Việc sử dụng biểu mẫu có thể hình thành hoặc phá vỡ trải nghiệm cho người mua hàng trực tuyến. Đối với bất kỳ trang web thương mại điện tử nào, chúng rất quan trọng đối với khách hàng đăng kí để nhận email, mở tài khoản hoặc hoàn tất mua hàng.
Các biểu mẫu được thiết kế tốt sẽ giúp tác vụ này trở nên dễ dàng nhất có thể đối với người mua hàng nhưng các hình thức phức tạp sẽ khiến họ cảm thấy phiền toái và bỏ dở đơn hàng.
Trong bài viết này, chúng tôi sẽ xem xét một số tip cho các trang web thương mại điện tử để cải thiện các hình thức và loại bỏ phiền toái cho người mua hàng.
Động lực này có thể bị rút cạn một cách nhanh chóng nếu các hình thức trở nên rắc rối. Nếu người dùng phải bỏ ra quá nhiều nỗ lực, động lực của họ có thể bị mất.
Mục lục
- Xem xét biểu mẫu nào thực sự cần thiết
- Chia nhỏ biểu mẫu để cải thiện tỷ lệ hoàn thành
- Hình thức trực quan hấp dẫn
- Thiết kế biểu mẫu dễ dàng hơn bằng cách sử dụng các tính năng của điện thoại thông minh
- Sử dụng xác nhận nội dòng
- Thông báo lỗi phải rõ ràng
- Thêm phím tắt
- Thêm thanh tiến trình
- Chỉ ra các bước tiếp theo với kêu gọi hành động rõ ràng
- Trấn an khách hàng về sự an toàn
- Cho phép khách hàng nhận trợ giúp khi thanh toán
- Sử dụng văn bản để giải thích các trường biểu mẫu
- Loại bỏ những phiền toái
- Thử nghiệm và cải thiện biểu mẫu
Xem xét biểu mẫu nào thực sự cần thiết
Số liệu thống kê từ Baymard cho thấy 21% người mua hàng đã từ bỏ các hình thức thanh toán thương mại điện tử vì quá trình này quá dài hoặc phức tạp. Baymard cũng nhận thấy rằng thanh toán trung bình có gấp đôi số lượng trường biểu mẫu cần thiết.
Điểm mấu chốt là các biểu mẫu không nên dài hơn mức cần thiết, vì vậy nếu các trường biểu mẫu có thể bỏ được hoặc rút ngắn, điều này có thể làm giảm việc bỏ dở giữa chừng ở giai đoạn này.
Ví dụ, các biểu mẫu đôi khi yêu cầu ngày sinh của khách hàng, đây là điều không cần thiết khi hoàn tất giao dịch mua trong hầu hết các trường hợp.
Một cách để đạt được điều này là sử dụng “giao thức câu hỏi” (question protocol), trong đó chủ yếu xem xét lý do tại sao các trường biểu mẫu là cần thiết, chi phí để hỏi hoặc không hỏi một số câu hỏi nhất định và cuối cùng là liệu mỗi trường biểu mẫu bổ sung có thực sự cần thiết hay không.
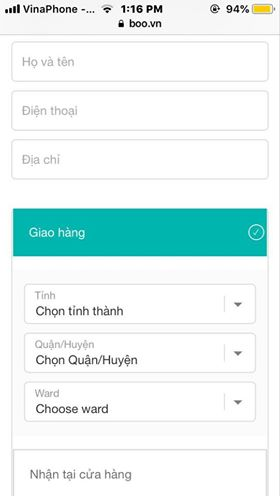
Chia nhỏ biểu mẫu để cải thiện tỷ lệ hoàn thành
Nếu một biểu mẫu có nhiều lĩnh vực phải hoàn thành và chúng được trình bày trên một trang dài mà bạn cần cuộn xuống, điều này có thể gây ra sự khó chịu.
Đôi việc chia các biểu mẫu thành các phần để nhiệm vụ có thể được hoàn thành dễ dàng hơn có thể khắc phục được vấn đề trên.
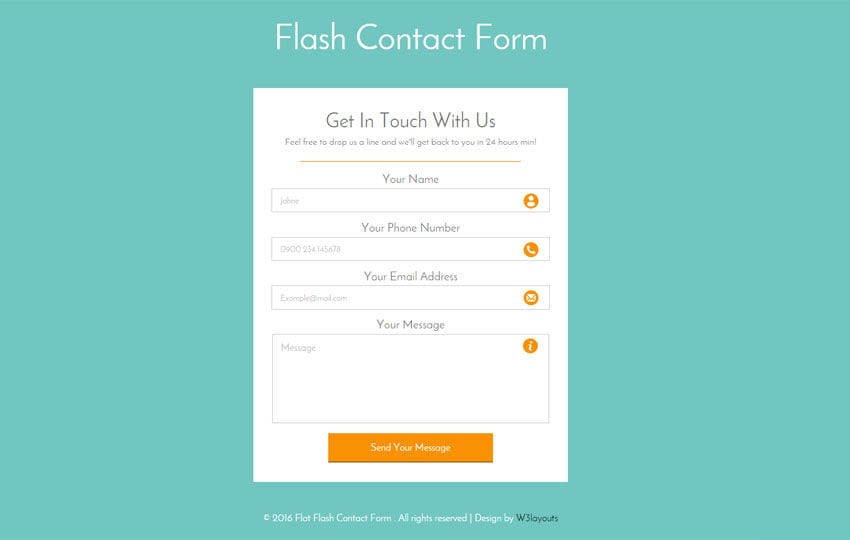
Hình thức trực quan hấp dẫn
Các biểu mẫu có thể chứa cùng một số lĩnh vực, nhưng vẫn giống như công việc khó khăn khi so sánh với các lĩnh vực khác.
Các ô nhập văn bản buồn tẻ có thể làm cho các biểu mẫu dường như khó hoàn thành hơn và làm chúng ít thú vị hơn. Thiết kế rõ ràng, sử dụng màu sắc và hình ảnh sinh động làm cho biểu mẫu trở nên hấp dẫn hơn.

