Ngày nay, Mobile App ngày càng phổ biến và được người dùng ưa chuộng, sử dụng rộng rãi. Chính vì vậy, doanh nghiệp cần triển khai các dạng màn hình dành cho thiết kế UI trên Mobile phù hợp với từng loại ứng dụng nhằm mang đến những trải nghiệm tuyệt vời nhất cho người dùng truy cập.
Trong bài viết này, doanh nghiệp hãy cùng Magenest tìm hiểu chi tiết về các dạng màn hình dành cho thiết kế UI trên Mobile hiệu quả nhất hiện nay nhé!
Mục lục
Các dạng màn hình dành cho thiết kế UI trên Mobile hiệu quả nhất hiện nay
Dạng màn hình chung
Màn hình Login và Profile
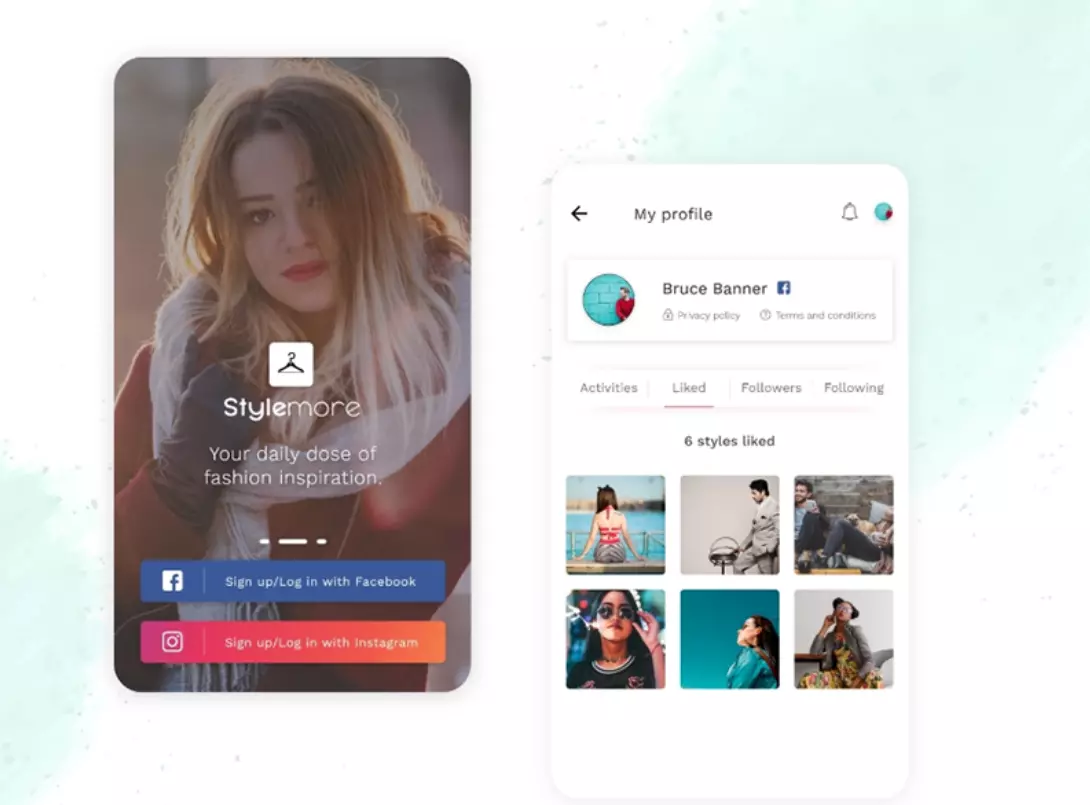
Dạng màn hình dành cho thiết kế UI trên Mobile đầu tiên chính là màn hình Login và Profile. Ngày nay, hầu hết App Mobile đều cho phép người dùng dễ dàng tạo cho mình tài khoản cá nhân. Do đó, doanh nghiệp cần phải tối ưu thiết kế giao diện cũng như các tùy chọn, tính năng màn hình Login và Profile (tức màn hình đăng nhập và hồ sơ cá nhân của người dùng).

Trước hết, màn hình Login phải được thiết kế rõ ràng và đơn giản nhất có thể để người dùng truy cập ứng dụng nhanh chóng và dễ dàng. Thông thường, giao diện Login sẽ bao gồm hai trường tên tài khoản người dùng kèm mật khẩu và một nút xác nhận đăng nhập. Ngoài ra, doanh nghiệp cần phải lập trình tùy chọn đăng ký mới dành cho những đối tượng người dùng truy cập và sử dụng App lần đầu tiên.
Để dữ liệu người dùng được lưu trữ, hoạt động hiệu quả và dễ dàng tiến hành những tương tác mang tính cá nhân hóa trong App Mobile, doanh nghiệp không thể bỏ qua việc thiết kế hồ sơ cá nhân ở màn hình Profile. Đặc biệt, tài khoản cá nhân chính là yếu tố quan trọng của những ứng dụng di động có kết nối với các nền tảng Social Media. Lúc này, doanh nghiệp cần thiết kế sao cho tối đa hóa sự tiện lợi của App để đảm bảo những trải nghiệm tuyệt vời nhất cho người dùng.
Khi thiết kế màn hình Login và Profile, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Đính kèm hình ảnh logo, màu sắc nhận diện thương hiệu ngay giao diện màn hình.
- Thiết kế trực quan, đơn giản với những thông tin ngắn gọn, súc tích nhất, không làm người dùng cảm thấy rắc rối và khó chịu.
- Màn hình đăng nhập và hồ sơ cá nhân phải hướng đến những đối tượng khách hàng mục tiêu của mình.
