Thiết kế giao diện App luôn là một vấn đề được các doanh nghiệp kinh doanh thương mại điện tử quan tâm nhằm thu hút người dùng và mang lại những trải nghiệm tốt hơn cho khách hàng, từ đó, góp phần tăng trưởng doanh số bán hàng.
Bài viết sau đây sẽ đề cập đến lợi ích, cách thiết kế cũng như nguyên tắc thiết kế giao diện App tối ưu nhất cho doanh nghiệp. Hãy tìm hiểu cùng Magenest nhé!
Mục lục
Lợi ích của việc thiết kế giao diện App
Tạo sự hiện diện thường xuyên với khách hàng
Lợi ích đầu tiên của thiết kế giao diện App Mobile chính là doanh nghiệp sẽ tạo được sự hiện diện thường xuyên với khách hàng. Một App Mobile có thiết kế đẹp mắt và chuyên nghiệp sẽ giúp những người dùng chưa biết đến thương hiệu sẽ ngay lập tức nhìn thấy và bị thu hút bởi chúng ta. Thiết kế giao diện App cũng sẽ góp phần tạo lợi thế nổi trội của doanh nghiệp so với những đối thủ cạnh tranh khác trên thị trường.

Xây dựng một kênh Marketing hiệu quả cho doanh nghiệp
Tiếp theo, thiết kế giao diện App cũng chính là quá trình xây dựng thêm một kênh Marketing hiệu quả cho doanh nghiệp. Giao diện App khi được điều chỉnh thân thiện với thiết bị di động sẽ giúp người dùng có thể trải nghiệm ứng dụng một cách đầy đủ và tuyệt vời nhất. Hơn nữa, thông qua App, doanh nghiệp còn dễ dàng thu thập được hành vi khách hàng cũng như những ý kiến phản hồi của họ về quá trình trải nghiệm để xây dựng nên những chiến lược Marketing phù hợp hơn về sau này.
Tăng giá trị thương hiệu của doanh nghiệp
Cuối cùng, thiết kế giao diện App Mobile còn cực kỳ quan trọng trong việc quảng bá, gia tăng giá trị thương hiệu của doanh nghiệp. Một App Mobile có giao diện bắt mắt cùng đa dạng chức năng hữu ích sẽ giúp doanh nghiệp nâng tầm vị trí, tạo lòng tin về sản phẩm – dịch vụ của mình cho khách hàng và khẳng định vững chắc giá trị thương hiệu doanh nghiệp trong lĩnh vực kinh doanh.
Cách thiết kế giao diện App Mobile hiệu quả nhất
Điều hướng bằng cử chỉ (In-App Gesture)
Xu hướng màn hình trước của điện thoại thông minh được kéo tràn bắt đầu ra đời từ năm 2017 và dần trở nên bùng nổ vào năm 2019. Hầu như mọi hãng sản xuất điện thoại di động đều quyết định tăng tỷ lệ của màn hình mặt trước thiết bị một cách tối đa. Dần dần, nút Home trên điện thoại thông minh bị loại bỏ và chuyển từ điều hướng dạng chạm trở thành điều hướng dạng vuốt. Người dùng cũng trở nên quen thuộc và ưa thích thao tác vuốt chạm trên màn hình hơn, do đó, việc thiết kế giao diện App Mobile Online với UI tích hợp những cử chỉ vuốt chạm linh hoạt là vô cùng cần thiết.
Để có thể nâng cao trải người của người dùng truy cập App bằng điều hướng cử chỉ (tức In-App Gesture), doanh nghiệp có thể:
- Lập trình thêm một số hiệu ứng Animation kết hợp cùng những cử chỉ tùy theo các ngữ cảnh và chức năng mà người dùng sử dụng
- Sử dụng vuốt trái – phải cho các thao tác xóa hay Undo,…
Khi được kết hợp một cách khoa học, bộ UI trên App của doanh nghiệp chắc chắn sẽ đem lại sự hài lòng và những trải nghiệm tích cực cho người dùng.