>> Xem thêm: Tại sao sự trải nghiệm liền mạch của khách hàng rất quan trọng?
Chú trọng vào các biểu mẫu trên thiết bị di động
Theo Monetate, tỷ lệ chuyển đổi trên thiết bị di động là 1,82% so với 2,57% trên máy tính để bàn.
Điều này một phần do khó khăn tương đối trong việc hoàn thành các biểu mẫu và chi tiết thanh toán trên màn hình nhỏ hơn.
Tập trung vào thiết kế các biểu mẫu cho người dùng di động có thể cải thiện điều này. Ví dụ: thiết kế các trường nhập biểu mẫu đủ lớn với khoảng trống đủ để tránh các lỗi thông thường.

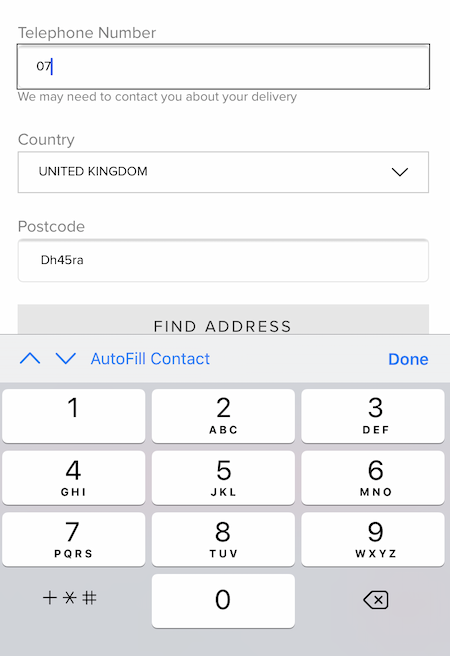
Thiết kế biểu mẫu dễ dàng hơn bằng cách sử dụng các tính năng của điện thoại thông minh
Giải pháp cho một số vấn đề thanh toán di động có thể được giải quyết bằng cách sử dụng tiềm năng của điện thoại thông minh để cải thiện khả năng sử dụng.
Ví dụ: mặc định bàn phím số để nhập số điện thoại hoặc chi tiết thẻ thanh toán

Sử dụng xác nhận nội dòng
Xác thực nội dòng là một cách tuyệt vời để trấn an người mua hàng rằng họ đã hoàn thành đúng mẫu trước khi rời đi.

