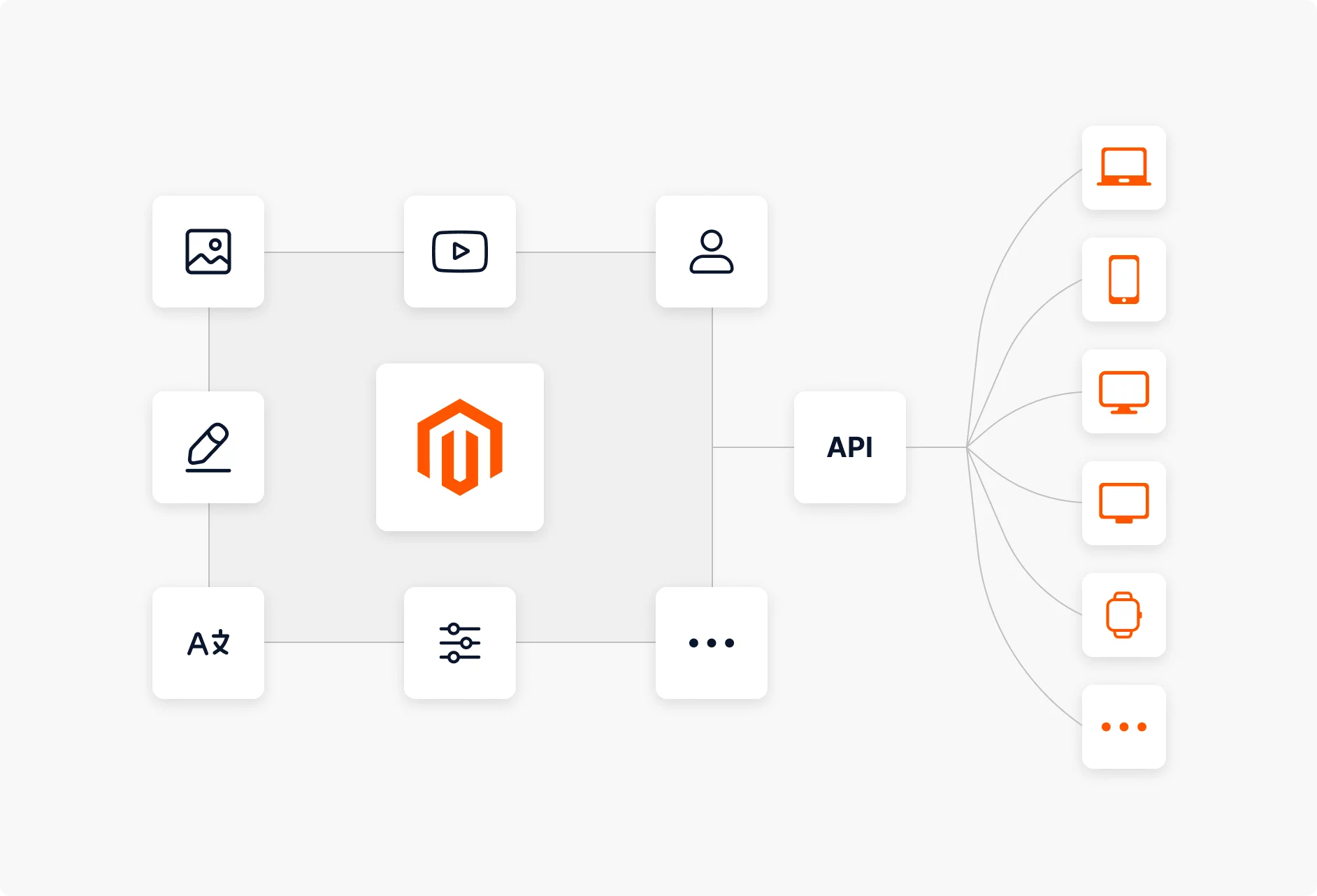
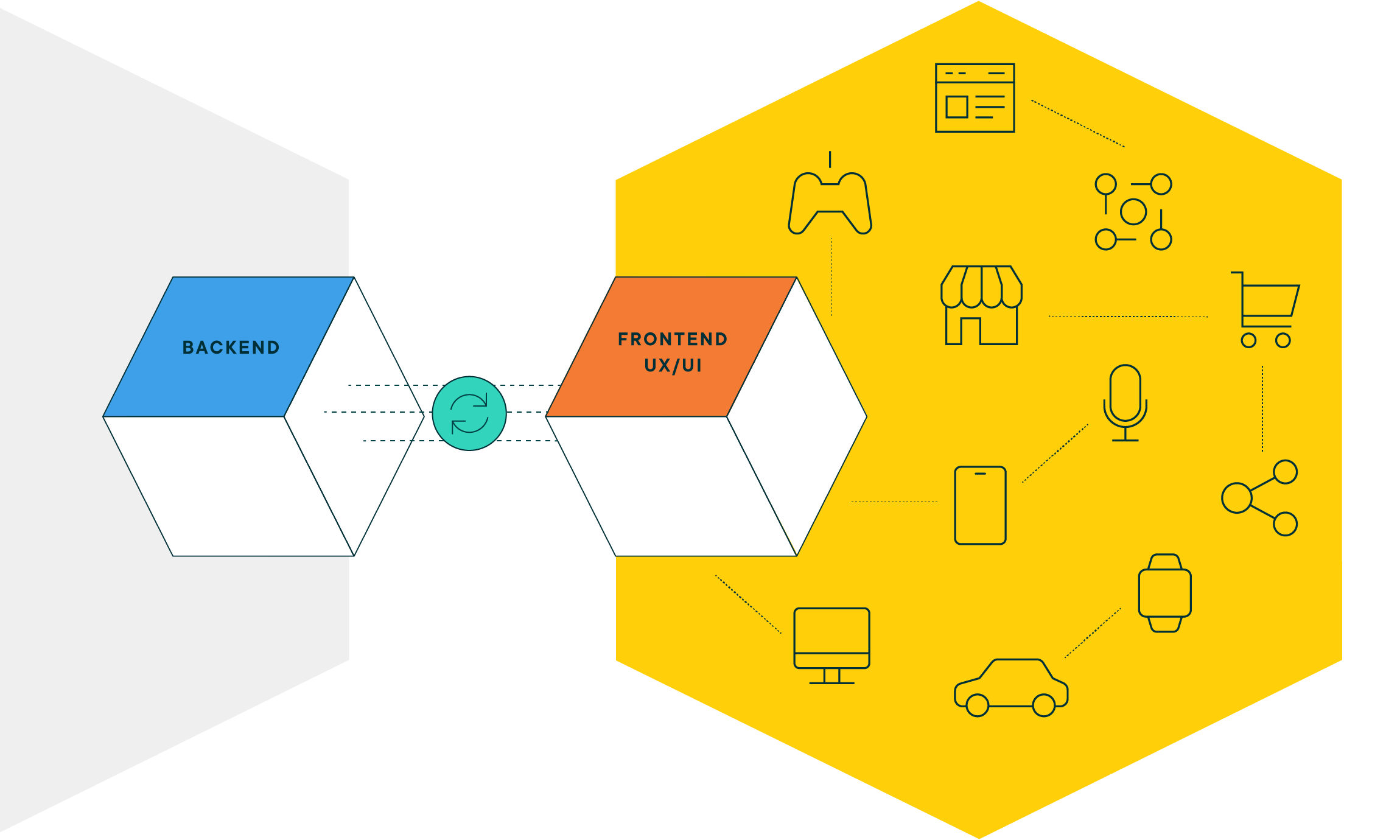
Enter Headless Magento, a contemporary architectural approach that decouples the front-end (the head) from the back-end (the body). This means the user interface is independently developed from the core business logic and database, leveraging APIs to deliver content and functionality. This approach allows for a more flexible, personalized, and efficient user experience.
With Headless Magento, the back-end of Magento 2 becomes a robust and versatile engine, handling essential commerce functionalities like product management, orders, and customer data. Meanwhile, the front-end becomes a separate entity, free to be built with any technology that aligns with the business’s needs, offering unprecedented freedom in design and user experience. This architectural shift is not just about aesthetics; it’s about enhancing performance, enabling a multi-channel presence, and providing a more tailored and responsive user experience.
Why Do You Need a Headless Magento 2?
Adopting a headless approach for your Magento 2 platform offers a multitude of strategic advantages that can significantly transform and enhance your eCommerce business. Here’s why you should consider making the shift:
Increased Flexibility
Headless Magento significantly enhances flexibility, revolutionizing how businesses approach their eCommerce platform’s customization and integration. Traditional Magento, while robust, often requires extensive technical expertise for any significant customization, as changes to the front-end typically impact the back-end. Headless Magento addresses this by decoupling the front-end from the back-end, enabling fully customized storefronts without back-end constraints.

