Để đạt được hiệu quả cao về hiệu suất vận hành trang web thương mại điện tử Shopify và nâng cao tỷ lệ chuyển đổi, gia tăng doanh số và lợi nhuận cho mình, doanh nghiệp cần tiến hành tối ưu Shopify về nhiều mặt, bao gồm: tối ưu tốc độ tải trang, tối ưu SEO Shopify, đảm bảo tính thân thiện với mobile, tối ưu trang danh mục sản phẩm và trang sản phẩm, cải thiện trang thanh toán,…
Trong bài viết sau, doanh nghiệp hãy cùng Magenest tìm hiểu chi tiết về quy trình và phương pháp tối ưu Shopify toàn diện và hiệu quả cho doanh nghiệp nhé!
Mục lục
- Tối ưu Shopify để tăng tốc độ tải trang
- Chọn các theme Shopify nhanh và đáng tin cậy
- Chọn phông chữ tối ưu
- Đơn giản hóa thiết kế trang chủ
- Sử dụng bố cục chính trên carousels và sliders
- Tối ưu Shopify bộ sưu tập và bộ lọc
- Tối ưu Shopify các hình ảnh và video được tải lên
- Sử dụng các trang tăng tốc trên thiết bị di động (AMP)
- Giảm thiểu chuyển hướng và chỉnh sửa các liên kết hỏng
- Giảm các ứng dụng Shopify không cần thiết
- Giảm các yêu cầu về HTTP
- Triển khai bộ đệm Varnish
- Cân nhắc áp dụng công nghệ headless
- Tối ưu hiệu suất với công nghệ CDN
- Sắp xếp tất cả code theo dõi bằng Google Tag Manager
- Đo lường tốc độ load website của doanh nghiệp thông qua Google PageSpeed Insights
- Tối ưu Shopify để trang web thân thiện với mobile
- Tối ưu Shopify về cấu trúc trang công cụ tìm kiếm
- Tối ưu Shopify về trang danh mục sản phẩm
- Tối ưu Shopify về trang sản phẩm
- Tối ưu các nút CTA trên trang sản phẩm
- Cập nhật hình ảnh sản phẩm đẹp mắt, hấp dẫn
- Cập nhật mô tả chi tiết cho sản phẩm
- Liên kết hình ảnh đến các biến thể của sản phẩm
- Xây dựng định hướng thương hiệu nhất quán
- Đánh giá của chuyên gia và nhận xét từ người mua
- Các sản phẩm liên quan và được đề xuất
- Các cam kết và điều khoản
- Tối ưu quá trình thanh toán cho store Shopify
Tối ưu Shopify để tăng tốc độ tải trang
Tối ưu Shopify để tăng tốc độ tải trang là điều cực kỳ cần thiết để cải thiện, nâng cao trải nghiệm của người dùng, gia tăng tỷ lệ chuyển đổi và giúp doanh nghiệp kinh doanh thương mại điện tử có thể đạt được lợi thế cạnh tranh so với các đối thủ khác. Sau đây là một số phương pháp hiệu quả nhất giúp doanh nghiệp tối ưu hóa tốc độ Shopify.
Chọn các theme Shopify nhanh và đáng tin cậy
Đầu tiên, để tối ưu Shopify giúp tăng tốc độ tải trang, doanh nghiệp cần chọn các theme nhanh và đáng tin cậy cho cửa hàng trực tuyến của mình. Các theme trên nền tảng thương mại điện tử Shopify đều được xây dựng, lập trình từ mã Liquid, CSS, HTML và JavaScript. Điều này có thể gây ảnh hưởng không tốt đến tốc độ tải trang web của doanh nghiệp. Để đảm bảo các theme không làm chậm tốc độ tải trang cửa hàng trực tuyến Shopify, doanh nghiệp cần tiến hành một số việc sau:
- Lựa chọn một theme có khả năng phản hồi nhanh, đồng thời, kiểm tra xem phiên bản mới nhất và bản xem trước trực tiếp của theme đó.
- Triển khai trang xem trước của theme đó thông qua công cụ Google PageSpeed Insight để thực hiện thêm một số hoạt động cải tiến nếu cần.
Trong trường hợp doanh nghiệp nhận thấy cửa hàng trực tuyến Shopify của mình vẫn đang có tốc độ tải trang chậm do vấn đề nào đó phát sinh bên trong chủ, chúng ta có thể thực hiện tiếp những bước sau:
- Vô hiệu hóa toàn bộ các theme không sử dụng để cân bằng lại các tính năng cùng tốc độ trên trang web thương mại điện tử của doanh nghiệp.
- Sử dụng phông chữ của hệ thống bất cứ lúc nào có thể.
- Tham khảo các ý kiến tư vấn, hỗ trợ từ những nhà phát triển các theme trên Shopify. Nếu đang sử dụng các theme miễn phí từ Shopify, doanh nghiệp có thể dễ dàng liên hệ với nhóm hỗ trợ kỹ thuật của nền tảng. Còn nếu đang sử dụng các theme của những bên thứ ba khác, chúng ta có thể liên hệ với các nhà phát triển theme hoặc thuê chuyên gia từ Shopify để được tư vấn, hỗ trợ.
- Hãy nghiên cứu và lựa chọn cài đặt một theme được tối ưu hóa về mặt hiệu suất.
- Để được trợ giúp các vấn đề nâng cao, doanh nghiệp có thể cân nhắc thuê các chuyên gia Shopify.
Nếu doanh nghiệp lo lắng về khoản thời gian kết xuất Liquid quá chậm và nghi ngờ rằng các mã lập trình của mình đang không được tối ưu hóa, chúng ta sẽ cần thực hiện các bước sau:
- Cân nhắc thuê các chuyên gia Shopify để hỗ trợ xác định các mã nào đang không hiệu quả hoặc không được sử dụng.
- Sử dụng Shopify Theme Inspector for Chrome (trình kiểm tra các theme của Shopify) dành cho trình duyệt Chrome để xác định được những dòng mã nào đang khiến các trang trong cửa hàng trực tuyến Shopify của doanh nghiệp chạy chậm.
Chọn phông chữ tối ưu
Tiếp theo, để tối ưu Shopify giúp tăng tốc độ tải trang, doanh nghiệp cần lựa chọn phông chữ tối ưu, phù hợp cho cửa hàng trực tuyến của mình. Shopify cung cấp cho chúng ta một thư viện các phông chữ với đa dạng tùy chọn khác nhau, bao gồm: phông chữ của chính hệ thống, phông chữ Google và phông chữ đã được cấp phép từ phía Monotype. Các phông chữ này đều được triển khai miễn phí trên bất cứ trang web bán hàng trực tuyến Shopify nào.
Khi lựa chọn phông chữ phù hợp cho cửa hàng trực tuyến Shopify, doanh nghiệp cần nhớ rằng, nếu chúng ta sử dụng các phông chữ chưa được khách hàng cài đặt trên máy tính của họ thì phông chữ đó sẽ cần phải được tải xuống. Vấn đề này có thể làm chậm tốc độ và thời gian tải trang của cửa hàng trực tuyến. Để tránh tối đa sự cố này, doanh nghiệp có thể triển khai dạng phông chữ của chính hệ thống vì chúng vô cùng quen thuộc, phổ biến, đã được cài đặt trên phần lớn các máy tính của khách hàng.
Hiện nay, hệ thống có 3 họ phông chữ chính dành cho doanh nghiệp lựa chọn là mono, sans-serif và serif. Chúng ta vẫn có thể sử dụng những kiểu phông chữ như in nghiêng hoặc in đậm với bất cứ họ phông chữ nào trong số này. Phông chữ thực tế có thể hiển thị trên máy tính của khách hàng vẫn sẽ tùy thuộc vào hệ điều hành mà họ đang sử dụng. Sau đây là một số ví dụ về phông chữ có thể được triển khai cho từng họ phông chữ của chính hệ thống:
- Mono: Consolas, Monaco, Menlo, Liberation Mono hoặc Lucida Console.
- Sans-serif: Roboto, Helvetica Neue, BlinkMacSystemFont, Segoe UI hoặc Ubuntu.
- Serif: Times New Roman, Apple Garamond, Iowan Old Style, Times, Baskerville, Droid Serif, or Source Serif Pro.
Ngoài ra, doanh nghiệp cần tránh sử dụng quá nhiều kiểu phông chữ trên giao diện trang web thương mại điện tử của mình. Hãy tập trung chủ yếu vào 1-2 họ phông chữ và sử dụng các độ dày khác nhau của phông chữ để tạo ra hệ thống phân cấp một cách trực quan. Nếu triển khai quá nhiều kiểu phông chữ, chúng ta có thể làm chậm tốc độ và thời gian tải trang web bán hàng trực tuyến của mình. Doanh nghiệp cũng có thể chọn Web-Safe Fonts (phông chữ an toàn dành cho trang web) được cài đặt và thiết lập sẵn trên hầu hết những thiết bị, có thể được sử dụng mà không cần khách hàng phải tải xuống thêm. Ví dụ về phông chữ an toàn dành cho trang web bao gồm: Inter, Arial, Times New Roman, Verdana và Georgia.
Ngoài ra, kích thước phông chữ cũng cần phải được chỉnh sửa thật hợp lý để khách hàng dễ đọc và đảm bảo phù hợp với nội dung trên trang web thương mại điện tử của doanh nghiệp. Tuy nhiên, doanh nghiệp cần lưu ý, kích thước phông chữ lớn có thể sẽ làm chậm tốc độ và thời gian tải trang web, do đó, chúng ta cần cân nhắc sử dụng chúng.
Đơn giản hóa thiết kế trang chủ
Đơn giản hóa thiết kế trang chủ cũng là một cách để doanh nghiệp tối ưu hóa Shopify. Có thể nói, thiết kế trang chủ với quá nhiều hình ảnh minh họa, video hoặc các hoạt ảnh động có thể làm chậm tốc độ và thời gian tải trang web, dẫn đến các trải nghiệm của người dùng cũng trở nên kém đi. Khách hàng thường không xem toàn bộ nội dung trên trang chủ của cửa hàng trực tuyến, chính vì, doanh nghiệp cần phải tối ưu hóa tốc độ thông qua việc đơn giản hóa các thiết kế. Lúc này, trang chủ của cửa hàng trực tuyến Shopify chỉ chứa các yếu tố chính và nội dung quan trọng, giúp cải thiện đáng kể các trải nghiệm của người dùng và mang lại chính xác những giá trị hữu ích mà họ cần. Để có thể xác định được đâu là các yếu tố cần thiết, doanh nghiệp cần đánh giá từng phần trên trang chủ website của mình bằng những tiêu chí sau đây:
- Khả năng điều hướng: Cửa hàng trực tuyến Shopify của doanh nghiệp phải có giao diện trực quan, thân thiện và dễ dàng điều hướng.
- Hấp dẫn và thu hút: Từng hình ảnh và video minh họa trên trang chủ của website thương mại điện tử đều phải khiến các khách truy cập mong muốn tiếp tục khám phá cửa hàng trực tuyến và ra quyết định mua sắm sản phẩm của doanh nghiệp.
- Mang đến giá trị: Trang chủ của trang web Shopify phải cung cấp các nội dung có giá trị, giải quyết được các vấn đề thắc mắc, nhu cầu, và mong muốn của khách hàng.
- Kêu gọi hành động: Lời kêu gọi hành động của doanh nghiệp trên trang web cần phải mạnh mẽ, rõ ràng, dễ hiểu và dễ nhận biết.
- Mức độ tin cậy cao: Doanh nghiệp cần đăng tải các bằng chứng xã hội (giấy phép bán sản phẩm, nhận xét và đánh giá của khách hàng,…) góp phần đáng kể gia tăng uy tín và mức độ tin cậy của thương hiệu, xây dựng niềm tin mạnh mẽ với khách hàng.
Doanh nghiệp có thể xóa tất cả các phần không cần thiết và không đáp ứng được các tiêu chí này. Ngoài ra, chúng ta cũng cần giới hạn số lượng các hình ảnh, video và những hoạt ảnh động trên trang chủ website của mình hoặc trong trường hợp vẫn không muốn xóa các thành phần này, chúng ta có thể tối ưu hóa kích thước các tệp được đăng lên trang của mình. Doanh nghiệp cũng có thể sử dụng các tính năng xem trước và xem thêm liên kết giúp tối thiểu những thành phần trên trang chủ của mình. Đặc biệt, công cụ heatmap của trang web cũng có thể giúp doanh nghiệp hiểu rõ những hành vi của các đối tượng khách hàng truy cập trên trang chủ cửa hàng trực tuyến Shopify để từ đó, chúng ta có thể tiến hành tối ưu hóa chúng sao cho phù hợp nhất.
Sử dụng bố cục chính trên carousels và sliders
Tiếp theo, doanh nghiệp sẽ xem xét sử dụng bố cục chính trên carousels và sliders để tối ưu Shopify. Hiện nay, rất nhiều trang web sử dụng sliders (dạng thanh trượt) để hiển thị số lượng nhiều hình ảnh về sản phẩm – dịch vụ. Phương pháp thiết kế này có thể mang đến cho các đối tượng khách hàng tiềm năng cái nhìn đa dạng, trực quan nâng cao tính chuyên nghiệp, thẩm mỹ của trang web cũng như sự hiểu biết nhanh chóng về những mặt hàng mà thương hiệu đang kinh doanh.
Tuy nhiên, việc triển khai dạng hiển thị sliders có thể ảnh hưởng tiêu cực, khiến tốc độ trang web thương mại điện tử của chúng ta bị chậm đi rất nhiều vì phải đăng tải rất nhiều hình ảnh chất lượng cao lên trang. Khi tốc độ tải trang chậm, người dùng sẽ thất vọng và thoát khỏi trang web trước khi các hình ảnh giới thiệu sản phẩm – dịch vụ.
