Kiểu chữ trong thiết kế ứng dụng di động là một yếu tố vô cùng quan trọng mà doanh nghiệp không thể bỏ qua khi xây dựng App Mobile cho mình. Lựa chọn và triển khai kiểu chữ phù hợp sẽ thu hút người dùng truy cập ứng dụng và ở lại sử dụng dài lâu, mang đến nhiều hiệu quả vượt trội về doanh thu lẫn danh tiếng thương hiệu.
Trong bài viết sau, doanh nghiệp hãy cùng Magenest tìm hiểu về các kiểu chữ trong thiết kế ứng dụng di động đẹp nhất hiện nay cùng một số lưu ý khi triển khai nhé!
Mục lục
10 kiểu chữ trong thiết kế ứng dụng di động miễn phí cho doanh nghiệp
Sau đây, Magenest sẽ giới thiệu với các doanh nghiệp 10 kiểu chữ trong thiết kế ứng dụng di động miễn phí nhưng không kém phần bắt mắt, vô cùng tiện dụng để chúng ta có thể triển khai trên giao diện App Mobile của mình.
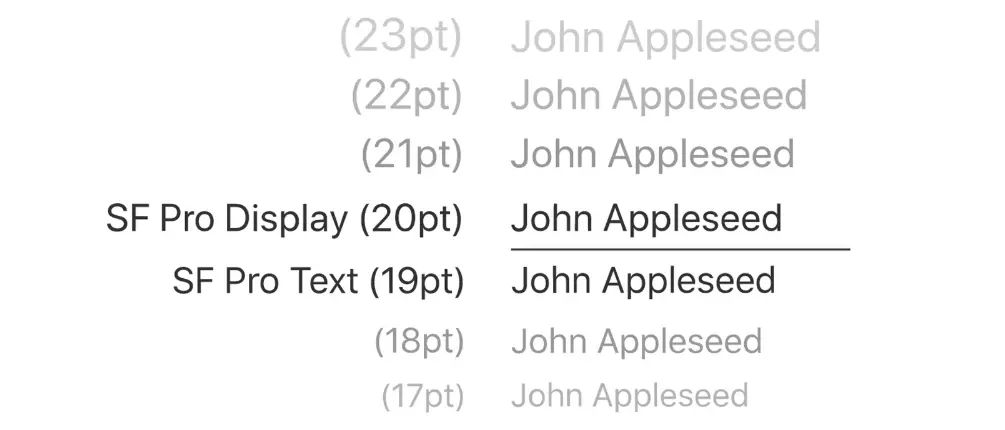
San Francisco
San Francisco thuộc nhóm font chữ không chân (San-Serif) và là kiểu chữ trong thiết kế ứng dụng di động trên hệ điều hành iOS. Kiểu chữ này cực kỳ thân thiện và giúp người dùng các thiết bị iPhone hay iPad dễ đọc hơn hẳn so với các kiểu chữ khác.

San Francisco cũng chính là kiểu chữ đặc trưng và quen thuộc nhất với mọi người dùng di động nền tảng iOS.
Proxima Nova
Proxima Nova là kiểu chữ được thiết kế bởi Mark Simonon, mang phong cách nhẹ nhàng hơn so với xu hướng công nghệ mạnh mẽ, hiện đại ngày nay.

Kiểu chữ Proxima Nova hiện khá phổ biến và được ứng dụng rộng rãi trong nhiều ứng dụng di động trên thế giới, trong đó, nổi bật hơn cả là các App Netflix và Spotify.
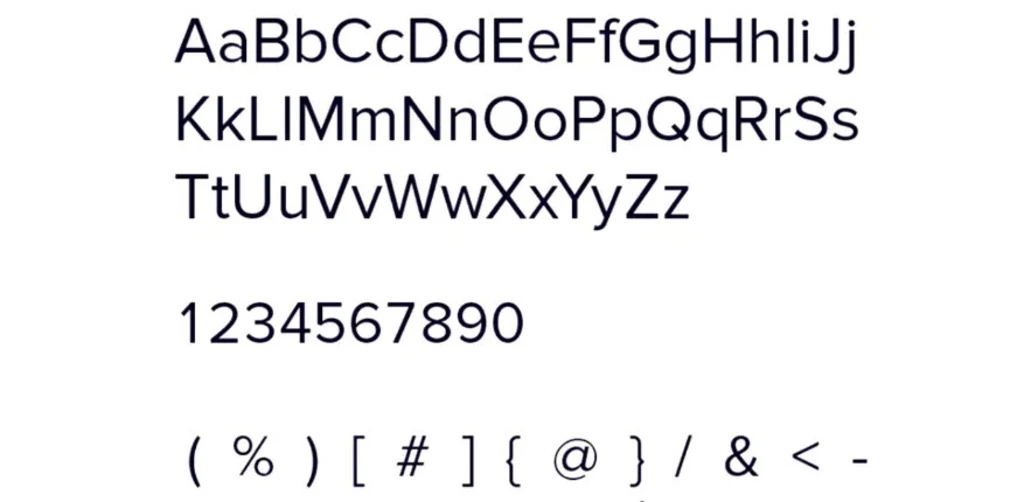
Lato
Lato trong tiếng Ba Lan nghĩa là mùa hè – cũng là khoảng thời gian Lukasz Dziedzic thiết kế và ra mắt kiểu chữ này – mùa hè năm 2010. Kiểu chữ Lato nằm trong nhóm font thanh mảnh, cực kỳ linh hoạt, dễ dàng lập trình trên các ứng dụng di động.