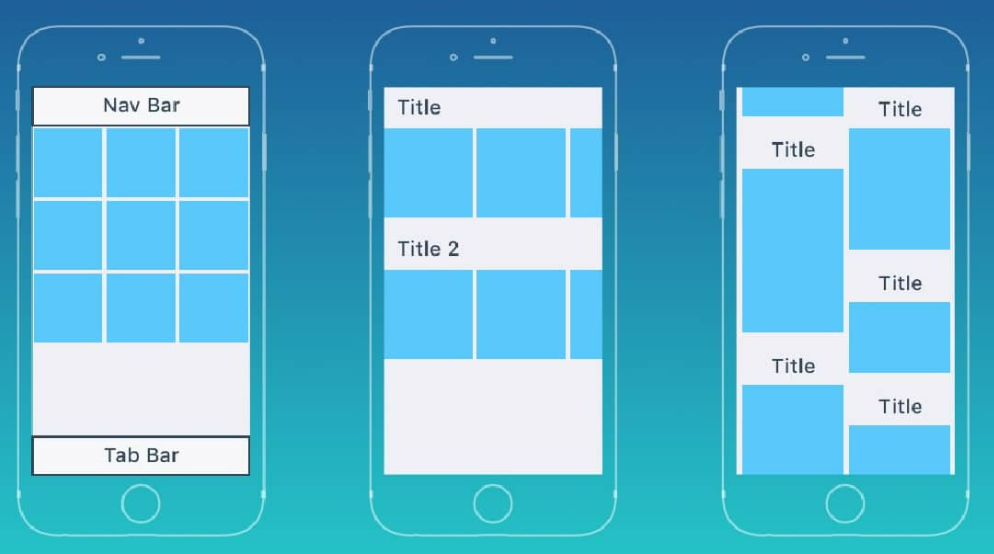
Bottom Bar thay thế cho Top Bar
Như đã đề cập ở phần trên, xu hướng dàn tối đa kích cỡ cùng tỷ lệ của màn hình trước trong thiết kế giao diện App đã và đang bùng nổ, do đó, việc sử dụng điện thoại thông minh chỉ bằng 1 tay trở nên khó khăn hơn rất nhiều. Những nhà sản xuất điện thoại lớn đã tìm cách khắc phục bằng việc tích hợp thao tác vuốt chạm xuống để kéo phần hiển thị xuống nửa dưới của màn hình thiết bị.
Thế nhưng, đối với một số App Mobile, khi người dùng không có quá nhiều thao tác ở màn hình phía trên, chúng ta có thể lựa chọn một hướng đơn giản hơn là di chuyển Top Bar (thông thường là Toolbar) xuống thành Bottom Bar. Nhờ đó, việc sử dụng App sẽ trở nên đơn giản, thoải mái hơn rất nhiều.