Màn hình Home và Menu
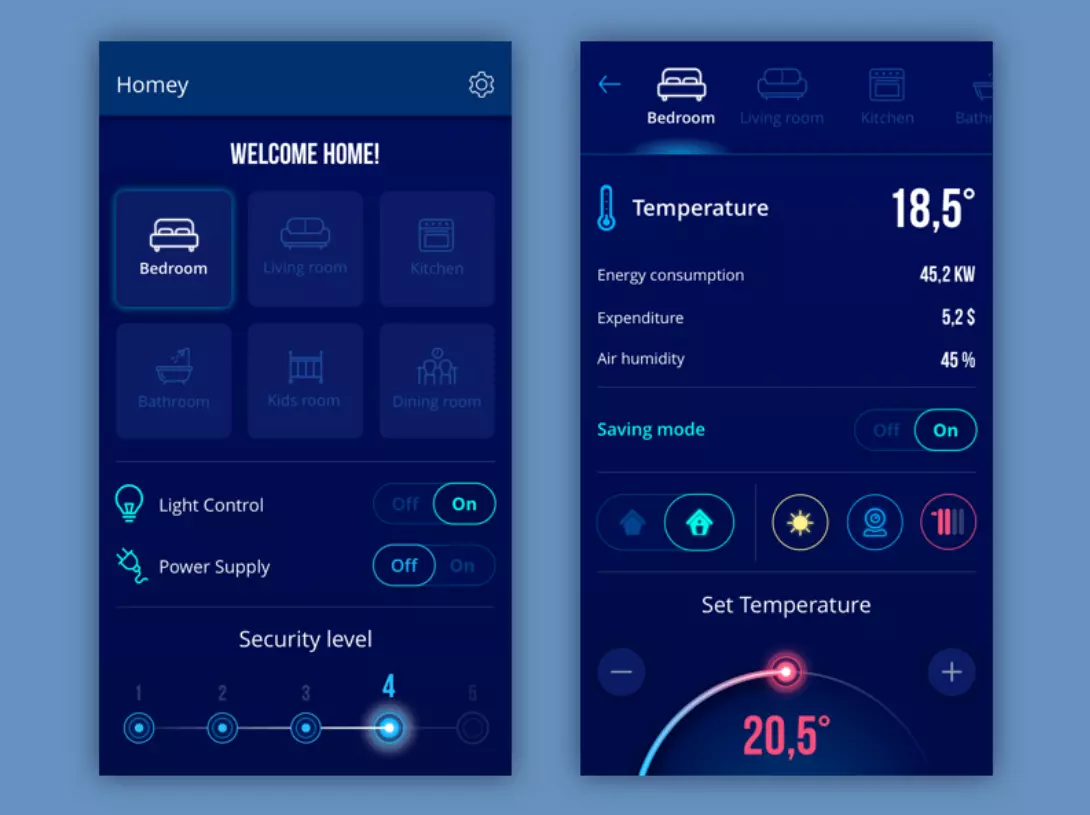
Dạng màn hình dành cho thiết kế UI trên Mobile tiếp theo chính là màn hình Home và Menu. Trong App Mobile, đây chính là giao diện màn hình chính mà người dùng truy cập tương tác với phần lớn những tùy chọn của App. Màn hình Home và Menu được thiết kế phụ thuộc vào từng loại sản phẩm – dịch vụ cũng như mục đích riêng của từng doanh nghiệp, tuy nhiên, chúng vẫn mang một số yếu tố phổ biến chung.

Trước hết, màn hình Home (hay màn hình chính) thường gồm thanh hoặc nút tìm kiếm để người dùng truy cập có thể tìm kiếm các nội dung mong muốn một cách nhanh chóng và dễ dàng. Ngoài ra, do màn hình Home là điểm bắt đầu trên hành trình của người dùng di động nên chúng thường được thiết kế những phần điều hướng nhằm cung cấp đầy đủ quyền truy cập vào nhiều loại và nhiều phần nội dung khác nhau trên ứng dụng.
Để người dùng truy cập có thể tương tác dễ dàng và hiệu quả hơn, hầu hết App Mobile còn cần được thiết kế một màn hình Menu chứa đầy đủ danh sách các chức năng và tùy chọn dành cho người dùng. Giao diện trình bày màn hình menu trên các App Mobile thường được chia làm hai dạng: có thể là một phần của màn hình Home hoặc là một màn hình riêng biệt. Doanh nghiệp có thể lập trình nhiều tùy chọn trên Menu hiển thị hoặc tạo ra các tiểu mục chi tiết hơn cho người dùng lựa chọn.
Khi thiết kế màn hình Home và Menu, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Đảm bảo giao diện màn hình bao quát toàn bộ danh mục cùng nút tùy chọn nhằm hỗ trợ tốt hơn quá trình tìm kiếm nội dung trên App của người dùng.
- Giao diện chứa những yếu tố điều hướng có liên kết với phân mục liên quan.
- Menu cần phải được tích hợp thật đầy đủ danh sách chuyển hướng để giúp người dùng truy cập tối ưu quá trình sử dụng chỉ với một click duy nhất.
- Giữ số tùy chọn với màn hình Menu và chỉ cần hiển thị các đầu mục quan trọng, tránh dài dòng, rắc rối, khó hiểu cho người dùng.
Màn hình Splash
Dạng màn hình dành cho thiết kế UI trên Mobile tiếp theo chính là màn hình Splash (tức màn hình giật gân). Màn hình Splash chính là hình ảnh hiển thị đầu tiên mà người dùng truy cập thấy được khi họ tìm hiểu về App Mobile của doanh nghiệp. Dạng màn hình này thường sẽ được thiết kế theo cách tối giản nhất với các yếu tố: tên thương hiệu, logo, slogan của doanh nghiệp hoặc một sản phẩm – dịch vụ nổi bật.

Khi thiết kế màn hình Splash, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Tập trung những yếu tố có vị trí giữa màn hình nhằm đảm bảo tối ưu hiển thị trên nhiều thiết bị khác nhau.
- Lập trình thời gian hiển thị không nhiều hơn khoảng 4-8 giây để tránh gây khó chịu cho người dùng truy cập.
- Hiển thị rõ ràng về tiến độ tải trang hoặc tải bước tiếp theo để giúp người dùng thiếu kiên nhẫn dễ dàng biết được khi nào tiến trình sẽ hoàn thành.