Điều này sẽ giúp ích, vì bất kỳ lỗi nhập vào nào cũng sẽ được làm nổi bật lên, có nghĩa là khách hàng có cơ hội nhanh chóng khắc phục mọi sự cố và tránh việc họ chỉ gửi biểu mẫu có đầy lỗi.
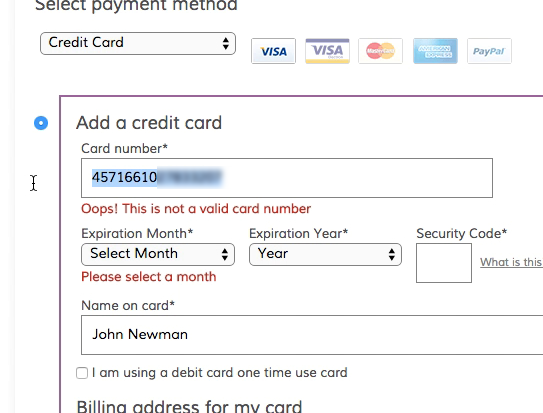
Thông báo lỗi phải rõ ràng
Một cách tự nhiên, mọi người sẽ mắc lỗi khi hoàn thành các biểu mẫu, do đó, điều quan trọng là chúng phải được xử lý một cách dễ dàng để họ nhanh chóng hoàn thành biểu mẫu đó.
Thông báo lỗi phải lịch sự và đầy đủ thông tin, cảnh báo khách hàng về lỗi và cung cấp thông tin rõ ràng để giúp họ khắc phục.
Thêm phím tắt
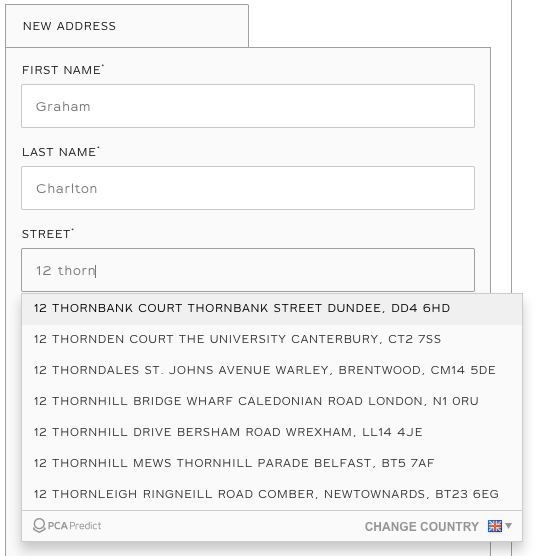
Bất cứ điều gì có thể giảm bớt nỗ lực mà người dùng phải bỏ ra đều có khả năng tăng tỷ lệ hoàn thành biểu mẫu. Một ví dụ rõ ràng là sử dụng địa chỉ giao hàng làm địa chỉ thanh toán, nếu có.
Các phím tắt khác có thể tăng tốc độ nhập địa chỉ, ví dụ tìm kiếm dựa trên mã bưu điện hoặc sử dụng phần mềm để đề xuất địa chỉ và người dùng nhập chúng vào.

Thêm thanh tiến trình
Kiểm tra các chỉ số tiến trình cho mọi người biết họ đang ở đâu trong quá trình điền biểu mẫu và còn lại bao nhiêu giai đoạn trước khi họ hoàn thành.
Chúng giúp làm cho các biểu mẫu nhìn có vẻ dễ dàng hơn và trấn an người dùng rằng họ gần như đã hoàn thành.
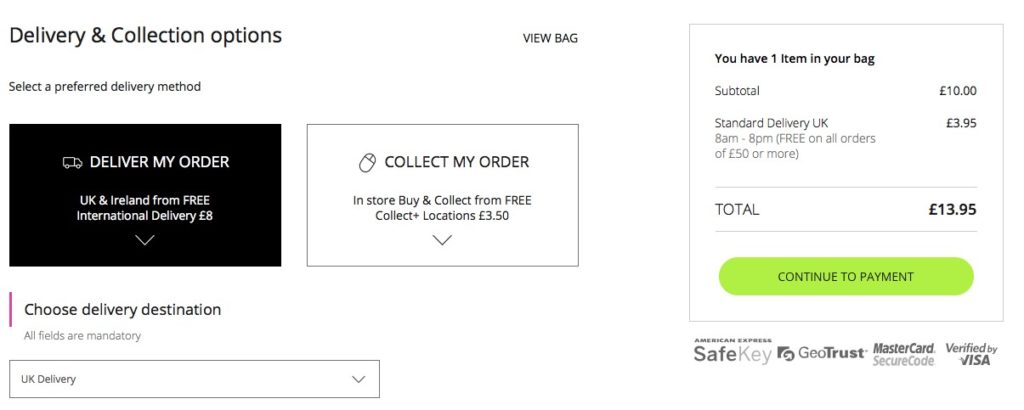
Chỉ ra các bước tiếp theo với kêu gọi hành động rõ ràng
Kêu gọi hành động (CTA) rõ ràng phải chỉ ra bước tiếp theo mà người dùng cần thực hiện trong hình thức thanh toán.
CTA nên được làm nổi bật so với trang chủ và khiến khách hàng không nghi ngờ về những gì họ cần làm để chuyển sang giai đoạn tiếp theo.

