Năm 2018, doanh số bán hàng di động chiếm gần 40% tổng số thương mại điện tử bán lẻ ở Mỹ và dự đoán là, điều này sẽ vượt 50% vào năm 2021. Với số lượng lớn doanh số bán lẻ thiết bị di động, các nhóm phát triển thương mại điện tử rõ ràng cần tập trung khá nhiều vào trải nghiệm người dùng mobile, đặc biệt là tính đến các hạn chế của nó đối với các thiết bị máy tính để bàn (như kích thước màn hình, màn hình cảm ứng, gián đoạn, v.v.) trong khi tất cả các cửa hàng web ngày càng trở nên tinh vi hơn.
Từ kinh nghiệm cá nhân, thực sự không phải chủ cửa hàng không quan tâm, mà thực tế, nó hoàn toàn ngược lại. Hầu hết trong số họ cố gắng đặt mình vào vị trí của khách hàng – trong khi lấy ý tưởng và yêu cầu thay đổi thiết kế – xem xét màn hình lớn của họ và làm việc với các thiết bị máy tính để bàn.
Mục lục
Mô hình trải nghiệm người dùng trên mobile?
Đó chính xác là lý do tại sao chúng tôi luôn ngụ ý tầm quan trọng của việc tiếp cận đầu tiên trên thiết bị di động khi lập kế hoạch và chiến lược thiết kế, và tại sao chúng tôi luôn yêu cầu khách hàng kiểm tra các nguyên mẫu cho giao diện di động trên thiết bị di động của họ chứ không phải trên máy tính để bàn.
Màn hình lớn có thể phù hợp với nhiều nội dung, nhưng thiết kế cho thiết bị di động từ góc nhìn đầu tiên của máy tính để bàn là một thách thức nếu bạn đang cố gắng làm chậm trải nghiệm máy tính với các tính năng phong phú để chuyển sang trải nghiệm di động xếp chồng, tất cả chỉ bằng việc cố gắng tránh các trang siêu dài.
Điều này đưa chúng ta đến các lý thuyết trải nghiệm người dùng trên mobile phổ biến:
Mọi người ít khi vuốt xuống
Lý thuyết đã bị phủ nhận nhiều hơn một vài lần. Vâng, hành động lướt màn hình là tự nhiên. Đúng, điều này đúng – đối với các trang nội dung dài như bài viết, hướng dẫn, v.v., nhưng rất nhiều các cửa hàng web không giống như vậy – bạn không thể trực tiếp áp dụng quy tắc tương tự cho một trang web thương mại điện tử.
Đừng hiểu lầm ý tôi – mọi người lướt màn hình trong khi mua sắm, nhưng không nhiều như chúng ta nghĩ. Ít hơn 50% khách truy cập lướt xuống hai lần màn hình. Tại sao lại thế này? Chà, nó đơn giản – mọi người kéo xuống nếu họ có lý do để làm như vậy (ví dụ: đọc một bài đăng trên blog).
Đây là lý do tại sao nó rất quan trọng để bắt đầu từ cách tiếp cận đầu tiên trên thiết bị di động và ưu tiên nội dung. Đồng thời lập kế hoạch hợp lý, để giữ cho nội dung ưu tiên cao gần với đầu trang hơn. Lập kế hoạch để khuyến khích việc lướt màn hình hơn là sử dụng sàn giả (chẳng hạn như nội dung lan truyền thu hút toàn màn hình) hoặc làm cho các đường ngăn cách trang qúa lớn.
Về vấn đề lý thuyết này, có một cuộc tranh cãi đáng kể xảy ra trong nhiều năm:
Thanh menu đơn giản
Nó giống như “đây là trải nghiệm người dùng rất tệ, bạn không nên dùng nó”, nhưng mọi người vẫn sử dụng nó. Từ quan điểm thương mại điện tử, rất khó để tìm ra cách thay thế để che danh mục mà không làm lộn xộn giao diện.
Bản thân biểu tượng có thể nhận biết và được người dùng chấp nhận rộng rãi, vì vậy chúng ta không thể nói rằng nó không thể khám phá được (có nghĩa là ai đó không thể tìm thấy nó). Chỉ cần nhìn vào bất kỳ bản đồ nhiệt nào, rõ ràng rằng, bên cạnh tìm kiếm, đây là chức năng được sử dụng nhiều nhất. Tôi đã viết về các loại điều hướng khác nhau, nhưng để tóm tắt – nếu bạn có một bộ danh mục hạn chế, bạn có một số tùy chọn. Tuy nhiên, nếu các loại của bạn rất nhiều (và hầu hết là thế), rất có thể bạn sẽ không tìm thấy sự thay thế nào tốt hơn để che đậy giới hạn của mình cho điều hướng chính. Nhưng điều này không có nghĩa là bạn không thể dùng một vài thủ thuật bổ sung để tránh chỉ dựa vào nó.
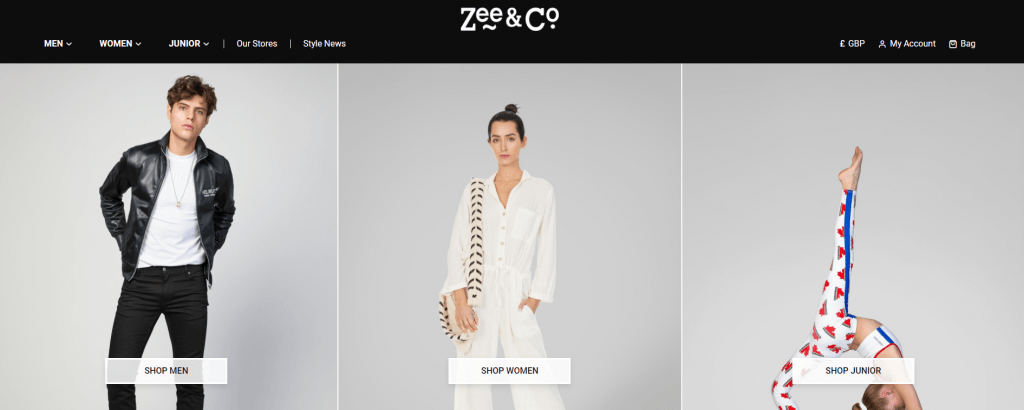
Tôi đã luôn luôn yêu thích cách giải quyết vấn đề vô cùng tao nhã của trang web Zee & Co. Trang web này bao gồm các cửa hàng nam/nữ/trẻ em và cả ba đều có sẵn ngay trên trang đích mà không cần mở điều hướng. Có lẽ nó đã cung cấp sự truy cập trực tiếp vào một danh mục cụ thể (như nam giới=> phụ kiện=> kính râm), nhưng nó sẽ nói với bạn rằng họ dự trữ trang phục nam, nữ và trẻ em. Đây là điều bạn không thể tìm thấy trên nhiều cửa hàng may mặc mà không nhìn vào menu.

