Cùng với sự phát triển của công nghệ, thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) là hai yếu tố quan trọng để xây dựng một mobile app thành công. Thiết kế UI/UX đẹp có thể đáp ứng và cải thiện trải nghiệm người dùng, từ đó tăng tương tác và hài lòng của họ với ứng dụng của bạn.
Nếu bạn là nhà phát triển, doanh nghiệp hay những ai có hứng thú với thiết kế UI/UX, đừng bỏ lỡ top 15 xu hướng thiết kế UI/UX cho mobile app mới nhất và cập nhật nhất năm 2024.
Mục lục
- Thiết kế UI/UX cho mobile app là gì?
- Tầm quan trọng của thiết kế UI/UX cho mobile app
- Top 15 xu hướng thiết kế UI/UX cho mobile app
- Chế độ tối (Dark mode)
- Thiết kế 3D
- Thiết kế giao diện giọng nói
- Thực tế ảo tăng cường (AR)
- Cá nhân hóa các trải nghiệm
- Neumorphism
- Tối giản (Minimalism)
- Chuyển động: Video và Hoạt ảnh
- Thực tế ảo (VR)
- Phông chữ in đậm (Bold Typography)
- Sử dụng hình ảnh minh họa (Illustration)
- Làm mờ trong giao diện
- Dùng góc cạnh bo tròn
- Siêu ứng dụng
- Thiết kế thanh menu ở cuối màn hình (Bottom navigation bar)
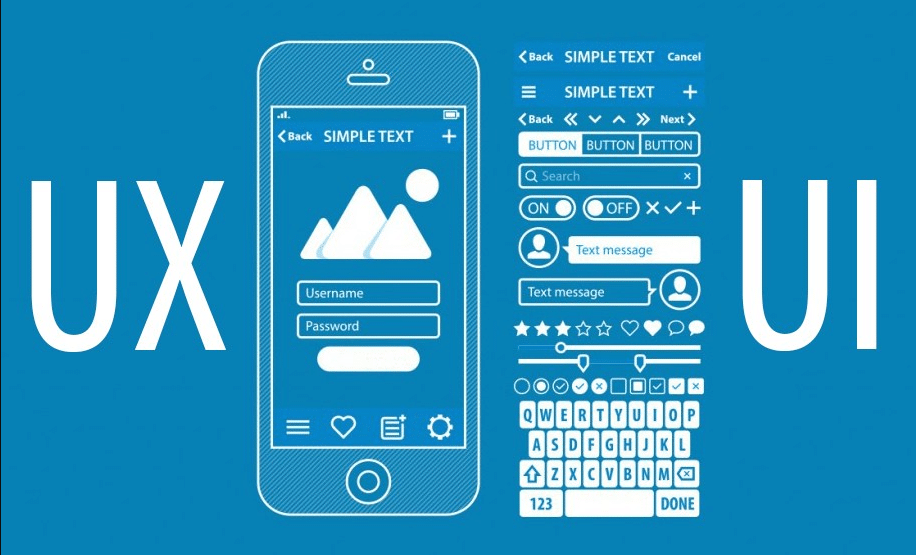
Thiết kế UI/UX cho mobile app là gì?
Khái niệm thiết kế UI mobile app
UI (User Interface) là giao diện người dùng khi họ cảm nhận giao tiếp với một ứng dụng, bao gồm các phần tử giao diện như nút, biểu tượng, văn bản, màu sắc, hình ảnh và các thành phần khác. Trong thiết kế, UI truyền tải thông điệp từ nhãn hàng, doanh nghiệp tới người dùng.
Khái niệm thiết kế UX mobile app
UX (User Experience) trải nghiệm người dùng trên một ứng dụng điện thoại di động, bao gồm tốc độ tải, dễ dàng sử dụng và cách nó giải quyết các vấn đề của người dùng. Các nhà thiết kế sẽ phải nghiên cứu về thói quen sử dụng và cách mà khách hàng tương tác với app. Một UX tối ưu sẽ phải đảm bảo tính dễ sử dụng, sự tiện ích, sự hiệu quả khi hệ thống hoạt động.

Khái niệm thiết kế UI/UX mobile app
Thiết kế UI/UX cho mobile app là quá trình tạo ra một trải nghiệm tốt cho người dùng bằng cách tạo ra một giao diện tối ưu được cả UI và UX của app, đảm bảo được tính thẩm mỹ lẫn sự tiện dụng của app. Nếu app có giao diện đẹp, nhưng khó dùng thì có nghĩa UI tốt nhưng UX kém. Và ngược lại, giao diện dễ hiểu, sử dụng nhưng không hấp dẫn thì UX tốt nhưng UI chưa được tối ưu. Thiếu một trong 2 yếu tố sẽ tác động trực tiếp tới trải nghiệm và cảm nhận của người dùng. Do đó, nhà thiết kế phải đảm bảo cả UI và UX đều được chăm chút.