This separation allows developers to test and implement new features or technologies on the front-end more freely and efficiently, without the risk of disrupting back-end processes. It also facilitates a more collaborative and efficient workflow, as different teams can work on the website’s various aspects simultaneously without interference.
Moreover, headless Magento enhances third-party integration capabilities. Businesses can effortlessly connect their eCommerce platform with various systems, including marketing automation tools and customer relationship management software.
Enhanced UX/UI Design
Headless Magento offers unparalleled potential for enhanced UX/UI design, setting it apart from traditional Magento stores constrained by predefined themes. This innovative approach liberates the front-end, allowing the creation of unique and engaging user interfaces and experiences using any desired frameworks or programming languages.

Leveraging cutting-edge technologies and frameworks like React, Vue.js, and Angular, developers can craft bespoke web experiences that resonate deeply with their target audience. This customization goes beyond mere aesthetics, enabling the integration of advanced functionalities such as AI and machine learning to create a more intuitive and intelligent user interface.
While the initial setup might take some time, the long-term benefits are substantial. Developers gain the freedom to modify and update the front-end swiftly and efficiently, without the limitations of standard themes.
Improved Performance
Headless Magento significantly enhances site performance by decoupling the front-end from the back-end. This separation allows for independent scaling and optimization of each, streamlining the interaction between user interface and data management. As a result, the front-end can operate more efficiently, with fewer back-end requests, leading to faster page load times and a smoother user experience.

Additionally, headless commerce is often paired with Progressive Web App (PWA) technology. PWAs, acting as the front-end, connect to the Magento back-end to further boost performance. They employ Service Worker technology for device-level caching, dramatically speeding up website performance, sometimes by two to four times.
This combination not only improves the speed and responsiveness of the site but also enhances its reliability, even in poor network conditions. By adopting headless Magento, businesses can provide their users with a faster, more efficient, and overall better browsing experience.
Omnichannel Experience
Headless Magento significantly enhances the omnichannel experience by providing the flexibility to expand your presence across a wide range of channels in a more cohesive manner. This approach isn’t confined to just traditional platforms like websites, mobile, and tablets; it also paves the way for marketing through unconventional devices such as billboards and other IoT devices.

One of the key advantages of a headless system is content unification. Traditionally, managing content across different platforms requires navigating various admin dashboards, leading to fragmented branding and messaging. With a headless approach, all screens are seamlessly integrated with the Magento CMS, enabling quick content updates and consistent branding across all devices.
Moreover, while traditional stores often rely on responsive designs that apply a one-size-fits-all approach to various screens, headless technology allows for the creation of tailored front-ends for each type of device. This ensures an optimized experience specifically designed for the unique characteristics and user expectations of each platform, from desktops to smartphones.
Accelerated Magento Development Process
The headless architecture of Magento dramatically accelerates the development process, making it more efficient and cost-effective. By decoupling the front-end from the back-end, developers can implement changes to the front-end without being bogged down by back-end dependencies. This results in fewer steps and a streamlined process for making modifications or updates.