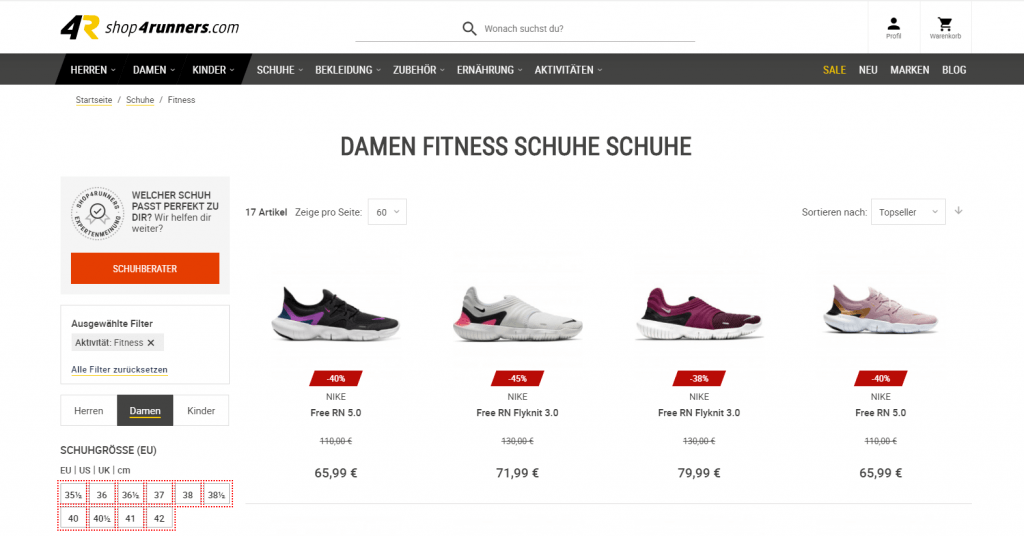
Hơn nữa, nó cũng có thể chuyển sang một trang chuyên mục. Một ví dụ tuyệt vời có thể được tìm thấy tại trang web Shop 4Runners. Tại sao phải duyệt lại điều hướng chính mỗi lần khi người dùng chỉ muốn chuyển đổi danh mục con?