Tầm quan trọng của thiết kế UI/UX cho mobile app
Thu hút người dùng
Thiết kế UI/UX tốt có tầm quan trọng lớn trong việc thu hút người dùng với ứng dụng của bạn. Một giao diện đẹp và trực quan sẽ giúp tạo độc đáo và tạo thu hút cho người dùng, đồng thời một giao diện dễ sử dụng và trải nghiệm tốt sẽ giúp người dùng dễ dàng sử dụng và giữ chân người dùng với ứng dụng của bạn.
Việc cung cấp một trải nghiệm tốt cho người dùng cũng có thể giúp tăng tỷ lệ tải về cho ứng dụng của bạn và tăng đánh giá tích cực. Điều này có thể giúp bạn có được nhiều khách hàng mới hơn và giữ chân khách hàng hiện tại.
Tăng hình ảnh thương hiệu
Thiết kế UI/UX tốt có tầm quan trọng trong việc tăng hình ảnh thương hiệu của ứng dụng di động của bạn. Việc cung cấp một giao diện, ấn tượng sẽ khiến khách hàng tiếp tục ở lại và tương tác với app, đồng thời đem lại sự hài lòng và yêu thíc với người dùng. Qua đó, người dùng sẽ nhớ đến doanh nghiệp lâu hơn, ủng hộ nhãn hàng và giới thiệu cho những người xung quanh. Nhờ vậy mà tăng độ phủ và nhận diện thương hiệu.
Giữ chân khách hàng và tăng tỉ lệ chuyển đổi
Thiết kế UI/UX trong mobile app là rất quan trọng để giúp giữ chân khách hàng và tăng tỉ lệ chuyển đổi. Trong một mobile app, người dùng cần trải nghiệm trực quan và đơn giản, nếu không họ có thể chuyển sang sử dụng một app khác. UI/UX tốt cung cấp cho người dùng một trải nghiệm đồ họa đẹp, một cấu trúc menu đơn giản và dễ sử dụng và một quá trình tương tác mượt mà.