Video và Animation
Ngày nay, khi khả năng tối ưu hiển thị, lập trình, xử lý đồ họa của các thiết bị di động đã trở nên cực kỳ mạnh mẽ thì cách thiết kế giao diện App Mobile với hình thức ảnh tĩnh đơn giản không còn thu hút nhiều người dùng truy cập như trước. Chính vì vậy, doanh nghiệp cần triển khai hình thức Video cùng nhiều hiệu ứng Animation phối hợp để tạo nên một giao diện bắt mắt, sống động và chân thực hơn. Chúng ta có thể sử dụng các dạng Video và Animation:
- Video trực quan minh họa sản phẩm – dịch vụ
- Video giới thiệu, cảm nhận về sản phẩm – dịch vụ
- Các hiệu ứng Animation kết hợp cùng hình ảnh tinh tế theo tốc độ và nhịp điệu của các hiệu ứng
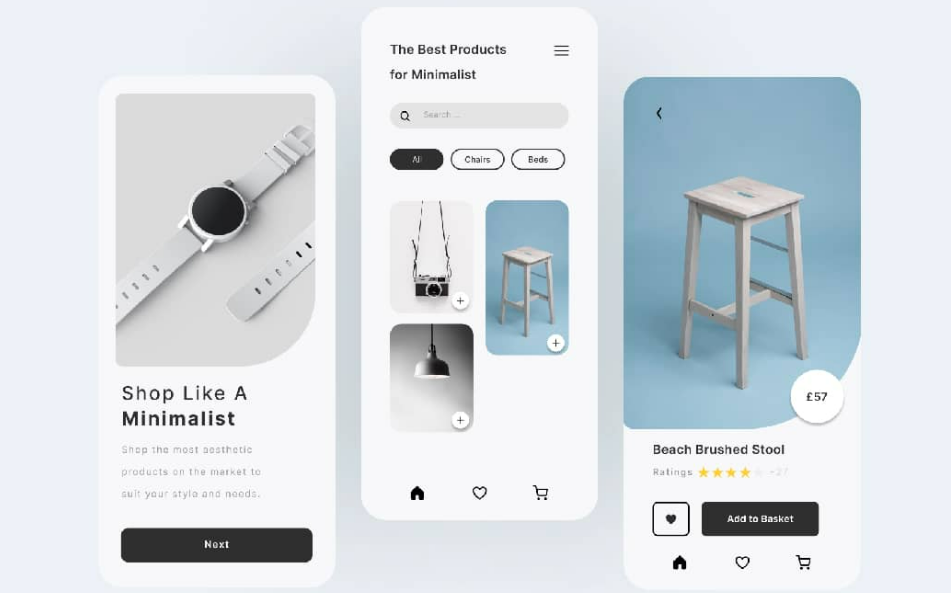
Giao diện tối giản, tập trung vào nội dung
Tùy từng giai đoạn khác nhau, những nhà phát triển App Mobile sẽ tùy chỉnh những bộ UI đa sắc, nổi bật để tạo nên sự khác lạ, độc đáo. Tuy nhiên, chính việc này lại khiến các nội dung chính trở nên mờ nhạt trước 1 bộ giao diện quá cồng kềnh, tiểu tiết và sặc sỡ.
Thiết kế màn hình giao diện Mobile App với sự tối giản trong cả phần cứng và phần mềm theo chuẩn Neutral Interface (giao diện dạng trung tính) cần được doanh nghiệp chú trọng và triển khai rộng rãi hơn. Chẳng hạn, chúng ta có thể bỏ bớt những đường viền hay phần trang trí thừa trên màn hình để giúp không gian hiển thị được gọn gàng hơn. Hoặc, chúng ta cũng có thể thay đổi Toolbar thành màu trắng đơn giản với tên và logo của doanh nghiệp đặt dưới màu đại diện của mình.
Lúc này, doanh nghiệp sẽ gặp một vấn đề phát sinh nữa chính là sự quá mức đồng bộ, giống nhau giữa các App Mobile khi ứng dụng thiết kế tối giản để tạo sự thông thoáng và tập trung vào nội dung. Chính vì vậy, cách thiết kế giao diện App Mobile tối ưu nhất lúc này là tinh tế kết hợp giữa màu sắc, bố cục, cử chỉ và hình ảnh động một cách uyển chuyển nhưng vẫn đảm bảo tối giản để tập trung các nội dung chính có giá trị. Từ đó, App Mobile của doanh nghiệp sẽ nổi bật hơn hẳn so với những đối thủ cạnh tranh xung quanh.

Ứng dụng Dark Mode
Ngày nay, khi thiết kế giao diện App, doanh nghiệp có thể xem xét nhiều đến việc ứng dụng Dark Mode (tức chế độ tối). Tuy Dark Mode vẫn đang mang đến nhiều sự tranh cãi nhưng chúng ta không thể phủ nhận 2 lợi ích to lớn mà chế độ hiển thị này mang lại:
- Tính thân thiện với mắt nhìn của người dùng.