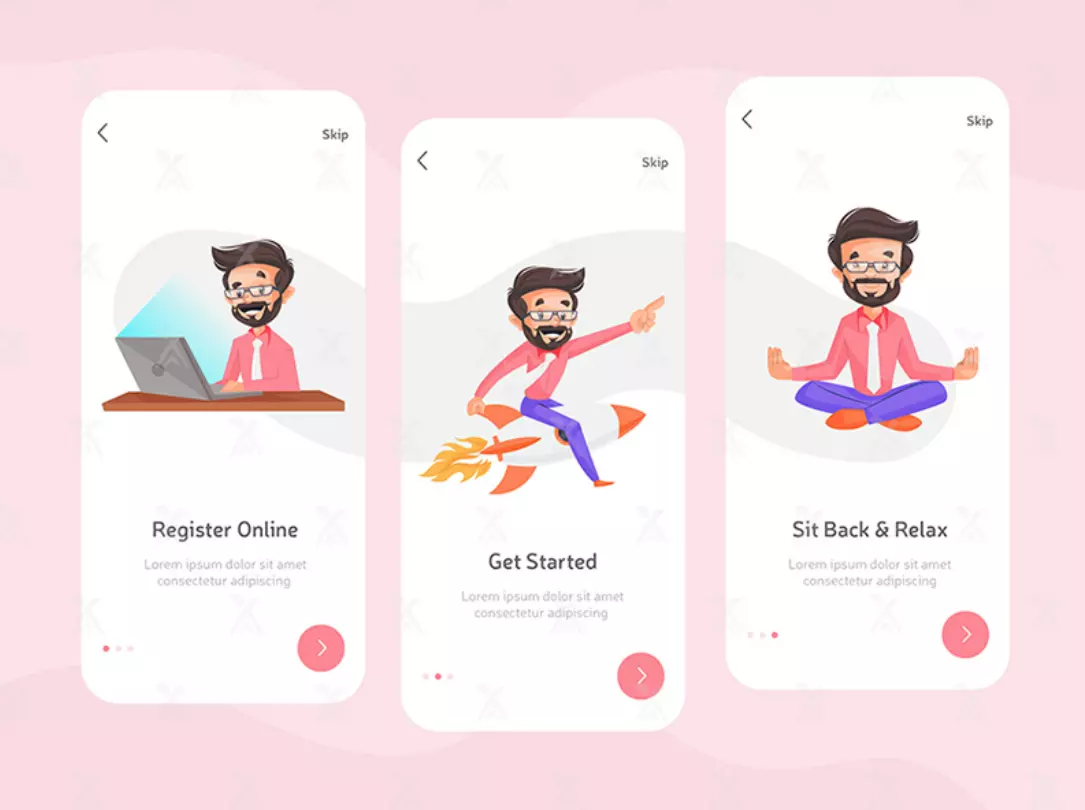
Màn hình Onboarding
Dạng màn hình dành cho thiết kế UI trên Mobile thứ tư chính là màn hình Onboarding. Đây là một tập hợp nhiều màn hình khác nhau trình bày, diễn giải cho người dùng về App Mobile như tính năng, lợi ích hay những lưu ý và tùy chỉnh,… Màn hình Onboarding sẽ xuất hiện ở lần đầu tiên ứng dụng được khởi chạy, nhờ đó, doanh nghiệp sẽ điều hướng người dùng truy cập và sử dụng App Mobile dễ dàng hơn.

Khi thiết kế màn hình Onboarding, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Hiển thị các tính năng, công dụng cũng như cách thức điều khiển, sử dụng App Mobile nhằm định hướng cho người dùng.
- Cá nhân hóa cấu trúc của màn hình hiển thị và các nội dung hướng dẫn theo hướng diễn giải mang lại cho khách hàng lợi ích cụ thể.
- Sử dụng ngôn ngữ và cách xưng hô lịch sự nhưng vẫn thân thiện, gần gũi nhằm thiết lập mối quan hệ gắn kết với người dùng ngay lần đầu tiên.
- Triển khai nội dung ngắn gọn, súc tích, dễ hiểu và đem lại nhiều giá trị hữu ích, tránh các văn bản dài dòng, khó hiểu.
Màn hình thống kê
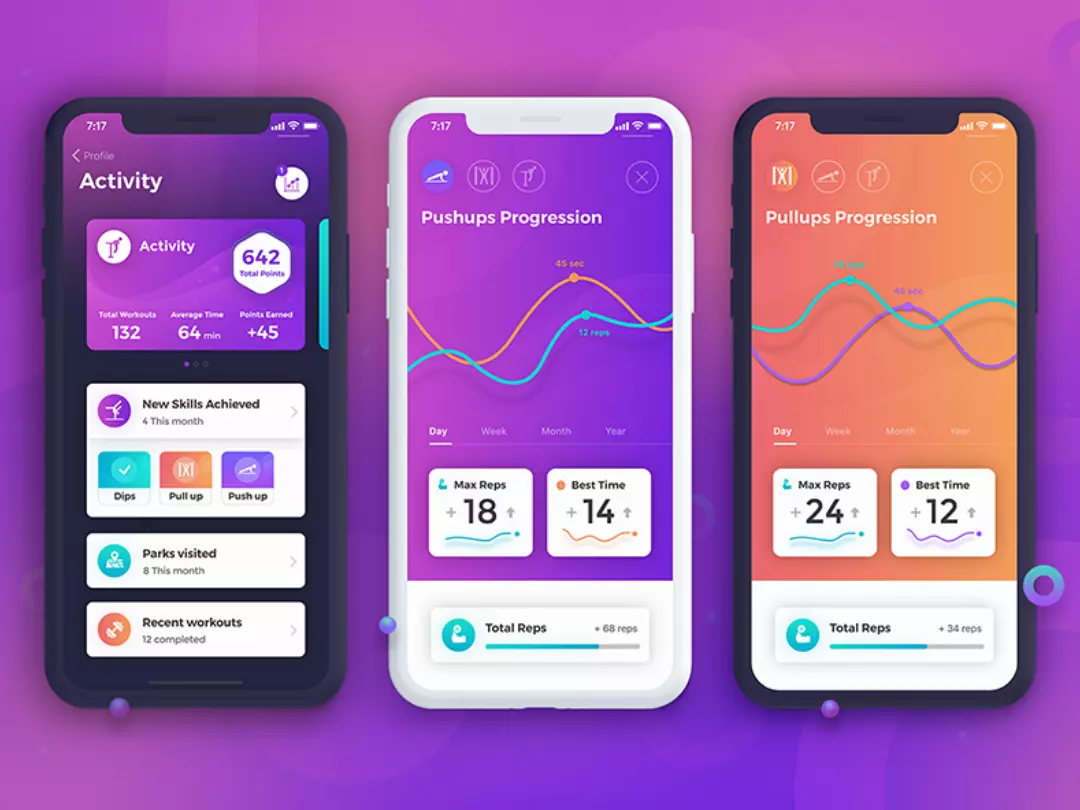
Dạng màn hình dành cho thiết kế UI trên Mobile tiếp theo chính là màn hình thống kê. Ngày nay, các App Mobile khác nhau sẽ lưu trữ những thông tin, số liệu thống kê về lịch sử hoạt động của toàn bộ người dùng theo những cách khác nhau. Dữ liệu nhiều bao nhiêu thì quá trình thiết kế màn hình thống kê càng khó bấy nhiêu. Lúc này, doanh nghiệp cần lưu ý tối ưu nội dung và xây dựng giao diện hiển thị thật rõ ràng và trực quan.