Chính vì vậy, thay vì sử dụng carousels và sliders, doanh nghiệp có thể cân nhắc sử dụng hero layout (dạng bố cục chính). Cụ thể, bố cục này sẽ tạo sự nổi bật khi hiển thị một hình ảnh lớn kèm theo phần văn bản hấp dẫn. Hình ảnh và văn bản này thường sẽ được đặt tại vị trí đầu trang chủ để ngay lập tức thu hút sự chú ý của khách hàng truy cập. Bố cục này không những tăng tốc độ tải trang mà còn góp phần đáng kể nâng cao tỷ lệ chuyển đổi và chốt đơn thành công của khách mua hàng. Một bố cục chính hero layout hiệu quả cần phải có 3 thành phần chính sau đây:
- Hình ảnh chất lượng cao: Hãy sử dụng hình ảnh đẹp mắt, thu hút, đạt chất lượng cao và kích thước tệp ở mức thấp nhất có thể.
- Thông điệp cần rõ ràng: Bố cục chính của trang web Shopify phải tác động đáng kể đến các khách truy cập và truyền tải giá trị thương hiệu của doanh nghiệp.
- Lời kêu gọi hành động: Bố cục chính của cửa hàng trực tuyến phải truyền cảm hứng, CTA cần mạnh mẽ kêu gọi các khách truy cập thực hiện hành động.
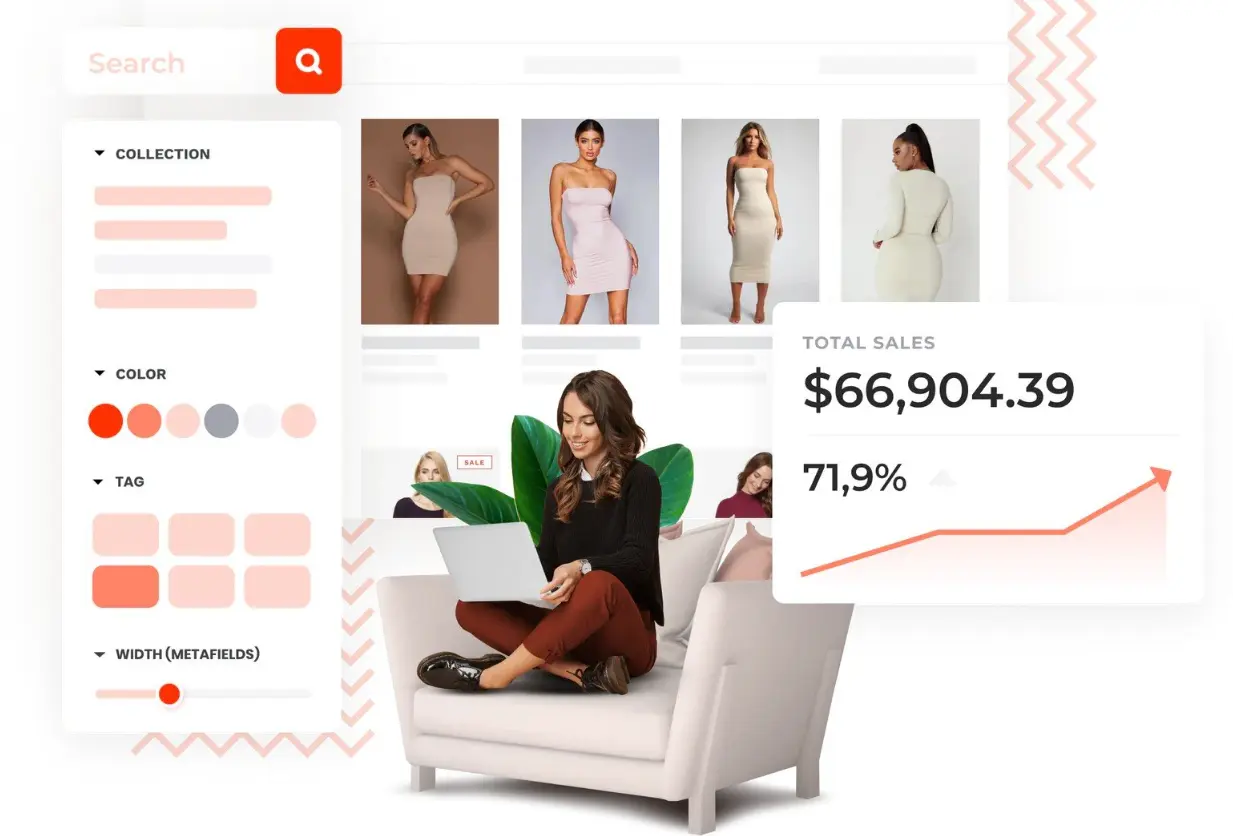
Tối ưu Shopify bộ sưu tập và bộ lọc
Tối ưu Shopify bộ sưu tập và bộ lọc có thể cải thiện tốc độ Shopify và nâng cao trải nghiệm tổng thể của khách hàng. Để làm được việc này, doanh nghiệp cần sắp xếp các sản phẩm của chúng ta thành những bộ sưu tập phù hợp và thiết kế nên các bộ lọc dễ dàng sử dụng để khách hàng có thể tùy chỉnh các kết quả tìm kiếm của họ. Để tối ưu Shopify bộ sưu tập và bộ lọc của của cửa hàng trực tuyến, doanh nghiệp có thể ứng dụng các phương pháp sau đây:
- Đảm bảo rằng mỗi bộ sưu tập sản phẩm đều có theme và danh mục rõ ràng, cụ thể để khách hàng có thể dễ dàng tìm thấy những hàng hóa cần thiết. Doanh nghiệp cần tránh tạo ra quá nhiều bộ sưu tập, khiến khách hàng khó hiểu, choáng ngợp và làm chậm tốc độ tải trang cửa hàng của mình. Shopify cũng giới hạn số lượng 50 sản phẩm cho bất cứ trang bộ sưu tập nào của nền tảng.
- Sử dụng tiêu đề mô tả cho mỗi bộ sưu tập để phản ánh chính xác những sản phẩm nào có trong bộ sưu tập đó. Khách hàng sẽ nhanh chóng biết được loại hàng hóa nào có bên trong, đồng thời, doanh nghiệp cũng dễ dàng hơn trong việc cải thiện SEO cho cửa hàng trực tuyến của mình.
- Sử dụng các hình ảnh minh họa có chất lượng cao trong mỗi bộ sưu tập nhằm giới thiệu các loại hàng hóa, dịch vụ chúng ta đang bán và thu hút khách hàng chốt đơn. Song song đó, hãy chắc chắn các hình ảnh này cũng được tối ưu hóa để không làm chậm tốc độ tải trang.
- Sử dụng bộ lọc với các tùy chọn khác nhau, cho phép khách hàng nhanh chóng thu hẹp kết quả tìm kiếm của họ theo những thuộc tính như màu sắc, kích thước, mức giá,… Tuy nhiên, doanh nghiệp cần tránh thiết kế nên quá nhiều bộ lọc làm chậm thời gian tải trang cửa hàng trực tuyến.
- Sử dụng các cửa sổ bật lên (popup) một cách hiệu quả để tránh ảnh hưởng tiêu cực đến tốc độ tải trang. Đối với các popup, doanh nghiệp cần đảm bảo chúng sẽ tải sau khi đã tải xong tất cả thông tin khác trên trang sản phẩm để không làm chậm trang web. Ngoài ra, hãy giới hạn số lượng văn bản và thông tin hiển thị trong những cửa sổ bật lên này.
- Doanh nghiệp cần thường xuyên kiểm tra bộ sưu tập cùng các bộ lọc trên trang bằng cách sử dụng các công cụ hỗ trợ phân tích, theo dõi hành vi của khách hàng đối với những thành phần này. Từ đó, chúng ta sẽ có cơ sở để điều chỉnh, cải thiện trải nghiệm của người dùng và nâng cao tỷ lệ chuyển đổi, mua hàng.
Tối ưu Shopify các hình ảnh và video được tải lên
Một trong các nguyên nhân phổ biến khiến tốc độ tải trang Shopify chậm chính là vì số lượng các hình ảnh và video được tải lên trang quá lớn, lại không được tối ưu hóa. Sau đây, Magenest sẽ mang đến cho doanh nghiệp 4 giải pháp mà chúng ta có thể triển khai để cải thiện tốc độ Shopify hiệu quả.
Giảm kích thước các ảnh lớn
Tối ưu Shopify về mặt kích thước các ảnh lớn có thể giúp nâng cao đáng kể tốc độ tải trang. Ngày nay, rất nhiều doanh nghiệp có xu hướng sử dụng quá nhiều hình ảnh để minh họa sản phẩm – dịch vụ mà mình kinh doanh. Hình ảnh thực sự có thể nâng cao trải nghiệm trực quan của khách hàng và xây dựng thương hiệu cho trang web Shopify của chúng ta nhưng chúng lại có kích thước tệp lớn hơn chuẩn HTML hoặc CSS, gây nhiều ảnh hưởng xấu đến mặt hiệu suất tải trang web.
Thêm vào đó, hình ảnh không được tối ưu hóa sẽ khiến trọng lượng trang trên cửa hàng trực tuyến của chúng ta tăng lên rất nhiều, dẫn đến tốc độ và thời gian trở nên tải chậm hơn. Lý do là vì hình ảnh được tải lên trang web sẽ có kích thước lớn hơn rất nhiều so với kích thước thực tế được hiển thị của chúng. Lúc này, người dùng phải tải các hình ảnh lớn hơn mức cần thiết để có thể xem các nội dung, gây lãng phí tài nguyên cùng dữ liệu trên trình duyệt.

Để xác định đâu là những hình ảnh có kích thước lớn hơn trên trang web Shopify của mình, doanh nghiệp có thể sử dụng công cụ Chrome DevTools. Chúng ta chỉ cần thao tác nhấp chuột phải và chọn Inspect (kiểm tra) => điều hướng đến tab Network (mạng) và làm mới trang. Sau đó, hệ thống sẽ hiển thị toàn bộ các tài nguyên được sử dụng cho hoạt động tải trang và chúng đều được sắp xếp theo yếu tố kích thước. Doanh nghiệp có thể dễ dàng tìm thấy bất cứ hình ảnh lớn nào trong danh sách (mức 100+ KB) khi nhấp chuột phải và chọn Inspect. Sau đó, chúng ta sẽ di chuyển chuột sang liên kết hình ảnh và hệ thống sẽ hiển thị kích thước được kết xuất so với kích thước thực tế. Ngoài ra, doanh nghiệp cũng cần cân nhắc việc sử dụng các tệp có định dạng webp, JPEG để đạt được sự cân bằng tốt giữa yếu tố chất lượng hình ảnh với kích thước của tệp. Định dạng PNG sẽ là tùy chọn tuyệt vời cho các hình ảnh yêu cầu phần nền trong suốt, còn định dạng GIF chính là lựa chọn lý tưởng cho những loại hình ảnh động.
Nén các ảnh
Nén hình ảnh cũng là một phương pháp giúp giảm kích thước các tệp hình ảnh mà không làm ảnh hưởng đến chất lượng của chúng trong quá trình tối ưu Shopify. Nén hình ảnh có thể được tiến hành theo cách thủ công hoặc được làm tự động nhờ vào các công cụ nén ảnh. Sau khi nén ảnh, dung lượng các tệp sẽ trở nên nhỏ hơn và không phải tốn quá nhiều thời gian cho quá trình tải xuống, góp phần mang đến những trải nghiệm tuyệt vời hơn cho khách hàng. Hiện nay, có một số công cụ hỗ trợ nén ảnh để đăng tải lên website, bao gồm Optimizilla, TinyPNG và Kraken.io,… Đây đều là các công cụ nén ảnh, giảm thiểu kích thước nhưng không làm ảnh hưởng đến khía cạnh chất lượng của chúng.
Ngoài ra, Shopify App Store (cửa hàng ứng dụng của Shopify) cũng cung cấp cho doanh nghiệp nhiều ứng dụng, công cụ giúp tự động nén hình ảnh khi chúng ta đăng tải lên cửa hàng trực tuyến của mình. Doanh nghiệp cần lưu ý, khi nén các ảnh, điều quan trọng là chúng ta phải cân bằng giữa kích thước tệp với chất lượng của hình ảnh. Dù cải thiện về mặc tốc độ tải trang nhưng nếu hình ảnh bị nén quá mức, chất lượng hiển thị của chúng sẽ cực kỳ kém, gây nhiều ảnh hưởng tiêu cực đến trải nghiệm của người dùng truy cập trang web thương mại điện tử của chúng ta.
Thay thế các GIF bằng ảnh tĩnh
Định dạng GIF động có thể mang đến sự hấp dẫn, thú vị và tính trực quan mạnh mẽ cho trang web của doanh nghiệp nhưng chúng lại có kích thước lớn hơn rất nhiều so với hình ảnh tĩnh, dẫn đến việc làm chậm thời gian tải trang.
Mặt khác, ảnh tĩnh lại là định dạng sở hữu kích thước nhỏ và tốc độ tải nhanh, giúp hiệu suất hoạt động của trang web cũng trở nên nhanh hơn. Chính vì vậy, doanh nghiệp nên xem xét việc thay thế định dạng GIF động bằng các ảnh tĩnh bất cứ. Nhờ đó, chúng ta có thể tiết kiệm đáng kể các tài nguyên, tối ưu Shopify hiệu quả và nhất là cải thiện tốc độ tổng thể cửa hàng trực tuyến của mình. Trong trường hợp muốn giữ lại một số GIF quan trọng, chúng ta có thể cân nhắc sử dụng định dạng video hoặc các hoạt ảnh nhẹ để minh họa cho nội dung bài viết trên website.
Sử dụng các ảnh tải từng phần (lazy loading)
Để tối ưu Shopify các hình ảnh minh họa sản phẩm, doanh nghiệp có thể cân nhắc triển khai lazy loading. Kỹ thuật này cho phép trang chỉ tải các hình ảnh khi cần thiết, chẳng hạn, hình ảnh chỉ tải khi khách hàng truy cập cuộn xuống để xem chúng. Nhờ đó, thời gian tải trang web ban đầu sẽ giảm đáng kể, đồng thời, chúng ta cũng có thể cải thiện hiệu suất tổng thể của website thương mại điện tử của mình.