Simultaneously, teams can work on the front-end and back-end without waiting on each other, significantly speeding up the overall development timeline. Designers and developers enjoy the freedom to experiment and innovate on the front-end, crafting unique storefronts without the limitations typically imposed by the back-end.
This streamlined approach not only reduces the time required to implement changes but also cuts down on the costs associated with redesigning or re-implementing user interface changes. Furthermore, the ease of integrating third-party services and tools means that businesses can often avoid the need for custom Magento development services, leading to additional cost savings.
Top 7 Headless Framework for Magento 2
Embracing a headless architecture for Magento 2 opens up a world of possibilities. Here are some of the top headless frameworks that can help transform your Magento 2 store into a modern, efficient, and highly customizable eCommerce platform.
React.js
React.js is an open-source JavaScript library developed by Facebook, renowned for its efficiency, flexibility, and the significant community support it enjoys. As one of the most popular JavaScript frameworks with a high number of stars on GitHub, React.js is particularly noted for its user interface creation capabilities. It enables developers to build complex, interactive UIs with ease, making it an excellent choice for modern web applications, including eCommerce platforms like Magento.

Developing Headless Magento 2 with React.js
When it comes to developing a headless Magento 2 site, React.js offers a powerful and flexible solution. It performs client-side rendering (CSR), where the rendering of web pages is handled by the browser, loading only the necessary HTML skeleton initially. The main JavaScript, carrying all the operational logic, is loaded with the initial request and then takes over to render data and bind with the HTML dynamically.
Utilizing the default CLI for React.js, Create React App (CRA), developers can streamline the development process. CRA is particularly useful for projects requiring a complex and dynamic interface, such as a separate seller portal for a Magento 2 marketplace akin to Amazon’s Seller Central. The tool provides a solid foundation for building robust React-based applications, simplifying setup and configuration.
React.js is an excellent choice for headless Magento 2 development due to its dynamic nature and the ability to meet the complex, interactive needs of modern eCommerce platforms. The vibrant open-source community surrounding React.js offers extensive support, resources, and tools, enhancing the development experience and outcome.
Moreover, the synergy between the vast React.js community and Magento’s own strong community creates a robust ecosystem for developers, providing a wealth of knowledge, plugins, and third-party integrations. This makes React.js a highly attractive option for those looking to leverage the best of headless architecture with Magento 2.
Vue.js
Vue.js is an influential open-source JavaScript framework developed by Evan You and maintained by the core Vue.js team. It has made a significant impact as it combines the best elements of React and Angular. Vue.js has risen to compete closely with React.js and is recognized globally as one of the largest JavaScript frameworks. Its primary focus is on building client-side applications, offering a reactive and component-based structure.

Developing Headless Magento 2 with Vue.js
When developing a headless Magento 2 website, Vue.js stands out for its high reactivity and component-based approach. It specializes in client-side rendering, utilizing HTML and main JS to dynamically render data on the client side. Additionally, Vue.js supports server-side rendering, which allows it to render HTML on the server side, deliver it to the browser, and then hydrate the static HTML for dynamic client interaction.
As a progressive JavaScript framework, Vue.js can easily integrate into existing server-side applications for client-side enhancements. For more extensive projects, developers can leverage Vue.js’s core features, router, and Vuex (for state management) to build an entire website or intricate business logic.
Vue.js separates CSS from HTML and JavaScript, enabling the creation of reusable components, each with its CSS, HTML, and JS files. This flexibility allows for various file structuring methods depending on the project’s needs and breaks down pages into components with their defined interaction scope.
Reactivity is a core feature of Vue.js. When data changes, Vue.js automatically updates the HTML wherever that data is used in the back-end. This ensures a seamless and dynamic user experience. For developers, the Vue CLI simplifies project creation, making the development process faster and more efficient.
Next.js
Next.js is a powerful open-source JavaScript framework built atop React by Vercel, renowned for its robust features and growing popularity. As a testament to its growing influence, Next.js enjoys a rising star count on GitHub, indicating its competitive edge in the web development community. It’s favored for its enhanced capabilities over default React and its unique architecture, offering a comprehensive solution for modern web development.