Lato hỗ trợ đến hơn 100 ngôn ngữ khác nhau, từ những ngôn ngữ Latinh đến tiếng Hy Lạp.
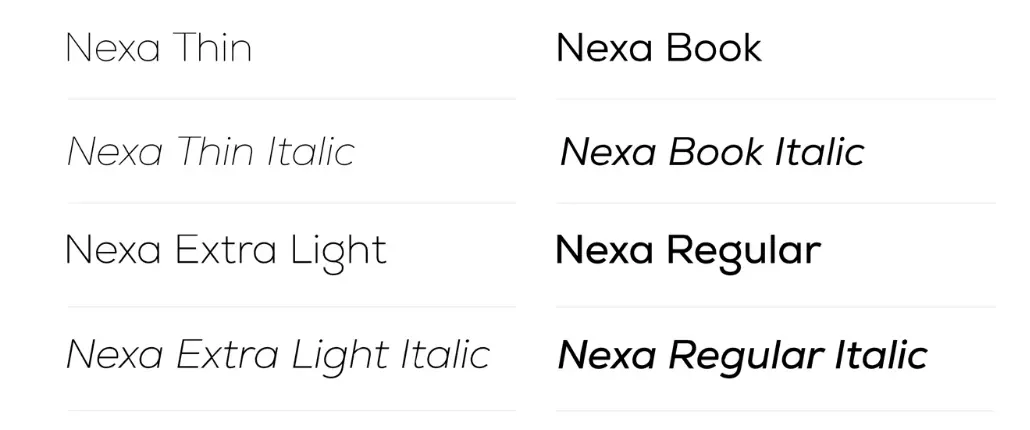
Nexa
Trong các font chữ thiết kế Mobile App thì Nexa có phong cách khá đơn giản nhưng không kém phần hiện đại.

Nexa có 32 kiểu font và độ dày khác nhau, phù hợp với nhiều ứng dụng di động thuộc nhiều ngành nghề, lĩnh vực khác nhau.
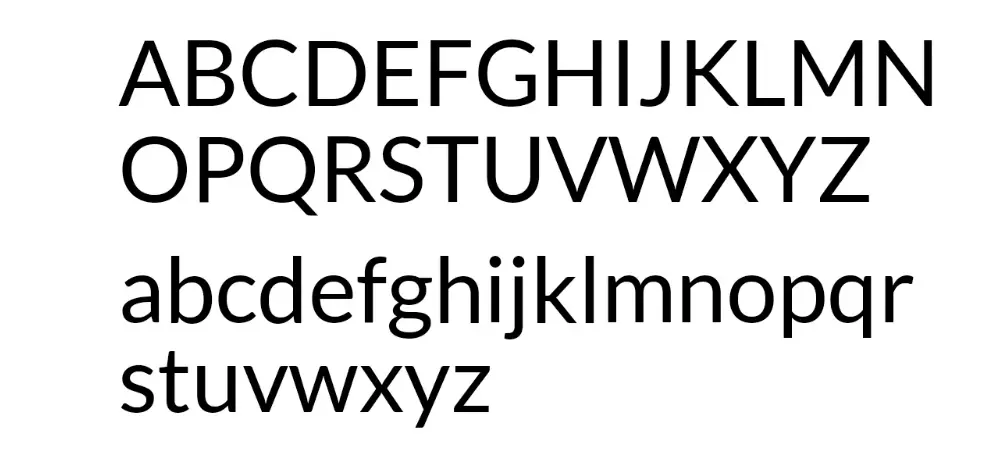
Open Sans
Một font chữ thiết kế Mobile App phổ biến khác thuộc nhóm font chữ không chân (San-Serif) chính là Open Sans. Hiện nay, kiểu chữ Open Sans đang được ứng dụng rộng rãi thứ hai trong các font chữ của Google.

Đặc biệt, Open Sans hiển thị đẹp mắt và hiệu quả hơn hẳn với người dùng ứng dụng di động trên hệ điều hành Android.
Montserrat
Kiểu chữ Montserrat được thiết kế bởi Julieta Ulanovsky với cảm hứng từ khu phố lịch sử ở Buenos Aires.