Để triển khai lazy loading cho giao diện cửa hàng trực tuyến Shopify, doanh nghiệp có thể nhờ vào sự hỗ trợ của các ứng dụng hoặc plugin của những bên thứ ba. Các công cụ và plugin này sẽ tự động phát hiện được đâu là hình ảnh sẽ hiển thị trên màn hình của khách hàng và tiến hành tải chúng ngay khi họ cuộn xuống, còn những hình ảnh khác trên trang vẫn sẽ không được tải cho đến thời điểm cần thiết.
Sử dụng các trang tăng tốc trên thiết bị di động (AMP)
Một phương pháp khác để tối ưu Shopify tăng tốc độ tải trang web thương mại điện tử của doanh nghiệp chính là sử dụng Mobile Accelerated Pages (AMP hay trang tăng tốc trên thiết bị di động). AMP là một framework mã nguồn mở giúp doanh nghiệp cải thiện tốc độ Shopify trên các nền tảng di động nhờ vào việc đơn giản hóa các mã lập trình HTML và CSS, đồng thời, giảm thiểu lượng JavaScript được triển khai. Nhờ đó, doanh nghiệp có thể dễ dàng xây dựng nên những trang web không những thân thiện với các thiết bị di động mà còn đảm bảo tốc độ tải nhanh chóng.
Thông qua framework AMP, khách hàng sẽ truy cập và trải nghiệm trang web Shopify của doanh nghiệp nhanh hơn rất nhiều. Một số tiện ích, ứng dụng sẵn có trên cửa hàng ứng dụng của Shopify (Shopify App Store) sẽ hỗ trợ doanh nghiệp thiết lập trang tăng tốc trên các thiết bị di động AMP. Ngoài ra, chúng ta cũng có thể sử dụng kết nối API Shopify để phát triển những trang AMP này.
Giảm thiểu chuyển hướng và chỉnh sửa các liên kết hỏng
Phương pháp tối ưu Shopify tiếp theo mà doanh nghiệp không thể bỏ qua chính là giảm thiểu chuyển hướng và chỉnh sửa các liên kết hỏng. Hiện nay, một nguyên nhân khá phổ biến gây nên các vấn đề tiêu cực về hiệu suất trên trang web thương mại điện tử Shopify là do trang có quá nhiều chuyển hướng cùng những liên kết bị hỏng. Chuyển hướng sẽ làm chậm tốc độ và thời gian tải trang, nhất là khi có nhiều chuyển hướng trên cùng một trang. Ngoài ra, những liên kết bị hỏng cũng sẽ gây nên nhiều tác động tiêu cực, ảnh hưởng xấu đến quá trình trải nghiệm của người dùng truy cập.
Để giảm thiểu chuyển hướng, doanh nghiệp cần đảm bảo tất cả các liên kết nội bộ đều sẽ nhắm đến đúng URL và toàn bộ chuyển hướng dư thừa, không cần thiết đều sẽ bị xóa. Doanh nghiệp có thể tận dụng những công cụ như Google Search Console hoặc Screaming Frog để xác định chính xác và khắc phục được những sự cố về chuyển hướng. Ngoài ra, chúng ta cũng cần tránh các vòng chuyển hướng, bao gồm một trang chuyển hướng sẽ chuyển hướng đến một trang chuyển hướng nào đó.
Tương tự, những liên kết bị hỏng sẽ cần được xác định cụ thể, rõ ràng và tiến hành sửa chữa càng nhanh càng tốt. Doanh nghiệp có thể triển khai các công cụ như Broken Link Checker (trình kiểm tra các liên kết bị hỏng) hoặc Google Search Console nhằm xác định chính xác những liên kết bị hỏng và tiến hành thay thế chúng bằng các liên kết khác đang hoạt động. Ngoài ra, chúng ta còn có thể thiết lập các trang 404 với khả năng tùy chỉnh nhằm giúp các khách truy cập đang nhập sai URL. Từ đó, doanh nghiệp có thể cải thiện, nâng cao các trải nghiệm người dùng và đảm bảo trang web bán hàng trực tuyến Shopify của chúng ta hoạt động hiệu quả với tốc độ tải trang nhanh chóng.
Giảm các ứng dụng Shopify không cần thiết
Các plugin, ứng dụng, công cụ hỗ trợ được tích hợp trong hệ thống Shopify là cực kỳ hữu ích, nhất là đối với những người bán không am hiểu chuyên sâu về công nghệ hoặc không có chuyên môn kỹ thuật về lập trình. Tuy nhiên, việc tích hợp thêm các ứng dụng hỗ trợ quá trình sửa đổi các chức năng website hoặc thiết kế giao diện của cửa hàng trực tuyến Shopify cũng đồng nghĩa với việc chúng ta sẽ thêm rất nhiều code vào theme của mình. Điều này sẽ gây ra nhiều ảnh hưởng tiêu cực đến hiệu suất của trang web. Do đó, để cải thiện tốc độ tải trang cửa hàng trực tuyến, doanh nghiệp cần xóa hoặc tiến hành sắp xếp lại tất cả những code không cần thiết.
Nếu nghi ngờ một plugin hoặc ứng dụng nào đó đang làm chậm tốc độ cửa hàng trực tuyến của mình, doanh nghiệp có thể cân nhắc thực hiện những bước sau đây:
- Tắt tất cả tính năng thuộc ứng dụng mà chúng ta không sử dụng hoặc xóa bỏ hoàn toàn ứng dụng nếu thấy chúng không còn cần thiết nữa. Chúng ta nên đảm bảo sự cân bằng phù hợp giữa khía cạnh những tính năng với yếu tố tốc độ tải trang Shopify.
- Khi xóa bỏ ứng dụng nào đó, hãy đảm bảo chúng ta đã xóa toàn bộ code đã được thêm vào trong suốt quá trình cài đặt. Một số plugin hoặc ứng dụng có thể hỗ trợ bằng cách đóng gói các code của chúng trong thẻ {% comment %} với tên của plugin hoặc ứng dụng.
Giảm các yêu cầu về HTTP
Giảm các yêu cầu về HTTP cũng là một phương pháp cực kỳ hiệu quả để doanh nghiệp tăng tốc trang web và tối ưu Shopify. Mỗi khi khách hàng truy cập vào cửa hàng trực tuyến, trình duyệt sẽ gửi các yêu cầu đến với máy chủ cho mỗi thành phần của trang, chẳng hạn như các hình ảnh, kiểu biểu mẫu và các tập lệnh. Các thành phần trên một trang càng nhiều bao nhiêu thì các yêu cầu về HTTP được gửi đi cũng sẽ càng nhiều bấy nhiêu. Điều này có khả năng làm chậm tốc độ tải trang Shopify. Để giảm thiểu số lượng các yêu cầu về HTTP, doanh nghiệp có thể làm những việc sau đây:
- Giảm thiểu số lượng những hình ảnh hiển thị trên trang web nhờ vào việc tối ưu hóa về kích thước cũng như nén chúng.
- Kết hợp các kiểu bảng, biểu mẫu và tập lệnh vào một hoặc một số tệp nhất định để giảm thiểu được số lượng các yêu cầu.
- Triển khai CSS Sprites để có thể kết hợp nhiều hình ảnh với nhau thành một hình ảnh duy nhất để giảm thiểu được số lượng các yêu cầu.
- Cân nhắc triển khai CDN (mạng phân phối nội dung) nhằm lưu trữ và phân phối các nội dung trên trang web Shopify của doanh nghiệp từ máy chủ có vị trí gần người dùng hơn. Từ đó, chúng ta có thể cải thiện khoản thời gian tải trang đáng kể.
Triển khai bộ đệm Varnish
Varnish cache hay bộ đệm Varnish là một hệ thống bộ nhớ đệm vô cùng mạnh mẽ và có thể được doanh nghiệp sử dụng để tối ưu Shopify về mặt tốc độ tải trang. Khi lưu trữ vào bộ đệm các dữ liệu được truy cập một cách thường xuyên, bộ đệm Varnish sẽ giúp chúng ta giảm thiểu thời gian tải các trang bên trong cửa hàng trực tuyến của mình. Nhờ đó, chúng ta sẽ cải thiện trải nghiệm của người dùng đáng kể cũng như nâng cao thứ hạng trang web Shopify trên các công cụ tìm kiếm.
Để triển khai bộ đệm Varnish trên cửa hàng trực tuyến Shopify, doanh nghiệp cần tiến hành cài đặt và định cấu hình của các phần mềm cần thiết. Công cụ bộ đệm Varnish hiện có sẵn trên Shopify App Store. Sau đã hoàn tất cài đặt và định cấu hình bộ đệm Varnish tối ưu nhất dành cho cửa hàng trực tuyến Shopify của mình, Varnish cache sẽ tự động hoạt động để có thể lưu vào bộ đệm các dữ liệu được truy cập một cách thường xuyên và nhanh chóng cho người dùng. Các dữ liệu được truy cập thường xuyên này có thể bao gồm những hình ảnh, thông tin sản phẩm – dịch vụ và các nội dung cần thiết khác trong cửa hàng trực tuyến Shopify,…
Có thể nói, việc bộ đệm Vanish cung cấp các nội dung được lưu trữ trong bộ nhớ đệm một cách trực tiếp đến người dùng, doanh nghiệp có thể giảm tải đáng kể cho máy chủ của mình. Qua đó, chúng ta cũng cải thiện được khả năng mở rộng trang web và xử lý số lượng lớn các lưu lượng truy cập một cách dễ dàng hơn mà không gặp phải các tình huống như thời gian tải chậm hoặc thời gian ngừng hoạt động.
Cân nhắc áp dụng công nghệ headless
Hiện nay, công nghệ headless hay công nghệ không đầu ngày càng trở nên quen thuộc, phổ biến và ngày càng có nhiều doanh nghiệp kinh doanh thương mại điện tử ứng dụng công nghệ này để tối ưu Shopify về mặt hiệu suất tải trang. Hiểu một cách đơn giản, một website headless là một trang web sở hữu giao diện người dùng (frontend hay những gì mà người dùng nhìn thấy) và phần phụ trợ (backend hay những gì mang đến năng lượng hoạt động cho website) được tách biệt lẫn nhau, cho phép khả năng linh hoạt và tính tùy chỉnh cao hơn.
Phương pháp tiếp cận theo hướng truyền thống để xây dựng cửa hàng trực tuyến Shopify bao gồm việc tận dụng giao diện người dùng frontend được tích hợp sẵn của Shopify nhưng điều này có khả năng làm hạn chế các tùy chọn về tùy chỉnh cũng như tối ưu hóa. Ngược lại, công nghệ headless sẽ cho phép doanh nghiệp tách rời frontend và backend để kiểm soát hoàn toàn cả về hình thức lẫn các chức năng của cửa hàng trực tuyến Shopify.
Một ưu điểm không thể không nhắc đến của công nghệ headless chính là khả năng giảm thiểu số lượng các dữ liệu cần chuyển giao qua lại giữa máy chủ với trình duyệt. Với dạng cửa hàng Shopify truyền thống, mỗi lần trang được tải, máy chủ sẽ tiến hành gửi một số lượng lớn các dữ liệu đến trình duyệt, bao gồm các hình ảnh, CSS, HTML và JavaScript. Điều này khiến thời gian tải trang trở nên chậm hơn, đặc biệt là trên các thiết bị di động hoặc với những khách hàng có kết nối Internet không đạt tiêu chuẩn. Với cửa hàng trực tuyến Shopify headless, giao diện người dùng frontend sẽ được xây dựng thông qua các framework JavaScript hiện đại, chẳng hạn như React hay Vue.js, cho phép khả năng hiển thị trang nhanh chóng và hiệu quả hơn. Phần backend sẽ được hỗ trợ bởi kết nối API của Shopify, chỉ cần doanh nghiệp gửi các dữ liệu cần thiết để tiến hành điền vào trang thay vì gửi toàn bộ các tài liệu HTML.
Một ưu điểm khác không kém phần quan trọng của công nghệ headless chính là khả năng tích hợp cực kỳ dễ dàng với những dịch vụ và công cụ khác của các bên thứ ba. Chẳng hạn: Doanh nghiệp có thể sử dụng cửa hàng trực tuyến Shopify không có giao diện người dùng frontend với phần mềm quản lý nội dung như WordPress hay Drupal. Lúc này, chúng ta vẫn sẽ dễ dàng quản lý và cập nhật các nội dung trên cửa hàng trực tuyến của mình một cách nhanh chóng.
Tối ưu hiệu suất với công nghệ CDN
Tối ưu Shopify về mặt hiệu suất nhờ công nghệ CDN (hay Content Delivery Network) là một phương pháp không thể không nhắc đến với doanh nghiệp. Như đã trình bày ở những phần trước, một yếu tố lớn khiến khách hàng dễ dàng thất vọng và thoát khỏi trang web bán hàng trực tuyến của doanh nghiệp khi vừa truy cập chính là tốc độ tải của trang quá chậm. Đặc biệt, người dùng sẽ có xu hướng thoát trang của chúng ta nếu thời gian tải của trang nhiều hơn 3 giây. Nhờ có công nghệ CDN với hệ thống máy chủ ở khắp mọi địa điểm trên thế giới, doanh nghiệp có thể đảm bảo về tốc độ tải trang web thương mại điện tử của mình với khách hàng, giúp họ truy cập trang ổn định từ bất cứ địa điểm nào theo nhu cầu.