Khi thiết kế màn hình thống kê, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Hiển thị tất cả thông tin, số liệu có liên quan sao cho chuẩn xác và hữu ích nhất với người dùng truy cập.
- Thiết kế hình ảnh biểu đồ đường, cột, tròn, các dạng bảng biểu,… với tỷ lệ chuẩn trên diện tích màn hình hiển thị.
- Toàn bộ thông tin cùng những biểu tượng cần được sắp xếp rõ ràng, hợp lý.
- Ứng dụng một kiểu chữ riêng biệt, khác với tổng thể của App Mobile để người dùng có thể xem xét số liệu chính xác và dễ dàng hơn.
Giao diện lịch
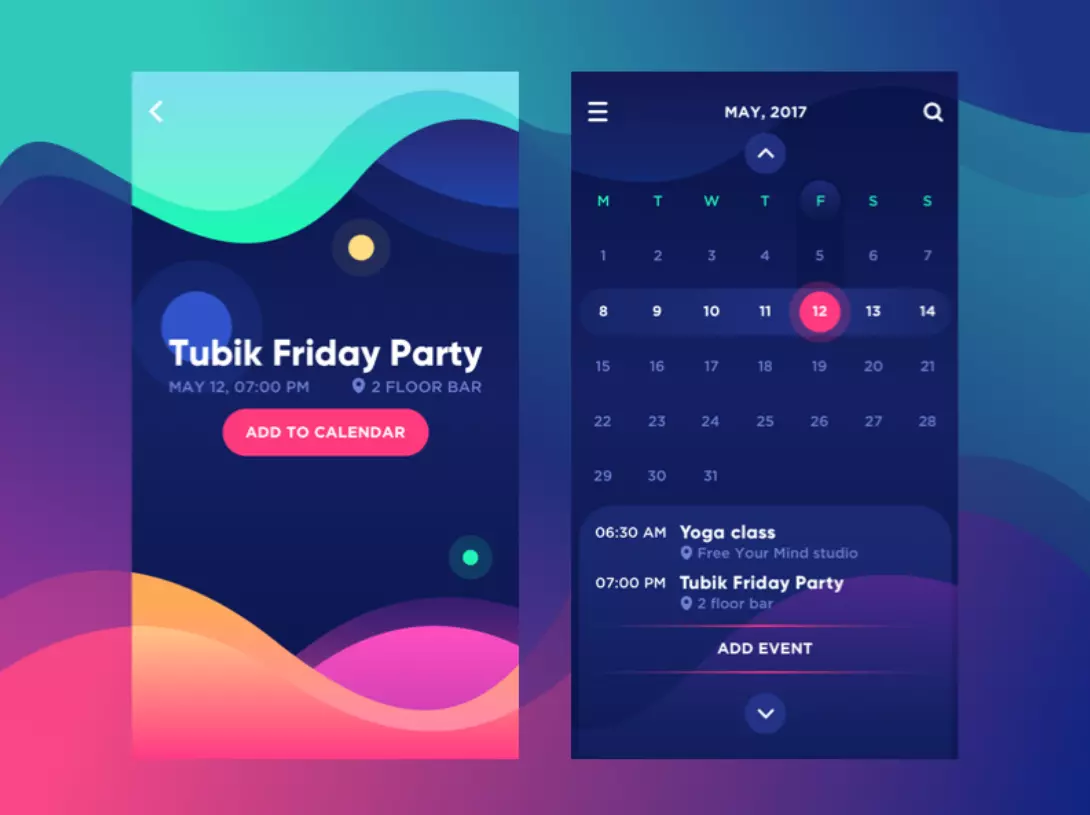
Dạng màn hình dành cho thiết kế UI trên Mobile tiếp theo chính là giao diện lịch. Tùy vào từng kiểu ứng dụng di động khác nhau, giao diện lịch sẽ được lập trình số chức năng như nhắc nhở công việc, lịch trình, lưu trữ hoạt động cá nhân hay danh sách việc cần làm,…

Khi thiết kế giao diện lịch, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Lập trình giao diện đầy đủ thời gian là thứ – ngày – tháng năm
- Tùy theo nhu cầu của đối tượng khách hàng của App Mobile, doanh nghiệp hãy tùy chỉnh thiết kế chức năng thêm các nhắc nhở hoặc ghi chú trên lịch.
Dạng màn hình thương mại điện tử
Màn hình Catalog
Dạng màn hình dành cho thiết kế UI trên Mobile trong thương mại điện tử đầu tiên chính là màn hình Catalog (tức màn hình danh mục). Các App eCommerce được doanh nghiệp xây dựng với mục đích bán hàng, do đó, màn hình Catalog là yếu tố quan trọng và cần thiết nhất của dạng ứng dụng này. Để kích thích và thu hút người dùng truy cập nhấp vào xem xét hoặc quyết định mua hàng, trang Catalog của ứng dụng di động cần phải được thiết kế sao cho thật bắt mắt và hấp dẫn.

Khi thiết kế màn hình Catalog, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Thiết kế giao diện sản phẩm – dịch vụ cuộn dọc hoặc ngang phụ thuộc vào diện tích màn hình, từ đó, bố cục hiển thị sẽ đơn giản nhưng vẫn đảm bảo dễ hiểu và logic.
- Mỗi sản phẩm – dịch vụ cần được chèn thêm hình ảnh minh họa chất lượng cao.
- Tích hợp nút hiển thị giao diện với chế độ xem đầy đủ các phần tóm tắt thông tin sản phẩm – dịch vụ.
- Chèn nút CTA để kêu gọi người dùng thêm hàng hóa giỏ hàng hoặc điều hướng họ tiến hành bước thanh toán.