Ngược lại, nếu giao diện và trải nghiệm sử dụng app không tốt, người dùng có thể rời đi và tìm kiếm sản phẩm tương tự hoặc tương thích tốt hơn. Một giao diện đơn giản, dễ nhìn và dễ sử dụng giúp cho người dùng cảm thấy tự tin khi sử dụng ứng dụng, giúp họ dễ dàng tìm thấy nội dung và chức năng mà họ cần. Điều này có thể giúp giữ chân khách hàng và tăng tỉ lệ chuyển đổi bởi họ có thể dễ dàng hoàn thành các hành động mà họ muốn trên ứng dụng.
Top 15 xu hướng thiết kế UI/UX cho mobile app
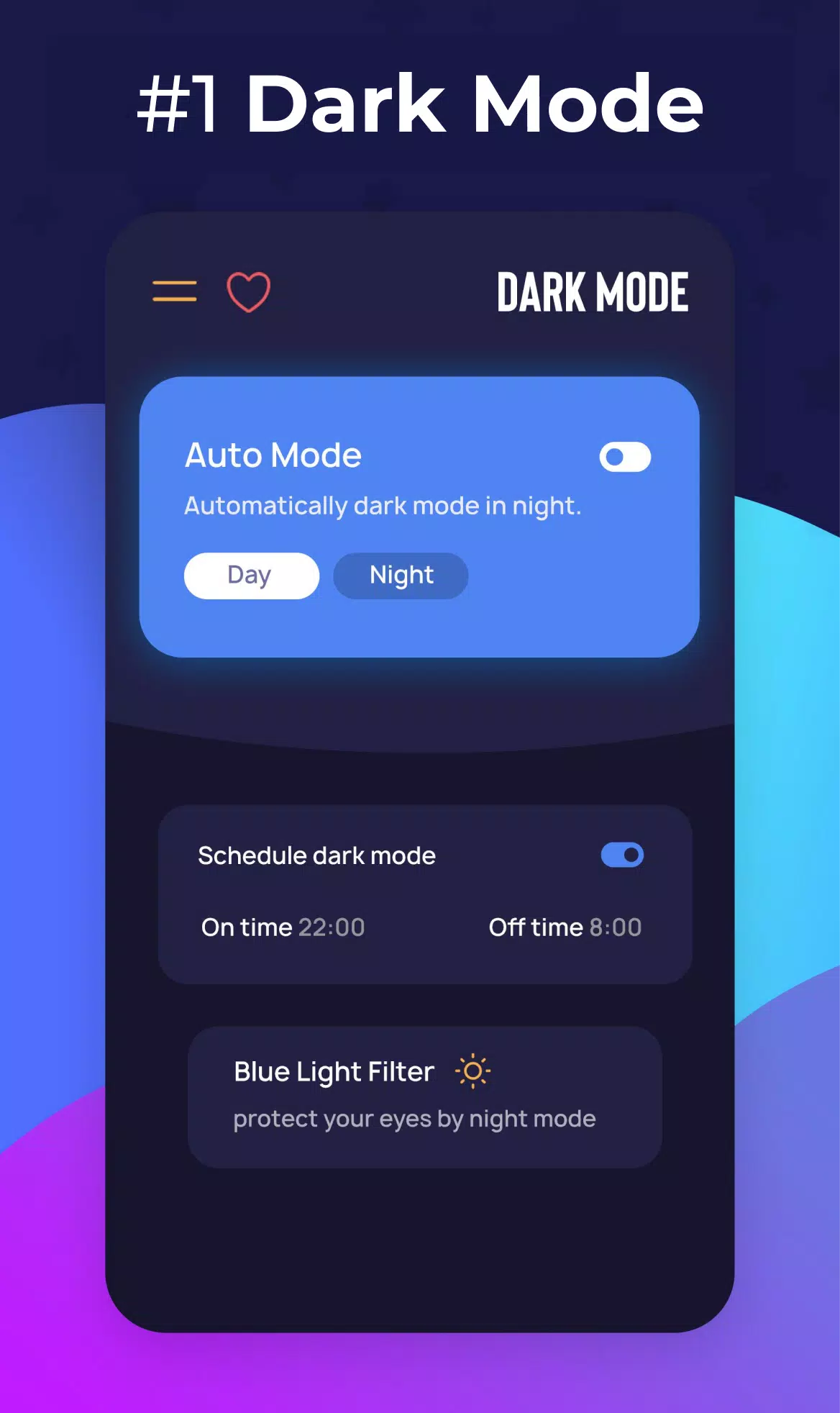
Chế độ tối (Dark mode)
Một trong những top xu hướng thiết kế UI/UX cho mobile app là chế độ tối (dark mode). Xu hướng này là chế độ giao diện màu tối, với màu nền đen hoặc màu tối khác và chữ trắng hoặc màu sáng khác.

Lợi ích thiết kế chế độ tối trong mobile app bao gồm:
- Cung cấp một trải nghiệm giao diện trực quan tốt hơn trong điều kiện ánh sáng yếu
- Giúp tiết kiệm pin cho thiết bị.
- Cung cấp một trải nghiệm giao diện đẹp mắt và thu hút hơn cho người dùng.
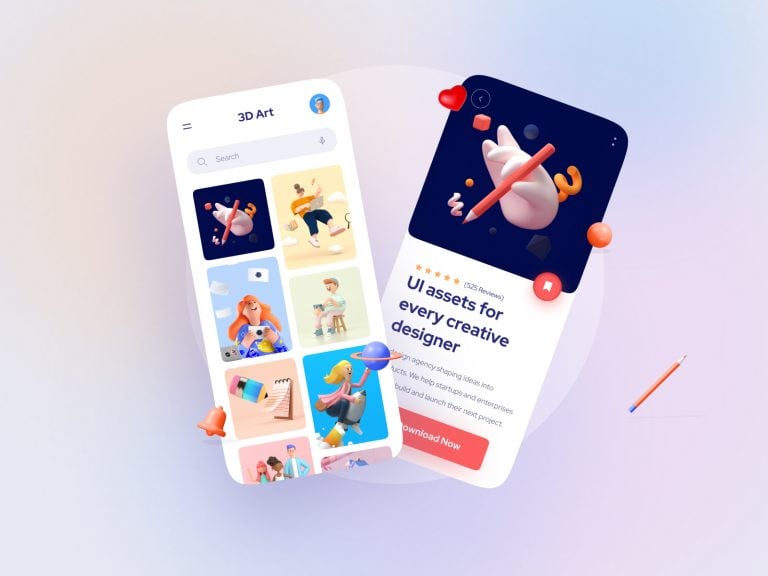
Thiết kế 3D
Thiết kế 3D trong mobile app là việc sử dụng các phần tử và hiệu ứng 3D để tạo ra một trải nghiệm người dùng trực quan hơn trong ứng dụng di động. Điều này có thể bao gồm việc sử dụng các đồ họa 3D, hình ảnh và âm thanh để tạo ra một trải nghiệm sống động và hấp dẫn.

Lợi ích của thiết kế 3D trong mobile app bao gồm:
- Tăng trải nghiệm người dùng: Thiết kế 3D cung cấp một trải nghiệm người dùng trực quan hơn, giúp người dùng dễ dàng hiểu và tương tác với ứng dụng.