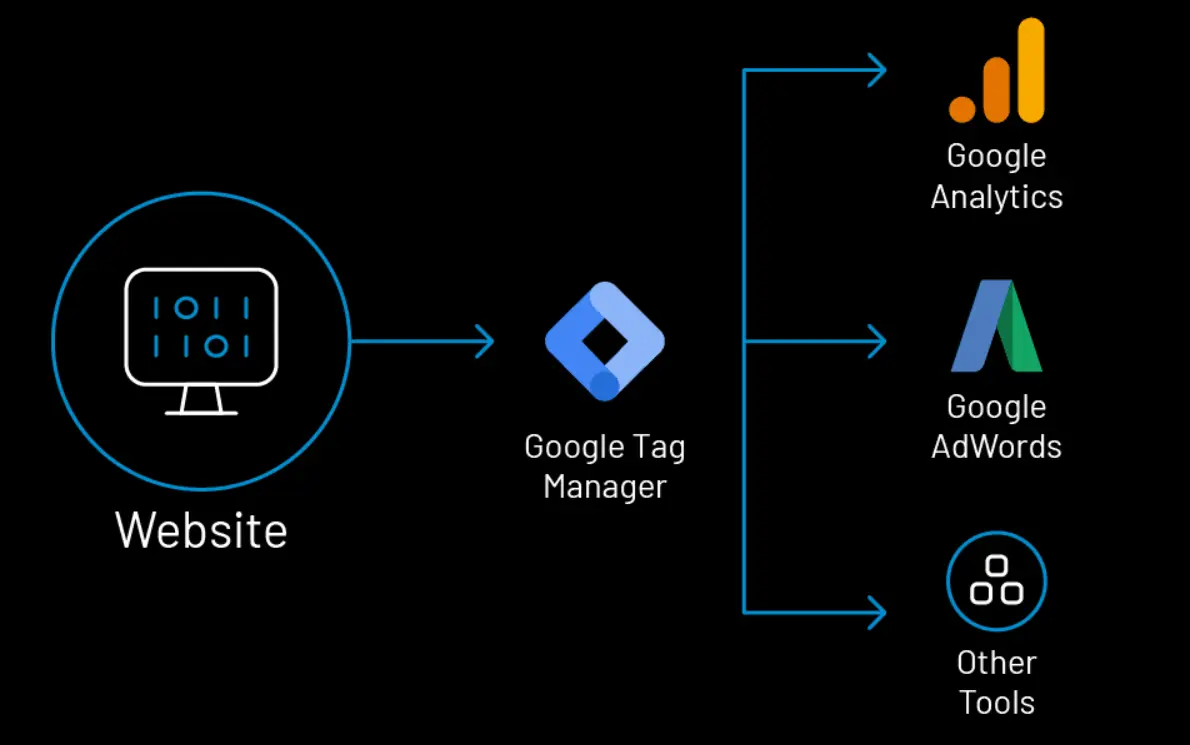
Sắp xếp tất cả code theo dõi bằng Google Tag Manager
Tiếp theo, để tối ưu Shopify, doanh nghiệp cần sắp xếp tất cả code theo dõi bằng Google Tag Manager. Việc thu thập các dữ liệu từ chính trang web của doanh nghiệp là cực kỳ quan trọng để chúng ta thấu hiểu rõ hơn về thói quen, sở thích, mong muốn và hành vi của khách hàng. Tuy nhiên, hoạt động này cũng có thể làm chậm tốc độ tải trang của cửa hàng trực tuyến Shopify. Mỗi thẻ theo dõi nhằm đo lường tỷ lệ chuyển đổi, mục tiêu và nhắm mục tiêu quay trở lại sẽ thêm số lượng các yêu cầu trên trang, khiến cho tốc độ tải trang chậm đi đáng kể. Ngoài ra, nếu những thẻ này triển khai đồng bộ, chúng có thể ngăn chặn các nội dung của trang hiển thị một cách chính xác.
Từ những lý do trên, doanh nghiệp nên cân nhắc sắp xếp tất cả các code theo dõi bằng Google Tag Manager (trình quản lý thẻ của Google). Công cụ này cho phép chúng ta quản lý, kiểm soát tất cả các thẻ cũng như các code theo dõi tại cùng một nơi, giảm thiểu nhu cầu triển khai quá nhiều đoạn code trên trang web Shopify của mình. Với Google Tag Manager, doanh nghiệp có thể thiết lập và quản lý các thẻ của nhiều công cụ marketing và phân tích, báo cáo khác nhau, chẳng hạn như Facebook Pixel, Google Analytics và Google AdWords,… Từ đó, chúng ta sẽ dễ dàng theo dõi các lưu lượng truy cập website cũng như nằm rõ về hành vi người dùng hơn mà không làm chậm tốc độ và thời gian tải trang cửa hàng trực tuyến Shopify của mình.
Ngoài ra, việc sử dụng Google Tag Manager còn giúp cải thiện vấn đề hợp tác làm việc giữa các nhóm marketing và những bộ phận phát triển trong nội bộ doanh nghiệp. Công cụ này cung cấp phương pháp để quản lý code có tổ chức rõ ràng, nâng cao khả năng theo dõi và giảm các nguy cơ xảy ra lỗi hoặc phát sinh các xung đột. Để sắp xếp toàn bộ code theo dõi trên cửa hàng trực tuyến Shopify và ngăn chặn các mã theo dõi bị chậm lại, doanh nghiệp có thể thực hiện theo các bước sau:
- Thêm Google Tag Manager vào cửa hàng trực tuyến Shopify của chúng ta.
- Vào phần Tags => New và tìm kiếm thẻ tích hợp bên trong mục Tag Types mà doanh nghiệp đang sử dụng trên Shopify.
- Triển khai những thẻ này trên Google Tag Manager. Nếu không tìm thấy bất cứ thẻ tích hợp nào, chúng ta có thể lựa chọn HTML tùy chỉnh và chèn thêm thẻ của mình.
- Đặt trình kích hoạt của chúng ta đúng cách, thường là lựa chọn All Pages.
- Xuất bản những thay đổi của chúng ta trong Google Tag Manager.
- Xóa tất cả các ứng dụng mà doanh nghiệp đã chèn thêm qua Google Tag Manager trên Shopify.
- Kiểm tra các thẻ mới thông qua chế độ Xem trước của Google Tag Manager trên cửa hàng trực tuyến của chúng ta để đảm bảo các thẻ này hoạt động bình thường.
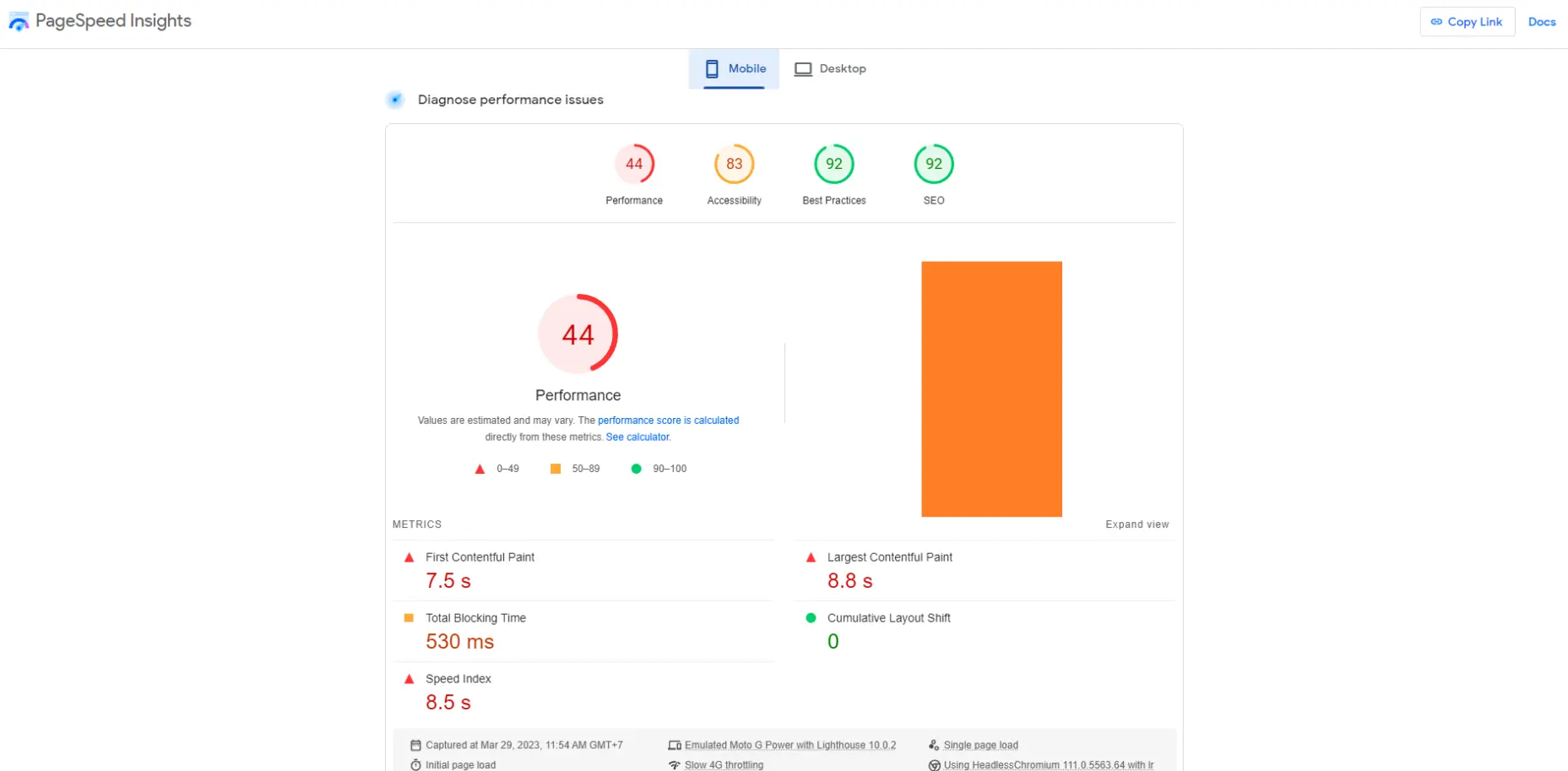
Đo lường tốc độ load website của doanh nghiệp thông qua Google PageSpeed Insights
Cuối cùng, để tối ưu Shopify hiệu suất và tốc độ của cửa hàng trực tuyến, doanh nghiệp hãy thường xuyên đo lường tốc độ load của trang web thông qua Google PageSpeed Insights. Đây chính là một công cụ của Google giúp doanh nghiệp kiểm tra tốc độ trang web, đánh giá hiệu suất của trang và đưa ra những đề xuất phương pháp cải thiện tốc độ tải trang của chúng ta. Để vận hành cửa hàng trực tuyến Shopify thông qua Google PageSpeed Insights, doanh nghiệp có thể làm theo các bước sau:
- Truy cập website Google PageSpeed Insights.
- Nhập URL cửa hàng trực tuyến Shopify của doanh nghiệp vào thanh tìm kiếm và nhấp chọn Analyze.
- Đợi công cụ phân tích các nội dung và hiệu suất của trang web chúng ta.
- Xem xét các đề xuất cải tiến bên trong phần Opportunities và Diagnostics.
- Hãy tiến hành cải tiến các phần được đề xuất.
Công cụ Google PageSpeed Insights cung cấp cho doanh nghiệp các thông tin chi tiết về những yếu tố quan trọng, có ảnh hưởng đáng kể đến hiệu suất của trang web Shopidy trên cả các thiết bị di động lẫn máy tính để bàn. Các yếu tố chính này bao gồm:
- Giảm thiểu việc triển khai CSS và JavaScript.
- Tối ưu hóa các hình ảnh để áp dụng trên trang web.
- Loại bỏ CSS và JavaScript đang ngăn chặn việc hiển thị trong các nội dung trên trang web tại vị trí màn hình đầu tiên.
- Giảm thiểu thời gian phản hồi của máy chủ.
- Triển khai bộ nhớ đệm của trình duyệt.
- Tránh đối đa chuyển hướng đến landing page càng nhiều càng tốt.
- Nén các tài nguyên trang trên web để tối thiểu hóa kích thước cũng như thời gian tải trang.
Tối ưu Shopify để trang web thân thiện với mobile
Tối ưu Shopify để trang web thương mại điện tử của doanh nghiệp thân thiện với mobile sẽ giúp cải thiện và gia tăng đáng kể trải nghiệm của khách hàng truy cập, góp phần nâng cao tỷ lệ chuyển đổi và hoàn tất đơn hàng thành công của khách hàng.
Đơn giản hóa điều hướng cho người dùng di động
Để tối ưu Shopify, đầu tiên, doanh nghiệp cần đơn giản hóa điều hướng cho người dùng di động. Đánh giá về Shopify, nếu điều hướng càng phức tạp bao nhiêu thì khách hàng càng khó khăn trong việc khám phá, xem xét các danh mục và tìm kiếm chính xác các sản phẩm khác nhau bao nhiêu. Lúc đó, chắc chắn, khách hàng sẽ không thể chốt đơn và hoàn tất thanh toán, thậm chí, họ sẽ thất vọng và từ bỏ giao dịch mua hàng, lập tức thoát khỏi trang web bán hàng của doanh nghiệp.
Chính vì vậy, doanh nghiệp cần thực hiện các biện pháp cải thiện vấn đề điều hướng trên trang web trở nên đơn giản hơn cho khách hàng. Doanh nghiệp có thể thiết lập thanh điều hướng cố định và khách hàng truy cập có thể dễ dàng chuyển đến những phần khác nhau trên trang web của mình. Lúc này, từ các trang danh mục, khách hàng sẽ dễ dàng di chuyển đến giỏ hàng của họ chỉ trong vài giây để hoàn tất đơn hàng mà không cần phải thực hiện thao tác cuộn liên tục. Một thanh điều hướng đơn giản, tiện lợi còn bao gồm cả quyền truy cập vào thanh tìm kiếm cũng như phần thông báo được thiết kế nổi bật, hiển thị nội dung về các chương trình khuyến mãi và những giao dịch của khách hàng.