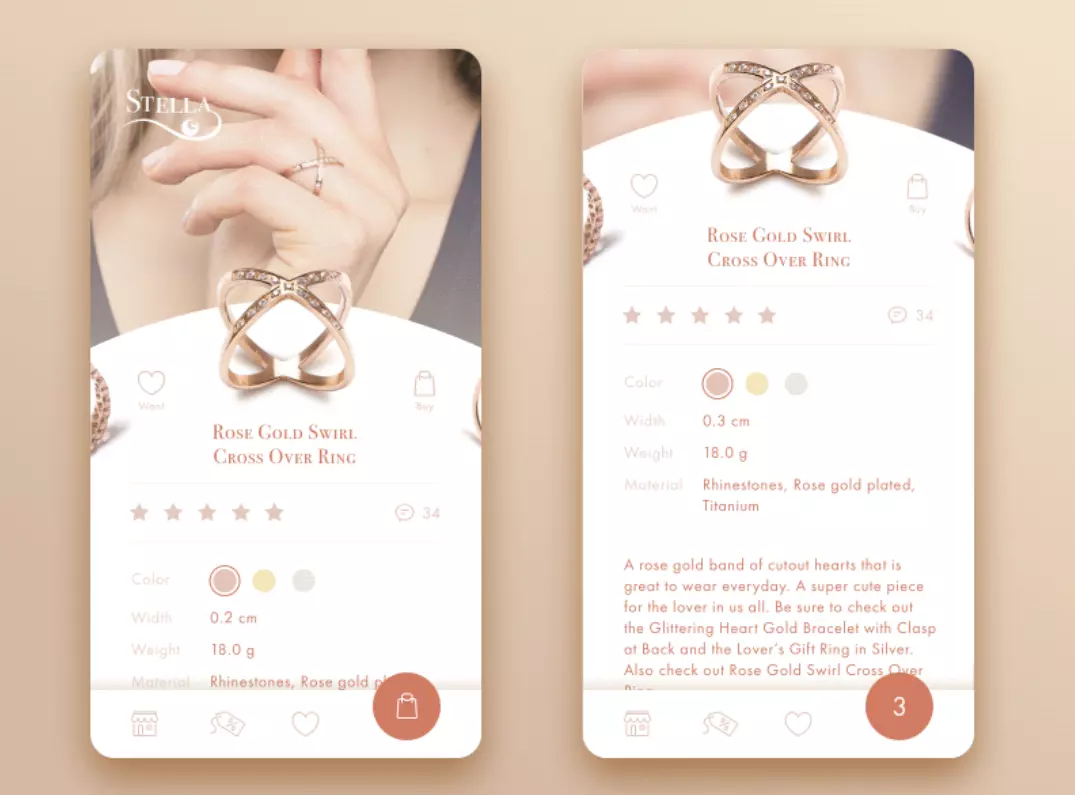
Màn hình Product Card
Dạng màn hình dành cho thiết kế UI trên Mobile trong thương mại điện tử tiếp theo chính là màn hình Product Card (tức màn hình thẻ sản phẩm). Sau khi người dùng lựa chọn được sản phẩm – dịch vụ phù hợp, họ sẽ chuyển hướng đến màn hình Product Card cụ thể để tìm hiểu chi tiết hơn về thông tin hàng hóa.

Khi thiết kế màn hình Product Card, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Sắp xếp hình ảnh sản phẩm – dịch vụ ở giữa giao diện với kích thước to và rõ nét.
- Thông tin mô tả sản phẩm – dịch vụ sẽ được liệt kê ngắn gọn nhưng đầy đủ trong từng thẻ sản phẩm.
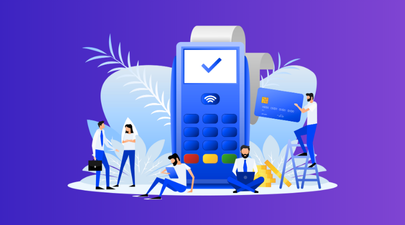
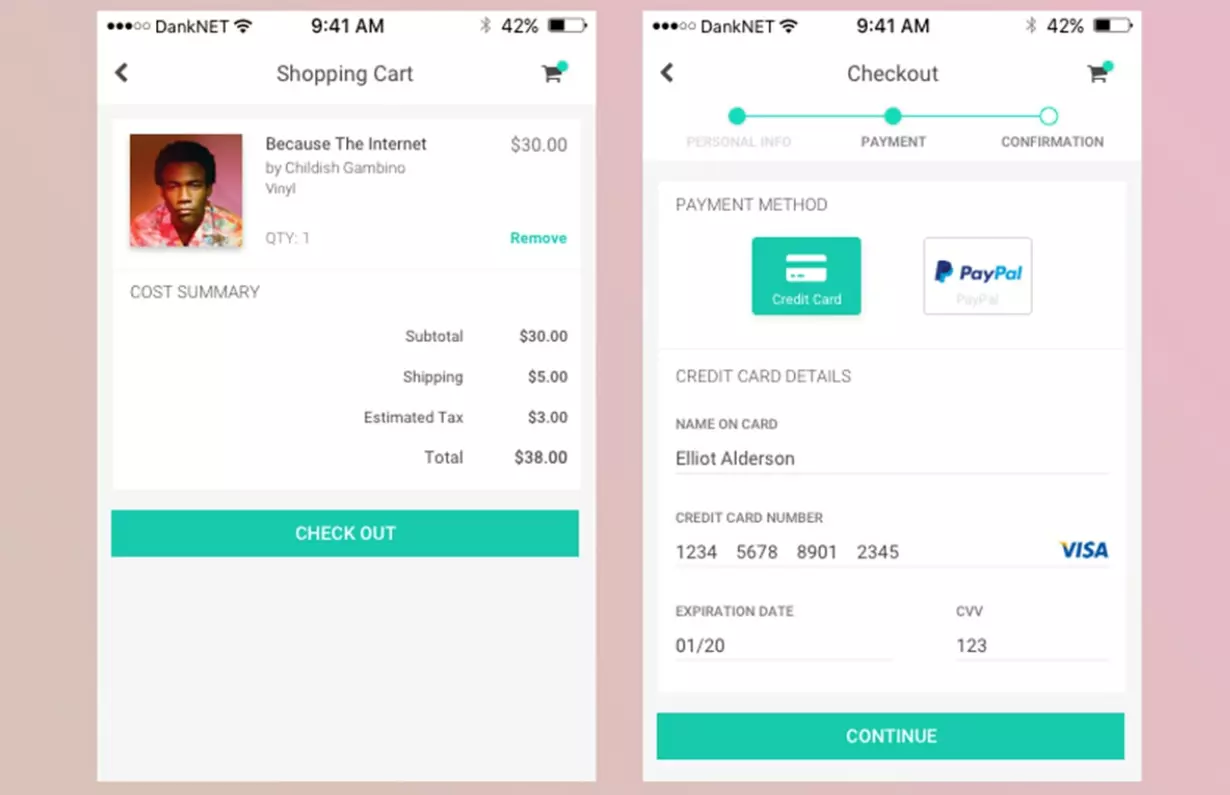
Màn hình thanh toán
Dạng màn hình dành cho thiết kế UI trên Mobile trong thương mại điện tử tiếp theo chính là màn hình thanh toán. Dạng màn hình này sẽ giúp giảm thiểu thời gian hoàn tất giao dịch đơn hàng cho người mua. Giao diện màn hình thanh toán cần đảm bảo sự trực quan, đơn giản, dễ hiểu và đem lại cảm giác thoải mái khi khách hàng thực hiện toàn bộ các thao tác.

