Xây dựng luồng người dùng User Flow đúng cách là một bước không thể thiếu trong thiết kế UX cho website, góp phần tăng trải nghiệm người dùng để từ đó, tăng trưởng doanh thu hiệu quả. Ở bài viết sau, doanh nghiệp hãy cùng Magenest tìm hiểu User Flow là gì và cách để có được một User Flow hiệu quả nhất nhé!
Mục lục
- User Flow là gì?
- Sự khác nhau giữa User Journey và User Stories so với User Flow là gì?
- Sự quan trọng của User Flow là gì?
- Cách để doanh nghiệp xây dựng hiệu quả một User Flow là gì?
- Xác định mục tiêu của doanh nghiệp và những vấn đề được giải quyết bởi User Flow là gì
- Xác định đối tượng người dùng và mục tiêu của họ
- Xác định cách mà người dùng vào website của doanh nghiệp
- Thiết lập hành trình sử dụng của người dùng
- Lựa chọn loại User Flow thích hợp nhất
- Tiến hành thiết kế bảng phác thảo User Flow
- Triển khai thử nhiều loại User Flow khác nhau
- Thiết kế website với các thông tin quan trọng hiển thị đến người xem đúng thời điểm
- Hệ thống lại User Flow của doanh nghiệp theo từng bước cụ thể
- Một số ví dụ về User Flow trong thiết kế UX
- Một số công cụ hỗ trợ doanh nghiệp tạo User Flow
User Flow là gì?
User Flow nghĩa là luồng người dùng, là một sơ đồ được ứng dụng nhằm minh họa nhanh lộ trình hay đường dẫn mà người dùng của doanh nghiệp sẽ trải qua trên website hoặc App Mobile để đạt đến một mục tiêu nào đó. Trong nhiều trường hợp, User Flow được doanh nghiệp sử dụng để cải tiến thiết kế hoặc bổ sung những tính năng mới cho website hoặc cho App Mobile được vận hành hiệu quả hơn.

User Flow có thể được doanh nghiệp tạo ra ở bất cứ giai đoạn nào của quá trình thiết kế. Việc này sẽ hỗ trợ rất nhiều cho doanh nghiệp khi xác định kiến trúc thông tin. Hình thức của User Flow có thể sẽ rất khác nhau tùy vào vị trí của doanh nghiệp trong quá trình thiết kế. Doanh nghiệp hãy cùng Magenest tìm hiểm một số dạng cơ bản của các sơ đồ User Flow là gì nhé!
- Hình chữ nhật với 2 đầu tròn hay hình tròn (ý nghĩa cho bắt đầu và kết thúc)
- Hình chữ nhật (thể hiện trang, màn hình hoặc các hành động)
- Hình vuông (thỉnh thoảng được ứng dụng cho những thông tin ghi chú)
- Hình thoi (thể hiện sự quyết định)
- Mũi tên dạng chuyển tiếp (ý nghĩa nhằm điều hướng cho người dùng)
Sự khác nhau giữa User Journey và User Stories so với User Flow là gì?
Sự khác nhau giữa User Journey và User Flow là gì?
Vĩ mô và vi mô
User Journey nghĩa là hành trình của người dùng. Doanh nghiệp sẽ ứng dụng User Journey để xem xét về các trải nghiệm mang tính vĩ mô mà người dùng của chúng ta có. Ngược lại, luồng người dùng User Flow lại tập trung vào các chi tiết cụ thể nhiều hơn với những giải pháp cho từng câu chuyện của người dùng.
Có thể nói, User Journey có thể được xem như bản đồ câu chuyện của người dùng, thể hiện những cách mà họ trải nghiệm sản phẩm – dịch vụ của doanh nghiệp như thế nào, ở giai đoạn nào và thông qua những kênh nào. Ngược lại, User Flow tập trung hoàn toàn vào việc điều hướng người dùng của doanh nghiệp.
Trải nghiệm và quyết định
Bảng thiết kế User Journey thể hiện nhiều hơn câu chuyện cá nhân của người dùng và mang đậm tính trải nghiệm của họ. Ngoài ra, User Journey cũng có thể miêu tả những suy nghĩ của người dùng ở từng bước trong quá trình. Ngược lại, User Flow chỉ thể hiện những quyết định mà người dùng đưa ra.
Sự khác nhau giữa User Stories và User Flow là gì?
Kể câu chuyện và sự điều hướng
User Stories kể lại câu chuyện của người dùng và thể hiện những yêu cầu theo quan điểm cá nhân của họ về tính năng của sản phẩm – dịch vụ. Câu chuyện này cũng chính là những thứ mà người dùng đang tìm kiếm cũng như lý do vì sao họ lại cần đến nó như vậy.
Ngược lại, User Flow sẽ tập trung nhiều hơn vào quá trình xây dựng sơ đồ thể hiện cách mà người dùng trải qua từng màn hình giao diện trên website để đạt được mục tiêu của họ.
Cách tiếp cận con người và cách tiếp cận kỹ thuật
User Stories miêu tả một cách chi tiết về những tính năng cần thiết của sản phẩm – dịch vụ, động cơ mua hàng cũng như sự hy vọng và thất vọng của người dùng theo hướng ngắn gọn, súc tích. Ngược lại, User Flow chỉ hướng vào những chi tiết kỹ thuật cũng như phương pháp mà người dùng sử dụng website hoặc App Mobile một cách logic.
Bức tranh nhỏ và bức tranh lớn
User Stories là một bức tranh toàn diện phía sau câu chuyện của người dùng, thể hiện những điều mà họ lắng nghe, khám phá và tiếp xúc với sản phẩm – dịch vụ của doanh nghiệp. Ngược lại, User Flow lại thể hiện cụ thể cách thức mà người dùng thực hiện từng thao tác trên website của doanh nghiệp.
Ngoài ra, những giai đoạn mà doanh nghiệp tạo ra User Stories và User Flow cũ hoàn toàn khác nhau:
- User Stories được ứng dụng để thiết kế nên User Flow nhằm đáp ứng được yêu cầu của một bức tranh lớn
- User Flow thường được thiết kế sau User Persona cũng như User Stories.
Sự quan trọng của User Flow là gì?
Dễ dàng truyền đạt mục tiêu và kế hoạch với những bên liên quan
User Flow minh họa trực quan các bước mà người dùng sẽ thực hiện để đạt được mục tiêu cuối cùng trên website hoặc App Mobile. Những hướng dẫn trực quan này giúp các bên liên quan khi hợp tác với doanh nghiệp sẽ nhanh chóng hiểu được sản phẩm – dịch vụ của chúng ta, thứ tự sản phẩm cũng như thông tin được trình bày cho người dùng hay lý do thiết lập vị trí cho mỗi tính năng hoặc các trang trên website.
Đặt người dùng ở vị trí trung tâm
User Flow giúp doanh nghiệp nhận thức được cách mà người dùng sẽ đến với website của chúng ta nhằm đạt được mục tiêu của họ. Từ đó, doanh nghiệp có thể tiến hành thiết kế từng phần nhỏ ở mỗi bước để có thể đáp ứng được nhu cầu của người dùng.