Developing Headless Magento 2 with Next.js
Developing a headless Magento 2 site using Next.js opens a realm of possibilities due to its high flexibility and extensive features. Next.js primarily performs server-side rendering (SSR), which means when a page URL is requested, the server renders the HTML page and sends it back to the user. This SSR approach is particularly beneficial for highly interactive pages like Magento’s cart and checkout pages, ensuring they are dynamically rendered with up-to-date information.
However, Next.js isn’t limited to SSR. It also supports static site generation, akin to the Gatsby framework. This means that less dynamic content, such as CMS pages in Magento, can be pre-rendered and served as static HTML, reducing server load and improving performance.
Moreover, Next.js allows for client-side rendering, enabling certain components or sections of pages to be rendered in the client’s browser using React.js. This hybrid approach ensures that each part of your Magento site is rendered in the most efficient manner possible.
One of the notable advantages of Next.js is its contribution to SEO. Rendering the complete HTML on the server side ensures that search engine crawlers can fully understand and index the site’s content, enhancing visibility and rankings.
Gatsby
Gatsby is an open-source JavaScript framework built on React, known for its simplicity and increasing popularity. It stands out as a static site generator, meaning it pre-builds pages and swiftly delivers them to the client via static data serving tools like CDN or S3. This process, where rendering is done at the build time and the rendered HTML is saved as a static page, leads to ultra-fast page loading as it eliminates the need for server requests at the time of page access.
Despite being a static site generator, Gatsby doesn’t limit dynamic and interactive site development. It allows JavaScript to be loaded in HTML and uses API calls for dynamic data interactions, making it versatile and powerful. Gatsby combines React templates, CSS for styling, and GraphQL for efficient data handling, offering a comprehensive development framework.

Developing Headless Magento 2 with Gatsby
When developing a headless Magento 2 website with Gatsby, the site inherits the framework’s rapid loading and performance benefits. Gatsby’s approach of serving statically rendered pages via CDN or S3 means there’s no server request needed to deliver the HTML page when a user requests it. This leads to incredibly fast and efficient page loading, enhancing the user experience and potentially boosting SEO rankings.
This speed is particularly beneficial for a Magento eCommerce platform, where quick, responsive interactions can significantly impact customer satisfaction and conversion rates. Moreover, as the headless Magento pages are delivered as static HTML via CDN, this minimizes the risk of security breaches, adding an extra layer of protection to the already robust Magento security.
By leveraging Gatsby for your headless Magento 2 site, you’re not only ensuring a fast, responsive front-end but also capitalizing on enhanced security and scalability. This makes Gatsby an excellent choice for businesses looking to optimize their Magento eCommerce platform for speed, security, and user experience.
PWA Studio
PWA Studio is a comprehensive suite of tools developed and managed directly by Adobe Commerce, specifically designed for creating headless Progressive Web Apps (PWAs) on Magento 2. It’s a significant tool because it offers a seamless way to build app-like experiences directly into Magento 2 platforms. Being directly managed by the creators of Magento, PWA Studio is a reliable and robust framework tailored to enhance the Magento 2 experience.