Khi thiết kế màn hình thanh toán, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Thiết kế biểu mẫu để người dùng điền đầy đủ thông tin, dữ liệu thanh toán của mình bao gồm: tên, địa chỉ giao hàng, số thẻ ATM, VISA,…
- Lập trình thao tác an toàn bảo mật thông tin khách hàng với việc nhập mã hoặc nhận mã từ số điện thoại của họ.
- Hiển thị một nút chứng nhận đã hoàn tất thanh toán nhằm mang lại sự an tâm và niềm tin cho khách hàng.
Dạng màn hình cho Social Media
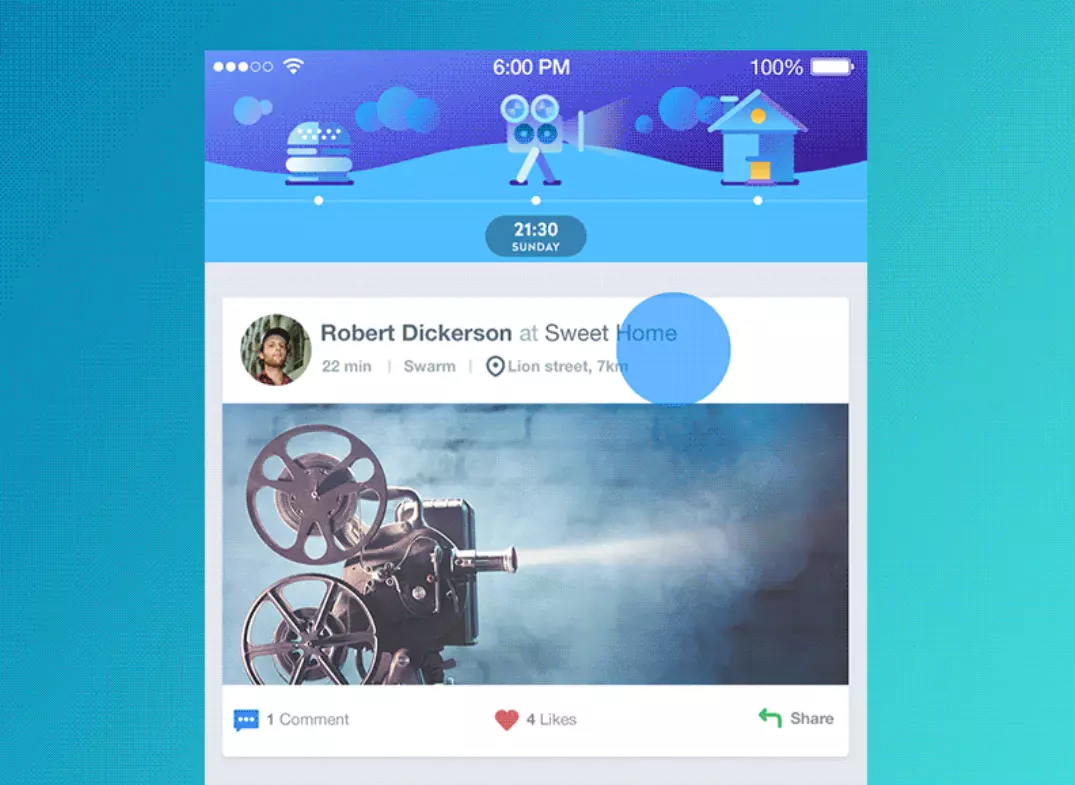
Màn hình News Feed hoặc Feed
Dạng màn hình dành cho thiết kế UI trên Mobile cho Social Media đầu tiên chính là màn hình News Feed hoặc Feed. Ngày nay các nền tảng mạng xã hội ngày càng phổ biến và là nơi để người dùng nhanh chóng theo dõi, cập nhật mọi tin tức trong – ngoài nước. Từ đó, News Feed và Feed trở thành trang hiển thị quan trọng hàng đầu đối với một ứng dụng Mobile về Social Media.

Khi thiết kế màn hình News Feed hoặc Feed, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Giao diện cần được trình bày dưới dạng lướt dọc hoặc cuộn.
- Đảm bảo thao tác lướt linh hoạt, mượt mà và nhanh chóng để thu hút người dùng ở lại lâu dài với App.