- Tăng thu hút người dùng: Thiết kế 3D có thể giúp tạo ra một giao diện đẹp mắt và hấp dẫn, tăng thu hút người dùng đến với ứng dụng.
- Tăng tính năng: Thiết kế 3D có thể tăng tính năng và tính thẩm mỹ của ứng dụng, giúp cho nó trở nên bắt mắt hơn và dễ dàng hơn để sử dụng.
Thiết kế giao diện giọng nói
Thiết kế giao diện giọng nói trong mobile app là một cách thiết kế giao diện sử dụng giọng nói để tương tác với người dùng thay vì sử dụng các nút và các điều khiển đa chạm. Người dùng có thể sử dụng giọng nói để thực hiện các hành động trong ứng dụng, chẳng hạn như tìm kiếm, chọn tùy chọn và nhập văn bản.

Lợi ích của việc sử dụng giọng nói trong thiết kế giao diện là giúp cho người dùng tương tác một cách nhanh chóng và tiện lợi hơn với ứng dụng.
Với sự phát triển mạnh mẽ của trí tuệ nhân tạo (AI), xu hướng UI dùng giao diện giọng nói sẽ là xu thế phát triển thiết kế mà các nhà phát triển mobile app nên hướng đến.
Thực tế ảo tăng cường (AR)
Một trong những top xu hướng thiết kế UI/UX cho mobile app mà bạn không nên bỏ lỡ chính là thực tết ảo tăng cường (AR). Thiết kế Thực tế ảo tăng cường là một kỹ thuật để kết hợp nội dung thực tế với môi trường mà người dùng có thể trải nghiệm trực tiếp qua điện thoại di động của họ. AR tạo ra một môi trường trực quan với đối tượng được tạo ra trên thực tế, giúp người dùng cảm nhận và hiểu rõ hơn về nội dung mà họ đang xem.

Ví dụ, AR có thể được sử dụng trong các ứng dụng thời trang để hiển thị sản phẩm trên cơ thể người dùng, hoặc trong các ứng dụng kiến trúc để hiển thị các dự án kiến trúc trên môi trường thực tế.
Cá nhân hóa các trải nghiệm
Xu hướng thiết kế cá nhân hóa là việc sử dụng thông tin về người dùng để tạo ra những trải nghiệm tốt hơn cho họ trong mobile app. Điều này bao gồm việc lựa chọn nội dung, giao diện và tính năng phù hợp với sở thích và nhu cầu cụ thể của mỗi người dùng.
Các trải nghiệm cá nhân hóa có thể giúp:
- Tăng tính gắn kết và tín nhiệm của người dùng với ứng dụng
- Giữ vững sự quan tâm và tăng tỉ lệ sử dụng liên tục.
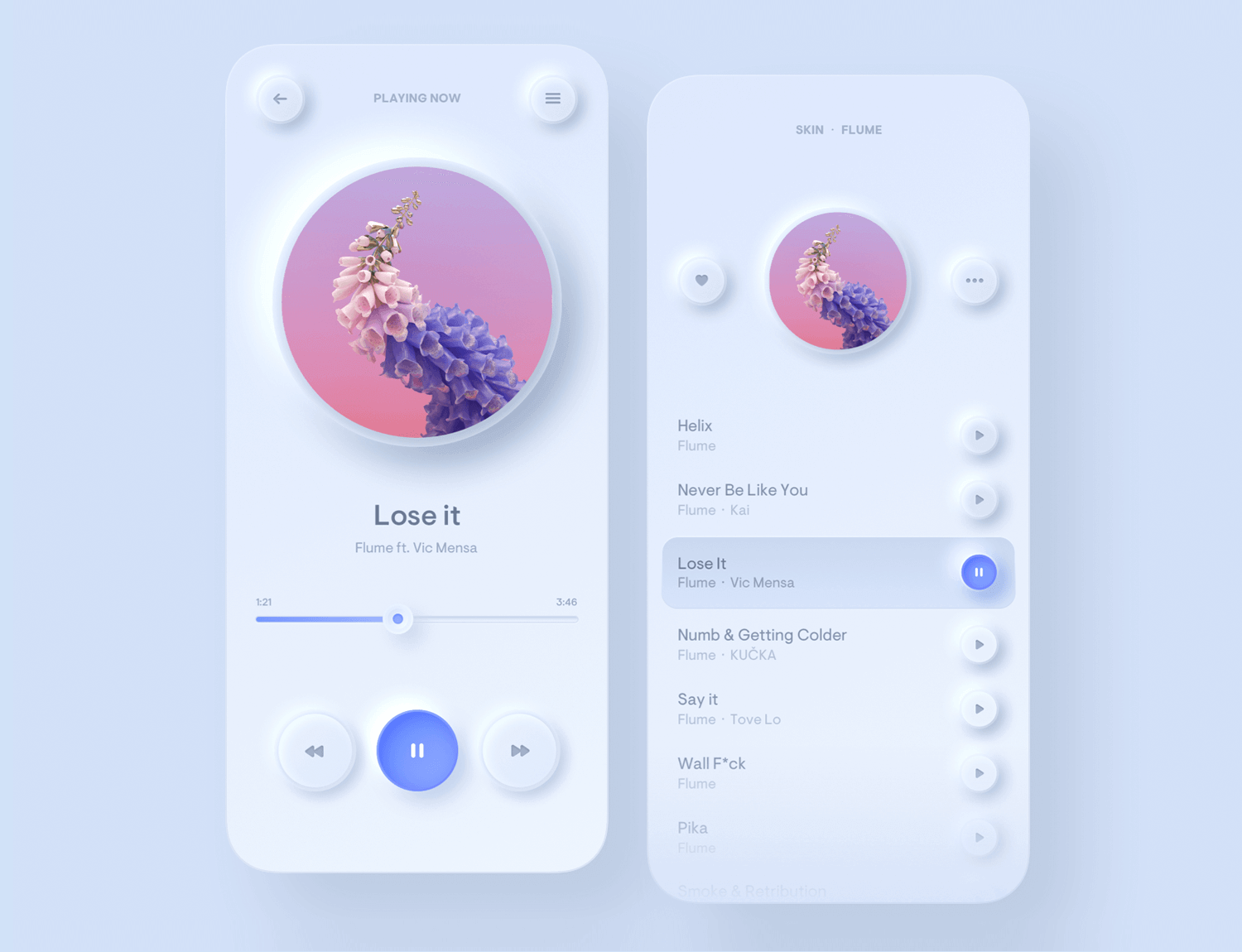
Neumorphism