Nhờ bản thiết kế User Flow, chúng ta có thể đặt người dùng ở vị trí trung tâm để thấu hiểu những nhu cầu, mong muốn trong quá trình người dùng điều hướng đến website cũng như các vấn đề khó khăn, ngăn cản họ hành động. Sau đó doanh nghiệp sẽ xem xét lại và tiến hành tùy chỉnh, thay thế đường dẫn ban đầu sao cho phù hợp nhất.
Hạn chế sai lầm cho dự án
Khi vận hành website, dù chỉ loại bỏ 1 tính năng hoặc thay đổi 1 bước nhỏ trong quá trình điều hướng thì doanh nghiệp cũng sẽ tốn rất nhiều thời gian để điều chỉnh lại.
Chính vì vậy, User Flow chuẩn xác từ ban đầu sẽ giúp chúng ta tiết kiệm thời gian chỉnh sửa về sau rất nhiều, vì trong giai đoạn tạo User Flow và điều chỉnh ngay trên đó, chúng ta chỉ tốn vài phút cho việc thêm mới tính năng hoặc chỉnh sửa cấu trúc. Còn khi đã bước vào giai đoạn lập trình website, những thay đổi này sẽ tốn hàng giờ, thậm chí là khá nhiều ngày.
Tìm ra những điểm tối ưu
Từ những phản hồi của khách hàng, doanh nghiệp có thể tối ưu hóa sản phẩm – dịch vụ và website hiện có của mình một cách hiệu quả nhất. Tuy nhiên, khi thương hiệu của chúng ta chưa được nhiều người biết đến thì việc nhận được những phản hồi là cực kỳ khó khăn. Chính vì vậy, doanh nghiệp có thể ứng dụng User Flow để tìm ra những vấn đề sai sót, những điểm có thể tối ưu để website đạt hiệu quả vượt trội hơn.
Nâng cao doanh số bán hàng của doanh nghiệp
Mục tiêu cuối cùng khi thiết kế UX cho website chính là để có được nhiều đơn hàng thành công hơn. Ứng dụng User Flow, doanh nghiệp có thể thấu hiểu nhu cầu ở từng bước, từng giai đoạn mua hàng của người dùng và đáp ứng chúng một cách tốt nhất, từ đó cải thiện trải nghiệm và tăng tỷ lệ khách hàng chốt đơn thành công.
Cách để doanh nghiệp xây dựng hiệu quả một User Flow là gì?
Xác định mục tiêu của doanh nghiệp và những vấn đề được giải quyết bởi User Flow là gì
Khi thiết kế website, doanh nghiệp đều cần đặt ra cho mình những mục tiêu nhất định, chẳng hạn như: mục tiêu bán được sản phẩm nếu website là một trang thương mại điện tử hoặc mục tiêu kêu gọi khách hàng để lại thông tin cho các cuộc gọi và Email tư vấn nếu là một doanh nghiệp chuyên cung cấp dịch vụ hay doanh nghiệp B2B,… Khi chúng ta đã xác định cụ thể được mục tiêu thì mới có thể dễ dàng và nhất quán trong việc thiết kế giao diện, lập trình tính năng cho website của mình.
Song song đó, doanh nghiệp cũng cần đặt chính bản thân ở vị thế người dùng để thấu hiểu và xác định được những vấn đề khó khăn họ mắc phải và User Flow sẽ giúp họ giải quyết. Chúng ta có thể trả lời những câu hỏi sau để đánh giá được trải nghiệm của người dùng cũng như User Flow của mình:
- Người dùng đang cố gắng làm gì trên website của doanh nghiệp?
- Vì sao người dùng phải hành động như vậy? Lý do nào đã thúc đẩy họ?
- Website của chúng ta có giúp họ đạt được mục tiêu hay không?
- Vấn đề khó khăn, vướng mắc nào đã ngăn cản người dùng đạt được mục tiêu của họ?
Xác định đối tượng người dùng và mục tiêu của họ
Để xác định chính xác đối tượng người dùng cũng như mục tiêu của họ, doanh nghiệp cần thiết lập một bảng thông tin chi tiết bao gồm các vấn đề như:
- Các thông tin cá nhân như họ tên, độ tuổi, giới tính,…
- Những thói quen và sở thích của người dùng
- Nhu cầu và mong muốn của người dùng khi tìm đến website của doanh nghiệp?
- Vì sao người dùng cần đến sản phẩm – dịch vụ của doanh nghiệp?
- Yếu tố quan trọng nhất để họ lựa chọn sản phẩm – dịch vụ của chúng ta
- Người dùng thường lo lắng hay nghi ngại điều gì ở sản phẩm – dịch vụ của chúng ta?
- Yếu tố cảm xúc nào thúc đẩy người dùng hành động?
- Các điều kiện cần và đủ để người dùng thực hiện hành động mà doanh nghiệp kêu gọi là gì?

Xác định được đối tượng người dùng và mục tiêu của họ sẽ giúp doanh nghiệp thiết kế User Flow nhanh chóng, dễ dàng, phù hợp và thân thiện với người dùng hơn rất nhiều. Không những vậy, chúng ta cũng sẽ biết được một cách rõ ràng rằng người dùng website của mình là ai và họ đang sử dụng như thế nào.
Xác định cách mà người dùng vào website của doanh nghiệp
Bước tiếp theo để thiết kế User Flow hiệu quả chính là phải xác định được cách mà người dùng truy cập website của chúng ta, chẳng hạn như:
- Organic Search: Người dùng tìm kiếm tự nhiên và truy cập trực tiếp vào 1 bài viết cụ thể nào đó trên website của doanh nghiệp.
- Paid Advertising: Người dùng nhấp vào Landing Page được đính trên một bài viết hoặc đoạn quảng cáo nào đó mà doanh nghiệp đã trả tiền.
- Email Marketing: Người dùng được điều hướng đến website của doanh nghiệp sau khi nhấp vào 1 đường link đính kèm trong nội dung Email Marketing.
- Social Media: Người dùng được điều hướng đến Landing Page từ các nền tảng mạng xã hội mà họ sử dụng.
- PR: Người dùng tìm đến website doanh nghiệp sau khi đọc được bài viết từ bên thứ 3 và nảy sinh hứng thú.
Cùng một đích đến là website của doanh nghiệp nhưng những người dùng mục tiêu lại có rất nhiều cách, nhiều luồng để bước vào. Điều này cũng thể hiện mức độ hiểu biết của họ về sản phẩm – dịch vụ của chúng ta. Sau khi biết được rõ ràng điểm bắt đầu cũng như đích đến của người dùng, doanh nghiệp sẽ tiến hành thiết kế website bắt đầu từ việc phát triển luồng người dùng User Flow đầu – cuối một cách phù hợp nhất.
Thiết lập hành trình sử dụng của người dùng
Thiết lập hành trình sử dụng của người dùng sẽ giúp doanh nghiệp xác định được các hành động mà họ sẽ làm trong quá trình tương tác với website của chúng ta.