Tối ưu Shopify hình ảnh hiển thị trên giao diện màn hình di động
Tiếp theo, tối ưu Shopify còn là tối ưu hình ảnh hiển thị trên giao diện màn hình di động mà khách hàng sử dụng. Tuy nhiên, ngay cả khi triển khai các theme của Shopify vốn đã được các nhà phát triển hệ thống tối ưu hóa cho nền tảng mobile thì doanh nghiệp vẫn có thể gặp sự cố hiển thị cũng như một số rắc rối khác với hình ảnh trang trí và hình ảnh sản phẩm trên một số thiết bị di động nhất định.
Do đó, trước khi chèn thêm bất cứ thành phần, yếu tố hay hình ảnh mới nào vào trang web, doanh nghiệp cần kiểm tra kỹ lưỡng hiển thị của chúng trên giao diện của các thiết bị di động. Chúng ta cũng cần lưu ý, hình ảnh và video minh họa càng lớn bao nhiêu thì chúng càng gây ảnh hưởng tiêu cực đến tốc độ tải trang web trên phiên bản di động. Chính vì vậy, chúng ta cần nén hình ảnh để có thể để giữ cho cửa hàng trực tuyến của mình hoạt động với tốc độ tốt nhất. Ngoài ra, doanh nghiệp cũng cần đảm bảo hiển thị các hình ảnh ở vị trí phía trước và trung tâm của giao diện để đáp ứng được trên các thiết bị di động của người dùng.
Cập nhật các nút CTA trên trang web
Cập nhật các nút CTA trang web phiên bản mobile cũng là một cách tuyệt vời để doanh nghiệp tối ưu Shopify. Các nút CTA này cần được tối ưu phiên bản di động trên cả trang chủ, trang sản phẩm và trang liên hệ của trang web thương mại điện tử. Phần lớn kích thước các nút CTA này sẽ có độ rộng khoảng 48 pixel, kèm theo đó là 2 khoảng trắng khoảng 32 pixel ở phía trên và dưới của nút.
Sau đây là một số lưu ý dành cho doanh nghiệp khi tiến hành cập nhật các nút CTA để tối ưu hoá Shopify phiên bản mobile:
- Sử dụng các CTA cố định: Doanh nghiệp cần đảm bảo những nút CTA quan trọng vẫn được hiển thị cố định trên màn hình và dù người dùng cuộn trang đến đâu thì họ vẫn có thể dễ dàng truy cập chúng. Lúc này, khách hàng sẽ rất dễ dàng nhấp vào CTA bất kể họ đang trải nghiệm trang nào website bán hàng của doanh nghiệp.
- Làm nổi bật nút CTA: Doanh nghiệp hãy thiết kế sao cho nút CTA của chúng ta nổi bật hơn hẳn so với những thành phần còn lại trên màn hình giao diện di động. Chúng ta có thể sử dụng phông chữ đậm, kết hợp các màu sắc tương phản cùng định vị hiệu quả. Có như vậy, giữa nhiều thành phần khác nhau trên giao diện mobile khá nhỏ, khách hàng mới chú ý ngay lời kêu gọi hành động của doanh nghiệp.
- A/B testing các nút CTA: A/B testing hay kiểm tra A/B mọi khía cạnh, bao gồm vị trí các nút CTA, các nội dung trên nút (mua ngay, thêm vào giỏ hàng, chốt đơn ngay,…). Điều này sẽ giúp tăng tỷ lệ chuyển đổi theo thời gian của phiên bản mobile trang web bán hàng Shopify của doanh nghiệp.
Chọn phông chữ phù hợp
Chọn phông chữ phù hợp sẽ giúp doanh nghiệp tối ưu Shopify trên nền tảng di động hiệu quả hơn rất nhiều. Hiện nay, các thiết bị di động đã có nhiều kích thước khác nhau và giao diện ngày càng lớn hơn nhưng hầu hết vẫn là dạng màn hình nhỏ hơn rất nhiều so với dạng màn hình tiêu chuẩn của máy tính để bàn hoặc laptop. Do đó, nếu lựa chọn những phông chữ phức tạp cho màn hình hiển thị trên điện thoại thông minh, doanh nghiệp sẽ khiến khách hàng truy cập trang web của chúng ta khó đọc và có những trải nghiệm tiêu cực.
Để đảm bảo khách hàng có trải nghiệm tuyệt vời và dễ dàng đọc – hiểu các nội dung, nhất là phần mô tả sản phẩm – dịch vụ trên trang web, doanh nghiệp cần phải triển khai kiểu chữ phù hợp cho trang web mobile của mình. Một số phông chữ đơn giản, phổ biến và quen thuộc, nhất là với người dùng website trên nền tảng mobile có thể kể đến hiện nay bao gồm: Times New Roman, Arial và Calibri. Ngoài ra, doanh nghiệp cũng có thể cân nhắc việc tăng kích thước của phông chữ hiển thị trong các nội dung trên website thương mại điện tử của mình để khách hàng dễ dàng đọc – hiểu hơn.
Đặc biệt, trong Shopify App Store, doanh nghiệp có thể lựa chọn và tích hợp các công cụ hỗ trợ tùy chỉnh tăng kích thước hiển thị phông chữ và độ tương phản của chữ so với phần nền trang web. Từ đó, chúng ta sẽ tối ưu Shopify hiệu quả và gia tăng đáng kể trải nghiệm của khách hàng trên trang.
Giảm thiểu lượng văn bản trên website mobile
Để tối ưu Shopify trên các thiết bị di động thì việc giảm thiểu lượng văn bản trên trang web là một vấn đề cực kỳ quan trọng, không thể bỏ qua. Đối với giao diện mobile, chúng ta sẽ có ít các khoảng không gian so với trên phiên bản desktop và laptop, do đó, hãy chắt lọc ngắn gọn, súc tích và truyền tải đến khách hàng những nội dung về bán hàng có giá trị hữu ích và độc đáo nhất thay vì những văn bản dài dòng, lan man.
Đối với các phần mô tả bán hàng để triển khai các chiến dịch tối ưu SEO cho trang web, doanh nghiệp cần tập trung vào việc làm nổi bật những tính năng quan trọng nhất của hàng hóa ngay vị trí đầu trang. Sau đó, chúng ta cũng có thể tích hợp thêm các dạng menu thả xuống hoặc những phần mở rộng bao gồm CTA kêu gọi mua hàng, điều hướng thanh toán và vận chuyển,… Doanh nghiệp cũng có thể xem xét việc xây dựng thêm nhiều phiên bản khác nhau của trang sản phẩm dành cho phiên bản mobile của cửa hàng trực tuyến Shopify, chỉ cần chúng không ảnh hưởng tiêu cực đến tốc độ tải trang web của mình.
Tránh sử dụng các cửa sổ bật lên (popup) trên website mobile
Để tối ưu Shopify trên mobile, doanh nghiệp cần tránh sử dụng các cửa sổ bật lên (popup) trên giao diện trải nghiệm của khách hàng. Có thể nói, popup là một công cụ vô cùng hữu ích với các website thương mại điện tử khi chúng có thể quảng bá nhanh chóng các ưu đãi và giảm giá mới nhất đến khách hàng và đặc biệt là khuyến khích mạnh mẽ người mua chốt đơn hàng. Tuy nhiên, popup lại là một yếu tố nên tránh đối với quá trình tối ưu hóa Shopify phiên bản di động của doanh nghiệp. Thông thường, các cửa sổ bật lên này có thể chiếm toàn bộ không gian màn hình của người dùng, gây khó chịu và khiến họ không thể nhanh chóng truy cập các menu điều hướng hoặc những nội dung họ cần.
Popup cũng phần nào đó ngăn cản các trải nghiệm thân thiện của khách hàng trên khi sử dụng trang web phiên bản di động, khiến họ rời bỏ cửa hàng Shopify của doanh nghiệp và đến với website có quy trình mua sắm, thanh toán đơn giản. Do đó, so với cửa sổ bật lên, doanh nghiệp hãy cân nhắc triển khai những banner đơn giản ở đầu trang để quảng bá các ưu đãi về sản phẩm – dịch vụ của mình. Nhờ đó, chúng ta vẫn có thể thông báo cho người mua về những chương trình khuyến mãi cùng các sự kiện mới nhất mà không khiến họ cảm thấy khó chịu hoặc gặp khó khăn khi mua sản phẩm – dịch vụ mà họ muốn.
Tối ưu Shopify về cấu trúc trang công cụ tìm kiếm
Tối ưu Shopify về cấu trúc trang công cụ tìm kiếm sẽ giúp các công cụ này dễ dàng tìm thấy toàn bộ các nội dung trên trang web Shopify của chúng ta hơn. Một điều tuyệt vời là cửa hàng trực tuyến Shopify đã tích hợp sẵn các công cụ SEO Shopify hỗ trợ doanh nghiệp tối ưu hóa công cụ tìm kiếm.
Tối ưu Shopify menu điều hướng trong cửa hàng trực tuyến
Khi thiết lập menu hay liên kết bên trong menu điều hướng của cửa hàng trực tuyến Shopify, doanh nghiệp cần quan tâm đến vấn đề SEO để tối ưu Shopify. Các công cụ tìm kiếm sẽ hiểu những nội dung trên trang của chúng ta dễ dàng hơn nếu menu điều hướng được thiết kế, sắp xếp hợp lý và theo đúng trình tự. Doanh nghiệp nên cân nhắc một số vấn đề sau đây khi thiết lập menu điều hướng bên trong cửa hàng trực tuyến Shopify của mình:
- Tiêu đề của menu cần mô tả được các nội dung bên trong.
- Mục menu cần sắp xếp theo thứ tự phù hợp với cửa hàng trực tuyến và làm nổi bật mối quan hệ với các mục khác.
- Văn bản liên kết với mục menu cần có tính chất mô tả nội dung, đồng thời, khớp với tiêu đề trang mà văn bản này liên kết đến.
- Từng trang trong cửa hàng trực tuyến nên có liên kết bên trong menu điều hướng.
- Mỗi trang đều có thể truy cập được từ vị trí trang chủ với không quá 3 lần nhấp chuột.
Đặt tên mang tính mô tả cao cho hình ảnh
Để tối ưu Shopify, doanh nghiệp cần đặt tên mang tính mô tả cao cho các tệp hình ảnh, giúp tệp dễ đọc và đạt hiệu quả tìm kiếm cao trên các công cụ tìm kiếm. Để sử dụng được các tên tệp có tính mô tả dành cho hình ảnh, chúng ta cần phải đổi tên tệp trước khi tiến hành đăng tải lên Shopify.
- Trên máy tính, doanh nghiệp hãy đổi tên các tệp hình ảnh ban đầu thành tên tệp có mô tả rõ hơn.
- Tại trang quản trị Shopify, hay nhấp vào mục Product.
- Chọn tên sản phẩm với phần hình ảnh cần cập nhật.
- Trong mục Images, doanh nghiệp hãy nhấp vào biểu tượng thùng rác và xóa bỏ hình ảnh của sản phẩm, sau đó, chọn Delete để xóa.
- Cuối cùng, hãy chọn Add Images và chọn các tệp đã được đổi tên trong máy tính để đăng tải lên Shopify.
Sử dụng văn bản mô tả (anchor text) hợp lý dành cho những liên kết nội bộ (internal link)
Tiếp theo, để tối ưu Shopify về cấu trúc trang tìm kiếm, doanh nghiệp cần sử dụng vanchor text hợp lý cho các internal link của website. Khi doanh nghiệp tiến hành thêm internal link đến một trang nào đó trong cửa hàng trực tuyến Shopify vào content mô tả sản phẩm, bộ sưu tập, vào trang web hoặc bên trong nội dung các bài viết blog, chúng ta cần đảm bảo sẽ sử dụng anchor text chính xác, ngắn gọn, xúc tích, hợp lý cho tất cả các internal link.
Ví dụ cụ thể: Nếu doanh nghiệp thêm một liên kết đến sản phẩm có tên là red hat (nón đỏ) vào nội dung bài viết blog, văn bản liên kết phù hợp lúc này sẽ là Hãy xem chi tiết chiếc nón màu đỏ này thay cho dạng Nhấp vào đây để xem chi tiết sản phẩm nón màu đỏ này.
Gia tăng số lượng backlink đến trang Shopify của bạn
Cuối cùng, doanh nghiệp cần gia tăng số lượng backlink tốt đến cửa hàng trực tuyến để tối ưu Shopify. Khi đặt các backlink chất lượng cao từ trang web khác đến cửa hàng trực tuyến Shopify, công cụ tìm kiếm sẽ hiểu rằng trang web của doanh nghiệp phổ biến và đáng tin. Hiện nay, có rất nhiều dịch vụ hỗ trợ mua các backlink trả phí, tuy nhiên, các loại backlink này thường có chất lượng không cao, dễ mất nên doanh nghiệp cần hết sức lưu ý.

Doanh nghiệp có thể gia tăng số lượng backlink tự nhiên đến cửa hàng trực tuyến Shopify thông qua một số cách sau đây:
- Đăng tải cửa hàng trực tuyến Shopify của chúng ta lên những trang web khác mỗi khi có cơ hội thích hợp.
- Xây dựng các mối quan hệ với nhiều trang web cũng như blog nội dung khác để có khả năng xin các liên kết về cửa hàng của mình.
- Duy trì đa dạng nội dung mới lạ, thú vị và hấp dẫn để thúc đẩy các trang web khác tự liên kết đến cửa hàng.
- Tận dụng tối ta các mạng xã hội để đặt backlink về website 1 cách hợp lý.
Tối ưu Shopify về trang danh mục sản phẩm
Để tối ưu hóa Shopify, doanh nghiệp không thể bỏ qua việc hoàn thiện và tối ưu Shopify về trang danh mục sản phẩm. Trong phần tiếp theo, Magenest sẽ cùng doanh nghiệp nghiên cứu kỹ lưỡng hơn về vấn đề này nhé!