Neumorphism là xu hướng thiết kế mới trong lĩnh vực UI với mục tiêu tạo ra một trải nghiệm tương tác mới cho người dùng.

Đặc trưng của neumorphism là sử dụng đồ họa 3D với các hiệu ứng sáng tối và màu sắc rõ nét để tạo ra một giao diện đẹp mắt và dễ nhìn. Nó cũng giúp cho người dùng cảm thấy tương tác với các nút và các tính năng trong ứng dụng dễ dàng hơn.
Tối giản (Minimalism)
Xu hướng thiết kế tối giản (Minimalism) trong mobile app nhằm tạo ra một giao diện đơn giản, đẹp mắt với số lượng yếu tố hình ảnh và chữ giảm đến mức tối thiểu. Minimalism tập trung vào nội dung chính của ứng dụng và cải thiện trải nghiệm người dùng bằng cách giảm sự phức tạp và tăng tính dễ sử dụng. Ngoài ra, thiết kế tối giản còn tăng tính trực quan và dễ nhìn cho người dùng.
Chuyển động: Video và Hoạt ảnh
Xu hướng thiết kế Chuyển động: Video và Hoạt ảnh trong mobile app là xu hướng sử dụng các hiệu ứng chuyển động như video hoặc hoạt ảnh để tạo nên một giao diện động và sáng tạo hơn. Điều này giúp tăng sự quan tâm và gắn kết của người dùng với ứng dụng của họ và tạo trải nghiệm người dùng tốt hơn.

Tuy nhiên, sử dụng quá nhiều chuyển động có thể làm tảng đồ họa trở nên quá phức tạp và làm tăng tải trên thiết bị. Do đó, thiết kế chuyển động phải cân bằng với tính thẩm mỹ và tính sử dụng tốt.
Thực tế ảo (VR)
Thiết kế Thực tế ảo (VR) trong mobile app là sử dụng công nghệ để tạo ra một môi trường trải nghiệm ảo cho người dùng trên thiết bị di động. VR cung cấp một cách trực quan và tương tác cho người dùng, giúp họ tạo động lực và trải nghiệm các tính năng và nội dung trong ứng dụng một cách dễ dàng và trải nghiệm sâu hơn.

VR cũng có thể được sử dụng trong các lĩnh vực như giáo dục, du lịch, thể thao, tự học, và nhiều hơn nữa.
Phông chữ in đậm (Bold Typography)
Xu hướng thiết kế phông chữ in đậm trong mobile app là việc sử dụng phông chữ to và rõ ràng, có độ dày và màu sắc đậm đặc trưng cho tất cả các đoạn văn bản, tiêu đề và nút trong giao diện người dùng. Điều này có thể giúp cho giao diện trở nên dễ nhìn và dễ sử dụng, tăng tính truyền tải thông tin và giúp tạo một hình ảnh thương hiệu mạnh mẽ và nổi bật cho ứng dụng của bạn.