- Tính tiết kiệm pin điện thoại khi sử dụng chế độ này (phần lớn màn hình của các thiết bị di động hiện nay là Amoled, gần như không tiêu tốn điện năng khi ở chế độ tối Dark Mode hiển thị màu đen sâu).
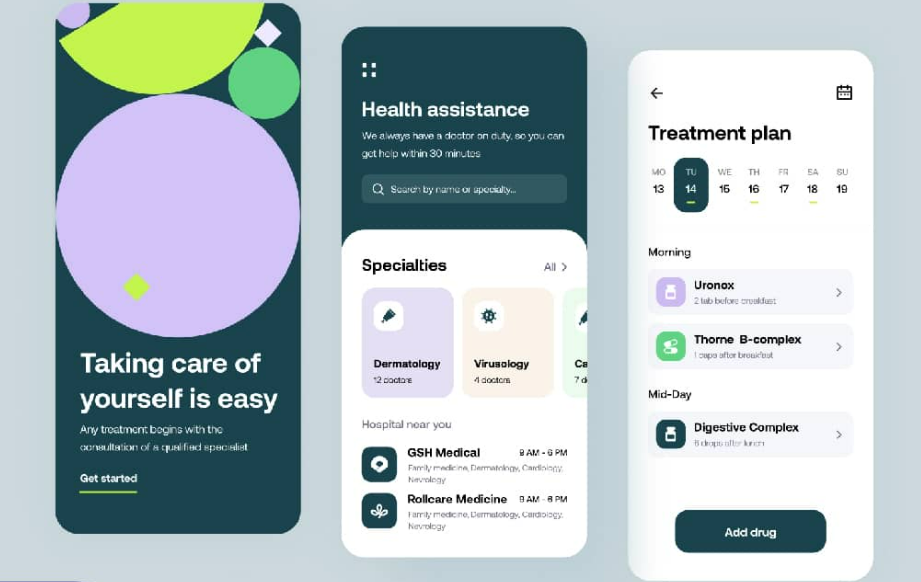
Phối màu trang trí và bo góc cong
Phối màu trang trí và bo góc cong dần trở thành xu hướng trong thiết kế giao diện App. Việc vẽ thiết kế giao diện Mobile App phối hợp với những màu Gradient, làm mờ dần, trong suốt hoặc đổ bóng,… các thành phần một cách hợp lý sẽ giúp App Mobile trở nên đẹp và thu hút hơn, góp phần nâng cao trải nghiệm của người sử dụng App.
Song song đó, ngày nay, màn hình điện thoại thông minh đều được sản xuất dạng bo cong cả 4 góc, do đó, khi thiết kế giao diện App, doanh nghiệp cũng nên hạn chế để các góc cạnh. Chúng ta cần tăng độ bo cong để tránh giao diện App quá tương phản với màn hình điện thoại và gây sự khó chịu với mắt nhìn của người sử dụng.
Tìm hiểu 6 nguyên tắc thiết kế giao diện App chuyên nghiệp
Nguyên tắc cấu trúc (The Structure Principle)
Việc thiết kế giao diện App cần đảm bảo rõ ràng về các mục đích, mang lại những giá trị hữu ích, có ý nghĩa và được dựa trên những mô hình nhất quán, dễ nhận biết, dễ nhìn thấy đối với người sử dụng App. Đó cũng chính là lý do doanh nghiệp cần xem xét đến nguyên tắc thiết kế giao diện App đầu tiên: nguyên tắc cấu trúc.
Nguyên tắc cấu trúc (The Structure Principle) có liên quan đến cấu trúc tổng thể của giao diện trên màn hình App Mobile Online. Khi thiết kế giao diện App Mobile Online theo nguyên tắc này, doanh nghiệp cần sắp xếp những yếu tố liên quan lại gần với nhau và song song đó là tách những thứ không liên quan ra xa nhau. Nhờ đó, doanh nghiệp sẽ giúp người dùng truy cập App dễ dàng phân biệt những thành phần khác nhau và những thành phần tương tự cùng nhóm.