Tối ưu trạng thái hiển thị sản phẩm trong danh mục
Đầu tiên, để tối ưu Shopify, doanh nghiệp cần tối ưu trạng thái hiển thị sản phẩm trong danh mục. Doanh nghiệp muốn được niêm yết sản phẩm, chúng ta cần đảm bảo hàng hóa phải có đầy đủ hình ảnh, hiển thị giá cũng như loại sản phẩm. Chúng ta cần nghiên cứu và tuân thủ đầy đủ các yêu cầu trong phần nguyên tắc dành cho các thương nhân kinh doanh trên Shopify. Doanh nghiệp có thể tốn khoảng 48 giờ để những thay đổi về mặt hiển thị của kênh được hoàn tất. Sau đây là các bước tối ưu và quản lý trạng thái hiển thị sản phẩm trong danh mục sản phẩm Shopify:
- Tại trang quản trị của hệ thống Shopify, hãy nhấp vào phần Cài đặt => Ứng dụng và các kênh bán hàng.
- Trong phần Ứng dụng và các kênh bán hàng => nhấp chọn Shop.
- Chọn Mở kênh bán hàng.
- Chọn phần Danh mục => nhấp vào mục Quản lý.
- Chọn phần Quản lý hàng loạt sản phẩm.
- Nhấp vào phần Cột => chọn cột Đã đăng trên Shop.
- Tại cột Đã đăng trên Shop => Doanh nghiệp hãy chọn các sản phẩm mà chúng ta muốn hiển thị trên danh mục sản phẩm của cửa hàng trực tuyến Shopify hoặc bỏ chọn để ẩn khỏi danh mục.
- Chọn Save để lưu lại kết quả cuối cùng.
Hoàn thiện các dữ liệu sản phẩm trong danh mục
Trong quá trình tối ưu Shopify, việc hoàn thiện dữ liệu của các sản phẩm trong danh mục sẽ giúp sản phẩm có khả năng tiếp cận được với các đối tượng khách hàng mới và những khách hàng hiện có của cửa hàng trực tuyến Shopify. Doanh nghiệp có thể xem mức độ hoàn thiện dữ liệu các sản phẩm tại trang Danh mục của cửa hàng trực tuyến. Sau đó, Shopify sẽ triển khai công nghệ máy học để dự đoán về danh mục cũng như thuộc tính của các sản phẩm và thêm những dữ liệu này vào phần thông tin sản phẩm. Chúng ta có thể cập nhật thêm danh mục cũng như thuộc tính sản phẩm đã được dự đoán và dễ dàng xóa chúng theo những bước sau đây:
- Tại trang quản trị của hệ thống Shopify, hãy nhấp vào phần Cài đặt => Ứng dụng và các kênh bán hàng.
- Trong phần Ứng dụng và các kênh bán hàng => nhấp chọn Shop.
- Chọn Mở kênh bán hàng.
- Chọn phần Danh mục => nhấp vào mục Quản lý.
- Tại cột Hoàn thiện các dữ liệu sản phẩm, doanh nghiệp cần kiểm tra thật cẩn thận từng điểm số của sản phẩm.
- Sau đó, hãy chọn sản phẩm mà chúng ta muốn chỉnh sửa.
- Chọn phần thông tin của sản phẩm mà doanh nghiệp muốn thêm vào và triển khai theo các hướng dẫn trên trang.
Quản lý bộ sưu tập và danh mục sản phẩm
Trong phần tiếp theo, để tối ưu Shopify, doanh nghiệp hãy cùng Magenest tìm hiểu các phương pháp quản lý bộ sưu tập và danh mục sản phẩm trên cửa hàng trực tuyến Shopify của mình như thế nào nhé!
Quản lý bộ sưu tập trong cửa hàng trực tuyến Shopify
Để quản lý bộ sưu tập trong cửa hàng trực tuyến Shopify của mình, doanh nghiệp cần thực hiện theo các bước sau đây:
- Tại trang quản trị của hệ thống Shopify, hãy nhấp vào phần Cài đặt => Ứng dụng và các kênh bán hàng.
- Trong phần Ứng dụng và các kênh bán hàng => nhấp chọn Shop.
- Chọn Mở kênh bán hàng.
- Trong phần Cửa hàng => hãy chọn Tùy chỉnh.
- Chúng ta có thể tiến hành một trong hai cách sau khi nhấp vào phần Danh mục: Thêm bộ sưu tập vào phần danh mục trên cửa hàng trực tuyến nếu chọn phần Thêm danh mục và lựa chọn bộ sưu tập hoặc xóa danh mục ra khỏi phần danh sách các danh mục trên cửa hàng trực tuyến nếu chọn biểu tượng thùng rác ở vị trí bên cạnh danh mục mà chúng ta muốn xóa khỏi trang.
- Đối với Bộ sưu tập: Thêm bộ sưu tập vào phần danh sách các bộ sưu tập trên cửa hàng trực tuyến nếu chọn phần Thêm bộ sưu tập và lựa chọn bộ sưu tập hoặc xóa bộ sưu tập ra khỏi phần danh sách các bộ sưu tập trên cửa hàng trực tuyến nếu chọn biểu tượng thùng rác ở vị trí bên cạnh danh mục mà chúng ta muốn xóa khỏi trang.
- Chọn Save để lưu lại kết quả cuối cùng.
Thay đổi thứ tự hiển thị của bộ sưu tập và danh mục
Để thay đổi thứ tự hiển thị của bộ sưu tập và danh mục trong cửa hàng trực tuyến Shopify của mình, doanh nghiệp cần thực hiện theo các bước sau đây:
- Tại trang quản trị của hệ thống Shopify, hãy nhấp vào phần Cài đặt => Ứng dụng và các kênh bán hàng.
- Trong phần Ứng dụng và các kênh bán hàng => nhấp chọn Shop.
- Chọn Mở kênh bán hàng.
- Trong phần Cửa hàng => hãy chọn Tùy chỉnh.
- Chọn phần Bộ sưu tập hoặc phần Danh mục.
- Tiến hành thao tác kéo – thả bộ sưu tập hoặc danh mục đến vị trí mà chúng ta muốn chúng hiển thị.
- Chọn Save để lưu lại kết quả cuối cùng.
Hiển thị phần ảnh bìa thuộc bộ sưu tập
Danh mục sẽ hiển thị một cách tự động các hình ảnh minh họa cho sản phẩm bán chạy nhất trong bộ sưu tập và sẽ được chọn làm danh mục của chúng ta. Doanh nghiệp có thể lựa chọn hiển thị hoặc tiến hành ẩn phần ảnh bìa thuộc Bộ sưu tập của mình bằng cách sau đây:
- Tại trang quản trị của hệ thống Shopify, hãy nhấp vào phần Cài đặt => Ứng dụng và các kênh bán hàng.
- Trong phần Ứng dụng và các kênh bán hàng => nhấp chọn Shop.
- Chọn Mở kênh bán hàng.
- Trong phần Cửa hàng => hãy chọn Tùy chỉnh.
- Chọn phần Bộ sưu tập.
- Với tùy chọn trong hệ thống Hiển thị hình ảnh, doanh nghiệp hãy nhấp chọn Có hoặc Không. Nếu chọn Có, bộ sưu tập của chúng ta phải bao gồm cả ảnh bìa.
- Chọn Save để lưu lại kết quả cuối cùng.
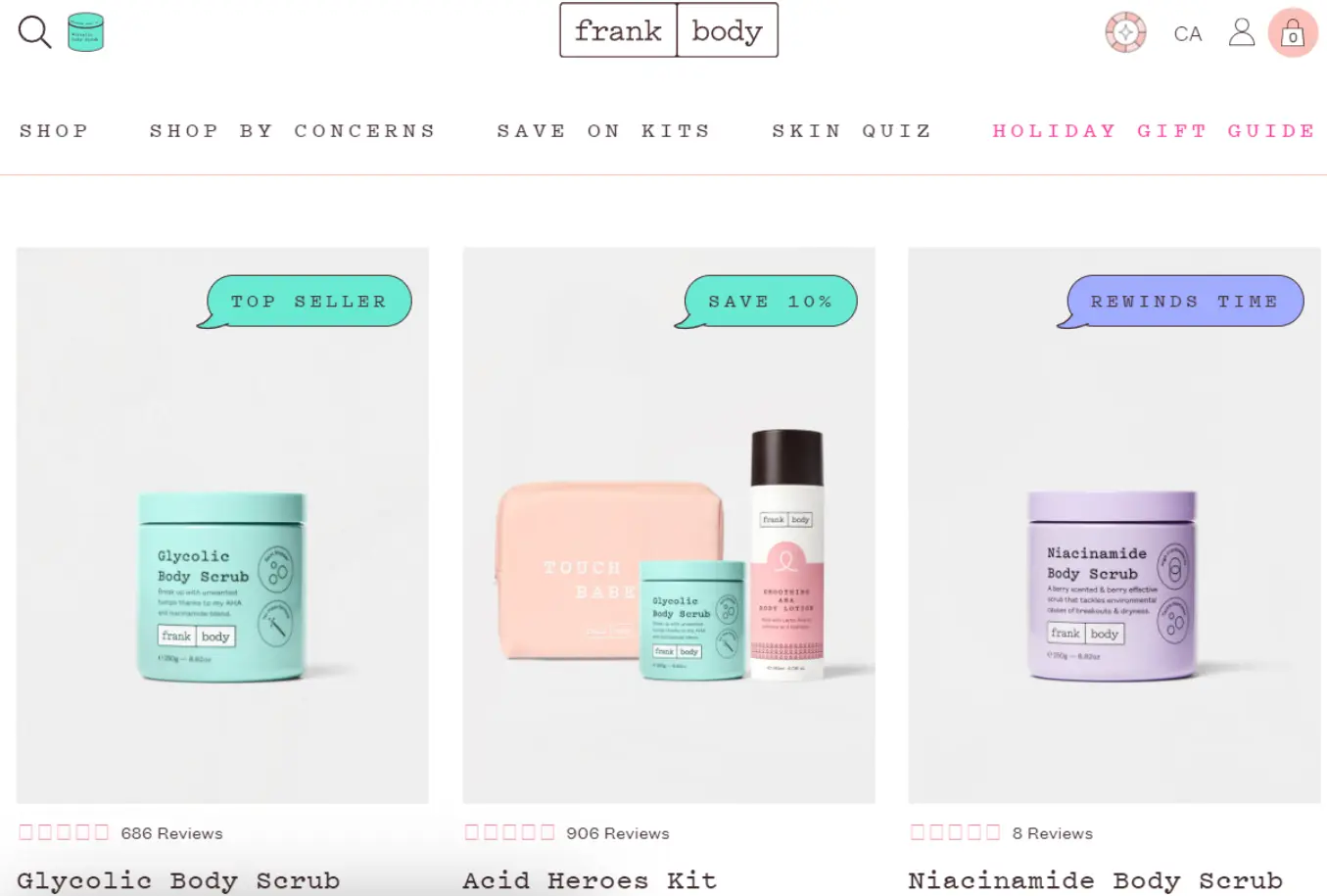
Tối ưu Shopify về trang sản phẩm
Mỗi trang sản phẩm trên nền tảng thương mại điện tử Shopify đều khác nhau ở một số yếu tố nhất định, tùy thuộc vào lĩnh vực kinh doanh, ngành hàng, sản phẩm và nhu cầu của khách hàng. Chẳng hạn, một thương hiệu làm đẹp sẽ mong muốn cửa hàng trực tuyến của mình tập trung vào các thông tin về thành phần và đánh giá của khách hàng một cách minh bạch, trong khi một doanh nghiệp may mặc cần đầu tư nhiều vào các hình ảnh minh hoạt sản phẩm đạt chất lượng cao và hiển thị các thông tin chuyên sâu về màu sắc, kích thước,… Chính vì vậy, trang sản phẩm cũng chính là yếu tố không thể bỏ qua khi doanh nghiệp muốn tối ưu Shopify.
Tối ưu các nút CTA trên trang sản phẩm
Để tối ưu Shopify trang sản phẩm, doanh nghiệp không thể không tối ưu các nút CTA trên trang. Nhiệm vụ hàng đầu của trang sản phẩm chính là khuyến khích, kêu gọi các đối tượng khách hàng sẽ nhấp vào nút CTA thêm vào giỏ hàng. Có thể nói, nút CTA chính là thành phần vô cùng quan trọng và phải đảm bảo được sự nổi bật hơn hẳn so với các hình ảnh và nội dung khác. Không gian bố trí xung quanh nút CTA cần phải gọn gàng, không có các thành phần gây trở ngại, mang đến sự khó chịu và phiền lòng cho khách hàng.
Nút CTA kêu gọi mua sản phẩm sẽ phải hiển thị ngay khi khách hàng truy cập đến trang sản phẩm của website. Ngoài ra, như đã trình bày ở các phần nội dung trước, doanh nghiệp cần kiểm tra nút CTA các trang sản phẩm của mình trên nhiều nền tảng, trình duyệt và các thiết bị di động nhằm đảm bảo lời kêu gọi, khuyến khích hành động của chúng ta luôn được đặt ở vị trí trung tâm màn hình giao diện cửa hàng trực tuyến, bất kể khách hàng của chúng ta mua sắm trực tuyến trên nền tảng nào.
Về mặt content eCommerce, doanh nghiệp hãy đơn giản hóa nội dung của CTA nhất có thể. Chúng ta chỉ nên sử dụng các cụm từ ngắn gọn, súc tích như Mua ngay, Thêm vào giỏ hàng hoặc Đặt hàng ngay,… Đặc biệt, hãy đảm bảo nội dung kêu gọi, khuyến khích của doanh nghiệp không gây nhầm lẫn cho khách hàng hoặc tạo thêm những vấn đề khó khăn, phức tạp trong hành trình mua sắm của họ.