Hành trình này cần có đầy đủ thông tin về thời gian hoàn thành một cảm xúc, suy nghĩ và hành vi của người dùng. Điểm chạm (Touchpoint) của những điều này sẽ tác động rất lớn đến giai đoạn hành động quan trọng tiếp theo của họ.
Lựa chọn loại User Flow thích hợp nhất
Việc phát triển được một lộ trình người dùng tối ưu hơn khi xây dựng website chịu ảnh hưởng rất lớn bởi loại User Flow được áp dụng. Hãy cùng Magenest tìm hiểu 2 loại User Flow trong thiết kế UX mà doanh nghiệp nên triển khai nhé!
Dựa trên nguồn Traffic
Direct | PPC | |
Link in Google Result (nhấp vào Link ở kết quả tìm kiếm trả về của Google) | Direct to Your Site (trực tiếp vào đến Website doanh nghiệp) | Click on a PPC Ads (nhấp vào PPC Ads – quảng cáo được doanh nghiệp trả tiền cho mỗi lần Click) |
Dựa vào mô hình đa bước
Click on an Ads (nhấp vào quảng cáo) → Landing Page (trang đích) → Join Email List (để lại Email để được tư vấn)
↓
Get an Email (nhận được Email) → Product Page (vào trang sản phẩm) → Add to Cart (thêm vào giỏ hàng) → Complete a Purchase (hoàn tất đơn hàng)
Mô hình đa bước là mô hình nâng cao hơn hẳn và thường được doanh nghiệp ứng dụng khi đặt ra đồng thời nhiều mục tiêu như: mong muốn người dùng để lại thông tin liên hệ ngay trong lần đầu tiên họ ghé thăm website và song song đó, cũng mong muốn họ chốt đơn sản phẩm – dịch vụ của chúng ta.
Với mô hình đa bước, đầu tiên, User Flow sẽ tập trung để người dùng có thể để lại Email để được liên hệ tư vấn và bước thứ 2 sẽ chỉ bắt đầu lúc mục tiêu ở bước đầu tiên đã kết thúc.
Tiến hành thiết kế bảng phác thảo User Flow
Trước khi tiến hành trau chuốt thật đẹp mắt, doanh nghiệp nên tiến hành phác User Flow theo cách đơn giản nhất để có thể dễ dàng chỉnh sửa và thay đổi những bước hoặc những vị trí chưa được chính xác, hoàn thiện. Ngoài ra, ở giai đoạn bắt tay vào phác thảo này, chúng ta cũng chưa hoàn toàn nắm vững và thấu hiểu hoàn toàn sơ đồ User Flow, do đó, bản phác thảo càng đơn giản, dễ hiểu bao nhiêu sẽ giúp chúng ta nhanh chóng ghi nhớ và nắm vững thông tin hơn rất nhiều. Sau khi đã chỉnh sửa và đưa mọi thứ vào luồng hoạt động ổn định với một bảng phác thảo chỉn chu, doanh nghiệp có thể nhanh chóng xây dựng một sơ đồ User Flow đẹp mắt hơn.
Triển khai thử nhiều loại User Flow khác nhau
Việc lên ý tưởng User Flow trong suy nghĩ và bắt tay vào thực hiện trên giấy sẽ rất khác nhau, đôi khi mọi thứ sẽ hoàn toàn không giống như chúng ta đã mường tượng đến ban đầu. Chính vì vậy, doanh nghiệp không nên ngại triển khai thử nhiều loại User Flow khác nhau nhằm chọn được một thiết kế cuối cùng phù hợp và hoàn chỉnh nhất cho mình. Trong quá trình chờ đợi kết quả kiểm tra xem liệu User Flow được tạo nên có phù hợp với mình không, doanh nghiệp có thể tham khảo thêm phản hồi, ý kiến, nhận xét của người dùng về sự thân thiện cũng như những tồn đọng của thiết kế này.
Thiết kế website với các thông tin quan trọng hiển thị đến người xem đúng thời điểm
Hiển thị các thông tin quan trọng đúng thời điểm đến người xem khi thiết kế website sẽ giúp cho khả năng chốt đơn hàng được tối ưu hơn rất nhiều. Một số nội dung mà doanh nghiệp cần lưu ý để thúc đẩy đối tượng mục tiêu bước đến những giai đoạn tiếp theo và dần đi đến luồng người dùng cuối cùng là:
- Đề cập đến những đặc điểm riêng mang lại giá trị hữu ích tuyệt vời cho người khách hàng của sản phẩm – dịch vụ.
- Cô đọng và nhất quán nội dung, giảm bớt các thông tin dư thừa, hạn chế các bước click chuột quá nhiều.
- Tối ưu thời gian tải trang của website.
- Sử dụng CTA với nội dung thúc đẩy, kêu gọi hành động mạnh mẽ, ngắn gọn, dễ hiểu cùng hình thức bắt mắt, thu hút nhất.
Hệ thống lại User Flow của doanh nghiệp theo từng bước cụ thể
Doanh nghiệp sẽ xem xét toàn bộ khả năng mà đối tượng mục tiêu của mình sẽ thực hiện trên cùng 1 giao diện để từ đó, chúng ta có thể phát triển những luồng người dùng User Flow tương ứng theo cách sau:
- Xác định những nội dung chính mà doanh nghiệp muốn truyền tải đến đối tượng mục tiêu cũng như những hành động mà mình mong muốn họ thực hiện nhất.
- Phân chia từng hành động cụ thể có thể xảy ra ở các giai đoạn, các bước tiếp theo và tiếp tục đưa ra các phán đoán cho những lựa chọn của đối tượng mục tiêu.