Sử dụng hình ảnh minh họa (Illustration)
Xu hướng sử dụng hình ảnh minh họa trong thiết kế mobile app là sử dụng các hình ảnh, biểu tượng và minh họa để tạo ra một giao diện trực quan, dễ hiểu và dễ nhớ. Hình ảnh minh họa có thể giúp truyền tải thông điệp dễ dàng hơn, tăng cường tính nhận thức của người dùng và tạo ra một trải nghiệm sử dụng tuyệt vời hơn.
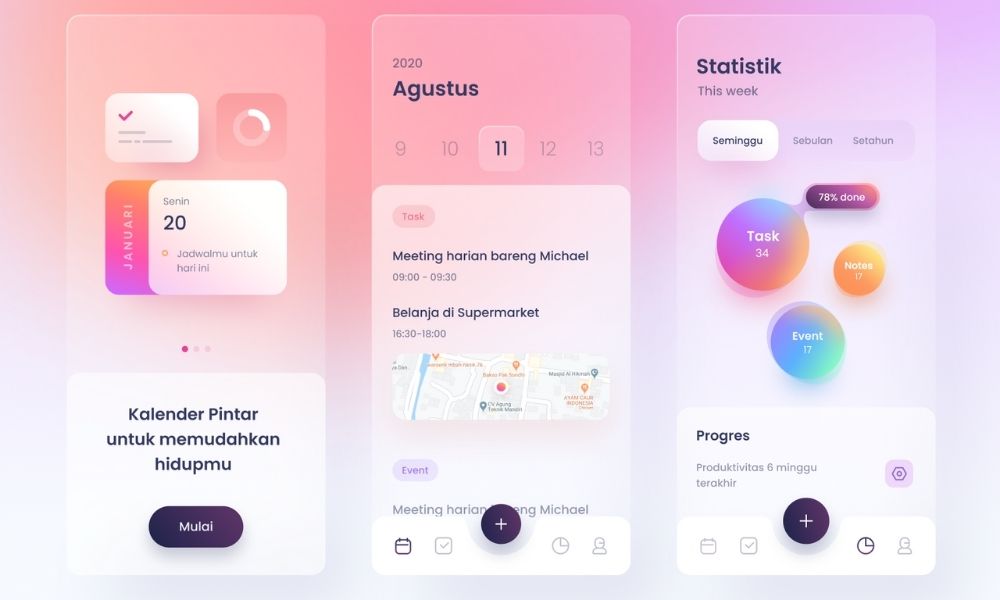
Làm mờ trong giao diện
Xu hướng thiết kế làm mờ trong giao diện mobile app có nghĩa là sử dụng kiểu giao diện đơn giản, tạo sự mờ dần cho các đối tượng hoặc nền trên màn hình. Điều này đạt được bằng cách sử dụng các thứ tự, màu sắc và dạng hình dạng dần mờ, giúp tạo sự chú ý cho nội dung chính và tăng tính dễ nhìn cho giao diện.

Lợi ích của việc sử dụng xu hướng này trong giao diện mobile app:
- Tạo sự năng động và thu hút khách hàng
- Cải thiện trải nghiệm người dùng
- Tạo sự rõ ràng hơn cho các thông tin quan trọng.
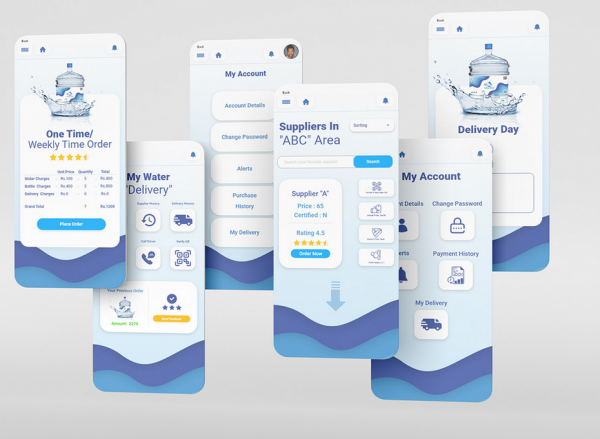
Dùng góc cạnh bo tròn
Xu hướng thiết kế dùng góc cạnh bo tròn trong mobile app là một xu hướng trong thiết kế giao diện mà sử dụng các góc cạnh tròn để tạo nên một giao diện trực quan và mềm mại hơn.