Developing Headless Magento 2 with PWA Studio
PWA Studio leverages React for its front-end, ensuring a modern, responsive, and interactive user interface. The integration of GraphQL enhances the speed and efficiency of data retrieval, making the headless desktop and mobile PWAs incredibly fast and responsive.
One of the core benefits of using PWA Studio is its combination of progressive web app technology with headless architecture. This means you can enjoy the benefits of both: a fast, app-like experience coupled with the flexibility and customizability of a headless setup. PWA Studio implements client-side caching, which not only allows for offline access to previously visited pages but also significantly speeds up the loading times by serving HTML and previously rendered data from the cache.
Service workers are another integral part of PWA Studio. These JavaScript files run separately from the main browser thread, managing network requests, caching them to enhance performance, and enabling offline access to content. They also facilitate background features like push notifications, even when the app is not actively in use.
For Magento PWA development, PWA Studio emerges as a trusted and cohesive solution, especially since it’s an offering from Adobe Commerce, the same entity behind Magento. It comes equipped with the default Venia UI and Magento GraphQL set, which accelerates the development process, allowing developers to quickly start building robust, efficient PWAs. With PWA Studio, you can develop sophisticated desktop and mobile PWAs for Magento 2 that offer offline modes and superior user experiences, enhancing customer engagement and satisfaction.
ScandiPWA
ScandiPWA is a progressive open-source framework specifically designed to develop Progressive Web Apps (PWAs) on the Magento platform. As a tool based on Magento PWA Studio, ScandiPWA is tailored to leverage Magento’s robust eCommerce capabilities, offering an efficient way to create app-like experiences seamlessly integrated into the Magento 2 environment. ScandiPWA provides a comprehensive set of tools necessary for creating intuitive user interfaces, managing data efficiently, and ensuring that your application is well-tested and reliable.

Developing Headless Magento 2 with ScandiPWA
When developing a headless Magento 2 site with ScandiPWA, you’re effectively capitalizing on Magento’s existing infrastructure, saving time and effort that would otherwise be spent on setting up and configuring a separate PWA framework. ScandiPWA’s tools and features are specifically designed to work cohesively with Magento, ensuring a smooth development process.
ScandiPWA offers a complete set of tools for managing your PWA effectively. From designing compelling user interfaces that engage users to handling data and back-end processes seamlessly, ScandiPWA equips developers with everything needed to build, deploy, and manage a robust PWA.
One of the critical advantages of using ScandiPWA is the ease of keeping your app up-to-date. Given its tight integration with Magento and its dedication to the PWA Studio principles, ScandiPWA ensures that updates and new features can be incorporated with minimal disruption and maximum efficiency. This means not only a better experience for the users but also a more manageable and less time-consuming maintenance process for the developers.
Strapi
Strapi is an open-source, headless CMS built on Node.js, known for its flexibility and developer-friendly nature. It’s designed to work with any front-end framework or platform, making it a versatile choice for various applications, including eCommerce. Strapi allows developers to easily create, manage, and expose APIs for any digital product or service, providing a customizable and efficient back-end for data management.

Developing Headless Magento 2 with Strapi
Developing a headless Magento 2 site with Strapi involves leveraging Strapi as the content management system alongside Magento’s robust eCommerce capabilities. Essentially, Magento handles the eCommerce processes like product management, orders, and customer data, while Strapi manages the content and delivers it through APIs. This combination enables developers to create a flexible, efficient, and personalized shopping experience.
Strapi’s API-centric approach means it can seamlessly integrate with the Magento 2 back-end, allowing for the exchange of data between the two systems. Developers can use Strapi to manage content and then use Magento’s APIs to connect that content with the eCommerce functionalities. This setup offers greater control over the content and user experience, as Strapi’s admin panel provides an intuitive interface for managing the content that will be displayed on the Magento 2 front-end.
What Can You Expect from Top Headless Framework for Magento 2?
With a solid grasp of the top headless framework for Magento 2, it’s crucial to delve into the key considerations when selecting one. The market is saturated with numerous options, complicating the decision-making process. It’s tempting to be swayed by the promotional allure of these eCommerce systems, but a hasty investment might lead to disappointment if the platform doesn’t meet all your expectations. Before committing to a headless framework for Magento 2, here are several essential factors you should evaluate.
Intuitive User Interface
When exploring top headless frameworks for Magento 2, one of the key expectations is an intuitive user interface. You’ll want a back-end that’s free from clutter and complexity, offering a straightforward, user-friendly experience without a steep learning curve. Remember, your eCommerce system is the lifeline of your business, so it’s crucial to have a back-end that doesn’t overwhelm or confuse.