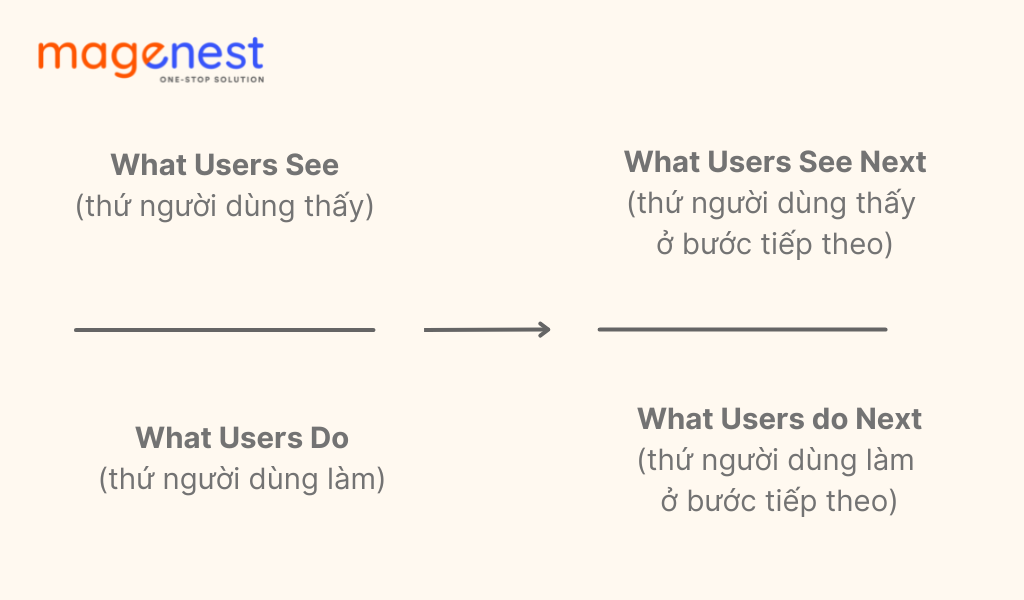
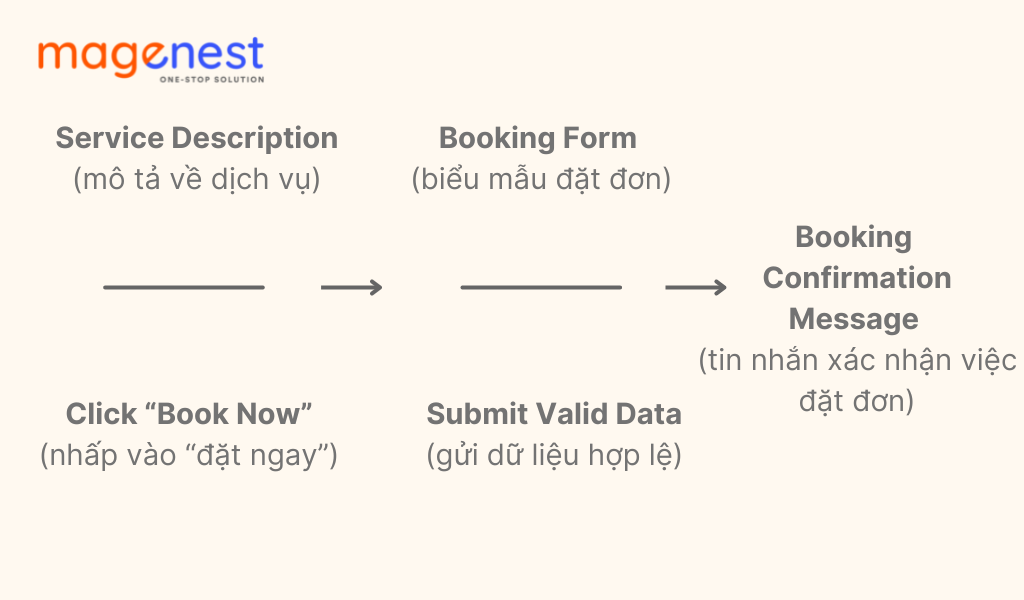
Doanh nghiệp có thể xem xét hệ thống lại User Flow theo hướng đơn giản như những mô hình sau đây:
Hoặc một mô hình cụ thể hơn:
Một số ví dụ về User Flow trong thiết kế UX
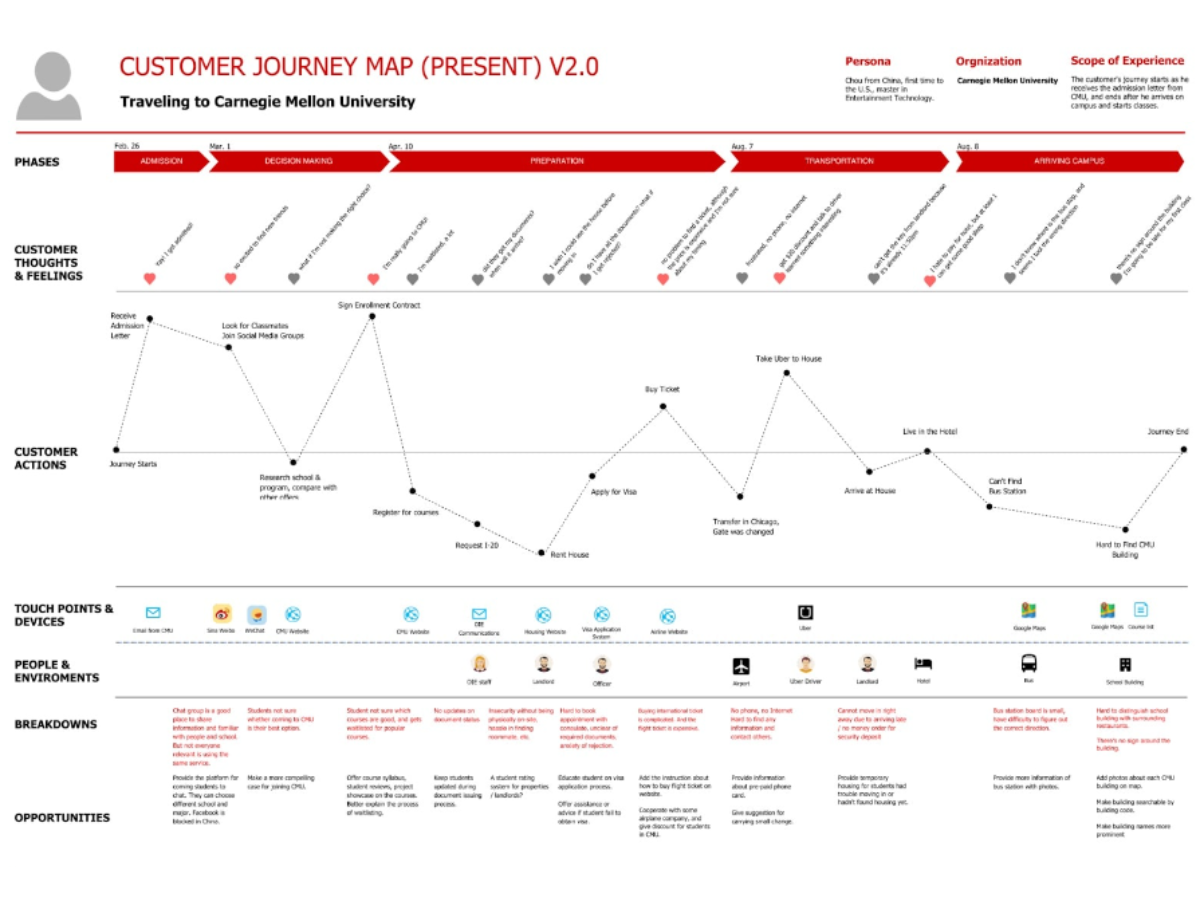
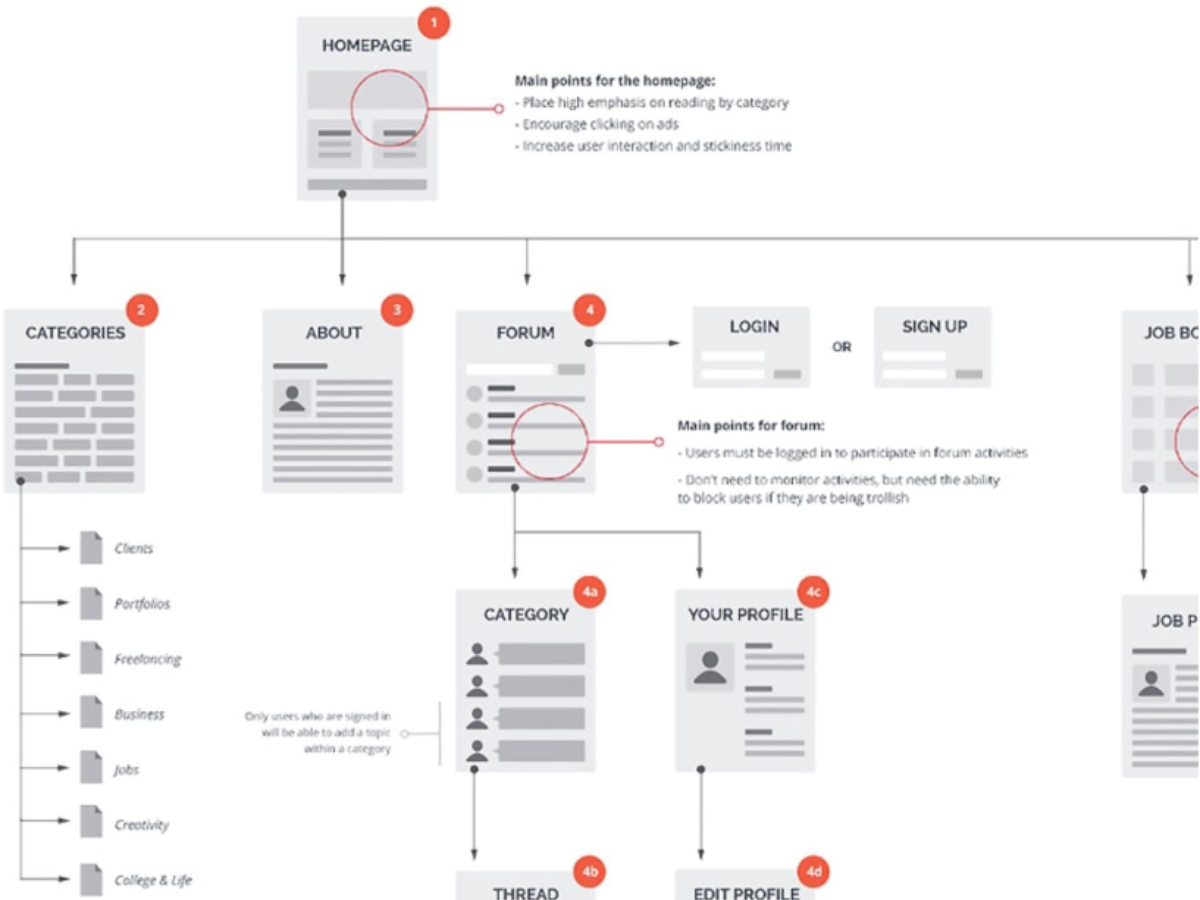
Website hướng dẫn học sinh – sinh viên
Trong User Flow của website hướng dẫn học sinh – sinh viên, người dùng sẽ bắt đầu ở trang chủ, tiếp