Điểm nổi bật của xu hướng này là sử dụng các hình dạng tròn trong giao diện để:
- Tạo nên sự kết nối với người dùng
- Giúp cho người dùng dễ dàng quan sát và sử dụng các tính năng trong app
- Giúp cho giao diện app trông đẹp hơn và tạo cảm giác đầy mới mẻ hơn cho người dùng.
Siêu ứng dụng
Xu hướng thiết kế siêu ứng dụng (Super Apps) trong mobile app có nghĩa là tập hợp nhiều chức năng và dịch vụ trong một ứng dụng duy nhất. Ví dụ, một siêu ứng dụng có thể kết hợp mua sắm, thanh toán, gửi tin nhắn, đặt chỗ và nhiều chức năng khác trong một giao diện duy nhất.

Lợi ích của việc sử dụng siêu ứng dụng trong mobile app:
- Giảm số lượng ứng dụng cần cài đặt và sử dụng trên thiết bị của người dùng
- Tiết kiệm thời gian và chi phí cho việc phát triển và quản lý nhiều ứng dụng riêng biệt
- Cung cấp trải nghiệm người dùng tốt hơn và tăng khả năng tương tác với người dùng.
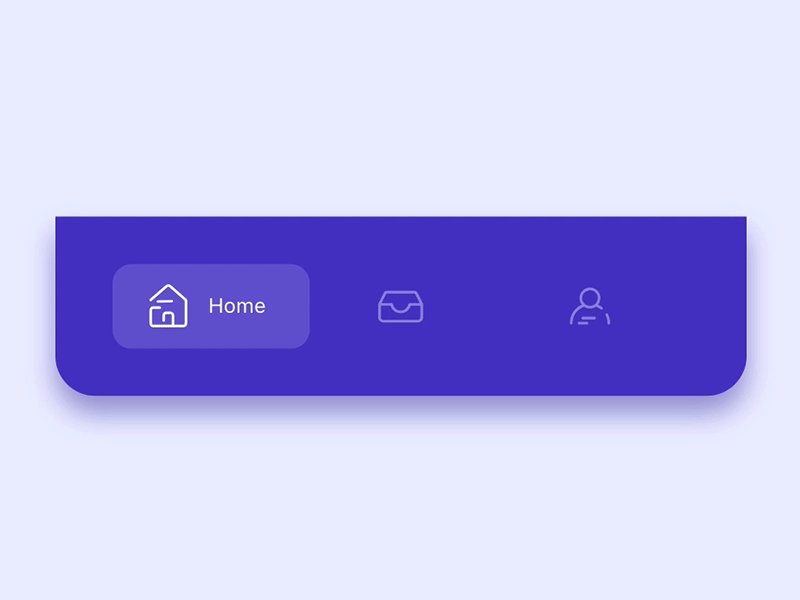
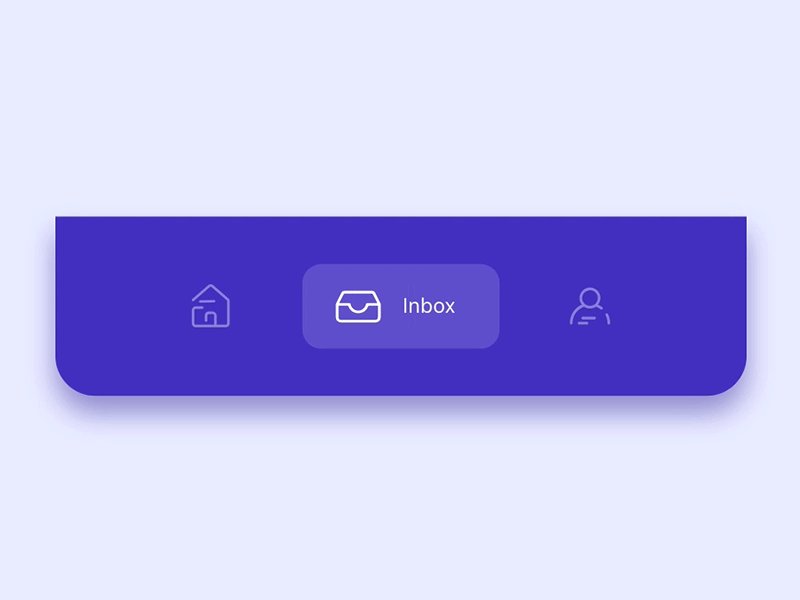
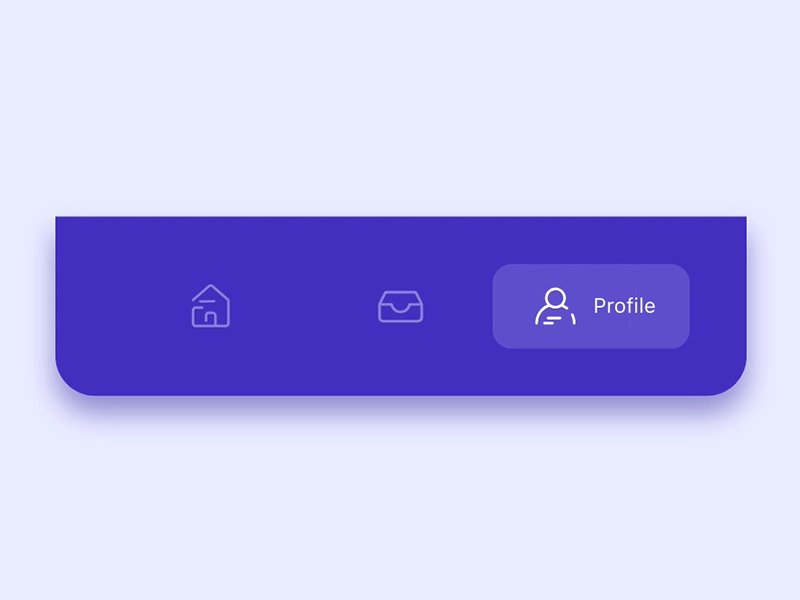
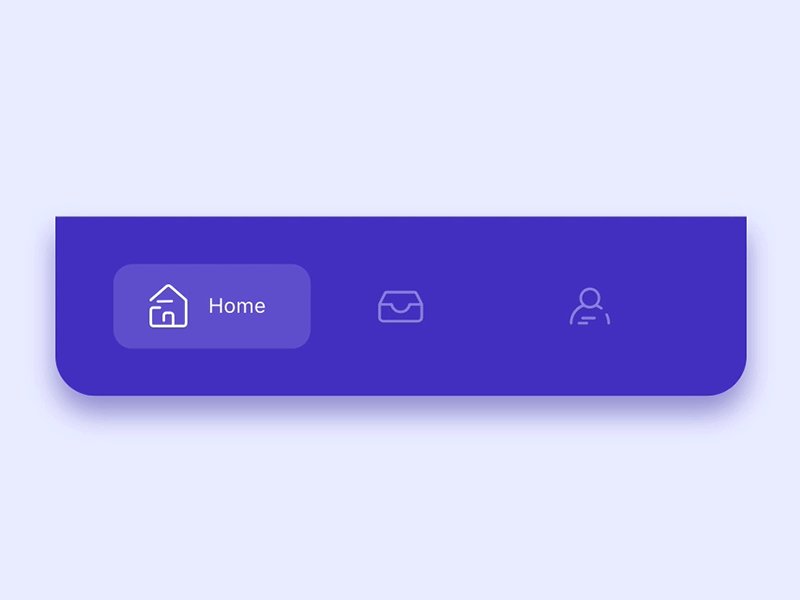
Thiết kế thanh menu ở cuối màn hình (Bottom navigation bar)