Một số thử nghiệm gần đây cho thấy các trang web thương mại điện tử có thể thấy tỷ lệ chuyển đổi tăng chỉ bằng cách thêm loại liên kết điều hướng này.
Nói về những hạn chế, màn hình cảm ứng có một ý nghĩa quan trọng:
>> Xem thêm: Chuyển đổi trải nghiệm người dùng thông qua nghiên cứu khách hàng
Nâng cấp trải nghiệm người dùng qua kích thước ngón tay
Cách đây một thời gian, khi các thiết bị cảm ứng lần đầu tiên xuất hiện, chúng tôi đã sử dụng bút stylus để tương tác với màn hình cảm ứng, nhưng khi công nghệ phát triển, cùng với màn hình nhận ra cảm ứng của ngón tay khiến chúng tôi gặp vấn đề – kích thước to của ngón tay ảnh hưởng đến độ chính xác.
Các mục tiêu cảm ứng có kích thước phù hợp là rất quan trọng để sử dụng giao diện cảm ứng. Dựa trên một nghiên cứu được thực hiện bởi Parhi, Karlson và Bederson, để người dùng chọn nhanh chóng và chính xác mục tiêu cảm ứng, kích thước tối thiểu của nó phải là 1cm × 1cm. Một nghiên cứu trước đây từ MIT Touch Lab đã phát hiện ra rằng trung bình ngón tay của một người có chiều rộng trong khoảng 1,6 – 2cm (0,6-0,8 in). Vùng tác động của ngón tay cái điển hình thậm chí còn lớn hơn – trung bình rộng 2,5cm (1 inch).

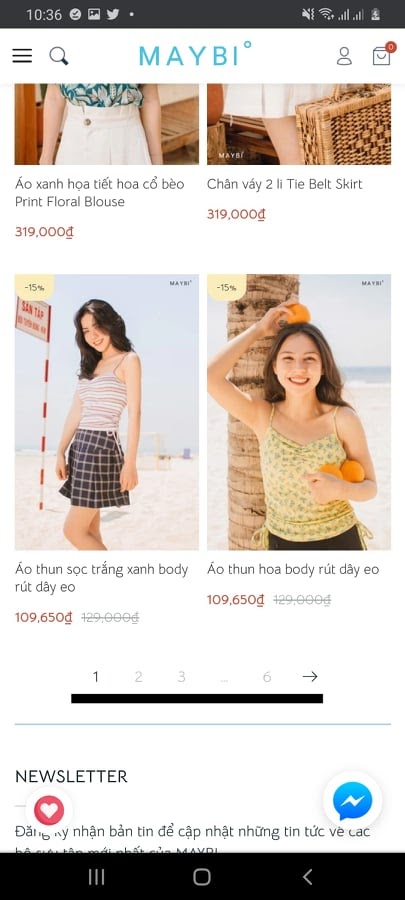
Ví dụ về kiểu phân trang tối giản này khá kỳ lạ thường thấy trong các cửa hàng web. Tỷ lệ nhấn trúng trang 3 trong khi cố gắng nhấn vào liên kết cho trang 2 là 50% vì khu vực mục tiêu quá nhỏ.
Khi mục tiêu cảm ứng nhỏ, người dùng sẽ mất nhiều thời gian hơn để chạm vào nó (luật Fitt,) và nó làm tăng cơ hội vô tình chạm nhầm mục tiêu nếu nó đặt quá gần với mục tiêu mong muốn.
Cùng trong chủ đề các yếu tố chạm, thì có một cuộc tranh luận không ngừng về:
Thanh trượt
Thanh trượt trên thiết bị di động có một vai trò thiết yếu – chúng phù hợp với nhiều nội dung trong một khu vực nhỏ, điều này thật tuyệt vời vì kích thước màn hình nhỏ là vấn đề ban đầu, nhưng chúng trở nên có giá trị dần theo thời gian.
Chúng thường bị ảnh hưởng bởi:
Khả năng khám phá thấp – rất dễ bỏ lỡ rằng một cái gì đó dưới dạng một thanh trượt.