theo, họ sẽ được điều hướng đến các trang danh mục chính cũng như các trang danh mục phụ.
Luồng người dùng của website này sẽ theo hướng tuyến tính. Từng màn hình hiển thị đều có hình ảnh rõ ràng cùng ghi chú ngắn gọn, cụ thể, làm nổi bật các tùy chọn chính dành cho người dùng.
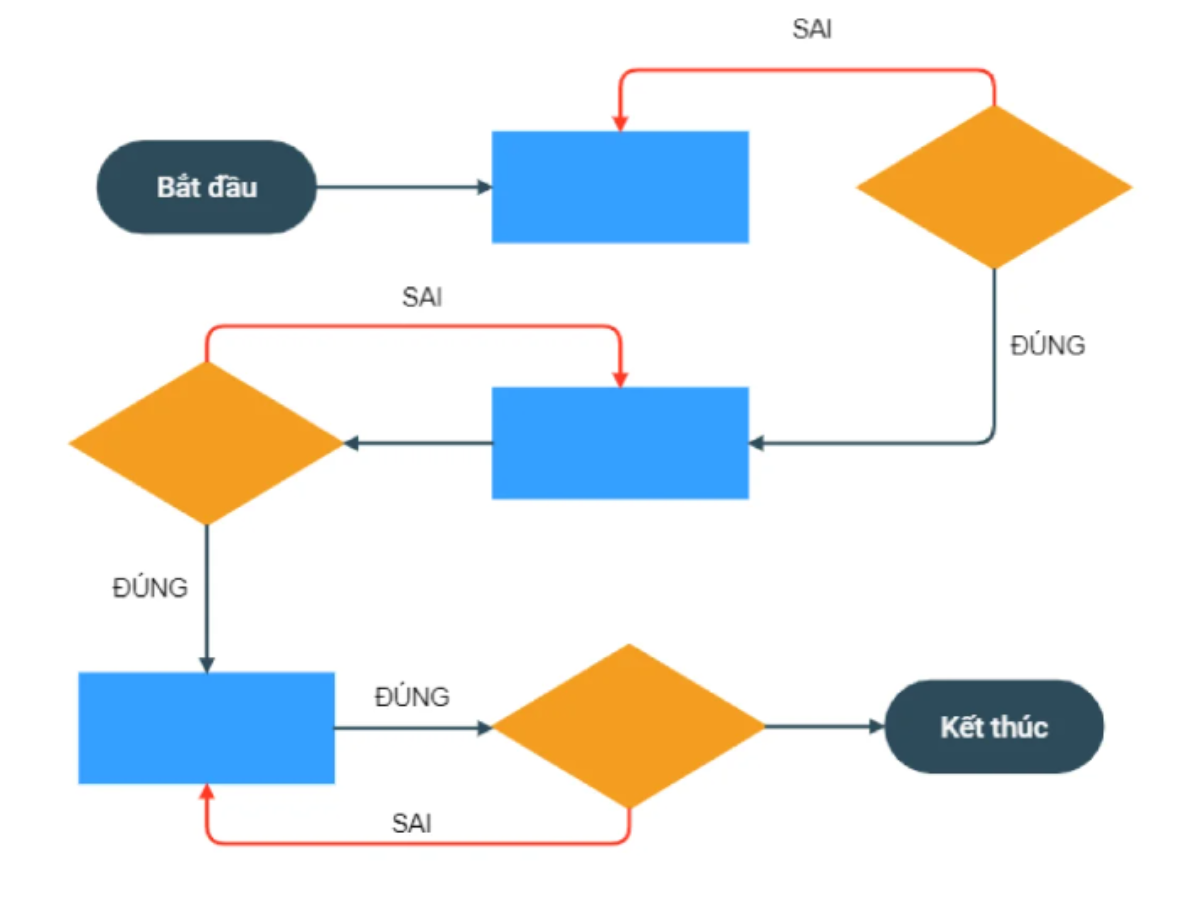
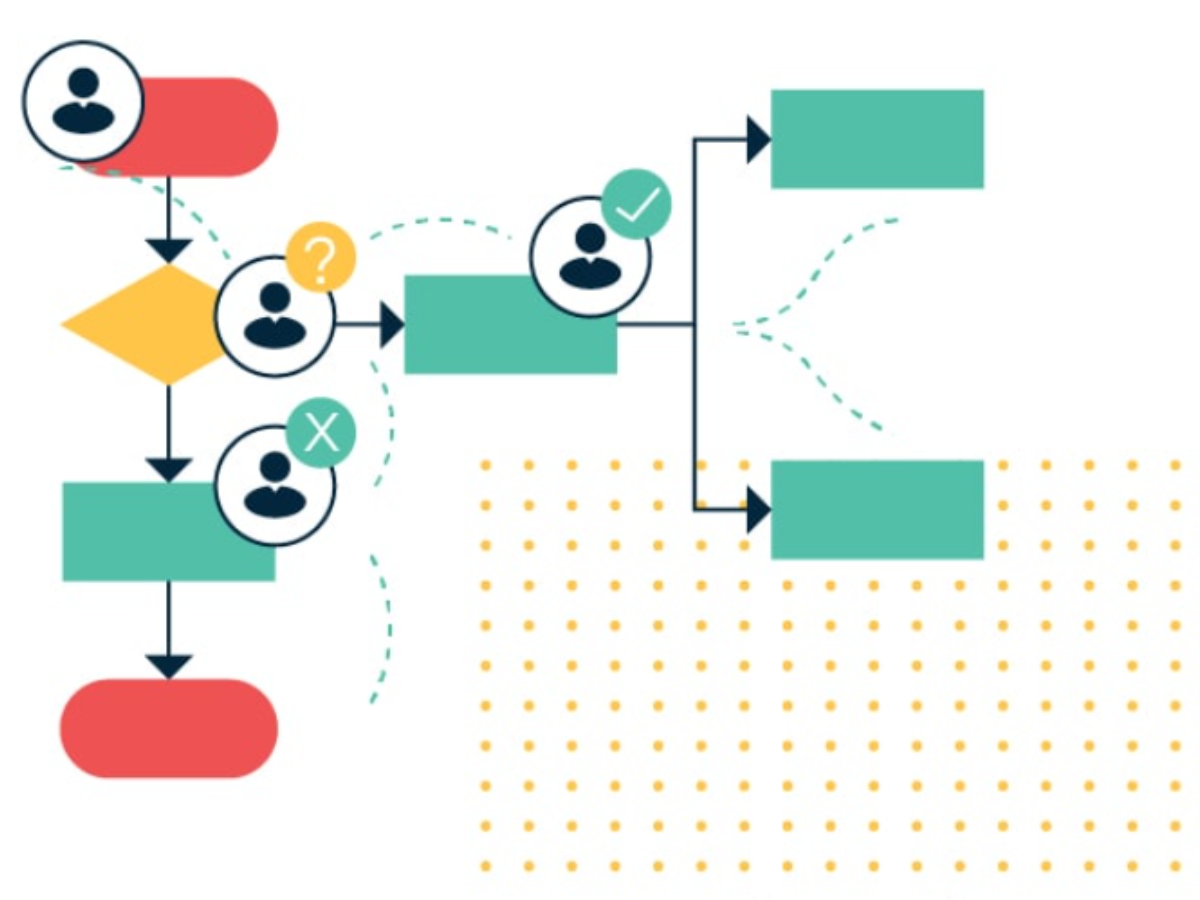
User Flow ứng dụng màu sắc
User Flow của một website ứng dụng màu sắc sẽ thể hiện được mục tiêu của người mua và họ có thể bắt ngờ nhận được mã khuyến mãi từ các Popup.