Do đó, kiểu chữ Montserrat mang phong cách của thành thị, có nét cổ điển nhưng vẫn linh hoạt khi ứng dụng trong những App hiện đại.
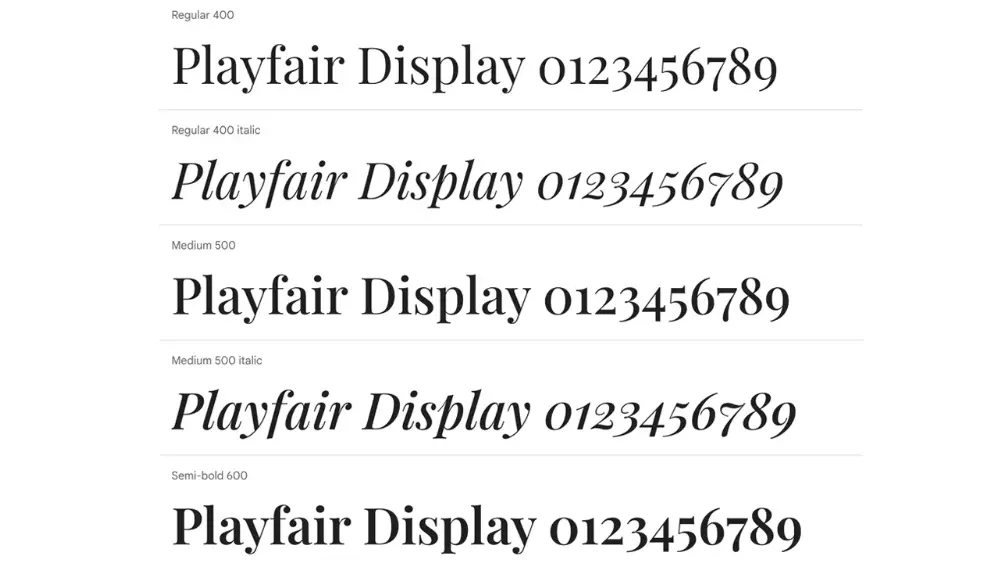
Playfair Display
Playfair Display là kiểu chữ trong thiết kế ứng dụng di động có nhiều tiêu đề và các đoạn văn bản cỡ chữ lớn.

Để đạt hiệu quả về trải nghiệm cho người dùng truy cập, doanh nghiệp cần tránh sử dụng kiểu chữ này trong các đoạn văn bản dài hoặc liên tục trong một bài viết trên giao diện màn hình App Mobile của chúng ta.
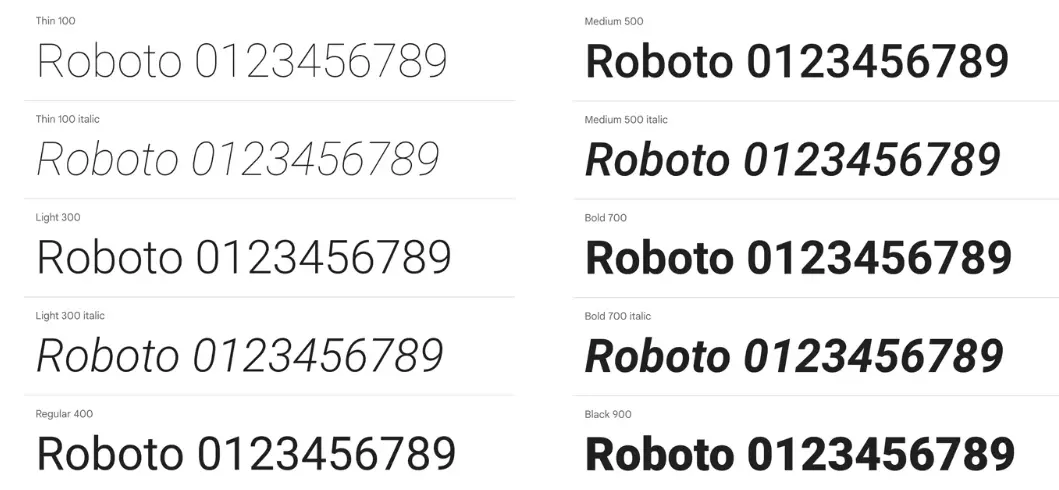
Roboto
Roboto được chính Google thiết kế và được lựa chọn làm kiểu chữ trong thiết kế ứng dụng di động cho hệ điều hành Android.

Ngày nay, kiểu chữ Roboto trở nên đặc trưng và vô cùng phổ biến với người dùng Android, mang lại sự an tâm, thoải mái và dễ chịu khi những người dùng này sử dụng các ứng dụng di động.
Source Sans
Kiểu chữ Source Sans được bởi Paul D. Hunt thiết kế cho Adobe, lấy cảm hứng từ các font chữ như Franklin, News và Lightline Gothic.