Nguyên tắc đơn giản (The Simplicity Principle)
Nguyên tắc thiết kế App thứ hai dành cho các doanh nghiệp chính là nguyên tắc đơn giản (The Simplicity Principle).
Vẽ thiết kế giao diện Mobile App cần phải đơn giản, lập trình những thao tác mà người dùng sẽ thực hiện một cách dễ dàng, đảm bảo việc giao tiếp và ứng dụng ngôn ngữ rõ ràng, dễ hiểu với người sử dụng App. Ngoài ra, chúng ta cũng cần thiết kế những phím tắt hữu ích, thuận tiện cho quá trình sử dụng App.
Mức độ cao hơn của dạng thiết kế đơn giản chính là kiểu thiết kế tối giản – tối ưu những thành phần xuất hiện trên giao diện màn hình và loại bỏ những vấn đề thừa thải, không quan trọng. Doanh nghiệp cần phải giữ được thiết kế chắt lọc và tinh gọn, đảm bảo duy trì mọi hình ảnh, nội dung hiển thị quan trọng và đem đến nhiều giá trị hữu ích nhất cho người dùng truy cập App.

Nguyên tắc hiển thị (The Visibility Principle)
Với nguyên tắc hiển thị (The Visibility Principle), doanh nghiệp cần vẽ thiết kế giao diện Mobile App sao cho hiển thị toàn bộ thành phần, các tùy chọn cũng như mọi thông tin cần thiết cho từng tác vụ nhất định mà không khiến người dùng App bị phân tâm với những yếu tố dư thừa, không liên quan.
App Mobile với thiết kế dạng hiển thị tốt sẽ không làm cho người dùng bị khó chịu, choáng ngợp với quá nhiều sự thay thế hoặc lựa chọn khác nhau cũng như không làm người dùng bị khó hiểu, nhầm lẫn với các thông tin dư thừa, không cần thiết. Thiết kế hiển thị trên App Mobile của doanh nghiệp luôn phải dễ nhìn và trực quan nhất có thể.

Nguyên tắc nhất quán (The Consistency Principle)
Nguyên tắc thiết kế giao diện App thứ tư dành cho các doanh nghiệp chính là nguyên tắc nhất quán (The Consistency Principle).
Thiết kế giao diện App Mobile của doanh nghiệp nên được sử dụng lại nhiều Elements (tức thành phần) và các Structures (tức cấu trúc) giống nhau cho mọi trang nội dung trên App, giúp người dùng không phải suy nghĩ và ghi nhớ quá nhiều. Đặc biệt, một thiết kế App có sự nhất quán sẽ cho người dùng cảm giác chuyên nghiệp cả về hình thức lẫn nội dung. Khi chuyển qua trang mới, người dùng sẽ tiếp tục những thao tác sử dụng tương tự như ở trang cũ mà không phải mất công tìm hiểu lại từ đầu.
Ví dụ: Một giao diện App được gọi là nhất quá khi sử dụng cùng một màu sắc cho tất cả các trang nội dung và thống nhất dạng chữ nhật bo tròn 4 góc cho mọi nút CTA như “Đặt hàng”, “Thanh toán”,… ở bất kỳ trang nào của App.