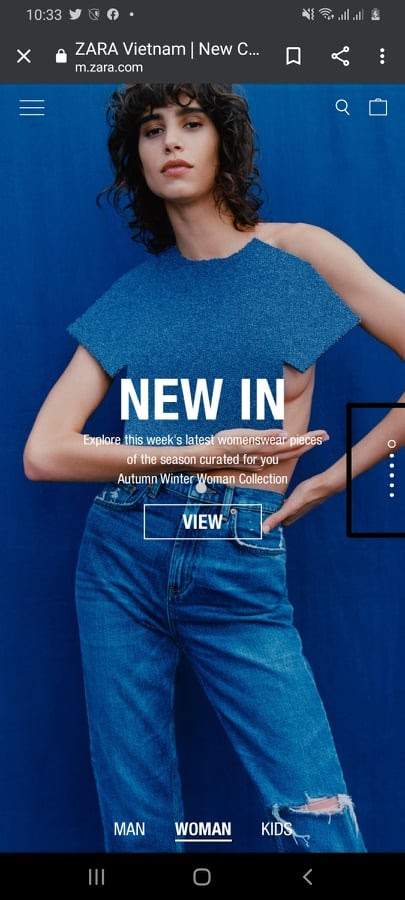
Các biểu tượng như hình tròn tinh tế, hình vuông, hình chữ nhật, vv thường không đủ để người dùng hiểu. Người ta mong đợi sẽ thấy nhiều hình ảnh sản phẩm hơn trên màn hình này, nhưng không có gì – rất tiếc! Tôi đã bỏ lỡ các biểu tượng vòng tròn.
Truy cập tuần tự – thanh trượt cũng khá kém hiệu quả vì chúng yêu cầu người dùng cuộn từ slide đầu tiên sang slide cuối cùng mà không truy cập trực tiếp. Điều này đặc biệt là một vấn đề nếu có hơn 3-4 mục trong thanh trượt. Điều này là do hầu hết mọi người ngừng trượt sau khi đạt đến con số này.
Không phản ứng với chuyển động vuốt – một số thanh trượt cũ hơn đã không phản ứng với tác động của và buộc họ phải sử dụng mũi tên. Và đó chỉ là khi chúng tồn tại, bởi vì nhiều lần điều hướng duy nhất của Wap là các chấm quá khó để chạm chính xác.
Vì vậy, khi nghĩ về việc sử dụng thanh trượt, hãy cẩn thận để không đặt quá nhiều nội dung, chú ý sử dụng biểu tượng rõ ràng và các mẫu điều hướng thích hợp để tránh sự mơ hồ.
Nói về những thứ trượt, chúng ta thường thấy:
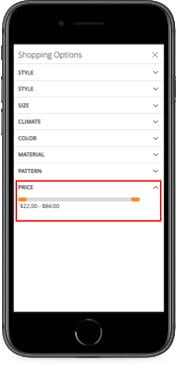
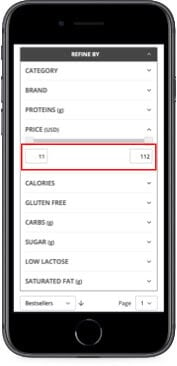
Tối ưu trải nghiệm người dùng bằng thanh trượt phạm vi
Thanh trượt phạm vi là một lựa chọn tuyệt vời nếu không cần lựa chọn chính xác (như âm lượng chuông điện thoại của bạn), nhưng khi cần lựa chọn chính xác, thanh trượt hoàn toàn vô dụng.
Bất cứ ai từng thử sử dụng nó với mong muốn độ chính xác đều cảm thấy thất vọng – vùng mục tiêu nhỏ, che khuất giá trị văn bản bằng ngón tay cái của bạn trong khi điều chỉnh nó và vô tình giải phóng nó và nhận được làm mới trang không mong muốn với các bộ lọc vô tình được áp dụng.

Nếu bạn lựa chọn thanh trượt hoặc nếu bạn có một tính năng cụ thể cần thanh trượt, hãy luôn cố gắng có tùy chọn sao lưu ở dạng trường nhập hoặc thứ gì đó tương tự cho người dùng

Về độ chính xác, chúng ta thường thấy mọi trường đầu vào được đặt là loại văn bản, mặc dù các loại đầu vào khác nhau kích hoạt …
Bàn phím khác nhau
Có rất nhiều loại dữ liệu cần nhập – Văn bản, email, số điện thoại. Tất cả các loại kích hoạt bố trí bàn phím khác nhau này cho phép người dùng chính xác hơn, ít xảy ra lỗi hơn và cung cấp cho họ ý tưởng rõ ràng hơn về thông tin cần vào là gì.
Chẳng hạn, trong quá trình thanh toán, người dùng được hỏi địa chỉ email và số điện thoại nhiều lần. Nếu loại đầu vào cho một số điện thoại, được đặt thành văn bản, thì đây là những gì họ sẽ thấy:

Tuy nhiên, nếu loại đầu vào được đặt thành loại thích hợp, họ sẽ thấy điều này:

Và điều này có ý nghĩa hơn nhiều, phải không? Vì vậy, khi tạo giao diện di động, hãy xem xét các loại đầu vào bạn sử dụng!
Đây chỉ là một số trong những phiền toái phổ biến nhất được tìm thấy trong các cửa hàng trực tuyến ngày nay. Chúng đều khá dễ sửa, nhưng bằng cách nào đó luôn không được chú ý.