Source Sans được thiết kế với chiều cao và độ lớn vô cùng linh hoạt, dễ dàng tạo nên nhiều biến thể, đặc biệt là biến thể chữ nghiêng.
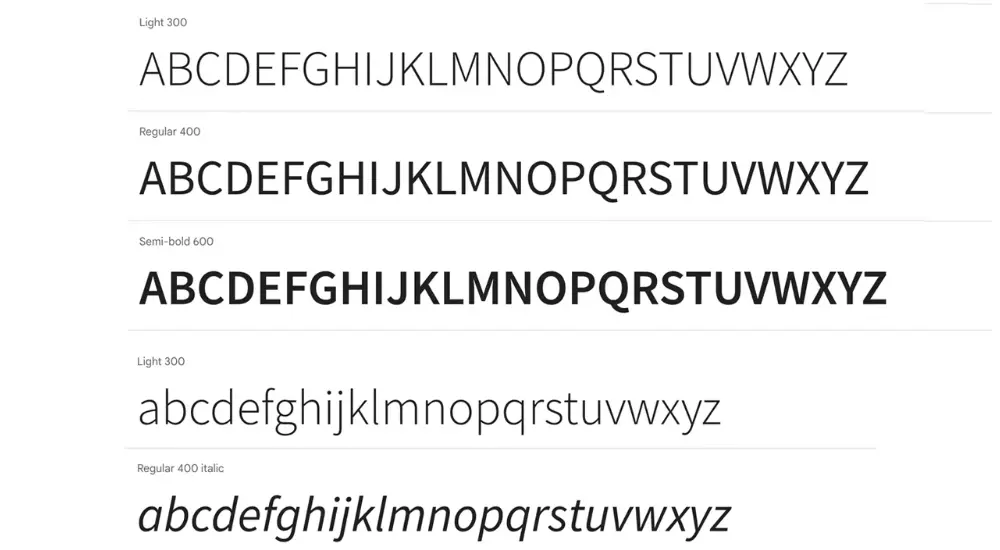
Be Vietnam Pro
Be Vietnam Pro được tác giả Lâm Bảo phát triển, kế thừa những điểm tuyệt vời nhất từ bộ font chữ Be Vietnam (2019). Hiện nay, Be Vietnam Pro đã có mặt chính thức trên Google Fonts. Kiểu chữ trong thiết kế ứng dụng di động này đã có nhiều cải tiến hơn về: phong cách thiết kế tinh gọn giúp người dùng đọc dễ dàng, tối ưu khả năng thích ứng được với dấu phụ, mẫu chữ trong tiếng Việt. Kiểu chữ Be Vietnam Pro rất thích hợp cho những doanh nghiệp lĩnh vực công nghệ cùng các công ty Startup.

So với Be Vietnam, phiên bản nâng cấp Be Vietnam Pro chú trọng vào thiết kế tối ưu được trải nghiệm người dùng khi đọc chữ ở các kích cỡ nhỏ (hay Body Type) và cả những kích thước lớn, sở hữu tính trang trí cao (tức Display Type). Chính vì vậy, kiểu chữ này sẽ mang đến sự sáng tạo, linh hoạt hơn cho nhiều mục đích lập trình, thiết kế ứng dụng khác nhau. Hiện tại, Be Vietnam Pro có thêm 4 kiểu chữ mới, tổng cộng là 18 kiểu chữ cho doanh nghiệp triển khai trên giao diện App Mobile của mình.
10 kiểu chữ trong thiết kế ứng dụng di động có trả phí
Trong phần tiếp theo, Magenest sẽ giới thiệu cho các doanh nghiệp 10 kiểu chữ trong thiết kế ứng dụng có trả phí với nhiều ứng dụng rộng rãi, biến thể đa dạng cùng thiết kế bắt mắt, thu hút và mang lại những trải nghiệm tuyệt vời nhất cho người dùng truy cập App Mobile nhé!
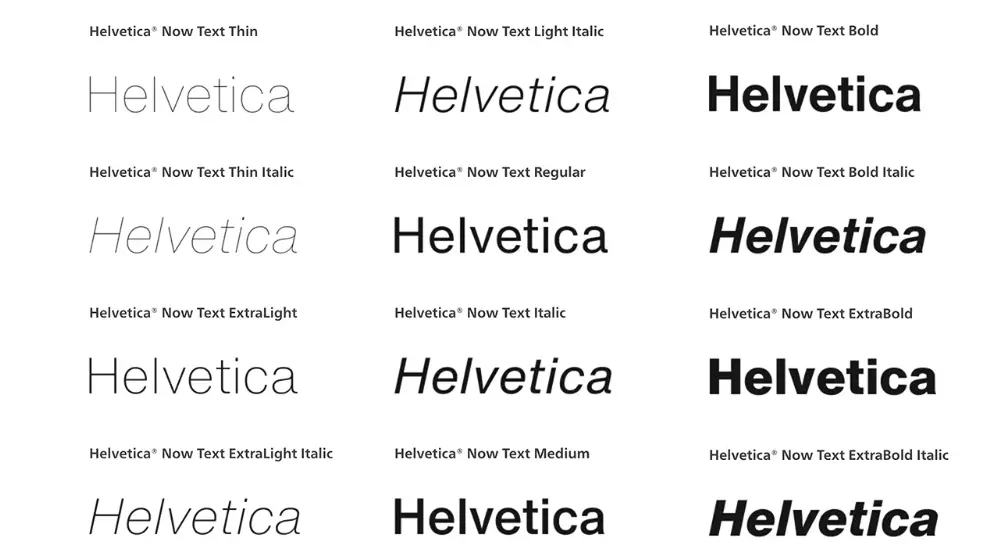
Helvetica Now
Helvetica Now là một kiểu chữ huyền thoại, được thiết kế và phát triển bởi Max Miedinger. với mục đích ban đầu dùng cho hoạt động in ấn. Helvetica Now được ảnh hưởng từ phong cách của những font chữ hiện đại khác, chẳng hạn như Proxima Nova.