Các màu sắc trong User Flow dạng này sẽ bao gồm:
- Màu đen: vị trí bắt đầu
- Màu xanh: những màn hình (trang)
- Màu cam: những nội dung cần quyết định
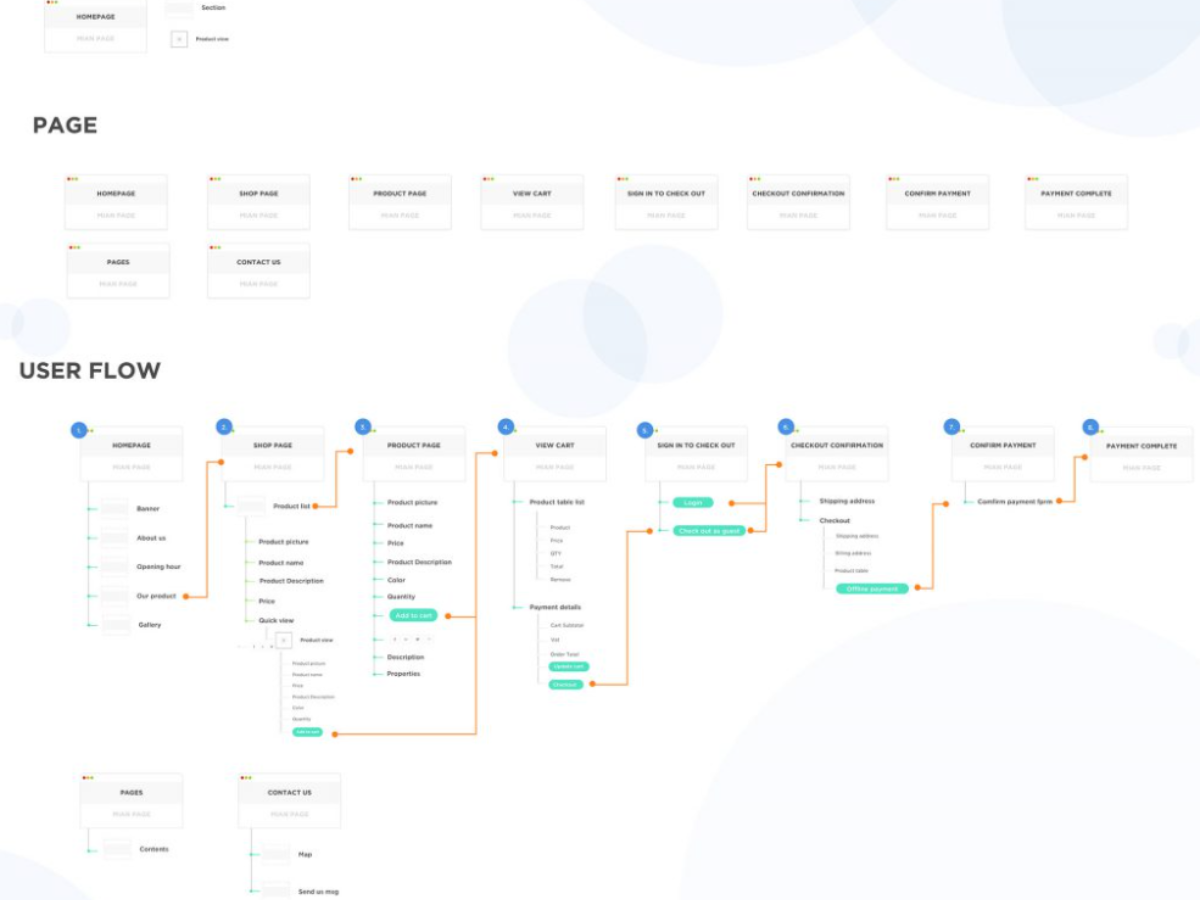
Website eCommerce
User Flow trong thiết kế UX của website eCommerce sẽ thể hiện quá trình từ lúc người dùng lựa chọn hàng hóa đến lúc thanh toán mua hàng:
- Khách hàng đăng nhập tài khoản để tiến hành mua hàng và thanh toán.