Cập nhật hình ảnh sản phẩm đẹp mắt, hấp dẫn
Tối ưu Shopify về trang sản phẩm còn là cập nhật các hình ảnh sản phẩm đẹp mắt, hấp dẫn, thu hút khách hàng. Hình ảnh sản phẩm cần thể hiện một cách rõ nét và thể hiện được từng chi tiết của sản phẩm, khiến cho khách hàng cảm thấy như họ đang thấy trực tiếp món hàng ngay trước mắt. Hình ảnh còn là công cụ xây dựng thương hiệu và truyền tải những mong muốn khách hàng sẽ đạt được khi sử dụng sản phẩm đó.
Theo Think with Google, hình ảnh cũng có khả năng rất lớn tác động đến tỷ lệ chuyển đổi với 85% người mua cho rằng, các thông tin và hình ảnh minh họa của sản phẩm chính là yếu tố quan trọng để họ quyết định lựa chọn thương hiệu này mà không phải là thương hiệu khác. Hiện nay, có 2 loại hình ảnh trên trang sản phẩm mà doanh nghiệp cần nghiên cứu kỹ lưỡng để tối ưu Shopify đạt hiệu quả cao:
Ảnh chụp sản phẩm
Ảnh chụp sản phẩm chính là những hình ảnh tập trung vào loại hàng hóa mà doanh nghiệp đang cung cấp, phông nền trắng, không có các vật thể, chướng ngại nào khác và được chụp theo dạng phóng to các chi tiết. Ảnh chụp sản phẩm cần thể hiện nhiều góc độ, bao gồm những chi tiết cận cảnh hiển thị các đặc điểm quan trọng như kết cấu, đường cắt ghép hoặc độ bóng của sản phẩm,… Bên cạnh việc chụp trên các phông nền trắng, chúng ta có thể bố trí và chụp ảnh sản phẩm trên các phông nền đồng màu.
Ảnh chụp lifestyle
Ảnh chụp lifestyle hay ảnh chụp phong cách sống cũng cực kỳ hữu ích cho doanh nghiệp trong việc xây dựng và làm nổi bật thương hiệu của mình. Ảnh chụp lifestyle chính là yếu tố thể hiện tính thẩm mỹ của thương hiệu cũng như cung cấp những hướng dẫn sử dụng sản phẩm cho các đối tượng khách hàng mục tiêu mà vẫn đảm bảo sự đẹp mắt, thu hút. Ảnh chụp lifestyle sẽ giúp khách hàng hình dung được sản phẩm của doanh nghiệp sẽ được ứng dụng như thế nào trong cuộc sống và không gian sinh hoạt của họ. Để tối ưu Shopify trang sản phẩm với ảnh chụp lifestyle thì dạng lookbook kỹ thuật số được liên kết với các trang sản phẩm này sẽ là một lựa chọn tuyệt vời để doanh nghiệp, nhất là những thương hiệu thời trang, mỹ phẩm, phụ kiện,… giới thiệu sản phẩm của mình.
Cập nhật mô tả chi tiết cho sản phẩm
Tương tự như việc cập nhật hình ảnh sản phẩm, tối ưu Shopify trang sản phẩm còn là hoạt động cập nhật mô tả chi tiết cho sản phẩm mà doanh nghiệp kinh doanh trên trang web. Mô tả chi tiết cho sản phẩm có thể bao gồm các nội dung sau:
- Một văn bản mô tả tổng quan về sản phẩm (thường có độ dài 1-2 đoạn).
- Thông tin về các thành phần hoặc nguyên liệu làm nên sản phẩm.
- Thông tin về những chất gây dị ứng khi sử dụng (đối với ngành hàng thực phẩm, mỹ phẩm, skincare,…).
- Bảng tổng hợp các kích thước, màu sắc hoặc thông số kỹ thuật của sản phẩm.
- Hướng dẫn sử dụng hoặc ý tưởng mở rộng (chẳng hạn như công thức nấu ăn với ngành hàng gia vị, thực phẩm,…).
Để tối ưu Shopify phần nội dung mô tả sản phẩm, doanh nghiệp cần ghi nhớ các phương pháp tuyệt vời sau đây:
- Xây dựng các nội dung thu hút rộng rãi, đơn giản, ngắn gọn, dễ hiểu đối với càng nhiều đối tượng người xem càng tốt.
- Tận dụng dạng video minh họa tập trung vào sản phẩm nhằm làm nổi bật các chi tiết, yếu tố quan trọng trong sản phẩm.
- Sắp xếp các thông tin dày đặc thông qua các công cụ hỗ trợ UX sẵn có trên Shopify. Phối hợp các tab thả xuống và các hộp nội dung bật lên để thể hiện nội dung, giúp không gian cửa hàng trực tuyến gọn gàng, trực quan, không có quá nhiều thành phần dư thừa không cần thiết.
- Sử dụng một cấu trúc rõ ràng, mạch lạc trong cách diễn đạt nội dung bán hàng, bao gồm việc triển khai các tiêu đề chính và tiêu đề phụ ngắn gọn, thu hút, giúp người dùng dễ dàng tìm thấy những mặt hàng cần thiết.
- Xây dựng thêm phần FAQ với các câu hỏi thường gặp từ khách hàng dành riêng cho từng sản phẩm.
- Đặt khách hàng ở vị trí trung tâm, tập trung viết các nội dung sẽ giải quyết được những vấn đề rắc rối và mang lại lợi ích cho họ.
- Nghiên cứu các từ khóa và tìm ra được các thuật ngữ có liên quan đến sản phẩm và chèn vào phần mô tả sản phẩm một cách khéo léo, góp phần tối ưu SEO trang web của chúng ta.
Liên kết hình ảnh đến các biến thể của sản phẩm
Tối ưu Shopify trang sản phẩm còn là liên kết hình ảnh đến các biến thể của sản phẩm mà doanh nghiệp đăng bán trên cửa hàng trực tuyến của mình. Chúng ta cần thiết lập các tùy chọn biến thể về màu sắc, kích thước, kiểu dáng hoặc cách thức phân phối sản phẩm từ doanh nghiệp đến khách hàng,… Sau đó, chúng ta sẽ tiến hành liên kết những hình ảnh minh họa với các biến thể sản phẩm trong phần nội dung mô tả nhằm nâng cao tỷ lệ chuyển đổi đơn hàng của chúng ta.
Ngoài ra, doanh nghiệp cũng cần tối ưu Shopify trong phần hiển thị sản phẩm với các màu khác khác nhau. Khi khách hàng nhấp vào một biến thể, chúng sẽ hiển thị một cửa sổ bật lên (popup) và khách hàng sẽ dễ dàng hơn trong việc lựa chọn được kích thước, màu sắc cũng như xem sản phẩm trên một template có cùng tỷ lệ hiển thị.
Xây dựng định hướng thương hiệu nhất quán
Tối ưu Shopify còn là xây dựng định hướng thương hiệu nhất quán trong suốt hành trình khách hàng tại tất cả các điểm chạm, từ các chiến dịch quảng cáo trên mạng xã hội social media đến bao bì sản phẩm hay trang chủ và trang sản phẩm website thương mại điện. Có thể nói, hiện nay, rất nhiều khách hàng thực sự không bao giờ truy cập trang chủ website mà sẽ đến trực tiếp các trang sản phẩm để lựa chọn và mua sắm nhanh chóng các món hàng mà họ đang có nhu cầu.
Chính vì vậy trên các trang sản phẩm, doanh nghiệp cần lồng ghép các yếu tố định hướng thương hiệu của doanh nghiệp, chẳng hạn như logo, banner, màu sắc chủ đạo, các họa tiết và phông nền đặc trưng,… Có như vậy, khách hàng truy cập trang sản phẩm mới cảm thấy quen thuộc, an tâm và tin tưởng đây chính là trang bán hàng chính chủ của doanh nghiệp, từ đó, tiếp tục các bước tiếp theo để hoàn tất đơn hàng.
Đánh giá của chuyên gia và nhận xét từ người mua
Hiển thị các đánh giá của chuyên gia và nhận xét từ người mua sẽ giúp tăng mức độ tin cậy về thương hiệu đối với khách hàng và đây cũng là một cách vô cùng tuyệt vời để tối ưu Shopify hiệu quả.
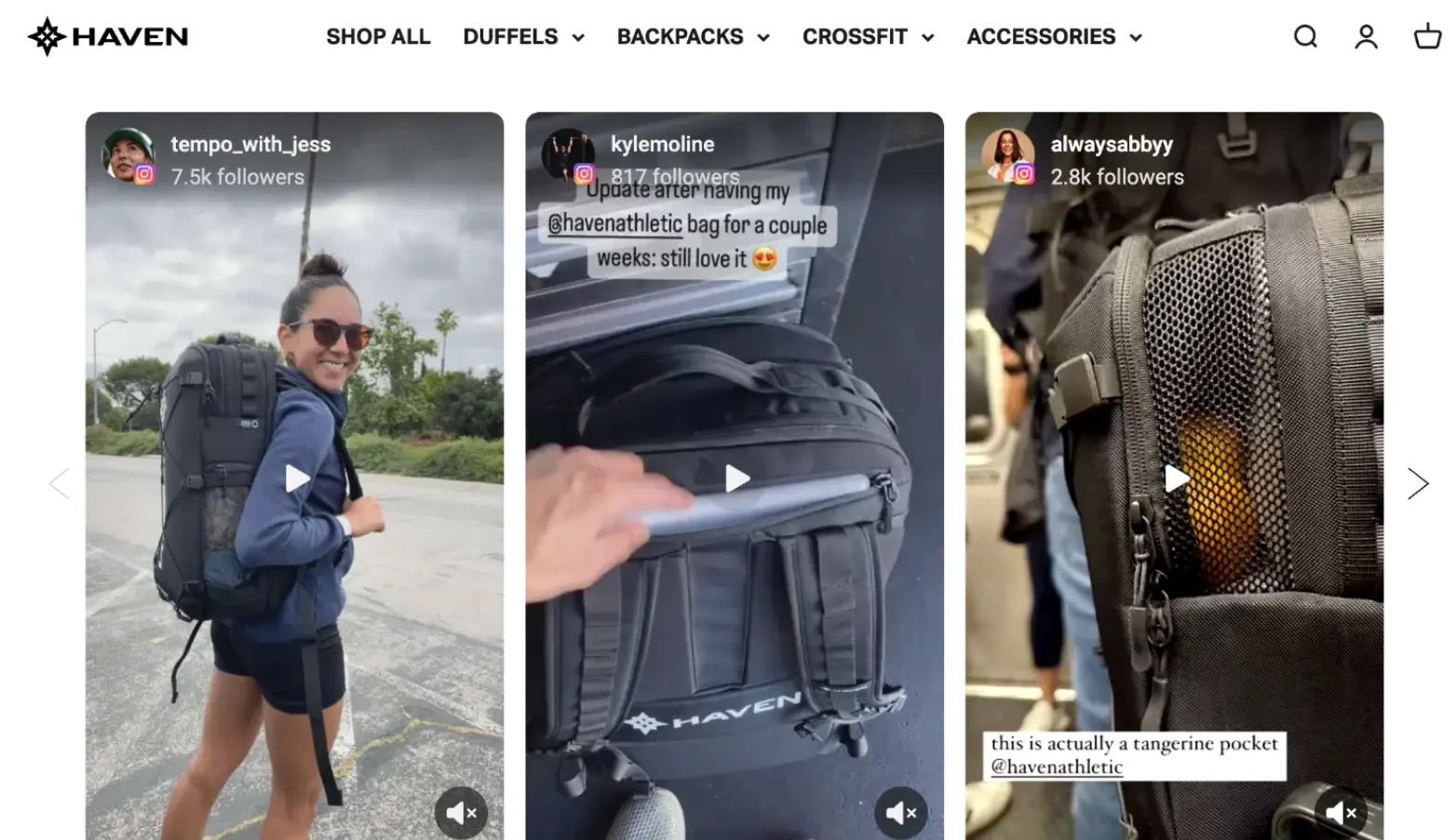
Nhúng các nội dung được người dùng tạo nên (UGC)
Doanh nghiệp có thể triển khai các plugin và ứng dụng của Shopify để đẩy UGC lên trang sản phẩm, chẳng hạn như sử dụng các thẻ bắt đầu bằng dấu # riêng biệt. Chúng sẽ cung cấp cho chúng ta những đánh giá trực quan từ các đối tượng khách hàng thực sự.
Theo kết quả một cuộc khảo sát của Bright Local, có đến 46% người tiêu dùng tin tưởng những lời nhận xét, đánh giá trực tuyến, những giới thiệu từ người thân, bạn bè trước khi họ tiến hành mua sắm trên thương mại điện tử. Sau khi hiển thị các bài đánh giá, tạo UGC thông qua các plugin và ứng dụng đánh giá của Shopify, doanh nghiệp hãy bắt đầu tổng hợp điểm đánh giá của từng sản phẩm và đặt chúng ở vị trí đầu trang.
Thu thập đánh giá của chuyên gia
Các đánh giá, chứng thực của những chuyên gia trong ngành là yếu tố cực kỳ phù hợp đối với các thương hiệu kinh doanh trong ngành thực phẩm, mỹ phẩm, skincare, chăm sóc sức khỏe,… trên nền tảng thương mại điện tử Shopify. Thu thập đánh giá của chuyên gia để tối ưu Shopify sẽ hỗ trợ doanh nghiệp nhấn mạnh về các lợi ích của sản phẩm mà chúng ta cung cấp cho khách hàng.
Nếu doanh nghiệp là thương hiệu mới kinh doanh trên Shopify và chưa có các bài đánh giá, nhận xét thực tế nào từ người dùng để đăng tải lên trang web của mình, chúng ta có thể cân nhắc việc gửi sản phẩm dùng thử cho những người có ảnh hưởng, các chuyên gia trong lĩnh vực hoặc thuê những nhà sáng tạo nội dung xây dựng các bài đánh giá sản phẩm cho mình, giúp nâng cao uy tín và niềm tin về thương hiệu trong mắt khách hàng.