Để mang lại những trải nghiệm mới mẻ cho người dùng, doanh nghiệp có thể triển khai Helvetica Now làm kiểu chữ trong thiết kế ứng dụng di động hiện nay.
Mức phí của Helvetica Now: $43
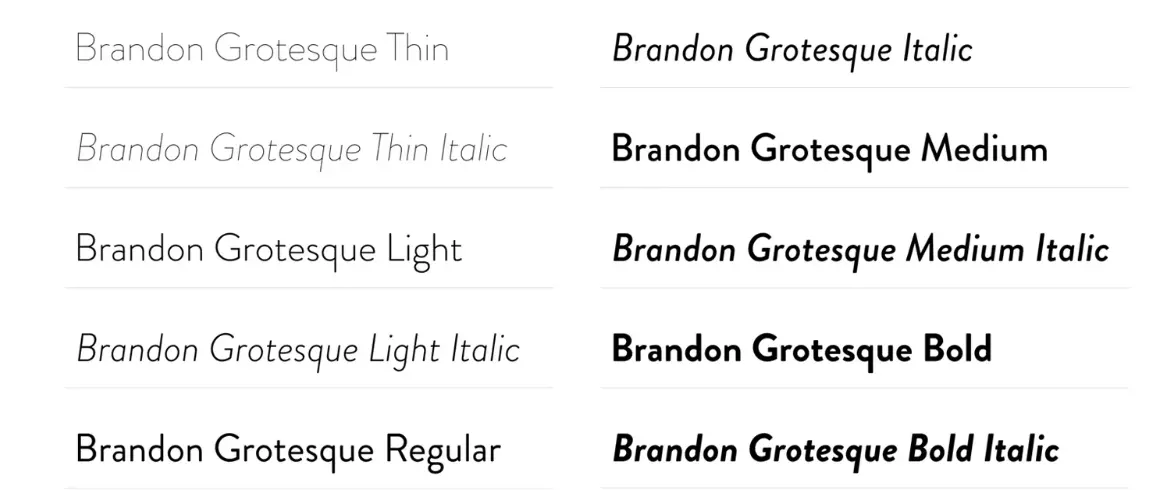
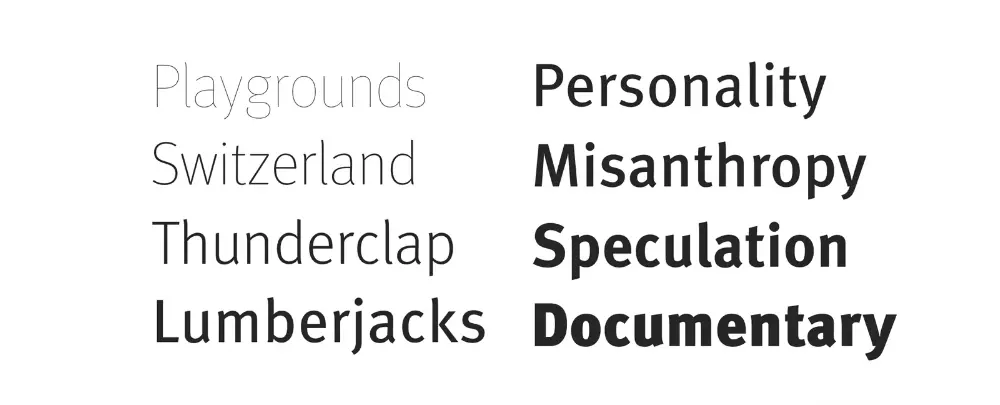
Brandon Grotesque
Brandon Grotesque thuộc nhóm font chữ không chân (San-Serif) mang phong cách của những thập niên 1920 và 1930 xen lẫn hơi hướng của chữ hiện đại.

Nhờ đó, Brandon Grotesque rất dễ đọc và là một kiểu chữ trong thiết kế ứng dụng di động mà các doanh nghiệp nên triển khai để mang lại những trải nghiệm tuyệt vời cho người dùng truy cập.
Mức phí của Brandon Grotesque: $40
Gotham
Kiểu chữ Gotham được lấy cảm hứng thiết kế từ phong cách kiến trúc cũng những bảng chỉ dẫn của Thành phố New York vào giữa thế kỷ 20.