- Nếu chưa có tài khoản thì khách hàng cần tạo một tài khoản mới.
- Tiếp theo là các bước của quá trình mua hàng và kết thúc là thanh toán và kết thúc đơn hàng, nhận hàng thành công.
Những website eCommerce có các tính năng được thiết kế riêng thì luồng người dùng User Flow sẽ có sự khác biệt. Với các trang thương mại điện tử mà người dùng trực tiếp đăng nhập tài khoản để mua sắm và thanh toán thì doanh nghiệp thiết kế User Flow sẽ rất phức tạp, tuy nhiên, chúng vẫn sẽ phải đảm bảo việc truyền tải thông tin đến khách hàng một cách rõ ràng và đơn giản nhất.
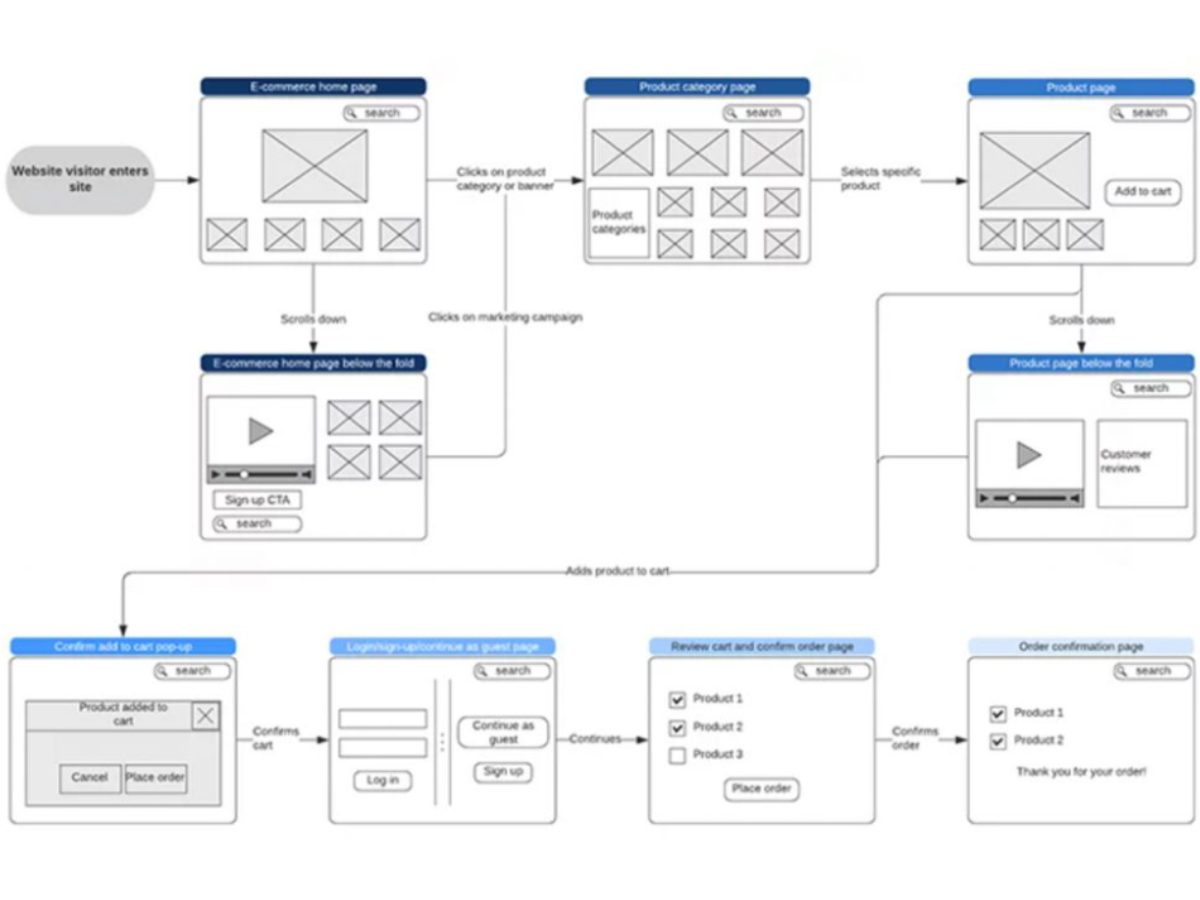
Triển khai kiểu Wireflow
Với User Flow triển khai kiểu Wireflow, bố cục chủ đạo cho từng màn hình đã được phân chia một cách cụ thể. Người dùng website có thể truy cập trang chủ và có 3 tùy chọn khác nhau như sau:
- Nhấp vào các Banner danh mục hoặc sản phẩm – dịch vụ cụ thể
- Nhấp vào từng chiến dịch, chương trình Marketing
- Kéo thanh cuộn xuống phía dưới màn hình đầu tiên
Cuối cùng, mỗi luồng người dùng sẽ kết thúc ở vị trí trang xác nhận việc đặt đơn hàng thành công. Với mỗi tùy chọn khác nhau, từng màn hình Wireflow sẽ được thể hiện lên theo cách đơn giản nhất.