Xu hướng thiết kế menu thanh cuối màn hình là một trong những top xu hướng UI/UX trong mobile app đang được sử dụng nhiều nhất. Điều này cho phép người dùng truy cập các chức năng cơ bản của ứng dụng một cách nhanh chóng và dễ dàng bằng cách sử dụng thanh menu cuối màn hình. Thanh menu này gồm các biểu tượng hoặc chữ nổi bật để hỗ trợ việc nhận diện và truy cập nhanh chóng tới các chức năng cần thiết.

Lợi ích của việc sử dụng thanh menu cuối màn hình trong thiết kế mobile app gồm:
- Tăng tính trực quan và dễ nhận diện cho người dùng.
- Tiết kiệm không gian màn hình và giúp cho các chức năng của ứng dụng trở nên dễ sử dụng hơn.
- Giúp cho việc truy cập tới các chức năng của ứng dụng trở nên nhanh chóng hơn.
Kết luận
Thiết kế UI/UX là một trong những yếu tố quan trọng giúp đảm bảo sự trải nghiệm tốt cho người dùng trên mobile app. Chọn xu hướng thiết kế phù hợp với nhu cầu của người dùng và nền tảng sản phẩm sẽ giúp tạo ra một trải nghiệm tốt và tiện lợi hơn cho người dùng.
Để tìm hiểu thêm về các kiến thức liên quan đến thiết kế mobile app, cũng như được tư vấn miễn phí về việc xây dựng và phát triển app điện thoại phù hợp với doanh nghiệp mình, hãy liên hệ ngay với Magenest! Với nhiều năm kinh nghiệm thực hiện các dự án cho Trung Nguyên, Heineken, Elise,…, Magenest sẽ giúp bạn có được một mobile app đáp ứng yêu cầu doanh nghiệp.