Gotham là một font chữ cực kỳ linh hoạt dành cho thiết kế giao diện người dùng ứng dụng di động, mang đến cho người dùng những trải nghiệm trực quan, rõ ràng và dễ đọc nhất.
Mức phí của Gotham: Doanh nghiệp cần đăng ký để sử dụng toàn bộ các font của Gotham với giá $299/năm.
Aeonik
Aeonik là một lựa chọn hoàn hảo cho doanh nghiệp đang muốn triển khai font chữ thiết kế Mobile App mang tính chặt chẽ và nghiêm túc.

Kiểu chữ Aeonik sở hữu 7 biến thể khác nhau và có thể áp dụng cho hầu hết các ngôn ngữ Latinh.
Mức phí của Aeonik: $50
Sangbleu
SangBleu là một kiểu chữ hoàn chỉnh với hơn 45 biến thể cùng 5 bộ sưu tập khác nhau, phù hợp với cả bảng chữ cái Latin lẫn bảng chữ cái Cyrillic.

Kiểu chữ SangBleu thuộc nhóm font chữ không chân (San-Serif) điển hình nhưng lại mang phong cách mới lạ của tương lai. SangBleu khá phổ biến trong thiết kế giao diện người dùng ứng dụng di động hiện nay.
Mức phí của của Sangbleu: Doanh nghiệp có thể lựa chọn mức giá $52 và $412 tùy thuộc số lượng biến thể và kiểu dáng.
FF Meta
FF Meta được thiết kế bởi Erik Spiekermann, người nổi tiếng với lời nhận xét về kiểu chữ Helvetica Now là nhàm chán và nhạt nhẽo.

Ban đầu, FF Meta được dự định sử dụng trong hệ thống Bưu điện Đức, tuy nhiên, do nhận được sự yêu thích từ các nhà thiết kế nên kiểu chữ này đã được triển khai rộng rãi trên toàn thế giới. Doanh nghiệp cũng có thể sử dụng FF Meta để giúp thiết kế giao diện ứng dụng di động của mình trở nên độc đáo và mới mẻ hơn.
Mức phí của của FF Meta: $55
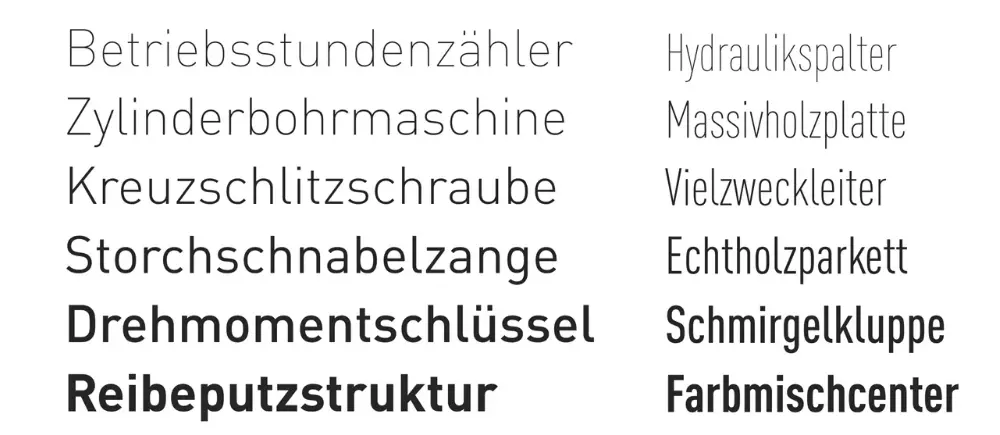
FF Din
Tên gọi kiểu chữ FF Din là cụm từ viết tắt của Viện Tiêu chuẩn hóa Đức.

Đây là kiểu chữ có thiết kế thanh mảnh, nhẹ nhàng, mang đến cảm giác dễ chịu và thoải mái cho người dùng giao diện ứng dụng di động.
Mức phí của của FF Din: $55
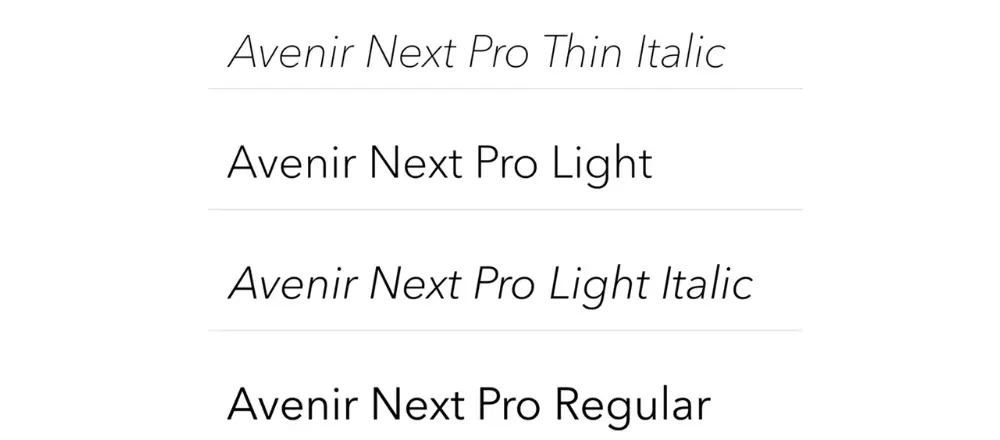
Avenir Next
Avenir Next được thiết kế bởi Adrian Frutiger với hy vọng về sự phổ biến mạnh mẽ của kiểu chữ này trong tương lai (Avenir trong tiếng Pháp có nghĩa là tương lai).