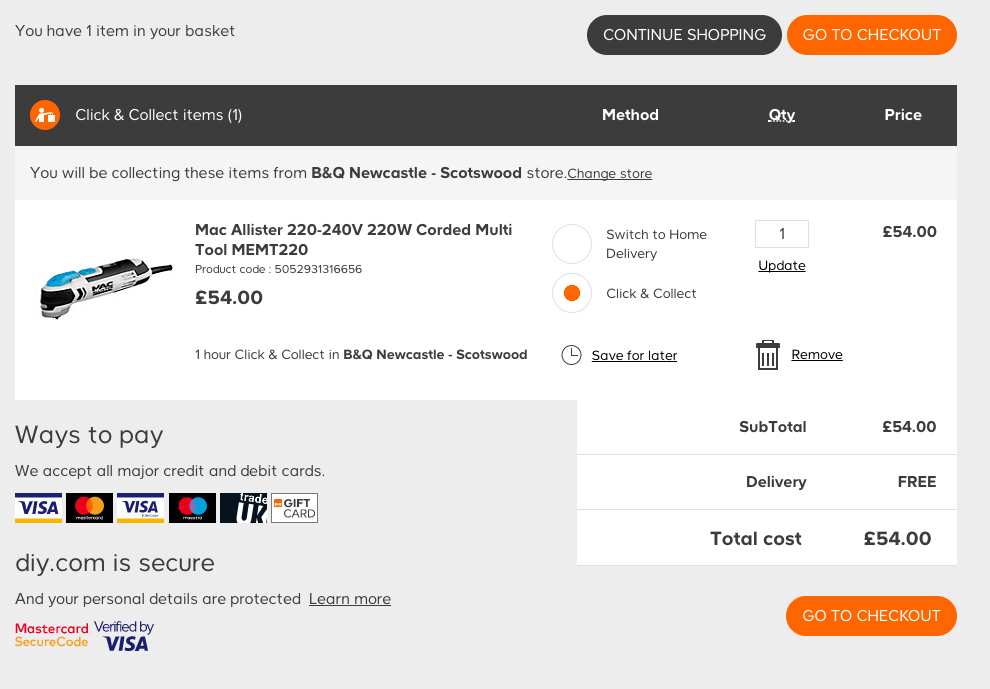
Trấn an khách hàng về sự an toàn
Trong khi hoàn thành các hình thức thanh toán, đôi khi khách hàng có thể quan tâm về vấn đề bảo mật thanh toán và độ tin cậy chung của trang web. Điều này có thể đặc biệt quan trọng nếu họ mua hàng từ một trang web mà họ chưa từng mua trước đó.

Hiển thị các thông tin đáng tin cậy, như B&Q làm ở đây, có thể trấn an một số người mua hàng rằng trang web có thể được tin được.
Cho phép khách hàng nhận trợ giúp khi thanh toán
Nếu khách hàng gặp trục trặc trong khi hoàn thành các biểu mẫu hoặc có mối quan tâm về việc mua hàng của họ, thì tốt nhất là cung cấp những trợ giúp để giải quyết các vấn đề một cách nhanh chóng
Hiển thị số liên lạc rõ ràng, liên kết đến các câu hỏi thường gặp (FAQs) hoặc tùy chọn trò chuyện trực tiếp đều cho phép người mua hàng truy cập dịch vụ hỗ trợ khách hàng một cách nhanh chóng.
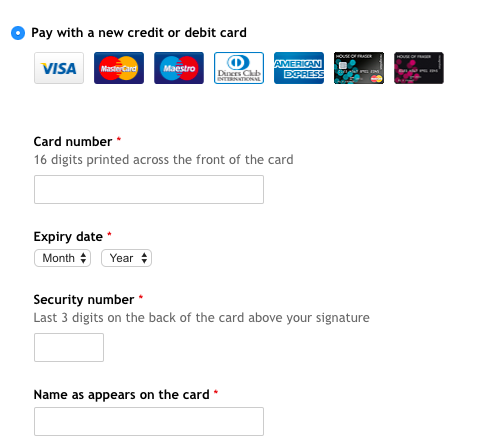
Sử dụng văn bản để giải thích các trường biểu mẫu
Nhiều lĩnh vực có thể được hiểu dễ dàng, nhưng những lĩnh vực khác có thể không rõ ràng, vì vậy cần sử dụng văn bản để giúp khách hàng trong trường hợp này.
Bản mẫu được đặt bên cạnh có thể giúp đỡ ở đây, giải thích những thông tin khách hàng cần nhập và định dạng cần thêm.