Equally important is a clean and intuitive front-facing user interface. While you might dedicate time to mastering the system, your customers won’t have the same patience. They expect a seamless and straightforward shopping experience. Therefore, a top headless framework should provide an interface that’s not only easy for you to manage but also inviting and simple for your shoppers to navigate.
Third-party Integration Ability
When considering top headless frameworks for Magento 2, a critical expectation is the ability for seamless third-party integration. Your platform should effortlessly connect with the essential tools you use daily. At a minimum, it should integrate smoothly with your Customer Relationship Management (CRM) and Product Information Management (PIM) systems, where crucial customer and product data reside. This capability ensures that your eCommerce operations are streamlined and that your various systems can communicate and function cohesively.
Easy to Learn
This includes having access to a comprehensive knowledge base filled with tutorials that are easy to understand and navigate. Look for platforms offering how-to videos that address common questions and guide you through potential challenges you might encounter.
Additionally, detailed API documentation is crucial. It should guide you through essential components, ensuring you can make the most out of the framework’s capabilities.
Moreover, a vibrant community forum where users actively engage, help each other, and share actionable advice can be an invaluable resource. Such a community not only aids in troubleshooting but also fosters an environment of continuous learning and improvement.
Customizable
When evaluating top headless frameworks for Magento 2, a key expectation is a high degree of customizability. The essence of a decoupled commerce system lies in its ability to personalize. This means you should be able to tailor both the front and back-ends of your platform independently, molding them to fit the unique needs and identity of your business.

The depth of personalization is crucial. If you have existing tools integral to your operations, the framework should allow seamless integration with these systems. This capability ensures that you won’t have to compromise on functionality or efficiency.
On the other hand, if you’re in the process of selecting tools, it’s essential to understand the range of integrations the headless commerce system supports. Check if the included integrations align with your business requirements and whether the system is flexible enough to accommodate new tools as your business evolves.
Dedicated Customer Support
Given the critical nature of your eCommerce platform, stellar customer service from the provider is non-negotiable. This should include 24/7 support accessible via live chat, phone, and email.
In the event of technical issues or if your store experiences downtime, immediate access to support can be the difference between a minor hiccup and a significant loss of revenue. Every moment your store is offline is a moment where potential customers might turn to your competitors. Therefore, responsive, effective, and round-the-clock customer service is an absolute necessity.
Additionally, consider the level of personalization you aim to achieve with your store and ensure that the support provided can cater to those specific needs. Whether it’s customizing features, integrating third-party tools, or troubleshooting, having expert support at hand can significantly enhance your ability to create and maintain a robust, personalized eCommerce store.
How to Choose the Best Headless Framework for Magento 2?
Typically, the response to such queries is concise: it varies, or it can be more elaborate. Selecting the optimal solution requires extensive research, careful deliberation, and numerous hours of consultation, as every scenario is unique. Below are the steps you should follow to determine the most suitable Headless Framework for Magento 2.
Technology and Business Collaboration
When embarking on the journey to select a headless framework for Magento 2, the foremost consideration should be a collaborative dialogue between the technology and business teams. At the outset of contemplating a shift to a new platform or re-platforming, it’s critical that these two sides come together for a comprehensive discussion about their specific needs and objectives.