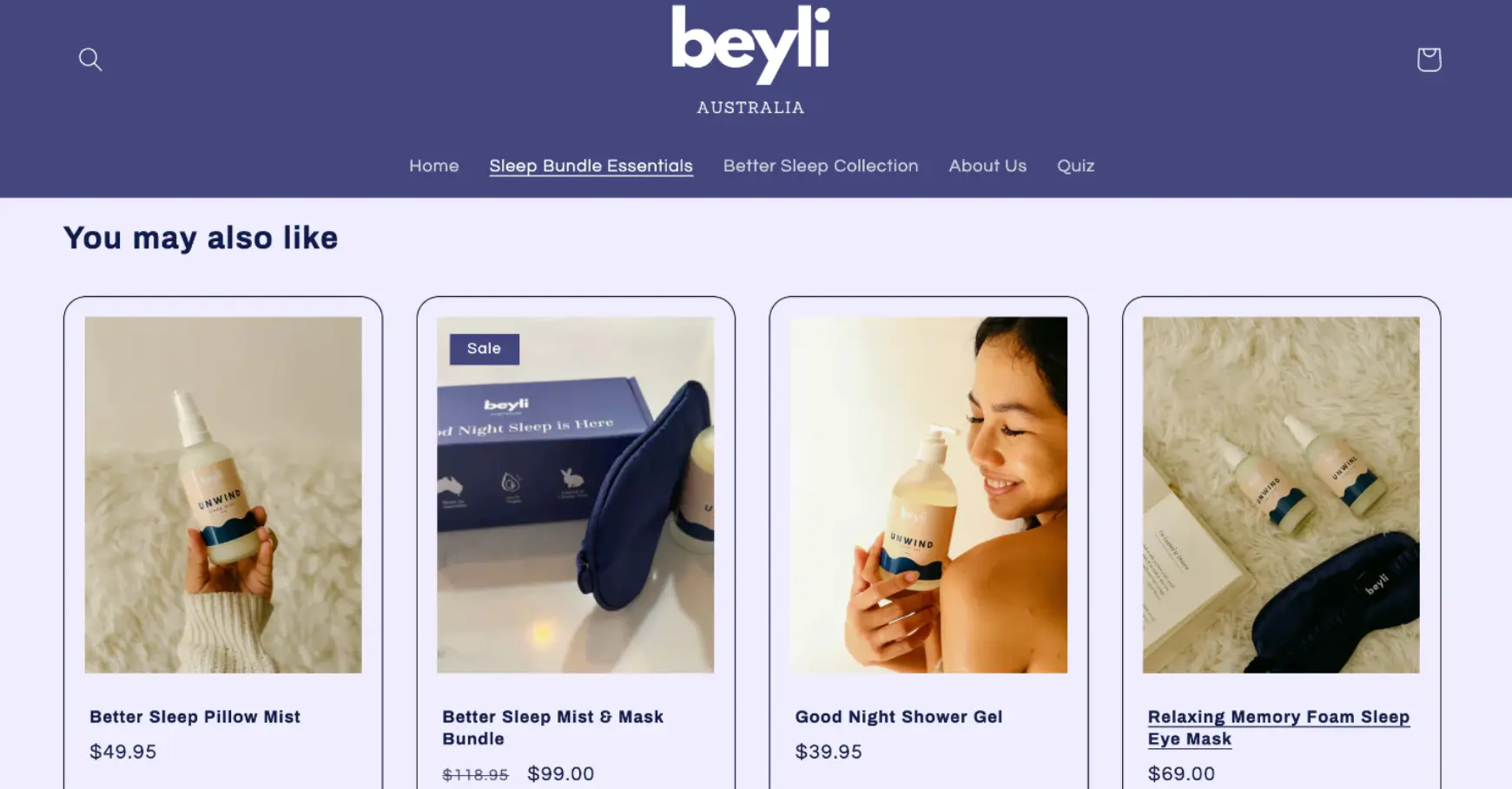
Các sản phẩm liên quan và được đề xuất
Một phương pháp không những tối ưu Shopify mà còn gia tăng tỷ lệ chuyển đổi (CVR) chính là triển khai chiến thuật upsale-crosssale thêm các sản phẩm được đề xuất nhằm khuyến khích khách hàng tham khảo thêm, ở lại website lâu hơn và dễ dàng tiến đến mua hàng. Doanh nghiệp có thể thực hiện hoạt động này trên các trang sản phẩm sau khi khách hàng thêm vào giỏ hàng hoặc đề xuất các sản phẩm có liên trong trang thanh toán sau khi họ hoàn tất đơn hàng trước đó.
Để thấu hiểu sở thích, mong muốn, nhu cầu và hành vi của các đối tượng khách hàng khác nhau và đưa ra được các đề xuất về sản phẩm có liên quan tùy vào thói quen xem xét, mua sắm của họ, doanh nghiệp có thể áp dụng các công nghệ AI hiện đại hoặc những tiện ích được tích hợp trong cửa hàng ứng dụng của Shopify (Shopify App Store)..
Các cam kết và điều khoản
Cuối cùng, để tối ưu Shopify hiệu quả, doanh nghiệp không thể bỏ qua các cam kết và điều khoản trên trang sản phẩm của mình. Đây chính là một trong số những phương pháp tuyệt vời nhằm nâng cao mức độ tin cậy của khách hàng dành cho trang sản phẩm cũng như những mặt hàng mà chúng ta cung cấp.
Doanh nghiệp có thể thiết kế thêm các huy hiệu tin cậy, tiến hành liên kết với những chính sách về quyền riêng tư, xác nhận các quyền sở hữu thông qua nhiều loại giấy chứng nhận,… Ngoài ra, việc cung cấp đa dạng tùy chọn thanh toán phổ biến hiện nay trên thị trường cũng là một dấu hiệu để khách hàng thêm phần tin tưởng rằng doanh nghiệp đang vận hành một cửa hàng trực tuyến Shopify an toàn, có khả năng liên kết với nhiều bên thứ ba về dịch vụ thanh toán nổi tiếng.
Tối ưu quá trình thanh toán cho store Shopify
Cuối cùng, sau khi trải qua tất cả những giai đoạn khác trong hành trình mua sắm của khách hàng, doanh nghiệp hãy tiến đến việc hoàn thiện các trải nghiệm thanh toán cho người dùng di động khi tối ưu Shopify.
Giảm thiểu những trường thông tin không cần thiết
Để tối ưu Shopify về mặt quy trình thanh toán, doanh nghiệp cần lưu ý đến các trường biểu mẫu trong trang thanh toán. Nếu quy trình thanh toán của doanh nghiệp quá phức tạp, khó khăn, tốn nhiều thời gian và công sức thì tỷ lệ đơn hàng thành công của chúng ta sẽ giảm mạnh. Chính vì vậy, doanh nghiệp cần đơn giản hóa trải nghiệm thanh toán dành cho khách hàng của chúng ta bằng cách giảm thiểu những trường thông tin không cần thiết trong quá trình thanh toán. Khách hàng luôn sẵn sàng hủy đơn hàng nếu bị bắt buộc phải cung cấp những thông tin mà họ thấy không cần thiết cho quá trình mua hàng.
Sau khi lược bỏ tất cả những trường thông tin không cần thiết, chúng ta có thể thiết lập tính năng sau lần đầu tiên khách hàng điền thông tin (bao gồm họ tên, email, số điện thoại, số tài khoản ngân hàng, tùy chọn cổng thanh toán,…) thì những lần sau, hệ thống sẽ tự động điền các thông tin này cho khách hàng. Nhờ đó, doanh nghiệp sẽ giúp khách hàng tiết kiệm rất nhiều thời gian thanh toán và nhanh chóng hoàn tất đơn hàng.
Mang đến nhiều tùy chọn thanh toán khác nhau
Tiếp theo, để tối ưu Shopify trong bước thanh toán, doanh nghiệp cần cung cấp cho khách hàng nhiều tùy chọn, phương thức thanh toán khác nhau. Đa dạng các tùy chọn thanh toán sẽ mang đến sự tiện lợi cho người dùng sử khi mua sắm online, thoải mái sử dụng phương thức và cổng thanh toán quen thuộc, đáng tin cậy với bản thân và từ đó, gia tăng khả năng khách hàng chốt đơn thành công.
Hiện nay, trên nền tảng thương mại điện tử có rất nhiều tùy chọn thanh toán khác nhau mà doanh nghiệp có thể lựa chọn tích hợp vào hệ thống cửa hàng trực tuyến của mình, chẳng hạn như cổng thanh toán Shopify Payments, PayPal, thẻ Visa, Mastercard, Apple Pay, Google Pay… Doanh nghiệp có thể tận dụng công cụ như Shop Pay nhằm kích hoạt khả năng thanh toán chỉ với một thao tác nhấp chuột cho khách hàng của chúng ta. Khách hàng sẽ được lưu lại các thông tin chi tiết của mình trong lần đầu tiên và biểu mẫu thanh toán sẽ được tự động điền vào bất cứ lúc nào họ quay lại trang web và chốt đơn hàng.
Tối ưu các thông báo chỉ dẫn
Tiếp theo, chúng ta cần tối ưu các thông báo chỉ dẫn cho khách hàng trong suốt quá trình họ trải nghiệm tại trang thanh toán của chúng ta.
Doanh nghiệp có thể sử dụng dạng thông báo hiển thị chi tiết các lỗi để khách hàng biết được nội dung nào đó trong biểu mẫu thanh toán họ điền bị thiếu thông tin hoặc cấu trúc văn bản không chính xác, thông báo cho khách hàng cổng thanh toán liên kết với ngân hàng có đang bị lỗi hay không hoặc bước tiếp theo mà khách hàng cần thực hiện sau khi đã hoàn tất biểu mẫu thanh toán là gì,… Nhờ việc đánh dấu các phần cần xem lại thông qua các thông báo chỉ dẫn này, khách hàng sẽ giảm sự sai sót, nhầm lẫn và nhanh chóng hoàn tất thanh toán đơn hàng của mình.
Đối với các thông báo chỉ dẫn hiển thị trong trang thanh toán Shopify này, doanh nghiệp cần thiết kế phông chữ in đậm, mạnh mẽ, rõ ràng, nội dung văn bản ngắn gọn, súc tính, màu văn bản và màu nền của thông báo cần tương phản nhau,… Nhờ đó, chúng ta mới thu hút sự chú ý của khách hàng, đảm bảo họ không bỏ lỡ bất kì thông tin quan trọng nào.
Bảo vệ trang thanh toán Shopify khỏi các bot
Cuối cùng, để hoàn tất tối ưu Shopify, doanh nghiệp cần tiến hành bảo vệ trang thanh toán cửa hàng trực tuyến của chúng ta khỏi các bot, ngăn chặn tối đa tình trạng kho hàng hóa, sản phẩm bị lên đơn hàng và bán đi chủ yếu cho những bot tự động thanh toán. Tính năng bảo vệ trang thanh toán Shopify khỏi bot sẽ chặn các bot đã biết và làm chậm các hoạt động của những bot để các đối tượng khách hàng thực sự của chúng ta có cơ hội mua sắm hàng hóa trong các khoản thời gian chúng ta thiết lập những chương trình giảm giá, khuyến mãi giới hạn, chớp nhoáng.

Tuy nhiên, để bảo vệ trang thanh toán Shopify khỏi các bot, doanh nghiệp cần đăng ký sử dụng gói dịch vụ Shopify Plus. Sau đó, để tối ưu và tính năng tuyệt vời này, chúng ta sẽ liên hệ với bộ phận hỗ trợ của Shopify. Ngoài ra, doanh nghiệp cũng cần xem xét một số lưu ý sau đây trước khi triển khai tính năng bảo vệ khỏi bot để tối ưu hóa Shopify:
- Tính năng bảo vệ trang thanh toán khỏi các bot chỉ có trên trang quản trị hệ thống của Shopify sau khi chúng được bộ phận hỗ trợ của Shopify kích hoạt.
- Doanh nghiệp chỉ có thể lên lịch một lần bảo vệ trang của chúng ta khỏi các bot trong một thời điểm.
- Khoảng thời gian tối đa dành cho một lần bảo vệ trang khỏi các bot là 60 phút.
- Tính năng bảo vệ trang khỏi các bot này chỉ dành cho loại kênh bán hàng cửa hàng trực tuyến Shopify và nền tảng sẽ không hỗ trợ tính năng này để doanh nghiệp tối ưu Shopify đối với những kênh bán hàng khác.
- Sau khi hoàn tất 1 lần bảo vệ trang khỏi các bot, doanh nghiệp sẽ không thể thiết lập lần bảo vệ mới trong ít nhất 15 phút.
Kết luận
Tối ưu Shopify sẽ giúp doanh nghiệp đạt được hiệu quả cao về hiệu suất vận hành trang web thương mại điện tử này, góp phần nâng cao tỷ lệ chuyển đổi, gia tăng doanh số và lợi nhuận cho mình. Doanh nghiệp cần tiến hành tối ưu Shopify về nhiều mặt, chẳng hạn như: tối ưu tốc độ tải trang, tối ưu SEO Shopify, đảm bảo tính thân thiện với mobile, tối ưu trang danh mục sản phẩm và trang sản phẩm, cải thiện trang thanh toán,…
Để được tư vấn thêm về phương pháp tối ưu Shopify hiệu quả, doanh nghiệp hãy liên hệ ngay với Magenest nhé! Hiện nay, Magenest là đối tác chính thức của Shopify tại Việt Nam, chắc chắn sẽ cung cấp những giải pháp tuyệt vời nhất cho doanh nghiệp trong hành trình xây dựng và phát triển trang web bán hàng trực tuyến Shopify của mình. Để tìm hiểu thêm về dịch vụ thiết kế trang web Shopify của Magenest, doanh nghiệp hãy xem thông tin trong trang tổng quan về Shopify sau đây nhé!