Avenir Next được lấy cảm hứng từ các bản in hình học của những năm 1920.
Mức phí của của Avenir Next: $108
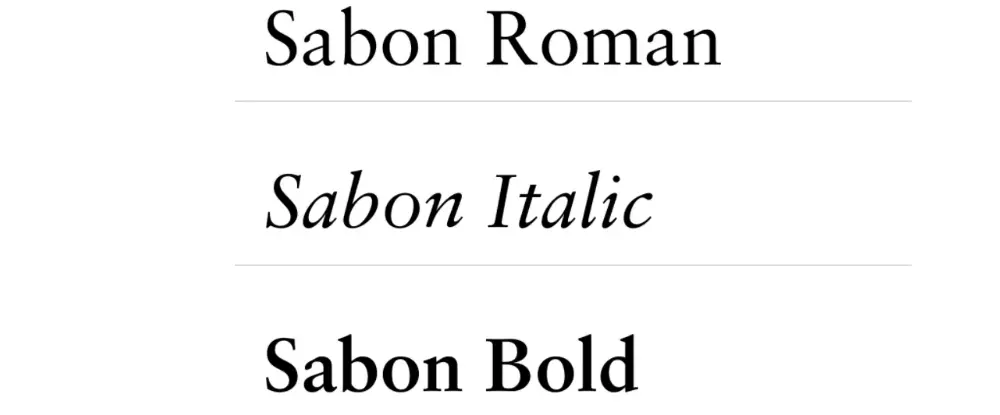
Sabon
Sabon thuộc nhóm font chữ có chân (Serif), được Jan Tschichold thiết kế dựa trên cảm hứng từ kiểu chữ Garamond.

Sabon mang đến cho người đọc cảm giác dễ chịu, hài hòa và thích hợp làm kiểu chữ trong thiết kế ứng dụng di động ngày nay.
Mức phí của của Sabon: $43
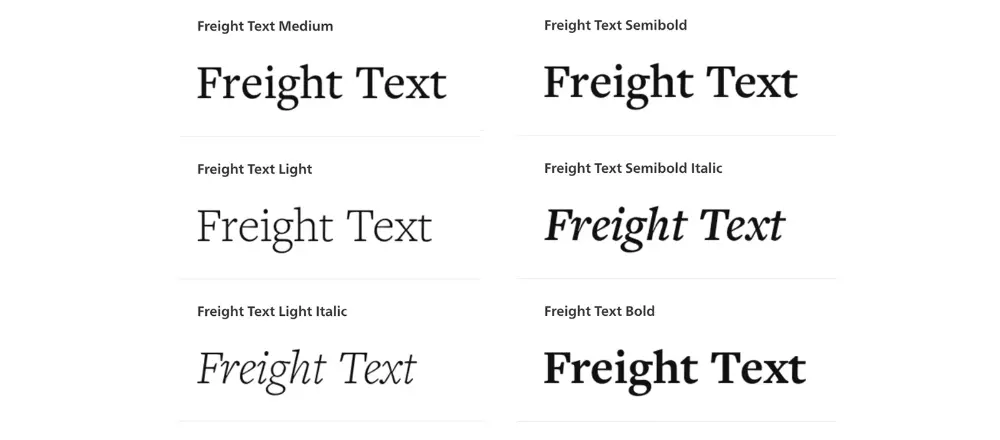
Freight Text
Freight Text thuộc nhóm font chữ không chân (San-Serif), rất phù hợp khi doanh nghiệp sử dụng trong các đoạn văn dài hoặc cả một bài viết dài nhờ mức độ dễ đọc khá cao.