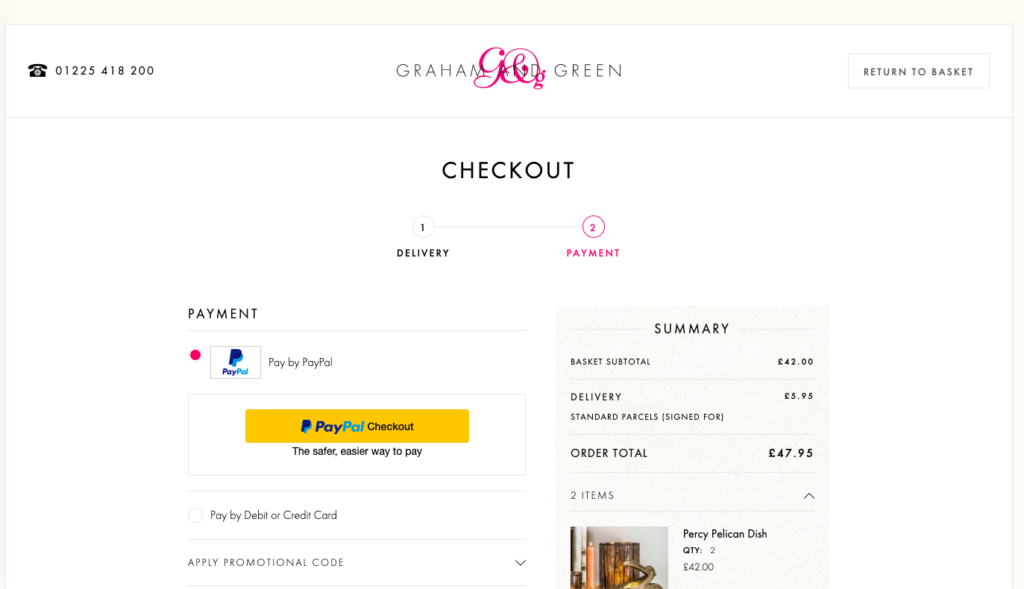
Loại bỏ những phiền toái
Khách hàng sẽ có thể tập trung vào việc hoàn thành các biểu mẫu. Vì lý do này, các trang web thường xóa menu điều hướng và các tính năng khác trên biểu mẫu.
Đây được gọi là thanh toán kèm theo, nhưng lý do tương tự cũng có thể áp dụng cho nhiều loại hình thức khác nhau.
Nó loại bỏ các rắc rối và làm cho các trường biểu mẫu, CTA và các liên kết chính dễ dàng tìm thấy hơn.

Ví dụ: các biểu mẫu của Graham & Green bị loại bỏ, chỉ có biểu mẫu và số liên lạc hiển thị cho người mua hàng.
Thử nghiệm và cải thiện biểu mẫu
Điều quan trọng là phải giám sát hiệu suất để phát hiện các nơi khách hàng có thể bỏ biểu mẫu hoặc khi một số lĩnh vực nhất định có thể gây ra sự cố.
Nhà tư vấn thương mại điện tử Dan Barker đã nhận xét các lỗi theo dõi trên các biểu mẫu và tỷ lệ hoàn thành việc nhập liệu có thể hữu ích cho việc thử nghiệm và cải thiện. Nếu bạn phát hiện một lỗi cụ thể trùng với rất nhiều lỗi, thì đó là một cách đơn giản để tìm ra những gì bạn nên thử nghiệm tiếp theo. Thay đổi thứ tự các yếu tố trên một biểu mẫu cũng có thể giúp – khách hàng hoàn thành một biểu mẫu và đôi khi để sử dụng rộng rãi hơn: Ví dụ: nếu biểu mẫu của bạn có ‘địa chỉ email’ là trường cuối cùng và mọi người bỏ qua trước đó, vì vậy bạn không có cách nào để liên lạc lại với họ. Nếu email là trường đầu tiên hoặc thậm chí là bước đầu tiên riêng biệt (và giả sử nó phù hợp với chính sách & điều khoản bảo mật của bạn), bạn có thể liên hệ với họ hoặc ít nhất là nhận ra chúng, ngay cả khi họ không hoàn thành biểu mẫu.
Phân tích, kiểm tra người dùng và phản hồi của khách hàng đều có thể giúp bạn xác định rõ hơn các vấn đề với biểu mẫu đồng thời kiểm tra một cách tổng quát hơn.