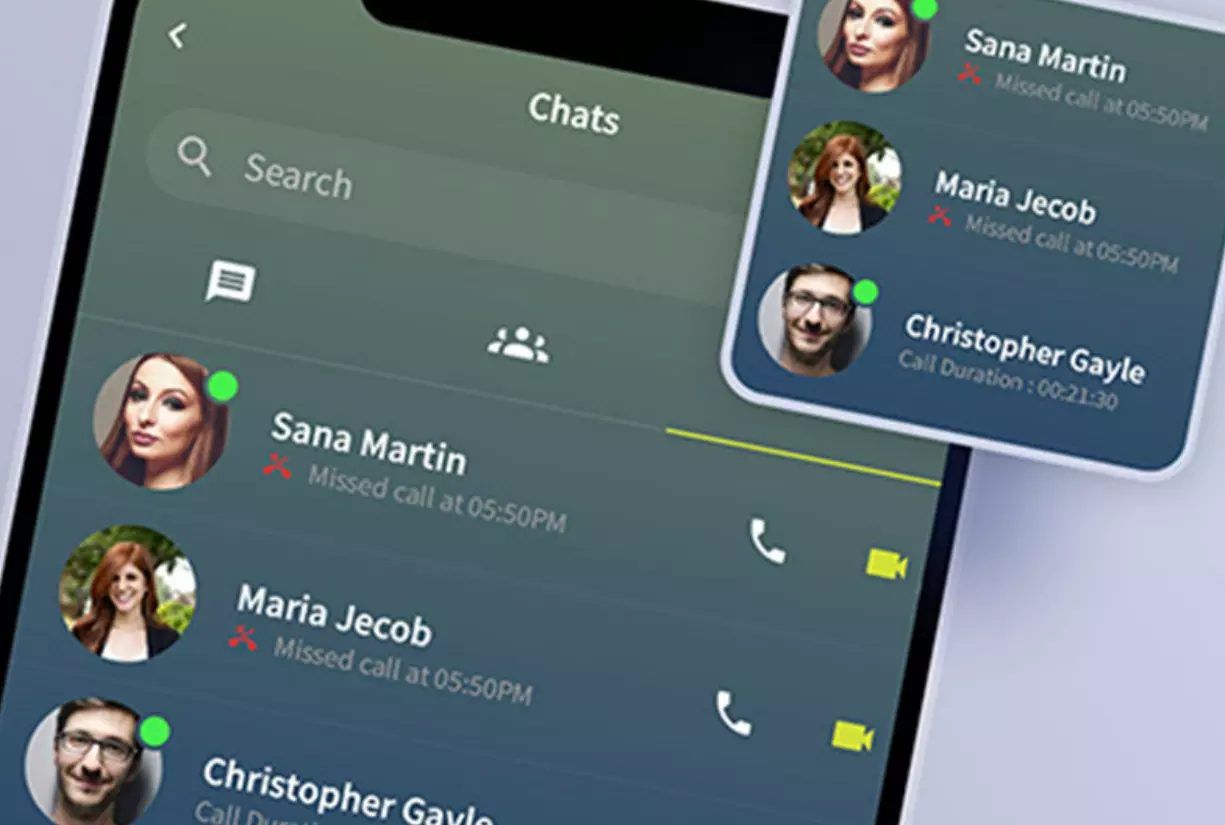
Màn hình danh bạ
Dạng màn hình dành cho thiết kế UI trên Mobile cho Social Media tiếp theo chính là màn hình danh bạ. Social Media không những là nơi để người dùng cập nhật thông tin, mà còn giúp họ dễ dàng, nhanh chóng liên lạc với người thân, bạn bè hoặc kết nối với nhiều bạn mới. Từ đó, các App Mobile Social Media cần được thiết kế một màn hình riêng cho phần danh bạ nhằm hiển thị đầy đủ và chính xác chi tiết bạn bè của người dùng.

Khi thiết kế màn hình danh bạ, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Danh mục nên được sắp xếp theo thứ tự bảng chữ cái và có thể tùy chỉnh.
- Khi người dùng nhấp vào từng liên hệ cụ thể thì các thông tin về hình ảnh, email, số điện thoại, hộp tin nhắn,… sẽ được hiển thị một cách trực tiếp, giúp quá trình tìm kiếm thuận tiện hơn.
Dạng màn hình cho ứng dụng âm nhạc
Màn hình Playlist
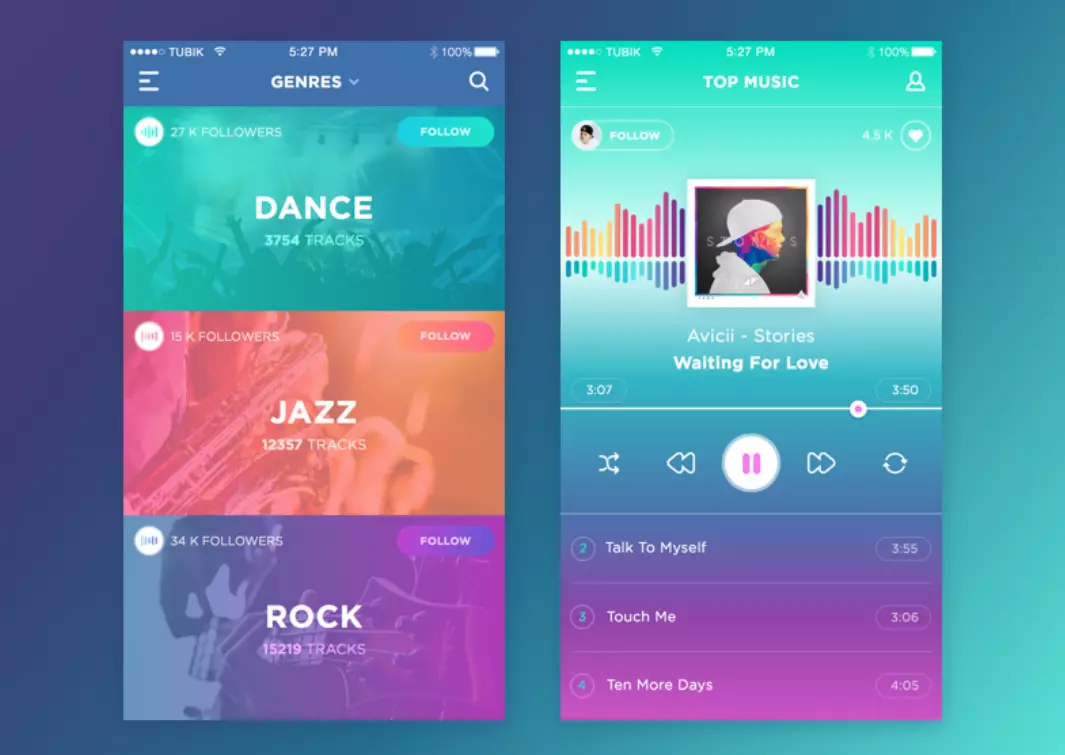
Dạng màn hình dành cho thiết kế UI trên Mobile cho ứng dụng âm nhạc đầu tiên chính là màn hình Playlist (tức màn hình danh sách phát nhạc). Màn hình Playlist của ứng dụng âm nhạc cần được thiết kế để phân chia theo từng nhóm: thể loại nhạc, tên ca sĩ, nhạc sĩ, ban nhạc, thứ tự bài mới hoặc hot nhất, thời lượng bài hát,… Ngoài ra, doanh nghiệp cũng nên thiết kế một danh sách phát lại những bài hát mà người dùng đã nghe gần đây để phục vụ sở thích và nhu cầu của họ.