Freight Text cũng linh hoạt với 5 biến thể khác nhau và có thể thực hiện nhiều kết hợp khi xây dựng toàn bộ Wireframe ứng dụng di động của doanh nghiệp.
Mức phí của của Freight Text: $46
Một số lưu ý về kiểu chữ trong thiết kế ứng dụng di động
Để xây dựng được một App Mobile thu hút và đem đến cho người dùng những trải nghiệm tuyệt vời nhất, doanh nghiệp hãy cùng Magenest tìm hiểu chi tiết một số lưu ý về kiểu chữ trong thiết kế ứng dụng di động ở phần tiếp theo nhé!
Kích cỡ chữ
Lưu ý đầu tiên về kiểu chữ trong thiết kế ứng dụng di động chính là kích cỡ chữ. Thông thường, các doanh nghiệp Hoa Kỳ đề xuất kích cỡ của font chữ trong giao diện màn hình hiển thị App Mobile ở cả hai hệ điều hành iOS và Android trong khoảng từ 11 đến 17. Chúng ta cũng cần lưu ý rằng, trung bình mỗi dòng nội dung trên Website có khoảng 60 – 75 ký tự nhưng khi hiển thị trên ứng dụng di động, các nhà lập trình cần giảm chúng xuống chỉ còn khoảng 35 – 50 ký tự.
Với các nội dung hiển thị trên ứng dụng di động, doanh nghiệp cần biên tập sao cho các câu trở nên ngắn gọn, súc tích nhất nhằm mang lại sự tiện lợi và dễ chịu nhất cho người đọc. Mặc dù một số App Mobile hiện nay cho phép người dùng tùy chỉnh kích cỡ chữ nhưng không phải mọi ứng dụng di động đều có tính năng này. Chính vì vậy, khi tiến hành thiết kế kiểu chữ sử dụng trong ứng dụng di động, doanh nghiệp không thể bỏ qua lưu ý đầu tiên về kích cỡ chữ này.
Khoảng cách
Lưu ý thứ hai về font chữ thiết kế Mobile App chính là khoảng cách chữ. Trên giao diện ứng dụng di động, chúng ta có rất ít không gian để sắp xếp tất cả nội dung, do đó, dù sử dụng bất kỳ kiểu chữ nào, nếu không có các khoảng trống giữa nhiều dòng văn bản, người đọc sẽ cảm thấy dày đặc và khó chịu. Doanh nghiệp hãy tận dụng hiệu quả các khoảng không gian trống, màu trắng trong ứng dụng để tăng trải nghiệm tốt hơn cho khách hàng. Không những chú ý về khoảng cách giữa các đoạn văn bản, chúng ta cũng cần khoảng trắng thích hợp được chèn giữa nhiều hình ảnh khác nhau hoặc những nút chức năng trên App Mobile của mình.
Độ tương phản
Lưu ý thứ ba về font chữ thiết kế Mobile App chính là độ tương phản. Sử dụng độ tương phản phù hợp giữa kiểu chữ với phần nền của ứng dụng sẽ mang đến sự ấn tượng và bắt mắt cho người dùng di động. Hiện nay, chữ đen kết hợp trên nền trắng chính là là mặc định phổ biến và quen thuộc nhất với người dùng. Tuy nhiên, nhà thiết kế ứng dụng di động cũng cần hòa trộn thêm nhiều màu sắc hoặc sắc độ màu khác nhau trên màn hình ứng dụng nhằm tạo nên một phong cách riêng cho App Mobile lẫn thương hiệu của mình. Qua đó, người dùng truy cập cũng sẽ bớt nhàm chán và cảm thấy hứng thú, yêu thích ứng dụng di động của chúng ta hơn rất nhiều.
Dù kết hợp như thế nào, doanh nghiệp cũng luôn nhớ rằng, phải có ít nhất 2 màu sắc tương phản với nhau trong thiết kế ứng dụng di động của mình: một màu cho kiểu chữ và một màu tương phản cho phần nền.
Nét chữ
Lưu ý cuối cùng nhưng vô cùng quan trọng về kiểu chữ trong thiết kế ứng dụng di động chính là ứng dụng nét chữ phù hợp. Theo mặc định đã phân tích ở các phần trên, hệ điều hành Android sẽ thường sử dụng font Roboto để hiển thị, còn hệ điều hành thì ứng dụng font Helvetica. Cả hai nền tảng này đều lựa chọn kiểu chữ có nét khá đơn giản nhưng vẫn đảm bảo đẹp mắt. Trong trường hợp của hệ điều hành iOS, khi kiểu chữ San Francisco xuất hiện vào năm 2015 với mức độ dễ đọc và đáp ứng được các yêu cầu về kích cỡ của dòng đồng hồ thông minh Apple Watch nhỏ gọn, iOS đã sử dụng San Francisco làm kiểu chữ mặc định mới cho nền tảng này.
Kết luận
Doanh nghiệp lựa chọn và triển khai được kiểu chữ trong thiết kế ứng dụng di động phù hợp sẽ thu hút người dùng truy cập App Mobile và ở lại sử dụng dài lâu, mang đến nhiều hiệu quả vượt trội về doanh thu lẫn danh tiếng thương hiệu.
Doanh nghiệp muốn cập nhật những tin tức mới nhất về việc triển khai các công nghệ hiện đại trong kinh doanh, nhất là kinh doanh thương mại điện tử để mang lại những trải nghiệm tuyệt vời nhất cho khách hàng, hãy đăng ký theo dõi Magenest ngay nhé!