Nguyên tắc phản hồi (The Feedback Principle)
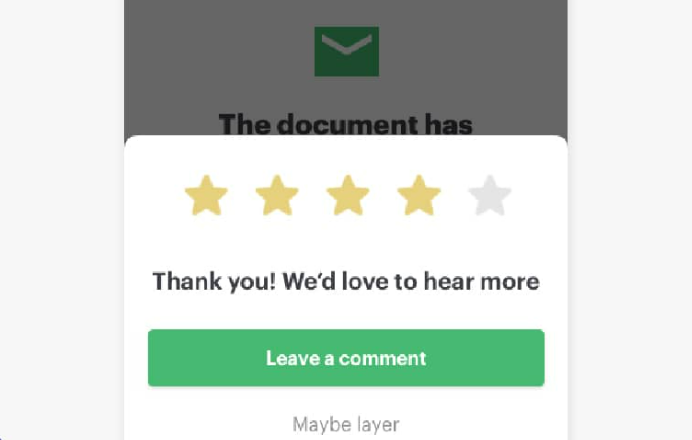
Khi thiết kế giao diện App Mobile Online, doanh nghiệp không thể bỏ qua nguyên tắc phản hồi (The Feedback Principle) nhằm thông báo cho khách hàng của mình về mọi hành động của họ, giải thích cho những hành động đó hoặc thông báo về trạng thái và các lỗi App mà người dùng đang gặp phải,… Những thông báo, giải thích này phải được triển khai bằng các loại ngôn ngữ ngắn gọn, rõ ràng và thật quen thuộc với khách hàng sử dụng App.
Ví dụ: Khi người sử dụng App đang thắc mắc về một chức năng mới được cập nhật nào đó thì App sẽ có ngay nút/ hình ảnh dấu chấm hỏi. Khi người dùng nhấn vào nút này thì những thông tin chi tiết về chức năng mới đó sẽ được doanh nghiệp giải thích và minh họa một cách rõ ràng, dễ hiểu nhất cho họ.

Nguyên tắc dung sai (The Tolerance Principle)
Nguyên tắc cuối cùng khi doanh nghiệp thiết kế giao diện App chính là nguyên tắc dung sai (The Tolerance Principle).
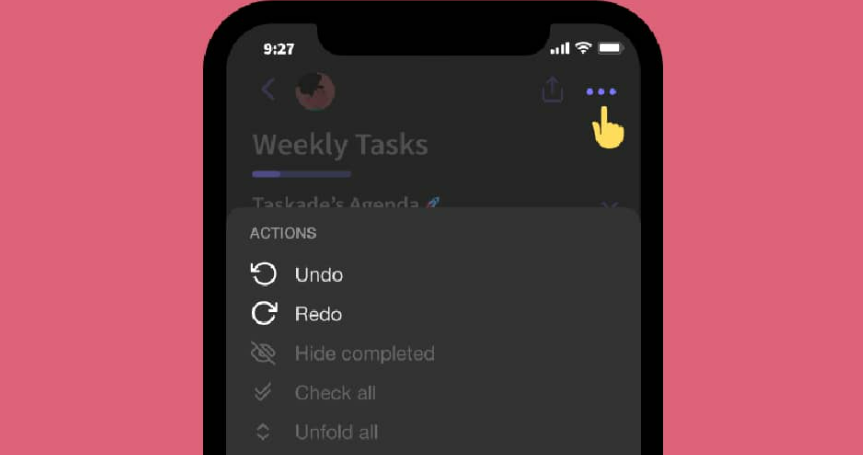
Thiết kế giao diện App cần đảm bảo việc dễ sử dụng, linh hoạt, giảm thiểu những sai sót và có thể dễ dàng hoàn tác các tác vụ có sai sót (Undo và Redo). Nguyên tắc này sẽ giúp doanh nghiệp hạn chế và ngăn chặn những lỗi sai có thể xảy ra do người dùng thao tác sai, từ đó, điều hướng họ có những hành động giải quyết vấn đề hợp lý hơn.
Ví dụ: Khi người dùng App Mobile điền thông tin cá nhân ở bước thanh toán bị sai, họ có thể dễ dàng quay trở lại bước trước đó để chỉnh sửa hoặc điền lại toàn bộ thông tin.

Kết luận
Thiết kế giao diện App sẽ giúp các doanh nghiệp kinh doanh thương mại điện tử thu hút thêm nhiều người dùng và mang lại những trải nghiệm tốt hơn cho khách hàng, từ đó, góp phần tăng trưởng doanh số bán hàng mạnh mẽ.
Để được tư vấn miễn phí về cách thiết kế giao diện App tối ưu nhất, các doanh nghiệp hãy liên hệ ngay với Magenest nhé!