Khi thiết kế màn hình Playlist, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Lập trình cho phép người dùng có thể dễ dàng tạo ra một album gồm các bài hát yêu thích của riêng họ.
- Hiển thị những biểu tượng như đĩa than xoay hoặc nốt nhạc di chuyển nhằm mang đến sự kích thích cho người dùng.
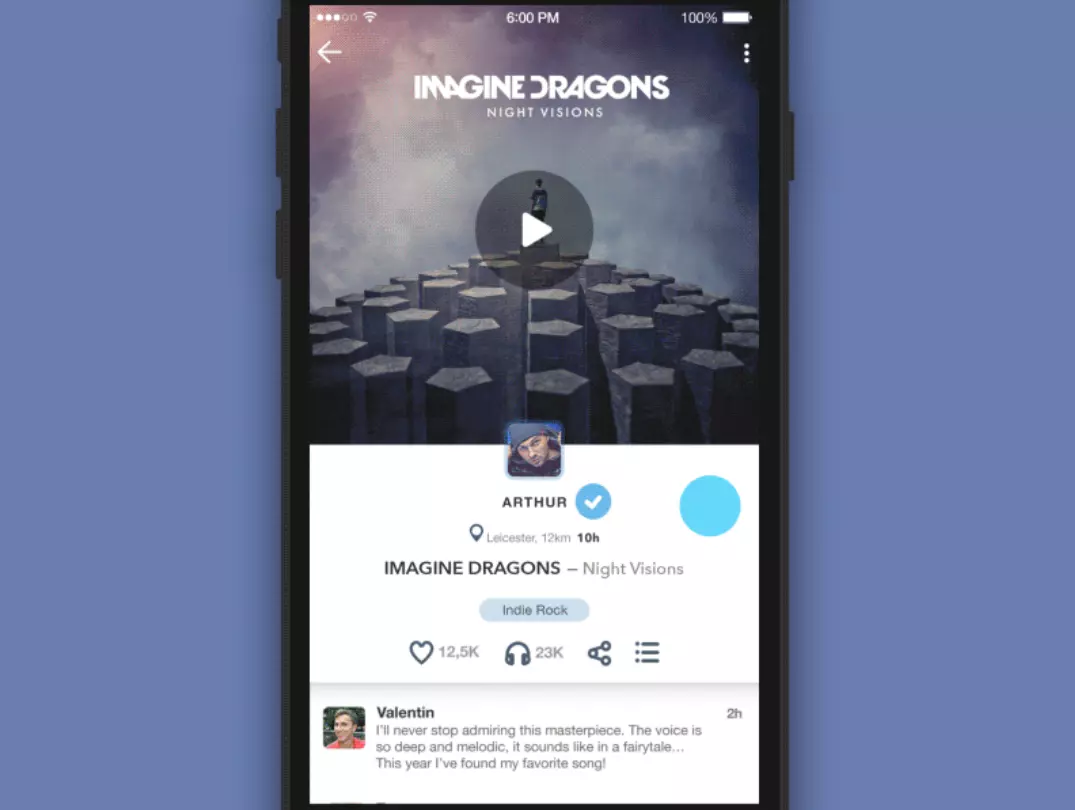
Màn hình Player
Dạng màn hình dành cho thiết kế UI trên Mobile cho ứng dụng âm nhạc tiếp theo chính là màn hình Player (tức màn hình phát nhạc). Người dùng có thể dễ dàng quản lý, kiểm soát mọi vấn đề về bài nhạc mà họ nghe ngay trên chính giao diện này.

Khi thiết kế màn hình Player, doanh nghiệp cần lưu ý một số tiêu chí sau:
- Thiết lập nút phát nhạc ngay dưới trung tâm màn hình giúp người dùng dễ dàng chuyển đổi, tạm dừng hoặc nghe lại một bài hát theo mong muốn của họ.
- Doanh nghiệp nên ứng dụng kỹ thuật Visualizer nhằm thiết kế những hình ảnh, biểu tượng, sơ đồ,… mang ý truyền đạt dòng chảy cảm xúc của bài hát đến người dùng.
Các lưu ý khi thiết kế các dạng màn hình dành cho thiết kế UI trên Mobile
- Triển khai các màu sắc, biểu tượng và nút phổ biến, thông dụng để người dùng truy cập không phải bỡ ngỡ cũng như an tâm, tin tưởng hơn khi tương tác với App Mobile của doanh nghiệp.
- Thiết kế các màu sắc khác nhau cho từng thông báo riêng, chẳng hạn, màu xanh lá cho các giao dịch được xác nhận thành công, màu đỏ khi người dùng điền thiếu thông tin trong biểu mẫu hay màu xám cho các quá trình không thành công.
- Thiết kế theo phong cách tối giản vả về nội dung lẫn hình ảnh, giúp người dùng dễ nhìn, không bị rối mắt hay khó chịu.
- Đảm bảo tính đồng nhất trong tổng thể App Mobile nhằm giúp người dùng dễ dàng thao tác.
- Luôn phải đặt người dùng ở vị trí trung tâm khi thiết kế các dạng màn hình. Hãy chú ý kích thước ngón tay thao tác của họ được dựa trên kích thước được đề xuất.
Kết luận
Triển khai các dạng màn hình dành cho thiết kế UI trên Mobile phù hợp với từng loại ứng dụng, doanh nghiệp sẽ mang đến những trải nghiệm tuyệt vời nhất cho người dùng truy cập, từ đó nâng cao danh tiếng thương hiệu và thúc đẩy người dùng mua sắm sản phẩm – dịch vụ trực tuyến của mình nhiều hơn.
Để cập nhật những tin tức mới nhất về ứng dụng công nghệ đạt hiệu quả trong kinh doanh trực tuyến, doanh nghiệp hãy đăng ký theo dõi Magenest ngay nhé!