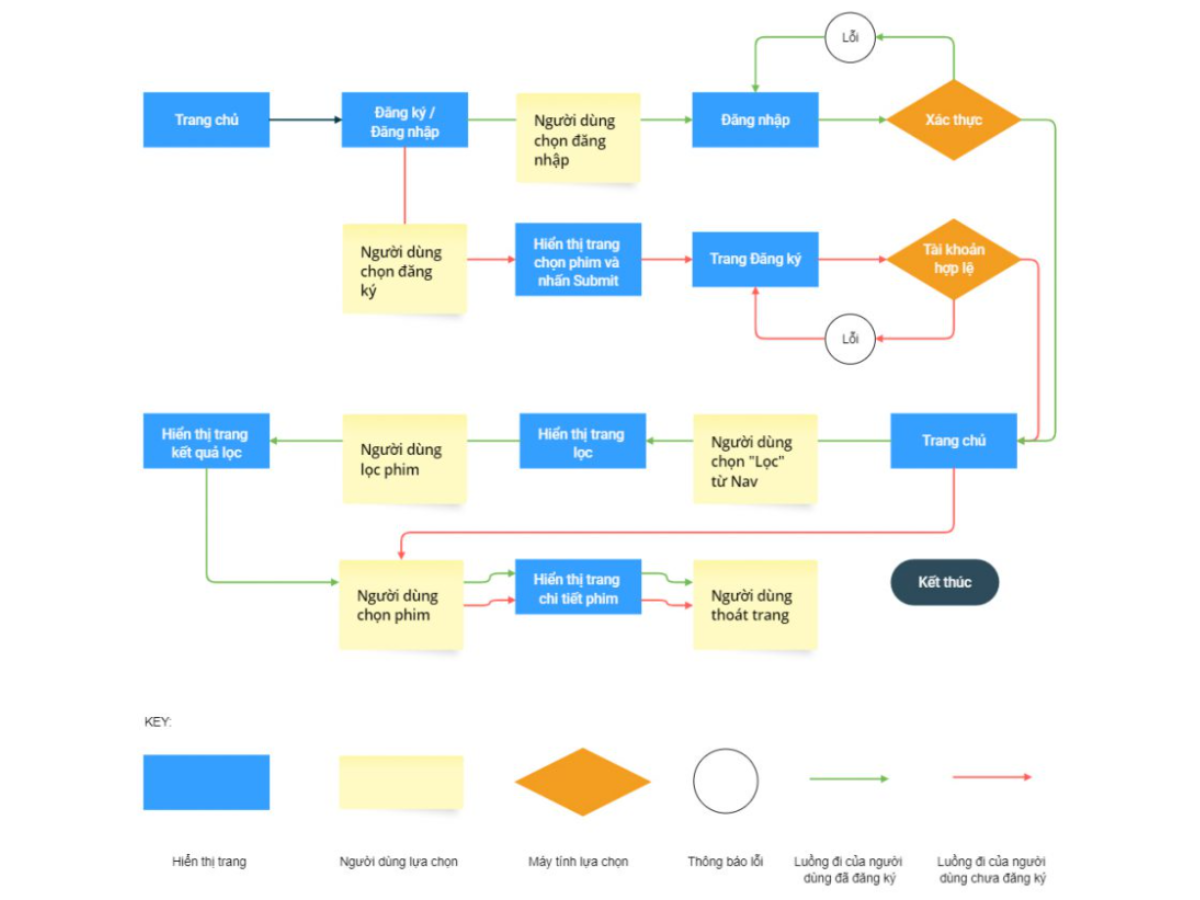
User Flow với các chú thích rõ ràng
User Flow với các chú thích rõ ràng và thể hiện đơn giản bằng những khối hình và hệ thống màu sắc thật rõ ràng về các chức năng chính trên website.
Chẳng hạn như:
- Màu đen: thể hiện việc người dùng truy cập và thoát khỏi website
- Màu xanh và đỏ: thể hiện những luồng luân phiên trong hoạt động đăng nhập hoặc đăng ký của người dùng
- Hình tròn: thông báo xảy ra lỗi
- Hình chữ nhật: thể hiện một hành động
Một số công cụ hỗ trợ doanh nghiệp tạo User Flow
Để thiết kế User nhanh chóng và hiệu quả, doanh nghiệp rất cần đến sự hỗ trợ của những công cụ chuyên nghiệp trong lĩnh vực này. Doanh nghiệp hãy cùng Magenest tìm hiểu một số công cụ hỗ trợ tạo User Flow là gì nhé!
Axure
Axure là thương hiệu nổi tiếng nhất trong các công cụ hỗ trợ tạo User Flow trong thiết kế UX. Axure sở hữu nhiều tính năng hữu ích như: các Icon, chế độ kết nối cùng các khối hình nhằm tạo nên User Flow trong thiết kế UX.

Khi ứng dụng Axure, doanh nghiệp sẽ tốn một khá nhiều thời gian cho việc tìm hiểu các thao tác nếu chúng ta cần thiết kế một nguyên mẫu trước khi tiến hành tạo Wireflow hoặc Screen-flow.
Figma
Figma là một cái tên nổi bật trong ngành thiết kế nói chung và hỗ trợ doanh nghiệp tạo User trong thiết kế UX nói riêng.

Với Figma, chúng ta có thể thêm những khối hình mặc định hoặc bổ sung các khối hình tùy thích bằng bút mực hoặc bút chì và đặt mũi tên nhằm kết nối chúng với nhau. Figma có thể hỗ trợ tạo Wireflow và Screen-flow sau khi thiết kế hoặc tải từ máy tính của chúng ta các nguyên mẫu với độ trung thực hình ảnh cao lẫn thấp.
Mockplus
Công cụ Mockplus có thể tạo mọi luồng người dùng User Flow khi cung cấp hình thức sơ đồ tư duy cùng nhiều khối hình khác nhau, giúp doanh nghiệp tạo và lưu trữ một cách vô cùng đơn giản chỉ với vài cú nhấp chuột.

Ngoài ra, chúng ta cũng có thể thêm những ghi chú với từng phần được đánh dấu trên sơ đồ. Sử dụng Mockplus, chúng ta có thể dễ dàng tạo các nguyên mẫu với độ trung thực hình ảnh cao lẫn thấp. Với mẫu có độ trung thực hình ảnh cao, chúng ta vẫn có các tùy chọn miễn phí với bộ giao diện người dùng, các Icon, khối hình cùng các tính năng, thành phần,… sẵn có. Mockplus cũng cho phép doanh nghiệp chụp màn hình, lưu dự án và chia sẻ với người khác, tải hình ảnh lên từ máy tính và kết nối khi có nhu cầu, tạo mới và chuyển giao các thiết kế,…
XMind
XMind là công cụ dạng sơ đồ tư duy chuyên nghiệp hỗ trợ tạo User Flow và lưu trữ hiệu quả.

XMind cung cấp các mẫu sơ đồ sẵn và doanh nghiệp có thể trực tiếp áp dụng, tùy chỉnh kích thước, màu sắc, đường viền,… Chúng ta cũng có thể thêm các ghi chú, nhãn và nhãn dán để minh họa cho sơ đồ và quy trình thêm dễ hiểu hơn.
Justinmind
Tương tự Mockplus, Justinmind cũng là một công cụ nguyên mẫu chỉ có thể hoạt động trên 2 hệ điều hành là Windows và MacOS.

Justinmind cung cấp cho doanh nghiệp các khối hình thiết kế, đường kẻ, những thành phần đặc biệt để tạo nên User Flow và nguyên mẫu. Tuy nhiên, Justinmind chỉ dành cho nguyên mẫu thấp và không phù hợp với Screen-flow nếu doanh nghiệp không sở hữu nguyên mẫu với độ trung thực hình ảnh cao.
Kết luận
Hiểu được User Flow là gì và triển khai thiết kế đúng cách cho website sẽ góp phần tăng trải nghiệm người dùng để từ đó, tăng trưởng doanh số bán hàng và doanh thu hiệu quả cho doanh nghiệp.
Để được tư vấn thêm về User Flow là gì, cách thiết kế, các công cụ hỗ trợ thiết kế User Flow, cũng như các tin tức mới nhất về thương mại điện tử, doanh nghiệp hãy đăng ký theo dõi Magenest ngay nhé!