Often, companies err by sidelining either the business or tech perspective at this crucial stage. However, understanding and addressing the requirements voiced by both sides is essential. This collaborative approach not only saves considerable time but also helps in forming a more precise understanding of the company’s needs from both a technological and business standpoint.
While it might not be possible to fully grasp every detail from each perspective, the goal is to identify and address the key issues and challenges each stakeholder aims to resolve. This mutual understanding will aid in mapping out dependencies, outlining workflows, and achieving consensus more swiftly. Ultimately, this cooperative and informed approach doesn’t just aid in selecting the most fitting headless commerce platform for the specific context but also smoothens the transition to a digital headless infrastructure.
Consider Business’s Resources and Digital Maturity
We all know that it’s essential to ground your ambitions in reality, aligning your goals with what’s realistically achievable. An accurate assessment of your business’s digital maturity is vital in this process.
Digital maturity refers to the ability of a business to rapidly respond to market opportunities based on its current technology stack, human resources, and technological infrastructure. It encompasses the organization’s capability to adopt digital transformation comprehensively, understanding the intricacies of the entire organization, including its employees, work environment, and policies, to drive intelligent business outcomes.
Selecting the best headless framework for Magento 2 is a long-term commitment. Therefore, investing time in reevaluating your business strategy at the outset is crucial for shaping future operations effectively. The more thoroughly you understand your business environment, the better equipped you’ll be to avoid pursuing initiatives that your technology can’t support.
Various frameworks provided by consulting companies can offer guidance. These resources can provide valuable tips and insights. However, when it comes to choosing the best headless framework for Magento 2 and transitioning to a headless approach, the decision ultimately boils down to which IT solution provider aligns best with your organizational needs. This alignment is crucial for ensuring that the chosen framework can fully support and enhance your business operations.
Identify Your Business Objectives
As you navigate the process of selecting a suitable headless framework for Magento 2, a critical step is to define your business objectives clearly. After evaluating both the technical requirements and your business’s digital maturity, you’re now positioned to establish realistic and strategic goals for growth and transformation.

Clarifying your objectives requires a thoughtful balance between your business ambitions and technological capabilities. This critical reflection ensures that the goals you set are not only aspirational but also achievable with the resources and technology at your disposal.
Having a well-defined list of specific needs and objectives guides the next phase of your journey – the exploration and evaluation of available headless commerce solutions. The market offers a wide array of options, and having clear, focused objectives will keep your search targeted and efficient, ensuring that the solution you ultimately choose aligns perfectly with your business’s strategic vision and operational needs.
Conducting Thorough Research
Once you’ve discussed and outlined your business objectives and requirements, the next pivotal step is conducting thorough research to edge closer to selecting the ideal headless framework for Magento 2. At this stage, you might already have a few options in mind. List these potential choices and systematically compare them against your defined requirements.
Engage in detailed discussions with all parties involved in the decision-making process. Maintaining alignment and open communication at each step is crucial since choosing a headless commerce platform is never a solitary decision. The software you select will play a pivotal role in driving revenue and defining your operational workflow for the years to come.
Remember, the goal of this thorough investigation is not just to find a system that meets your current needs but one that aligns with your long-term business strategy and can adapt to future growth and changes. Taking the time to research and deliberate now will pay dividends in ensuring that your chosen headless framework propels your business forward effectively and sustainably.
Have a Discussion for Decision
As you approach the final stages of selecting a headless framework for Magento 2, engaging in informed decision-making conversations, particularly with potential vendors, is crucial. The right partner will prioritize understanding your needs over rushing you into a decision. They’ll provide comprehensive information and demonstrate how their solution aligns with your business objectives, technological stack, and support requirements.
Before initiating this critical dialogue, ensure that representatives from both the business and IT sides are present. This inclusivity ensures that all perspectives are considered and that the solution not only meets technical requirements but also aligns with broader business strategies.
In Conclusion
This article aims to explain the reasons for transitioning to a headless architecture and provide guidance on selecting the right headless framework for Magento 2 website development. Going headless offers undeniable benefits, from enhanced performance to greater flexibility, all of which contribute to a more robust and dynamic online presence.
If you’re considering developing a new site or converting your existing Magento 2 website into a headless one, remember that there are specialized Magento 2 headless development services available. Our services are designed to help you leverage the full potential of headless technology, ensuring your users enjoy a high-performing, seamless, and engaging website.











